Answers
I. Recherche autorisée
La nouvelle fonctionnalité Recherche autorisée de Yext offre aux marques la possibilité de faire que les résultats de recherche affichés pour chaque utilisateur dépendent des entités ou des documents auxquels ils ont accès. Il s’agit d’une fonctionnalité très intéressante pour la mise en place d’Answers à l’intention des utilisateurs internes. Par exemple, vous souhaitez peut-être rendre la documentation de votre centre d’aide ou de votre intranet consultable grâce à une puissante technologie de recherche par intelligence artificielle. Pour ces cas d’utilisation interne, il est important de veiller à ce que les utilisateurs voient uniquement les résultats auxquels ils ont accès. Si vous envisagez de mettre en œuvre la fonctionnalité Recherche autorisée, vous disposez de plusieurs options pour gérer les règles d’accès des utilisateurs. Les entités Knowledge Graph peuvent désormais prendre en charge les utilisateurs autorisés et bloqués, que vous avez la possibilité de définir via des autorisations externes. Par exemple, si vous souhaitez que les documents Google Drive soient inclus dans les recherches, vous pouvez sélectionner les utilisateurs autorisés en fonction de leur accès à chaque document dans Google Drive. Par ailleurs, vous pouvez profiter de Yext Auth, qui vous permet de tirer parti du remarquable système de Yext pour authentifier les utilisateurs et gérer leur accès aux entités. Si vous êtes déjà client d’Answers et que Yext Auth ou la fonctionnalité Sites authentifiés vous intéresse, veuillez prendre contact avec votre CSM. Vous souhaitez créer une expérience de recherche autorisée ? Consultez ce guide pour en savoir plus, et posez vos questions à la communauté !
II. Answers Headless React
Answers Headless React est un nouvel outil pour les développeurs qui conçoivent des expériences Answers personnalisées en frontend. La bibliothèque d’Answers Headless React intègre la logique métier nécessaire pour alimenter une expérience de recherche, ainsi qu’une série de liaisons React qui facilitent la création d’une expérience avec React . Il s’agit d’une excellente option pour ceux qui souhaitent contrôler pleinement la présentation de leur expérience Answers, les développeurs React et tous ceux qui souhaitent tirer parti d’une logique métier et d’une gestion de l’état pré-intégrées, en plus de l’API Answers. Par ailleurs, pour les personnes qui souhaitent disposer rapidement d’un frontend prêt à l’emploi , le thème Hitchhikers reste disponible. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
III. Thème 1.27
Dans le nouveau thème Answers Hitchhikers 1.27, nous avons ajouté la prise en charge de l’authentification client, mis à jour l’interface utilisateur, corrigé des bugs, et plus encore. Voici la liste complète des fonctionnalités et des corrections de bugs ci-dessous. Des détails supplémentaires sont disponibles dans les publications correspondantes de la Communauté.
- Réponses directes dans la recherche par domaine: vous avez maintenant la possibilité d’ajouter des réponses directes à la recherche par domaine en utilisant le thème.
- Prise en charge renforcée de l’authentification client :
- L’authentification client est désormais prise en charge par Sandbox
- Fonctionnalité pour appeler AnswersExperience.init(); dans le partial on-document-load
- Mise à jour de l’outil de formatage d’images: notre outil de formatage d’images préfère désormais les URL dynamiques aux vignettes standard (voir le Guide de diffusion des images).
- Vérification orthographique placée au-dessus du nombre de résultats: nous avons déplacé la vérification orthographique au-dessus du nombre de résultats sur les pages de résultats par domaine afin que le nombre de résultats soit à côté des résultats.
- Mise à jour de la limite universelle par défaut sur les pages de secteur: nous avons passé la limite universelle par défaut à quatre pour tous les modèles de page de secteur afin d’améliorer l’interface utilisateur.
- Correction de bugs
Vous souhaitez à passer à cette version ? Consultez cet article de la communauté afin de prendre connaissance des instructions et des remarques de mise à niveau. Au cas où vous l’auriez manqué, nous avons également lancé le thème Hitchhikers 1.24, 1.25 et 1.26 depuis la Summer Release qui incluait les fonctionnalités suivantes. La bonne nouvelle, c’est que chaque thème est inspiré du thème précédent. Vous pourrez donc accéder à toutes ces fonctionnalités lorsque vous effectuerez la mise à niveau vers le thème 1.29. Pour en savoir plus sur la mise à niveau d’un thème, consultez le module Mettre à niveau le thème et le SDK de votre expérience.
IV. Recherche sémantique en japonais et questions-réponses extractives
L’algorithme de recherche de texte sémantique et la fonctionnalité de questions-réponses extractives sont désormais disponibles en japonais dans Answers. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
V. Remplissage automatique visuel avec React Library
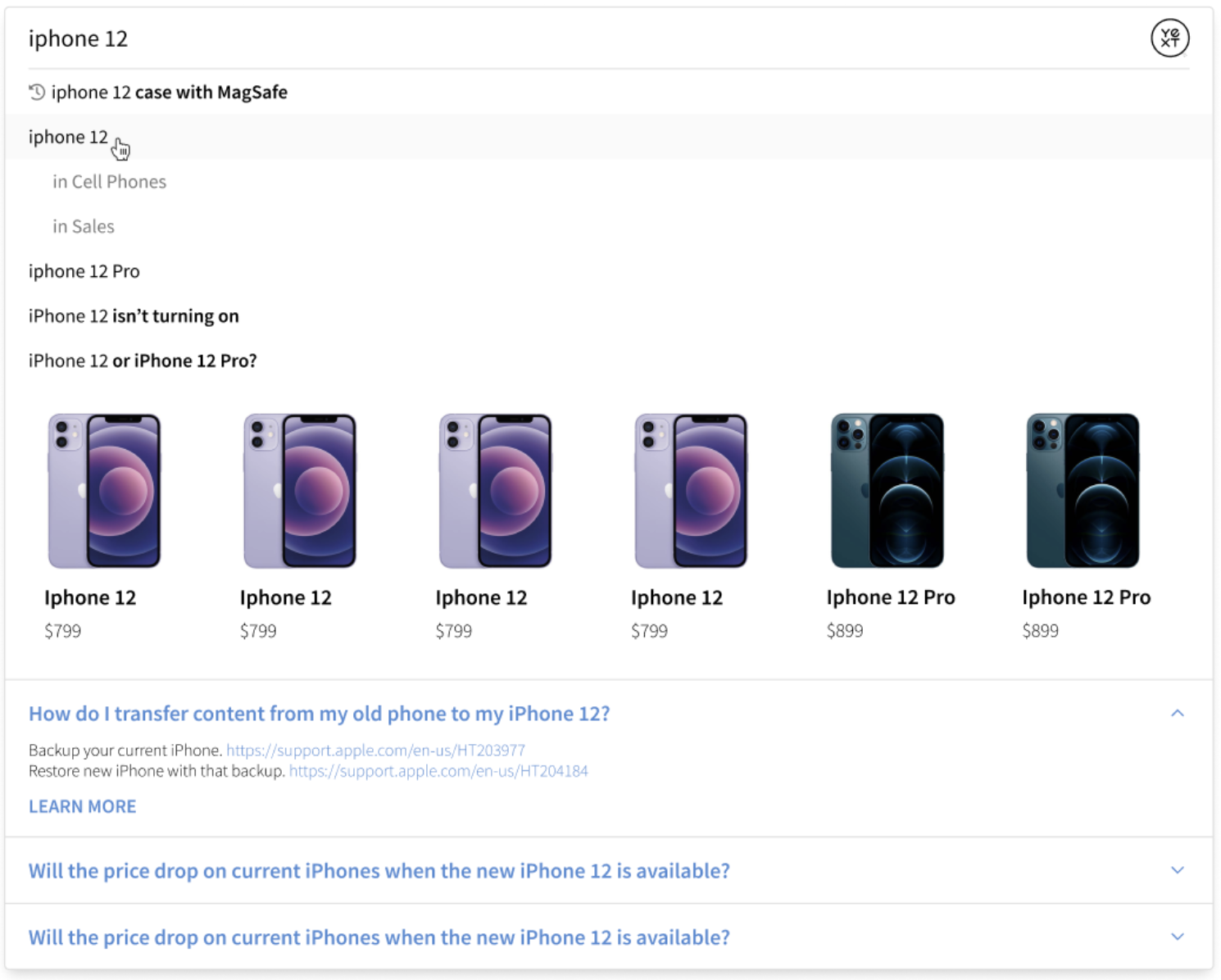
Avec le remplissage automatique visuel, vous pouvez maintenant afficher des résultats d’entités de qualité au fur et à mesure que l’utilisateur saisit du texte dans votre barre de recherche, avant même qu’il n’ait lancé sa recherche.  Des suggestions peuvent ainsi orienter les utilisateurs vers un domaine spécifique pertinent dans le cadre de leur requête de recherche, par exemple en dirigeant les utilisateurs qui recherchent « iPhone 12 » vers les verticaux « Téléphones portables » ou « Ventes ». En outre, vous pouvez faire apparaître des entités individuelles pertinentes, comme des FAQ ou des aperçus de produits dans le menu déroulant. De plus, le composant permet d’afficher les recherches récentes afin que les utilisateurs puissent exécuter de nouveau des requêtes historiques. Bien sûr, les suggestions de requêtes en texte standard resteront également disponibles. Le remplissage automatique visuel n’est actuellement disponible que lors de la création d’une recherche basée sur l’IA avec Answers Headless React et Answers Headless. La fonctionnalité sera disponible avec d’autres méthodes de création frontend, telles que le thème Answers Hitchhikers, prochainement. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Des suggestions peuvent ainsi orienter les utilisateurs vers un domaine spécifique pertinent dans le cadre de leur requête de recherche, par exemple en dirigeant les utilisateurs qui recherchent « iPhone 12 » vers les verticaux « Téléphones portables » ou « Ventes ». En outre, vous pouvez faire apparaître des entités individuelles pertinentes, comme des FAQ ou des aperçus de produits dans le menu déroulant. De plus, le composant permet d’afficher les recherches récentes afin que les utilisateurs puissent exécuter de nouveau des requêtes historiques. Bien sûr, les suggestions de requêtes en texte standard resteront également disponibles. Le remplissage automatique visuel n’est actuellement disponible que lors de la création d’une recherche basée sur l’IA avec Answers Headless React et Answers Headless. La fonctionnalité sera disponible avec d’autres méthodes de création frontend, telles que le thème Answers Hitchhikers, prochainement. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
VI. Amélioration de l’expérience utilisateur des règles relatives aux requêtes
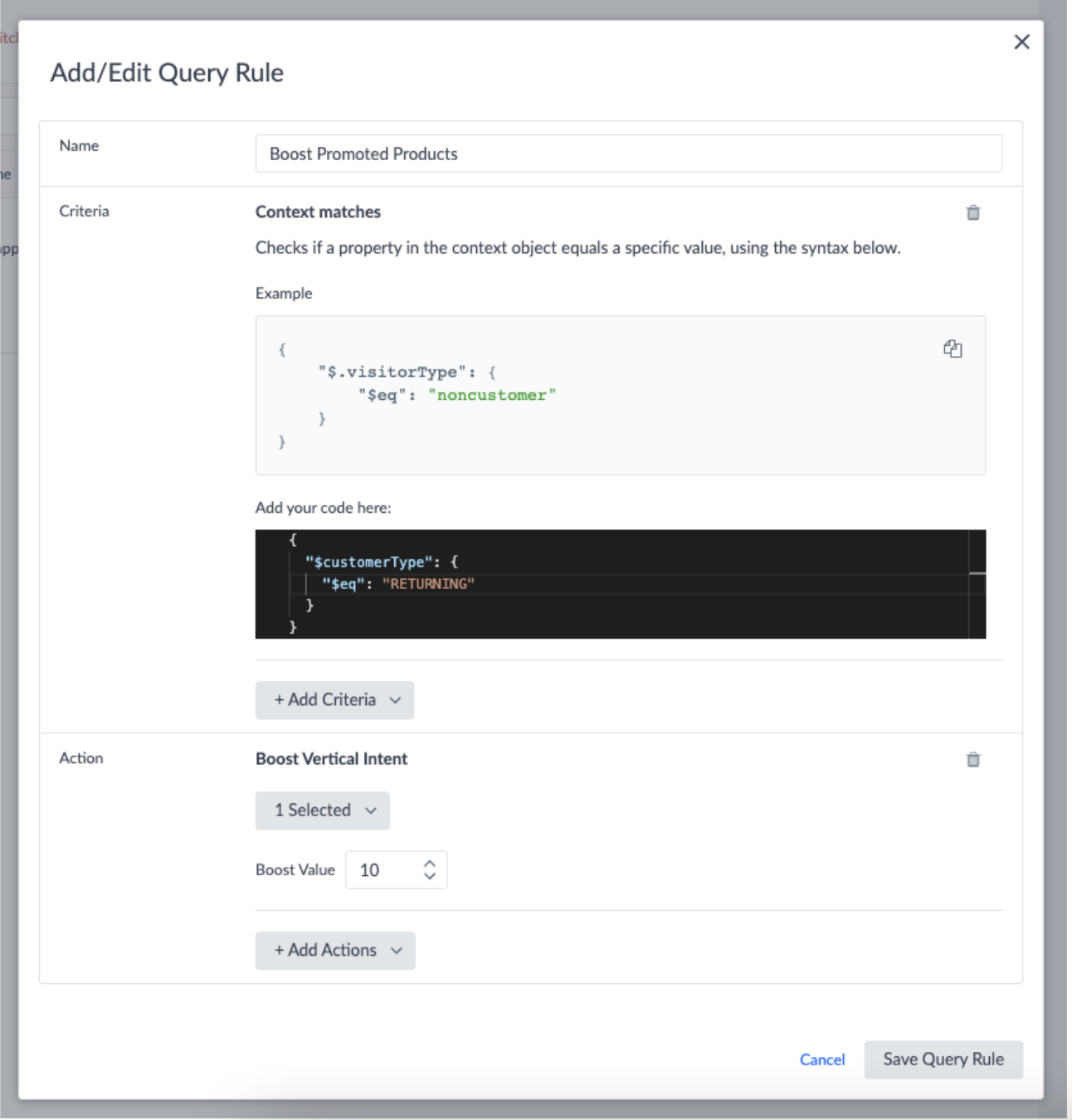
Nous avons mis à jour l’interface utilisateur dédiée à l’écriture des règles de requête afin qu’il soit encore plus facile d’encoder la logique métier dans vos résultats de recherche Answers. Vous pouvez désormais définir les critères qui déclenchent une règle ainsi que l’action associée via une interface pratique en pointer-cliquer au lieu d’écrire la logique en JSON.  Par exemple, lors de la création d’une règle visant à mettre en avant des entités dans des conditions spécifiques, vous pouvez maintenant sélectionner les entités dans un widget déroulant simplifié au lieu d’utiliser les ID d’entité. Ceux qui préfèrent écrire le code des règles de requête auront toujours la possibilité de le faire en JSON. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Par exemple, lors de la création d’une règle visant à mettre en avant des entités dans des conditions spécifiques, vous pouvez maintenant sélectionner les entités dans un widget déroulant simplifié au lieu d’utiliser les ID d’entité. Ceux qui préfèrent écrire le code des règles de requête auront toujours la possibilité de le faire en JSON. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
