Chat
I. Présentation de Yext Chat
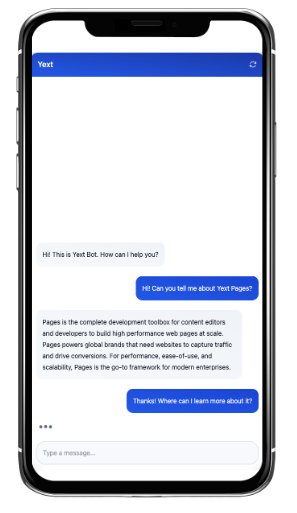
Chat est le dernier produit disponible de la plateforme d’expérience digitale modulable de Yext. Yext Chat exploite les grands modèles de langage afin de proposer une interface conversationnelle hautement configurable capable de répondre automatiquement aux questions des utilisateurs à partir de votre contenu, de recueillir la saisie des utilisateurs (comme leurs coordonnées) ou d’effectuer des tâches particulières en s’intégrant à d’autres systèmes (comme initier un retour). La flexibilité de Chat permet de couvrir un nombre illimité d’applications : de l’assistance client au marketing, en passant par le commerce et le lieu de travail. Vous pouvez ainsi vous concentrer sur des projets stratégiques, au lieu de passer du temps sur des conversations qui pourraient être automatisés.

Objectifs et instructions
Chaque instance de chat est configurée en fonction d’objectifs et d’instructions. Ces éléments vous permettent de personnaliser le comportement de votre chatbot en fonction du cas d’utilisation concerné et d’indiquer à votre bot comment gérer certains scénarios susceptibles de survenir lors de conversations avec les utilisateurs. Comme l’ensemble de ce système repose sur une combinaison de grands modèles de langage et de configuration, vous avez la possibilité de paramétrer votre chabot en langage naturel. Ainsi, piloter un chatbot est beaucoup plus facile qu’avec les systèmes utilisés par les chatbots traditionnels, qui nécessitent généralement une grande quantité de code et un mappage d’intentions complexe. Le système d’objectifs et d’instructions de Yext Chat simplifie donc le processus de configuration. Les objectifs sont les finalités générales des utilisateurs, telles que « Répondre à une question », « Commander un service de livraison » ou « Prendre un rendez-vous ». Vous pouvez configurer n’importe quel type d’objectif en fournissant simplement une description (sans aucun code) et en donnant quelques exemples de requêtes susceptibles d’indiquer un objectif particulier. Par exemple, il est possible de configurer un objectif « Obtenir une démonstration » et de fournir les exemples suivants : « Puis-je essayer le produit ? », « Proposez-vous des démonstrations ? » et « Comment puis-je essayer votre logiciel ? ». Lorsqu’un utilisateur envoie un message au chatbot, Yext Chat utilise un processus appelé « détection des objectifs » ( goal detection ) pour comprendre ce que l’utilisateur essaie d’accomplir. Puis, il suit un ensemble d’instructions. Les instructions apportent des indications détaillées au bot afin qu’il sache exactement comment atteindre chaque objectif. Chaque étape est également configurée en langage naturel. Par exemple, un établissement de santé peut configurer ces instructions pour l’objectif « Prendre un rendez-vous » comme suit :
- Demander à l’utilisateur quel type de rendez-vous l’intéresse (une consultation ou un suivi).
- Si l’utilisateur est intéressé par un suivi :
2a. Demander à l’utilisateur qui il a vu la première fois. 2b. Rechercher les disponibilités de ce médecin dans le système de gestion des rendez-vous. 2c. Présenter à l’utilisateur les disponibilités du médecin et lui demander de choisir un créneau. 2d. Envoyer le choix de l’utilisateur au système de gestion des rendez-vous. 2e. Répondre à l’utilisateur en lui indiquant qu’il recevra un e-mail de confirmation.
3. Si l’utilisateur est intéressé par une consultation :
3a. Demander à l’utilisateur quels sont ses symptômes. 3b. En fonction des symptômes, rechercher un médecin approprié. 3c. Rechercher la disponibilité de ce médecin dans le système de gestion des rendez-vous. 3d. Présenter à l’utilisateur les disponibilités du médecin et lui demander de choisir un créneau. 3e. Envoyer le choix de l’utilisateur au système de gestion des rendez-vous. 3f. Répondre à l’utilisateur en lui indiquant qu’il recevra un e-mail de confirmation.
Ce système d’objectifs et d’instructions permet de mettre en place un chatbot personnalisé rapidement et facilement, tout en vous offrant un contrôle total sur les conversations qu’il entretiendra avec les utilisateurs.
Intégration de Yext Search
Yext Chat utilise une technique appelée génération augmentée par récupération ( retrieval augmented generation ) afin de pouvoir répondre aux questions sur votre entreprise sous forme de conversation, en utilisant les informations de Yext Content (anciennement Knowledge Graph) récupérées par les algorithmes de Yext Search. Ceci est particulièrement utile car les chatbots sont le plus souvent utilisés pour répondre à des questions tirées de la base de connaissances de l’entreprise. Par exemple, un utilisateur peut demander « À quelle heure fermez-vous aujourd’hui ? » ou « Comment puis-je réinitialiser mon routeur ? ». Grâce à l’intégration de Search dans le backend, Chat est en mesure de répondre aux questions avec une grande précision, car Yext a fortement investi dans le perfectionnement de ces algorithmes avancés de réponse aux questions depuis plusieurs années. Par ailleurs, pour les comptes qui disposent déjà d’une fonctionnalité de recherche, cela permet de mettre en place rapidement et facilement une fonctionnalité de chat qui en tire parti. En réalité, lorsque vous intégrez Yext Search à Chat, la configuration de Chat inclut automatiquement l’objectif « Répondre à la question ». Pour les comptes qui ne disposent pas d’une fonctionnalité de recherche, Search peut être facilement configuré pour Chat si vous avez l’intention que le bot s’appuie sur Content pour répondre aux questions. Dans de rares cas où Chat est uniquement destiné à collecter des données ou à s’intégrer à des systèmes externes, il ne fera pas appel à Yext Search.
Collecte de la saisie des utilisateurs
Dans les instructions, Chat peut être configuré pour demander à l’utilisateur des informations, telles qu’un nom ou un numéro de commande. Ces informations peuvent ensuite être utilisées lors d’étapes ultérieures (par exemple pour vérifier l’état d’une commande ou pour ajouter un nouveau client potentiel dans votre système interne). Les informations demandées peuvent être propres à l’utilisateur (par exemple son adresse e-mail ou son numéro de confirmation), ou simplement un choix parmi plusieurs options (par exemple l’emplacement d’un restaurant particulier au sein d’une chaîne). En recueillant la saisie des utilisateurs, Chat est en mesure de mener des conversations encore plus engageantes et utiles, qui imitent le va-et-vient naturel des interactions humaines.
Instructions conditionnelles
Yext Chat peut également suivre une logique conditionnelle (ou en branches ) au sein de ses instructions. Ainsi, il est possible d’utiliser des instructions de type « si », l’étape suivante de l’instruction dépendant de la réponse de l’utilisateur. Par exemple, vous pouvez configurer les instructions de sorte que le bot demande l’adresse e-mail de l’utilisateur, vérifie s’il s’agit d’une adresse personnelle et, si c’est le cas, demande le nom de son entreprise. Les instructions conditionnelles ouvrent la voie à une logique vraiment complexe, notamment la possibilité d’imbriquer des instructions « si » les unes dans les autres. Par exemple, vous pouvez configurer le bot pour qu’il demande le nom de l’entreprise de l’utilisateur. S’il semble s’agir d’un commerçant, il peut lui demander son rôle au sein de l’entreprise. S’il est chargé de marketing, invitez-le à l’événement virtuel de la semaine suivante en lui fournissant le lien d’inscription.
Fonctions sans serveur et API REST
Dans les instructions Yext Chat, vous pouvez configurer le bot pour qu’il effectue des tâches nécessitant des intégrations avec des systèmes externes à l’aide d’API Rest ou des Serverless Functions. Il est possible de prévoir une étape pour lire ou écrire des données à partir d’une API REST, le plus souvent à partir des données collectées lors des étapes précédentes (mais pas toujours). Par exemple, un chatbot pourrait répondre à des questions sur la météo en recueillant la ville de l’utilisateur et en appelant l’API OpenWeather pour récupérer des données météorologiques en temps réel sur cette ville. Les étapes de fonction s’appuient sur le framework Yext Functions pour permettre à Yext Chat d’accéder à des fonctions Typescript serverless définies par l’utilisateur. Le bot peut ainsi :
- Transformer, lire et écrire des données dans des API externes
- Utiliser des bibliothèques open source pour manipuler ou analyser des données
- Exécuter une stratégie commerciale complexe
Par exemple, un chatbot peut aider un client à modifier une réservation d’hôtel en recueillant des informations auprès de celui-ci. Pour ce faire, il doit localiser la réservation dans le système de l’hôtel, vérifier si la modification est possible et apporter les changements souhaités par l’utilisateur, le tout en exécutant une fonction serverless personnalisée. Les Serverless Functions et les API REST dans Chat permettent non seulement d’automatiser des processus qui nécessitent autrement un investissement humain important, mais aussi de répondre à des questions sur des données changeantes ou propres aux utilisateurs, lesquelles ne sont généralement pas stockées dans votre CMS.
Journalisation
Yext enregistre l’historique complet de chaque conversation entre les utilisateurs et votre chatbot afin que vous ayez une visibilité complète et que vous puissiez corriger ou optimiser les objectifs à votre convenance.
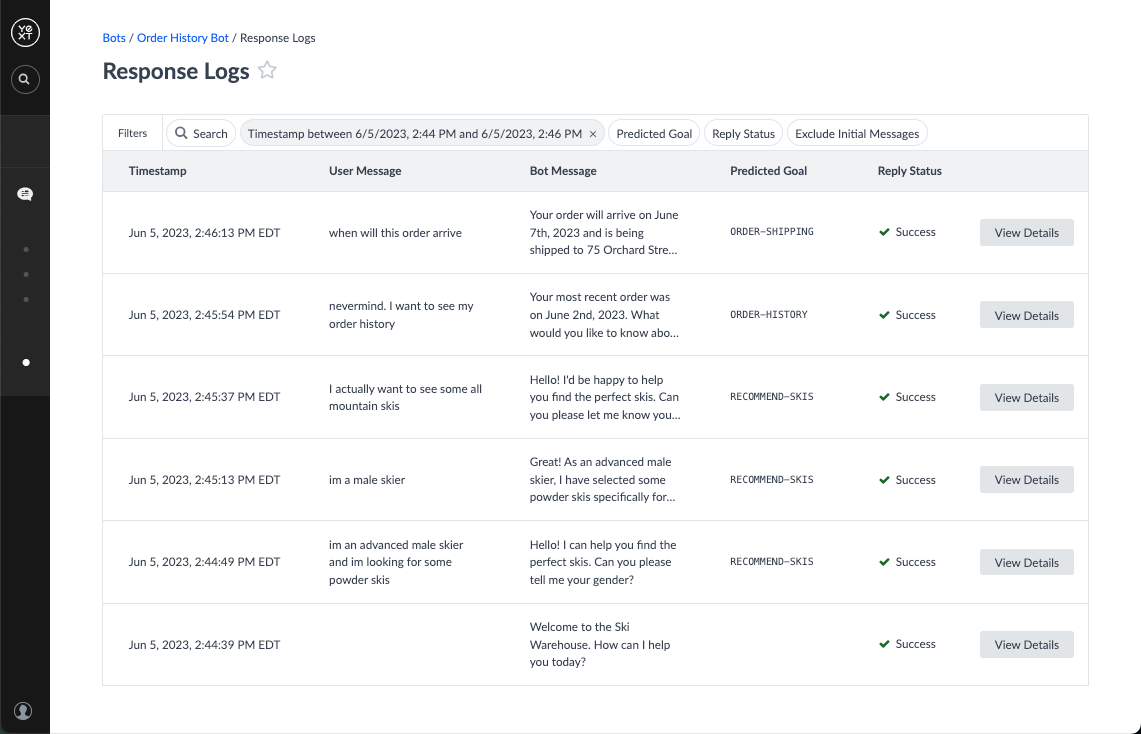
Vous pouvez accéder à la fois à la page Journaux des réponses et à la page Détails des journaux des réponses.
