Listings
I. Google通話履歴
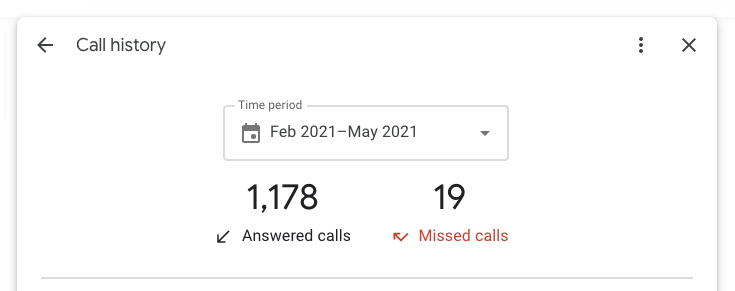
Yextプラットフォームから直接Google通話履歴のオンとオフを切り替えられるようになり、顧客が企業とやり取りする方法を理解しやすくなりました。 [通話履歴] をオンにすると、Googleビジネスプロフィールで応答した通話と不在着信の内訳を詳しく確認できます。  *注 :Googleの資格ガイドラインに従い、この機能は現在、米国とカナダの事業にのみご利用いただけます。* フィードバックやご質問についてはこちらからコミュニティに投稿してください。
*注 :Googleの資格ガイドラインに従い、この機能は現在、米国とカナダの事業にのみご利用いただけます。* フィードバックやご質問についてはこちらからコミュニティに投稿してください。
II. Google Performance API
Googleビジネス プロフィールは、6月下旬に新しいBusiness Performance APIのリリースを発表しました。 この新しいAPIにより、企業はリスティング全体で追加のユーザーデータとパフォーマンス指標をキャプチャすることができます。Business Performance APIの提供する新しいエンドポイントとの統合により、Yextは以下を追跡できるようになります。
- Google検索キーワード
- 事業予約の数
- 食品注文数
- 事業に関する会話(GBPリスティングでのメッセージ受信数)
- マップと検索のデスクトップビューとモバイルビュー これらの各指標がReport Builderで使用できるようになりました。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
III. Google検索キーワード
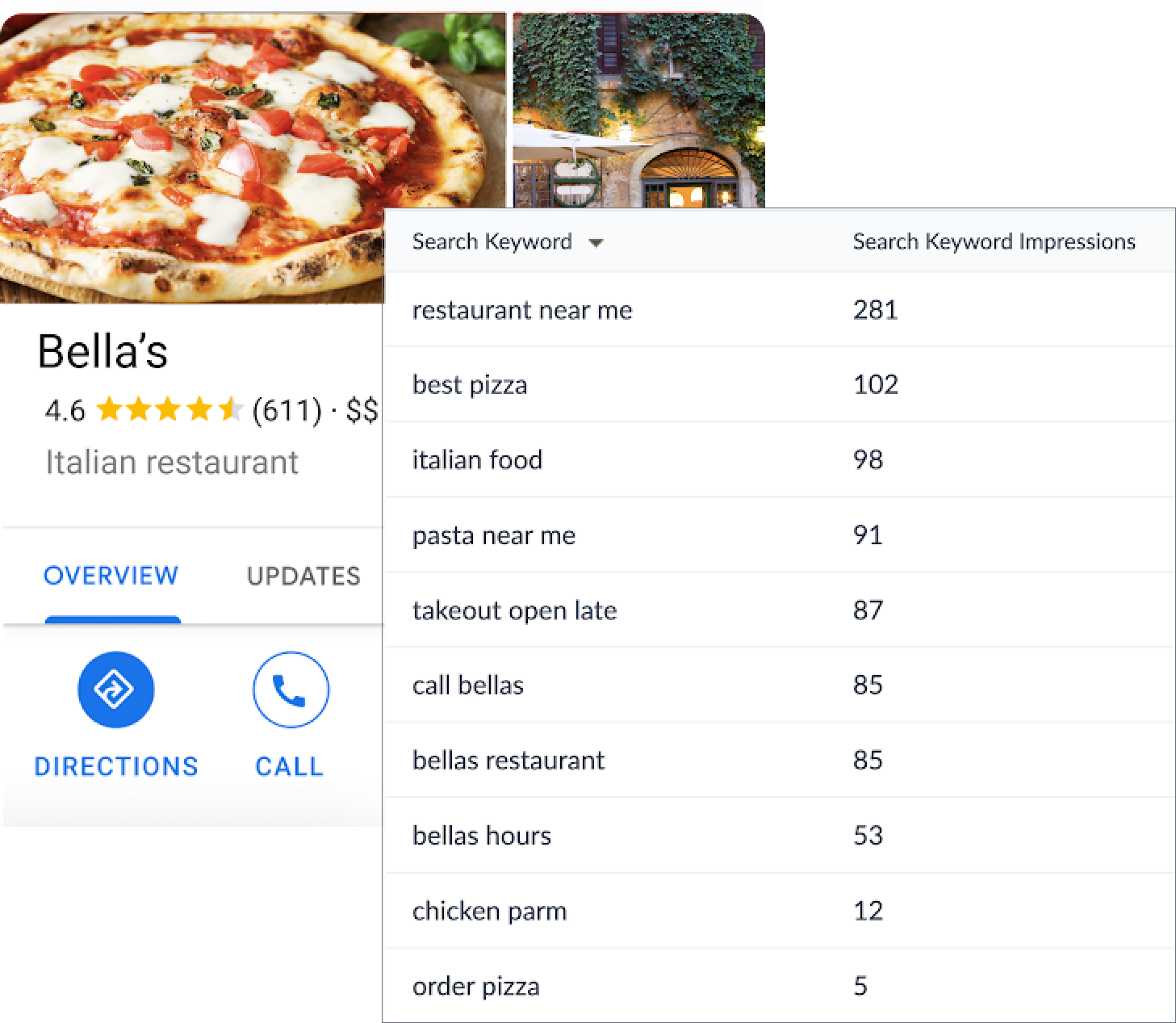
Googleの新しいBusiness Performance APIでは、検索キーワードの月次リストという貴重なデータが新たに導入され、企業はユーザーをGoogleビジネス プロフィールリスティングに誘導した検索キーワードを追跡できるようになります。 ユーザーは、Report Builderでこの月次キーワードリストを表示して、リスティングへのエンゲージメントを促進したキーワードとそうでないキーワードを把握することができます。 こうした新たな洞察の活用がコンテンツ戦略に大きく影響する可能性があります。例えば、企業は(追加のリスティングフィールド、SEOに最適化されたウェブページ、自社サイトの検索コンテンツ、レビューへの返信、マーケティングキャンペーンなどを通じて)デジタルプレゼンス全体で価値の高いキーワードやトピックの活用を決められるようになります。  フィードバックやご質問についてはこちらからコミュニティに投稿してください。
フィードバックやご質問についてはこちらからコミュニティに投稿してください。
IV. リスティングステータスの詳細メッセージの改善
データの問題、情報の欠落やパブリッシャー側の技術的な問題が原因で、リスティングが適切に同期されないことがあります。Yextではこれまで、アカウントマネージャーが同期の問題の理由を把握し、同期されていないリスティングの修正に必要な手順を実行できるよう、ステータスの詳細メッセージを提供していました。
リスティングステータスの詳細メッセージの改善 により、リスティングが同期されない理由、その影響と解決方法についてより詳細な情報が得られるようになり、曖昧さを廃してユーザーが問題を迅速に解決できるようになります。 同期エラーの解決にかかる時間が短縮され、企業は、顧客が検索する可能性のあるあらゆるサイトのパブリッシャーでブランドに関する最も重要な公式情報を公開できるようになります。 注:この機能は、現時点で9月8日に予定されている一般提供開始に伴い使用可能となります。早期アクセス段階では使用できません。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
V. Posting APIでのソーシャル投稿の指標
ユーザーがYext Posting APIでソーシャル投稿のパフォーマンスを追跡できるようになり、「クリック数」、「インプレッション数」、「いいね」などのパフォーマンス指標が、Post: GETエンドポイントとPosts: LISTエンドポイントに返されるようになりました。指標には以下のものが含まれます。
VI. LinkedIn Posting — パートナーアカウントに対応
YextパートナーアカウントでYext投稿UIやPosting API経由でLinkedInの企業ページに投稿を作成できるようになります。投稿は企業ページについて のみ 対応しており、個人のプロフィールでは使用できません。 現時点では、Yextは投稿の削除、Yext外で行われた投稿の監視、投稿作成後の編集に対応していません。 今後、LinkedIn Postingにさらに機能を追加したいと考えており、将来のリリースでこのサービスをすべてのお客様に拡大する予定です。フィードバックやご質問についてはこちらからコミュニティに投稿してください。
レビューとユーザー作成コンテンツ
I. レビューの概要ダッシュボード
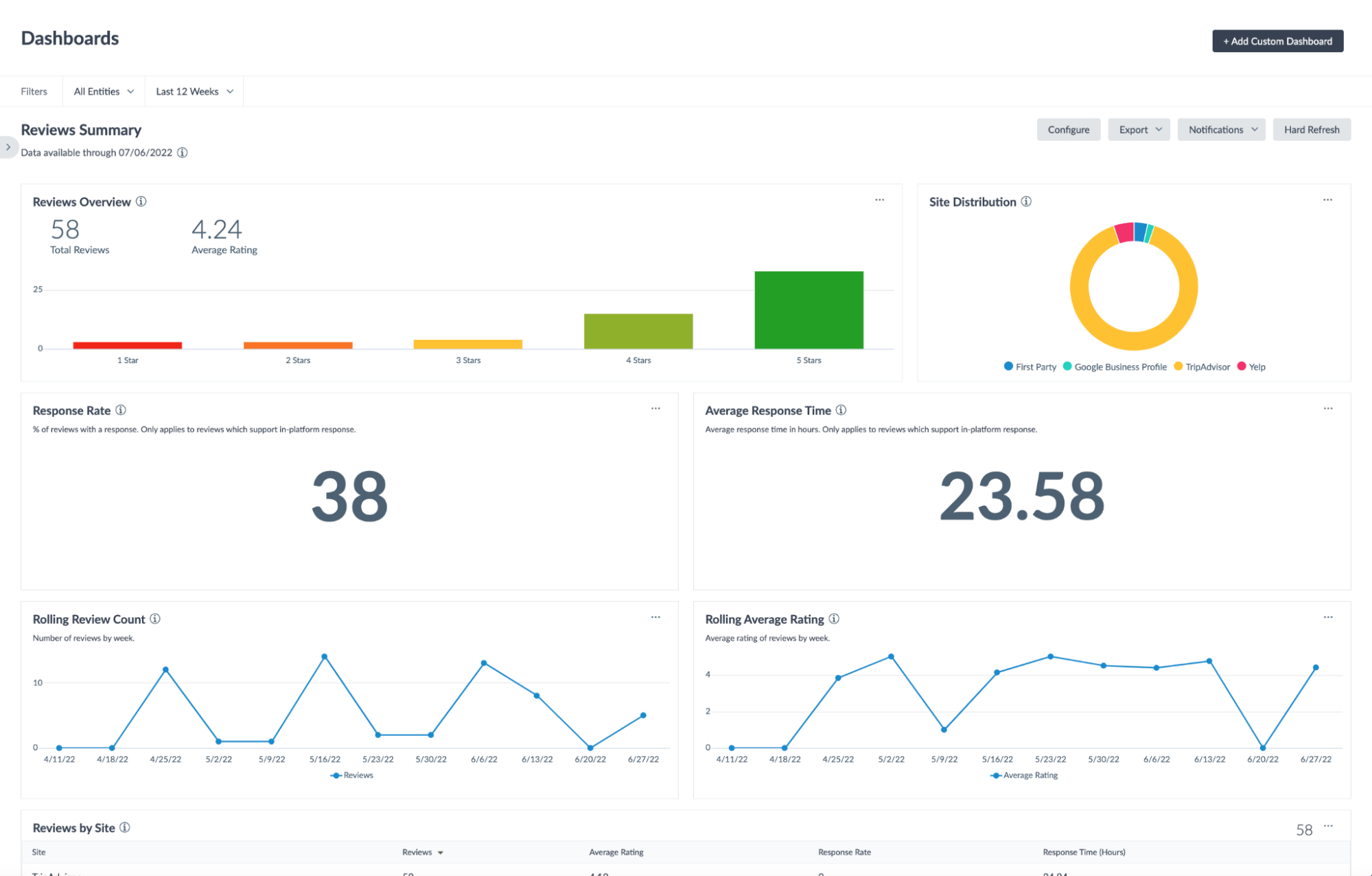
Yext Review Monitoringを使用するアカウントでAnalyticsの「レビューの概要」ダッシュボードにアクセスできるようになりました。このダッシュボードは、会社のレビュー関連のアクティビティの高次的なスナップショットを分かりやすい形で提供します。以下のメトリクスを表示するように事前設定されています。
- レビュー数
- 平均評価
- 返信率
- Reviewsマップビュー
- 評価の分布
- サイトの分布
- レビュー件数と評価の移動平均値
- キーワードのメンションとセンチメント ダッシュボードの形式はアカウントの設定に合わせて変更でき、Report Builderで作成した独自の保存済みレポートを追加することもできます。
 注 : 一般提供開始日にはReviews製品の[Insights]タブが廃止され、新しい[レビューの概要]ダッシュボードに代わります。新しいレビューの概要ダッシュボードには[Insights]タブのすべての指標に加え、センチメント分析、返信率、レスポンス時間など、より包括的な全体像を提供する新しい可視化要素がいくつか含まれます。また、こうしたダッシュボード形式により、レビューデータのエクスポートと共有がはるかに簡単になります。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
注 : 一般提供開始日にはReviews製品の[Insights]タブが廃止され、新しい[レビューの概要]ダッシュボードに代わります。新しいレビューの概要ダッシュボードには[Insights]タブのすべての指標に加え、センチメント分析、返信率、レスポンス時間など、より包括的な全体像を提供する新しい可視化要素がいくつか含まれます。また、こうしたダッシュボード形式により、レビューデータのエクスポートと共有がはるかに簡単になります。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