VII. Amélioration du débogage des recherches
Nous avons remanié nos outils de débogage des recherches
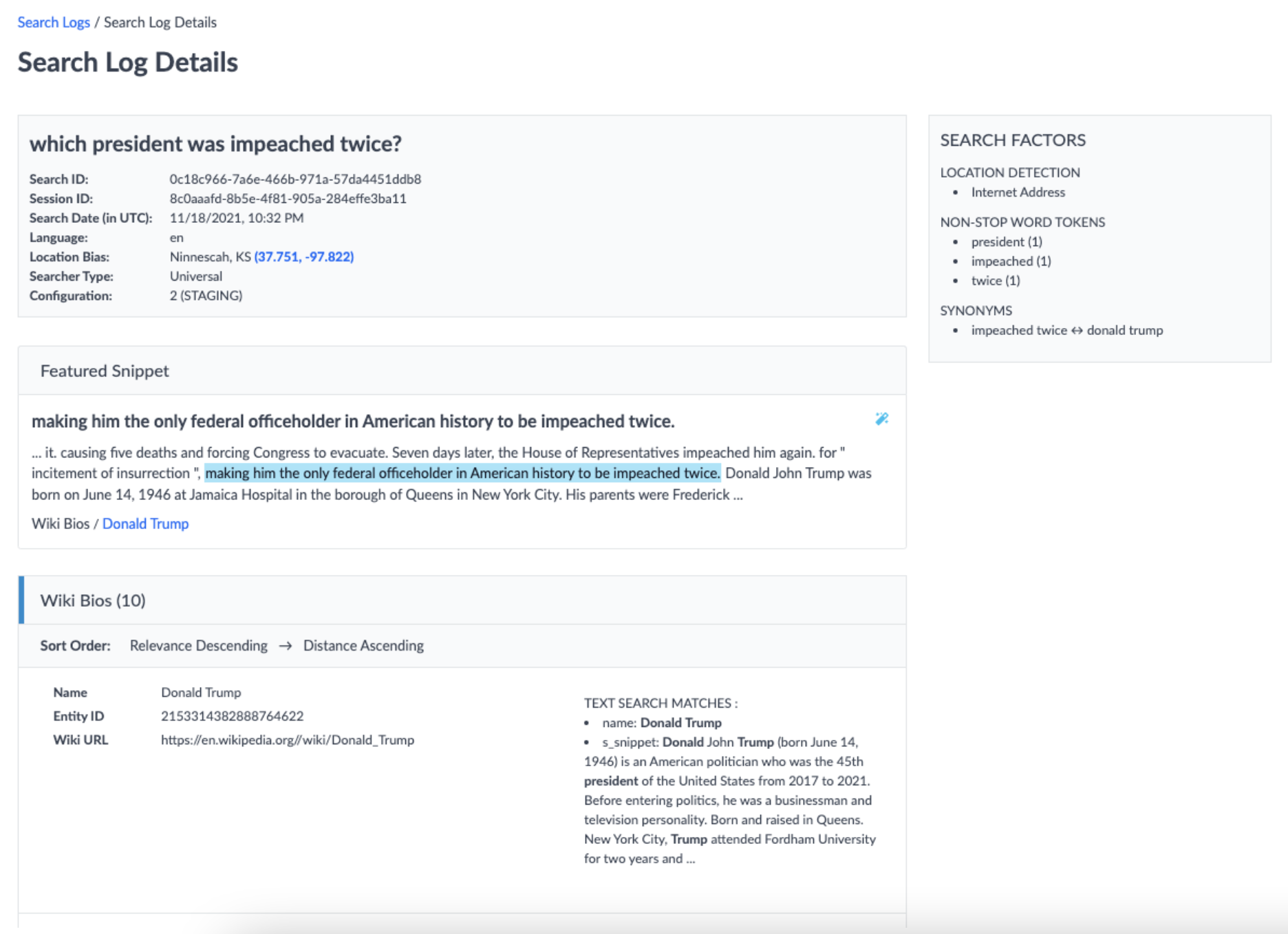
. Au sein de la plateforme Yext, nous avons désormais exposé plus de données dans les journaux de recherche, dont les règles de requête, les similitudes sémantiques, le reclassement dynamique et les facteurs de classement vertical. Ces informations supplémentaires indiquent plus précisément pourquoi les résultats ont été affichés en réponse aux requêtes afin que vous puissiez améliorer votre expérience Answers plus efficacement.  Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
VIII. Modification des prédictions dans l’entraînement par l’expérience
Experience Training
vous permet d’évaluer les featured snippets produits par la recherche de documents
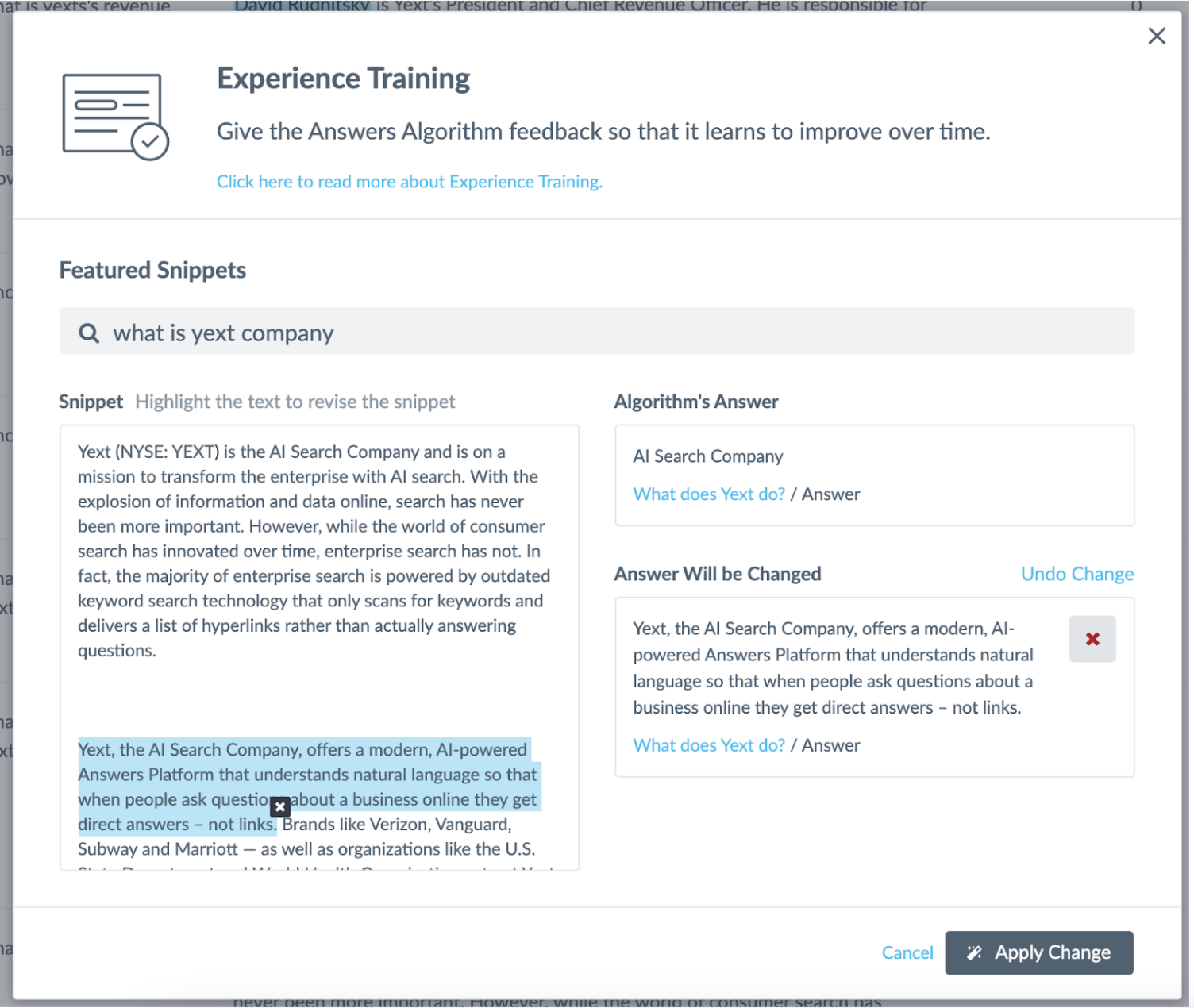
. Avant, vous pouviez approuver ou rejeter les snippets identifiés par l’algorithme de questions-réponses extractives. Désormais, vous pouvez également modifier un snippet . Si l’algorithme d’IA identifie la mauvaise partie du texte de votre entité, vous pouvez en sélectionner une autre comme featured snippet pour la requête à l’avenir. Expérience Training corrige des requêtes spécifiques et fournit un retour d’information afin que l’IA devienne plus intelligente au fil du temps.  Par exemple, la recherche de documents a recommandé le featured snippet « leader de l’IA pour la recherche en ligne » en réponse à « Qui est la société Yext ». Si nous voulons ajouter plus de détails à l’extrait, nous pouvons déplacer ou élargir le texte surligné pour sélectionner une autre partie du champ. Cette nouvelle sélection s’affichera en cas d’exécution ultérieure de cette requête. Chaque modification permet à l’algorithme d’améliorer ses prédictions. Plus l’algorithme dispose de données d’entraînement, plus il sera en mesure de comprendre vos données. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Par exemple, la recherche de documents a recommandé le featured snippet « leader de l’IA pour la recherche en ligne » en réponse à « Qui est la société Yext ». Si nous voulons ajouter plus de détails à l’extrait, nous pouvons déplacer ou élargir le texte surligné pour sélectionner une autre partie du champ. Cette nouvelle sélection s’affichera en cas d’exécution ultérieure de cette requête. Chaque modification permet à l’algorithme d’améliorer ses prédictions. Plus l’algorithme dispose de données d’entraînement, plus il sera en mesure de comprendre vos données. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
IX. Distance personnalisée
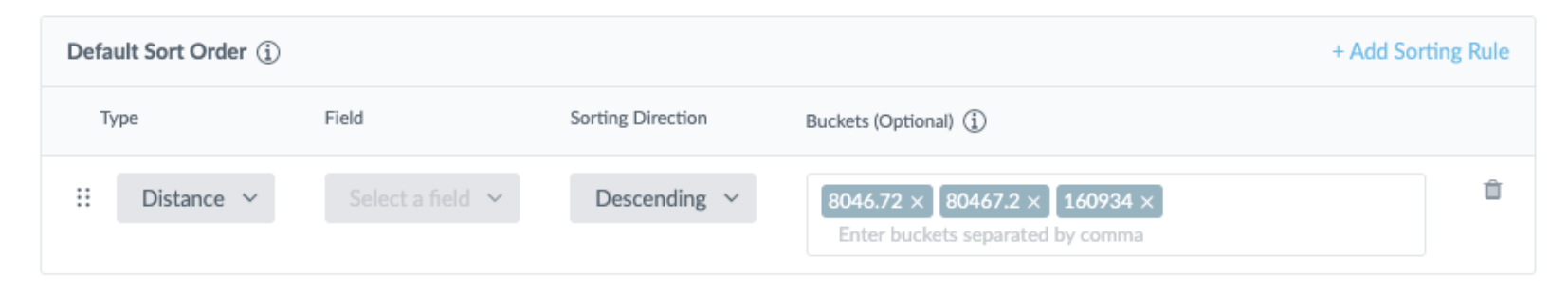
Parfois, le tri par distance est trop littéral. Par exemple, si un établissement est 150 mètres plus près qu’un autre, cela a peu d’importance pour l’utilisateur. Avec la Distance personnalisée, vous pouvez maintenant trier ces deux établissements plutôt en fonction de leur pertinence. Par exemple, vous pouvez configurer vos plages de distance de la manière suivante :
{
"sortBys": [
{
"type": "ENTITY_DISTANCE",
"buckets": [
8046.72, // 5 miles
80467.20, // 50 miles
160934.00 // 100 miles
]
},
{
"type": "RELEVANCE"
},
{
"type": "ENTITY_DISTANCE"
}
]
}Dans l’interface utilisateur, le résultat ressemblera à celui-ci :  Cette configuration donne pour instruction à l’expérience Answers de trier d’abord selon la plage de distance dans laquelle l’établissement se trouve. Ainsi, tous les établissements se trouvant à moins de 5 miles apparaîtront en premier, triés par pertinence puis par distance continue (si deux établissements se trouvant à moins de 5 miles ont la même pertinence). Ensuite, ce sont les établissements situés à moins de 50 miles qui s’afficheront, triés par pertinence puis par distance continue, etc. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Cette configuration donne pour instruction à l’expérience Answers de trier d’abord selon la plage de distance dans laquelle l’établissement se trouve. Ainsi, tous les établissements se trouvant à moins de 5 miles apparaîtront en premier, triés par pertinence puis par distance continue (si deux établissements se trouvant à moins de 5 miles ont la même pertinence). Ensuite, ce sont les établissements situés à moins de 50 miles qui s’afficheront, triés par pertinence puis par distance continue, etc. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
X. Filtrer les termes de recherche par URL de référent
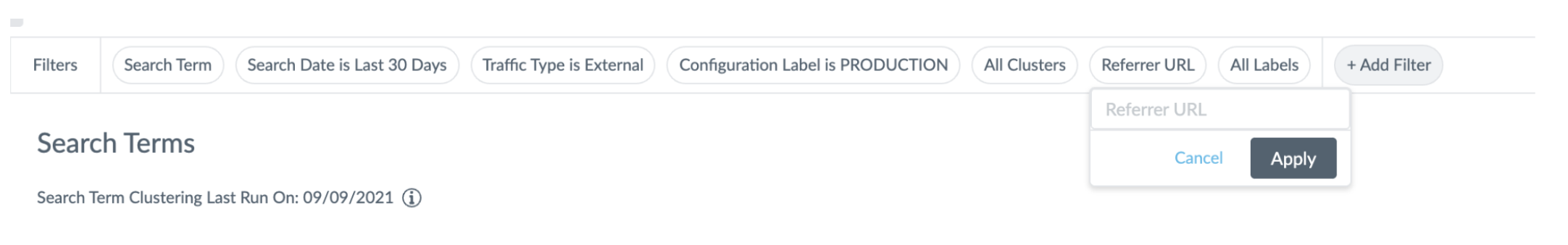
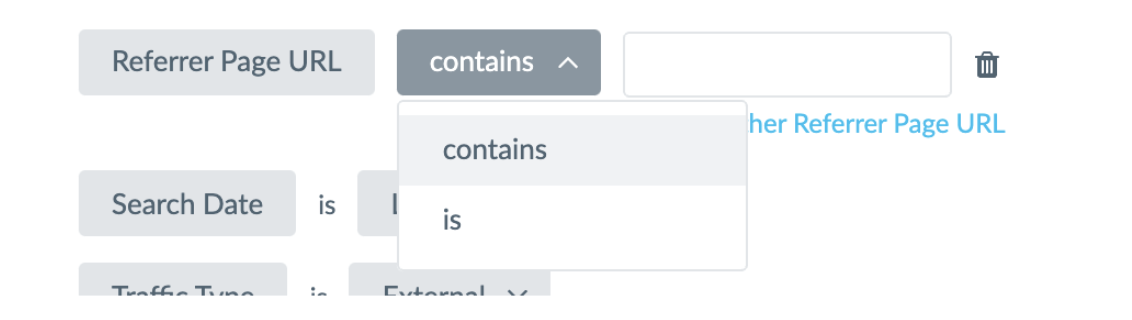
Si votre expérience Answers est intégrée à plusieurs endroits (par exemple, un site d’aide, un formulaire de contact et un tableau de bord d’agent Zendesk), il se peut que vos utilisateurs posent des questions très différentes en fonction de l’endroit où ils effectuent leur recherche. Auparavant, vous pouviez créer un rapport personnalisé dans le générateur de rapports. Maintenant, vous pouvez analyser ces tendances en filtrant par URL de référent sur la page des termes de recherche.  Vous pouvez désormais filtrer uniquement les termes de recherche et les mesures associées (comme les recherches, les sessions et les clics) qui ont été recherchés à partir d’une page de référent en particulier. Le filtre accepte une URL de page de référent exacte ou une sous-chaîne que l’URL de page de référent doit contenir.
Vous pouvez désormais filtrer uniquement les termes de recherche et les mesures associées (comme les recherches, les sessions et les clics) qui ont été recherchés à partir d’une page de référent en particulier. Le filtre accepte une URL de page de référent exacte ou une sous-chaîne que l’URL de page de référent doit contenir.  Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
XI. Générateur d’extraits Answers
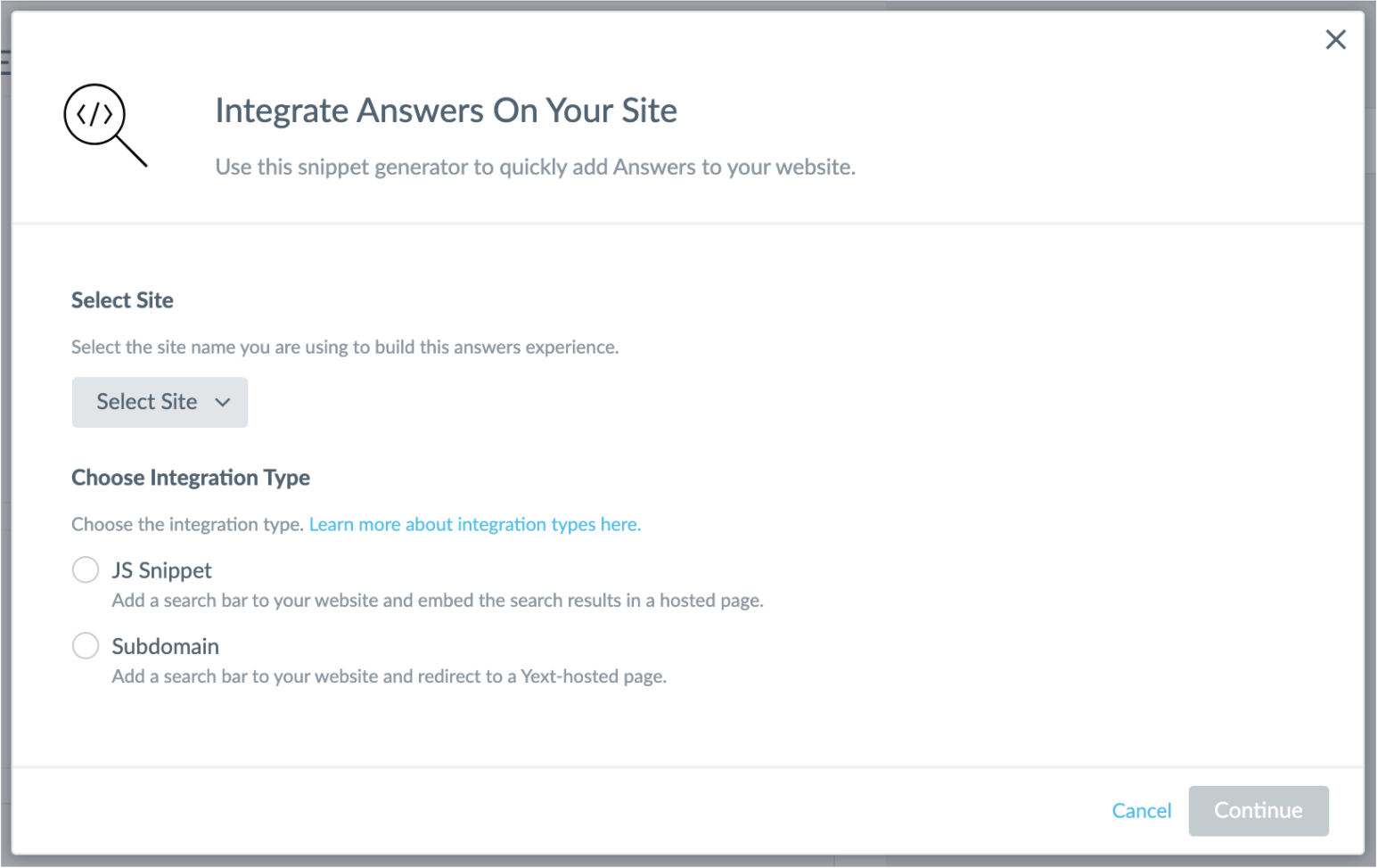
L’une des façons les plus courantes d’intégrer une expérience Answers à votre site Internet consiste à ajouter des extraits JS à la page. En plus des guides d’intégration de la barre de recherche et des résultats de recherche, Answers propose désormais un générateur d’extraits intégré à la plateforme.  Cet outil pratique guide les utilisateurs tout au long du processus et produit automatiquement l’extrait de code JS nécessaire pour terminer l’intégration. Les utilisateurs peuvent ensuite copier-coller facilement cet extrait dans leur site. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Cet outil pratique guide les utilisateurs tout au long du processus et produit automatiquement l’extrait de code JS nécessaire pour terminer l’intégration. Les utilisateurs peuvent ensuite copier-coller facilement cet extrait dans leur site. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
XII. Amélioration de l’ordre des suggestions de requête
Le moteur de suggestions de requêtes comprend une tolérance aux fautes de frappe, de sorte que la barre de recherche peut afficher des suggestions qui ne correspondent pas exactement à ce que l’utilisateur a saisi, mais qui en sont proches. Toutefois, dans des cas d’utilisation tels que la recherche de produits, les auteurs de ces recherches préfèrent que les correspondances exactes avec le nom de produit saisi apparaissent en haut, et non au hasard dans la liste des suggestions. Par exemple, l’auteur de la recherche qui saisit « iPhone 11 » s’attend à voir la suggestion « iPhone 11 » en haut de la liste et non « iPhone 12 », même si les termes sont similaires. Nous avons maintenant mis à jour le moteur de suggestions de requêtes afin que les correspondances exactes avec la requête saisie apparaissent avant toute autre suggestion. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Knowledge Graph
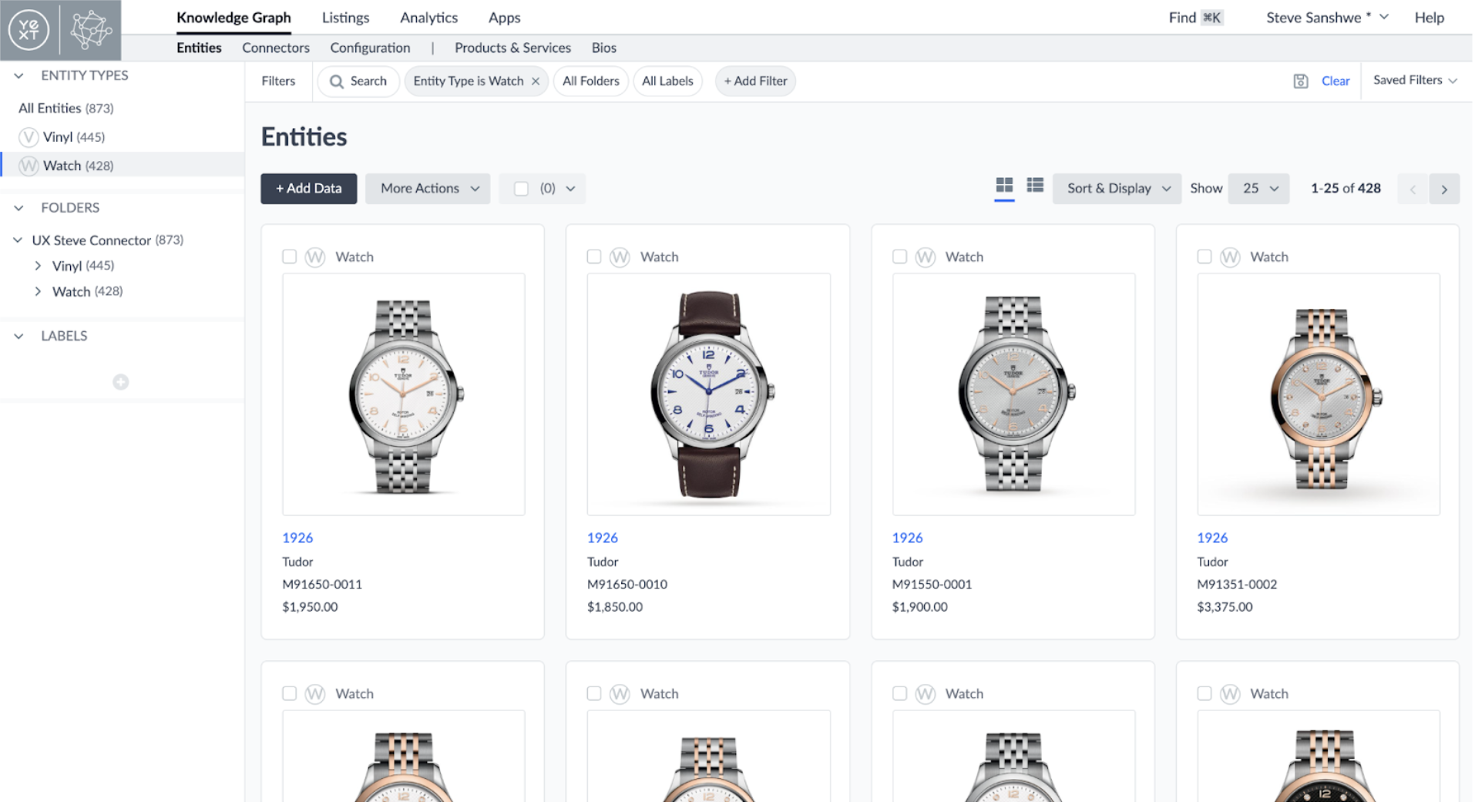
I. Affichage de la grille de recherche d’entités avec aperçus de carte
Nous avons amélioré la page de recherche d’entités pour y inclure des « aperçus de carte ». Celles-ci permettent d’afficher les entités dans une grille au sein de la recherche d’entités. Ces nouveaux aperçus de carte offriront une excellente expérience pour les entités ayant une photo principale comme un produit ou un élément de menu. Les mises à jour de l’écran de configuration des aperçus permettent de personnaliser ces aperçus de carte par type d’entité.  Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