La page Journaux des réponses affiche chaque message d’un utilisateur et la réponse correspondante du bot, ainsi que l’heure, l’objectif prédit et l’état de la réponse. Dans ce tableau récapitulatif, il est possible de rechercher des termes afin de trouver des messages sur certains sujets, mais aussi de filtrer les réponses en fonction de critères précis (un jour donné par exemple).
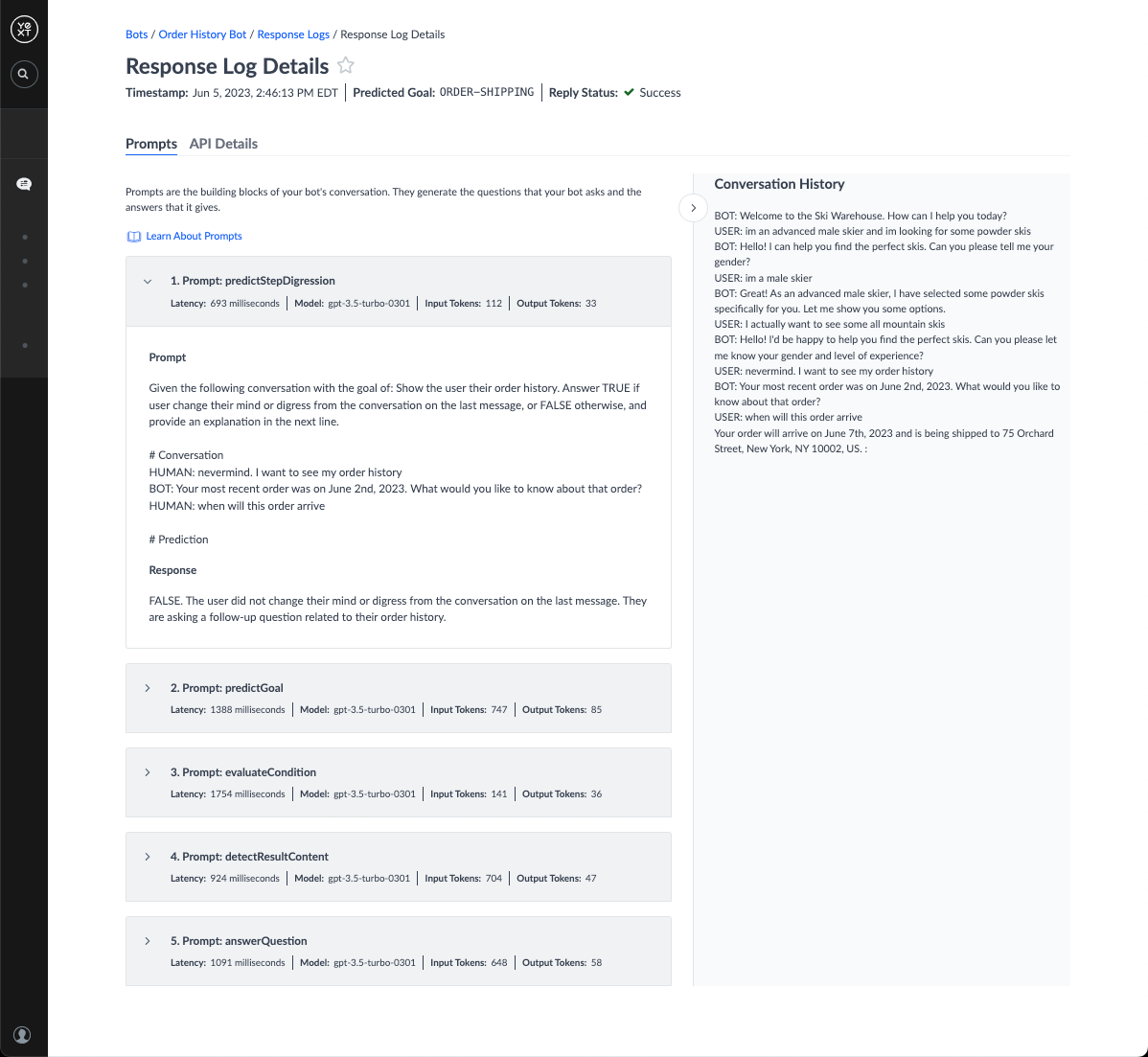
 La page Détails des journaux des réponses contient des informations supplémentaires sur chaque réponse de bot qui expliquent pourquoi il a répondu de la sorte. Cette page contient :
La page Détails des journaux des réponses contient des informations supplémentaires sur chaque réponse de bot qui expliquent pourquoi il a répondu de la sorte. Cette page contient :
- L’historique de la conversation pour la réponse concernée
- L’invite, c’est-à-dire les instructions réelles fournies au grand modèle de langage, et la réponse envoyée et reçue vers/depuis celui-ci
- L’entrée et la sortie brutes de l’API Chat
- Toute information supplémentaire envoyée ou reçue via Yext Search, les API Rest ou Functions.
La journalisation élimine les ambigüités et apporte de la clarté sur la manière et les raisons pour lesquelles ce chatbot optimisé par l’IA a réagi comme il l’a fait dans un cas donné.

SDK Chat
Il existe plusieurs façons d’intégrer Yext Chat à vos expériences digitales. Afin d’apporter un maximum de flexibilité et de confort aux développeurs, Yext Chat fournit trois SDK Javascript que vous pouvez utiliser pour créer des applications pour Internet :
-
chat-core : Une bibliothèque Typescript pour interagir avec l’API Chat. Elle est dépourvue d’interface utilisateur et de gestion d’état et peut être utilisée dans des applications Node. Elle est donc idéale pour les applications côté serveur, telles que la mise en place d’un bot Slack ou SMS. COPY
import { ChatCore, type Message } from "@yext/chat-core"; const chat = new ChatCore({ botId: "<YOUR_BOT_ID>", apiKey: "<YOUR_API_KEY", }) const sampleMessage: Message = { source: "USER", timestamp: "2023-06-05T18:46:58.527Z", text: "Raconte-moi une blague !", } const response = chat.getNextMessage({ messages: [sampleMessage]} -
chat-headless : Une bibliothèque Redux de gestion d’état qui facilite la gestion de l’état de la conversation et des interactions avec l’API Chat. Elle est dépourvue d’interface utilisateur et de style. COPY
import { ChatHeadlessProvider } from "@yext/chat-headless-react" import { MyComponent } from "./components/MyComponent" const MyApp = () => { return ( <ChatHeadlessProvider config={{ apiKey: "<YOUR_API_KEY>", botId: "<YOUR_BOT_ID>", }} > <MyComponent /> </ChatHeadlessProvider> ) }COPY
import { useChatState, useChatActions } from "@yext/chat-headless-react" const MyComponent = () => { const chat = useChatActions(); const messages = useChatState(state => state.conversation.messages) return ( <div> <ul> { messages.map(message => ( <li> {message.text} </li> )) } <ul> <input onSubmit={(e => chat.getNextMessage(e.target.value))} /> </div> ) } -
chat-ui-react : Une bibliothèque de composants d’interface utilisateur React avec styles, mais personnalisables, qui permettent de concevoir rapidement une interface de chat dans React. Cette bibliothèque utilise Tailwind CSS pour les styles.
Intégration de balises de script
Pour les utilisateurs qui ne souhaitent pas créer leur propre interface utilisateur Chat à l’aide des SDK de Yext, nous en proposons également une prête à l’emploi via une simple balise de script. Il s’agit d’un moyen extrêmement simple et rapide de mettre en œuvre Yext Chat sur n’importe quelle page. Le bundle CSS Yext Chat vous permet de remplacer facilement les principaux éléments de style, tels que les polices et les couleurs.
Rechercher
I. Recherche dans des fichiers
Dans la Spring Release 2023, nous avons ajouté la possibilité de stocker et d’héberger des fichiers (.pdf, .ppt, .xls, .doc, etc.) en tant que champ sur n’importe quelle entité de la plateforme.
Désormais, le contenu de ces fichiers hébergés par Yext peut être mis à disposition dans Search. Yext Search est capable d’indexer le contenu non structuré d’un fichier (c’est-à-dire les mots contenus dans un PDF ou un document) et de faire ressortir les informations pertinentes en réponse à une requête particulière.
Cette fonctionnalité peut ensuite être utilisée avec les fonctionnalités existantes de recherche sur du contenu non structuré, telles que la recherche dans un document. La principale différence avec cette nouvelle fonctionnalité est que tout contenu non structuré (par exemple une biographie de 10 paragraphes) devait auparavant être stocké dans un champ de texte au sein d’une entité. Désormais, la recherche peut être appliquée directement à un champ de fichier, sans devoir extraire et stocker le texte lui-même dans son propre champ.
Veuillez consulter notre documentation pour obtenir des informations sur les limitations relatives aux types, tailles ou encodages de fichiers.
Pour activer cette fonctionnalité dans votre compte, accédez à Account Settings (Paramètres du compte) > Account Features (Fonctionnalités du compte) et sélectionnez Summer ‘23: File Support in Search (early access) (Summer 2023 : Prise en charge des fichiers dans Search (accès anticipé)).
II. v1.3 de @yext/search-ui-react
Nous avons le plaisir d’annoncer la sortie de la version v1.3 de @Yext/search-ui-react. Cette bibliothèque constitue une ressource incroyable pour les développeurs React qui cherchent à créer une expérience de recherche frontend sur mesure, et qui veulent également pouvoir intégrer des composants de recherche Yext en toute simplicité dans leur projet.
Cette nouvelle version comprend plusieurs mises à jour et améliorations.
Elle propose notamment un nouveau composant
amélioré, qui accroît la capacité de personnalisation des facettes. Cela inclut :
- La possibilité d’afficher toutes les facettes à l’aide d’une seule ligne de code
- La possibilité de modifier les propriétés d’une facette
- La possibilité de modifier le label d’une facette
- La possibilité de transformer la façon dont les valeurs sont affichées (ordre de valeur, ajout ou suppression de caractères, etc.)
- L’option d’afficher uniquement l’ensemble des facettes dont les remplacements sont configurés dans le frontend
Cette nouvelle approche conserve la facilité d’utilisation du composant original, tout en offrant plus de contrôle aux développeurs.
Nous avons également ajouté une fonctionnalité permettant aux développeurs de choisir la région dans laquelle ils souhaitent stocker leur expérience et leurs données de recherche. Deux options seront proposées : États-Unis et Union européenne. Par défaut, les expériences seront définies sur les États-Unis.
En outre, nous avons créé un nouveau composant
, qui améliore la manière dont notre algorithme de recherche prend en compte la localisation de l’utilisateur. Ce composant remplace le composant
.
Nous avons également supprimé le logo Yext du composant SearchBar.
Enfin, nous avons apporté une mise à jour mineure à la façon dont les utilisateurs développent des expériences de recherche avec des comptes sandbox. Si vous utilisez un compte Yext sandbox, consultez notre documentation.
Pour en savoir plus, consultez la documentation @yext/search-ui-react .
III. Plateforme Search : mises à jour et améliorations clés
Afin de permettre aux utilisateurs de créer plus facilement des expériences de recherche percutantes, nous avons apporté plusieurs améliorations incrémentales, mais significatives à notre plateforme de recherche :
- Prise en charge des caractères à pleine chasse : Dans les langues asiatiques (comme le japonais), les caractères sont parfois écrits en « pleine chasse ». En français, cela donnerait quelque chose comme :
Bonjour tout le monde !Search convertit désormais automatiquement les caractères à pleine chasse d’une requête en caractères « à demi-chasse » avant que la requête ne soit traitée, ce qui garantit des résultats de recherche cohérents et prévisibles, quelle que soit la forme des caractères. - Affichage/exportation du trafic généré par des bots dans les journaux : Les administrateurs ont désormais la possibilité de voir le trafic généré par les bots dans les journaux de recherche. Ainsi, on peut voir si une recherche entrante provient d’un bot en activant le filtre « traffic » (trafic) dans le menu déroulant « Columns » (Colonnes). En outre, il est possible d’exporter les journaux du trafic généré par des bots.