II. [Review Monitoring] タブと [Review Response] タブにレビューIDを表示
ユーザーは、[Review Monitoring] タブと [Review Response] タブで各レビューの一意のIDを表示できるようになりました。これまで、レビューIDはAPIと手動エクスポート経由で利用可能でしたが、プラットフォームでも直接表示されるようになっています。 レビューIDが [Review Monitoring] タブと [Review Response] テーブルビューのオプション列になり、ユーザーは [レビューID] フィールドでフィルタリングもできるようになりました。フィードバックやご質問についてはこちらからコミュニティに投稿してください。
Knowledge Graph
I. API経由での提案の管理
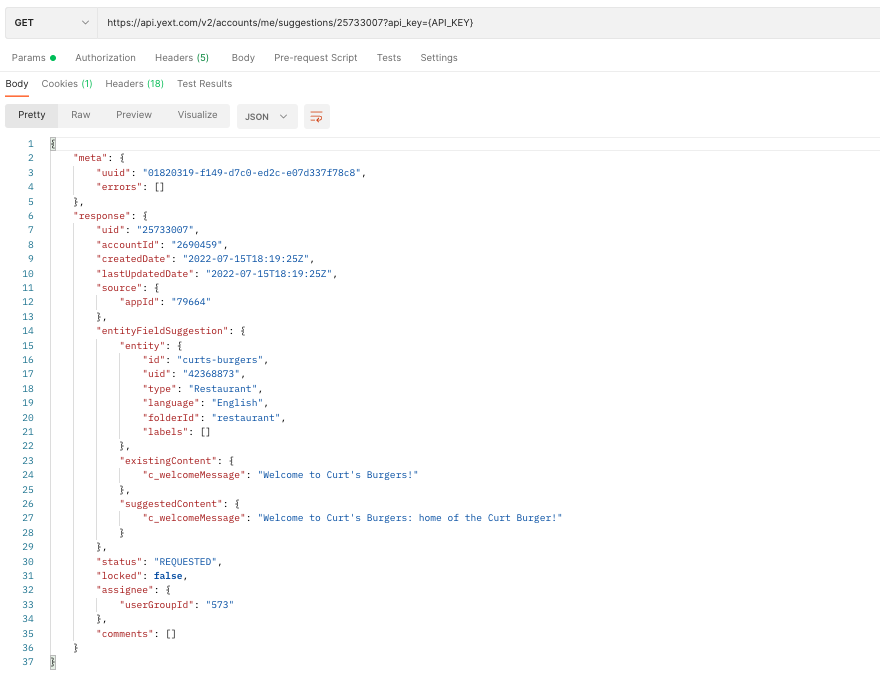
2022年春の製品リリースでは、ユーザーがプログラムを使用して提案を作成できるよう、Createエンドポイントから始まるSuggestions APIを導入しました。今夏はSuggestions APIの機能を大幅にアップグレードし、Cancel、Read (Get & List)、Comment、Updateエンドポイント、さらに提案Webhookを追加しました。これらの機能強化により、企業がAPI経由で提案データを管理する方法の選択肢が大幅に広がり、Knowledge Graph UI外での堅牢なコンテンツ提案ワークフロー構築と拡張された提案管理が可能になります。  フィードバックやご質問についてはこちらからコミュニティに投稿してください。
フィードバックやご質問についてはこちらからコミュニティに投稿してください。
II. 大規模な一括編集
大規模な大量編集の管理を適切にできるよう、一括編集ツールを強化しました。2,500件以上のエンティティを含む編集は非同期で処理されるようになり、こうした非同期「エンティティジョブ」の進行状況は編集の開始時にリンクされる専用UIで監視することができるようになりました。さらに、10,000件超のエンティティを含む編集については選択したエンティティをマージしたビューが含まれなくなり、このビューの読み込みを何分も待つ必要がなくなりました。これらの改善により、ユーザーは大規模な一括編集を正常に処理し、バックグラウンドで編集が行われている間にもプラットフォームで作業を続けることができます。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
III. パブリッシャーウェブサイトの上書きフィールド
既存のGoogleウェブサイトの上書きフィールドに加えて、Bing、Facebook、Yelpといったパブリッシャー向けに組み込みのウェブサイト上書きフィールドを追加しました。これらのフィールドはデフォルトでパブリッシャーに同期されるため、サードパーティのパブリッシャーとのリスティング統合プロセスがより正確で効率的になります。
IV. パートナーアカウントの埋め込みフィールド
パートナーアカウントの埋め込みフィールドのサポートを追加し、すべてのアカウントが埋め込みフィールドを使用してKnowledge Graphの必要な場所にエンティティ固有のコンテンツを動的に表示できるようになりました。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
V. [Featured Message] フィールドがコア情報セクションから移動
パブリッシャーネットワークとKnowledge Graphの連携を改善するため、[Featured Message] フィールドをすべてのロケーションのようなエンティティタイプのコア情報セクションから移動しました。これらのエンティティタイプではこのフィールドを引き続き使用できますが、配置を [事業の詳細] セクションに変更したことで、ユーザーによるリスティングエンティティの管理方法との整合性が向上します。 これはデフォルトのエンティティ表示にのみ影響します。エンティティタイプ向けに表示をカスタマイズすると設定がYextのデフォルト表示から継承されなくなり、元の状態で残ります。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
VI. ATMエンティティタイプでの [写真ギャラリー] フィールドの有効化
ATMエンティティタイプの組み込みのフォトギャラリーフィールドを有効化し、ユーザーがこれらのロケーションの包括的なエンティティプロフィールをより簡単に作成できるようにしました。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
検索
I. マルチホップ関係
Yextがマルチホップ検索に対応しました。マルチホップ検索では、エンドユーザーがKnowledge Graph内で数回「ホップ」して関連するエンティティに保存されているデータをクエリできます。関係を横断するこうした機能により、ユーザーはさまざまなソースからの情報が一度に必要となる複雑な質問をできるようになります。 例えば、患者は特定の保険プランを受け入れ、かつ利用可能な治療一覧を通じて特定の状態を治療する医師のリストを表示できます。マルチホップ検索を使用すると「ABC Insurance Buy-Upプランの対象となる医師で、関節リウマチの治療に関節置換術を行える医師は?」といった質問に答えることができます。 また、親となるスニーカーSKUの特定の色を扱っている小売店の営業時間を取得するために「黒のV-10スニーカーの在庫があり、現在営業中の店舗は?」といったクエリで検索することもできます。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
II. Reactコンポーネントライブラリv1.0
2022年春の製品リリースで発表されたReactコンポーネントライブラリの最初のメジャーバージョン(v1.0)@yext/search-ui-react v1.0を正式にリリースします。Reactコンポーネントライブラリは、Yext検索コンポーネントをプロジェクトに手軽に組み込みつつ、カスタムのフロントエンド検索体験を構築したい開発者にとって優れたリソースです。 バージョンv1.0には、最初のライブラリ発表以降のいくつかの魅力的なアップグレードが含まれます。
- 新しいFilterSearchコンポーネント
- StandardFacets、HierarchicalFacets、NumericalFacetsなどの新しいファセットコンポーネント
- インポート可能なサンドボックスエンドポイント
- 組み込みのTailwindスタイルの上書きサポートの向上 詳細については@yext/search-ui-react v1.0のドキュメント をご覧ください。さらに、インスピレーションハブで他の開発者の提出したプロジェクトをチェックして、Yextプラットフォームでの構築のためのアイデアを見つけましょう。ご自身のプロジェクトの提出もお待ちしています!