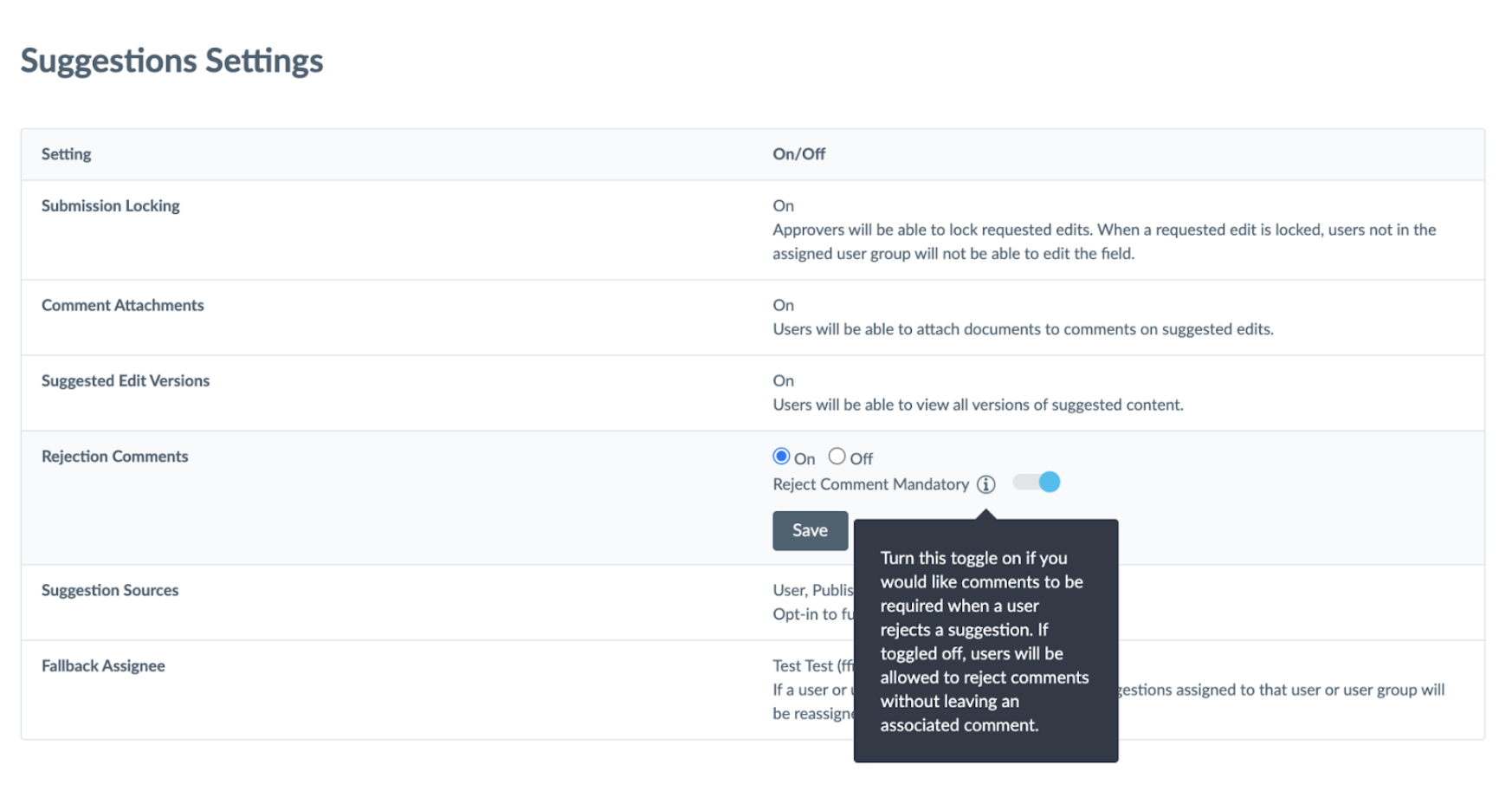
II. Mises à jour de la boîte de dialogue Commentaires liés aux suggestions rejetées
Dans cette release, nous avons mis à jour l’emplacement où la boîte de dialogue des commentaires liés aux suggestions rejetées apparaît lorsqu’un approbateur rejette une suggestion à partir de l’écran d’aperçu des suggestions ou du workflow de suggestions, en plus de la page individuelle de détail des suggestions. Avant, lorsqu’elle était activée pour un compte, la boîte de dialogue des commentaires invitait l’utilisateur à indiquer le motif du rejet en cas de refus d’une suggestion individuelle à partir de sa page de détails. Nous avons également ajouté un sous-paramètre au paramètre de suggestion des commentaires de rejet. Lorsque ce paramètre est activé, les utilisateurs ont la possibilité de rendre ces commentaires obligatoires ou facultatifs. Si cette option est définie comme obligatoire, les utilisateurs ne pourront pas rejeter les suggestions sans fournir de motif de rejet.  Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
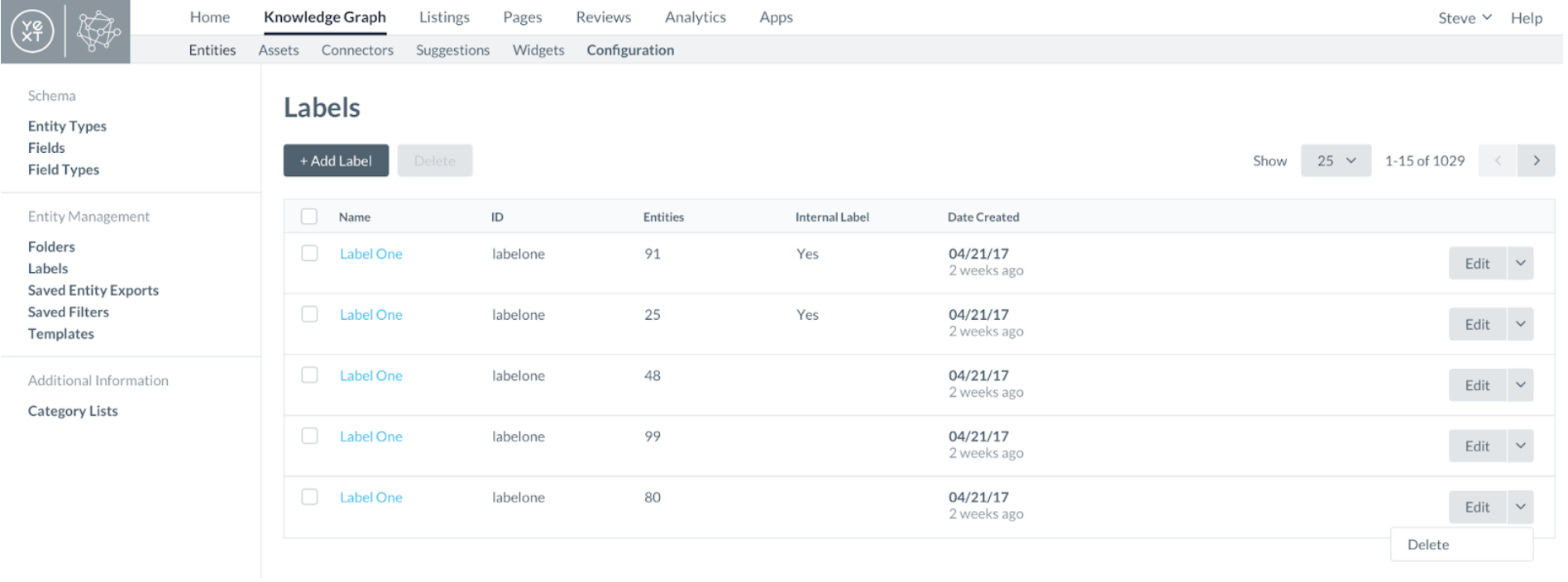
III. IU de gestion des intitulés
Cette release inclut une interface utilisateur simple dans l’onglet de configuration du Knowledge Graph, qui permet aux utilisateurs de voir les détails de leurs intitulés tels que l’ID de l’intitulé, le nom et l’utilisation de l’entité. Cette interface permet également aux utilisateurs de supprimer plusieurs intitulés à la fois plus facilement, et d’effectuer des actions existantes sur des intitulés, comme les ajouter ou les renommer.  Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
IV. Groupes d’éligibilité de champs pour les types d’entité
Nous avons généré un nouveau modèle pour déterminer quels champs sont associés à chaque type d’entité. Un groupe d’éligibilité de champs est un ensemble de champs associé à un unique type d’entité. Les applications peuvent désormais appliquer plusieurs groupes d’éligibilité de champs à un type d’entité à partir de différents espaces de noms, sans affecter les champs existants du type d’entité. Cela permet aux développeurs d’applications d’installer de nouveaux champs sur des types d’entités préexistants dans des comptes associés à une application. Cette mise à jour s’applique exclusivement à Config as Code et n’aura pas d’incidence sur la façon dont les types d’entités sont gérés via l’interface utilisateur ou l’API. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
V. Nouveaux champs de type d’entité Produit
Nous avons ajouté 31 nouveaux champs intégrés pour le type d’entité Produit. Ces champs permettent aux clients d’enregistrer des informations plus spécifiques sur les produits, telles que les ventes, les promotions, les informations d’expédition, les détails des prix, etc. Une liste complète des nouveaux champs de produit ajoutés est disponible ici.
VI. Améliorations de l’IU de recherche d’entités
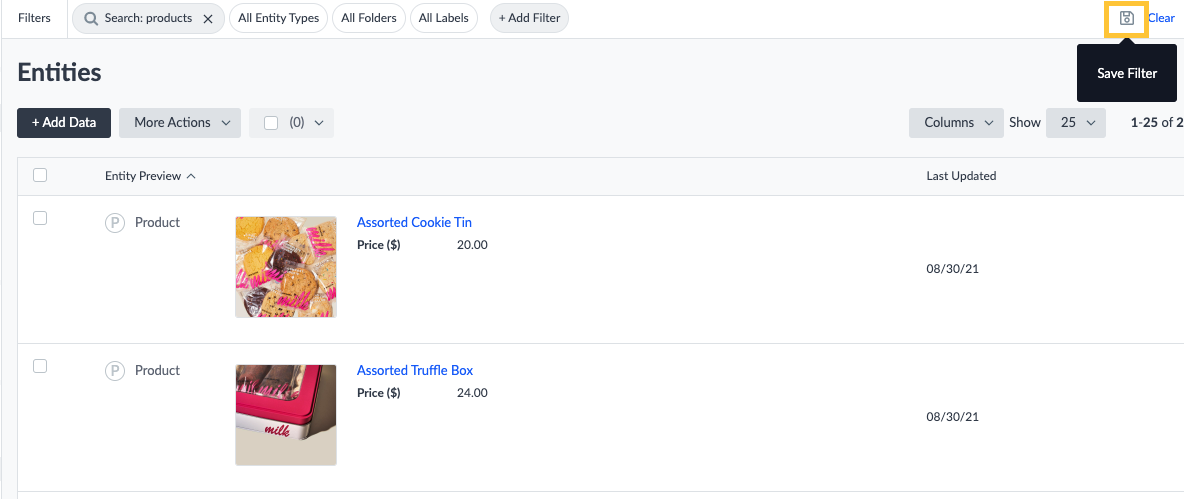
Nous avons apporté de légères améliorations à l’interface utilisateur de recherche d’entités :
- Les utilisateurs peuvent désormais mettre à jour les filtres enregistrés directement à partir de la barre de filtres en utilisant l’icône d’enregistrement.
- Lorsqu’ils ajoutent de nouvelles entités dans le flux Add Single Entity (Ajouter une seule entité), les utilisateurs peuvent désormais afficher/modifier de nouvelles entités directement dans l’écran Entity Edit (Modification des entités).
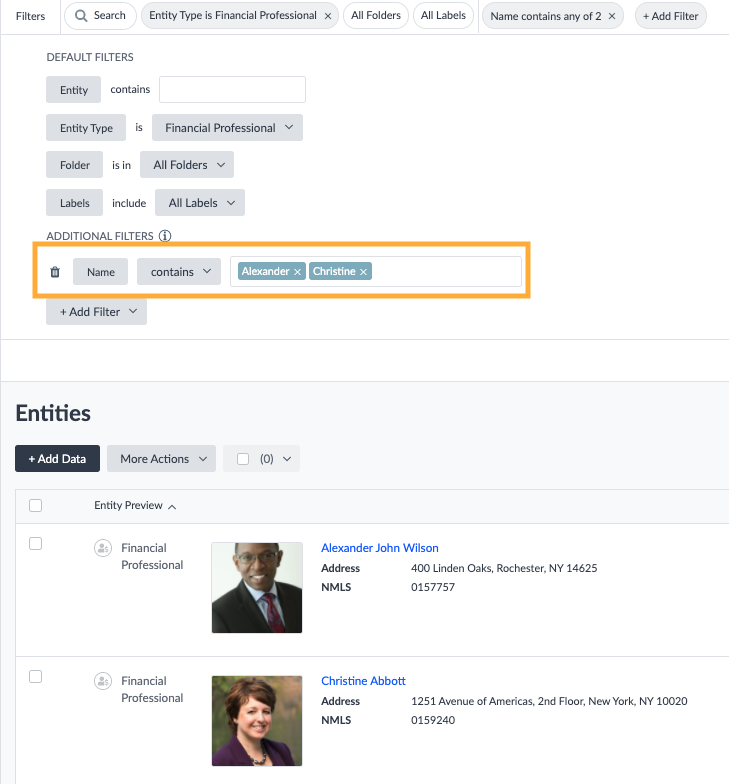
- Les utilisateurs peuvent désormais inclure plusieurs options dans les filtres des champs de texte sur une ou plusieurs lignes.

 Cette fonctionnalité a été automatiquement ajoutée aux comptes de production afin que vous puissiez l’utiliser dès aujourd’hui ! Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Cette fonctionnalité a été automatiquement ajoutée aux comptes de production afin que vous puissiez l’utiliser dès aujourd’hui ! Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
VII. Activation automatique des types d’entité personnalisés lors de la création dans l’IU
Lorsque les utilisateurs créent de nouveaux types d’entités dans l’interface utilisateur, ils sont activés par défaut. Les utilisateurs n’ont plus besoin d’activer le nouveau type d’entité après sa création : ils peuvent ajouter immédiatement de nouvelles entités de ce nouveau type. Cette fonctionnalité a été automatiquement ajoutée aux comptes de production afin que vous puissiez l’utiliser dès aujourd’hui ! Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
VIII. Aperçus d’entité dans la configuration en tant que code
Les aperçus d’entité sont désormais configurables via la configuration en tant que code, de sorte qu’ils peuvent être configurés avec des applications ou des modèles de solutions. Pour en savoir plus, consultez la documentation sur la ressource d’aperçu des entités. Cette fonctionnalité a été automatiquement ajoutée aux comptes de production afin que vous puissiez l’utiliser dès aujourd’hui ! Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
IX. Champ « Le test de dépistage de la COVID est gratuit » pour les établissements
Nous avons ajouté un nouveau champ intégré Test de dépistage de la COVID qui permet aux clients de préciser s’ils proposent des tests gratuits de dépistage de la COVID dans leur établissement, notamment médical. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
X. Nouveaux champs relatifs aux exigences de vaccination contre la COVID
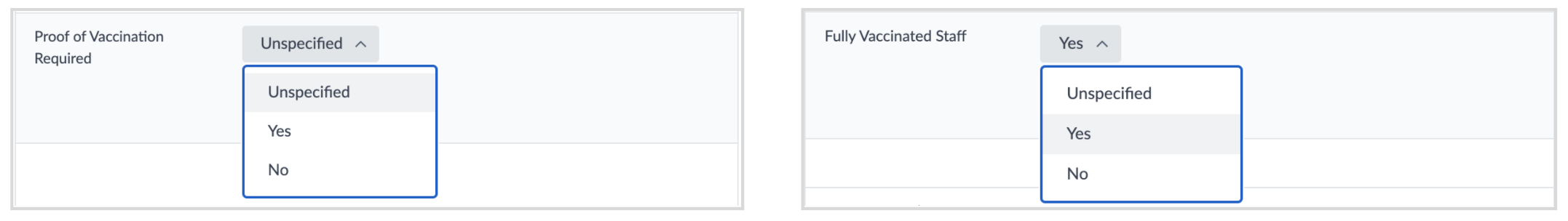
Nous avons ajouté deux nouveaux champs intégrés en lien avec les exigences de vaccination contre la COVID. Le champ Preuve de vaccination requise vous permet d’indiquer si un établissement, restaurant ou hôtel exige ou non une preuve de vaccination. En outre, le champ Personnel entièrement vacciné vous permet d’indiquer si le personnel de votre établissement, restaurant, hôtel ou établissement de santé est entièrement vacciné ou non. Ces champs seront envoyés à chaque annuaire une fois acceptés. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
XI. Champs de développement durable pour les hôtels sur Google
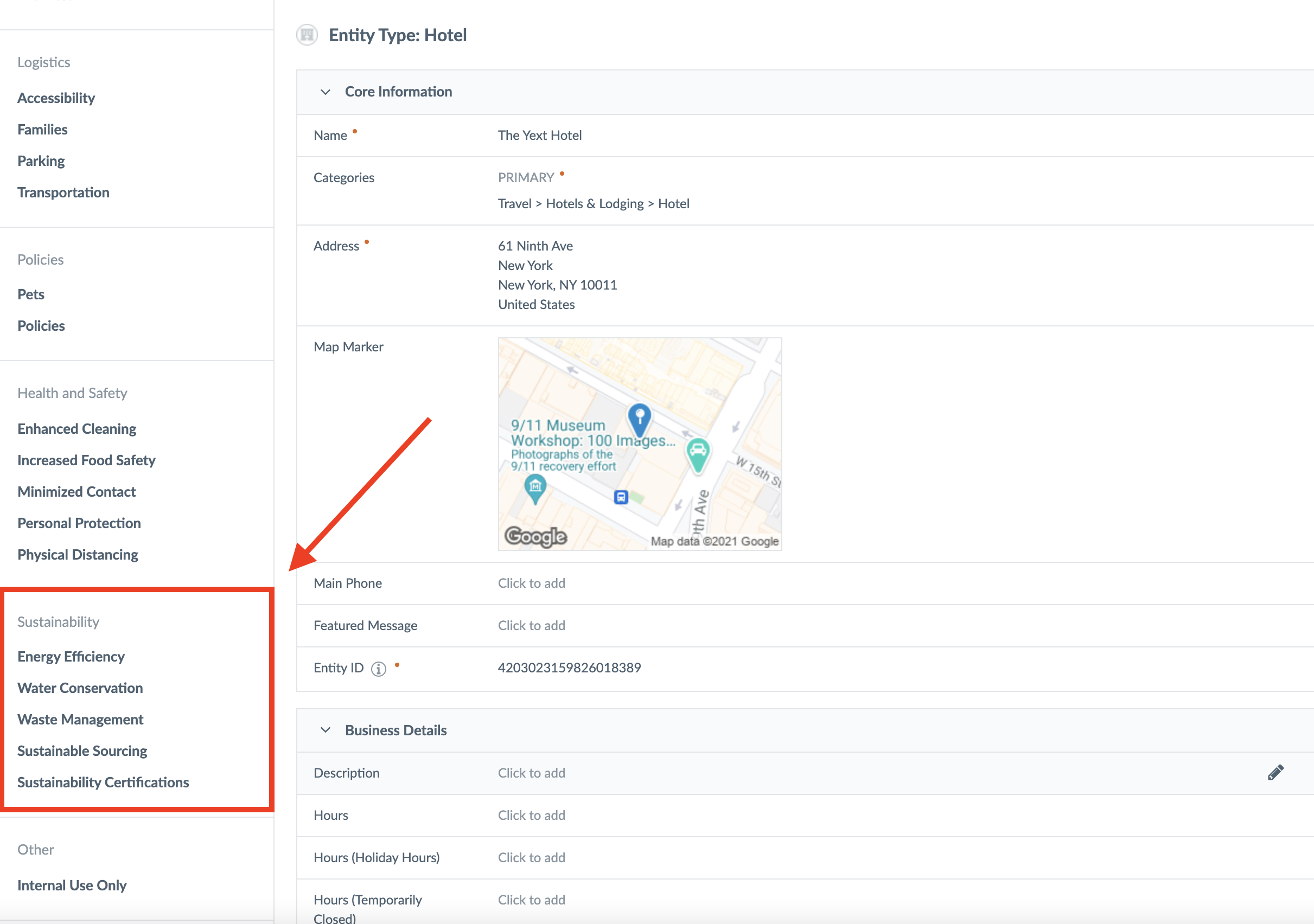
Nous avons ajouté 39 nouveaux champs intégrés liés au développement durable pour le type d’entité Hôtel. Ces champs permettent aux hôtels de stocker des informations relatives à leurs efforts en matière d’efficacité énergétique, de conservation de l’eau, de réduction des déchets et d’approvisionnement durable. Nous avons également ajouté des champs intégrés qui permettent aux hôtels de stocker des données sur toute écocertification reçue. Yext a ajouté 39 nouveaux champs intégrés liés au développement durable pour le type d’entité Hôtel, lesquels peuvent être synchronisés avec Google My Business. Une fois activés pour un compte, ces champs seront disponibles dans les sections « Durabilité » ou « Autre » pour les hôtels.  Une liste complète des champs de développement durable ajoutés est disponible ici.
Une liste complète des champs de développement durable ajoutés est disponible ici.
Connecteurs
I. Connecteurs — Boîte de dialogue d’ajout de données
Dans cette version, nous avons amélioré l’expérience relative au processus d’ajout de données à la plateforme. Désormais, lorsque l’utilisateur clique sur « Add Data » (Ajouter des données), une boîte de dialogue lui proposant des options lui sera présentée. Il restera ainsi sur la page de recherche d’entités, depuis laquelle il pourra déterminer sa prochaine action. Vous trouverez ci-dessous une liste des améliorations spécifiques apportées à la boîte de dialogue « Add Data » (Ajouter des données) :
- Réduisez le nombre de clics requis pour ajouter une seule entité.
- Les utilisateurs peuvent voir les types d’entités activés dans la boîte de dialogue et cliquer sur l’un d’eux pour saisir immédiatement le flux « Add Single Entity » (Ajouter une seule entité) pour ce type d’entité, et ce, sans avoir à quitter l’écran de recherche d’entité.
- Il est également possible de cliquer sur « Build a Connector » (Concevoir un connecteur) ou sur « Install an App » (Installer une application).
- En cliquant sur « Install an App » (Installer une application), les utilisateurs accèdent à un aperçu filtré de l’App Directory, qui ne contient que les applications contenant un connecteur.