- Restriction des clés API par expérience : Il est désormais possible de restreindre la clé API associée à une expérience de recherche particulière en utilisant la propriété apiKeyOverride dans la configuration. Les expériences de recherche sont ainsi mieux sécurisées. Par exemple, si un compte dispose d’une expérience de recherche publique et d’une autre privée, il est possible de faire en sorte que l’expérience de recherche privée utilise une clé API distincte.
- Renvoi du texte enrichi au format HTML : Les champs Rich Text v2 et Markdown peuvent désormais être renvoyés en HTML dans la réponse de l’API Search.
- Application des synonymes aux expressions personnalisées : Lors de la configuration d’uneexpression personnalisée , Search en reconnaîtra les synonymes et les traitera comme une seule unité.
- Prise en charge des journaux de recherche volumineux : Les journaux de la page Search Log Details (Détails du journal de recherche) affichent des informations précieuses pour le débogage d’une recherche, telles que les correspondances de texte, les scores de recherche sémantique, les scores de classement vertical, etc. Auparavant, les journaux étaient limités à 256 Ko d’informations, si bien que les journaux plus longs étaient tronqués. À partir de cette mise à jour, la taille limite des journaux passe à 10 Mo.
Ces fonctionnalités ont été automatiquement activées pour tous les comptes, vous pouvez donc commencer à en profiter dès aujourd’hui.
Listings
I. Tâches d’optimisation pour Yelp Knowledge
Nous prenons désormais en charge les tâches d’optimisation pour Yelp Knowledge. Les revendeurs de Yext peuvent désormais relier les comptes Yelp de leurs clients pour répondre aux commentaires de Yelp Knowledge.
Cette fonctionnalité sera automatiquement activée pour tous les comptes le 26 juillet lors de la sortie générale de la Summer Release 2023.
II. Configuration du champ des horaires de Facebook
Les clients peuvent désormais désactiver la synchronisation des horaires avec Facebook pour leurs établissements, via la page de configuration de l’annuaire Facebook. La désactivation de la synchronisation des horaires n’affectera pas le comportement des champs Temporairement fermé ou Définitivement fermé.
Pour activer cette fonctionnalité dans votre compte, accédez à Account Settings (Paramètres du compte) > Account Features (Fonctionnalités du compte) et sélectionnez Summer ‘23: Facebook Hours Field Configuration (early access) (Summer 2023 : Configuration du champ des horaires de Facebook (accès anticipé)).
III. Mise à jour : notifications sur les doublons supprimées
À l’occasion de la sortie générale de la Summer Release le 26 juillet, nous allons corriger un bug qui a perturbé l’envoi des notifications concernant la présence éventuelle de doublons dans les listings. Les clients concernés par ce bug commenceront à recevoir les notifications programmées comme prévu. Pour consulter les notifications actives de votre compte, accédez à la page Notifications dans Account Settings (Paramètres du compte).
IV. Retrait de la mise à disposition des entités Événement sous forme de listes de contenu optimisé
La fonctionnalité de compte « Deliver Event Entities Calendar to Location Listings » (Envoyer le calendrier des entités d’événements vers les listings d’établissement), qui permet aux clients des listings d’événements de mettre à disposition des entités Événement sous forme de listes de contenu optimisé pour les calendriers, sera supprimée le 1er novembre 2023. Aucune entité Événement ne sera supprimée de Yext et aucune liste de contenu optimisé pour les calendriers ne sera supprimée des annuaires. Veuillez noter que cela n’affectera pas les entités Événement utilisées dans Search et Pages, et n’impacte que la façon dont nous envoyons les événements à notre réseau d’annuaires.
V. Nouveaux mappages d’attributs d’entreprise Apple
Nous avons identifié et mappé plus de 20 attributs d’entreprise Apple supplémentaires tels que Parking accessible, Wifi gratuit, ou Accepte Apple Pay, ce qui enrichit la suite déjà étendue d’attributs que nous alimentons aujourd’hui. Ces nouveaux attributs permettront à nos clients d’afficher des données encore plus riches sur leurs listings Apple Plans.
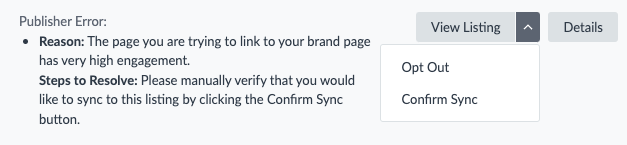
VI. Bouton Confirmer la synchronisation des listings
Afin que les entreprises soient plus confiantes et pour éviter les erreurs lors du lancement des listings, dans certains cas, l’accord de l’utilisateur est désormais requis pour que Yext puisse lancer la publication des données dans Listings. Yext enverra une notification et demandera à l’utilisateur de cliquer sur le bouton Confirmer la synchronisation si d’éventuelles erreurs sont détectées.
Par exemple, si la catégorie figurant dans le Knowledge Graph est différente de celle du listing existant, la synchronisation de ces nouvelles données pourrait nécessiter une revérification manuelle, ce qui entraînerait la suppression temporaire du listing. Dans ce cas, les utilisateurs devront « confirmer la synchronisation » pour indiquer que leur action était intentionnelle et qu’ils sont conscients des conséquences potentielles.

Cette fonctionnalité a été automatiquement activée pour tous les comptes, vous pouvez donc commencer à en profiter dès aujourd’hui.
Reviews
I. Content Generation pour Review Response
Nous avons le plaisir d’annoncer que nous proposons désormais Content Generation pour Review Response. Les utilisateurs peuvent à présent répondre aux avis des clients à l’aide de la technologie de génération de contenu par IA, qui repose sur les grands modèles langage.
Cette fonctionnalité réduit les tâches manuelles nécessaires pour répondre aux avis et permet d’apporter des réponses prévenantes à grande échelle. Son but est d’améliorer la productivité des utilisateurs tout en gardant l’humain au centre du contenu généré par l’IA.
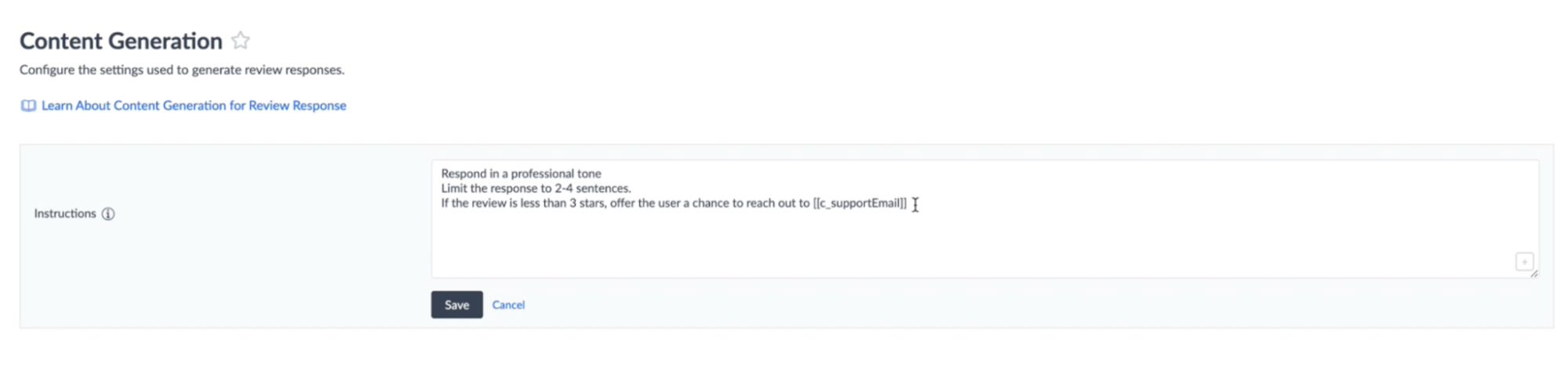
L’utilisation de cette fonctionnalité se fait en deux étapes :
- La personnalisation des instructions : Vous pouvez personnaliser les instructions utilisées pour générer des réponses aux avis, par exemple la taille limite des phrases, la langue dans laquelle la réponse doit être rédigée ou le ton employé. Il est également possible d’intégrer des champs dans les instructions afin de générer des réponses adaptées au contexte de l’entité concernée. Par exemple, vous pouvez ajouter une instruction pour inclure l’adresse e-mail de l’assistance pour un type d’entité dans la réponse aux avis dont la note est inférieure à trois étoiles.

- La génération des réponses : Il vous suffit de cliquer sur un bouton pour générer une réponse dans la boîte de dialogue Review Response existante. Une fois générées, les réponses peuvent être modifiées si nécessaire.
Deux nouvelles autorisations sont disponibles et peuvent être utilisées pour permettre aux utilisateurs de modifier les instructions au niveau du compte, mais aussi de générer des réponses pour des entités particulières. Pour accéder à cette fonctionnalité, les utilisateurs ont besoin de l’UGS Content Generation. Il s’agit du même UGS que celui utilisé pour Content Generation pour Computed Fields.
Cette fonctionnalité est prise en charge dans tous les pays et tous les secteurs d’activité, mais génère des réponses en anglais par défaut. Pour générer des réponses dans une autre langue, il suffit d’ajouter une instruction supplémentaire telle que « Respond in the same language as the original review » (Répondre dans la même langue que l’avis) ou « Respond in French » (Répondre en français).
Pour activer cette fonctionnalité dans votre compte, accédez à Account Settings (Paramètres du compte) > Account Features (Fonctionnalités du compte) et sélectionnez Summer ‘23: Content Generation for Review Response (early access) (Summer 2023 : Content Generation pour Review Response (accès anticipé)).
II. Review Invitations SFTP Source
Au printemps 2023, nous avons publié une source de connecteur SFTP. Avec la Summer Release 2023, nous sommes ravis de proposer aux utilisateurs la Review Invitations SFTP Source (Source SFTP pour les invitations à laisser un avis), une nouvelle méthode pour générer des invitations à laisser un avis. Les utilisateurs pourront désormais configurer une connexion sécurisée à leurs fichiers sur serveur et les utiliser pour générer de nouvelles invitations à laisser un avis.
Actuellement, il est possible de générer ce type d’invitation de 4 manières différentes : invitation unique, téléchargement manuel de fichiers, API Reviews et processus ETL personnalisé. Les ETL sont généralement conçus pour se connecter aux fichiers hébergés sur le serveur de l’utilisateur et récupérer les informations de contact dans notre plateforme, mais cette méthode peut s’avérer fastidieuse. Review Invitations SFTP Source permet d’introduire soi-même ces fichiers dans la plateforme.
Cette source fonctionne de la même manière qu’un téléchargement manuel de fichiers, mais au lieu d’avoir à faire cela, les utilisateurs peuvent récupérer en toute sécurité des fichiers à partir de leurs propres serveurs selon une fréquence programmée. Cela s’avère particulièrement utile pour les utilisateurs qui ne disposent pas des ressources de développement nécessaires pour utiliser notre API. Grâce à ce nouveau flux simplifié, les utilisateurs disposeront de plus de bande passante pour apporter de la valeur dans d’autres domaines hautement prioritaires.