III. Yext CLIのTypescriptタイプ
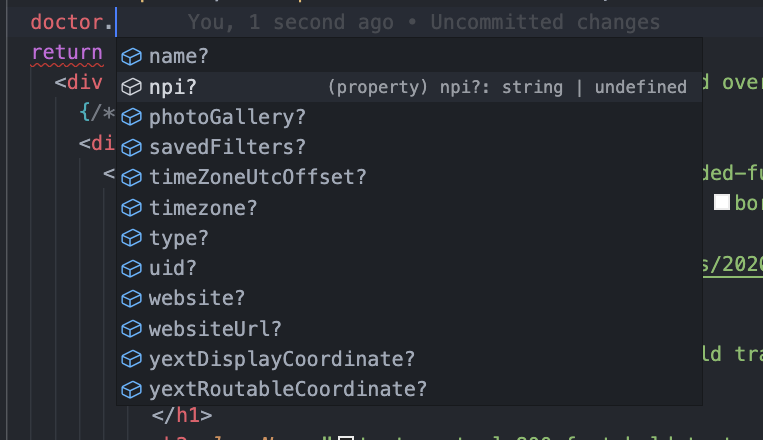
Yext CLIで検索構成とKnowledge Graphのエンティティに基づいてTypescriptタイプを生成できるようになり、React開発者は、検索体験の構築時にこれらのフィールドをすばやく手軽に参照することができます。 今回の更新により、開発者は自分のコードとAPIレスポンスを行き来したり、エンティティのフィールド設定の詳細を覚えていなくても、挿入する検索結果のフィールドやサブフィールドについてインテリセンス
をIDEですぐに取得できるようになります。 Typescriptのインテリセンスの活用で、入力ミスや実行時の型エラー、不正確な参照などが大幅に減少します。 
Pages
I. 外部ページの開発
2022年夏の製品リリースでは、Pagesアーキテクチャを刷新し、世界中の開発者向けにウェブ開発プラットフォームを公開したことで、あらゆる開発者がYext Pages開発フレームワークを使用してSEO に最適化されたページを構築できるようになりました。 Pagesをベースに構築する開発者は以下を実行できます。
- ローカルで開発し、ネイティブCI/CDシステムを使用してYextプラットフォームにコードをデプロイ
- GitHubアカウントをYextサイトに接続することで、Yextがリポジトリへのコード変更をリッスンし、結果をビルドしてグローバルCDNに自動的にデプロイ
- React、Vite、Webpack、TailwindCSSなどの最新の開発ツールを利用してページを構築。 注:外部ページ開発を利用するには、新しいPagesアーキテクチャの使用が必須です。 Yextプラットフォームを使用してカスタムページを開発する方法の詳細についてはドキュメントをご覧ください。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
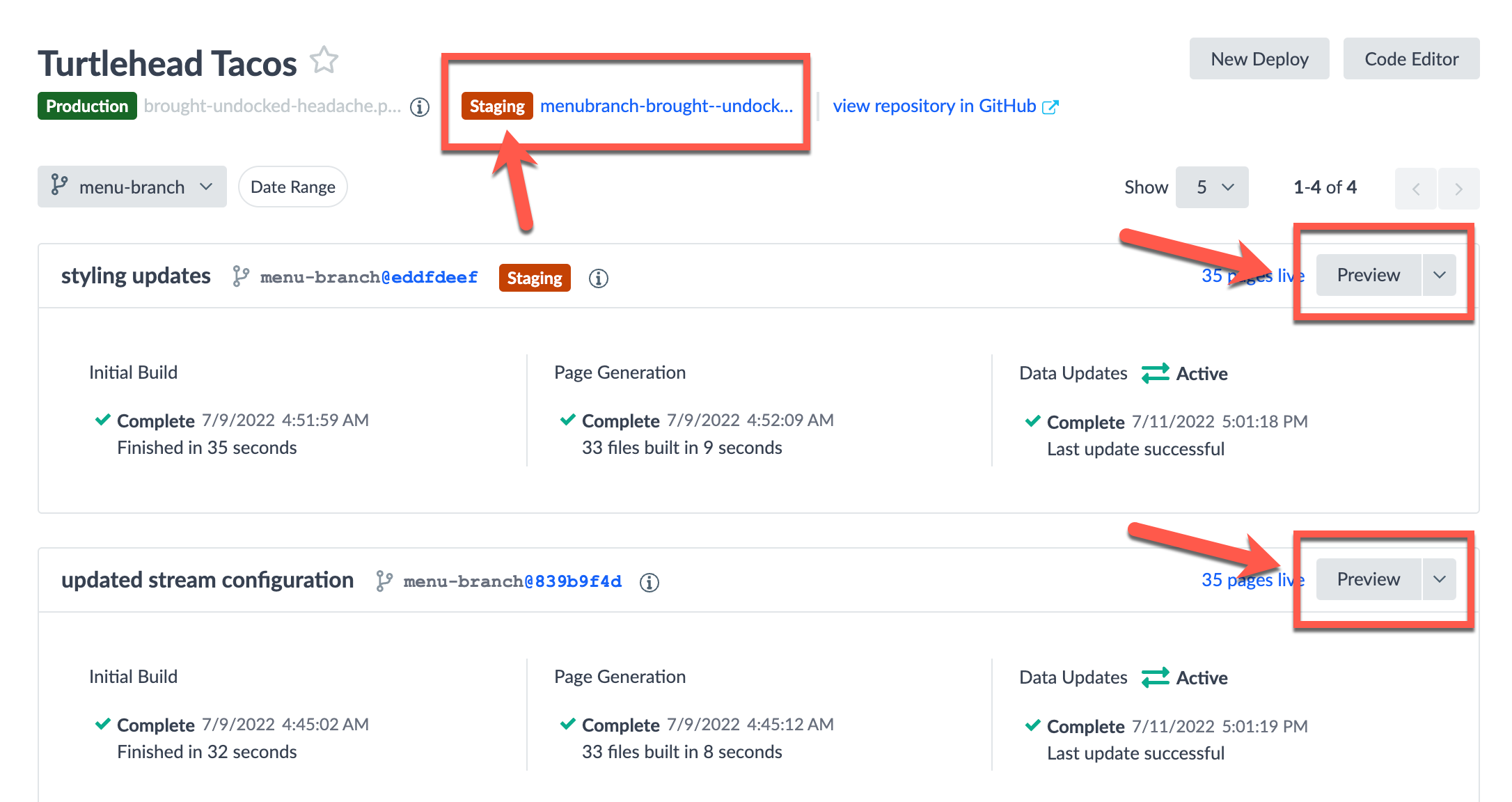
II. フルサイトプレビュー
ページ開発プロセスでは、ビルドとテストの機能が重要な要素となります。Yextの新しいPagesアーキテクチャにより、本番環境に公開する前に、サイト内のすべてのページのプレビューが可能になります。 プレビューは、デプロイごとにすぐに使用でき、専用のステージング環境に公開でき、フロントエンドの変更を関連するすべてのステークホルダーと簡単に共有できます。  コンテンツ編集者の場合には、Knowledge Graphから「推奨されるコンテンツ編集」をプレビューしてコンテンツの更新を本番環境への公開前にプレビューすることもできます。これを行うには、Knowledge Graphの編集を提案し、そのエンティティの[アクションを選択]ドロップダウンメニューから[ページプレビューを生成]を選択します。 注:フルサイトプレビューを利用するには、新しいPagesアーキテクチャの使用が必須です。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
コンテンツ編集者の場合には、Knowledge Graphから「推奨されるコンテンツ編集」をプレビューしてコンテンツの更新を本番環境への公開前にプレビューすることもできます。これを行うには、Knowledge Graphの編集を提案し、そのエンティティの[アクションを選択]ドロップダウンメニューから[ページプレビューを生成]を選択します。 注:フルサイトプレビューを利用するには、新しいPagesアーキテクチャの使用が必須です。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
III. Webhookデプロイ通知
Pagesデプロイ通知は、ユーザーがプラットフォーム外部からデプロイアクティビティを最新の状態に保つのに役立ちます。 Yextは発信Webhook経由の通知に対応しており、サイトの[設定]内の[通知]ページでプラットフォームにWebhook URLを登録すれば、以下のデプロイイベントに対応してそのURLにWebhookが投稿されます。
- デプロイの完了 - YextがCDNへ新しいデプロイのアップロードを完了した際に出力
- デプロイの公開 - デプロイが本番URLに公開された際に出力
- デプロイの失敗 - デプロイが完了しなかった際に出力
- ストリームの更新失敗 - ページへのデータ更新が失敗した際に出力(ステージングと本番URLに固定されたデプロイにのみ適用) 注:Webhookデプロイ通知を利用するには、新しいPagesアーキテクチャの使用が必須です。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
IV. サイトレベルの認証
Yextの新しいPagesアーキテクチャは、誰がどのコンテンツを見るかをユーザーが制御できるサイトを作成する機能をサポートしています。認証付きのページを使用すると、表示アクセス権を持つユーザーセットのみにロックダウンされたサイトを作成できます。サイトのセキュリティ設定は以下の方法で構成できます。
- 基本的なパスワード保護
- OIDC
- Yext IDP 認証付きサイトの作成に関する詳細はこちらのHitchhikersガイドを参照してください。 注:サイトレベルの認証を利用するには、新しいPagesアーキテクチャの使用が必須です。
V. ページ公開速度の向上
YextのエンジニアリングチームがPagesバックエンドをリファクタリングし、ページの公開にかかる時間を時間をこれまでになく短縮しました。 今回の新たな更新により、平均公開所要時間は次のようになります。
- 500ページ以上のサイトが18%高速化
- 1,000ページ以上のサイトが18%高速化
- 5,000ページ以上のサイトが23%高速化
- 10,000ページのサイトで32%高速化 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
Analytics
I. 検索でのボット検出の改善
