Listings
I. Interface utilisateur de publication modernisée
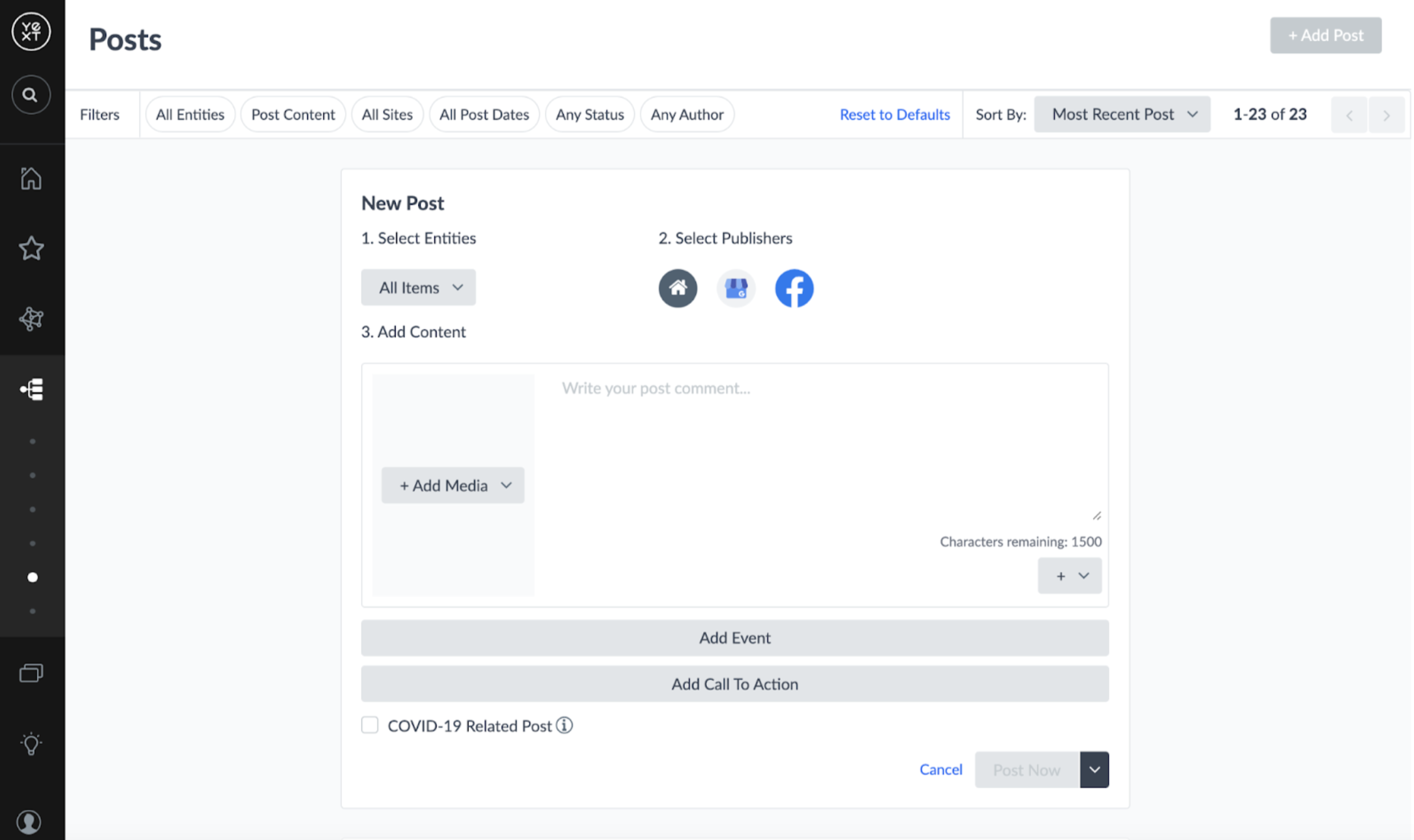
Nous dévoilons une interface utilisateur de publication modernisée qui fournira aux utilisateurs une expérience plus intuitive dans la plateforme Yext. Cette interface améliorée offre une navigation fluide au cours du processus de publication, tout en conservant des normes de conception modernes. La nouvelle interface utilisateur présente également des fonctionnalités inédites que nous n’étions jusqu’alors pas en mesure de prendre en charge :
- Prise en charge des champs intégrés sur les messages de tiers
- Capacités avancées de filtrage des posts, y compris un filtre pour les posts que vous avez créés dans Yext, ceux que vous avez créés sur l’éditeur, et ceux que des tiers ont créés sur l’éditeur.
- Création d’objets Publication individuels pour chaque éditeur lorsqu’une même publication est créée. Cela permet une séparation claire des commentaires et des indicateurs d’engagement en fonction de l’emplacement du post.
 Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
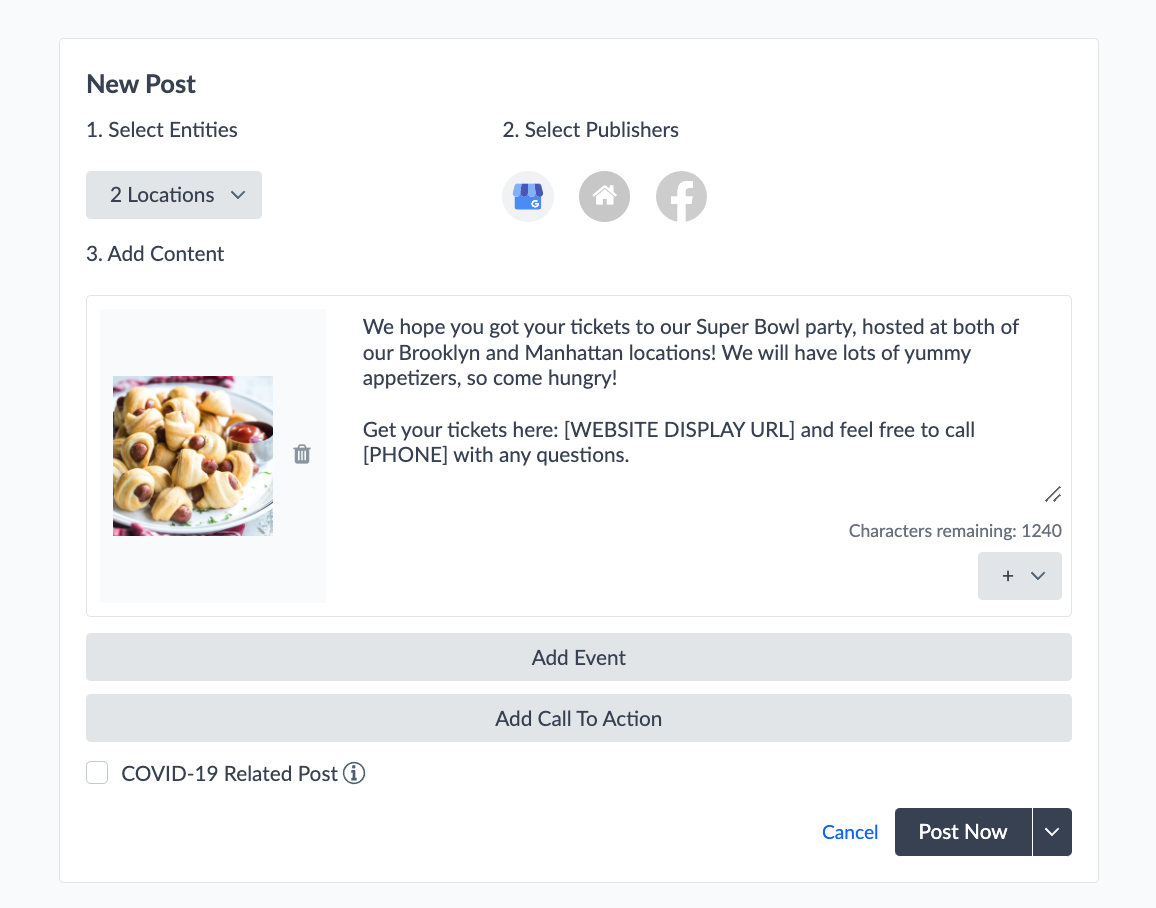
II. Prise en charge des champs intégrés pour les messages de tiers
Nous pouvons maintenant prendre en charge les champs intégrés du Knowledge Graph dans le corps des publications locales Facebook et Google. Cette fonctionnalité est particulièrement utile si vous effectuez des publications pour plusieurs établissements à la fois, car des champs comme le numéro de téléphone et l’adresse changent d’un lieu à l’autre. L’incorporation de champs vous permet de publier le même message à chaque emplacement, avec des valeurs dynamiques pour ces champs spécifiques à l’emplacement.  Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
III. Publication sur les réseaux sociaux dans l’API Knowledge v2
Nous ajoutons une fonction d’API de publication sur les réseaux sociaux à notre API Knowledge v2. Avec sept nouveaux points de terminaison dédiés à la publication, les utilisateurs peuvent créer et mettre à jour des campagnes de publicité dynamiques sur plusieurs entités à la fois et surveiller les interactions de leurs clients avec le contenu par le biais de commentaires, de clics et d’indicateurs d’impression. Cette nouvelle version prendra en charge la création, la lecture, la mise à jour et la suppression d’éléments dans les publications sur les réseaux sociaux. Plus précisément, les utilisateurs procédant à une intégration directe avec notre nouvelle API Posting pourront :
- Indiquer si une publication nécessite une approbation
- Programmer des publications
- Modifier les publications programmées
- Consulter l’analyse des publications par établissement
Créer des publications sur Google avec les types de sujets suivants :
- STANDARD
- Événement
- ALERTE
Créer des publications sur Google avec les appels à l’action suivants :
- RÉSERVER
- COMMANDER
- ACHETER
- EN SAVOIR PLUS
- S’INSCRIRE
- CALL Un abonnement à Listings est requis pour utiliser les points de terminaison dédiés à la publication. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
IV. Annuaires des avis et des messages dans l’onglet Annuaires et les pages de détails des annuaires
Avec la Winter Release 2021, les éditeurs de vos listings ont pu bénéficier d’un contrôle et d’une visibilité accrus grâce au lancement de l’onglet Publishers (Annuaires) et des pages Publisher Detail (Détails des annuaires). Nous étendons maintenant ces mêmes offres à tous les éditeurs de notre Knowledge Network, qu’ils prennent en charge des listings ou non.
Cela signifie que les éditeurs qui prennent uniquement en charge Reviews (Avis) et Posting (Publication) auront maintenant leur propre page de détails et apparaîtront dans l’onglet Publishers (Annuaires). De plus, si un éditeur prend en charge les listings mais que vous avez uniquement souscrit un abonnement pour les avis ou la publication auprès de lui, il aura désormais sa propre page de détails et apparaîtra dans l’onglet Publishers (Annuaires). Avec toutes les informations clés rassemblées dans un même lieu pour tous les types d’éditeurs, il sera désormais encore plus pratique de réaliser certaines tâches, comme relier des comptes ou choisir des correspondances de listings lors de l’intégration. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
V. Options de filtrage supplémentaires dans l’onglet « All Listings » (Tous les listings)
Nous ajoutons une série de nouvelles fonctionnalités de filtrage sur la page « All Listings » (Tous les listings). Des options supplémentaires vous permettront désormais d’afficher l’ensemble précis de listings sur lequel vous souhaitez agir. Ces fonctionnalités comprennent :
Filtrage des champs supplémentaires intégrés :
- Nom
- Adresse
- Catégories
- Pays
- Dernière mise à jour
- Menus
- Numéros de téléphone
- Site Web
- Identifiant de l’entité
- Dossier
- Intitulés
Filtres utilisant des énoncés « négatifs » : après avoir sélectionné le champ correspondant au filtre, vous pouvez choisir des énoncés comme « n’est pas » ou « n’inclut aucun des éléments suivants » avant de saisir la valeur du champ.
Filtres à l’aide de champs personnalisés : vous pouvez désormais créer des filtres à l’aide de valeurs de champ personnalisées.Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
VI. Mise à jour de l’API Scan
Nous avons annoncé à nos partenaires que les champs has_categories et has_hours seront supprimés du point de terminaison Obtenir les résultats de l’analyse (API v2) le 2 mai 2022 . À partir de cette date, nous pourrons :
- Retirer les champs du point de terminaison Obtenir les résultats de l’analyse
- Supprimer la récupération de données à partir d’analyses en amont dont ces champs dépendent Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
VII. Paramètres supplémentaires de Google Sync
Lors de la Winter Release 2021, nous avons introduit des onglets de configuration dans les pages de détails de certains annuaires, permettant aux utilisateurs de personnaliser leurs paramètres de synchronisation avec cet annuaire. Vous pouvez activer ou désactiver la synchronisation de certains champs et modifier le champ Knowledge Graph mappé par défaut pour certains champs d’annuaire. Dans cette version, nous mettons à jour l’onglet des paramètres de configuration de l’annuaire Google pour y inclure :
- Trois champs supplémentaires dont les paramètres de synchronisation peuvent être modifiés : catégorie, adresse et site Internet. Remarque : les catégories et les adresses ne peuvent pas être réattribuées à des champs personnalisés, mais la synchronisation de ces champs avec Google peut être activée/désactivée.
- Des avertissements lorsque la modification d’un champ de base peut annuler le statut de vérification d’un listing.