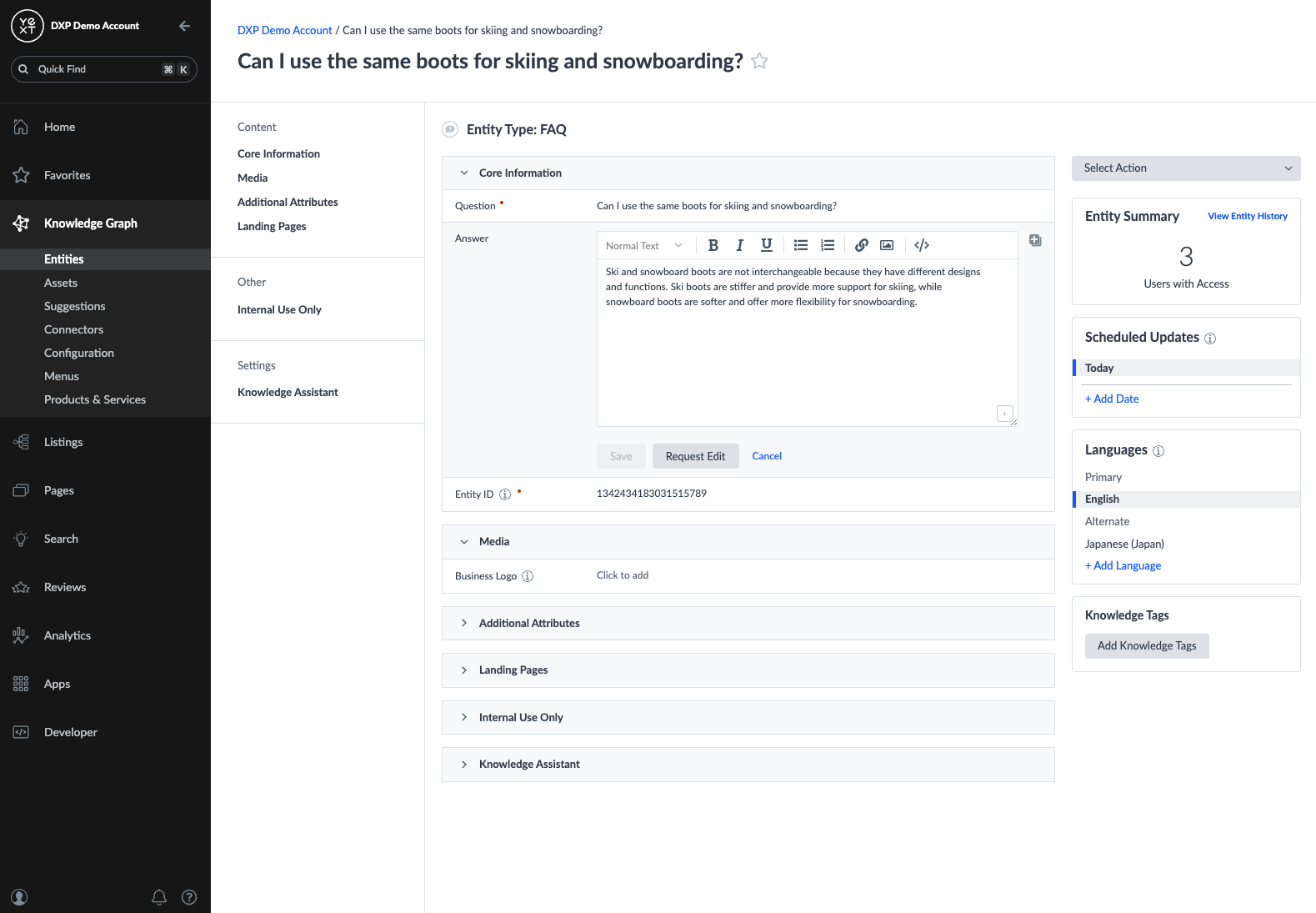
Pour activer cette fonctionnalité dans votre compte, accédez à Account Settings (Paramètres du compte) > Account Features (Fonctionnalités du compte) et sélectionnez Summer ‘23: Review Invitations SFTP Source (early access) (Summer 2023 : Source SFTP pour les invitations à laisser un avis (accès anticipé)).
Content (anciennement Knowledge Graph)
I. Annonce : Knowledge Graph de Yext devient Yext Content
Au début du mois, nous avons annoncé le changement de dénomination du Knowledge Graph de Yext en Yext Content. Le 26 juillet, date de la sortie générale de la Summer Release 2023, ce changement sera reflété sur l’ensemble de la plateforme Yext et dans notre documentation.
II. Computed Field Values (Valeurs de champs calculés)
Dans cette Summer Release, nous avons apporté des améliorations majeures à notre système Computed Field Values (Valeurs de champ calculées). Les équipes peuvent ainsi travailler plus efficacement et incorporer AI Content Generation en toute sécurité dans leurs workflows de développement de contenu.
Calculs continus
Désormais, il est possible de configurer les champs de manière à ce qu’ils soient recalculés en permanence dès qu’une entrée utilisée dans la méthode de calcul est modifiée, ce qui allège la tâche des équipes en leur évitant d’effectuer ces modifications manuellement dans le contenu de leur CMS.
Suggestions de contenu par IA
Nous avons ajouté la possibilité de configurer Computed Field Values de manière à obtenir les résultats sous forme de suggestions. En intégrant Computed Field Values à notre framework Suggestions, les équipes de contenu peuvent passer en revue les mises à jour – effectuées de manière asynchrone, sous forme de suggestions – qu’elles doivent approuver avant que toute modification ne soit répercutée dans leur CMS. Cela renforce considérablement les contrôles lors de l’utilisation de Content Generation à grande échelle, l’humain restant au cœur du processus de développement du contenu.
Meilleure prise en charge des champs
Nous avons également étendu la prise en charge de Computed Field Values aux champs intégrés. Ainsi, les utilisateurs peuvent exploiter Computed Field Values plus largement dans leur CMS – par exemple, dans une entité Location (Établissement), les champs tels que Featured Message (Message d’accompagnement), Description et Keywords (Mots-clés) sont tous utilisés pour alimenter le contenu des listings tiers. De plus, ces champs peuvent être configurés dans la nouvelle page Fields Overview (Vue d’ensemble des champs).
Globalement, ces nouvelles fonctionnalités donnent aux utilisateurs encore plus de contrôle sur la mise en œuvre de l’IA générative dans leurs workflows de contenu. Par exemple, une entreprise peut utiliser Computed Field Values pour générer du contenu pour son champ Featured Message (message d’accompagnement) dans une entité Location (Établissement). Chaque fois que des champs de saisie utilisés dans ce calcul sont mis à jour (par exemple l’adresse, les heures d’ouverture, les promotions, etc.), le champ Featured Message (message d’accompagnement) est recalculé et donne lieu à une suggestion. Les utilisateurs n’ont plus qu’à examiner et à approuver la suggestion (en y apportant des modifications, le cas échéant) afin que ce contenu soit mis à jour dans toutes leurs expériences en aval.
Nous nous réjouissons à l’idée que les utilisateurs se mettent à exploiter ces nouvelles fonctionnalités ensemble et à mettre en œuvre Content Generation de manière plus large dans leur CMS.
Pour activer cette fonctionnalité dans votre compte, accédez à Account Settings > Account Features (Paramètres du compte > Fonctionnalités du compte) et sélectionnez à la fois Summer ‘23: Computed Field Values Improvements (early access) (Summer 2023 : Amélioration de Computed Field Values (accès anticipé)) et Summer ‘23: Improved Built-in Field Configuration (early access) (Summer 2023 : Amélioration de la configuration des champs intégrés (accès anticipé)).
III. Types de champs Rich Text (v2) et Markdown
Dans notre Spring Release 2023, nous avons introduit deux nouveaux types de champs en phase préliminaire : Rich Text (texte enrichi) (v2) et Markdown. Ainsi, nous avons considérablement amélioré l’expérience de création de contenu dans Yext. Dans la Summer Release 2023, ces nouveaux types de champs sont sortis de la phase préliminaire et sont désormais plus largement pris en charge par la plateforme.
Cet été, nous avons ajouté la prise en charge de la conversion en aval pour ces types de champs dans Streams, Connectors, l’ancienne version de Pages et l’API Entities Content Delivery. Cela permet d’utiliser ces types de champs dans les anciennes expériences frontend, telles que la version classique de Pages et notre thème Search Hitchhikers. En outre, le contenu de Rich Text (v2) peut désormais être récupéré en tant que JSON AST ou HTML. De même, le contenu de Markdown peut désormais être récupéré en tant que Markdown ou HTML.
Ces ajouts viennent élargir les possibilités d’utilisation des types de champs Rich Text (v2) et Markdown dans les comptes et les expériences en aval des utilisateurs.
Pour activer cette fonctionnalité dans votre compte, accédez à Account Settings (Paramètres du compte) > Account Features (Fonctionnalités du compte) et sélectionnez Summer ‘23: Rich Text (v2) and Markdown Field Types Updates (early access) (Summer 2023 : Mise à jour des types de champs Rich Text (v2) et Markdown (accès anticipé)).
IV. Amélioration de la page Fields
Nous avons mis à jour la page Fields Overview (Vue d’ensemble des champs) afin d’améliorer la convivialité et la visibilité sur la configuration des champs intégrés. La page Fields (Champs) prend désormais en charge la pagination, la recherche par ID/nom, le tri par nom de champ et une série d’options de filtrage, notamment par type de champ, intégré vs personnalisé, et bien d’autres !
En outre, tous les champs intégrés sont désormais visibles sur cette page. La validation des champs intégrés qui ne sont pas de type List (Liste) ou Struct s’affichera sur la page Field Configuration (Configuration des champs).
Pour activer cette fonctionnalité dans votre compte, accédez à Account Settings (Paramètres du compte) > Account Features (Fonctionnalités du compte) et sélectionnez Summer ‘23: Improved Built-in Field Configuration (early access) (Summer 2023 : Amélioration de la configuration des champs intégrés (accès anticipé)).
V. Modifications du schéma
Auparavant, pour les champs spécifiques à un abonnement, nous ajoutions uniquement des champs au schéma d’une entité s’il possédait une licence au niveau de l’emplacement. Désormais, pour aider les utilisateurs à préparer leurs lancements avant l’attribution des licences, nous afficherons des champs spécifiques aux abonnements sur toutes les entités compatibles si l’entreprise dispose de cet abonnement. Par exemple, si votre entreprise dispose d’un abonnement incluant l’annuaire Facebook, vous verrez désormais les champs Facebook Linked Account (Compte associé à Facebook) et Facebook Parent Page (Page parent Facebook) sur votre entité avant l’attribution de licence à cette entité.
Cette fonctionnalité a été automatiquement activée pour tous les comptes, vous pouvez donc en profiter dès aujourd’hui.
VI. Annonce : Suppression de l’ancien type Rich Text (v1)
Dans la Spring Release 2023, nous avons introduit notre nouveau type de champ Rich Text (v2). Lors de la disponibilité générale de la Summer Release 2023 (le 26 juillet), les utilisateurs ne pourront plus créer de nouveaux champs personnalisés de type Rich Text (v1) ou exploitant Rich Text (v1). À ce stade, les clients ne doivent pas créer de nouveaux champs ou champs personnalisés utilisant le type de champ Rich Text (v1) pour le contenu d’origine humaine. Il est conseillé qu’ils utilisent plutôt notre type de champ Rich Text (v2) ou Markdown. Nous fournirons une assistance sur la plateforme pour la transition des champs existants ultérieurement. Avec la Fall Release 23, nous n’affecterons plus de ressources techniques à la résolution des problèmes liés aux champs Rich Text (v1). Les clients seront donc invités à passer à l’un des nouveaux types de champs.
VII. Amélioration de la prise en charge des entrées pour la configuration Computed Field Values (Valeurs de champs calculés)
Avec Computed Field Values ((Valeurs de champs calculés), disponible en avant-première), les utilisateurs peuvent remplir les champs du Knowledge Graph de manière dynamique, en fonction d’algorithmes et d’entrées spécifiques configurés par l’utilisateur (par exemple, l’utilisation de l’IA pour générer une description de produit en utilisant les champs stockés dans une entité Produit comme données d’entrée). Grâce à l’amélioration de la prise en charge des entrées dans la release de mai 23, les utilisateurs peuvent exploiter encore plus de types de champs du Knowledge Graph en tant qu’entrées pour les Computed Field Values (Valeurs de champs calculés).