Yextでは、Yextエクスペリエンスでボットトラフィックを除外する場合には特に、プラットフォームデータが可能な限り正確で信頼できることを最優先事項としています。そのため、今夏は機械学習を使用した検索でのボット検出を一新し、ボットトラフィックがAnalyticsとプラットフォームの使用状況の指標から自動で除外されるようにしました。 さらに、Analyticsに「Is Human」という新しいディメンション/フィルターを追加し、ユーザーがボットからの検索(Is Human = No)と実在のユーザーからの検索(Is Human = Yes)を確認できるようになりました。これにより、プラットフォームの使用状況の可視性が向上すると同時に、エクスペリエンスで人間とボットの検索動作を区別できるようになります。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
II. 新しいディメンション、メトリクス、フィルタ
体験のパフォーマンス分析をさらに円滑化するため、Report Builderに新しいディメンションとフィルタ、さらにAnalytics APIを追加しました。
- 検索期間 :ユーザーがAnswers結果ページを表示してからフォローアップ検索を終了または実施するまでに費やした時間(秒単位)。
- クライアントSDK :クライアントSDK(例:Answersテーマ、検索UI SDK、Core、Headless Reactなど)
- クライアントSDKバージョン :Answers検索で使用されるクライアントSDKのバージョン。
- Is Human(人間である) :ボットではなく人間の検索者がAnswers検索を行ったかどうか。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
III. Search Trackerでのエンティティ検出の改善
Search Trackerを使うことで、顧客が検索を行う場所や方法に応じて、自社ブランドが検索でどのように表示されているかを簡単に測定できます。今夏のリリースでは、検索でのエンティティの表示順位を追跡する際にマッチングプロセスの一環としてエンティティのウェブサイトに加えて代替ウェブサイトを含めることで、ツールを強化しました。 今回の更新により、複数のサイトで検索に表示される可能性のあるエンティティを追跡するSearch Trackerの機能が向上します。こうしたサイトが異なるドメインにある場合は特に有効です。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
IV. すべての検索イベントがCTAラベルに対応
検索イベントのctaLabelプロパティがすべてのeventTypesでサポートされるようになりました。これまで、ユーザーによる検索イベントの表示ラベルの提供を可能にするctaLabelは、少数のイベントタイプでのみサポートされていました。今回の変更により、すべてのeventTypesがctaLabelの使用をサポートするようになり、eventTypesをさらに簡単に区別できるようになりました。 この機能強化により、ツールとしての検索分析の価値がさらに高まり、ユーザーがどのように検索体験を操作し、CTAを使用したウェブプロパティへの移動からコンバージョンに至るかをより完全な全体像として理解できるようになります。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
V. Logs APIでの分析イベントの待機時間の改善
前回のリリースでは、ユーザーがイベントレベルのアナリティクスデータにプログラムでアクセスできるよう、Logs APIを導入しました。 今回のリリースでは、Logs APIでの分析イベントをさらに高速化し、AnswersやPagesのイベントがanalyticsEventsテーブルに表示されるまでの時間が最大5分から最大1分に短縮されたことで、ほぼリアルタイムでデータフィードが提供されるようになりました。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
コネクター
I. カスタムOAuthプロバイダー
2022年春の製品リリースでは、コネクターフレームワークの認証方法としてOAuth 2.0に対応し、GoogleドライブやSalesforceなど、当社がビルトインでサポートしていたプロバイダーへの認証付きAPIリクエストが可能となりました。今夏はさらにカスタムプロバイダーのサポートを追加して、この機能を強化しました。この機能により、企業は独自のカスタムプロバイダーを構成してYextの組み込みプロバイダーに依存せずにOAuth 2.0を必要とする外部システムと統合できるようになり、柔軟性が最大限に高まります。ユーザーがカスタムプロバイダーを構成すると、そのプロバイダーのアカウントをリンクし、OAuth 2.0認証を使用してAPIにアクセスするカスタムのAPIから取得コネクターを作成できます。 これにより、OAuth認証の有無にかかわらず、ユーザーがYextにデータを取り込める新しいデータソースが幅広く整備され、事業関連データのYextプラットフォームへの取り込みがこれまで以上に容易になります。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
II. クローラーの最大深度が構成可能に
クローラーの設定で最大深度を構成できるようになり、ユーザーがクローラーをよりきめ細かく制御できるようになりました。これまで、クローラーの実行に関しては10のレベルの深度が自動設定されていました。今回の変更に伴い、ユーザーは、実行中にクローラーがナビゲートする最初のURLを超えるレベル数(最大100)を指定でき、最大深度を増やして関連コンテンツのみ、または より多くのコンテンツ に簡単にアクセスできるようにクローラーを構成することができます。フィードバックやご質問についてはこちらからコミュニティに投稿してください。
III. AI データクリーニング(プレビュー) 
AIデータクリーニング変換の導入により、機械学習の力をコネクターフレームワークで活用できるようになりました。この新しい変換では、ユーザー提供の入出力変換の例を使用して、データを変換するためのモデルを作成して適用します。 YextのAIデータクリーニングアルゴリズムでは、わずか3点の例を使用して、ユーザーがカスタム関数を書く必要なく、特定のデータ操作を大規模に自動化することができます。こうした柔軟性の追加は、データを簡単に変換できるロジックを書くのが難しい、またはロジックの記述ができないユーザーにとって非常に役立ちます。 例えば、AIデータクリーニングを使えば、ユーザーはたった3例の入出力ペア(下記の例参照)でモデルをトレーニングし、可変テキスト文字列(プロモーションメッセージなど)から価格値を抽出することができます。その後、取り込まれたデータの列にモデルが大規模に適用され、入力が目的の出力へと変換されます。