- Un ordre légèrement différent des paramètres de synchronisation pour faciliter la navigation des utilisateurs. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
VIII. Amélioration du comportement des comptes secondaires dans les paramètres de synchronisation
Avec l’introduction de la configuration dans les pages de détails des annuaires, nous voulions que les comptes parents puissent facilement contrôler les paramètres de synchronisation de tous les comptes secondaires, existants ou nouveaux. Les administrateurs auront désormais la possibilité d’appliquer les paramètres du compte parent à leurs comptes secondaires. Il est même possible de faire des choix distincts pour remplacer les paramètres des comptes secondaires existants ou bien appliquer ces paramètres de synchronisation à tous les nouveaux comptes secondaires qui seront créés à l’avenir. Cette fonctionnalité sera particulièrement utile pour nos partenaires qui gèrent des comptes secondaires. En effet, ils gagneront du temps en configurant les paramètres de synchronisation pour tous les comptes. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Avis et contenu généré par l’utilisateur
I. Analyses quotidiennes de sauvegarde des avis Google
Visualiser tous vos avis le plus rapidement possible sur une seule plateforme vous permet de suivre les tendances et d’interagir avec vos clients de manière efficace. En plus des notifications en temps réel pour les nouveaux avis sur Google, Yext effectuera désormais des analyses quotidiennes de sauvegarde pour s’assurer que tous les nouveaux avis sont identifiés dans un délai de 24 heures. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Knowledge Graph
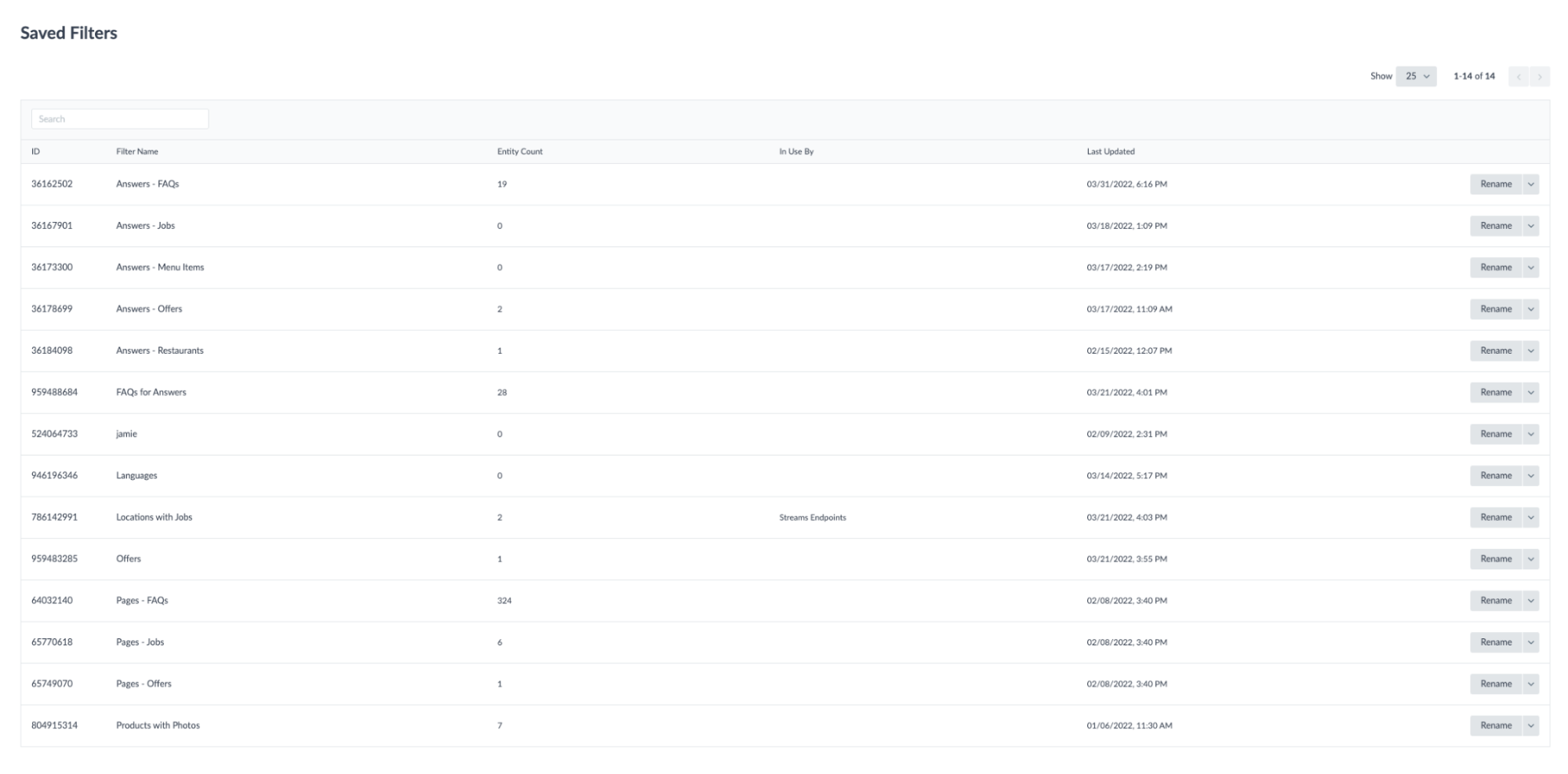
I. Améliorations du filtre enregistré
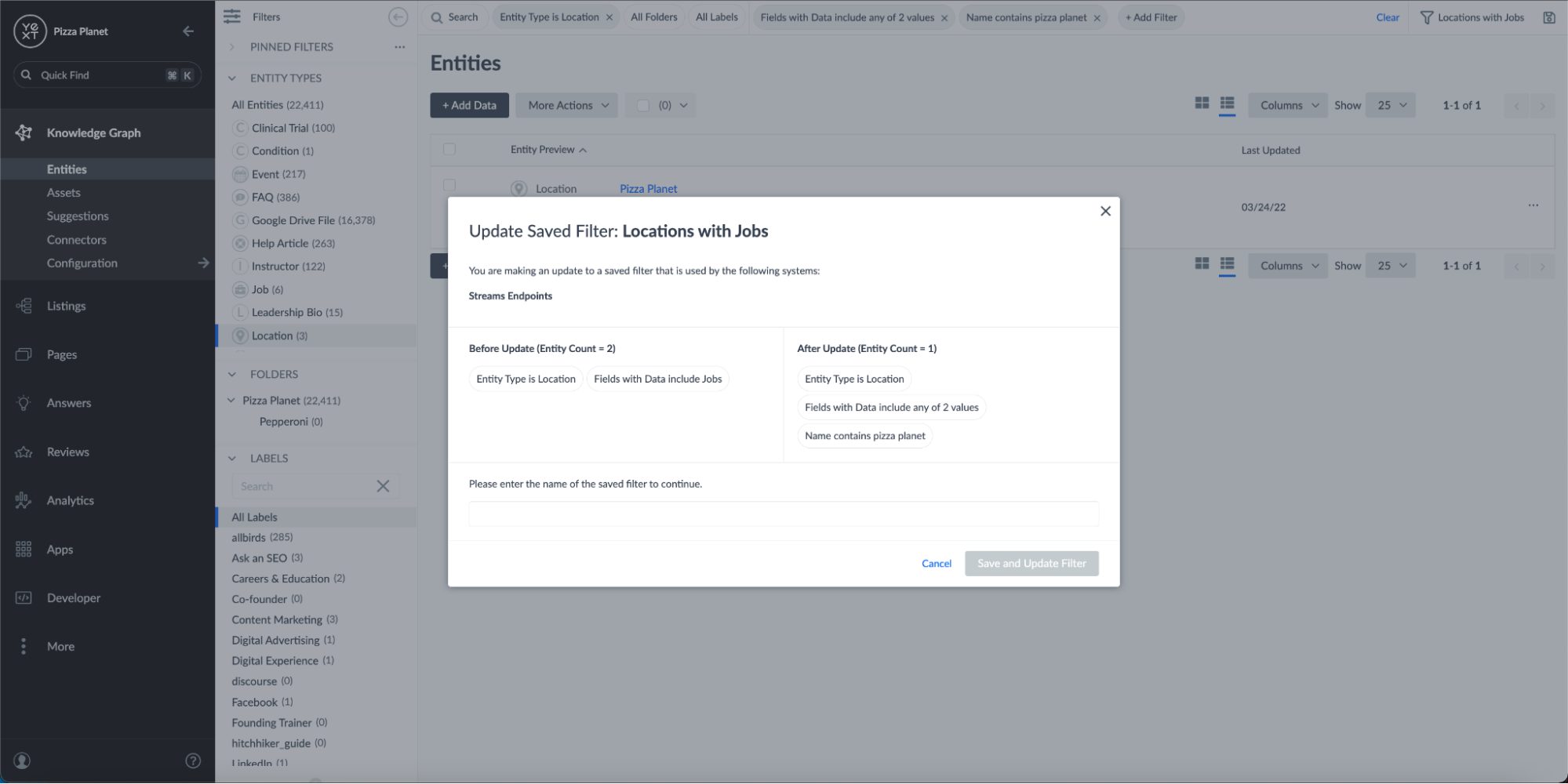
Nous avons simplifié les processus de gestion et de suivi des Filtres sauvegardés utilisés sur la plateforme Yext. Les améliorations apportées à l’interface utilisateur permettent aux utilisateurs de mettre à jour, d’enregistrer et de basculer entre les Filtres sauvegardés à l’aide de simples boutons. Les utilisateurs disposent à présent d’un aperçu des Filtres sauvegardés sous forme de tableau, indiquant le nombre d’entités dans chaque filtre et les systèmes qui utilisent chacun de ces filtres.  Le processus de mise à jour des filtres enregistrés qui sont actuellement utilisés par les systèmes en aval (Pages, Answers, etc.) inclut désormais aussi une boîte de dialogue de confirmation finale. Celle-ci décrit l’impact des modifications suggérées avant qu’elles ne soient appliquées. Maintenant, quand les administrateurs modifient les filtres enregistrés, ils bénéficient d’un meilleur contrôle sur les systèmes Yext et peuvent empêcher que des modifications involontaires leur soient apportées.
Le processus de mise à jour des filtres enregistrés qui sont actuellement utilisés par les systèmes en aval (Pages, Answers, etc.) inclut désormais aussi une boîte de dialogue de confirmation finale. Celle-ci décrit l’impact des modifications suggérées avant qu’elles ne soient appliquées. Maintenant, quand les administrateurs modifient les filtres enregistrés, ils bénéficient d’un meilleur contrôle sur les systèmes Yext et peuvent empêcher que des modifications involontaires leur soient apportées.  Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
II. Amélioration de l’expérience utilisateur dans la gestion des champs personnalisés
La gestion améliorée des champs personnalisés permet aux utilisateurs de créer de nouveaux champs personnalisés plus efficacement. Il suffit désormais aux utilisateurs de sélectionner un type de champ, puis de suivre les étapes qui s’affichent et qui lui sont propres. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
III. Relations bidirectionnelles
Avec cette release, les administrateurs peuvent maintenant gérer les relations plus facilement dans le Knowledge Graph. Auparavant, celui-ci prenait en charge l’association des entités à l’aide du type de champ « Liste des entités », qui définissait une relation unidirectionnelle. Nous avons mis à niveau les listes d’entités en intégrant un nouveau type de champ « Relationship » (Relation), qui prend en charge les relations unidirectionnelles et les nouvelles relations bidirectionnelles. Les utilisateurs peuvent maintenant créer des champs de relation bidirectionnelle dédiés. Associer une entité à une autre dans une relation bidirectionnelle entraînera par ailleurs la création d’une relation dans la direction opposée, de sorte que la relation soit stockée et accessible par les deux entités associées. Par exemple, les relations bidirectionnelles sont nécessaires pour représenter de façon précise les systèmes de santé dans le Knowledge Graph. En effet, dans le domaine de la santé, les utilisateurs souhaitent pouvoir associer les professionnels de santé à leurs différentes spécialités. Et dans le même temps, il est essentiel de pouvoir trouver des médecins en référençant une spécialité spécifique. Il est primordial que cette relation soit correctement enregistrée des deux côtés pour que l’utilisateur bénéficie d’une expérience flexible en aval. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
IV. Création de suggestions via l’API
Dans cette release, nous donnons aux développeurs plus d’outils pour gérer les flux de gestion des données, avec la possibilité de créer des suggestions via une API. Les utilisateurs peuvent maintenant créer des suggestions via un programme, ce qui facilite la gestion des données, où qu’elle soit centralisée. Les utilisateurs travaillant avec différentes sources de données bénéficient ainsi d’une plus grande flexibilité, et les équipes en charge de la conformité des données jouissent quant à elles des couches de contrôle nécessaires. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
V. Versions des suggestions de modification et affichage des modifications
Avec la Spring Release 2022, nous avons activé par défaut l’option « Show Changes » (Afficher les modifications) dans les paramètres de suggestion pour tous les comptes. Les utilisateurs pourront donc afficher toutes les versions des champs ainsi que des suggestions de modifications. Dans les champs applicables, les modifications seront mises en évidences en étant surlignées, soulignées ou barrées, afin que les utilisateurs puissent plus facilement les identifier. Bien que nous activions ce paramètre par défaut, les utilisateurs conserveront la possibilité de le désactiver dans les paramètres de suggestion.