Désormais, les utilisateurs peuvent sélectionner des entrées dans tous les champs intégrés et personnalisés d’un type de données primitives, c’est à dire :
- les numéros
- les booléens (« Vrai » ou « Faux »)
- les chaînes (séquences de texte et/ou de caractères)
Cela s’étend aux listes et aux propriétés d’objet qui contiennent ces types de données primitives : une liste d’entiers ou une sous-propriété de chaîne d’un type de champ complexe. Pour l’instant, les champs complexes comportant plusieurs propriétés, comme les CTA ou les champs photo, ne seront pas pris en charge.
Grâce à cette prise en charge supplémentaire, la structure Computed Field Values (Valeurs de champ calculés) peut désormais utiliser un ensemble plus large de données stockées dans le Knowledge Graph pour des calculs plus robustes et plus efficaces.
Remarque : Les utilisateurs ne pourront pas voir un élément dans l’interface utilisateur pour sélectionner un ou plusieurs champs lors de la configuration des entrées. Ils devront référencer des champs à l’aide du chemin d’accès de l’API Entities.
Cette entité a été ajoutée automatiquement à la fonctionnalité Computed Field Values (Valeurs de champs calculés). Pour activer cette fonctionnalité dans votre compte, accédez à Account Settings (Paramètres du compte) > Account Features (Fonctionnalités du compte) et sélectionnez Preview Feature: Computed Field Values (Fonctionnalité en avant-première : Valeurs de champs calculés).
VIII. Catégories et attributs Google disponibles dans l’interface de l’historique des entités
Les utilisateurs peuvent désormais afficher des informations historiques sur les catégories et les attributs Google dans l’interface utilisateur pour l’historique des entités.
Remarque : Les données de catégorie datant du 25 avril 2023 et les données des attributs Google datant du 5 mai 2023 seront affichées. Le rétablissement pour ces champs ne sera pas pris en charge pour le moment. Les données ne seront pas restaurées pour le moment.
Cette fonctionnalité a été automatiquement activée pour tous les comptes, vous pouvez donc commencer à en profiter dès aujourd’hui.
IX. Traitement de l’interface utilisateur pour la modification de l’autorisation utiliser l’actif/demander une modification
Avant cette mise à jour, les utilisateurs utilisaient un « bouton Sauvegarder » unique qui demandait une modification ou qui enregistrait en fonction de l’état d’actif du champ. Pour offrir davantage de flexibilité et de cohérence aux utilisateurs, ces deux autorisations seront désormais considérées comme deux boutons distincts au niveau du champ :
- Sauvegarder un actif (si le champ est en état d’actif)
- Demander une modification (si le champ n’est pas dans l’état d’actif)

Cette fonctionnalité a été automatiquement activée pour tous les comptes, vous pouvez donc commencer à en profiter dès aujourd’hui.
Pages
I. Mise à jour de Studio
Notre Spring Release 2023 marque le lancement en avant-première de Studio, un éditeur visuel basé sur React qui permet de créer et d’éditer des sites Internet personnalisables. Nous y avons apporté des améliorations significatives afin d’optimiser les performances et la facilité d’utilisation :
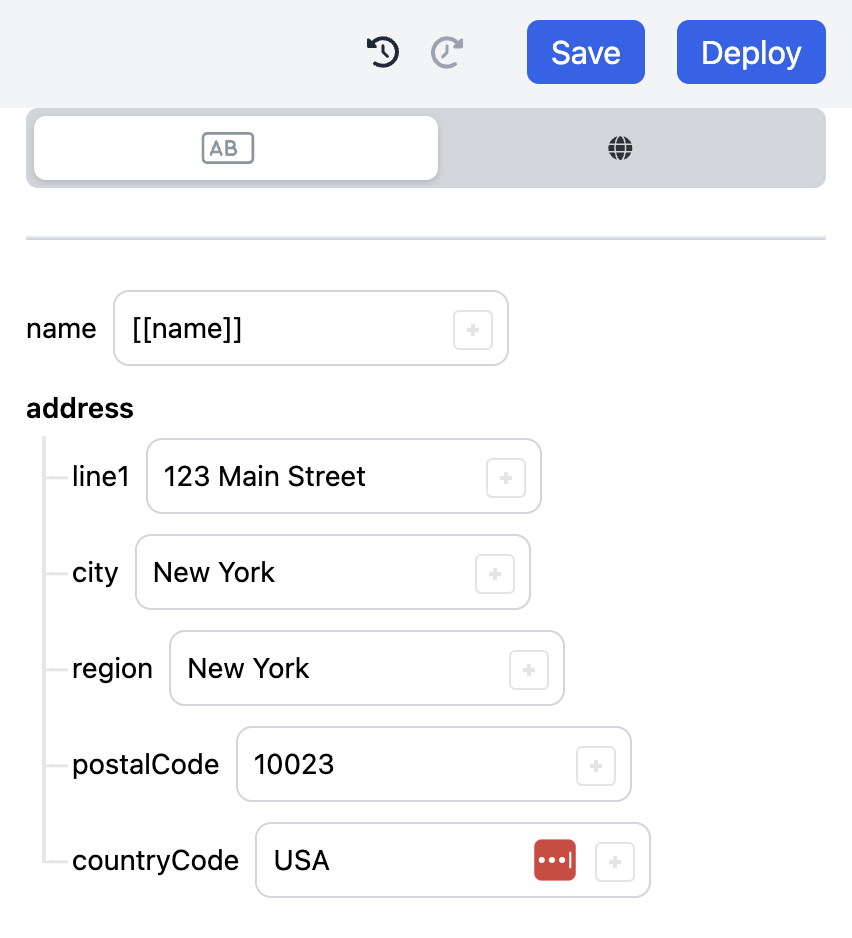
- Création de propriétés complexes sur les composants web . Dans Studio, il est possible de créer et de mettre à jour des pages Internet en faisant glisser-déposer les composants. Désormais, les développeurs peuvent configurer des propriétés complexes associées à chaque composant web qu’ils créent. Par exemple, vous pouvez ajouter des informations sur les produits ou les tailles disponibles pour un modèle de chaussure que vous proposez, ou renseigner l’adresse d’un établissement, en indiquant par exemple sa ville, sa région et son code postal. Cela se traduit par des expériences web plus dynamiques qui exploitent le contenu de la plateforme Yext ainsi qu’une évolutivité maximale.

Prise en charge de Studio dans la plateforme . Auparavant, Studio ne pouvait être exécuté qu’en développement local ou via les codespaces GitHub. Désormais, la disponibilité de Studio dans la plateforme permet aux non-spécialistes d’y accéder facilement sans passer par le développement local.
Création de nouvelles entités à partir de modèles . Cette mise à jour vous permet de créer de nouvelles pages de A à Z sur la base du contenu stocké dans Yext. Dorénavant, les non-développeurs ont la possibilité de tirer parti de la puissance de Yext Content pour créer des sites Internet dans Studio, sans l’aide de développeurs. Il peut s’agir de pages d’établissement, d’articles de blog, de FAQ ou de n’importe quelle page basée sur le contenu stocké dans Yext.
Prise en charge de Windows pour Studio . La prise en charge de Windows apporte une plus grande souplesse quant à l’emplacement d’exécution des sites Internet ou des applications créées dans Studio. > > Note de la rédaction : Yext continuera à développer Studio en fonction du retour des bêta-testeurs. Par conséquent, nous ne pouvons pas encore vous donner la date à laquelle Studio passera de la phase bêta à celle de la disponibilité générale.
II. Génération d’interfaces Typescript
Avec Typescript Interface Generation (Génération d’interfaces Typescript), les développeurs peuvent facilement accéder à des interfaces Typescript générées automatiquement qui correspondent à des entités dans Yext Content. Ainsi, ils gagent un temps précieux sur les tâches répétitives et n’ont plus à se préoccuper de la cohérence des interfaces entre les bases de code du frontend et du backend.
III. Fonctionnalités sans serveur dans Pages
Avec l’introduction de fonctions sans serveur (ou serverless), les développeurs peuvent désormais créer du code personnalisé, ce qui s’applique aux points de terminaison HTTP desservis par la plateforme Yext. Outil puissant, les fonctions sans serveur libèrent les développeurs des préoccupations liées à l’infrastructure en éliminant les détails relatifs à la couche réseau et serveur.
Par exemple, un détaillant en ligne de chaussures peut récupérer des données, comme un tableau pour son inventaire, à partir d’une API externe et l’adapter à la charge en temps réel via une fonction serverless.
Les fonctions sans serveur sur HTTP accentuent la personnalisation de la plateforme Yext et offrent des voies d’intégration pratiquement illimitées aux systèmes externes. Dans le cadre de la création d’expériences numériques modernes, les fonctions sans serveur offrent de nouvelles fonctionnalités pour livrer le contenu du Knowledge Graph sur les points de terminaison numériques.
Dans Pages, les fonctionnalités sans serveur peuvent être utilisées dans deux cas :
- Le déploiement de points de terminaison d’API sur HTTP
- L’exécution d’un code personnalisé en réponse à des événements du cycle de vie dans le système Pages
Pour activer cette fonctionnalité dans votre compte, accédez à Account Settings (Paramètres du compte) > Account Features (Fonctionnalités du compte) et sélectionnez Summer ‘23: Serverless Functions (early access) (Fonctionnalités sans serveur (accès anticipé)).
IV. Améliorations des relations de la fonctionnalité Aperçu des pages
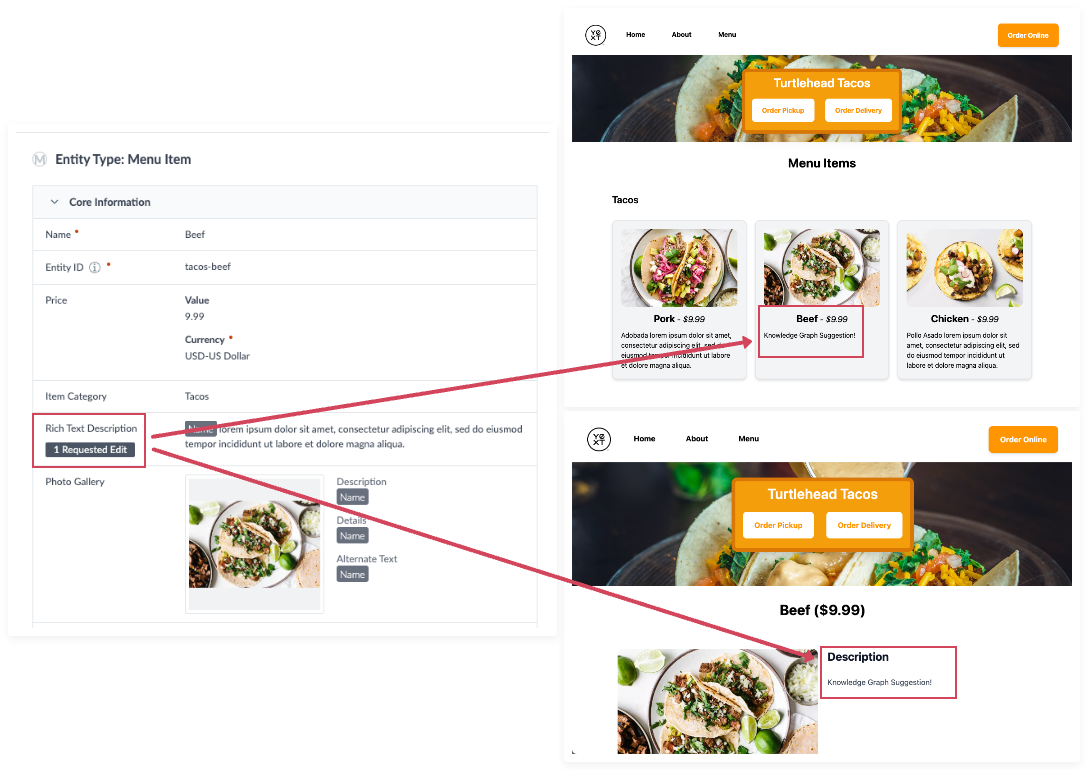
La fonctionnalité Aperçu des pages vous permet de prévisualiser le contenu des « suggestions » du Knowledge Graph avant de le publier sur votre site de production en direct. Dans cette release, nous avons également ajouté la prise en charge des relations d’entités, permettant aux utilisateurs de prévisualiser l’apparence des suggestions sur les pages alimentées par les relations d’entités. Par exemple, un éditeur de contenu peut vouloir partager les mises à jour d’une page avec une partie prenante clé avant de les publier. Avec Aperçu des pages, ce processus est simple et offre aux utilisateurs une flexibilité importante lors de la création de leurs pages.