- L’option « Upload a File » (Importer un fichier) est également proposée dans la boîte de dialogue. Avec ces améliorations, l’ajout de données dans la plateforme Yext devient un véritable jeu d’enfant. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
II. Sélection du type d’entité
Lors de la conception d’un connecteur, les utilisateurs peuvent désormais choisir le type d’entité à la dernière étape, juste avant de mapper leurs champs. Ainsi, ils pourront prévisualiser les données depuis la source avant de choisir un type d’entité. Auparavant, lors de la conception d’un connecteur, ils devaient choisir un type d’entité à l’étape initiale, juste après avoir choisi leur source de données. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
III. Expérience améliorée pour les sources natives
Lorsqu’ils concevront un nouveau connecteur pour les sources natives telles que Zendesk, YouTube ou Confluence, les utilisateurs pourront apprécier les améliorations apportées à l’expérience utilisateur. Une fois la source de données sélectionnée, ils devront choisir une opération dans le cas où il en existerait plusieurs pour une même source. Par exemple : « Fetch Pages » (Récupérer des pages) ou « Fetch Blogs » (Récupérer des blogs) pour Confluence. Selon l’option choisie, ils devront effectuer des saisies personnalisées (comme fournir leur ID pour les chaînes YouTube, afin de pouvoir sélectionner l’opération « Fetch Videos » (Récupérer des vidéos) par exemple). Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
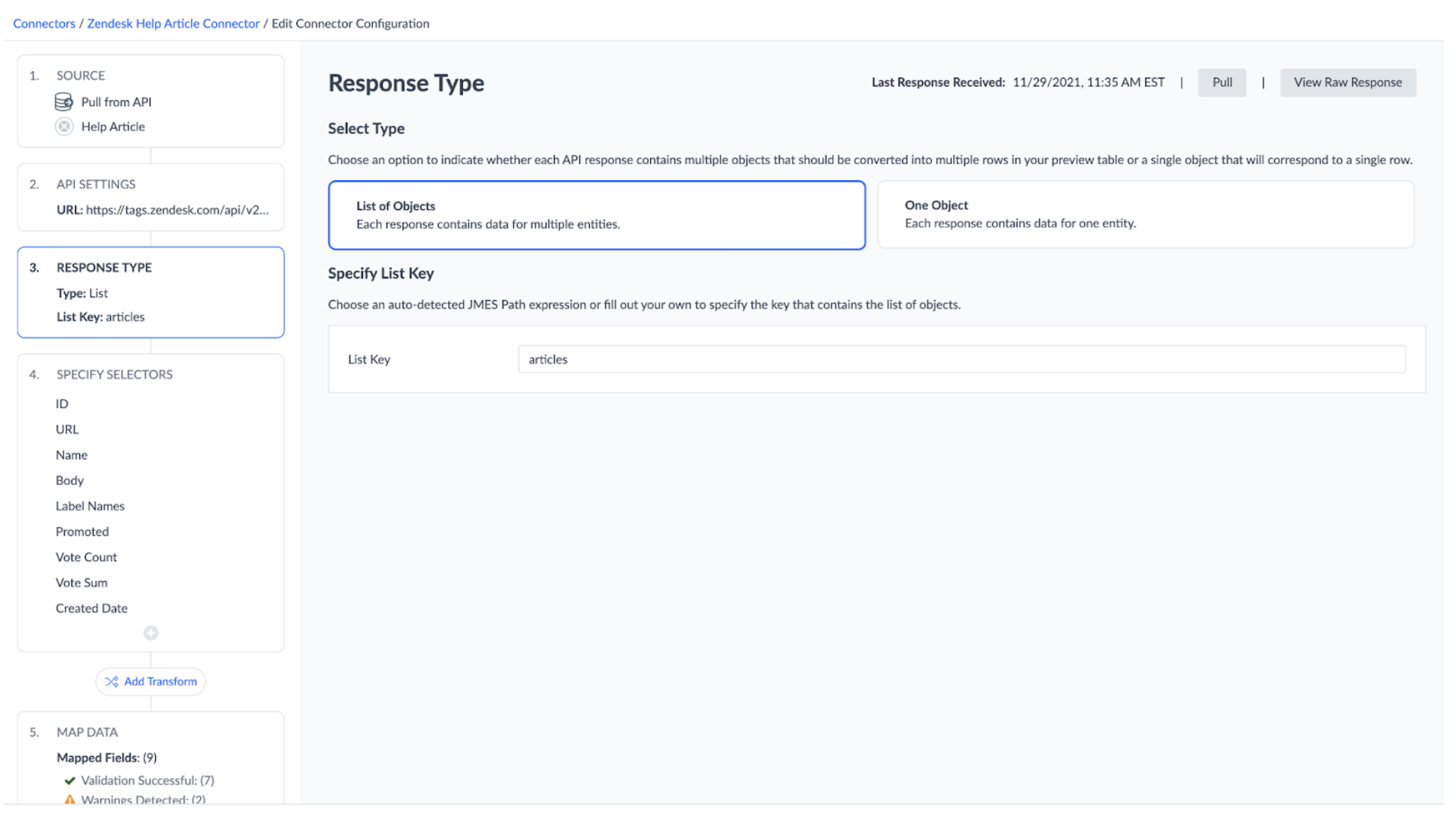
IV. Améliorations des sélecteurs
Lors de la conception d’un nouveau robot d’indexation, d’une API ou d’un connecteur de fonction, les utilisateurs doivent déterminer si chaque page indexée, réponse API ou fonction de réponse, contient des données pour une seule entité ou pour une liste d’entités. Si un utilisateur décide que les données indexées concernent une liste d’entités, il doit également fournir le « sélecteur de base » afin que le système du connecteur sache comment décomposer ses données en plusieurs entités. Nous avons apporté quelques améliorations à cette partie du flux des connecteurs afin de faciliter l’utilisation. Dans un premier temps, nous avons ajouté une étape dédiée à l’identification du sélecteur de base. Auparavant, les utilisateurs devaient indiquer s’ils voulaient convertir la saisie en une ou plusieurs entités (page de détails ou page de liste pour le robot d’indexation par exemple) en bas des Paramètres du robot d’indexation, Paramètres de l’API ou Paramètres de fonctionnalités. Désormais, cette opération constitue une étape distincte. Ensuite, nous fournissons une liste de prévisions pour le sélecteur de base d’un utilisateur pour les sources d’API et de fonction. Les utilisateurs pourront ainsi identifier ce dont il s’agit, afin de ne pas avoir à recommencer leur saisie depuis le début. Enfin, pour les sources d’API et de fonction, lorsqu’un utilisateur sélectionne un sélecteur de base (ou indique que la réponse API ou de fonction contient une seule entité), nous identifions automatiquement tous les sélecteurs de champ possibles et les affichons dans le tableau de données de l’aperçu. À partir de là, les utilisateurs peuvent modifier ou supprimer toutes les colonnes inutiles et n’ont donc pas besoin d’ajouter manuellement chaque sélecteur à partir duquel ils souhaitent extraire des données.  Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
V. Transformations supplémentaires
Nous avons ajouté de nouvelles transformations à notre bibliothèque de transformations :
- Compléter les cellules vides : les utilisateurs peuvent désormais saisir une valeur statique pour remplir les cellules vides dans une colonne sélectionnée.
- Fractionner en colonnes : les utilisateurs peuvent désormais fractionner les données d’une cellule en deux colonnes ou plus en fonction d’un délimiteur optionnel lors de l’importation de données dans le Knowledge Graph.
- Fusionner les colonnes : les utilisateurs peuvent désormais fusionner deux colonnes ou plus en une nouvelle colonne avec un délimiteur optionnel lors de l’importation de données dans le Knowledge Graph.
- Fractionner en lignes : les utilisateurs peuvent désormais fractionner une colonne en une ou plusieurs lignes en fonction d’un délimiteur spécifié, tel qu’une virgule. Vous avez des questions ou des commentaires ? Faites-nous-en part dans cette publication de la communauté pour l’option de transformation correspondante.
VI. Prise en charge des exécutions horaires
En plus des options de fréquence quotidienne, hebdomadaire et mensuelle déjà proposées, nous pouvons désormais prendre en charge l’option de programmation horaire pour les connecteurs. Les utilisateurs peuvent choisir « Hourly » (Toutes les heures) comme option de programmation ou « Custom » (Personnalisé) et sélectionner « Hour » (Heure) comme unité dans le cas d’un intervalle de répétition personnalisé (comme c’est déjà le cas pour les options Daily (Quotidien), Weekly (Hebdomadaire) and Monthly (Mensuel)). Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
VII. Fonctions en tant que source
Les utilisateurs peuvent désormais élaborer des fonctions TypeScript personnalisées que le connecteur appellera chaque fois qu’il sera exécuté pour récupérer des données. Cette nouvelle fonctionnalité puissante du framework des connecteurs permet aux développeurs de créer des sources de connecteur entièrement personnalisées. Pour en savoir sur les fonctions, consultez notre Guide du développeur. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
VIII. Option de pagination avec limite de décalage
Nous avons ajouté la prise en charge de la pagination décalée standard pour les connecteurs « Extraire de l’API ». En utilisant cette méthode de pagination, les utilisateurs peuvent fournir les clés de décalage et de limite à transmettre comme paramètres de requête, ainsi que des valeurs de décalage et de limite de départ. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
IX. Option de pagination de l’en-tête du lien
Nous avons ajouté la prise en charge de la pagination des en-têtes de lien, conformément au document RFC-5988 . Les utilisateurs peuvent fournir l’intitulé de la relation utilisé pour indiquer le lien suivant dans la séquence (il s’agit généralement de « suivant ») et préciser si le lien est une URL absolue ou relative. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Robot d’indexation
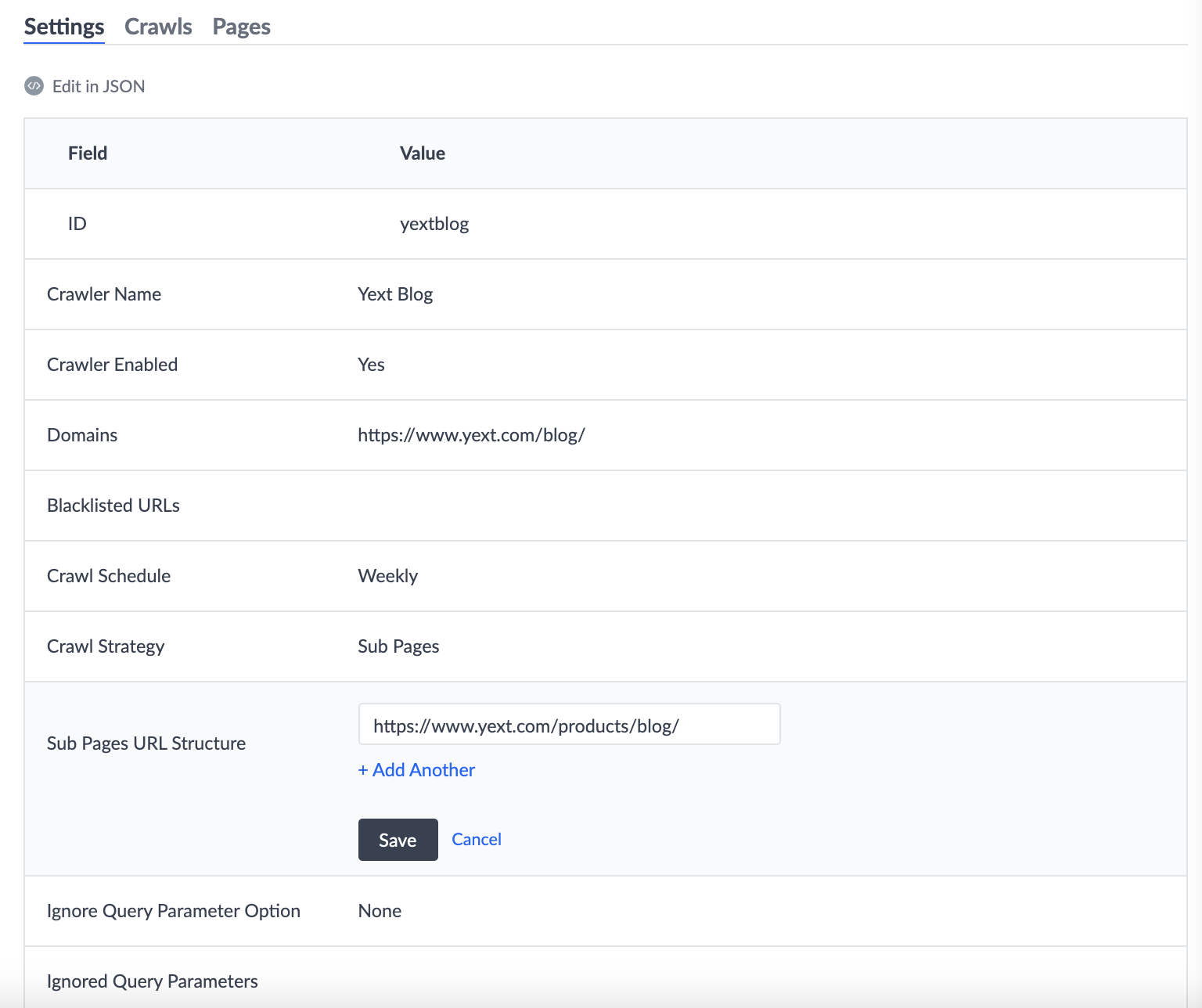
I. Support générique pour les sous-pages de robot d’indexation
L’indexation d’un ensemble spécifique de pages est une fonction couramment utilisée par le robot d’indexation. La stratégie d’indexation de sous-pages permet aux administrateurs de cibler un ensemble spécifique de pages avec un domaine de base spécifié (exemple : www.yext.com/blog
). Parfois, cependant, le domaine de base des sous-pages à indexer ne correspond pas à l’URL de premier niveau. Les administrateurs peuvent maintenant indiquer un chemin d’URL générique supplémentaire et facultatif à explorer en plus des pages qui correspondent au nom de domaine de base de l’URL saisie. À titre d’exemple, imaginons qu’une marque souhaite indexer tous ses blogs. La plupart des messages se trouvent sur des URL avec la structure yext.com/blog/*, mais certains se trouvent sur des URL avec la structure yext.com/products/blog/*. Étant donné que les URL de base ne correspondent pas exactement, certaines pages seront exclues de l’exploration. Les utilisateurs peuvent désormais spécifier la structure des sous-pages à inclure yext.com/products/blog/*, permettant au robot d’indexer toutes les pages souhaitées.  Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
II. Robot d’indexation et affichage du code HTML de la page brute complète
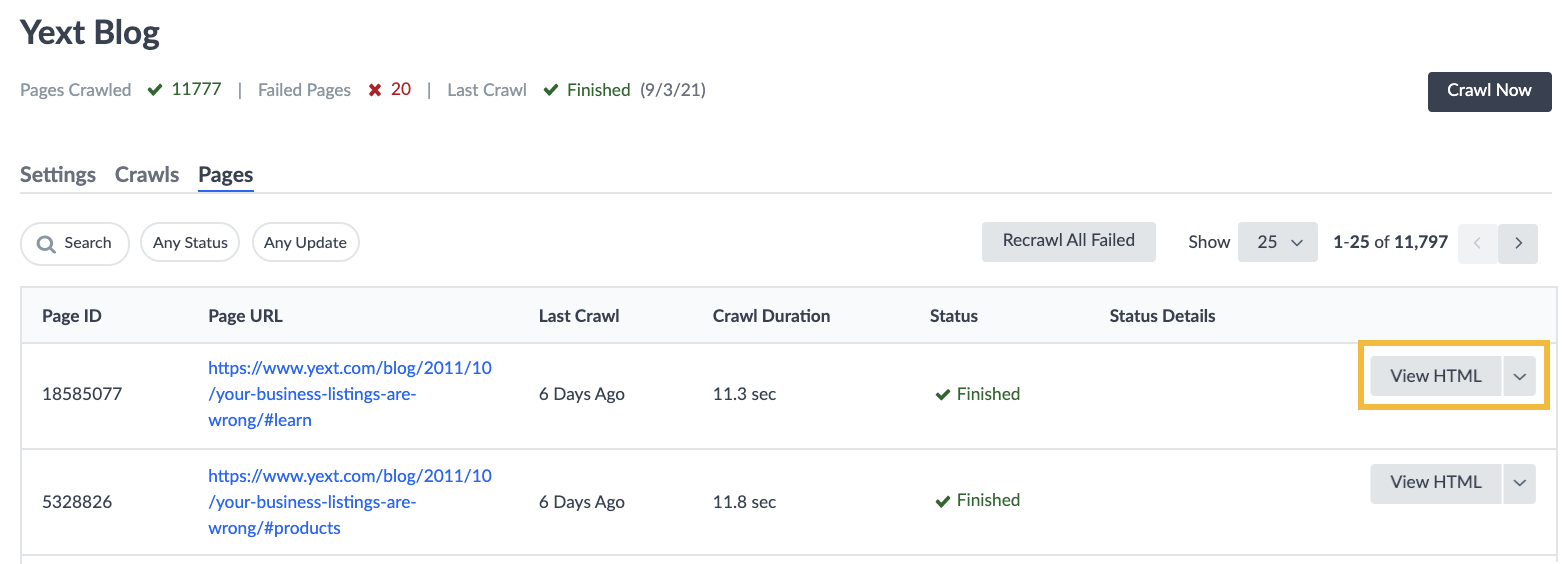
Les administrateurs peuvent maintenant afficher le code HTML brut des pages explorées, ce qui leur permet de savoir exactement quelles données ont été explorées. Cela peut les aider à comprendre si le robot a réussi à accéder au contenu recherché. Les utilisateurs peuvent visualiser cette fonctionnalité en cliquant sur le bouton Afficher le code HTML dans l’onglet Pages d’un robot.  Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
III. Motifs détaillés d’échec de l’indexation des pages
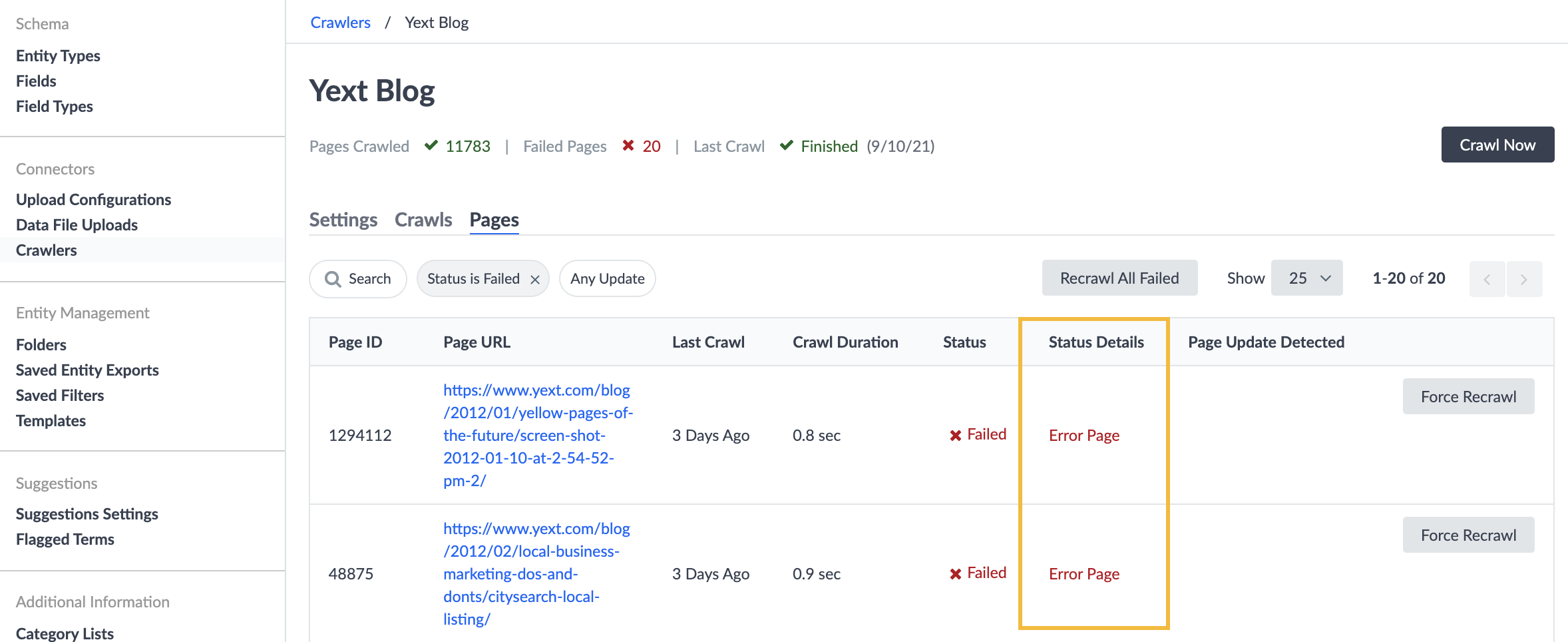
Les administrateurs peuvent désormais résoudre plus facilement les erreurs de robot d’indexation en consultant les informations associées dans la nouvelle colonne Status Details (Informations sur le statut). Par exemple, si le robot a été bloqué dans l’exploration d’une page, les utilisateurs en seront notifiés dans ces informations. Les utilisateurs pourront alors s’assurer que l’agent utilisant le robot et les adresses IP sont sur liste blanche.  Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
IV. Barre de recherche pour les URL de page
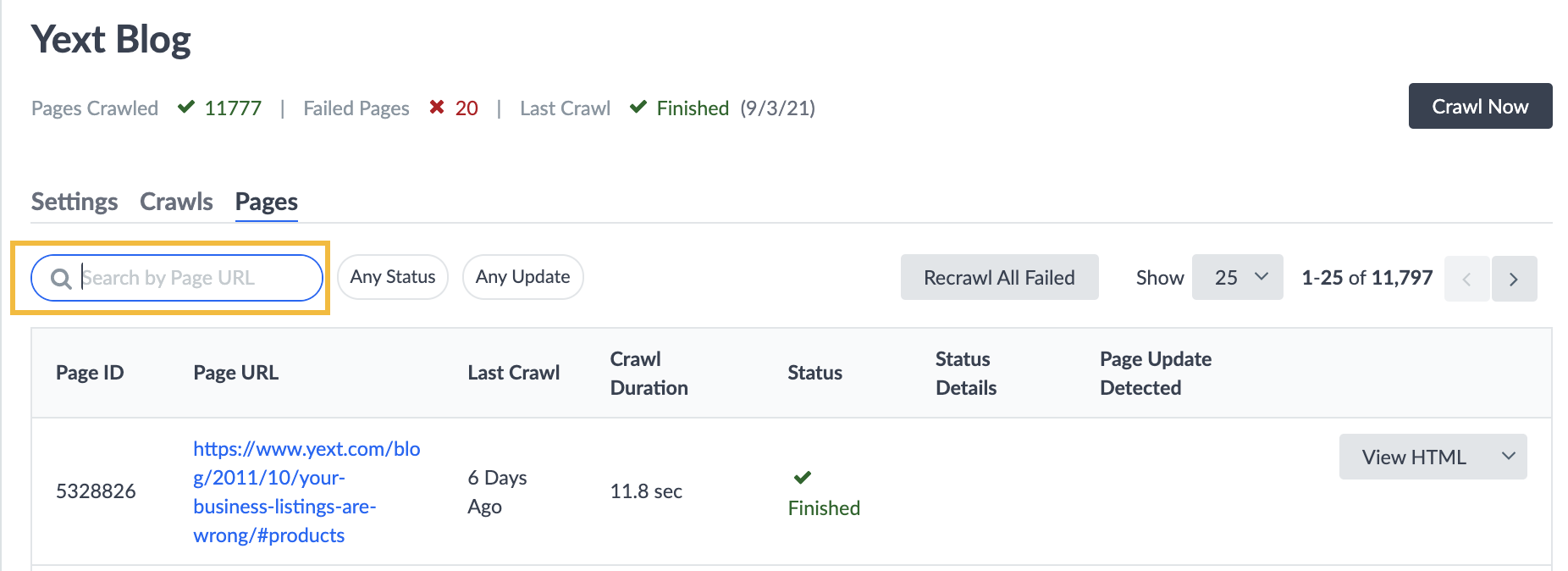
Dans le robot, les utilisateurs peuvent désormais effectuer des recherches dans le tableau par URL de page pour trouver rapidement les résultats de l’exploration de cette page.  Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Plate-forme
I. Mise à jour des limites de débit API
Nous avons apporté des modifications à notre méthodologie de limitation de taux d’API afin de mieux répartir le trafic et d’améliorer le temps de fonctionnement. Cette fonctionnalité sera activée pour tous les utilisateurs lors de la sortie générale. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
II. API utilisateurs : prise en charge des ACL d’entités
Les utilisateurs peuvent désormais attribuer l’accès à n’importe quelle entité, quel qu’en soit le type. Auparavant, ils ne pouvaient attribuer des accès que pour certains types d’entités. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
III. Identifiants externes
Dans le cadre de la Winter ‘21 Release, nous avons ajouté les fonctionnalités suivantes :
- Possibilité d’afficher, ajouter, supprimer et mettre à jour des identités externes via la Knowledge API.