VI. Champ d’URL LinkedIn
Les utilisateurs peuvent désormais ajouter une URL LinkedIn à leurs entités. Ce champ est accepté par Fonecta.fi et sera étendu à d’autres annuaires du Knowledge Network au cours des prochains mois. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
VII. Type de champ de prix
Jusqu’à maintenant, le Knowledge Graph ne prenait en charge qu’un seul champ de prix intégré. Nous venons de créer un type de champ intégré pour le prix, permettant aux utilisateurs de créer de nouveaux champs personnalisés de type Prix. Il s’agit d’un champ de type struct composé de deux sous-champs : un champ Valeur pour le prix numérique et un champ Devise de sélection à choix unique dans une liste de devises connues. Désormais, les utilisateurs pourront créer des champs de prix personnalisés conformes à un type de prix standard. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
VIII. Nouveau champ d’horaires de restauration sur place
Dans le Knowledge Graph, les utilisateurs peuvent désormais mettre à jour leurs horaires dans le nouveau champ Horaires de restauration sur place. Ce nouveau champ sera accepté par Apple avec la Spring Release 2022 de Yext. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
IX. Groupe d’autorisation pour l’API des champs personnalisés
Traditionnellement, l’API des champs personnalisés dépend d’une combinaison d’autorisations de l’API des entités et d’un paramètre de l’application appelé Comportement des champs personnalisés. Afin de prendre en charge des autorisations plus précises, nous avons ajouté un nouveau groupe spécifique d’autorisations pour les champs personnalisés. La combinaison des autorisations des entités et du paramètre de comportement des champs personnalisés accordera toujours le même accès à l’API des champs personnalisés.
| Points de terminaison | Autorisations nécessaires | Comportement | | ------------- |:-------------:| -----:| | Obtention/liste de champs personnalisés (opérations de lecture) | Entities: Read
OU
Custom Fields: Read | L’application peut lire tous les champs personnalisés | | Création/mise à jour/suppression de champs personnalisés (opérations d’écriture) | Entities: Read/Write ET Custom Fields Behavior définis sur TOUS
OU
Custom Fields: Write | L’application peut écrire dans n’importe quel champ personnalisé |
Le paramètre Comportement des champs personnalisés n’est plus paramétrable avec la nouvelle interface utilisateur de la console développeur. Il est toujours défini sur Aucun par défaut. Ainsi, toute nouvelle application doit utiliser ce nouveau groupe d’autorisation pour les champs personnalisés afin d’accéder à la modification des champs personnalisés via l’API. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
X. Nom de champ mis à jour pour l’ID de compte Google
Le nom d’affichage de l’ID de compte Google devient ID de groupe d’établissements Google . Ce nom reflète davantage la fonction du champ qui est alimenté par Yext avec l’ID du groupe d’établissements assigné par Google lorsqu’une connexion est établie entre une entité Yext et un listing Google. L’ID du champ ne sera pas modifié. Il n’y aura donc aucune incidence sur les intégrations API et sur les ressources de configuration en tant que code. Ce changement n’affectera pas non plus les configurations de chargement enregistrées, les configurations d’exportation et les filtres enregistrés. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Answers
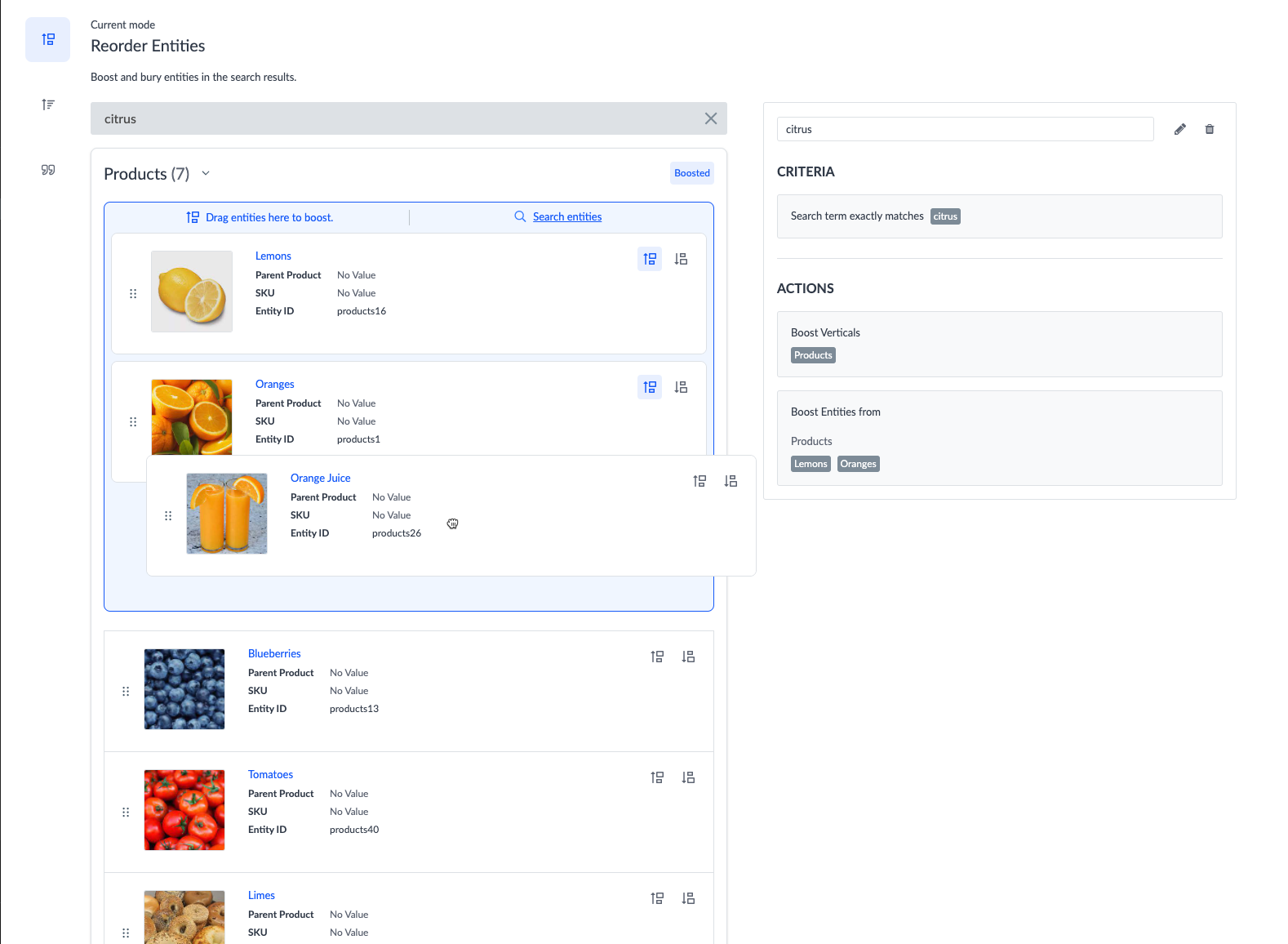
I. Search Merchandiser
Nouveauté signée Yext, le Search Merchandiser permet aux administrateurs de facilement modifier leurs résultats de recherche au sein d’expériences Answers, depuis une interface glisser-déposer et point-and-click. Grâce à cet outil, réorganisez vos entités et vos secteurs et modifiez des featured snippets directement dans les résultats de recherche. Il s’agit d’un outil particulièrement pratique pour les administrateurs qui découvrent les règles de requête et les formations à l’expérience de Yext, ou pour ceux qui préfèrent simplement modifier des résultats depuis une interface visuelle rapide et intuitive. Voici quelques exemples d’utilisation :
- Réorganisation des entités : le commerçant d’une boutique de prêt-à-porter souhaite qu’un bonnet apparaisse avant une casquette dans les résultats de recherche, lorsque le terme « chapeau » est recherché en hiver.
- Réorganisation des catégories : le responsable d’un restaurant souhaite que la catégorie « Plats du menu » apparaisse avant la catégorie « FAQ » pour toute recherche liée au terme « options végétariennes ».
- Modification d’un Featured Snippet : un administrateur de l’université souhaite modifier la réponse sélectionnée dans le manuel de l’étudiant pour la question : « Les étudiants doivent-ils vivre sur le campus ? »
 Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
II. Fonctionnalités sans serveur dans les règles de requête
Les développeurs peuvent désormais exécuter des fonctions TypeScript arbitraires dans des règles de requête, afin de créer de nouveaux cas d’utilisation dans Answers. L’intégration d’API externes nous permet également de renvoyer des données en temps réel dans la recherche. Les données qui évoluent sans cesse, à l’image du cours des actions, de l’inventaire des produits ou des pannes, ne sont pas des points de données statiques habituellement stockés dans un Knowledge Graph. Il est donc important que nous puissions les récupérer à partir de ces sources de données externes. Grâce aux fonctions sans serveur dans les règles de requête, les développeurs peuvent désormais configurer une expérience dans laquelle un utilisateur peut poser des questions telles que « Quel est le cours de l’action de votre entreprise ? », « Le ballon de foot bleu est-il disponible dans votre boutique à Soho ? », « Où se trouve mon colis ? » ou encore « Y a-t-il une panne de courant dans mon quartier ? » et obtenir des réponses précises en temps réel. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
III. Intentions de recherche verticale, seuils et biais cognitifs, classement amélioré
Nous introduisons un nouveau modèle de classement par secteur basé sur la même technologie d’intégration performante que celle que nous utilisons pour la recherche de texte sémantique . Les secteurs se voient désormais attribuer un « score de secteur sémantique » de 0 à 1 en fonction de la pertinence de ce score de secteur par rapport à la requête de l’utilisateur. Ce score nous permet de présenter les secteurs dans l’ordre le plus pertinent pour la requête d’un utilisateur de manière plus régulière. Par ailleurs, nous introduisons 3 entrées configurables (facultatives) pour les administrateurs qui cherchent à entraîner le modèle de classement par secteur de leur expérience de recherche, notamment :
- Les intentions : vous permettent d’associer à chaque secteur des expressions que le modèle utilisera pour évaluer la pertinence d’une requête donnée par rapport à ce secteur. Par exemple, vous pouvez ajouter « documentation technique » et « instructions » comme intentions pour le secteur « articles d’aide », et « sessions d’entraînement » et « meilleurs entraîneurs personnels » comme intentions pour le secteur « salles de sport ».
- Les seuils : le « score de secteur sémantique » minimum qu’un secteur doit atteindre pour être affiché dans les résultats de recherche. Par exemple, une expérience de e-commerce peut vouloir fixer un seuil élevé pour « FAQ », de sorte qu’une requête telle que « chaussures » ne renvoie pas une réponse telle que « quelle est la politique de retour des chaussures ? », à moins que la requête n’indique « retour des chaussures » ou une autre mention très similaire sur le plan sémantique. Par ailleurs, une société d’e-commerce aurait tout intérêt à fixer un seuil faible pour « produits ». Ce secteur est le plus pertinent pour le visiteur moyen du site, il est donc judicieux d’afficher des « produits » dans la plupart des recherches en cas de correspondance.
- Les biais : les ajustements que vous pouvez apporter au score final de chaque secteur, qui déterminent le rang auquel il apparaît. Les biais sont utiles lorsque vous souhaitez que plusieurs secteurs apparaissent, mais que vous souhaitiez modifier l’ordre dans lequel ils sont présentés à l’utilisateur. Par exemple, dans les situations où les secteurs « produits » et « FAQ » ont des scores de secteur égaux pour une recherche donnée, un détaillant peut définir un biais de +0,2 pour « produits » afin de favoriser l’opportunité de vente. Les biais permettent aux administrateurs de diriger l’algorithme vers les secteurs qui correspondent le mieux à leurs objectifs commerciaux en cas de classement par secteur incertain. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
IV. Answers React : composants
Avec la Winter Release 2021, nous avons introduit Answers Headless React, une nouvelle option pour les développeurs cherchant à créer rapidement un front-end sur mesure de Answers. Vous trouverez des exemples d’utilisation de Answers Headless React dans notre modèle d’application Site Search Starter. En nous appuyant sur Answers Headless React et le Site Search Starter, nous lançons maintenant les composants Answers React. Cela permet aux développeurs React de se lancer encore plus facilement avec Answers React, car il est possible d’incorporer nos composants de recherche dans un projet existant, sans avoir à copier les composants de notre Site Search Starter. La bibliothèque est accessible via npm ou Github en version beta. L’accès général à la version 1.0.0 sera supprimé en mai.Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
V. Nombre et facettes hiérarchiques
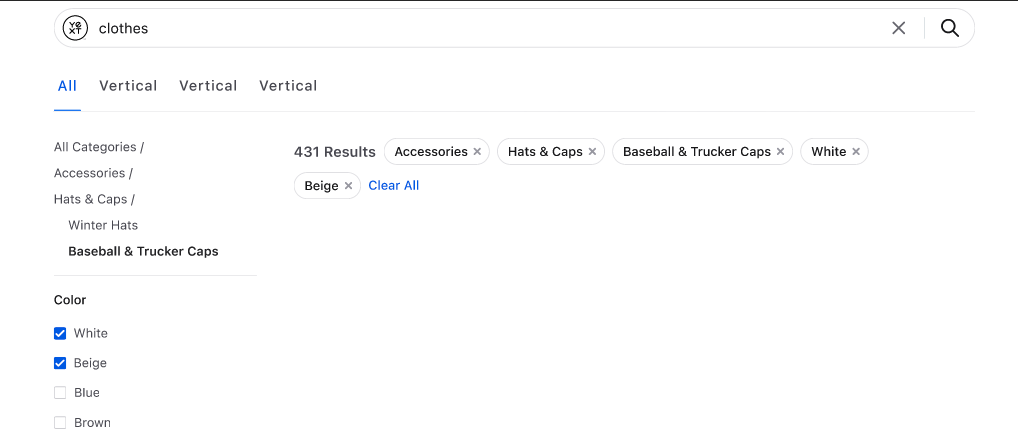
Nous avons apporté plusieurs modifications à notre framework de facettes afin de fournir une meilleure prise en charge des facettes numériques et hiérarchiques . Dorénavant, les administrateurs peuvent tirer parti de notre thème Hitchhikers pour configurer des facettes contenant des nombres, une option particulièrement utile pour des gammes de prix, des groupes de produits, et plus encore.  D’autre part, Answers Headless React et les nouveaux composants Answers React prennent maintenant en charge un filtre de plage pour les facettes numériques et hiérarchiques , que l’on retrouve souvent dans les expériences e-commerce. Lorsqu’un utilisateur sélectionne une valeur relevant d’une autre catégorie, les catégories parent seront automatiquement appliquées en tant que filtres. Ainsi, lorsque la valeur « Bonnets et casquettes » est sélectionnée en tant que filtre, « Accessoires » sera également appliquée en tant que catégorie parent.