Cette fonctionnalité a été automatiquement activée pour tous les comptes, vous pouvez donc commencer à en profiter dès aujourd’hui.
Analytics
I. Yext Data Sharing
Aujourd’hui, Yext Analytics fournit des outils intégrés robustes pour agréger et visualiser les données, soit dans la plateforme grâce au générateur de rapports et aux tableaux de bord, soit de manière programmatique grâce à nos API Analytics et Logs. Bien qu’ils offrent une flexibilité et une puissance suffisantes pour la grande majorité des cas d’utilisation, les outils de reporting standard d’Analytics ne répondent pas à tous les besoins.
Yext Data Sharing est une fonctionnalité qui exploite la fonctionnalité Secure Data Sharing de Snowflake pour partager les données brutes de l’entrepôt Yext Snowflake avec le compte Snowflake d’un client.
Yext Data Sharing ouvre de nouvelles possibilités aux entreprises pour exploiter tout le potentiel de leurs données. Elles peuvent ainsi :
- Fournir des rapports entièrement personnalisables – Rédigez des requêtes SQL en vous basant sur des données brutes pour personnaliser les rapports selon vos préférences. Effectuez des calculs complexes d’indicateurs propres à votre entreprise qui ne sont pas proposés d’emblée. Exécutez des requêtes SQL volumineuses et gourmandes en ressources informatiques qui ne sont pas prises en charge par le générateur de rapports ou l’API Reports.
- Centraliser leurs informations – Intégrez vos données Yext au reste de vos données internes dans votre entrepôt Snowflake afin de consolider les workflows de reporting.
- Synchroniser facilement les données – Transférez les données de Yext vers vos entrepôts internes en toute efficacité. Les clients actuels de Snowflake peuvent synchroniser les données d’un entrepôt à l’autre. Data Sharing vous permet également de mettre en place des intégrations plus flexibles et plus puissantes sur Snowflake grâce à l’écosystème de partenaires d’informatique décisionnelle.
Les clients communs de Yext et Snowflake peuvent désormais bénéficier de Data Sharing via un listing personnalisé sur Snowflake Marketplace .
*Remarque : pour l’instant, seuls les clients qui utilisent Snowflake pourront bénéficier de la fonctionnalité Data Sharing. À l’avenir, nous envisagerons de prendre en charge les comptes de lecteur gérés.*
Les seuls domaines de produits qui n’auront pas de données incluses dans la version initiale de Data Sharing sont Search et Reviews .
II. API Analytics Events – M1 (Chat uniquement)
L’API Analytics Events permet aux clients de recueillir des données d’analyse en temps quasi réel sur tous les produits Yext à partir d’ un point de terminaison public unique . Ces informations peuvent servir à générer des rapports détaillés et à alimenter d’autres fonctionnalités produit en aval. Il est alors possible de définir des événements d’analyses arbitraires, de joindre des propriétés personnalisées aux événements et de suivre le parcours complet des utilisateurs à travers tous les produits grâce au suivi universel des sessions .
Les développeurs peuvent ainsi interagir avec Yext Analytics dans le respect des règles de confidentialité. Pour cette mise à jour, l’API Events sera disponible uniquement pour Chat, puisqu’il s’agit de notre produit le plus récent. Dans la prochaine release d’automne, nous nous concentrerons sur la prise en charge des analyses pour Pages, Search et Listings.
Voici quelques termes clés qu’il est important de comprendre lorsque vous interagissez avec notre API Analytics Event :
- Event (événement) : Un événement est un point de données qui représente une interaction entre un utilisateur et votre produit. Chaque événement est associé à un ID qui sert à l’identifier.
- Event Property (Propriété de l’événement) : Les propriétés de l’événement sont des informations supplémentaires transmises avec vos événements qui décrivent les détails de l’action. Il peut s’agir d’informations que nous enregistrons automatiquement, telles que celles relatives au navigateur, mais il peut également s’agir de propriétés personnalisées définies par l’utilisateur.
- Event Name (Nom de l’événement) : Le nom de l’événement est un type particulier de propriété d’événement qui indique quelle interaction a eu lieu entre un utilisateur et votre produit (par exemple, un utilisateur qui ajoute quelque chose à son panier).
Remarque : l’API Events prendra en charge uniquement Chat dans un premier temps. Dans la seconde moitié de l’année, nous nous concentrerons sur la prise en charge des analyses Pages, Search et Listings.
III. Retrait des indicateurs SearchTerms
À compter de la release mensuelle de mai 23, nous allons supprimer deux anciens indicateurs relatifs aux termes de recherche des annuaires :
- Expression de la recherche
- Terme génériques de la recherche
Ces indicateurs étaient principalement utilisés pour afficher les expressions utilisées dans les requêtes de recherche du réseau d’annuaires et n’étaient disponibles que pour certaines entreprises. Ils ne seront plus pris en charge par le Générateur de rapports et l’API Reports.
S’ils le souhaitent, les utilisateurs peuvent tirer parti des indicateurs relatifs aux impressions des termes de recherche Google, dimensionnées par terme de recherche brut et type de terme de recherche Google, pour créer un type de rapport similaire.
IV. Retrait des points de terminaison Analytics dans l’API Resellers
À compter de la release de mai 2023, les points de terminaison Analytics de l’ancienne API Resellers v1 seront entièrement obsolètes et ne seront plus pris en charge. À la place, les utilisateurs peuvent interroger le point de terminaison Reports pour générer un rapport Analytics ou tout autre point de terminaison API Analytics ou Logs v2.
Connecteurs
I. Run Breakers
Dans cette mise à jour, nous avons introduit une nouvelle fonctionnalité dans Connectors qui aide les clients à se prémunir contre les problèmes qui surviennent au niveau de leurs sources de données. Grâce aux Run Breakers, il est possible de définir des conditions afin d’empêcher l’exécution d’un Connector si celles-ci sont remplies. Ces conditions peuvent être des nombres absolus ou relatifs d’entités, ce qui signifie que l’exécution d’un Connector peut être interrompue en fonction de son impact sur une quantité absolue d’entités ou sur un pourcentage relatif d’entités prédéfinies (par exemple, un pourcentage d’entités dans un filtre enregistré).
Par exemple, un utilisateur peut configurer des Run Breakers pour empêcher l’exécution d’un Connector qui créerait (ou supprimerait ou mettrait à jour) plus de 100 nouvelles entités. Il est également possible de créer un Run Breaker pour empêcher l’exécution d’un Connector qui supprimerait 20 % des entités d’un filtre enregistré, par exemple s’il manque certaines données dans la source et que le Connector est exécuté en mode complet.
Les Run Breakers apportent aux utilisateurs une couche supplémentaire de contrôle et de protection lors de l’utilisation de Connectors, de sorte que les problèmes au niveau des sources n’aient pas d’impact sur leur contenu et sur leurs expériences en aval basés sur Yext.
Pour activer cette fonctionnalité dans votre compte, accédez à Account Settings (Paramètres du compte) > Account Features (Fonctionnalités du compte) et sélectionnez Summer ‘23: Connector Run Breakers (early access) (Summer 2023 : Connector Run Breakers (accès anticipé)).
II. Transform Conversion en texte enrichi
Nous avons ajouté une nouvelle Transform qui permet aux utilisateurs de convertir du code HTML ou Markdown au format AST JSON, afin qu’il puisse être stocké dans le nouveau champ Rich Text v2. Désormais, le contenu peut être facilement extrait de sources HTML ou Markdown, comme les pages Internet, et mis à jour à l’aide de notre nouvel éditeur Rich Text dans le CMS.
Pour activer cette fonctionnalité dans votre compte, accédez à Account Settings (Paramètres du compte) > Account Features (Fonctionnalités du compte) et sélectionnez Summer ‘23: Convert to Rich Text Transform in Connectors (early access) (Summer 2023 : Transformation Convertir en texte enrichi dans Connectors (accès anticipé)).
III. Transform Vérifier l’existence d’entités
Nous avons ajouté une nouvelle Transform intitulée « Vérifier l’existence d’entités » afin que les utilisateurs puissent déterminer si les entités incluses dans l’exécution d’un Connector existent déjà ou non au sein de la plateforme Yext. Ainsi, une nouvelle colonne d’identifiant d’entité a été ajoutée afin d’indiquer son état dans le compte de l’utilisateur en renvoyant « True » (vrai) ou « False » (faux) pour chaque ligne.
Cette nouvelle Transform apporte aux utilisateurs une plus grande flexibilité dans la mise en place de Connectors, en particulier lors de l’utilisation de Conditional Transforms. Désormais, les utilisateurs peuvent configurer ces Transforms de manière à ce qu’elles agissent différemment sur les nouvelles entités et sur les entités existantes.
Par exemple, en définissant une Conditional Transform avec la Transform Vérifier l’existence d’entités, il est possible de configurer un Connector pour qu’il filtre les nouvelles entités et traite uniquement les modifications des entités qui existent déjà. De même, il est possible de configurer un Connector pour qu’il ajoute les nouvelles entités à un dossier, de manière à organiser le nouveau contenu une fois qu’il est stocké avec le contenu existant au sein de la plateforme.
L’association entre la Transform Vérifier l’existence d’entités et notre système Conditional Transform Execution améliore considérablement le degré de contrôle dont disposent les utilisateurs lors de l’ingestion de contenu dans la plateforme.
Pour activer cette fonctionnalité dans votre compte, accédez à Account Settings (Paramètres du compte) > Account Features (Fonctionnalités du compte) et sélectionnez Summer ‘23: Check Entity Existence Transform in Connectors (early access) (Summer 2023 : Transform Vérifier l’existence d’entités dans Connectors (accès anticipé)).
IV. Amélioration de la configuration de Connectors
Dans cette mise à jour, nous avons apporté plusieurs améliorations à notre flux de configuration de Connectors. Cela inclut :
- La possibilité d’enregistrer ou d’enregistrer et d’exécuter à partir de n’importe quelle étape du Connector
- L’ajout d’une fonctionnalité de recherche et de descriptions à l’étape de sélection de la source
- La pagination pour les Crawler Source Connectors
Grâce à ces mises à jour, les utilisateurs bénéficient d’une interface plus intuitive dans Connectors et peuvent configurer et gérer plus efficacement leurs exécutions de Connectors.
Pour activer cette fonctionnalité dans votre compte, accédez à Account Settings (Paramètres du compte) > Account Features (Fonctionnalités du compte) et sélectionnez Summer ‘23: Connector UX Improvements (early access) (Summer 2023 : Amélioration de l’expérience Connectors (accès anticipé)).
V. Prise en charge de n’importe quel fichier délimité (.txt, .tsv, .psv, etc.) dans les sources de chargement de fichiers et de connecteurs SFTP/FTP
Avec cette fonctionnalité, nous avons étendu notre système pour prendre en charge TOUT type de fichier délimité (c’est-à-dire .csv, tsv, .txt, .psv, etc.). Auparavant, le chargement de sources de chargement de fichiers et SFTP/FTP ne prenaient en charge que les types de fichiers CSV, Excel (.xlsx) et JSON. Désormais, les utilisateurs peuvent charger n’importe quel fichier délimité, en spécifiant simplement le délimiteur utilisé dans leur fichier et continuer.