- Possibilité d’afficher des identités externes via l’IU de gestion des utilisateurs.
- Possibilité de déclencher un événement lorsque les identités externes d’un utilisateur changent. Les systèmes en aval peuvent ainsi apporter des modifications en conséquence. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
IV. Catégories d’application dans l’App Directory et la console développeur
Possibilité d’améliorer la visibilité des applications dans l’App Directory. Nous avons ajouté une granularité de filtre supplémentaire afin que les utilisateurs puissent désormais filtrer par secteur d’activité et cas d’utilisation lors de la recherche d’une application. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
V. Nouvelle configuration en tant que code pour appliquer le point de terminaison
Nous avons créé un nouveau point de terminaison de l’API Administrateur afin que les partenaires puissent appliquer un modèle de compte à un sous-compte. Les utilisateurs peuvent configurer leurs sous-comptes via l’API pour les intégrer dans leur workflow habituel. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
VI. Amélioration de la sécurité des mots de passe
Pour garantir un meilleur niveau de sécurité, nous avons mis à jour le flux de réinitialisation des mots de passe des utilisateurs afin que les administrateurs ne puissent plus réinitialiser le mot de passe d’un autre utilisateur. Les utilisateurs pourront toujours réinitialiser leur propre mot de passe depuis la plateforme Yext, et les administrateurs pourront toujours définir un mot de passe initial lors de l’ajout de nouveaux utilisateurs, et envoyer des e-mails de réinitialisation de mot de passe aux utilisateurs existants. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
VII. Appels API d’authentification avec jetons
Un onglet « API Credentials » (Identifiants API) a été ajouté à la console développeur, qui remplace l’onglet « API Keys » (Clés API). Nous avons également ajouté un onglet OAuth pour consolider tous les champs nécessaires à la mise en œuvre d’OAuth pour votre application. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
VIII. Mise à jour de la gestion des rôles
Avec cette version, quelques mises à jour clés simplifieront plus que jamais la gestion des rôles des utilisateurs. Ils peuvent désormais copier les autorisations d’un rôle existant lors de la création d’un nouveau rôle personnalisé, et peuvent en supprimer sur la plateforme via la gestion des rôles. Nous avons également créé une page de visualisation des rôles afin que les utilisateurs puissent voir les autorisations relatives aux rôles intégrés et fournir une visibilité supplémentaire. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
IX. Expérience utilisateur repensée pour la console développeur
L’interface et l’expérience utilisateur de la console développeur ont été repensées. La nouvelle interface utilisateur est organisée en onglets, ce qui permet aux utilisateurs de trouver plus facilement les champs dont ils ont besoin. Il est désormais plus facile de créer une application et reconnaître les champs pertinents pour le cas d’utilisation d’un utilisateur. Par exemple, les champs relatifs à la distribution de l’application ne sont disponibles que si une personne prévoit de distribuer son application. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
X. Mise à jour de l’IU des journaux de la console développeur
Nous avons repensé l’interface des journaux de la console développeur. Les utilisateurs peuvent désormais afficher tous les journaux d’API dans un seul tableau avec des onglets distincts pour filtrer par type de requête, y compris les API Knowledge et Admin, ainsi que les webhooks. Les utilisateurs profiteront désormais d’une souplesse de filtrage inédite. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Analytics
I. Mise à jour de l’expérience utilisateur liée à l’utilisation de la plateforme
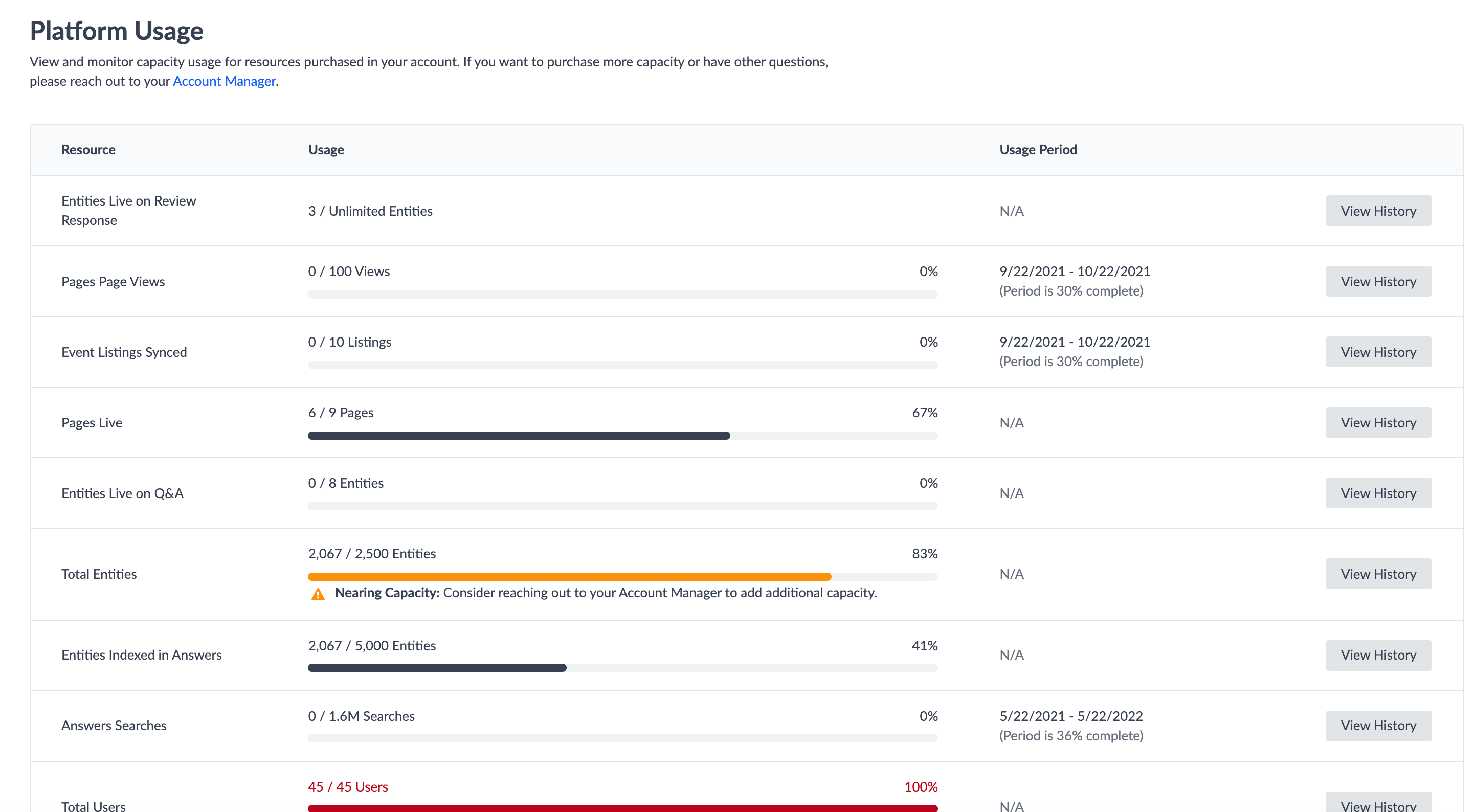
Mise à jour de la page Utilisation de la plateforme pour faciliter encore davantage la visualisation et le suivi de votre utilisation des fonctionnalités. Les ressources sont désormais regroupées dans un seul tableau et la visualisation de l’utilisation des ressources relatives aux fonctionnalités est beaucoup plus intuitive. Les boutons d’affichage de l’historique renvoient toujours à la page Historique d’utilisation.  Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
II. Analyse des visiteurs
La fonctionnalité d’analyse des visiteurs permet désormais aux clients d’Answers et de Pages de déterminer les interactions effectuées sur leurs expériences (par exemple les recherches, les articles consultés, les liens cliqués, etc.) pour chaque visiteur et de visualiser ces données dans le générateur de rapports
et l’API Analytics
afin de mieux comprendre comment leurs utilisateurs effectuent leurs recherches.
Pour les clients de Yext Auth, cette attribution associera par défaut chaque engagement d’un visiteur sur vos expériences à l’utilisateur Yext correspondant. Pour les clients utilisant leur propre fournisseur d’identité ou tout autre moyen d’identifier les utilisateurs, un identifiant unique peut être fourni par le client pour chaque analyse de ses expériences afin de mieux attribuer les interactions aux utilisateurs. L’analyse du trafic de chaque utilisateur est un grand pas en avant, car cela vous aide à optimiser vos expériences, à comprendre votre base d’utilisateurs et à prendre les bonnes décisions pour améliorer votre service. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
III. La source d’intégration Answers prend en charge les valeurs personnalisées
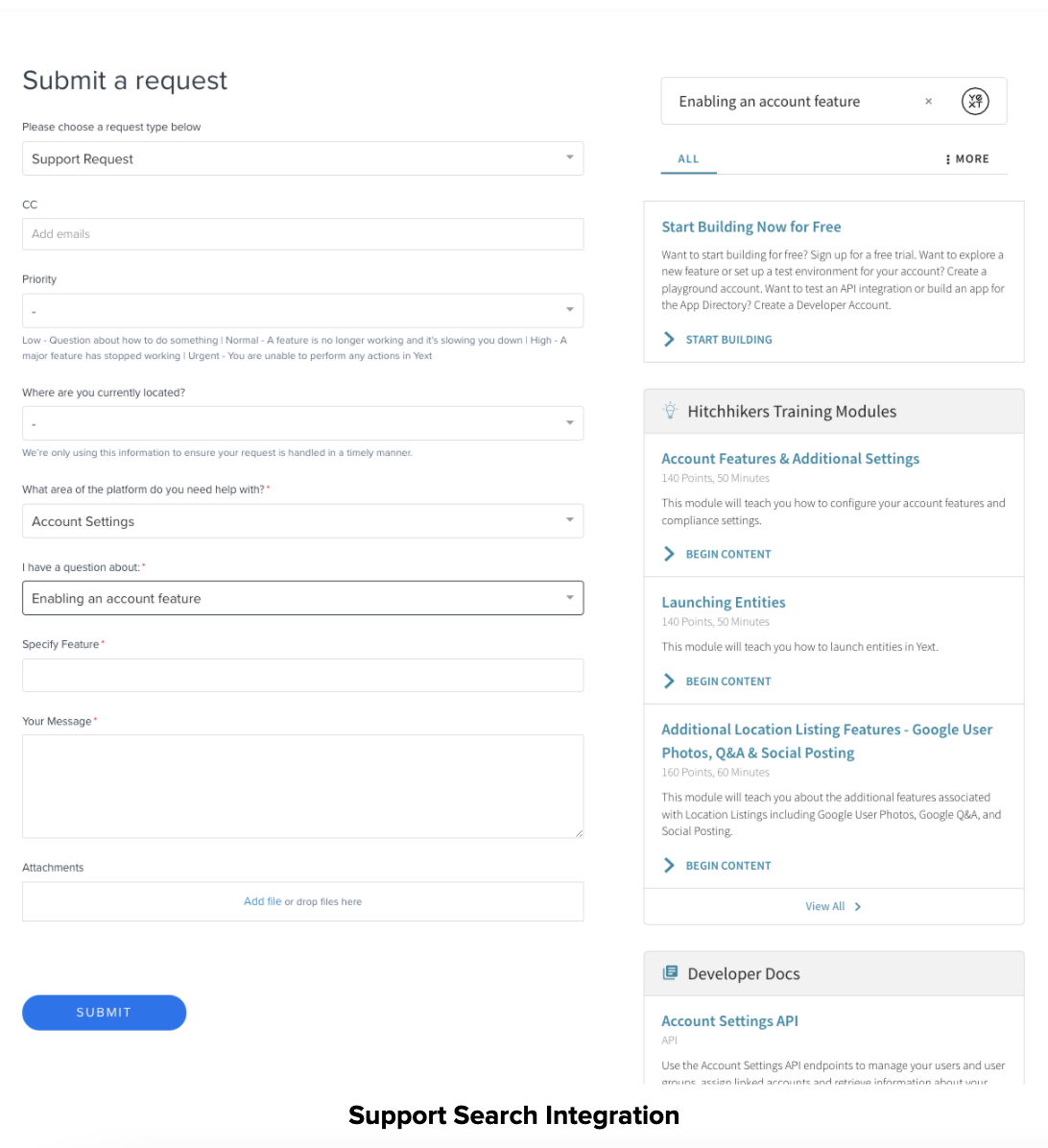
Dans le générateur de rapports, la dimension/le filtre Source d’intégration est un excellent moyen de suivre les différences dans les tendances de recherche pour les expériences intégrées à plusieurs endroits. Par exemple, vous pouvez avoir à la fois une page de résultats de recherche classique et une superposition. Auparavant, la dimension/le filtre Source d’intégration dans Answers prenait uniquement en charge les valeurs STANDARD ou SUPERPOSITION.Cependant, les clients d’Answers ont commencé à développer de puissantes fonctionnalités de recherche par IA dans des emplacements et des scénarios encore plus innovants, comme dans un formulaire de ticket d’assistance pour rediriger les tickets
. C’est pourquoi Answers prend désormais en charge n’importe quelle valeur source. Les clients pourront ainsi préciser le type d’intégration pour les recherches hors Standard et Superposition. Par exemple, un client peut définir « source = Recherche d’assistance », ce qui lui permet de connaître le nombre de recherches concernant l’assistance par opposition aux recherches standard. 
 Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
IV. Mise à jour de la normalisation des termes de recherche
L’outil Termes de recherche Answers d’Analytics normalise les chaînes de requête (en tenant compte des majuscules, des espaces de début et fin de ligne et de la ponctuation) pour fournir une liste de termes de recherche uniques. Ainsi, vous saurez ce que les utilisateurs recherchent réellement. Avant, ce processus variait légèrement en fonction de la façon dont l’algorithme normalisait les chaînes de requête pour les recherches, mais à l’avenir, la normalisation des termes de recherche dans Analytics se basera sur la même méthode que l’algorithme Answers utilise pour comprendre le terme de recherche et générer des résultats. Par exemple, Analytics et l’algorithme Answers utiliseront désormais la même logique pour déterminer si la ponctuation doit être supprimée ou remplacée par un espace. Cette modification mineure permettra d’améliorer la cohérence entre l’algorithme Answers et Analytics. Les personnes qui souhaitent comparer les effets de ce changement et/ou exporter des données sur les termes de recherche à l’aide de notre ancienne procédure pourront créer une ancienne dimension normalisée/un ancien filtre normalisé sur les termes de recherche dans le générateur de rapports et l’API Analytics. Cette mise à jour sera activée pour la disponibilité générale de la Winter Release 2021. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
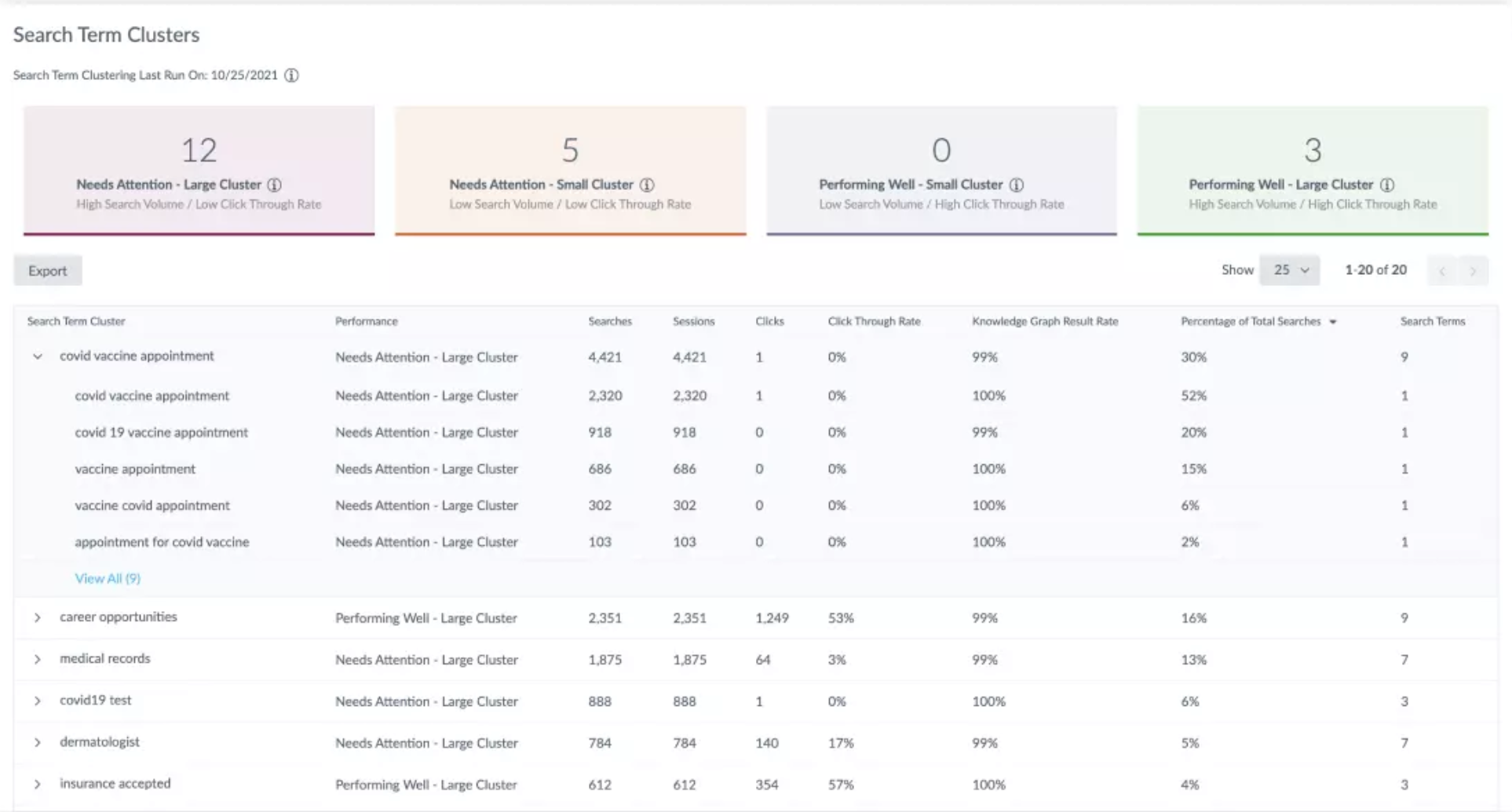
V. Mise à jour du regroupement de termes de recherche
Pour améliorer la performance des groupes, nous avons apporté des mises à jour à la logique utilisée pour identifier les groupes et les classer par taille et par performance. Les utilisateurs devraient désormais voir moins de groupes qui couvrent plusieurs sujets afin d’obtenir des informations plus exploitables. Nous avons également modifié le mode de calcul des performances des groupes afin de refléter plus précisément les performances et la taille des groupes. Cela devrait rendre l’évaluation de vos expériences encore plus facile.  En outre, l’écran des groupes de termes de recherche sera désormais trié par recherche de manière décroissante, les groupes les plus recherchés apparaissant en premier lors de la visite de la page. Ainsi, les groupes les plus importants apparaîtront en premier par défaut. Cette mise à jour sera activée pour la disponibilité générale de la Winter Release 2021. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
En outre, l’écran des groupes de termes de recherche sera désormais trié par recherche de manière décroissante, les groupes les plus recherchés apparaissant en premier lors de la visite de la page. Ainsi, les groupes les plus importants apparaîtront en premier par défaut. Cette mise à jour sera activée pour la disponibilité générale de la Winter Release 2021. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
VI. Nouveaux indicateurs, mesures et filtres dans Analytics
Nous avons ajouté de nouveaux filtres, mesures et dimensions au générateur de rapports et à l’API Analytics pour faciliter l’analyse des performances de vos expériences. Mesures
- Événements avec la mention « J’aime » : nombre de clics sur « J’aime »
- Événements avec la mention « Je n’aime pas » : nombre de clics sur « Je n’aime pas »
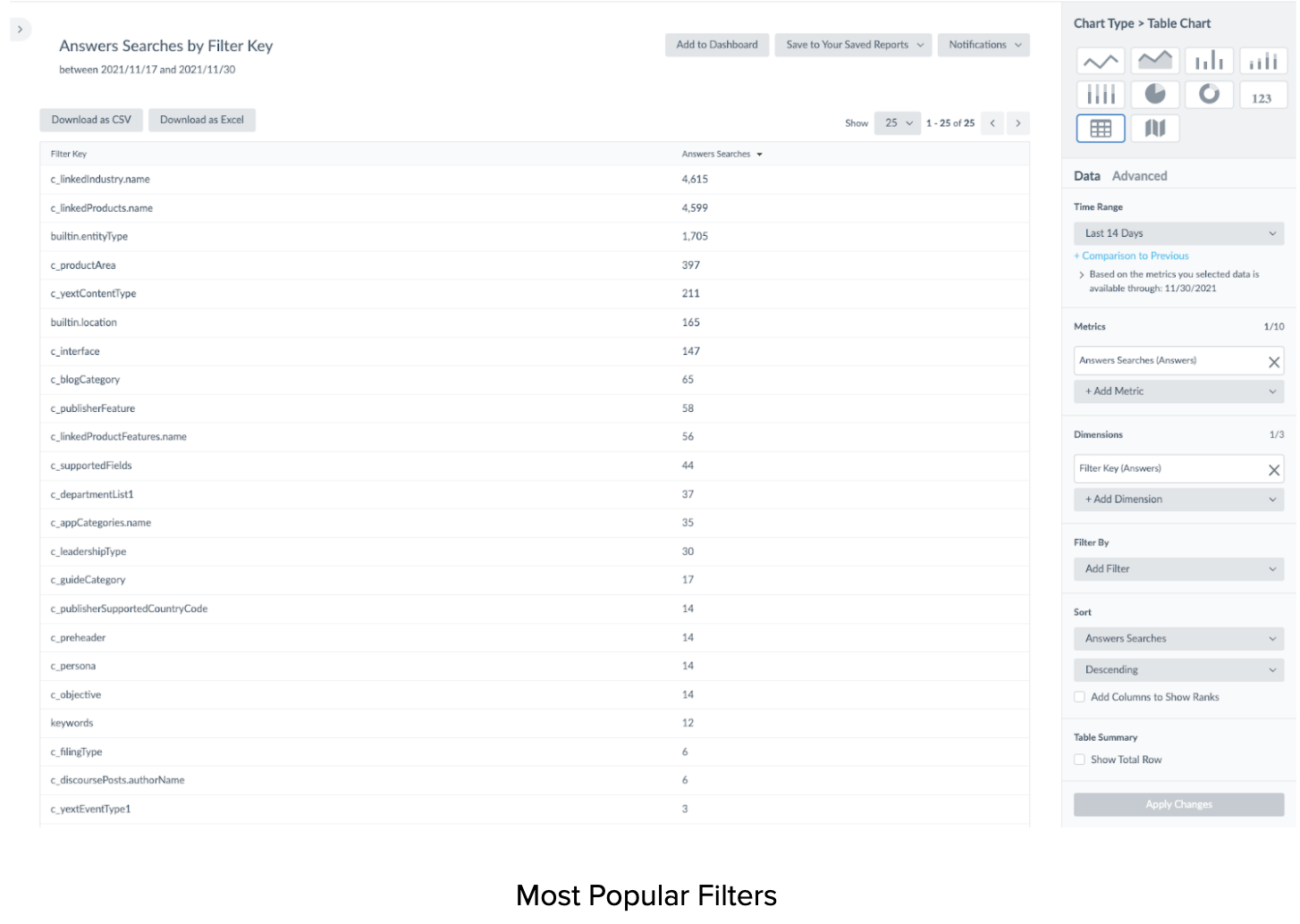
- Recherches vocales Answers : nombre de recherches effectuées à l’aide de la voix Dimensions/Filtres Les nouveaux filtres et dimensions vous aident à mieux comprendre l’impact du filtrage sur vos recherches. Que vous souhaitiez savoir quels sont les filtres de facettes les plus fréquemment utilisés ou quelles sont les valeurs les plus filtrées, ces nouveaux champs de filtre vous permettent de comprendre encore plus précisément comment les internautes utilisent les filtres dans leurs recherches.