D’autre part, Answers Headless React et les nouveaux composants Answers React prennent maintenant en charge un filtre de plage pour les facettes numériques et hiérarchiques , que l’on retrouve souvent dans les expériences e-commerce. Lorsqu’un utilisateur sélectionne une valeur relevant d’une autre catégorie, les catégories parent seront automatiquement appliquées en tant que filtres. Ainsi, lorsque la valeur « Bonnets et casquettes » est sélectionnée en tant que filtre, « Accessoires » sera également appliquée en tant que catégorie parent.  Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté sur la publication concernée ou ici via les composants React.
Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté sur la publication concernée ou ici via les composants React.
VI. Questions-réponses extractives pour le français et l’allemand
L’algorithme Document Search (ou Recherche dans le document) peut maintenant être utilisé dans les expériences de recherche en français et en allemand. Les organisations du monde entier peuvent désormais fournir des réponses directes à partir de textes non structurés. Depuis la Spring Release 2022, notre modèle de questions-réponses extractives est compatible avec les langues suivantes : allemand, anglais, espagnol, français et japonais.Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
VII. Recherche de texte sémantique pour le français, l’allemand et l’espagnol
La fonction de recherche de texte sémantique
prend maintenant en charge l’allemand, l’espagnol et le français. L’algorithme Answers étant capable de détecter la véritable signification des requêtes et de déterminer l’entité la plus adaptée à renvoyer, les expériences de recherche dans ces langues renverront des résultats plus précis.
Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
VIII. Thème 1.29 et kit de développement logiciel 1.14
Dans le nouveau thème Answers Hitchhikers 1.29 et le SDK d’interface utilisateur de recherche Answers 1.14, nous avons ajouté la prise en charge de la troncature de texte RTF, des invites de saisie semi-automatique personnalisées, des facettes de nombres, et plus encore. Vous trouverez ci-dessous la liste complète des nouvelles fonctionnalités et des corrections de bugs. Pour plus d’informations, cliquez sur les liens qui renvoient vers des articles de la Communauté. Nouvelles fonctionnalités :
- Prise en charge de la troncature de texte RTF : Vous pouvez désormais utiliser la fonctionnalité de troncature Show More/Show Less (Afficher plus/Afficher moins) avec les champs Texte enrichis.
- Invites de saisie semi-automatique personnalisées : Vous pouvez désormais définir des invites de saisie semi-automatique personnalisées côté client, dans le SDK de thème et d’interface utilisateur de recherche (et non plus seulement dans le backend Answers). Cela vous permet de modifier les invites en fonction de la page où se trouvent les résultats de la recherche.
- Facettes de nombres : Il est désormais possible d’utiliser les facettes sur les champs numériques.
- Mise à jour de l’attribut
universalLimitpour les modèles de grilles verticales : Nous avons mis à jour l’attributuniversalLimitpour les modèles de grilles verticales, qui est désormais de trois. - Mises à jour supplémentaires des WCAG : Nous avons résolu un problème d’ordre des onglets pour les filtres pouvant être réduits et avons ajusté l’attribut aria-expanded de la barre de recherche.
- Correction de bugs Vous souhaitez à passer à cette version ? Consultez cet article de la communauté afin de prendre connaissance des instructions et des remarques de mise à niveau. Au cas où vous l’auriez manqué, nous avons également lancé le thème Hitchhikers v1.28 depuis la Summer Release. La bonne nouvelle, c’est que chaque thème est inspiré du thème précédent. Vous pourrez donc accéder à toutes ces fonctionnalités lorsque vous effectuerez la mise à niveau vers le thème v1.29. Pour en savoir plus sur la mise à niveau d’un thème, consultez le module Mettre à niveau le thème et le SDK de votre expérience.
IX. Suivi de l’agent Yext
Nous avons récemment ajouté de nouvelles couches à notre gamme front-end (incluant notamment Answers Core, Answers Headless et Answers Headless React). L’objectif de cette release est de nous permettre de suivre la version des bibliothèques utilisées dans votre expérience. Nous pourrons ainsi obtenir des ressources de débogage plus utiles et permettre la prise en charge de nouvelles fonctionnalités d’analyses dépendantes de la version utilisée. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
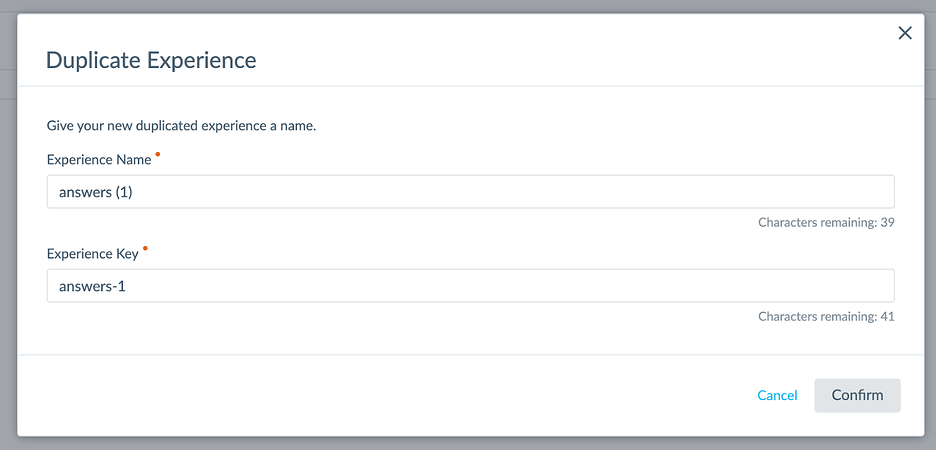
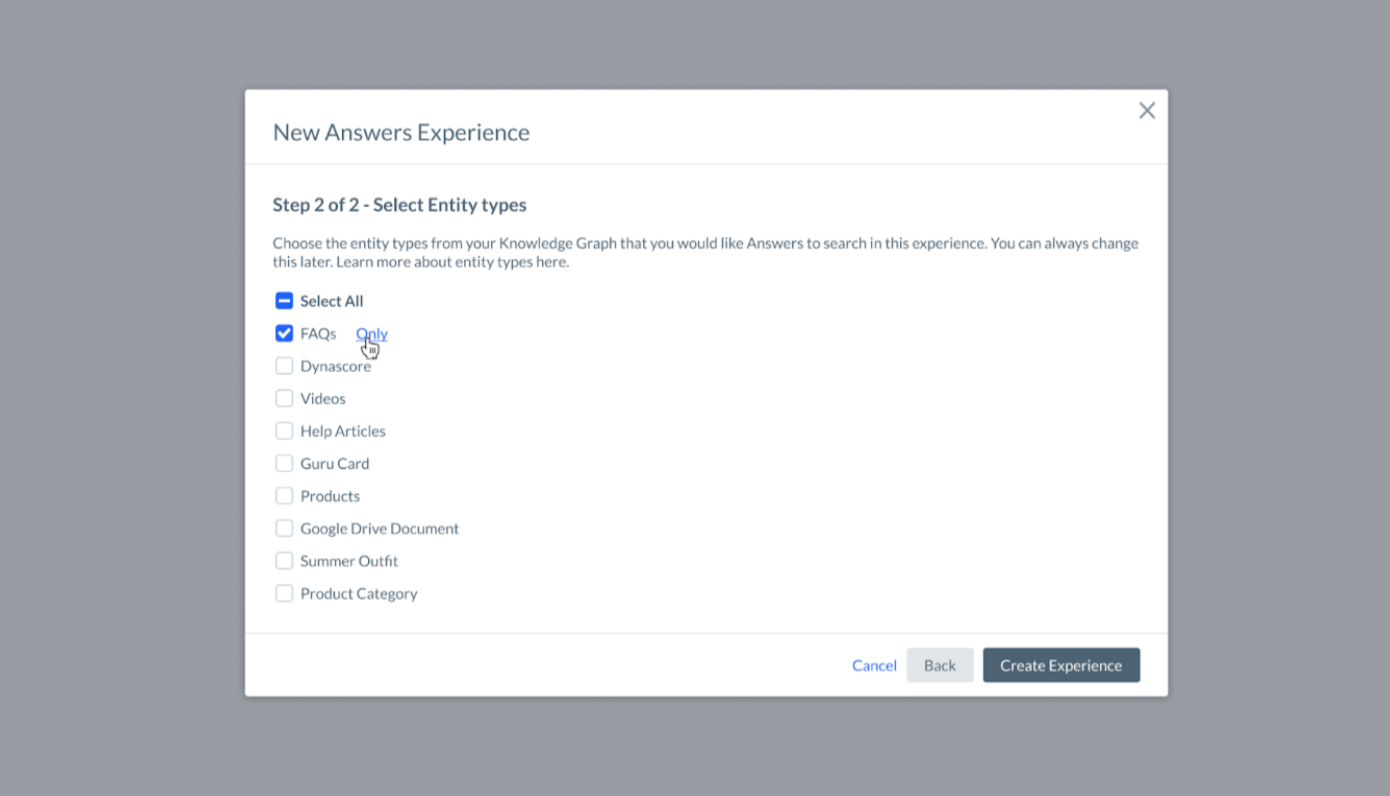
X. Duplication de l’expérience facilitée
Il est désormais encore plus facile de dupliquer la configuration en back-end de votre expérience Answers.  Il vous suffit de sélectionner dans votre compte l’expérience Answers existante que vous souhaitez dupliquer, puis de cocher les types d’entités que vous souhaitez inclure dans le doublon.