|例|入力(テキスト)|出力(価格)| | --- | --- | --- | |1|期間限定!価格はわずか$883(6か月で$41.91/月)。|USD 883| |2|新商品!わずか$368(24か月で$43.52/月)|USD 368| |3|期間限定!今なら$481(24か月で$68.38/月)|USD 481|
注 : この機能は現在、プレビュー機能として利用できます。Yextのプレビュー機能プログラムの詳細と、現在利用可能なプレビュー機能を確認するには、こちらをクリックしてください。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
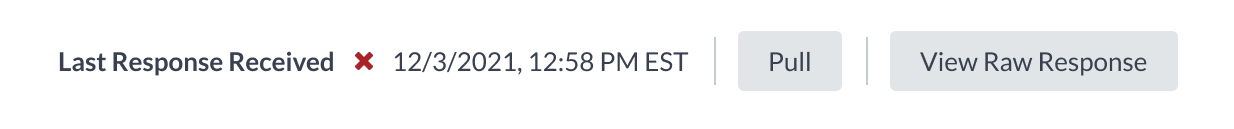
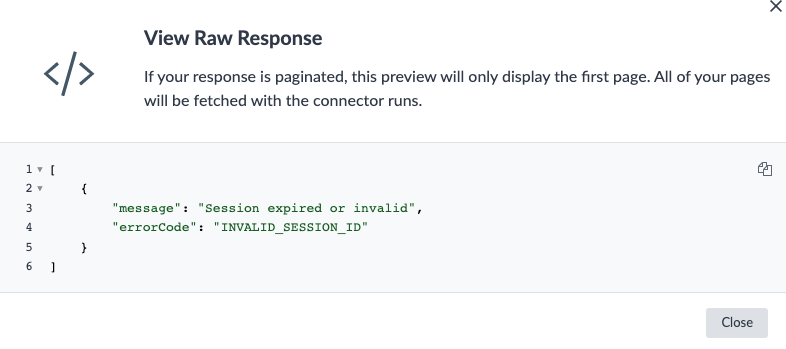
IV. 「APIから取得」コネクターでAPIエラーのレスポンスを完全表示
クローラーの設定で最大深度を構成できるようになり、ユーザーがクローラーをよりきめ細かく制御できるようになりました。これまで、クローラーの実行に関しては10のレベルの深度が自動設定されていました。今回の変更に伴い、ユーザーは、実行中にクローラーがナビゲートする最初のURLを超えるレベル数(最大100)を指定でき、最大深度を増やして関連コンテンツのみ、またはより多くのコンテンツに簡単にアクセスできるようにクローラーを構成することができます。 

V. APIコネクターからの取得、ページネーションのツールチップとフロー改善
一部のユーザー、特にコネクターを初めて使用するユーザーにとっては、「APIから取得」コネクターの設定が難しく感じられることがあります。今夏、このワークフローを改善し、セットアッププロセスの各ステップをユーザーに説明するツールチップを追加しました。これにより、APIから取得コネクターの設定フローがより分かりやすく直感的になり、ページネーションのような複雑な設定でもすべてのユーザーが簡単にコネクターを設定できるようになります。
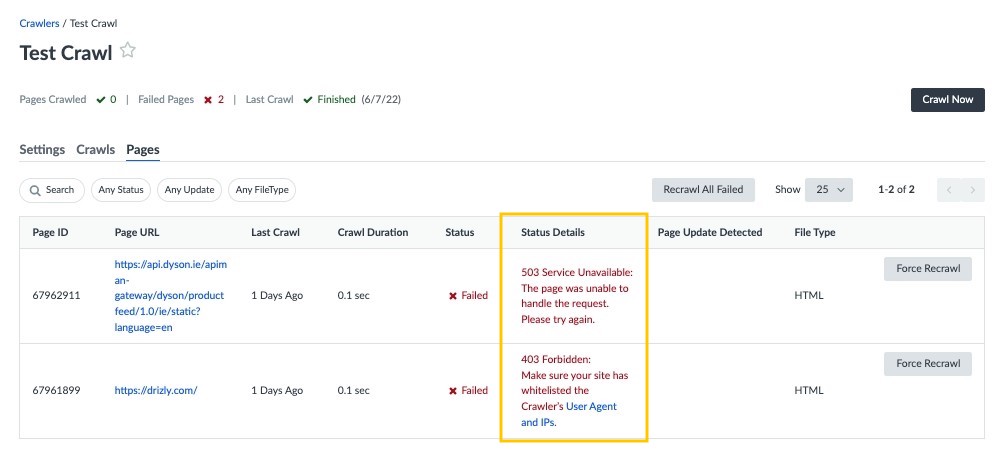
VI. クローラーでのエラーメッセージングの改善
Yextでは、ユーザーがクローラーのエラーをより効率的にトラブルシューティングできるよう、クローラーに改善されたエラーメッセージを追加しました。クローラーの実行中にエラーが発生した場合、クロールされた各ページの [ステータスの詳細] 列に受信したエラーメッセージと推奨される次の手順が表示されます。これにより、クロールが失敗した理由とクローラーを使用して続行する方法をさらに理解しやすくなります。  フィードバックやご質問についてはこちらからコミュニティに投稿してください。
フィードバックやご質問についてはこちらからコミュニティに投稿してください。
VII. JMESパスセレクターのオートコンプリート機能
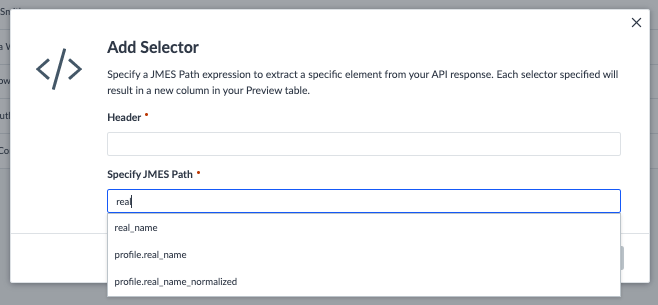
データソースからJSONレスポンスを受信するコネクター(プルコネクターやプッシュコネクターなど)の場合、ユーザーはJMESパスを使用してコンテンツを抽出する必要があります。セレクターにオートコンプリート機能が追加され、ユーザーが入力を開始すると、セレクターがJSONレスポンスに基づいて「Typeahead」機能を提供するようになりました。これにより、JMESパスにあまり慣れていない人でもセレクターを簡単に指定できるようになります。  フィードバックやご質問についてはこちらからコミュニティに投稿してください。
フィードバックやご質問についてはこちらからコミュニティに投稿してください。
統合
I. パブリッシャーネットワークの更新
新規:KrankenHaus.de
YextがKrankenhaus.deで医療従事者と医療施設のリスティングに対応するようになりました。この送信ベースの統合は、NAP、説明、営業時間、ロゴなどに対応します。
- 地域:ドイツ
新規:LinkedInソーシャル投稿
YextがLinkedIn企業ページでソーシャル投稿に対応するようになりました。企業は、Yextから直接投稿を作成し、顧客に返信してLinkedIn上の投稿のパフォーマンスを追跡できます。この統合はリスティングには対応しておらず、ソーシャル投稿にのみ対応しています。
- 地域:全世界
- 注:当初はパートナーチャネルのみで利用可能となり、直接契約のお客様向けのサポートは近日中に開始の予定です。
更新:サポート対象国の拡大
以下のパブリッシャーがリスティング対応国を追加しました。
- Apple :アンギラ、バハマ、ベリーズ、コスタリカ、キュラソー、グレナダ、ガイアナ、セントクリストファーネイビス、セントルシア、トリニダード・トバゴ、セントビンセントおよびグレナディーン諸島
- AroundMe :ベリーズ、グレナダ、セントルシア、タークス・カイコス諸島、トリニダード・トバゴ
- Brownbook.net :ベリーズ、グレナダ、セントルシア、ケイマン諸島、トリニダード・トバゴ
- Facebook :アルバニア、南スーダン
- Foursquare :ベリーズ、キュラソー、グレナダ、セントルシア、トリニダード・トバゴ
- HERE :アンギラ、ベリーズ、ケイマン諸島、グレナダ、セントルシア、モントセラト、セントビンセントおよびグレナディーン諸島
- HolidayCheck :アンギラ、アンティグア、ドミニカ、モントセラト、セントビンセントおよびグレナディーン諸島
- Mapstr :アンギラ、モントセラト
- Navmii :ベリーズ、グレナダ、セントルシア、トリニダード・トバゴ
- Snapchat :アンギラ、モントセラト
- TomTom :ベリーズ、キュラソー、ドミニカ、グレナダ、セントルシア、トリニダード・トバゴ、セントビンセントおよびグレナディーン諸島