- Type de filtre : si le filtre appliqué est un filtre FACET, NLP ou STATIC
- Clé de filtre : champ du Knowledge Graph filtré par la recherche
- Valeur de filtre : valeur utilisée pour filtrer la recherche
- Opérateur de filtre : l’opérateur de filtre utilisé est BETWEEN, EQUALS, EQUAL_TO, GREATER_THAN, GREATER_THAN_OR_EQUAL_TO, LESS_THAN_OR_EQUAL_TO, NEAR ou OPEN_AT
- Source de filtre : si le filtre appliqué à la recherche provient de l’algorithme, d’une règle de requête ou de l’interface utilisateur
- Avec recherches vocales : inclut uniquement les recherches effectuées à l’aide de la voix
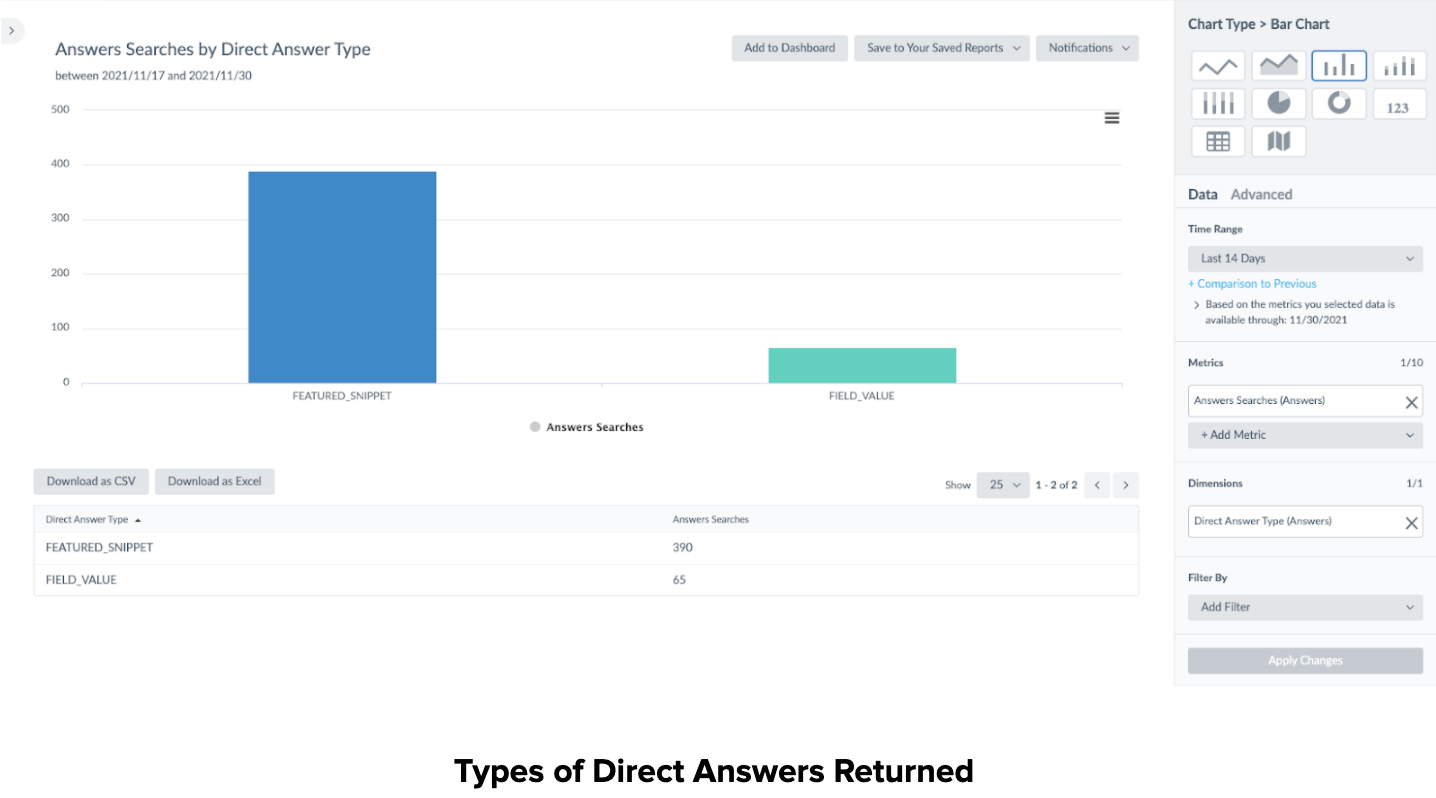
 Réponses directes Les nouveaux filtres et dimensions vous aident à mieux comprendre quand les différents types de réponses directes
sont renvoyées par votre expérience :
Réponses directes Les nouveaux filtres et dimensions vous aident à mieux comprendre quand les différents types de réponses directes
sont renvoyées par votre expérience : - Type de réponse directe : type de réponse directe renvoyée pour une recherche
- Type de champ Réponse directe : type de champ utilisé pour la réponse directe retournée pour une recherche
 Autres dimensions/filtres Nous avons également ajouté les dimensions et les filtres suivants pour vous permettre de mieux comprendre où vos utilisateurs effectuent leurs recherches, quels domaines sont renvoyés et comment la recherche d’assistance se comporte en cas de redirection.
Autres dimensions/filtres Nous avons également ajouté les dimensions et les filtres suivants pour vous permettre de mieux comprendre où vos utilisateurs effectuent leurs recherches, quels domaines sont renvoyés et comment la recherche d’assistance se comporte en cas de redirection. - Région de l’utilisateur : région de l’utilisateur qui effectue la recherche
- Code postal de l’utilisateur : code postal de l’utilisateur qui effectue la recherche
- Navigateur : navigateur de l’utilisateur qui effectue la recherche
- Domaine retourné : domaine retourné dans les résultats de recherche
- Avec début de cas : indique la première recherche dans le processus de création d’un cas
- Avec soumission de ticket : Indique la dernière recherche dans le processus de création d’un ticket Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
VII. Notifications quotidiennes dans Analyse
Pour les personnes qui souhaitent envoyer plus régulièrement des rapports d’analyse récurrents, le générateur de rapports et les tableaux de bord proposent désormais l’option de fréquence « Daily » (quotidiennement) pour les notifications ! Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
VIII. Amélioration des performances des appels API d’Analyse
Les optimisations apportées à l’API Analytics permettent de renvoyer vos résultats encore plus rapidement et de prendre en charge des demandes de données plus importantes. Cette mise à jour est particulièrement utile pour les partenaires qui utilisent le paramètre /all/ (tout) pour renvoyer les données de tous leurs sous-comptes. La nouvelle fonctionnalité d’appel de l’API Analytics est disponible en version 20211015 ou supérieure, par exemple : https://api.yext.com/v2/accounts/all/analytics/reports?api_key={API_KEY}&v=20211015 . Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Pages
I. Widgets conformes aux WCAG
Des mises à jour ont été apportées à l’interface utilisateur des widgets pour se conformer aux règles relatives à l’accessibilité des contenus Web (WCAG). La conformité WCAG fournit des directives sur l’accessibilité pour les personnes handicapées. Nous avons apporté plusieurs modifications structurelles, amélioré l’accessibilité au clavier dans tous les domaines, et bien plus encore. Cette fonctionnalité a été automatiquement activée dans les comptes de production, de sorte que ces mises à jour sont prises en compte dès aujourd’hui ! Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
II. Prise en charge du champ URL - Appel à l’action « Obtenir l’itinéraire » du Page Builder
Les visiteurs de la page qui cliquent sur le bouton « Itinéraire » sont dirigés vers des URL personnalisées ! Auparavant, ce bouton pouvait être seulement associé à des coordonnées géographiques, si bien qu’il donnait les itinéraires possibles vers les coordonnées de l’entité et non vers l’entité elle-même. Par exemple : www.google.com/maps?q=40.741499300278264,-74.00510592107196
. Désormais, les utilisateurs peuvent alimenter ce bouton à l’aide d’URL qui optimisent les conversions. L’un des cas d’utilisation consiste à créer un champ URL basé sur les identifiants client Google, tel que : google.com/maps/?cid=. Par exemple : www.google.com/maps?cid=10871368574332629051
. Vous remarquerez que cette URL vous dirige vers un listing Google précis. La technologie de Pages est conçue pour recueillir du trafic et inciter vos clients à passer à l’action. Les boutons d’action de votre page de renvoi sont essentiels pour inciter les clients à interagir avec votre entreprise. Les nouveautés concernant le bouton Itinéraire contribuent à attirer davantage de clients vers vos établissements.
Cette fonctionnalité a été automatiquement ajoutée aux comptes de production afin que vous puissiez l’utiliser dès aujourd’hui ! Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
III. URL personnalisées du Page Builder
Les utilisateurs ont désormais la possibilité de personnaliser les URL pour les pages créées à l’aide de Page Builder. Cela donne aux clients plus de contrôle et de flexibilité sur la génération de leurs URL par rapport à des URL automatiques. Le fait de disposer d’URL personnalisées permet aux clients de mieux accorder leur site Internet avec leur marque. Par défaut, Page Builder exploite le champ nom d’une entité pour générer les URL :
- Exemple :
[nom-de-domaine].com/[nom]-[hash-numérique]Avec la fonctionnalité URL personnalisées, les utilisateurs peuvent sélectionner le champ de leur choix dans le Knowledge Graph pour l’utiliser à la place du nom. Par exemple, si un utilisateur devait sélectionner un champ contenant[[nom]-[géomodificateur]], il obtiendrait l’URL suivante : [nom-de-domaine].com/[[nom]-[géomodificateur]]-[hash-numérique]Remarque :- La fin des URL publiées contiendra toujours le hash numérique.
- Cette fonctionnalité est destinée à être utilisée pour les pages créées après la mise à jour. Elle n’aura aucune incidence sur la structure des URL déjà publiées et actives. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Listings
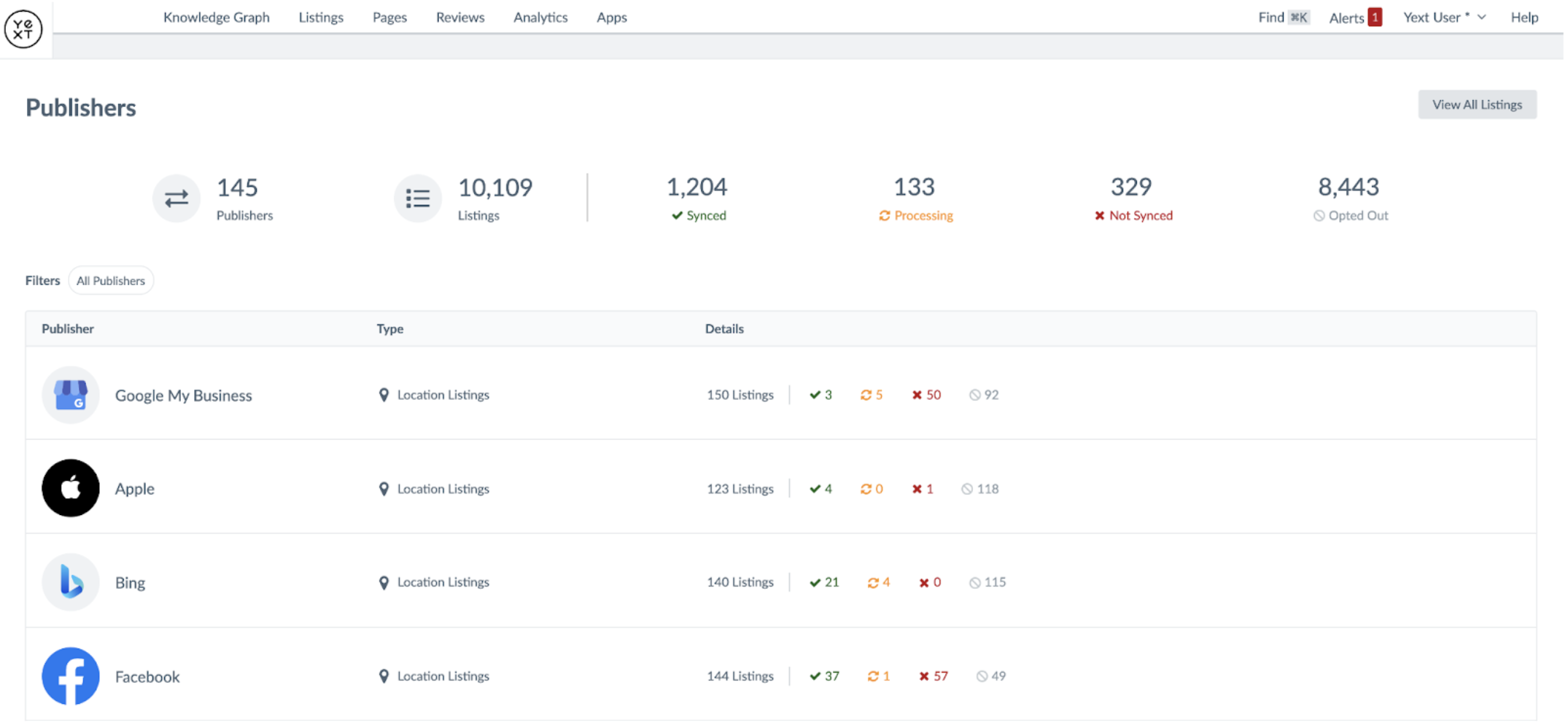
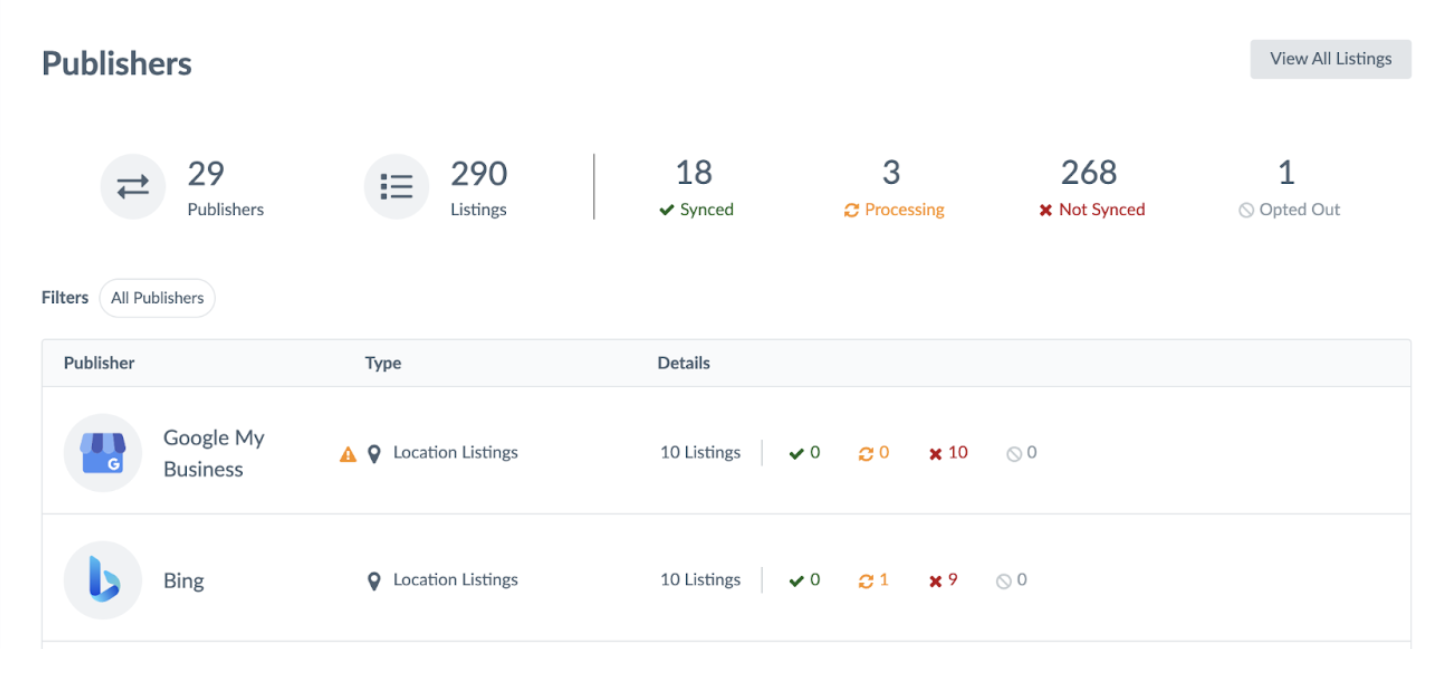
I. Onglet Annuaires
Nous avons ajouté un tout nouvel onglet « Annuaires » qui remplace l’écran « Aperçu des listings ». Il donne aux utilisateurs une vue d’ensemble de l’état de leurs listings, présente tous les établissements vers lesquels nous synchronisons leurs données, et plus encore !  Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
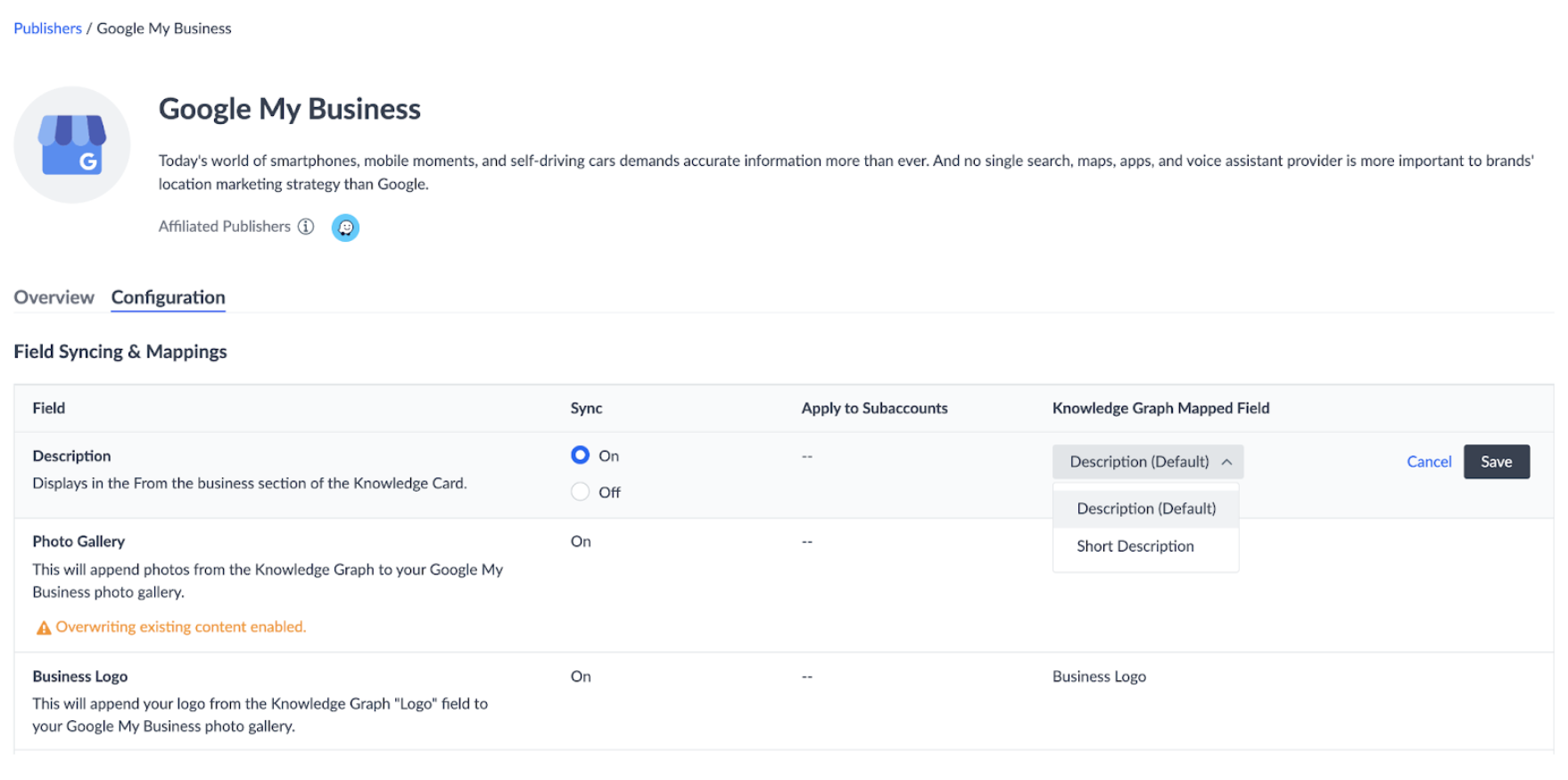
II. Remplacement des mappages de champs
En plus d’un aperçu des détails importants, les pages de certains annuaires comportent également un onglet de configuration. Pour Google My Business, Facebook et Yelp, vous pouvez à la fois activer ou désactiver la synchronisation de certains champs et modifier le champ Knowledge Graph mappé par défaut pour un champ d’annuaire donné. Par exemple, si vous ne voulez pas synchroniser les photos avec Facebook, il suffit de désactiver la synchronisation pour ce champ. Ou, si vous souhaitez envoyer une autre description de l’entreprise ou un autre site Internet à Google, vous pouvez sélectionner un nouveau champ Knowledge Graph mappé.  Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