Il vous suffit de sélectionner dans votre compte l’expérience Answers existante que vous souhaitez dupliquer, puis de cocher les types d’entités que vous souhaitez inclure dans le doublon.  Sachez que vous pourrez toujours ajouter ou supprimer des types d’entités de votre nouvelle expérience à l’avenir. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Sachez que vous pourrez toujours ajouter ou supprimer des types d’entités de votre nouvelle expérience à l’avenir. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
XI. Bibliothèque Analytics pour Answers
Si vous avez créé un front-end Answers personnalisé, par exemple via Answers Core ou Answers Headless React, vous pouvez désormais utiliser la bibliothèque Analytics pour Answers afin d’activer facilement l’analyse des clics. Cette couche de mise en réseau permet d’atteindre facilement les points de terminaison d’analyse de Yext. Consultez le répertoire ici . Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Page Builder
I. Restriction des résultats du localisateur Page Builder par pays
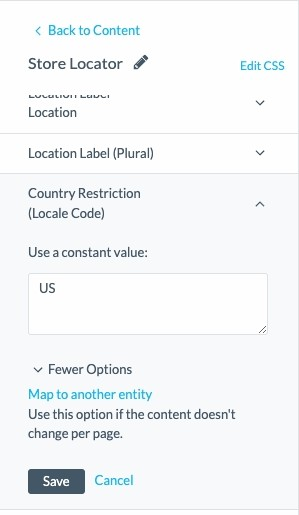
Grâce à cette mise à jour, vous pouvez désormais limiter les résultats d’un localisateur de magasin à un pays particulier. Par exemple, si vous avez des magasins à Naples, en Floride, et que vos clients recherchent « Naples », le localisateur peut interpréter cela comme une recherche en Italie. À présent, vous pouvez préciser un code de paramètres régionaux dans le paramètre de restriction par pays (par exemple, « US » pour les États-Unis ou « IT » pour l’Italie).  Yext utilise l’API de géocodage
de Google pour « biaiser » les résultats en faveur d’un pays particulier. Ainsi, vous n’avez aucune garantie que les résultats proviennent de ce pays spécifique, mais la probabilité est toutefois très grande. Cette amélioration n’aura aucune incidence sur les localisateurs actuellement actifs. Si vous souhaitez l’utiliser, ouvrez simplement votre module Localisateur de magasin et réglez le paramètre Restriction par pays . Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Yext utilise l’API de géocodage
de Google pour « biaiser » les résultats en faveur d’un pays particulier. Ainsi, vous n’avez aucune garantie que les résultats proviennent de ce pays spécifique, mais la probabilité est toutefois très grande. Cette amélioration n’aura aucune incidence sur les localisateurs actuellement actifs. Si vous souhaitez l’utiliser, ouvrez simplement votre module Localisateur de magasin et réglez le paramètre Restriction par pays . Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
II. Affichage de l’adresse complète des établissements à proximité dans Page Builder
Les utilisateurs ont maintenant la possibilité d’afficher l’adresse complète de chaque établissement qui apparaît dans leur module « Établissements à proximité ». Auparavant, le module Établissements à proximité n’affichait que la ligne d’adresse 1 par défaut. Les utilisateurs peuvent désormais choisir d’afficher ou non le profil complet de l’adresse. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Analytics
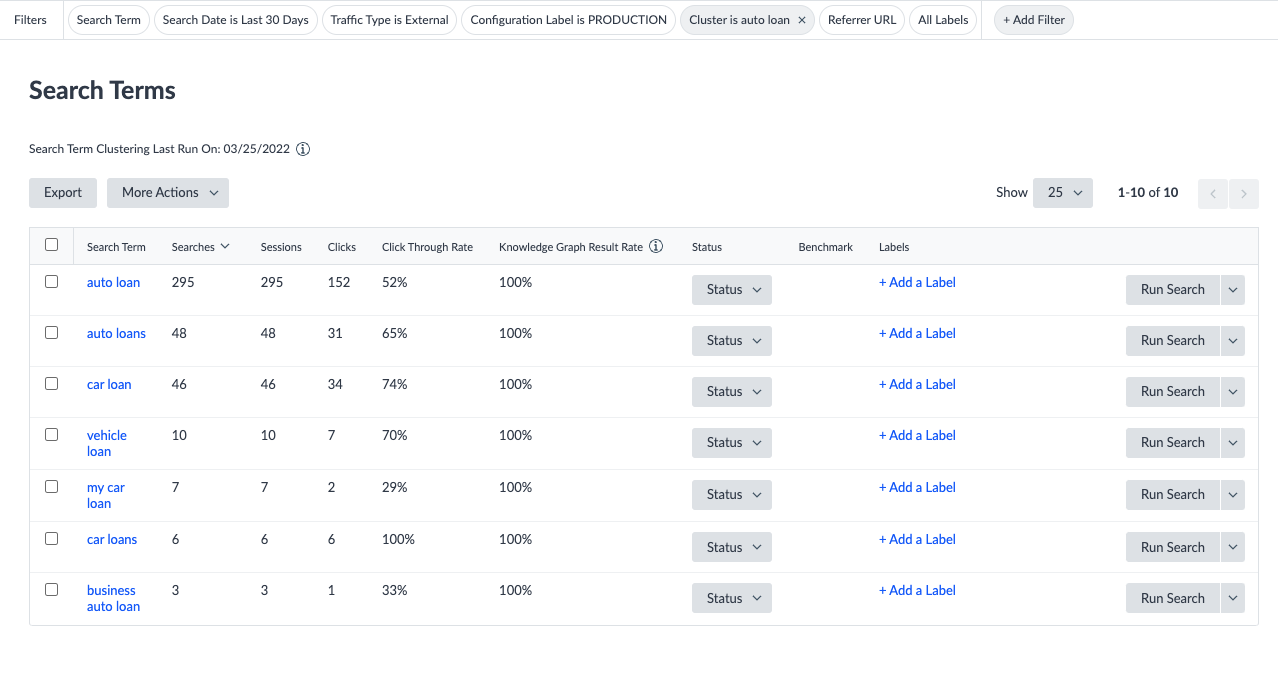
I. Améliorations de l’agrégation
Nous apportons continuellement des améliorations au regroupement des termes de recherche sur Answers, de sorte qu’il soit plus facile pour vous d’identifier ce que vos clients recherchent dans votre expérience. Dans cette version, nous avons mis à jour notre processus de génération de groupes pour tirer parti de notre nouveau modèle d’intégration. Nous avons aussi intégré une nouvelle entrée (le nombre de termes de recherche que votre expérience reçoit) pour mieux identifier les groupes. Ces améliorations apportées au regroupement permettront par exemple de veiller à ce que les termes de recherche comme « crédits auto », « prêts auto » et « prêts voiture » soient regroupés même si ce sont des termes différents, car tous correspondent à une même intention de la part de l’utilisateur.  Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
II. API journaux : Analytics
L’API Journaux permettra aux utilisateurs d’obtenir quasiment en temps réel des données pour chaque événement , tirées de la plateforme en format brut. Avec l’API Journaux, les clients pourront récupérer, filtrer et trier un journal des événements de leur(s) expérience(s) Yext, qui peut être utilisé pour extraire des données de Yext à des fins d’analyse hors ligne ou pour intégrer les analyses là où vous en avez le plus besoin. Par exemple, si un utilisateur commence son parcours sur une expérience Yext et finit par créer un ticket d’assistance, vous pouvez intégrer l’activité de cet utilisateur (recherches, clics et contenu consulté) à votre plateforme d’émission de tickets pour mieux comprendre les actions qui amènent un client à formuler une demande d’aide. Actuellement, l’API Journaux renvoie l’analyse des événements qui se sont déroulés dans Answers et Pages, mais elle sera à l’avenir compatible avec encore plus d’éléments de la plateforme. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
III. Nouvelle dimension : nombre de termes de recherche
Lors de la création de dashboards ou de rapports personnalisés sur la plateforme Analytics, les utilisateurs peuvent désormais ajouter un terme de recherche comme filtre ou dimension. Il s’agit d’un outil utile pour les utilisateurs qui souhaitent comprendre comment les requêtes peuvent varier entre des recherches plus longues et plus courtes. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
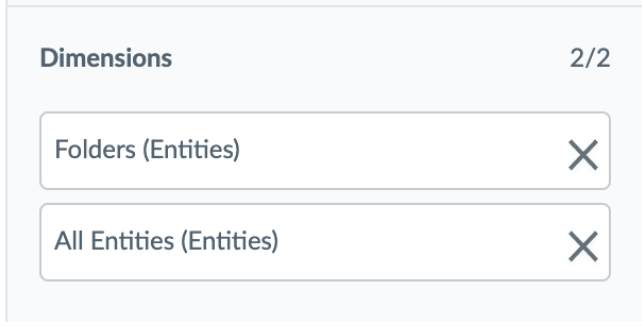
IV. Améliorations d’Analytics pour les entités
Auparavant, les utilisateurs ne pouvaient choisir qu’une seule dimension à la fois parmi Toutes les entités, Dossiers ou Intitulés pour dimensionner les indicateurs Analytics. Grâce à cette mise à jour, les utilisateurs peuvent désormais combiner de manière interchangeable les dimensions de Toutes les entités, Dossiers et Intitulés avec tout indicateur Analytics applicable.  Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
V. Nouvelles dimensions et nouveaux filtres pour Analytics
Nous avons ajouté de nouvelles dimensions et de nouveaux filtres au générateur de rapports et à l’API Analytics pour faciliter l’analyse des performances de vos expériences.
- Intitulé du terme de recherche Answers : un intitulé est assigné au terme de recherche Answers
- Réponse directe : indique si une recherche a donné une réponse directe
- Position sectorielle du résultat (mise à jour) : cette dimension renvoyait 0 comme premier résultat, mais commencera désormais avec 1 Pour profiter de ces nouvelles dimensions et de ces nouveaux filtres via l’API Analytics
, vous devez utiliser le paramètre de version 20220215 ou une version ultérieure.
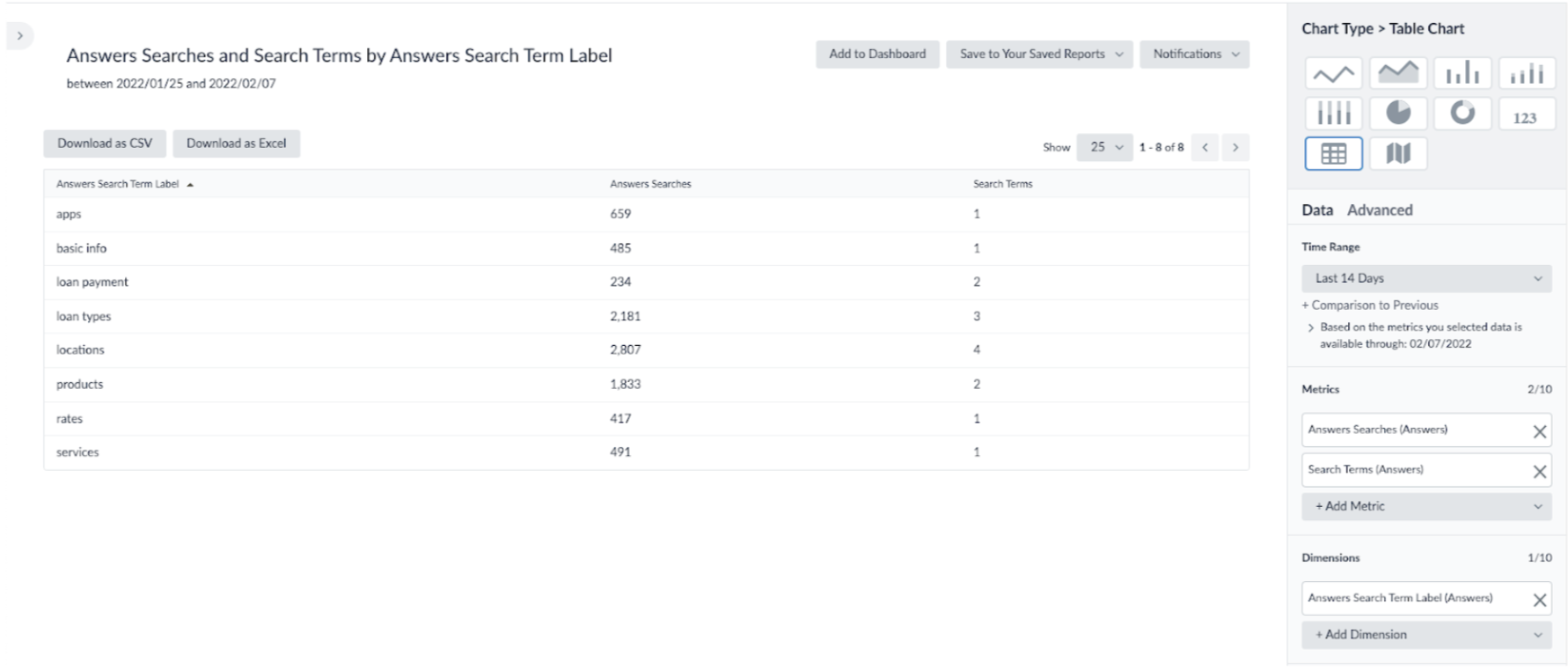
 Nombre de recherches et de termes de recherche par intitulé de terme de recherche
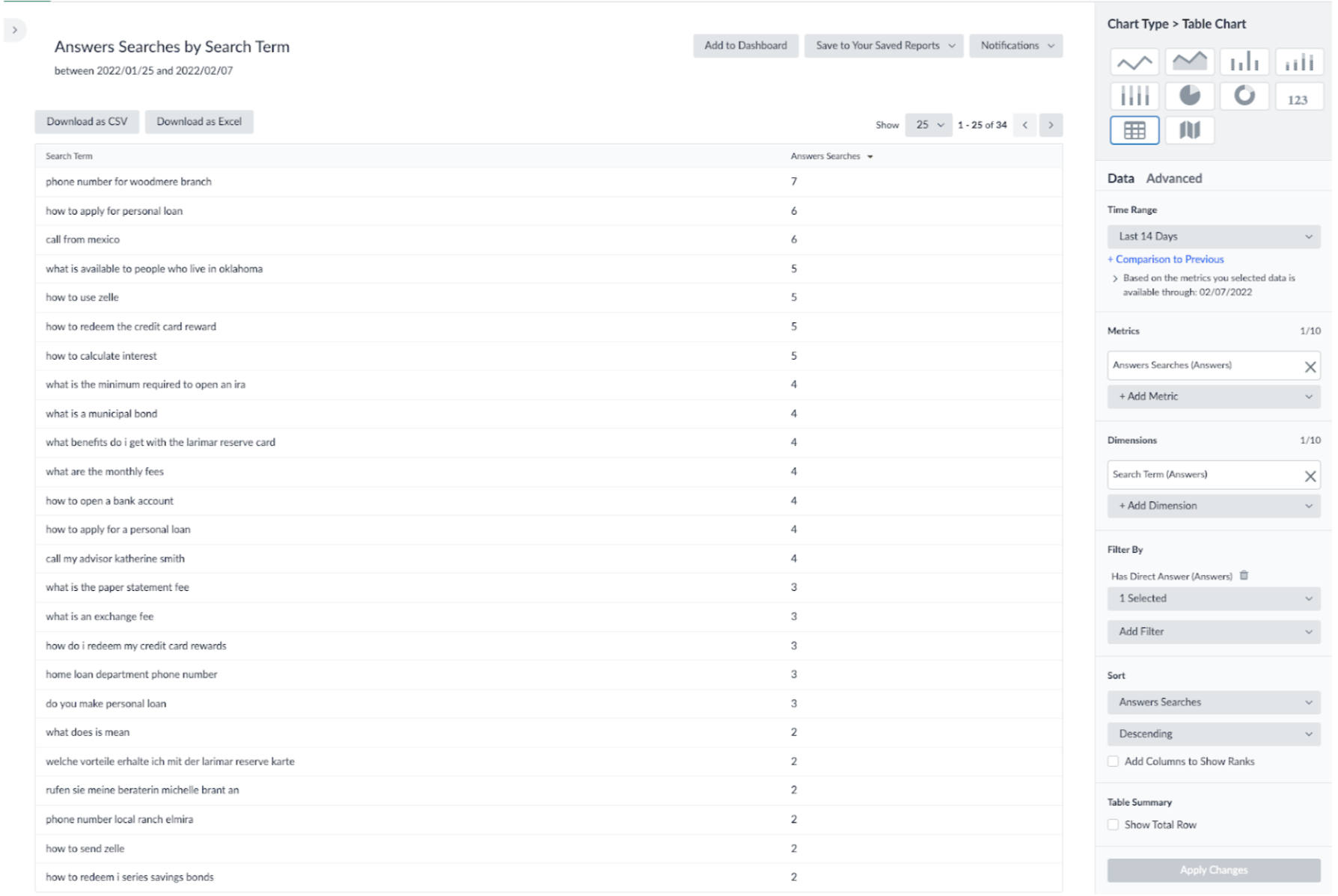
Nombre de recherches et de termes de recherche par intitulé de terme de recherche  Nombre de recherches par terme de recherche lorsque Réponse directe = Vrai
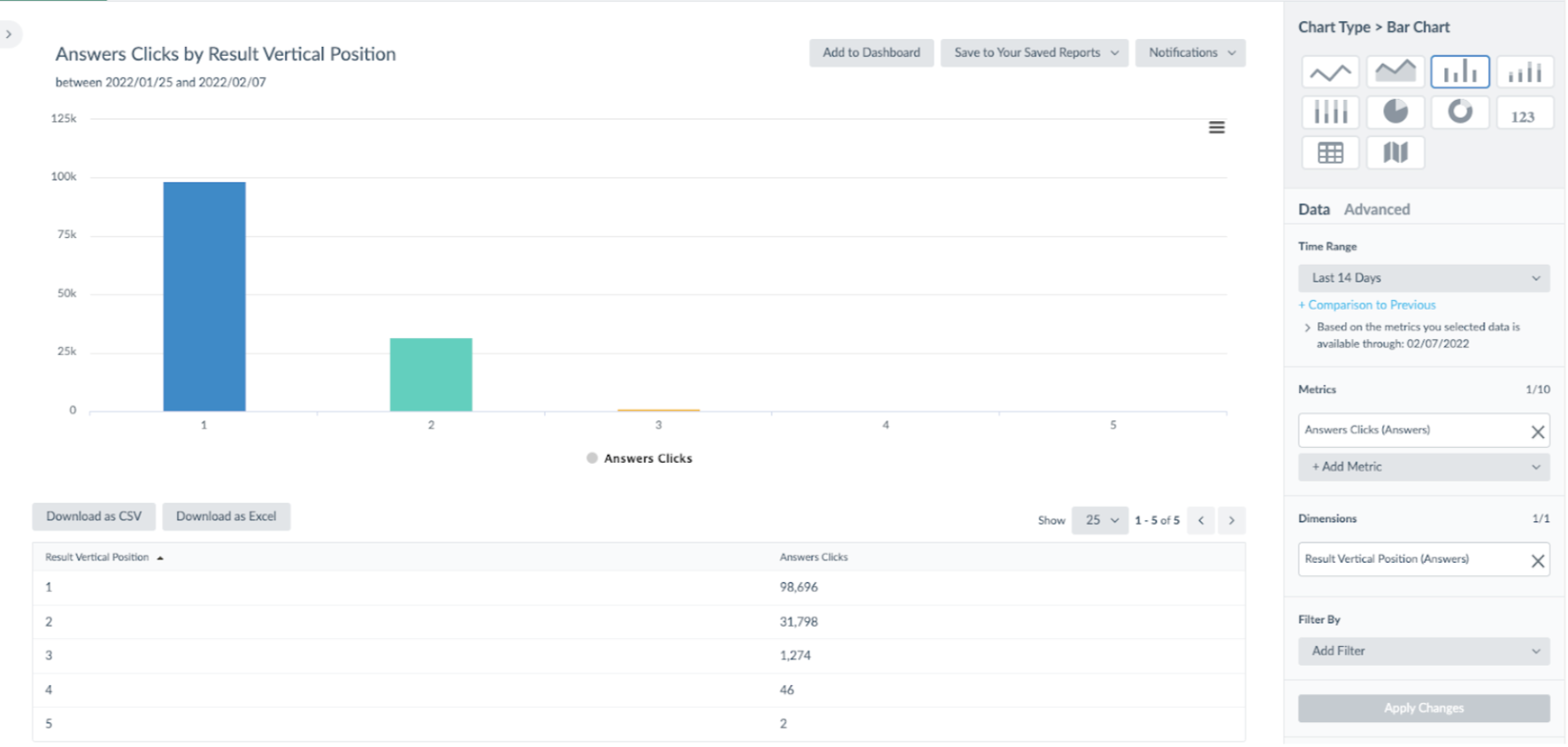
Nombre de recherches par terme de recherche lorsque Réponse directe = Vrai  Nombre de clics par position sectorielle Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Nombre de clics par position sectorielle Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Connecteurs
I. Prise en charge d’OAuth
Nous avons mis à jour le cadre de nos connecteurs de sorte qu’ils prennent en charge l’accès aux API nécessitant une authentification OAuth 2.0. Auparavant, les utilisateurs devaient concevoir et héberger une intégration avec ces sources en dehors de Yext pour pouvoir bénéficier de ces connexions. Maintenant, la source de notre connecteur « Extraire de l’API » prend en charge ces intégrations par le biais d’une interface simple et sans code. Ainsi, les utilisateurs peuvent intégrer les nouveaux connecteurs dont les sources sont vérifiées avec OAuth (comme Google Drive et Salesforce) sur la plateforme Yext. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
II. Prise en charge de Crawler PDF
Les mises à jour apportées au robot d’indexation permettent maintenant aux administrateurs d’indexer des fichiers PDF issus de sites Internet, de sorte que leur contenu soit stocké et puisse être recherché avec les algorithmes de Yext. Les utilisateurs peuvent ainsi stocker de façon plus complète les contenus d’un site Web sur un Knowledge Graph, pour une expérience de recherche sur site exhaustive. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
III. Crawler : limites de débit configurables
Les améliorations apportées au robot d’indexation permettent aux utilisateurs de fixer une limite de débit pour un nombre déterminé d’indexations exécutées sur leur site. Ainsi, le site des utilisateurs ne se retrouve pas submergé par des demandes en trop grand nombre de la part des robots d’indexation. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici,