- Where To? :ベリーズ、グレナダ、モントセラト、セントルシア、トリニダード・トバゴ
- Yandex :アンギラ、アンティグア、ベリーズ、ドミニカ、グレナダ、ガイアナ、セントクリストファーネイビス、セントルシア、モントセラト、トリニダード・トバゴ
- ゼンリン :アンギラ、モントセラト
更新:サービスエリア事業への対応パブリッシャーの追加
Yextの GoLocal および GoYellow との統合で、住所が非表示のリスティングに対応しました。
- 地域:ドイツ
更新:ChamberOfCommerce
YextのChamberOfCommerce統合がECLに対応しました。これにより、企業はメニュー、略歴、製品やサービスなどの拡張コンテンツをChamberOfCommerceに簡単に同期できます。
- 地域:米国
更新:Goldenpages.ie
Goldenpages.ieがReview Responseに対応しました。
- 地域:アイルランド
更新:Instacart
YextのInstacart統合でカナダのリスティングがサポートされるようになりました。
- 地域:カナダ
更新:UberEats
UberEatsがカナダのリスティングに対応しました。さらに、UberEatsではビジネスカテゴリーのサポート対象を拡大し、スーパーマーケットや薬局などのビジネスが対象になりました。これに伴い、UberEatsへのデータ送信の際にメニューが不要になりました。
- 地域:カナダ、米国
更新:WhereTo?
YextのWhereTo?統合で、予防接種証明が必要、新型コロナウイルス感染症予防接種提供、新型コロナウイルス感染症検査(要予約)など、16の新型コロナウイルス感染症関連のフィールドに新たに対応しました。
- 地域:全世界
更新:Yalwa
Yalwaはコスタリカのリスティングへの対応を終了しました。
- 地域:全世界
削除:123Local
123Localがパブリッシャーネットワークから削除されました。
- 地域:米国
削除:BetterDoctor
BetterDoctorはパブリッシャーネットワークから削除されます。
- 地域:米国
削除:Parent Day Out
Parent Day OutがKnowledgeNetworkから削除されました。
- 地域:米国
II. App Directoryの更新
更新:Zendesk統合
更新後の統合ガイドに従って、Zendeskポータルにログインした際にすべてのクエリとクリックをユーザーに関連付けることができるようになります。
更新:Freshdesk統合
更新後の統合ガイドに従って、Freshdeskポータルにログインした際にすべてのクエリとクリックをユーザーに関連付けることができるようになります。
新規:Freshdeskメッセージングボット統合ガイド
Yext検索でFreshdeskメッセージングボットを強化できます。更新された統合ガイドに記載の簡単な手順に従うだけで、チャットボットでYext検索を活用できるようになります。
新規:Zendeskユーザー履歴
Yextユーザー履歴コンポーネントは、ケース作成前後のリクエスト作成者のジャーニーをYext検索体験経由で表示し、エージェントがより適切な回答を提供できるよう、このデータをエージェントに提供します。 このコンポーネントには顧客がYext検索で行ったすべてのアクションが表示されるため、エージェントは顧客とより効率的にコミュニケーションできるようになり、顧客の疑問に効果的に答えられていないドキュメント内のギャップの特定にも役立ちます。 注:このコネクターは2022年9月8日の一般提供開始に伴い使用可能となります。早期アクセス段階では使用できません。
新規:ServiceNowサービスポータル統合ガイド
新しい統合ガイドを活用してYextの検索機能をServiceNowインスタンスに追加できます。ステップ別の手順に従い、ServiceNowサービスポータル全体でYext検索を統合する方法を学べます。統合ガイドには以下の内容が含まれます。
- ヘルプセンター検索 - 従業員と顧客向けヘルプセンターの両方で検索を強化します。
- ケース作成回避検索 - ケースやインシデント作成フォームに検索機能を実装し、フォームに入力されると自動的に関連する検索結果を提供することで、ケースやインシデントの発生を回避することができます。
- 訪問者とクエリソース分析 - 検索ユーザーのServiceNow IDやクエリソースなど、各クエリに関する情報をYext Analyticsに渡すように検索エクスペリエンスを設定することができます。
更新:Adobe Commerceコネクター
更新後のコネクターはAdobe Commerceソース上に構築され、以前よりもはるかにインストールが簡単です。コネクターを定期的に実行するようにスケジュール設定することで、コネクターに製品のメンテナンスを任せることができます。
新規:サイト検索分析ダッシュボード
サイト検索分析ダッシュボードアプリを使うことで、検索体験のパフォーマンスを手早く詳細に調べられるようになり、インサイト確認のためにカスタムダッシュボードを手動で作成する必要がなくなります。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
新規:Salesforce B2B Cloudコネクター
Salesforce B2B Commerce Cloudコネクターを使用すると、Salesforce B2B Commerce Cloudから製品データを取得してYextの検索体験で使用でき、Yextで製品情報を最新の状態に保ち、eコマースの検索体験を強化することができます。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
新規:Salesforceケースコネクター
Salesforceケースコネクターを使用すると、Salesforce Service Cloudからケースを取得してYextの体験で使用できます。Salesforceのケースは定期的にYextプラットフォームと自動同期されるため、エージェントは可能な限り最高のカスタマーエクスペリエンスを提供できるようになります。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
新規:Salesforceナレッジ記事コネクター