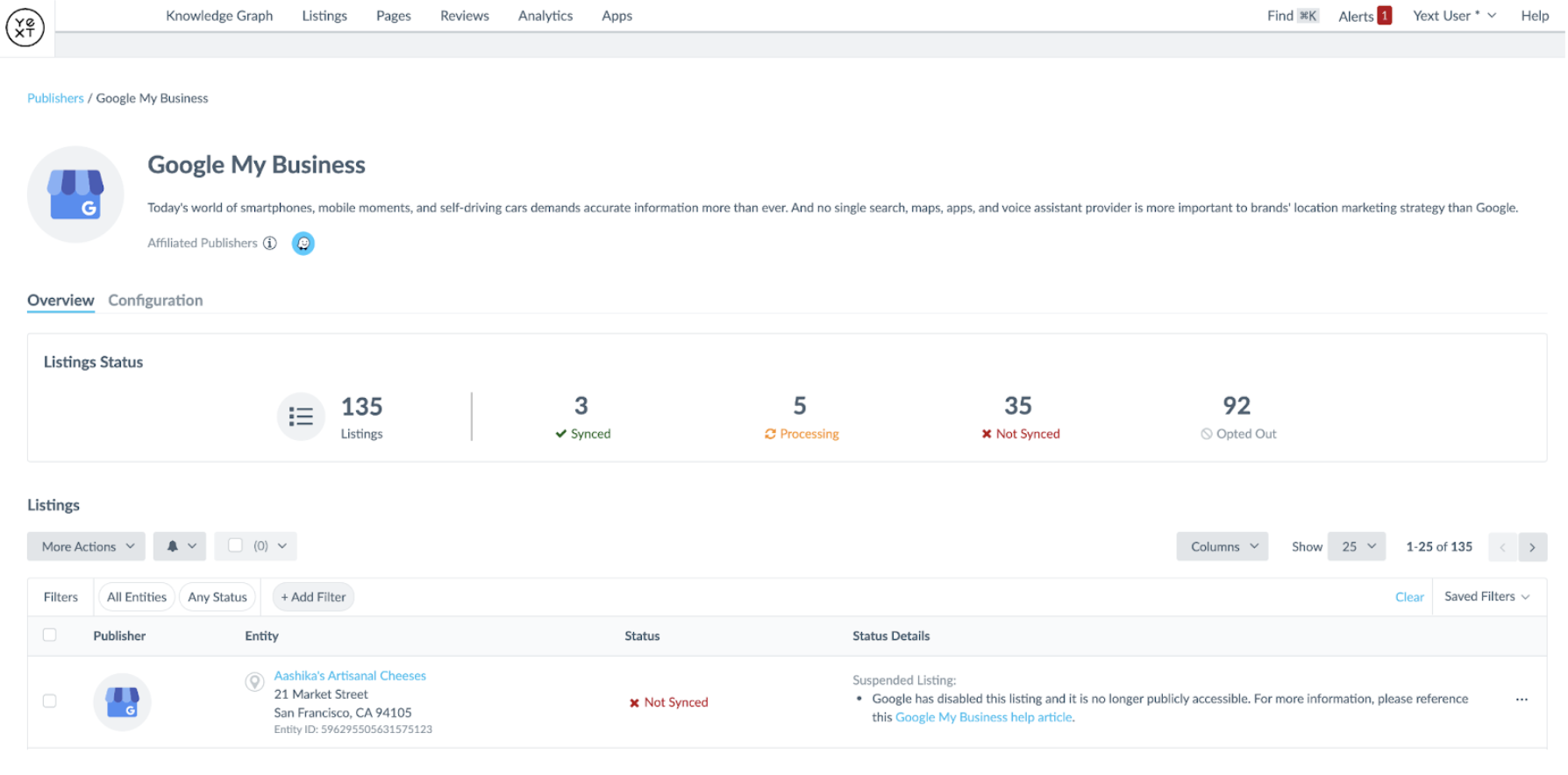
III. Pages de détails des annuaires
Le fait de cliquer sur un annuaire dirige les utilisateurs sur une page dédiée qui comportent des informations utiles, notamment une vue d’ensemble des détails importants concernant l’annuaire, ainsi qu’un tableau de tous leurs listings qu’il contient.  Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
IV. Alertes des annuaires
Restez au courant de toutes les annonces majeures des annuaires grâce à la nouvelle fonction Alertes. Des messages apparaîtront sur la plateforme lorsqu’un annuaire subit une panne ou un autre problème technique généralisé.  Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
V. Mises à jour de l’analyse des partenaires
Pour accélérer les analyses des partenaires et en améliorer la fiabilité, nous allons retirer les champs has_hours et has_categories qui étaient renvoyés dans le point de terminaison « Analyses : obtenir les résultats de l’analyse (API v2) » lors de l’utilisation d’un paramètre de version (« v ») supérieur à « 20190508 ». Il s’est avéré que la prise en charge de ces champs augmentait la latence des analyses et pouvait causer des pannes de service pour l’ensemble des partenaires. La suppression de ces champs permettra des analyses plus fiables à l’avenir. Une fois que cette mise à jour prendra effet, les champs has_hours et has_categories ne seront plus renvoyés à partir du point de terminaison « Analyses : obtenir les résultats de l’analyse (API v2) » lors de l’utilisation d’un paramètre de version. Cette modification prendra effet le 1er mai 2022. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Mises à jour des annuaires du Knowledge Network
I. AussieWeb (Nouveau)
Yext prend désormais en charge les listings d’établissements sur Aussieweb.com.au. Cette intégration basée sur API prend en charge la suppression des doublons, les mises à jour en temps réel, les horaires, les photos, la description de l’entreprise, etc. Vous pouvez profiter de cette intégration Yext en avant-première.
- Territoire : Australie
II. Better Business Bureau (Nouveau)
Yext prend désormais en charge les listings d’établissements sur Better Business Bureau. Cette intégration par soumission prend en charge les NAT, la description de l’entreprise, les horaires, les photos, etc.
- Territoire : Canada, États-Unis
III. Hitta (nouveau)
Yext prend désormais en charge les listings d’établissements et de professionnels sur Hitta. Cette intégration par soumission prend en charge les nom, adresse et numéro de téléphone, la description de l’entreprise, les horaires, les horaires durant les fêtes, le logo, les modes de paiement, etc.
- Territoire : Suède
IV. Instacart (nouveau)
Yext prend désormais en charge les listings d’établissements sur Instacart. Cette intégration par soumission prend initialement en charge les horaires d’ouverture et les horaires durant les fêtes.
- Territoire : États-Unis
- *Remarque *: cette intégration n’est disponible que pour les clients Entreprise ; elle n’est pas prise en charge pour le canal Partenaires ou Petites entreprises.* De plus, seules les entreprises des catégories restaurant, supermarché ou magasin de biens de consommation peuvent bénéficier de cette intégration.*
V. Stiftung Gesundheit (nouveau)
Yext prend désormais en charge les listings d’établissements médicaux et de professionnels de santé sur Stiftung Gesundheit. Cette intégration par soumission prend en charge les nom, adresse et numéro de téléphone, les horaires, les horaires durant les fêtes, le logo, les spécialités, etc.
- Territoire : Allemagne
- Remarque : cette intégration n’est disponible que pour les clients Entreprise ; elle n’est pas prise en charge pour le canal Partenaires ou Petites entreprises.
VI. Telephone City (nouveau)
Yext prend désormais en charge les listings d’établissements sur Telephone City. Cette intégration basée sur API prend en charge la suppression des doublons, les mises à jour en temps réel, le suivi des avis, les horaires, les photos, etc.
- Territoire : France
VII. Wogibtswas.de (nouveau)
Wogibtswas.de prend désormais en charge les listings en Autriche et en Suisse.
- Territoires : Autriche et Suisse
VIII. DealerRater (Nouveau)
Jusqu’à présent, l’intégration avec DealerRater n’était disponible que pour les clients en commun. Désormais, tous les concessionnaires automobiles peuvent tirer parti de cette intégration afin de surveiller leurs avis sur DealerRater dans Yext.
IX. Mises à jour de Google
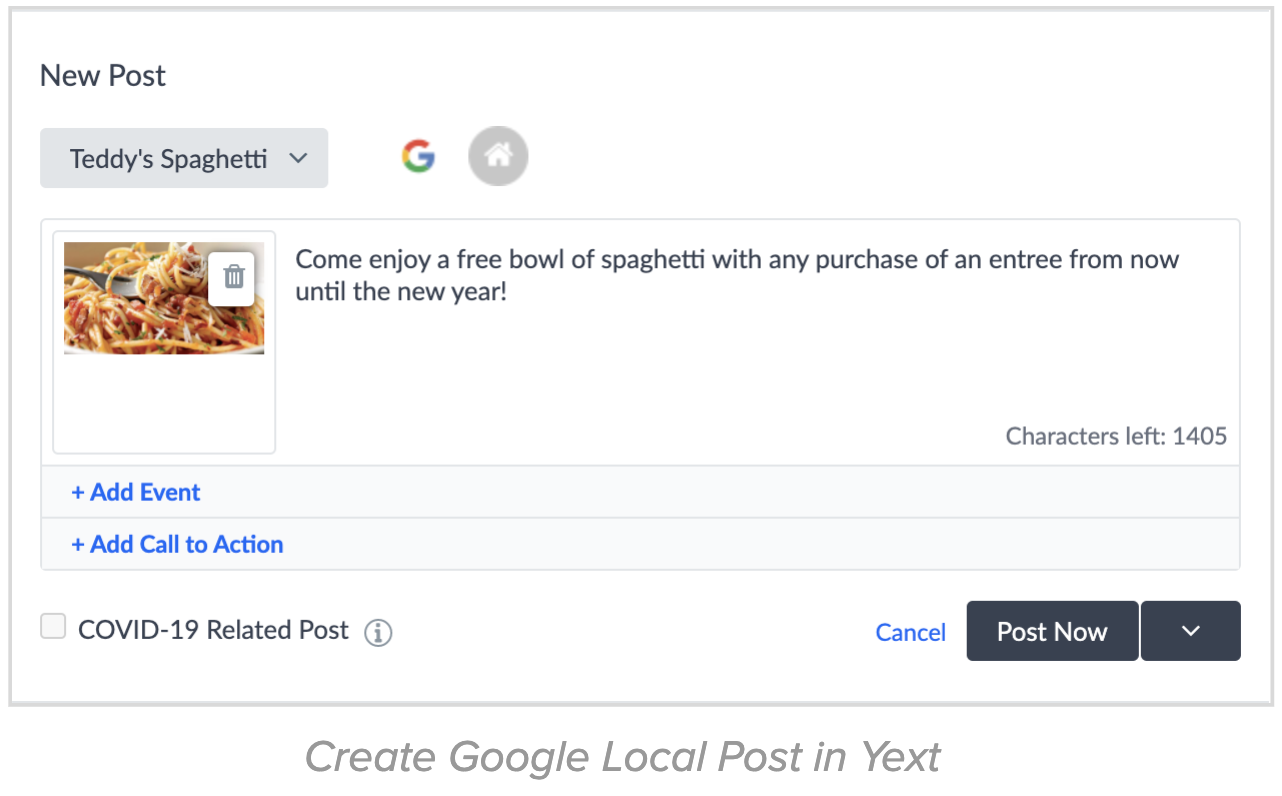
Publications locales Google disponibles pour les clients Entreprise et les entités de type Hôtel La création de publications locales Google est disponible pour les clients Entreprise et les entités de type Hôtel Cela signifie que les clients Entreprise peuvent désormais utiliser les publications locales Google via la plateforme Yext ! Google a mis à jour ses directives afin de permettre aux « chaînes » d’établissements (plus de 10 sites) d’accéder aux publications locales via l’API. Il n’y a plus de restriction selon laquelle les messages locaux doivent être liés à la COVID. Les publications locales Google permettent aux entreprises de communiquer directement avec leurs clients par le biais de mises à jour rapides, telles que des annonces concernant des soldes, des promotions, des événements, des actualités et des offres. Les utilisateurs peuvent envoyer des messages locaux dans le sous-onglet Post (Message) de Listings.  En outre, Google prend en charge les nouveaux champs suivants :
En outre, Google prend en charge les nouveaux champs suivants :
- Champ « Tests gratuits » de Google pour les établissements réalisant des tests COVID. Yext synchronise désormais le champ « Tests gratuits » des sites de dépistage de la COVID-19 avec Google. Ce champ permet aux clients de préciser s’ils proposent des tests gratuits de dépistage de la COVID sur leur site ou dans leur établissement médical.

- Champs de développement durable pour les hôtels sur Google. Nous avons ajouté 39 nouveaux champs intégrés liés au développement durable pour le type d’entité Hôtel. Ces champs permettent aux hôtels de stocker des informations relatives à leurs efforts en matière d’efficacité énergétique, de conservation de l’eau, de réduction des déchets et d’approvisionnement durable. Nous avons également ajouté des champs intégrés qui permettent aux hôtels de stocker des données sur toute écocertification reçue. Une liste complète des champs de développement durable ajoutés est disponible ici.

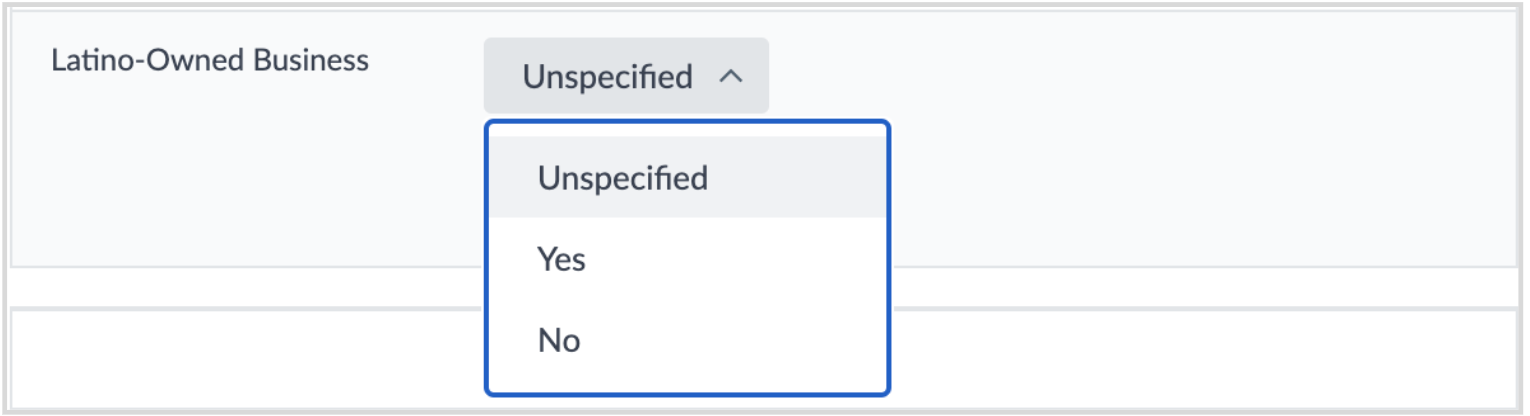
- Champ « Propriétaire latino » de Google. Yext synchronise désormais le champ « Propriétaire latino » pour les établissements des catégories Google My Business admissibles. Ce champ se trouve dans la section « Attributs Google My Business » des profils d’entité. Si vous avez des questions sur les catégories d’entreprises concernées par ce champ, contactez votre représentant Yext..

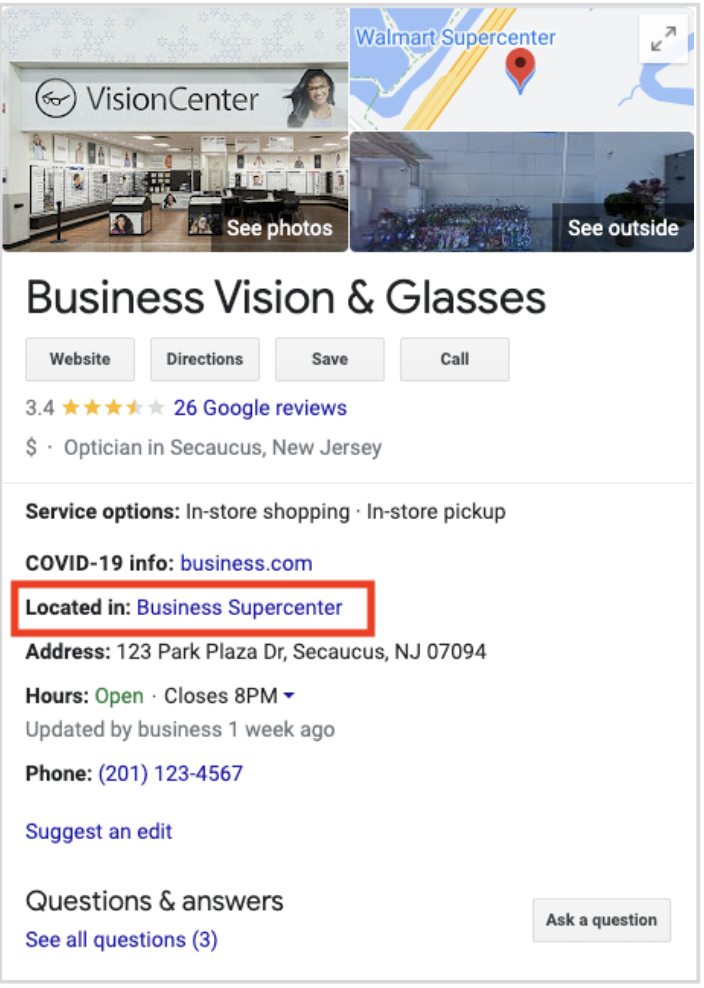
- Champ « Situé à » de Google. Yext synchronise désormais le champ « Situé à » avec Google pour les entreprises situées dans un autre établissement. En précisant l’identifiant Google Place de l’entité-contenant, vous pouvez lier une entité enfant à une entité parent sur Google, ce qui permet d’afficher l’expérience « Situé à » dans la carte de connaissance.

X. Locanto (mise à jour)
Locanto prend désormais en charge les listings d’événements en Algérie, en Arabie saoudite, au Costa Rica, en Équateur, en Égypte, au Ghana, au Guatemala, au Kenya, au Paraguay, en Thaïlande et au Vietnam. Cependant, Locanto ne prend plus en charge les listings d’événements en Jamaïque, au Maroc, en Ouganda et en Tanzanie.