IV. Nouvelle transformation : ignorer les colonnes
Lors de la préparation des données à intégrer dans le Knowledge Graph, les utilisateurs peuvent avoir besoin d’exclure les données obsolètes ou non pertinentes. Pour plus de flexibilité, nous avons ajouté un nouvel outil de transformation qui permet aux utilisateurs de désigner les colonnes à ignorer lors du chargement des données dans le Knowledge Graph. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
V. Prise en charge des profils multilingues
Vous pouvez désormais utiliser des connecteurs pour ingérer facilement les données multilingues et les stocker dans les profils linguistiques correspondants. Le workflow des connecteurs mis à jour permet désormais aux utilisateurs de désigner le profil de langue principal, et de créer et modifier d’autres profils de langue à l’aide de n’importe quelle source, y compris le Crawler et les intégrations de l’API. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
VI. Nouvelle transformation : format horaire
Afin d’ingérer les champs d’horaire dans la plateforme Yext, la valeur horaire doit être convertie dans un format spécifique. Nous avons ajouté une option de transformation pour aider les utilisateurs à convertir facilement leurs valeurs horaires au format horaire attendu par Yext. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
VII. Prise en charge des demandes POST dans le connecteur Extraire de l’API
Les utilisateurs peuvent désormais configurer les connecteurs « Extraire de l’API » pour effectuer des requêtes HTTP GET. Bien que cela couvre la plupart des cas « Extraire de l’API » standard, nous avons également constaté une nécessité de prise en charge des requêtes POST avec un contenu de requête. Yext prend désormais en charge les requêtes POST, comme la prise en charge de GraphQL. Si un utilisateur souhaite récupérer des données à partir d’un point de terminaison GraphQL, il doit exécuter une requête POST et ajouter un contenu. Cette nouvelle fonctionnalité permettra aux utilisateurs d’extraire des données à partir de n’importe quel point de terminaison. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Intégrations
I. Mises à jour des annuaires du Knowledge Network
Nouveauté : We Shop Local
Yext prend désormais en charge les listings d’établissements et de professionnels sur We Shop Local. Cette intégration basée sur API prend en charge les photos, les horaires, les horaires durant les fêtes, la suppression des doublons, les mises à jour en temps réel, et bien plus encore.
- Territoire : Allemagne
Nouveauté : Seznam
Yext prend désormais en charge les listings d’établissements et de professionnels sur Seznam. Cette intégration par soumission prend en charge les NAT, les latitudes et longitudes, la description de l’entreprise, les horaires, etc.
- Pour profiter de cette intégration, les entreprises doivent remplir le champ ICO dans Yext.
- Territoire : République tchèque
Nouveauté : Healthline
Yext prend désormais en charge les listings de professionnels de la santé sur Healthline. Cette intégration basée sur API prend en charge les nom, adresse et numéro de téléphone, les mises à jour en temps réel, la description professionnelle, les horaires, les horaires durant les fêtes, les spécialités, etc.
- Territoire : États-Unis
Nouveauté : goudengids.be
Yext prend désormais en charge les listings d’établissements et de professionnels sur goudengids.be. Cette intégration basée sur API prend en charge les nom, adresse et numéro de téléphone, les offres spéciales, les horaires, le suivi des avis, etc.
- Territoire : Belgique
Mise à jour : Apple
Yext prend désormais en charge les horaires de service Apple sur Apple Plans. Les horaires de service Apple sont utilisés pour décrire les horaires d’ouverture associés à un service ou un domaine d’activité spécifique.
- Territoire : monde Apple accepte les types d’horaires suivants (qui existent déjà en tant que champs intégrés dans Knowledge Graph) :
- Horaires de livraison
- Horaires du drive
- Horaires du brunch
- Horaires des cuisines
- Horaires de retrait des commandes
- Horaires des commandes à emporter
- Horaires pour les seniors
Mise à jour : Google
- Refonte de la marque Google My Business : Google remplace Google My Business par Google Business Profile. Cette mise à jour n’entraîne aucun changement de fonctionnalité.
- Suppression de l’indicateur Followers de Google : Google supprime l’indicateur du nombre d’abonnés sur Google Maps.
- Mise à niveau de l’API Google Business Profile : Google utilise désormais une nouvelle version de ses API à la fois plus robuste et capable de réduire les risques d’échecs et de bugs. Cette mise à niveau n’entraînera aucune interruption de service ni différence notable.
- Refonte des Google Place ID : la documentation relative aux API Google conseille de mettre à jour tout ID d’établissement datant de plus de 12 mois. Les ID expirés seront automatiquement mis à jour par Yext dans ses systèmes.
Mise à jour : goldenpages.ie
GoldenPages.ie prend désormais en charge le suivi des avis.
- Territoire : Irlande
Mise à jour : eirphonebook.ie
eirphonebook.ie change de nom pour devenir phonebook.ie.
- Territoire : Irlande
Mise à jour : TelephoneCity
TelephoneCity couvre désormais la Guyane française, la Guadeloupe, la Martinique, Mayotte et La Réunion. Par ailleurs, l’annuaire prend désormais en charge Review Response.
- Territoires : France, Guyane française, Guadeloupe, Martinique, Mayotte et La Réunion
Mise à jour : Tiendeo
- Prise en charge de nouveaux pays : Tiendeo élargit sa prise en charge à l’Italie et à l’Espagne.
- Territoires : Italie et Espagne
- Prise en charge de nouveaux canaux : Yext envoie désormais les données de tous les canaux à Tiendeo.
- Territoires : France, Italie et Espagne
Mise à jour : TripAdvisor
L’intégration Yext pour TripAdvisor prend désormais en charge les listings pour les marques du secteur de l’hôtellerie. Avec le type d’entité Hôtel dans Yext, les entreprises peuvent désormais synchroniser des champs spécifiques au secteur de l’hôtellerie sur TripAdvisor, comme l’option petit-déjeuner inclus ou la présence d’une piscine dans l’établissement.
- Territoire : monde
Mise à jour : prise en charge de nouveaux pays
Les annuaires suivants prennent désormais en charge les listings dans les Îles Cook , en République démocratique du Congo et au Liberia :
- Apple, AroundMe, Brownbook, Facebook, Foursquare, Google, HERE, Navmii, Pitney Bowes, TomTom, TripAdvisor, Tupalo et Where To?
Mise à jour : extension des analyses
Nous avons élargi le nombre d’annuaires qui prennent en charge les impressions, les vues de profil et les clics sur les messages d’accompagnement.
- Impressions : les annuaires comprennent auskunft.de, Brunch-Lunch-Dinner, Busqueda Local, Guiamas, HostMe, InfoIsInfo, MyTown.ie, NDrive, Petit Fute et Ricercare Imprese.
- Vues de profil : les annuaires comprennent auskunft.de, Brunch-Lunch-Dinner, Guiamas, InfoIsInfo, MyTown.ie, NDrive, Petit Fute, Ricercare Imprese et ZlateStranky.sk.
- Clics sur les messages d’accompagnement : les annuaires comprennent auskunft.de, Brunch-Lunch-Dinner, InfoIsInfo, MyTown.ie, NDrive, Ricercare Imprese et ZlateStranky.sk.
Supprimé : Superbranchen
Le 11 mai 2022, Superbranchen sera supprimé du Knowledge Network.
II. Mises à jour apportées à l’App Directory
Nouveau : connecteur de cours Skilljar
Les clients peuvent maintenant utiliser le nouveau connecteur de cours Skilljar pour ajouter les cours qu’ils ont dans Skilljar en tant que données structurées dans le Knowledge Graph. Ceci permet d’afficher facilement le contenu des cours Skilljar dans les expériences alimentées par le Knowledge Graph, comme la recherche Answers.
Nouveau : connecteur de questions de santé fréquentes NHS
Avec le nouveau connecteur de questions de santé fréquentes NHS, vous pouvez importer près de 150 questions fréquemment posées concernant les infections, les médicaments, la grossesse et plus encore. Utilisez ce connecteur pour intégrer ces questions et réponses à votre Knowledge Graph en tant qu’entités de FAQ.
Nouveau : connecteur de contenu privé Slack
Grâce au nouveau connecteur de contenu privé Slack, les utilisateurs peuvent maintenant importer les canaux, messages, utilisateurs et fils de discussion depuis un espace de travail Slack. Lors de l’installation, les utilisateurs peuvent choisir les données Slack qu’ils souhaitent ajouter au Knowledge Graph.
Connecteur de distributeurs automatiques Allpoint
Le nouveau connecteur de données Allpoint permet aux utilisateurs d’obtenir les informations relatives à l’emplacement des distributeurs automatiques en quelques clics. Après avoir téléchargé l’application, il leur suffit de fournir leurs identifiants pour l’API Allpoint : le connecteur ingèrera automatiquement les données concernant les distributeurs automatiques, notamment l’adresse, le numéro de téléphone, le plafond de retrait et les frais supplémentaires.