Salesforceナレッジ記事コネクターを使用すると、ナレッジ記事が定期的にYextプラットフォームと自動同期され、サポートエコシステム全体で検索体験の強化のために使用できるようになります。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
新規:Outreach Sequenceコネクター
新登場のOutreach Sequenceコネクターを使用すると、名前、説明、シーケンスタイプ、最終更新されたシーケンスなど、すべてのOutreach SequenceデータをYextに取り込むことができます。このコネクターは週次で実行されるように構成されており、簡単な接続を1度行うだけですべてのデータを最新の状態に保つことができます。このアプリは、カスタムOutreach SequenceエンティティタイプとOutreach Sequenceカスタムフィールドを作成します。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
新規:ServiceNow記事コネクター
ServiceNowナレッジ記事コネクター(旧名:ServiceNowヘルプ記事コネクター)がYextのデータコネクタフレームワーク上に構築されました。ServiceNowのすべてのナレッジ記事をYext Knowledge Graphに定期的に自動同期するアプリで、Yextでサポートコンテンツを最新の状態に保ち、Yextを使用した検索体験を強化するために役立ちます。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
III. データコネクターソース
新規:Allpointソース
新しいAllpointソースを使用すれば、数回クリックするだけでATMデータを取得できます。このソースを使用すると、事前構築されたインフラストラクチャを使用してコネクターを構築し、Allpointインスタンスに個別に接続できます。Allpointのユーザー名とパスワードを接続すると、データがKnowledge Graphに表示されます。
新規:Redditソース
今回のリリースではRedditソースを新たに追加し、subredditのすべての投稿やコメントをKnowledge Graphに追加できるようになりました。Redditを自社のブログやコミュニティサポートフォーラムで使用している場合に、投稿やコメントを含めることで検索体験を強化することができます。
New: Adobe Commerce Source
新しいAdobe Commerce(旧称Magento)ソースを使用すると、ユーザーは数回クリックするだけで製品をKnowledge Graphに取り込むことができます。このソースの上にニーズに合ったコネクターを構築して、定期的にデータを取り込むことができます。
新規:Zendeskソース操作 - マクロ
既存のZendeskソースを使用してブランドのマクロを取得できるようになりました。これらをKnowledge Graphのエンティティとして追加すると、エージェントが対応中のチケットに関連するマクロを見つけやすくなります。
新規:ServiceNowソース
ServiceNowの新しいソースで、ユーザーはServiceNowナレッジ記事をカスタムでKnowledge Graphにすばやく同期させられるようになります。この新しいソースを使用してカスタムコネクターを構築することで、ServiceNowの記事フィールドをYext内でにマッピングする方法を完全に制御できます。
プラットフォーム
I. 通知:プラットフォーム内(プレビュー) 
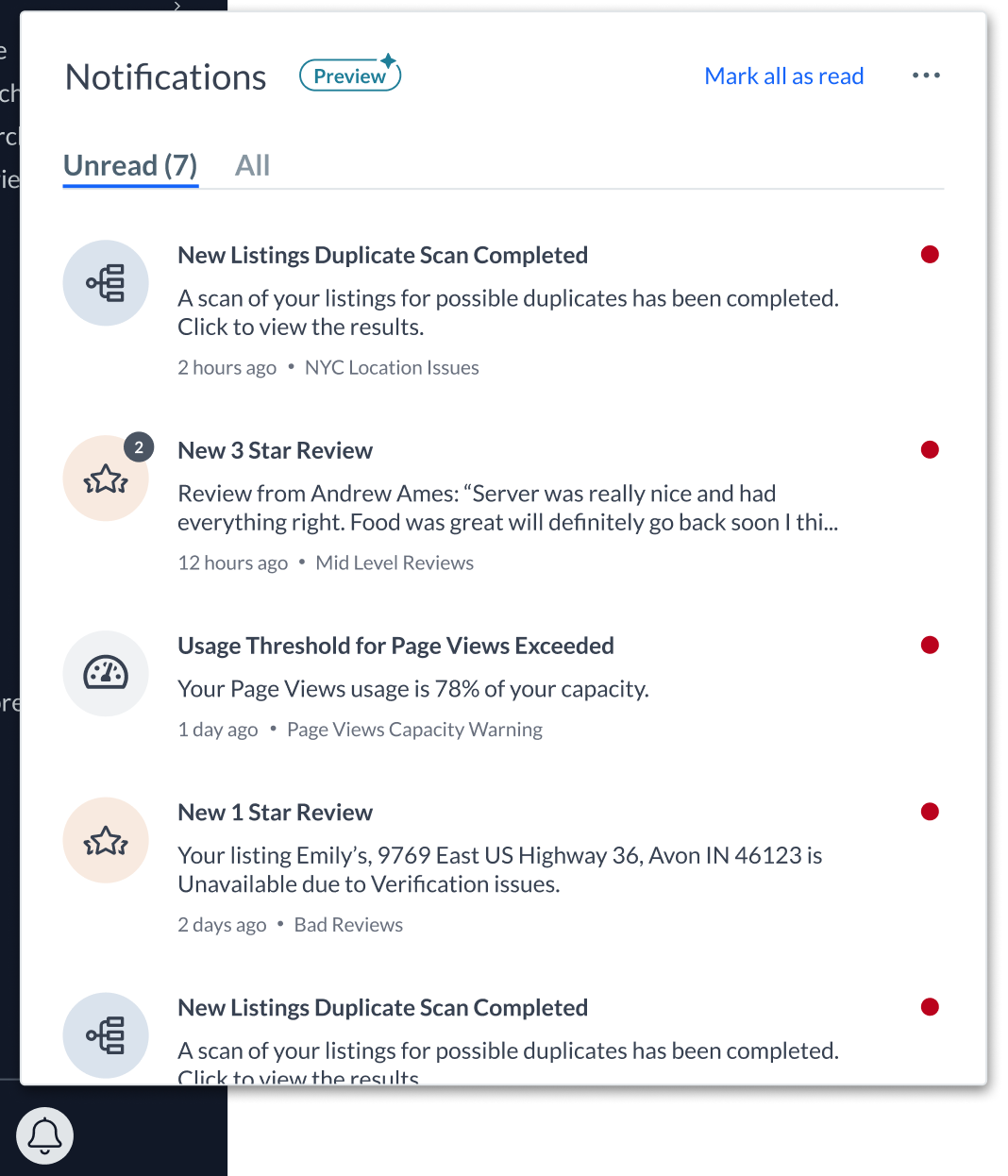
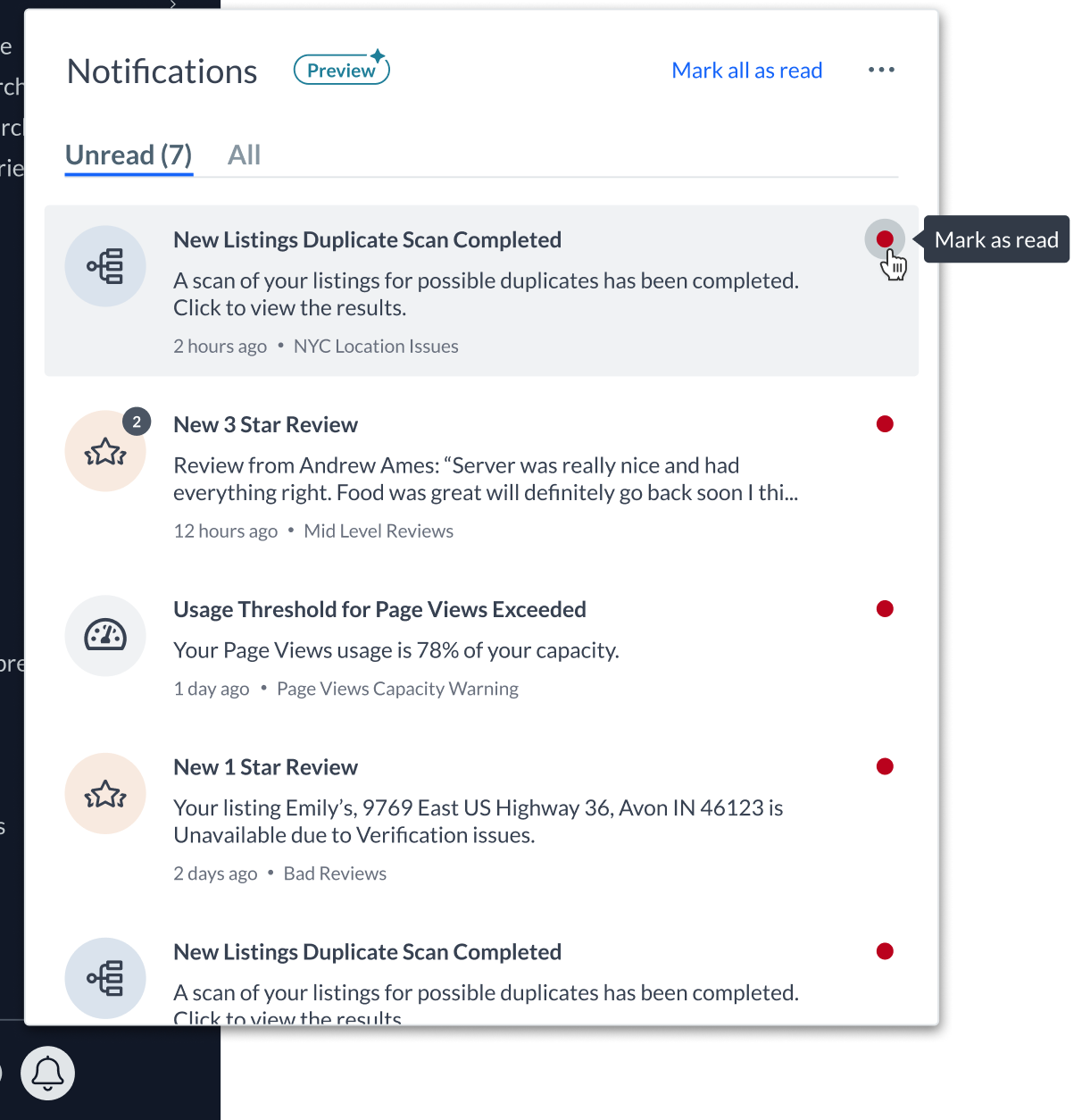
今回のリリースではプラットフォーム内通知を導入し、アカウントの状態をユーザーがより手軽に把握できるようになりました。プラットフォーム内通知は、重要なアカウントイベントについてリアルタイムでアラートを発し、ユーザーが必要なタイミングでプラットフォーム内でタイムリーに最新情報を確実に提供します。 プラットフォーム内通知へは、プラットフォーム内のどこでどんな作業をしていても簡単にアクセスできます。これらのアラートを表示するには左側のナビゲーションのベルアイコンをクリックします。通知パネルが開いたら、通知を選択して詳細を取得するか、クリックしてグループ化された通知を展開するか、メッセージを既読としてマークするか、後で対応するよう未読のままにできます。 
 現時点では、プラットフォーム内通知はメール通知の設定と同様に機能するため、オプトインしたユーザーに対しては、Analyticsの通知と一部のListingsの通知を除き、メールと同じ通知がプラットフォーム内でも送信されます。今後のリリースでは、プラットフォーム内通知管理専用のUIに対応し、Listings通知に完全に対応する予定です。 注:この機能は現在、プレビュー機能として利用できます。Yextのプレビュー機能プログラムの詳細と、現在利用可能なプレビュー機能を確認するには、こちらをクリックしてください。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
現時点では、プラットフォーム内通知はメール通知の設定と同様に機能するため、オプトインしたユーザーに対しては、Analyticsの通知と一部のListingsの通知を除き、メールと同じ通知がプラットフォーム内でも送信されます。今後のリリースでは、プラットフォーム内通知管理専用のUIに対応し、Listings通知に完全に対応する予定です。 注:この機能は現在、プレビュー機能として利用できます。Yextのプレビュー機能プログラムの詳細と、現在利用可能なプレビュー機能を確認するには、こちらをクリックしてください。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
II. SAML構成の更新