XI. Mapstr (mis à jour)
Mapstr effectue sa transition en tant qu’annuaire par soumission uniquement. Les listings en temps réel de Mapstr afficheront désormais toujours le statut « soumis ».
- Territoire : monde
XII. Tiendeo (mis à jour)
Tiendeo effectue sa transition en tant qu’annuaire par soumission uniquement. Les listings en temps réel de Tiendeo afficheront désormais toujours le statut « soumis ».
- Territoire : France
XIII. Vitals (mis à jour)
Vitals prend désormais en charge le suivi des avis et la réponse aux avis. Pour en profiter, vous devez être un client payant du programme Carefinder de WedMD/Vitals ET posséder Yext Listings.
- Territoire : États-Unis
XIV. WebMD (mise à jour)
WebMD prend désormais en charge le suivi des avis et la réponse aux avis. Pour en profiter, vous devez être un client payant du programme Carefinder de WedMD ET posséder Yext Listings.
- Territoire : États-Unis
XV. Yalwa (mise à jour)
Yalwa prend désormais en charge les listings d’événements en Algérie, en Arabie saoudite, au Costa Rica, en Équateur, en Égypte, au Ghana, au Guatemala, au Kenya, au Paraguay, en Thaïlande et au Vietnam. Cependant, Yalwa ne prend plus en charge les listings d’événements en Jamaïque, au Maroc, en Ouganda et en Tanzanie. Dans ces pays, les listings Yalwa seront supprimés de l’onglet Listings du dashboard Yext pour les entités de type Établissement. Yalwa est un répertoire de listings d’établissements qui permet à ses utilisateurs de trouver des renseignements sur des entreprises locales et de donner leur avis.
XVI. Yelp (mise à jour)
Yelp accepte les champs « Personnel entièrement vacciné » et « Preuve de vaccination requise » Les marques peuvent maintenant indiquer sur les listings Yelp si leur personnel est entièrement vacciné ou si une preuve de vaccination est requise à l’entrée en remplissant les champs relatifs aux exigences de vaccination contre la COVID dans le Knowledge Graph. 
XVII. Annuaires chinois (supprimés)
Le 30 novembre 2021, les annuaires chinois dont Baidu, CK Map, Fliggy, Mafengwo et Trip.com, ont été supprimés du Knowledge Network.
- Territoire : monde
XVIII. VoteForTheBest (supprimé)
Le 31 janvier 2022, VoteForTheBest sera supprimé du Knowledge Network.
- Territoire : États-Unis
App Directory
I. deqwas.MYPLACE (Nouveau)
La nouvelle intégration App Directory de Yext avec deqwas.MYPLACE permet aux clients mutuels de synchroniser les informations de base des listings sur Yahoo! Japan via Scigineer. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
II. Feed It Back (Nouveau)
La nouvelle intégration App Directory de Yext avec Feed It Back permet aux clients mutuels de synchroniser les données de localisation de Yext avec la plateforme Feed It Back, ce qui facilite la création et la mise à jour des listings. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
III. Connecteur Domo (Mis à jour)
Les utilisateurs peuvent désormais importer les analyses Answers de leur compte Yext dans Domo grâce au connecteur Domo. Ils peuvent également importer toutes les données d’analyse Yext de n’importe quelle période dans leur compte Domo. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
IV. Connecteur Tableau (mise à jour)
Les utilisateurs peuvent désormais importer les analyses Answers de leur compte Yext dans Tableau grâce au connecteur Tableau. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
V. Redox (mise à jour)
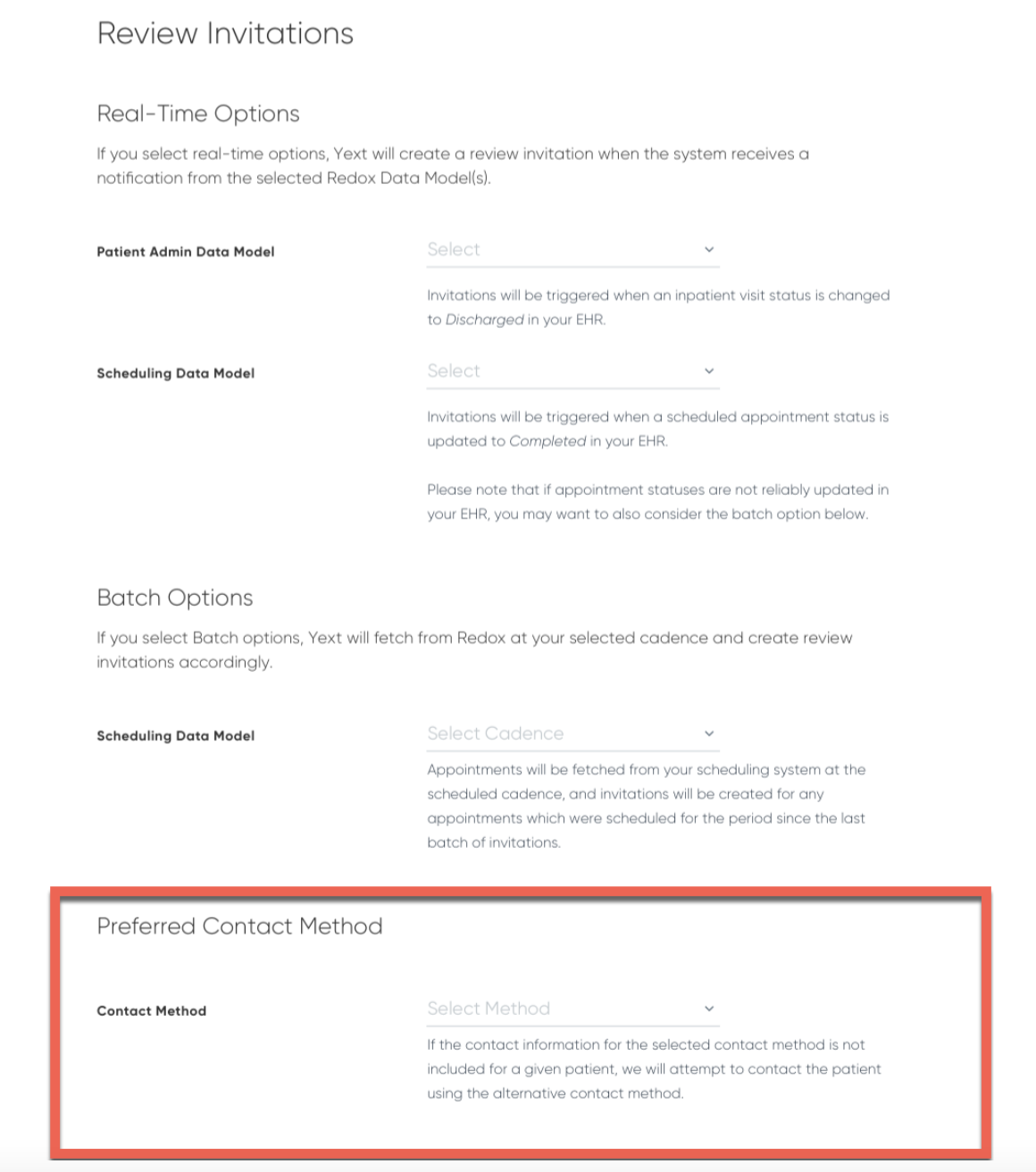
Prise en charge des e-mails pour la génération d’avis Redox Redox Engine permet aux systèmes de santé de connecter leurs systèmes de dossiers médicaux électroniques (DME) à d’autres systèmes via une API. Yext a créé l’application Redox Review Generation pour aider les établissements de santé à automatiser leurs workflows de génération d’avis en permettant aux mises à jour effectuées dans les DME de déclencher des invitations à donner son avis. Auparavant, cette intégration prenait uniquement en charge le déclenchement d’invitations par SMS. Aujourd’hui, l’intégration prend en charge les invitations par SMS et par e-mail, ce qui permet de contacter les patients quelles que soient les coordonnées fournies par Redox. Vous pouvez gérer cette nouvelle fonctionnalité dans le champ Mode de contact préféré figurant sur l’écran de configuration de l’application Redox. 
Prise en charge de Review Generation pour plusieurs entités par professionnel de santé En raison de la structure des listings dans le secteur de la santé, Yext peut abriter plusieurs entités pour un seul prestataire de soins de santé. Par exemple, un médecin qui travaille dans 5 bureaux aurait 5 entités professionnelles de santé distinctes. Auparavant, l’intégration Redox ne prenait en charge l’envoi d’invitations que lorsqu’il n’y avait qu’une seule entité dans Yext pour un prestataire de soins de santé donné. Désormais, l’intégration déterminera intelligemment l’établissement visité par un patient et enverra une invitation pour le professionnel de santé de Yext à cet établissement précis ! Si vous utilisez l’intégration Redox et souhaitez profiter de cette nouvelle fonctionnalité, veuillez contacter votre CSM. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Connecteurs de données
I. Connecteur d’essais cliniques
Grâce au nouveau connecteur d’essais cliniques, les utilisateurs pourront intégrer des études de recherche publique en tant qu’entités. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
II. Connecteurs pour les blogs et pages Confluence
Les connecteurs de données constituent un moyen programmatique d’extraire des données d’une source et de les transformer en entités dans le Knowledge Graph. Cet hiver, nous avons ajouté de nombreux nouveaux connecteurs, ce qui vous permet d’importer plus facilement des données dans Yext à partir de vos sources de données existantes. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
III. Connecteur Discourse
Grâce au nouveau connecteur Discourse, les utilisateurs pourront intégrer des publications, sujets et catégories de la communauté à partir de leur communauté Discourse. Il sera disponible lors de la sortie générale de la Winter Release 2021. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
IV. Connecteurs de données Drupal
Grâce aux cinq nouveaux connecteurs de données Drupal, les utilisateurs peuvent facilement importer des types de contenu intégrés de leur site Drupal, notamment des articles, des personnes, des pages, des lieux et des événements, dans le Knowledge Graph. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
V. Connecteur Google Merchant Center
Notre nouveau connecteur Google Merchant Center permet aux utilisateurs d’importer des listings de produits depuis leurs comptes Google Merchant Center. Ces produits comprennent une grande variété de champs natifs de Google Merchant Center et peuvent donc alimenter des expériences Answers dynamiques liées au commerce électronique et au marketing. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
VI. Connecteur Guru
Grâce au nouveau connecteur de données Guru, les utilisateurs pourront intégrer toutes les cartes Guru de leur organisation Guru dans Knowledge Graph, ce qui leur permettra de faire apparaître du contenu dans les recherches correspondantes. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
VII. Connecteur de données Freshdesk
Grâce au nouveau connecteur d’articles de la solution Freshdesk, les utilisateurs peuvent désormais intégrer leurs articles Freshdesk dans Knowledge Graph en quelques clics. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
VIII. Connecteur d’événements Google Agenda
Grâce au nouveau connecteur d’événements Google Agenda, les utilisateurs peuvent désormais intégrer les données relatives aux événements de Google Agenda dans Knowledge Graph. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
IX. Connecteur pour les blogs Hubspot
Importez vos blogs depuis le CMS Hub grâce à notre nouveau connecteur pour les blogs Hubspot ! Vous pourrez non seulement synchroniser vos blogs HubSpot avec le Knowledge Graph de Yext pour optimiser votre expérience Answers, mais également remplir vos Pages Yext ou encore effectuer des analyses grâce à notre outil Analytics. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
X. Connecteur de tickets HubSpot
Grâce au nouveau connecteur de tickets Hubspot, les utilisateurs peuvent désormais importer les données relatives à leurs tickets de support Hubspot. Il vous suffit de lier votre compte Hubspot et vos tickets seront automatiquement importés de manière régulière. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
XI. Connecteur Khoros
Grâce au nouveau connecteur Khoros, les utilisateurs pourront importer des catégories, des tableaux, des conversations et des utilisateurs à partir de leur communauté Khoros. Il sera disponible lors de la sortie générale de la Winter Release 2021. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
XII. Connecteur de restaurants Olo
En plus de notre connecteur de menus Olo, les utilisateurs peuvent désormais synchroniser les informations relatives à leurs établissements dans le Knowledge Graph via le connecteur de restaurants Olo. Ce nouveau connecteur permet aux utilisateurs de transférer vers leur compte des données telles que le nom, l’adresse, le numéro de téléphone, les heures d’ouverture, les informations de livraison et de retrait et plus encore, en quelques clics seulement. Il sera disponible lors de la sortie générale de la Winter Release 2021. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
XIII. Connecteur de données pour Slack
Grâce au nouveau connecteur de données pour Slack, les utilisateurs pourront récupérer tous les canaux Slack d’un espace de travail, tous les utilisateurs d’un lieu de travail ainsi que tous les messages, fils de discussion et messages épinglés des canaux de leur choix. Les utilisateurs peuvent choisir les données Slack qu’ils souhaitent ajouter à Knowledge Graph. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
XIV. Connecteur pour Twitter
Grâce au nouveau connecteur pour Twitter, les utilisateurs peuvent désormais intégrer les tweets de leur marque directement dans leur Knowledge Graph, ce qui leur permet de faire apparaître les tweets sur leurs pages, ainsi que dans leurs expériences de recherche dans les domaines du marketing, de l’assistance et du lieu de travail. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
XV. Connecteur pour Vimeo
Grâce au nouveau connecteur Vimeo, les utilisateurs peuvent désormais intégrer les vidéos de leur marque directement dans leur Knowledge Graph, ce qui leur permet d’ajouter du contenu multimédia aux expériences d’Answers avec des cartes vidéo intégrées, d’intégrer des vidéos à leurs pages Web, d’analyser les données Vimeo à l’aide de Yext Analytics et plus encore. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
XVI. Connecteur pour les FAQ COVID-19 de l’OMS
Grâce au nouveau connecteur pour les FAQ COVID-19 de l’OMS, vous pouvez diffuser sur vos produits Yext les informations les plus récentes sur la COVID-19 émanant directement de l’Organisation mondiale de la santé. Ce connecteur prend en charge plusieurs langues. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
XVII. Connecteur pour les publications de la communauté Zendesk
Grâce au nouveau connecteur Publications de la communauté Zendesk, les utilisateurs pourront intégrer toutes les publications de la communauté Zendesk dans leur Knowledge Graph, ce qui leur permettra de faire apparaître du contenu dans les recherches correspondantes. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Flux
I. Données agrégées d’avis dans Source KG pour Streams
Les données agrégées d’avis sont désormais disponibles dans les registres d’entité de Streams. Les données agrégées d’avis correspondent à la note moyenne et au nombre d’avis moyen d’une combinaison entité-annuaire donnée. La prise en charge des données agrégées d’avis dans les registres d’entité offre plus de flexibilité aux systèmes client de Yext. Par exemple, Answers pourra bientôt prendre en charge des requêtes telles que « Fournisseurs à proximité ayant 4 étoiles sur Google » afin d’offrir aux utilisateurs plus de façons de trouver exactement ce qu’ils cherchent. Les données agrégées d’avis sont disponibles pour les données des avis de première main et avis de première main externes, Facebook et Google My Business. Afin d’accéder aux données agrégées des avis figurant dans les registres d’entité, il suffit de définir « ref_reviewsAgg » en tant que champ dans un flux avec KnowledgeGraph en source. Une fois les registres d’entité produits par le flux, ils contiendront les données agrégées des avis dans le champ susmentionné.
"ref_reviewsAgg": [
{
"publisher": "googlemybusiness",
"averageRating": 4.6,
"reviewCount": 25,
"reviewsAggUid": "15495531-googlemybusiness"
},
{
"publisher": "facebook",
"averageRating": 4.3,
"reviewCount": 22,
"reviewsAggUid": "15495531-facebook"
},
{
"publisher": "firstparty",
"averageRating": 5.0,
"reviewCount": 100,
"reviewsAggUid": "15495531-firstparty"
},
{
"publisher": "externalfirstparty",
"averageRating": 4.9,
"reviewCount": 2000,
"reviewsAggUid": "15495531-externalfirstparty"
}
]Pour en savoir plus sur Streams, consultez le guide Premiers pas avec Streams. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
II. Transformation de la sélection d’options dans Streams
Dans le Knowledge Graph , la sélection d’options (les champs de sélection à choix unique et à choix multiples) est stockée de telle sorte que : Seule la valeur immuable de chaque option est stockée sous forme de données sur une entité particulière, et non les noms d’affichage de ces valeurs, qui peuvent être modifiés. Seules les options sélectionnées sont stockées par entité, et non toutes les options disponibles. Cependant, les clients souhaitent souvent accéder aux noms d’affichage et aux options non sélectionnées, notamment pour afficher à la fois les options de paiement prises en charge et non prises en charge par un établissement donné sur une page ou dans Answers. Deux nouvelles transformations ont été ajoutées à Streams afin que les clients puissent accéder à la fois aux noms d’affichage des valeurs d’option et aux options non sélectionnées pour les champs de sélection d’option inclus dans Streams. Streams prend en charge deux types de transformation distincts :
expandOptionFields: le document de sortie inclut tous les champs d’option, y compris les options non sélectionnées.replaceOptionValuesWithDisplayNames: le document de sortie comprend uniquement les options sélectionnées dont les valeurs d’affichage remplacent les valeurs des options. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
III. Filtrage amélioré de l’API Streams
L’API Streams permet aux clients de recueillir des données provenant d’entités associées et de données sur les avis afin de créer d’excellentes expériences client, sur une page ou sur une application mobile. Avant, Streams ne prenait en charge que le filtrage par correspondance exacte. Grâce à la Winter Release 2021, vous pouvez désormais filtrer les résultats de l’API Streams à l’aide d’opérateurs logiques (!=, <,> , = Null) et les classer par champs indexés. Les résultats peuvent être classés par ordre alphabétique ou numérique et par date, par ordre croissant ou décroissant. Avec la prise en charge de plus de filtres, votre application peut uniquement rechercher les données qui sont pertinentes pour l’utilisateur final. Pour en savoir plus sur l’API Streams, consultez notre documentation sur l’API Streams.Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
IV. URL de listing dans Source KG pour Streams
Avec la Winter Release 2021, les URL de listing sont désormais accessibles dans Streams. Les utilisateurs peuvent récupérer des URL de listing à publier depuis Facebook et Google My Business. Avant, Streams ne prenait en charge que les données issues du Knowledge Graph et de Reviews . Cette nouvelle fonctionnalité permet aux utilisateurs de Streams non seulement d’accéder aux données enregistrées dans l’entité dans le Knowledge Graph, mais aussi aux URL de listing de ces entités afin de faciliter la création avec Streams.
"ref_listings": [
{
"uid": "15495531-googlemybusiness",
"publisher": "googlemybusiness",
"listingUrl": "https://maps.google.com/maps?cid=17586948995805966426"
},
{
"uid": "15495531-facebook",
"publisher": "facebook",
"listingUrl": "https://www.facebook.com/1288184197999628"
}Pour en savoir plus sur Streams, consultez le guide Premiers pas avec Streams. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
V. Filtrage amélioré de l’API Streams
L’API Streams est désormais disponible en plusieurs langues. Les utilisateurs peuvent demander des documents dans une langue donnée ou récupérer des documents dans plusieurs langues. Par exemple, si vous avez des profils en anglais et en espagnol, vous pouvez utiliser un point de terminaison Streams qui inclut les deux langues. Lorsqu’un utilisateur visite votre site, vous pouvez demander à l’API Streams de récupérer uniquement le profil correspondant à la langue concernée. Les développeurs qui utilisent l’API Streams pour créer des applications destinées aux clients peuvent s’en servir pour faire en sorte d’afficher le contenu dans la langue des utilisateurs finaux sur la base des profils localisés dans le Knowledge Graph ! Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Hitchhikers
I. Hitchhikers Ideas (bêta)
Le tableau Hitchhikers Ideas permet aux clients, partenaires et employés de Yext d’ajouter, d’approuver ou de commenter des idées relatives à la feuille de route produit et d’obtenir directement l’avis de l’équipe produit. L’équipe Yext a hâte de voir ce que vous allez créer et d’aider les marques du monde entier à continuer à créer d’excellentes expériences de recherche basée sur l’IA.  Ideas est actuellement disponible en version bêta pour les Hitchhikers les mieux classés. La fonctionnalité sera disponible à tous les Hitchhikers pendant la période d’accès anticipé à la Winter Release. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
Ideas est actuellement disponible en version bêta pour les Hitchhikers les mieux classés. La fonctionnalité sera disponible à tous les Hitchhikers pendant la période d’accès anticipé à la Winter Release. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
II. Refonte de la plateforme Hitchhikers
Nous avons repensé trois principaux éléments de la plateforme Hitchhikers pour vous aider à trouver encore plus facilement les informations dont vous avez besoin.
- Page d’accueil simplifiée : notre nouvelle page d’accueil comporte une barre de recherche bien visible, des annonces, du contenu recommandé, les derniers messages et un calendrier complet des événements organisés par Hitchhikers Exclusive.
- Profil amélioré : visualisez facilement toutes les informations de votre profil personnel au même endroit. Consultez vos points, votre classement et vos séries ; créez un compte terrain de jeu ou ajoutez votre titre ou entreprise pour étoffer votre profil.
- Formation accessible : tout le contenu d’apprentissage se retrouve dans une nouvelle vue simplifiée. Recherchez ce dont vous avez besoin ou parcourez nos différents modules, programmes et guides. Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
III. Modifications de la documentation
Vous avez désormais la possibilité de contribuer à notre dépôt Github en envoyant une demande d’extraction pour le SDK d’interface utilisateur de recherche Answers et CLI Yext. N’hésitez pas non plus à nous envoyer vos commentaires. Nous serions ravis de connaître votre avis. Accédez aux documents du SDK d’interface utilisateur de recherche Answers ici et aux documents CLI Yext ici pour réaliser votre première contribution.