Nouveau : tableaux de bord d’analyse de l’assistance
Cette nouvelle application d’analyse inclut trois tableaux de bord préconfigurés spécialement conçus pour nos solutions Support Search. Plus précisément, vous verrez trois tableaux de bord distincts dédiés chacun au site d’aide, à la redirection de cas et à Agent Desktop Search. Vous pouvez maintenant vérifier la performance de chacune de vos barres de recherche individuellement, même si elles dépendent toutes de la même expérience de recherche.
Nouveau : connecteurs WordPress
Les nouveaux connecteurs WordPress utilisent les nouvelles sources du connecteur WordPress pour extraire les pages, les publications et les médias de votre site WordPress. Le connecteur inclut des types d’entités WordPress préconçus, vous pouvez donc importer vos données WordPress en quelques clics. Chaque connecteur importera un type d’entité différent, vous devrez donc installer chacun d’entre eux si vous souhaitez importer différents types.
Nouveau : plug-in Yext AI Search pour WordPress
Grâce au nouveau plug-in Yext AI Search pour WordPress, vous pouvez désormais facilement ajouter Yext Search à votre site WordPress. L’installation est simple et rapide : téléchargez le plug-in Yext AI Search , puis ajoutez la barre de recherche et la page de résultats de recherche à votre site WordPress en faisant glisser-déposer les blocs Gutenberg. Vous n’aurez besoin ni de code ni d’intégration personnalisée.
Nouveau : Application what3words
what3words est un système de géolocalisation mondial qui fournit le moyen le plus simple de communiquer une position géographique. Le système fonctionne sur le principe d’une grille qui divise le monde en cases de 3 mètres sur 3, et à qui on a attribué une adresse unique composée de trois mots seulement. Il s’agit d’un moyen de localisation bien plus précis qu’une adresse traditionnelle et qui permet de partager des informations sur votre emplacement lorsqu’aucune adresse n’est disponible, comme un parc ou une plage. L’intégration fluide entre Yext et what3words permet aux entreprises d’ajouter en temps réel des adresses what3words à leur base de données et de les utiliser dans leurs listings. Avec what3words, les utilisateurs peuvent gagner du temps en trouvant l’adresse what3words correspondante pour chacune de leurs entités d’établissement comme des magasins de détail, des bureaux, etc. L’application sera proposée en accès libre.
Mise à jour : application Redox Review Generation
Différentes configurations sont maintenant prises en charge pour Redox Review Generation Les utilisateurs qui ont téléchargé l’application Redox peuvent désormais appliquer plusieurs configurations d’invitation à laisser un avis à leurs entités d’établissements et de professionnels de la santé. Alors qu’auparavant, les utilisateurs ne pouvaient configurer qu’un seul moyen de contact (SMS/e-mail) et une seule option de délai pour toutes leurs entités du secteur de la santé, ils peuvent à présent définir autant de configurations qu’ils le souhaitent. Les utilisateurs créent simplement des intitulés pour catégoriser leurs entités dans le Knowledge Graph, puis appliquent différentes configurations Redox à ces intitulés au cours du flux d’installation de l’application. Notez que les différents intitulés ne doivent pas contenir les mêmes entités. Cette fonctionnalité sera disponible avec la sortie générale.
Mise à jour : intégration Yext AI Search pour Salesforce
Toutes les mises à jour relatives à Salesforce seront disponibles en accès libre. Prise en charge de la recherche autorisée Yext AI Search dans Salesforce prend désormais en charge la recherche autorisée : les résultats de recherche tiennent à présent compte des autorisations Salesforce au niveau de l’utilisateur. Pour en savoir plus sur les autorisations client, consultez notre guide ici. Amélioration de l’interface utilisateur administrateur Nous avons ajouté une interface utilisateur personnalisée pour les administrateurs afin de faciliter la configuration des expériences de recherche Yext dans Salesforce. Expansion vers la plateforme Salesforce Ajoutez Yext AI Search à n’importe lequel de vos produits conçus sur la plateforme Salesforce (à l’exception de la plateforme de marketing digital et de B2C Commerce). Onglet Visualforce personnalisé Nous avons intégré un onglet Visualforce personnalisé dans le package pour permettre aux utilisateurs d’afficher une expérience de recherche en pleine page, où qu’ils se trouvent dans Salesforce. Déclencheurs de recherche pour Agent Desktop Vous pouvez désormais sélectionner un ou plusieurs champs de cas pour déclencher une recherche dans le composant Agent Desktop. Result Actions Avec Result Actions, les agents peuvent désormais interagir avec leur page ou leur chat de manière fluide et d’un simple clic. Les options disponibles sont : Copier le lien du résultat, Copier le texte du résultat, Joindre au cas, Envoyer au chat, Envoyer vers Chatter, Joindre comme note. Ces options s’affichent de manière dynamique en fonction de la page sur laquelle se trouve l’agent (cas ou chat) et des fonctions qu’il a activées (Chatter, Notes). Objets Yext dans Analytics À présent, il est également possible d’établir des rapports à propos des actions sur les résultats, directement dans Salesforce. Découvrez comment les agents tirent parti des résultats de Yext pour répondre aux questions des clients. Cas associés Les agents peuvent désormais visualiser les cas associés Salesforce dans un onglet distinct, optimisé par Yext Search. Informations associées Les agents peuvent désormais visualiser les articles de connaissance Salesforce associés dans un onglet distinct, optimisé par Yext Search. Calibrage des analyses par source de requête Tous les composants de recherche disposent désormais de sources d’intégration distinctes, de sorte que les utilisateurs peuvent calibrer les analyses en fonction des emplacements distincts de la barre de recherche.
Mise à jour : application Zendesk Agent Desktop
Nous avons mis à jour la configuration afin d’inclure une source d’intégration pour toutes les analyses d’événements réalisées dans l’application, de sorte à obtenir des rapports plus précis dans la plateforme Yext. Si vous utilisez l’application Zendesk, vous pouvez désormais filtrer les analyses en choisissant « AGENT_DESKTOP » comme source d’intégration. Vous pourrez ainsi consulter toutes les analyses qui concernent cette application.
Mise à jour : intégration de la redirection des cas Zendesk
En suivant les instructions du guide Hitchhiker Yext AI Search pour Zendesk mis à jour, vous pourrez désormais ajouter de l’interactivité entre l’objet de votre formulaire de demande d’aide et l’expérience de recherche sur votre page. Auparavant, l’option d’interactivité était uniquement disponible entre un champ de catégorie et votre expérience de recherche. Nous avons aussi mis à jour la configuration afin d’inclure une source d’intégration pour toutes les analyses d’événements réalisées dans l’application, de sorte à obtenir des rapports plus précis dans la plateforme Yext. Les instructions mises à jour se trouvent dans notre guide d’intégration.
Nouveau : composant de contenu associé dans Zendesk
En suivant les instructions du guide Hitchhiker Yext AI Search pour Zendesk mis à jour, vous pourrez désormais ajouter un composant de contenu associé à votre centre d’aide Zendesk. Ce composant vous permet de créer un carrousel avec des contenus fédérés qui défilent, tous alimentés par votre Knowledge Graph.
Nouveau : intégration au concepteur de bots Freshdesk Messaging
En suivant les instructions du guide Hitchhiker Yext AI Search pour Freshdesk mis à jour, vous pourrez désormais alimenter votre chatbot Freshdesk avec Yext Answers.
III. Sources de connecteurs de données
Nouveau : source pour connecteur WordPress
Récupérez facilement vos publications, pages et médias WordPress avec la nouvelle source pour connecteur WordPress. Yext peut récupérer le contenu public comme privé. Dans le cas du contenu privé, l’utilisateur doit fournir un identifiant et un mot de passe.
Nouveau : source pour Google Drive
Nous avons ajouté une nouvelle source pour connecteur Google Drive qui vous permet d’importer du contenu depuis votre compte Google Drive. Pour utiliser cette source, vous devez tout d’abord relier votre compte Google Drive à Yext via OAuth. Grâce à cette source, vous pouvez importer les métadonnées de tous les différents types de fichiers dont vous disposez dans Google Drive. Vous avez aussi la possibilité d’importer le contenu des documents de Google Documents.
Nouveau : Source Salesforce
Nous avons ajouté une nouvelle source pour connecteur Salesforce qui vous permet d’importer du contenu depuis votre compte Salesforce. Pour utiliser cette source, vous devez tout d’abord relier votre compte Salesforce à Yext via OAuth. Grâce à cette source, vous pouvez importer tous les enregistrements d’un type d’objet précis simplement en fournissant l’URL de votre instance Salesforce et l’ID de l’objet.
Nouveau : source Contentful
Nous avons ajouté une nouvelle source pour connecteur Contentful qui vous permet d’importer du contenu depuis votre espace Contentful. Grâce à cette source, vous pouvez importer tous les différents types de contenu dont vous disposez dans Contentful.
Nouveau : source Bizzabo
Avec la nouvelle source pour connecteur Bizzabo, vous pouvez désormais importer des événements depuis votre compte Bizzabo ainsi que les intervenants, partenaires et sessions d’un événement Bizzabo.
Mise à jour : mises à jour de la source Zendesk
La source Zendesk prend désormais en charge l’importation d’articles d’aide et de messages de la communauté authentifiés. De plus, nous avons ajouté la prise en charge de catégories et sections authentifiées et non authentifiées issues de votre centre d’aide Zendesk.
Plate-forme
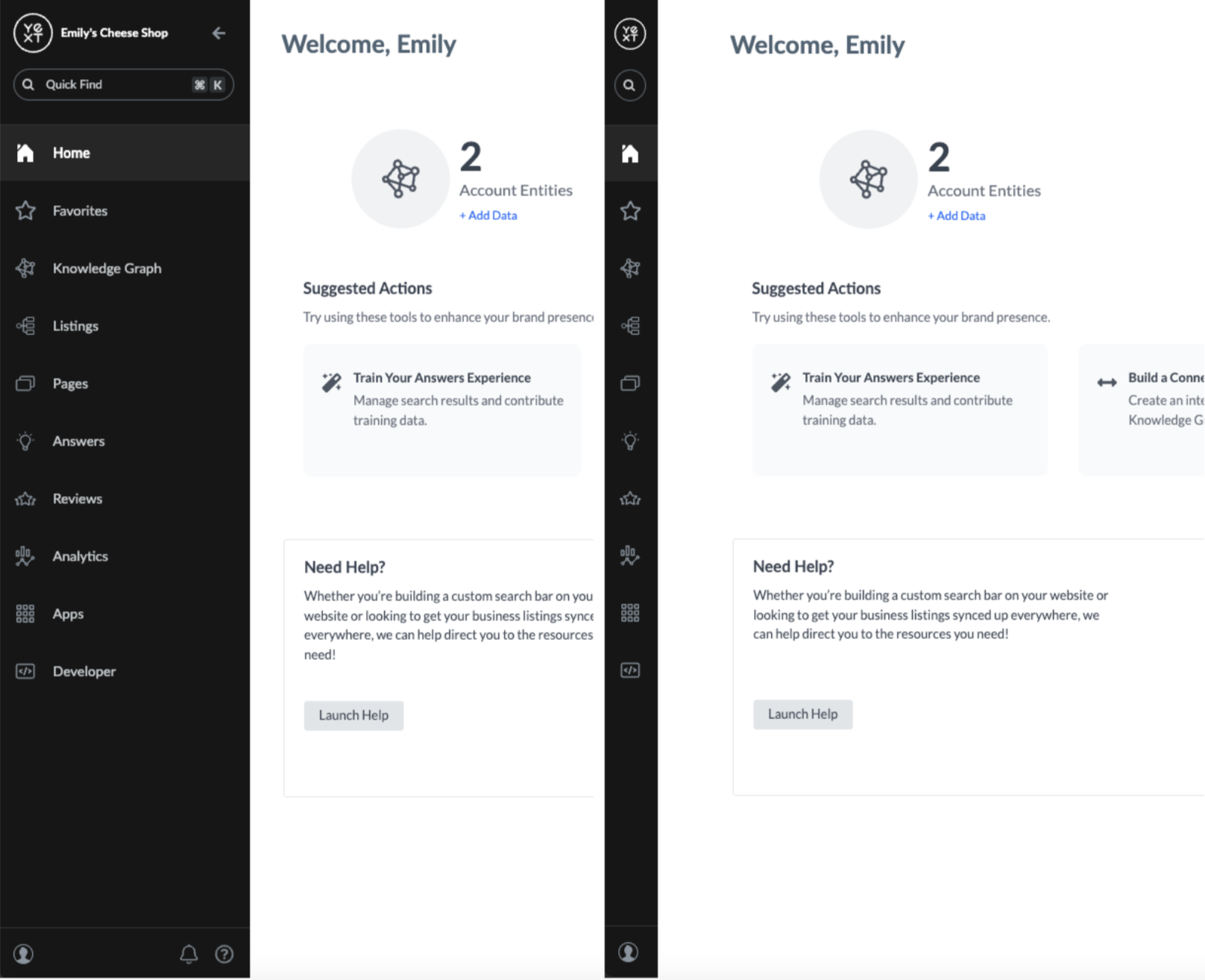
I. Nouvelle navigation et écran d’accueil intégré repensé
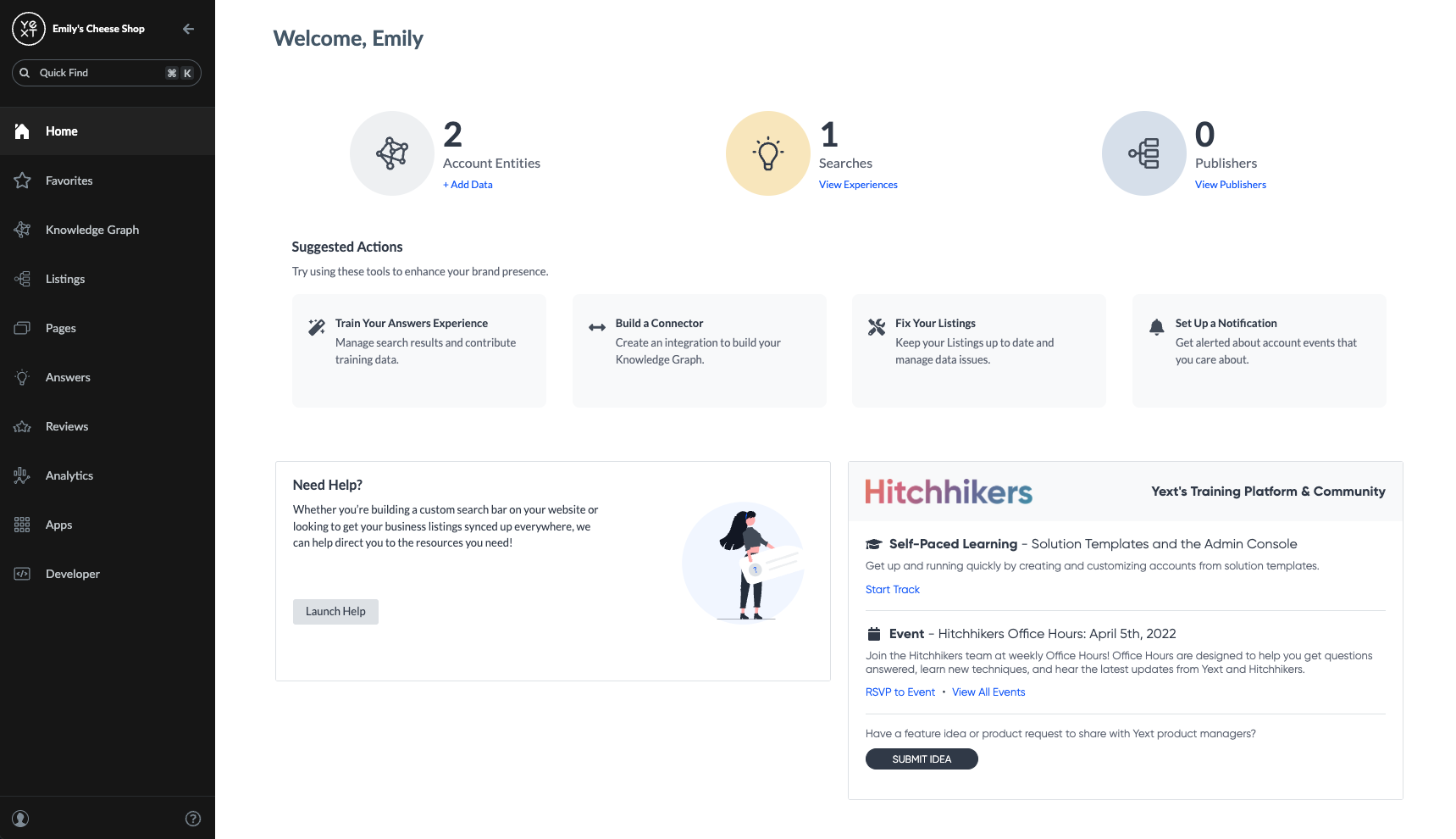