Remarque : Cette fonctionnalité a été automatiquement activée pour tous les comptes, vous pouvez donc commencer à en profiter dès aujourd’hui.
VI. Transformations conditionnelles
Nous avons étendu notre fonctionnalité Transformation pour offrir aux utilisateurs davantage de flexibilité et de contrôle. Avec l’ajout de cette fonctionnalité, les utilisateurs peuvent désormais configurer des transformations pour qu’elles s’exécutent conditionnellement, en fonction des valeurs spécifiées dans une colonne donnée pour chaque ligne.
Par exemple, les utilisateurs peuvent préciser que deux colonnes doivent être fusionnées uniquement si les données ne sont pas vides dans les deux. Bien que cela soit déjà possible avec nos transformations de fonctions, les utilisateurs peuvent désormais réaliser cette logique complexe en toute simplicité sans avoir à écrire de code.
Pour activer cette fonctionnalité dans votre compte, accédez à Account Settings (Paramètres du compte) > Account Features (Fonctionnalités du compte) et sélectionnez Summer ‘23: Conditional Transform Execution (early access) (Exécution de transformations conditionnelles (accès anticipé)).
VII. Nouveau statut d’exécution « Interrompu »
Avec ce nouveau statut, nous avons ajouté une granularité supplémentaire pour faciliter et accélérer l’identification du résultat d’une exécution de connecteur. Avec l’ajout de « Interrompu », nous avons maintenant 6 statuts possibles pour une exécution de connecteur :
- En cours
- Terminé
- Terminé avec des erreurs
- Raté
- Annulée
- Annulé
Cette fonctionnalité a été automatiquement activée pour tous les comptes, vous pouvez donc commencer à en profiter dès aujourd’hui.
Intégrations
I. Mises à jour du réseau d’annuaires
Sauf indication contraire, toutes les mises à jour du réseau d’annuaires seront automatiquement répercutées sur votre compte lors de la sortie générale le 26 juillet 2023.
Pour obtenir la liste complète des annuaires disponibles et des informations supplémentaires concernant les intégrations, consultez le vertical Annuaires dans notre interface de recherche.
Mise à jour : Booking.com disponible pour les entités de type Établissement
Jusqu’à présent, Booking.com était uniquement disponible pour les entités de type Hôtel, mais intègre désormais les entités de type Établissement. Cette nouveauté permet à tous les types d’établissements de gérer les avis publiés sur Booking.com dans Yext, facilitant ainsi leur regroupement et l’évaluation globale de la réputation de votre marque.
- Territoire : monde
Désactivation : Publication sur Twitter désactivée
L’intégration de Twitter dans Yext est actuellement désactivée en raison des changements importants apportés par Twitter à ses politiques en matière d’API. La modification de la manière dont Yext ainsi que de nombreux autres partenaires interagissent avec la plateforme Twitter rend difficile la mise en place d’une intégration fiable.
Par ailleurs, un certain degré d’incertitude entoure la stabilité future des API de Twitter, ce qui nous a conduits à mettre en suspens la décision de prendre ou non en charge Twitter à l’avenir en tant qu’annuaire. Bien que nous comprenions les inconvénients que cela peut causer, notre principale préoccupation est de toujours fournir un service fiable et efficace à nos clients.
Nouveauté : Extension des sites de syndication d’AranyOldlak
Yext ajoute un nouvel annuaire en tant que site de syndication d’AranyOldlak :
- [Nouvel annuaire] Telefonkonyv.hu
- Territoire : Hongrie
Nouveauté : RexLocal
Yext prend désormais en charge les listings des entreprises de services à domicile sur RexLocal. Ces entreprises peuvent ainsi fournir des informations les concernant sur RexLocal.
- Territoire : États-Unis uniquement
Nouveauté : Trivago
Yext prend désormais en charge les listings pour les hôtels sur Trivago. Les hôtels peuvent ainsi fournir des descriptions et des photos sur Trivago (international).
- Territoire : monde
Nouveauté : Winnie
Yext prend désormais en charge les listings dont les catégories sont crèches, garderies et écoles maternelles sur Winnie. Ces établissements peuvent ainsi fournir des informations les concernant sur Winnie.
- Territoire : États-Unis uniquement
Mise à jour : Scoot est maintenant un site de syndication de Central Index
Scoot, l’annuaire actuel de Yext, est maintenant un site de syndication de Central Index :
- Territoire : Guernesey (GG), Île de Man (IM), Royaume-Uni (GB)
Retrait : Intégration de NDrive
NDrive sera retiré du réseau d’annuaires à compter du 28 juin 2023.
- Territoire : monde
Retrait : The Independent
À compter du 11 juillet 2023, The Independent sera supprimé du réseau d’annuaires.
- Territoire : Guernesey (GG), Île de Man (IM), Royaume-Uni (GB)
Nouveau : InYourArea
InYourArea rejoint le réseau d’annuaires Yext prenant en charge les listings au Royaume-Uni.
- Territoire : Royaume-Uni
Mise à jour : Apple Maps
L’intégration directe de Yext à Apple Maps prend désormais en charge la publication de Showcases dans les nouveaux pays suivants :
- Australie
- Irlande
- Nouvelle-Zélande
- Royaume-Uni
L’intégration directe de Yext à Apple Maps prend désormais en charge le champ suivant :
- URL de l’application iOS
Mise à jour : Yalwa
Les pays suivants ne seront plus pris en charge par l’intégration de Yext avec Yalwa :
- Algérie
- Égypte
- Guatemala
- Arabie Saoudite
- Thaïlande
- Viêt Nam
Supprimé : Barcoo.de
À compter du 17 mai 2023, BarCoo.de ne fera plus partie du réseau d’annuaires Yext.
- Territoire : Allemagne
Supprimé : Cured.com
À compter du 17 mai 2023, Cured.com ne fera plus partie du réseau d’annuaires Yext.
- Territoire : États-Unis
Supprimé : Chillwall
À compter du 17 mai 2023, Chillwall ne fera plus partie du réseau d’annuaires Yext.
- Territoire : États-Unis
Supprimé : Pointcom
À compter du 17 mai 2023, Pointcom ne fera plus partie du réseau d’annuaires Yext.
- Territoire : États-Unis
II. Mises à jour apportées à l’App Directory
Apps
Toutes les nouvelles applications et mises à jour d’applications sont automatiquement disponibles sur tous les comptes.
Pour afficher la liste complète des applications disponibles dans votre compte, cliquez ici .
Solution pour la taxonomie des soins de santé
Les utilisateurs ont désormais accès à une application qui installe des connecteurs préconfigurés, des types d’entités, des groupes d’éligibilité de champs, des champs personnalisés et d’autres ressources pour importer des données taxonomiques dans leur compte. Pour en savoir plus, cliquez ici.
Application de suivi des services professionnels
Les clients des services des experts Yext peuvent désormais consulter leur engagement en détail via l’application Professional Services Tracking App (Suivi des services professionnels). Cette application affiche les heures d’utilisation, les ressources nommées, les produits achetés et d’autres ressources utiles.
Application Reviews Auto Response v2
Les utilisateurs peuvent désormais utiliser l’application Reviews Auto Response pour répondre aux avis positifs et négatifs. De plus, ils pourront charger plusieurs réponses et exclure complètement certaines entités de la réponse automatique. L’utilisation des réponses automatiques est en uniquement recommandée pour les avis sans contenu.
Application Apply Entity Template
Installez l’application Apply Entity Template sur votre compte pour appliquer automatiquement des modèles d’entité aux entités nouvellement créées.
Intégrez Yext à Uniform, une plateforme de composition d’expérience digitale indépendante
Ajoutez l’intégration Yext à votre projet Uniform pour inclure les données de votre index de recherche à vos créations Uniform. Vous pouvez ignorer l’appel de votre source de données et importer des informations directement depuis votre Knowledge Graph et votre expérience de recherche Yext.
Vous devrez créer une application sur votre plateforme de développement Yext. Après avoir obtenu les autorisations nécessaires, vous pouvez utiliser la clé API associée pour ajouter l’intégration à votre projet Uniform.
Cela vous permettra d’exploiter directement votre Knowledge Graph ou d’interroger votre expérience Search pour afficher les entités pertinentes dans votre projet Uniform.
Application Datashake Reviews : ajout de nouveaux annuaires, mobile.de et autoscout24
Nous avons étendu la liste des annuaires à partir desquels vous pouvez obtenir des avis en utilisant l’application Datashake Reviews. Les comptes des concessionnaires automobiles peuvent désormais importer des avis depuis Mobile.de et Autoscout24, deux des sites d’avis les plus populaires de l’industrie automobile. Installez Datashake à partir de notre App Directory dès aujourd’hui pour importer les avis de ces sites en quelques clics.
Application OneDrive Drive Connector
L’application OneDrive Drive Connector utilise l’opération OneDrive Fetch Drive Items pour extraire vos fichiers OneDrive du Drive que vous avez spécifié sous forme d’entités individuelles du Knowledge Graph. Cette application est livrée avec un type d’entité de fichier OneDrive personnalisé et un champ de type de fichier personnalisé qui hébergera les fichiers directement sur vos entités.
Application OneDrive Item Connector
Caractéristiques : Caractéristiques des applications OneDrive Connector L’application OneDrive Item Connector utilise l’opération OneDrive Fetch Items pour extraire vos fichiers OneDrive d’un élément parent spécifié (c.-à-d. un dossier) en tant qu’entités individuelles du Knowledge Graph. Cette application est livrée avec un type d’entité de fichier OneDrive personnalisé et un champ de type de fichier personnalisé qui hébergera les fichiers directement sur vos entités.
Application Sharepoint Drive Connector
L’application Sharepoint Drive Connector utilise l’opération Sharepoint Fetch Items (à partir d’un Drive) pour extraire des fichiers d’un Drive spécifié dans votre site SharePoint en tant qu’entités du Knowledge Graph. Cette application est fournie avec un type d’entité de fichier Sharepoint personnalisé et un champ de type de fichier personnalisé qui hébergera les fichiers directement sur vos entités.
Application Sharepoint Item Connector
L’application Sharepoint Item Connector utilise l’opération Sharepoint Fetch Items pour extraire des fichiers d’un élément parent spécifié (dossier) dans votre site SharePoint en tant qu’entités du Knowledge Graph. Cette application est fournie avec un type d’entité de fichier Sharepoint personnalisé et un champ de type de fichier personnalisé qui hébergera les fichiers directement sur vos entités.
Application Sharepoint Pages Connector
L’application Sharepoint Pages Connector utilise l’opération Sharepoint Fetch Pages (depuis un site) pour extraire toutes vos Pages de votre site Sharepoint. Cette application est livrée avec une entité et des champs personnalisés pour vous permettre d’intégrer immédiatement toutes vos Pages Sharepoint dans votre Knowledge Graph.
ECL de menu vers l’application Menu Items Connector
L’application Menu Items Connector vous permettra de convertir les données des éléments de vos ECL de menu en entités d’éléments de menu dans votre Knowledge Graph. Ces entités peuvent ensuite être utilisées pour alimenter le reste de votre suite de produits avec Yext, notamment Search, Pages et Chat. Vous pouvez utiliser l’application Menu Connector simultanément pour extraire des entités de menu complètes et lier les entités concernant les éléments de menu aux entités concernant le menu à l’aide de flux pour représenter tous vos menus sur l’ensemble de vos établissements.
ECL de menu vers l’application Menu Connector
L’application Menu Connector vous permet de convertir vos menus stockés dans les ECL de menu dans des entités de menu dans votre Knowledge Graph. Ces entités peuvent ensuite être utilisées pour alimenter le reste de votre suite de produits avec Yext, notamment Search, Pages et Chat. Vous pouvez utiliser simultanément l’application Menu Item Connector pour extraire des entités concernant vos éléments de menu, et les lier à l’ensemble de vos entités de menu à l’aide de flux pour représenter tous vos menus sur l’ensemble de vos établissements.