今回のリリースでは、アカウント管理者がSSOプロバイダーをYextとより簡単に統合できるよう、SAML構成設定を更新しました。SAML構成ページの形式を一新し、ツールチップを追加することで、SSOの実装や既存の構成の編集の際にガイダンスを提供しています。また、SP開始のSSOを事前設定なしで構成できる設定を新たに追加し、更新のためにサポートをリクエストする必要がなくなりました。これらの改善で、管理者はプラットフォームでSSOを簡単にセットアップ・管理できるようになります。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
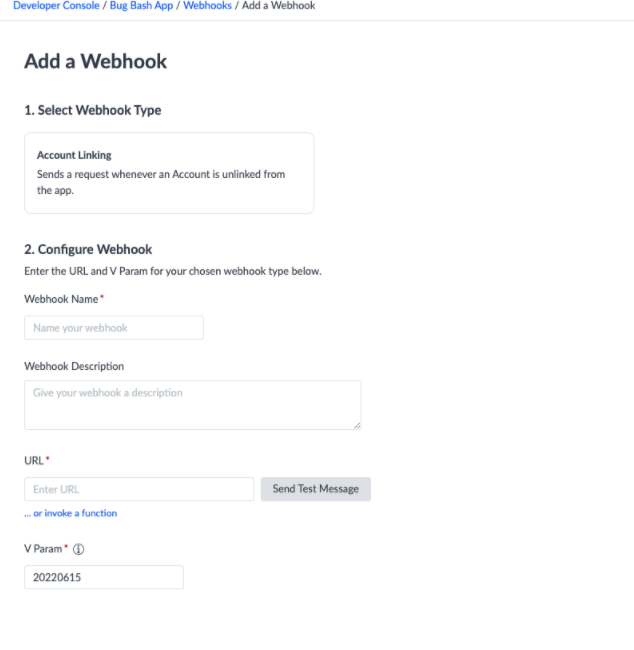
III. 開発者:関数フック (プレビュー) 
開発者がアカウントおよびプロフィールイベントに応答して関数をトリガーできるようにする新しいツールとして、関数フックを追加しました。開発者は、イベントにより開始される関数を使って強力で複雑なアプリを構築できます。これらはすべてYext内でホスト・実行されるため、ユーザーがサーバーやランタイム環境の管理を心配する必要はありません。関数フックへはプレビュー機能としてWebhook UIでアクセスできるようになりました。将来的には、イベントフックタイプの機能ごとに専用のUIを追加する予定です。  注:この機能は現在、プレビュー機能として利用できます。Yextのプレビュー機能プログラムの詳細と、現在利用可能なプレビュー機能を確認するには、こちらをクリックしてください。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
注:この機能は現在、プレビュー機能として利用できます。Yextのプレビュー機能プログラムの詳細と、現在利用可能なプレビュー機能を確認するには、こちらをクリックしてください。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
IV. コンプライアンス:ユーザーログイン履歴UI
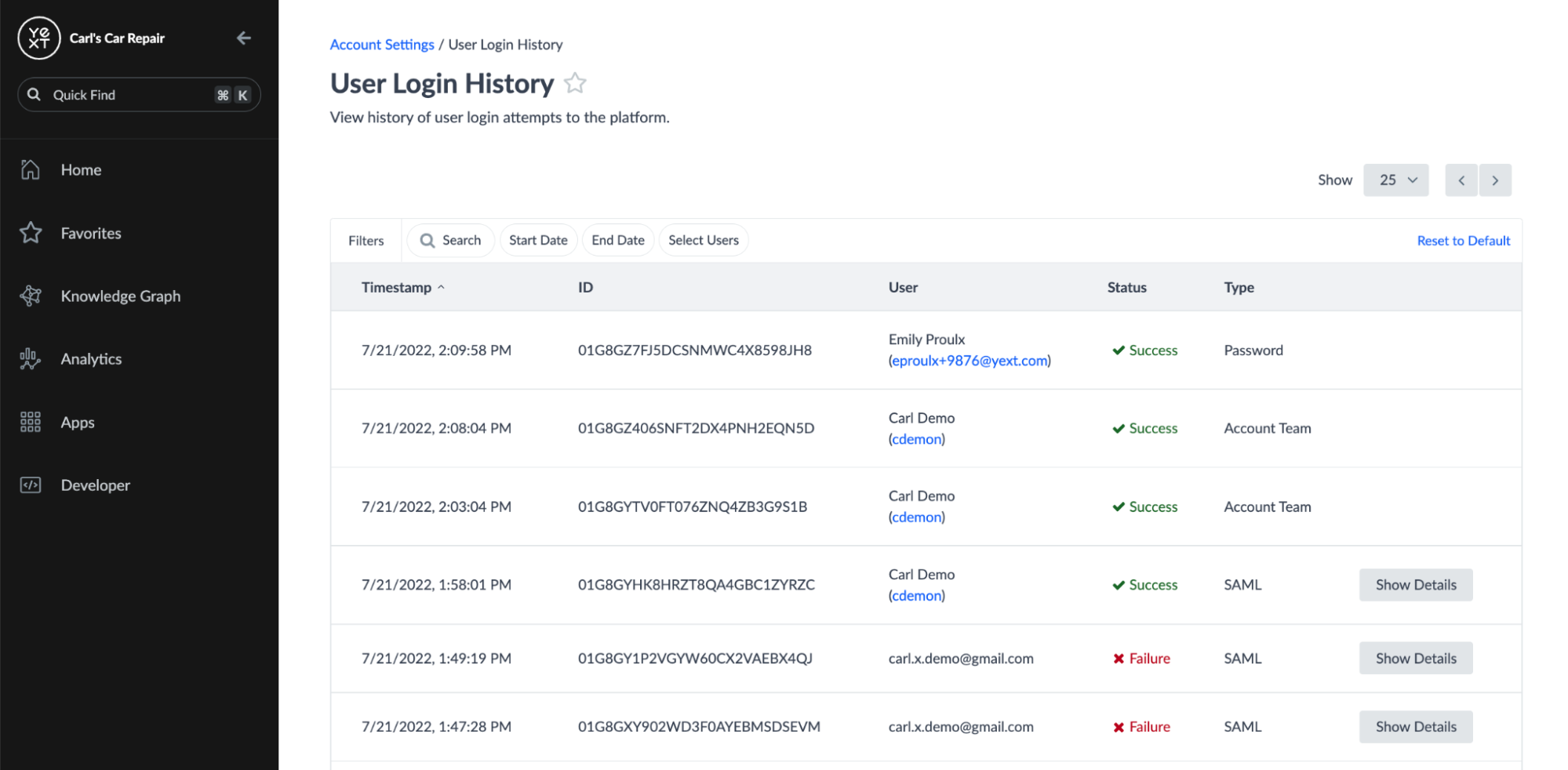
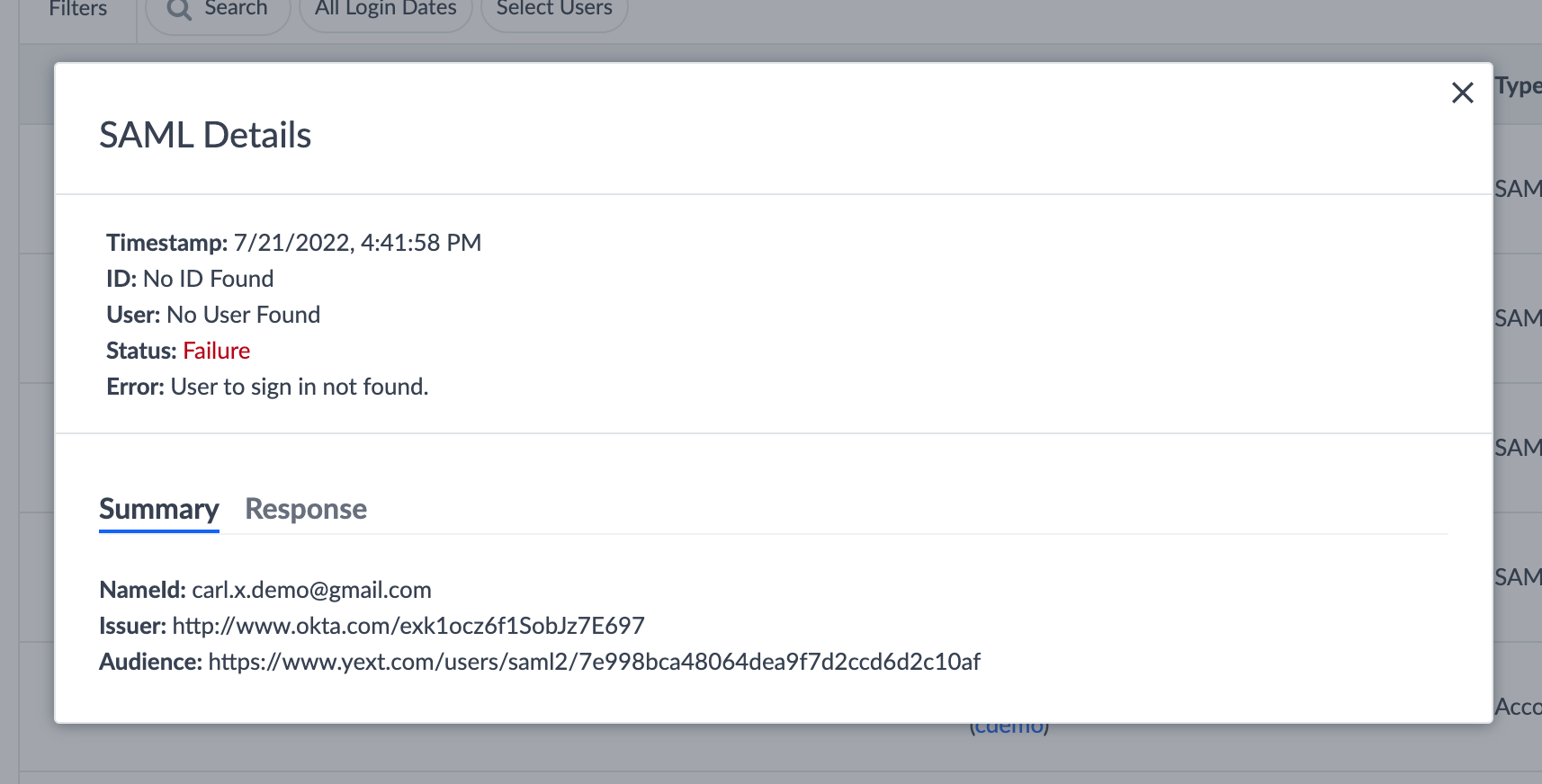
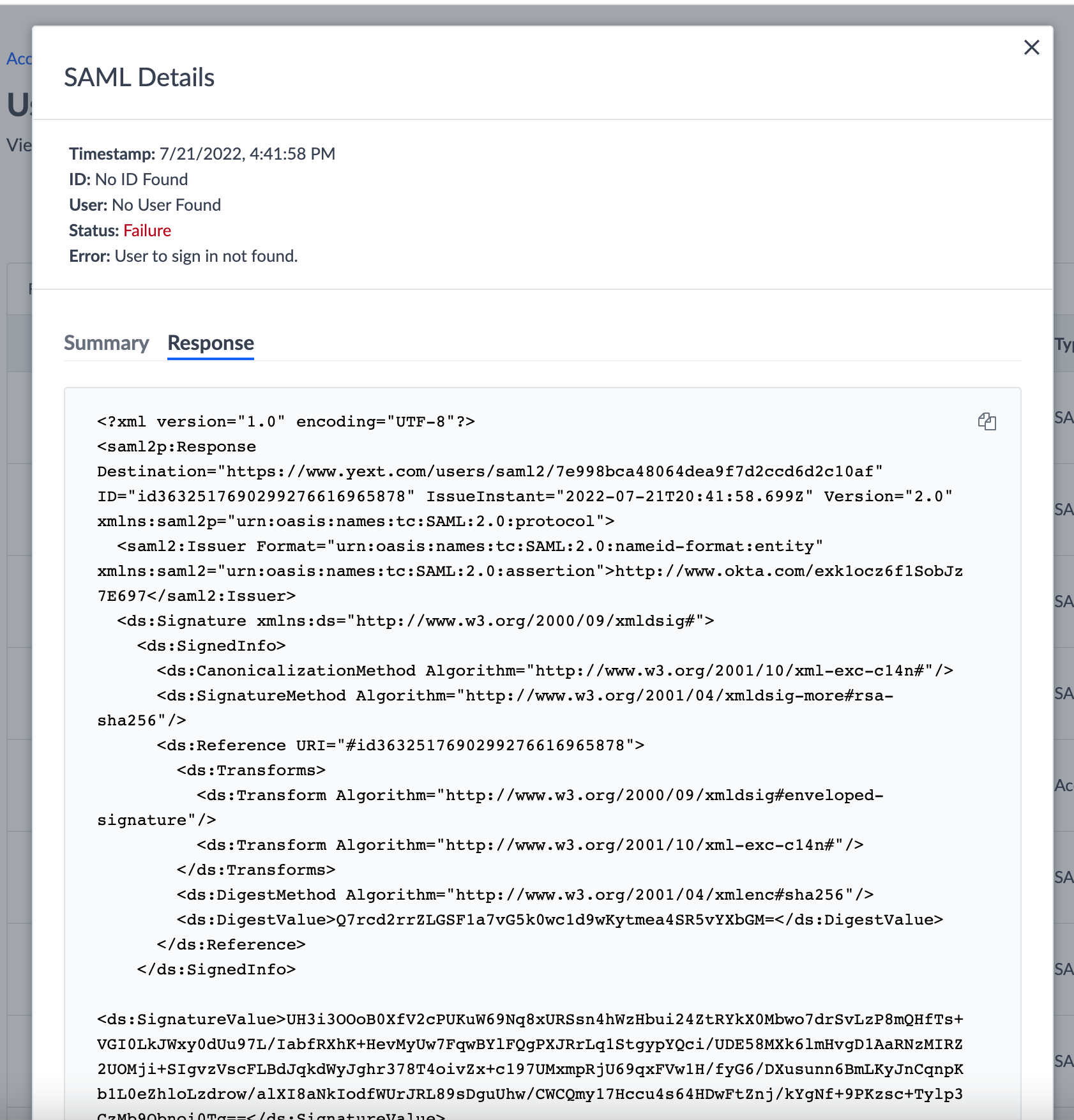
許可されたユーザーが利用できるアカウントのログイン試行履歴を示すテーブルをアカウント設定に追加しました。このテーブルには、ユーザーやタイムスタンプなど、各試行の詳細が表示されます。SAMLを使用するログイン試行の詳細が確認でき、ログイン失敗時のトラブルシューティングが容易になります。こうしたアカウント設定での機能強化により、アカウント管理者はアカウントのセキュリティをより適切に監視し、必要に応じてアカウントログインの内部監査をより簡単に実行できるようになります。 

 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
フィードバックやご質問についてはこちらからコミュニティに投稿してください。
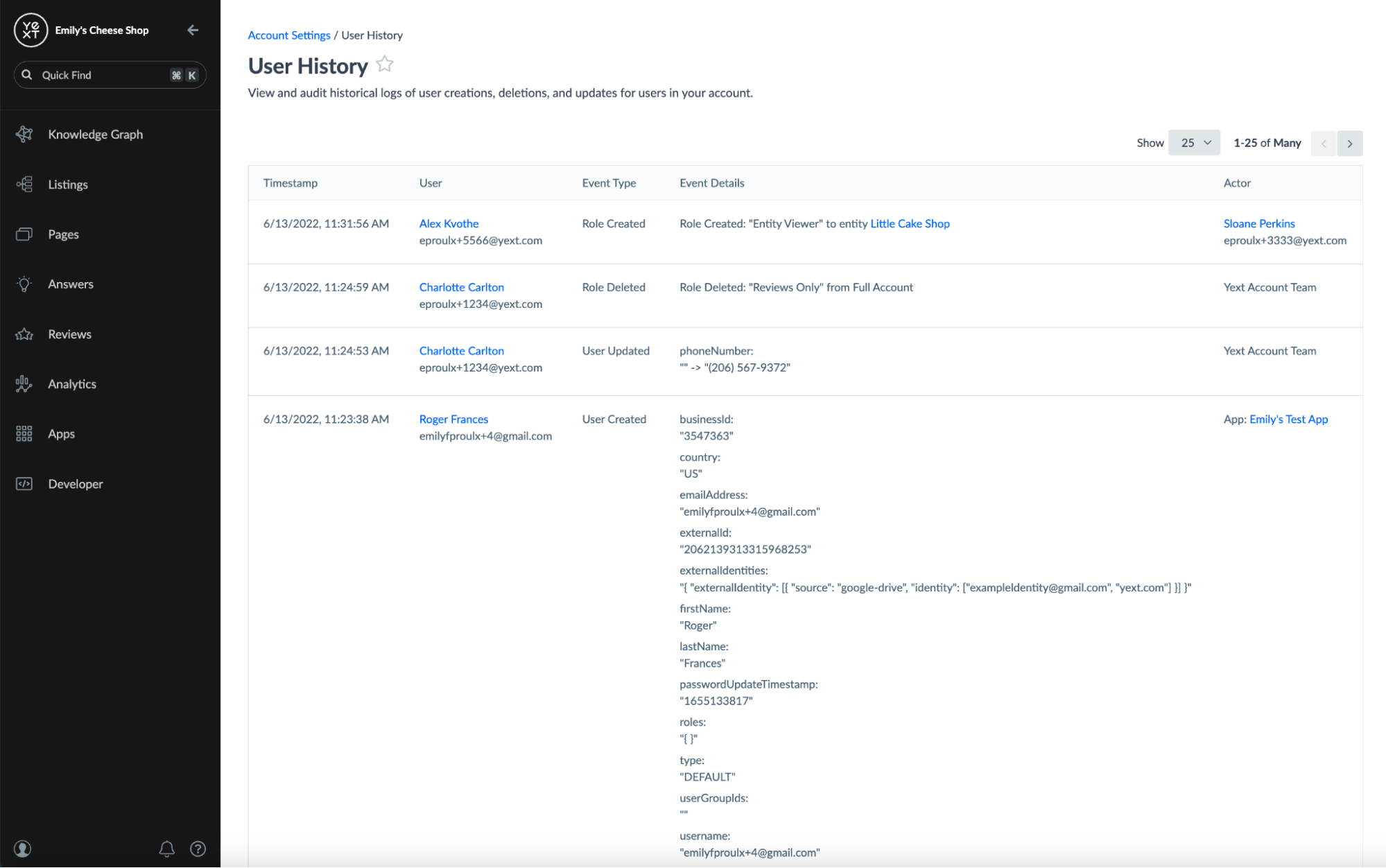
V. ユーザー履歴
アカウント設定にアカウントのユーザーへの更新履歴を示すテーブルを追加しました。このテーブルには、ユーザーの作成、削除、更新やタイムスタンプ、編集タイプなどの追加情報が表示されます。  フィードバックやご質問についてはこちらからコミュニティに投稿してください。
フィードバックやご質問についてはこちらからコミュニティに投稿してください。
Streams
I. JP2でのStreams APIサポート
今回のリリースでは、Streams APIインフラストラクチャのインスタンスが日本の消費者向けサービス提供地域で実行されるようになりました。これにより、日本と近隣地域におけるStreams APIリクエストのレイテンシが減少し、Streams APIのパフォーマンスが向上します。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
II. Streams CLIでの—shapeへの対応
2022年春の製品リリースでのStreams CLIへのログの表示とライブビューコマンド機能の追加に加え、Streams CLIが--shapeフラグにも対応しました。このフラグを使用すると、前述のコマンドの応答をフィルタリングして関連するフィールドのみを含めることができるため、読みやすさが向上します。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
III. Streams APIでの地理検索
StreamsAPIが地理検索に対応しました。開発者は、Streams APIを使用して地理座標フィールドをクエリし、緯度/経度の座標と半径を渡して指定された半径内のレコードを返すことができるようになりました。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
Hitchhikers
I. アイデアのメール通知
自分のアイデアと自分が関与したアイデアのステータスを追跡しやすくするため、Hitchhikersで以下の更新のメール通知送信に対応しました。
- 他のユーザーが自分のアイデアにコメント
- アイデアのステータスの変更
- 自分のコメントしたアイデアに他のユーザーがコメント
- 賛成したアイデアのステータス変更
- 自分の賛成したアイデアに他のユーザーがコメント 注:アイデア通知メールの購読はHitchhikersのプロフィール設定から解除できます。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
II. 製品ページ

III. リファレンスページ
新しいHitchhikersのリソース、リファレンスページが登場しました。利用可能なカスタムフィールドタイプの一覧など、利用可能なコンテンツのリストを見つけるためにパワーユーザーがHitchhikersを訪問することがよくありますが、こうした情報はプラットフォーム全体に分散して存在しています。ドキュメントハブにリファレンスページが追加され、以下のような参照資料を手軽に見つけられるようになります。
- Knowledge Graphのフィールドタイプ
- Analyticsの指標、ディメンション、インサイト
- コネクター変換
- リスティング・ステータス
- Search Reactコンポーネントライブラリ
 フィードバックやご質問については
フィードバックやご質問については