La plateforme Yext fait peau neuve, avec une navigation repensée et un écran d’accueil intégré modernisé. Cette release intègre la mise à jour de l’interface de la plateforme, avec la possibilité de réduire et développer le menu de navigation situé sur la gauche pour plus de flexibilité. Depuis ce menu, les utilisateurs pourront accéder aux différentes fonctionnalités de la plateforme via des sections qui peuvent être réduites, afin de passer facilement d’une fonctionnalité à l’autre lorsqu’ils travaillent sur la plateforme. Le menu de navigation sur la gauche contient également Favorites et Quick Find (Favoris et Recherche rapide), deux fonctionnalités de productivité mises à jour qui permettront aux utilisateurs de retrouver ce dont ils ont besoin pour poursuivre leurs tâches quotidiennes dans Yext.  Nous avons ajouté une fonction « Favoris » dans la partie supérieure de la nouvelle navigation à gauche. Les utilisateurs peuvent y épingler leurs pages les plus visitées : il leur suffit pour cela de cliquer sur l’icône en forme d’étoile à droite du nom de la page dans la navigation. En regroupant une liste des pages les plus fréquemment visitées pour faciliter leur accès, les utilisateurs peuvent rester mieux organisés et travailler plus efficacement sur la plateforme Yext.
Nous avons ajouté une fonction « Favoris » dans la partie supérieure de la nouvelle navigation à gauche. Les utilisateurs peuvent y épingler leurs pages les plus visitées : il leur suffit pour cela de cliquer sur l’icône en forme d’étoile à droite du nom de la page dans la navigation. En regroupant une liste des pages les plus fréquemment visitées pour faciliter leur accès, les utilisateurs peuvent rester mieux organisés et travailler plus efficacement sur la plateforme Yext.  Nous avons également amélioré les recherches rapides sur la plateforme afin de les rendre plus utiles et intuitives. La fonctionnalité Quick Find est désormais accessible dans la partie supérieure de la navigation et comprend un nouveau raccourci clavier : pour ouvrir et fermer la fenêtre de recherche rapide, les utilisateurs pourront appuyer simultanément sur la touche Commande et K sur Mac (ou Ctrl et K sur Windows). De plus, en appuyant sur la touche Commande sur Mac (ou Ctrl sur Windows) et en effectuant un clic, les utilisateurs pourront ouvrir les résultats de recherche rapide dans un nouvel onglet. Ils pourront ainsi trouver plus rapidement ce qu’ils recherchent et concevoir à l’aide des systèmes interconnectés de Yext. La structure de l’écran d’accueil intégré de la plateforme Yext a également été repensée pour mieux répondre aux besoins quotidiens des utilisateurs. Outre des améliorations esthétiques, le nouvel écran d’accueil propose aux utilisateurs un accès rapide aux indicateurs liés au compte, aux suggestions d’actions, au contenu Hitchhikers, et plus encore.
Nous avons également amélioré les recherches rapides sur la plateforme afin de les rendre plus utiles et intuitives. La fonctionnalité Quick Find est désormais accessible dans la partie supérieure de la navigation et comprend un nouveau raccourci clavier : pour ouvrir et fermer la fenêtre de recherche rapide, les utilisateurs pourront appuyer simultanément sur la touche Commande et K sur Mac (ou Ctrl et K sur Windows). De plus, en appuyant sur la touche Commande sur Mac (ou Ctrl sur Windows) et en effectuant un clic, les utilisateurs pourront ouvrir les résultats de recherche rapide dans un nouvel onglet. Ils pourront ainsi trouver plus rapidement ce qu’ils recherchent et concevoir à l’aide des systèmes interconnectés de Yext. La structure de l’écran d’accueil intégré de la plateforme Yext a également été repensée pour mieux répondre aux besoins quotidiens des utilisateurs. Outre des améliorations esthétiques, le nouvel écran d’accueil propose aux utilisateurs un accès rapide aux indicateurs liés au compte, aux suggestions d’actions, au contenu Hitchhikers, et plus encore.  Bien que le premier écran d’accueil intégré ait été conçu dans un format simple, peu importe la combinaison de produits sur le compte, les utilisateurs pourront le personnaliser en fonction de leurs besoins et de leurs préférences. Dans l’ensemble, grâce à ces améliorations, il est plus facile que jamais pour les utilisateurs de trouver ce qu’ils recherchent et de concevoir des expériences performantes sur la plateforme Yext en un minimum de clics. Vous avez des questions ou des commentaires ? Faites-nous-en part dans l’article de la communauté concernant le nouveau menu de navigation de la plateforme ou l’écran d’accueil intégré.
Bien que le premier écran d’accueil intégré ait été conçu dans un format simple, peu importe la combinaison de produits sur le compte, les utilisateurs pourront le personnaliser en fonction de leurs besoins et de leurs préférences. Dans l’ensemble, grâce à ces améliorations, il est plus facile que jamais pour les utilisateurs de trouver ce qu’ils recherchent et de concevoir des expériences performantes sur la plateforme Yext en un minimum de clics. Vous avez des questions ou des commentaires ? Faites-nous-en part dans l’article de la communauté concernant le nouveau menu de navigation de la plateforme ou l’écran d’accueil intégré.
II. Console développeur : journaux de l’API Live
Nous avons ajouté la prise en charge de l’API Live dans l’interface des journaux de la console développeur. Désormais, en consultant la page des journaux d’application, les développeurs verront un onglet Live API (API Live) affichant les journaux des appels de l’API Live effectués.
III. Filtres supplémentaires dans les journaux de la console développeur
Les journaux d’application de la console développeur seront mis à jour avec les fonctionnalités suivantes :
- Nouvelle fonctionnalité de tri par heure (ordre croissant et décroissant)
- Nouveau filtre pour les codes d’erreur de la plateforme
- Les filtres appliqués seront intégrés dans les paramètres d’URL Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
IV. Exiger le mot de passe de l’utilisateur pour le réinitialiser
Yext exige désormais que l’utilisateur saisisse son mot de passe actuel lors de la réinitialisation du mot de passe dans les paramètres personnels. Auparavant, deux champs étaient disponibles : « Mot de passe » et « Confirmer le mot de passe ». Les utilisateurs devront désormais remplir les champs « Mot de passe actuel », « Nouveau mot de passe » et « Confirmer le nouveau mot de passe ». Lorsqu’un utilisateur réinitialise son mot de passe, Yext vérifie que le mot de passe saisi correspond au mot de passe enregistré avant de lui permettre de le réinitialiser. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
V. Mise à jour de la taxonomie des soins de santé
Afin de simplifier notre taxonomie, de mieux l’aligner avec notre réseau d’annuaires et de prendre en charge des expériences Answers plus simples, nous allons fusionner certaines catégories du secteur de la santé. Tout listing qui utilise actuellement une catégorie définie comme obsolète sera transféré dans la catégorie conservée correspondante. Ce processus se fera de manière fluide et n’aura aucune incidence sur vos listings. *ACTION REQUISE : si vous utilisez l’API Yext Knowledge pour mettre à jour votre établissement de santé ou les données de vos fournisseurs, vous devez mettre à jour votre ETL pour ne plus référencer les catégories fusionnées et n’utiliser que les catégories conservées. À défaut, vous risquez de rencontrer des erreurs d’API.* Vous pouvez consulter les changements de catégories ci-dessous. La date d’application de ces changements est fixée au 11 mai. La mise à jour éventuelle de l’API Yext Knowledge doit être effectuée avant cette date. Pour toute question, veuillez contacter votre interlocuteur Yext.
Flux
I. Mises à jour de la localisation dans Streams
Nous avons mis à jour la logique de localisation de Streams de sorte qu’elle corresponde davantage à celle du Knowledge Graph. Ainsi :
- Des sorties ne sont produites que si un profil localisé existe dans le Knowledge Graph. Par exemple, pour une définition Stream contenant le paramètre régional « es », auparavant, nous aurions produit une sortie avec ce même paramètre pour toutes les entités de l’ensemble, plutôt qu’uniquement les entités avec un profil « es ».
- Streams repose uniquement sur la logique du Knowledge Graph pour tout ce qui concerne les alternatives (ne propose pas d’alternative pour les champs spécifiques aux paramètres régionaux, ne permet pas aux utilisateurs de fournir d’autres alternatives). Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
II. Journaux dans la CLI de Streams
Nous améliorons considérablement la prise en charge dans la CLI de recherche de Streams. Plus précisément, nous ajoutons de nouvelles commandes et mettons à jour certaines déjà existantes.
yext streams view logs | Nouvelle| Affiche les journaux d’un flux spécifique. Ces journaux incluent tous les enregistrements produits par un flux sur l’année écoulée. | | yext streams live-view | Existante | Nouveau nom pour la commande yext streams view records. Renommée pour plus de transparence. |
Hitchhikers
I. Centre d’inspiration
Vous souhaitez offrir des expériences personnalisées à vos utilisateurs finaux ? Peut-être pourriez-vous vous inspirer de ces quelques cas d’usage que des administrateurs avancés ont mis en œuvre à partir de Yext ? Consultez notre Centre d’inspiration pour découvrir toutes sortes de projets uniques basés sur la plateforme Yext et mis en œuvre par de talentueux Hitchhikers. Mieux encore, inspirez d’autres membres de la communauté des Hitchhikers en nous envoyant votre propre expérience
. Qui sait, elle sera peut-être mise en vedette !  Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
II. Améliorations de la page de profil — Barre de progression
Vous avez peut-être remarqué une nouvelle barre de progression sur votre page d’accueil Hitchhikers. Cette barre de progression indique si vous avez rempli votre profil Hitchhikers. Si vous ne l’avez pas encore fait, assurez-vous de le remplir et vous recevrez 42 points ! Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
III. Améliorations apportées à Hitchhikers Ideas
Grâce aux améliorations que cette version apporte à Hitchhikers Ideas, suggérer de nouvelles fonctionnalités à l’équipe produit de Yext n’a jamais été aussi simple. Ces améliorations comprennent :
- La pagination
- Les paramètres d’URL pour les filtres et le tri (afin de pouvoir envoyer et sauvegarder un filtre)
- La mise à jour du formatage des commentaires
- La possibilité de trier selon « Mes idées » Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.