Solutions
Dans le cadre de la Summer Release, nous avons remanié et développé des modèles qui vous aident à prendre Yext en main plus facilement et plus rapidement. Chacun des modèles est un dépôt GitHub contenant des ressources Config-as-Code pour chaque produit Yext. Tous les modèles ci-dessous seront disponibles lors de la sortie générale.
Pour consulter la liste complète des modèles disponibles dans votre compte, cliquez ici.
Modèles Starter pour la santé
Ce modèle contient les ressources nécessaires pour créer des expériences Search et Pages adaptées au secteur de la santé dans votre compte :
- Exemple d’entités de type Professionnel et Établissement de santé
- Expérience de recherche de médecins (Find-A-Doc), avec un frontend développé sur le thème et en React
- Expérience de recherche d’établissements de santé, avec un frontend développé sur le thème et en React
- Modèle de page pour les professionnels de santé
- Modèle de page pour les établissements de santé
- Tableau de bord d’analyse de Search
- Tableau de bord d’analyse de Pages
Modèle Starter pour les services financiers
Ce modèle contient les ressources nécessaires pour créer des expériences Search et Pages adaptées au secteur des services financiers dans votre compte :
- Exemple d’entités de type Professionnel de la finance, DAB et Établissement financier
- Expérience de recherche de conseillers financiers, avec un frontend développé sur le thème et en React
- Expérience de recherche de localisateurs de banque/DAB, avec un frontend développé sur le thème et en React
- Expérience de recherche de services financiers généraux avec des verticaux pour les professionnels de la finance, les DAB et les banques, avec un frontend développé sur le thème et en React
- Modèle de page pour les professionnels de la finance
- Modèle de page pour les banques de détail
- Tableau de bord d’analyse de Search
- Tableau de bord d’analyse de Pages
Modèle Starter pour l’assistance
Ce modèle contient les ressources nécessaires pour élaborer des expériences Search, Pages et Chat adaptées à l’assistance dans votre compte : Exemple d’entités de type Article d’aide Expérience de recherche dans le site d’aide, avec un frontend développé sur le thème et en React Expérience Agent Desktop Search avec actions sur les résultats, avec un frontend développé sur le thème Articles d’aide Pages Starter Configuration des objectifs des agents d’assistance de Chat Tableau de bord d’analyse de Search Tableau de bord d’analyse de Pages Tableau de bord d’analyse de Chat
Modèle Starter pour les enquêtes/formulaires
Ce modèle contient les ressources nécessaires pour concevoir un site Pages pouvant être utilisé pour recueillir des réponses à des questions personnalisées que vous aurez créées. Grâce aux Serverless Functions, les réponses des personnes qui remplissent l’enquête seront intégrées à la plateforme Yext en tant qu’entités. Le modèle comprend les éléments suivants :
- Exemple de configuration d’une entité de type Enquête, y compris les invites
- Modèle de page d’enquête/formulaire
- Tableau de bord d’analyse de Pages
Modèle Starter pour l’authentification client
Ce modèle contient les ressources nécessaires pour créer des expériences Authorized Search (recherche autorisée) :
- Exemples d’entités
- Expérience de recherche autorisée utilisant JWT, avec un frontend développé sur le thème et en React
- Expérience de recherche autorisée utilisant Yext Auth, avec un frontend développé sur le thème et en React
- Tableau de bord d’analyse de Search
Modèle Starter avancé pour les établissements
Ce modèle contient un modèle de page pour un localisateur de magasin :
- Exemples d’entités de type Établissement
- Gestionnaire de répertoire
- Plugin de gestion des slugs
- Connector de gestion des slugs
- Modèle de pages avancé pour localisateur de magasin
Modèle Starter pour les blogs
Ce modèle contient les ressources nécessaires pour créer un blog à l’aide de Yext Pages :
- Modèle de pages de blog
- Exemples d’entités de type Blog
- Tableau de bord d’analyse de Pages
Modèle Starter pour le commerce
Ce modèle contient les ressources nécessaires pour créer des expériences Search, Pages et Chat adaptées au commerce :
- Exemples d’entités de type Produit et Établissement
- Modèle de page d’affichage de produits
- Modèle de page de consultation de produits
- Modèle de page de localisation de magasin de détail
- Expérience de recherche de commerces avec des entités de type Produit et Magasin, avec un frontend développé sur le thème et en React
- Configuration des objectifs des assistants commerciaux par Chat
- Tableau de bord d’analyse de Search
- Tableau de bord d’analyse de Pages
- Tableau de bord d’analyse de Chat
Modèle Starter pour les bases de connaissances
Ce modèle contient les ressources nécessaires pour créer un site de gestion des connaissances sur Yext Search and Pages :
- Exemples d’entités
- Modèle de page pour les dossiers, les tableaux et la page d’accueil
- Expérience de recherche, avec un frontend React
Chat Starter – Collecte de leads Marketo
Ce modèle comprend une configuration des objectifs de Chat afin d’envoyer les données récupérées via une session Chat vers votre compte Marketo pour le suivi des leads.
Chat Starter – Collecte de leads Salesforce
Ce modèle comprend une configuration des objectifs de Chat afin d’envoyer les données récupérées via une session Chat vers votre compte Salesforce pour le suivi des leads.
Chat Starter – Collecte de leads Hubspot
Ce modèle comprend une configuration des objectifs de Chat afin d’envoyer les données récupérées via une session Chat vers votre compte Hubspot pour le suivi des leads.
Anciens modèles de solution obsolètes
Avec cette mise à jour, nous avons supprimé certains modèles de solution des comptes. Il s’agit des modèles de solution Career (carrière), FAQ, Professional Services (services professionnels), Real Estate (immobilier), Higher Education (enseignement supérieur), Zendesk, Basic Free Trial (essai gratuit de base) et PGC (produits de grande consommation).
III. Mise à jour des sources pour connecteurs de données
Toutes les nouvelles sources natives de Connectors de données et les mises à jour de sources natives sont disponibles automatiquement dans les comptes.
Pour afficher la liste complète des sources de Connectors de données disponibles dans votre compte, cliquez ici.
Nouvelle opération pour la source native des comptes Yext
Nous avons ajouté l’opération « Fetch Menu Items From One Menu » (Récupérer les éléments d’un menu) à la source native des comptes Yext. Elle permet de créer des entités Menu Item (Élément de menu) dans votre contenu en récupérant des données sur les éléments de menu à partir d’une seule liste de contenu optimisé Menu (ECL) dans votre compte Yext. Cette opération utilise l’ID de votre ECL Menu sélectionnée en entrée.
Nouveau Connector pour les pages Adobe Experience Manager
Installez le Connector prêt à l’emploi Adobe Experience Manager Pages afin de créer facilement des entités à partir des pages de votre site créées et gérées dans AEM. Déployez un exportateur personnalisé dans votre environnement AEM pour ajouter des propriétés de page jcr, des composants de texte de page et d’autres propriétés personnalisées en tant que champs dans vos entités Page.
Source native : Adobe Experience Manager
Dans cette release, nous avons ajouté Adobe Experience Manager (AEM) comme source native dans les connecteurs. Désormais, les utilisateurs peuvent facilement extraire du contenu d’AEM, tel que des propriétés de page, des urls et du texte, via notre framework de connecteurs.
Pour ajouter la nouvelle source du connecteur à votre compte, accédez à Account Settings (Paramètres du compte) > Account Features (Fonctionnalités du compte) et sélectionnez Summer ‘23: New Native Sources (early access) (Nouvelles sources natives (accès anticipé)).
Mises à jour de la source de connecteur Google Drive
Grâce à notre nouvelle opération Fetch Files by Folder (Récupérer des fichiers par dossier), vous pouvez extraire les métadonnées de tous les types de fichiers présents dans un dossier spécifique de votre compte Google Drive. Auparavant, notre source de connecteur Google Drive vous permettait uniquement d’extraire du contenu de votre Google Drive de niveau supérieur.
Cette mise à jour a été automatiquement activée dans la source de connecteur, vous pouvez donc commencer à en profiter dès aujourd’hui.
Plate-forme
I. Annonce de retrait
Dans un an, nous prévoyons de retirer deux anciennes fonctionnalités de la plateforme : notre barre de navigation horizontale supérieure et notre API Reselling Partner (v1) . Pour en savoir plus sur le calendrier et les conséquences de ces retraits, veuillez lire cet article de référence.
II. Déclencher des fonctionnalités sans serveur dans les applications (hors avant-première)
Dans la Summer Release 2022, nous avons ajouté une fonctionnalité en avant-première permettant de déclencher des fonctions sans serveur dans les applications. Cette fonctionnalité est désormais publiée. Les développeurs peuvent invoquer des fonctions sans serveur en réponse à des événements de compte et de profil pour créer des applications puissantes et complexes, toutes hébergées et exécutées sur Yext. Ainsi, les utilisateurs n’ont pas à se soucier de la gestion d’un serveur ou d’un environnement d’exécution.
Pour activer cette fonctionnalité dans votre compte, accédez à Account Settings (Paramètres du compte) > Account Features (Fonctionnalités du compte) et sélectionnez Preview Feature: Function Hooks (Fonctionnalité en avant-première : Function Hooks).
III. Attribution automatique de licences via les filtres sauvegardés
Avec cette release, les administrateurs peuvent désormais gérer de manière inédite à quelles entités du Knowledge Graph des licences sont attribuées. Nous prenons désormais en charge les attributions de licences automatiques en spécifiant les entités éligibles aux licences sous la forme d’un filtre sauvegardé. Au fur et à mesure que de nouvelles entités répondent à ces critères, elles se verront automatiquement attribuées des licences et les entités qui ne répondent pas à ces critères les perdront automatiquement. Ainsi, il ne sera plus nécessaire d’attribuer ou de retirer des licences manuellement.
En outre, les administrateurs peuvent tirer parti des mises à jour programmées ainsi que de cette fonctionnalité afin de programmer les futures attributions et suppressions de licences.
Remarque : Cette fonctionnalité n’est disponible que pour les clients qui utilisent des licences. Elle n’est donc pas pertinente pour les revendeurs qui utilisent des UGS pour attribuer un service.
Pour activer cette fonctionnalité dans votre compte, accédez à Account Settings (Paramètres du compte) > Account Features (Fonctionnalités du compte) et sélectionnez Summer ‘23: Automatic License Assignment via Saved Filters (early access) (Attribution automatique de licences via les filtres sauvegardés (accès anticipé)).
IV. Les liens rapides MailTo fonctionnent sur l’écran d’accueil
Les écrans d’accueil personnalisés permettent aux utilisateurs de créer une expérience personnalisée sur la plateforme Yext grâce à des modules personnalisables tels que des liens rapides. Dans cette release, les liens rapides sont désormais compatibles avec les liens MailTo. Lorsque les utilisateurs cliquent sur le lien rapide MailTo sur leur écran d’accueil, leur client de messagerie par défaut s’ouvre et suggère d’envoyer un e-mail à l’adresse incluse dans le lien MailTo.
Outils de développement
I. Configuration de la journalisation dans Functions
Dans cette mise à jour, nous avons donné aux développeurs plus de contrôle sur les informations enregistrées pour chaque invocation de fonction. Désormais, les utilisateurs peuvent spécifier des parties de leurs journaux de fonctions à cacher, à la fois dans l’API Logs et dans l’interface Function Logs – la journalisation peut maintenant être désactivée pour Argument JSON, Console Logs et/ou Result JSON.
Cela sera particulièrement utile pour les développeurs qui ont besoin d’envoyer et/ou de recevoir des informations sensibles (par exemple fournir une clé API dans un argument) qui devraient être omises des journaux de Function Logs et du stockage de données Snowflake.
Hitchhikers
I. Hitchhikers Search conçue avec la bibliothèque React
Dans cette mise à jour, nous avons remanié la fonctionnalité Hitchhikers Search à l’aide de notre bibliothèque d’UI de recherche React. Cette refonte a permis d’améliorer la qualité et la conception de Search en réduisant les secteurs de recherche dans Hitchhikers, ce qui permet d’intercaler des résultats et d’améliorer les fonctionnalités de filtrage.