Listings
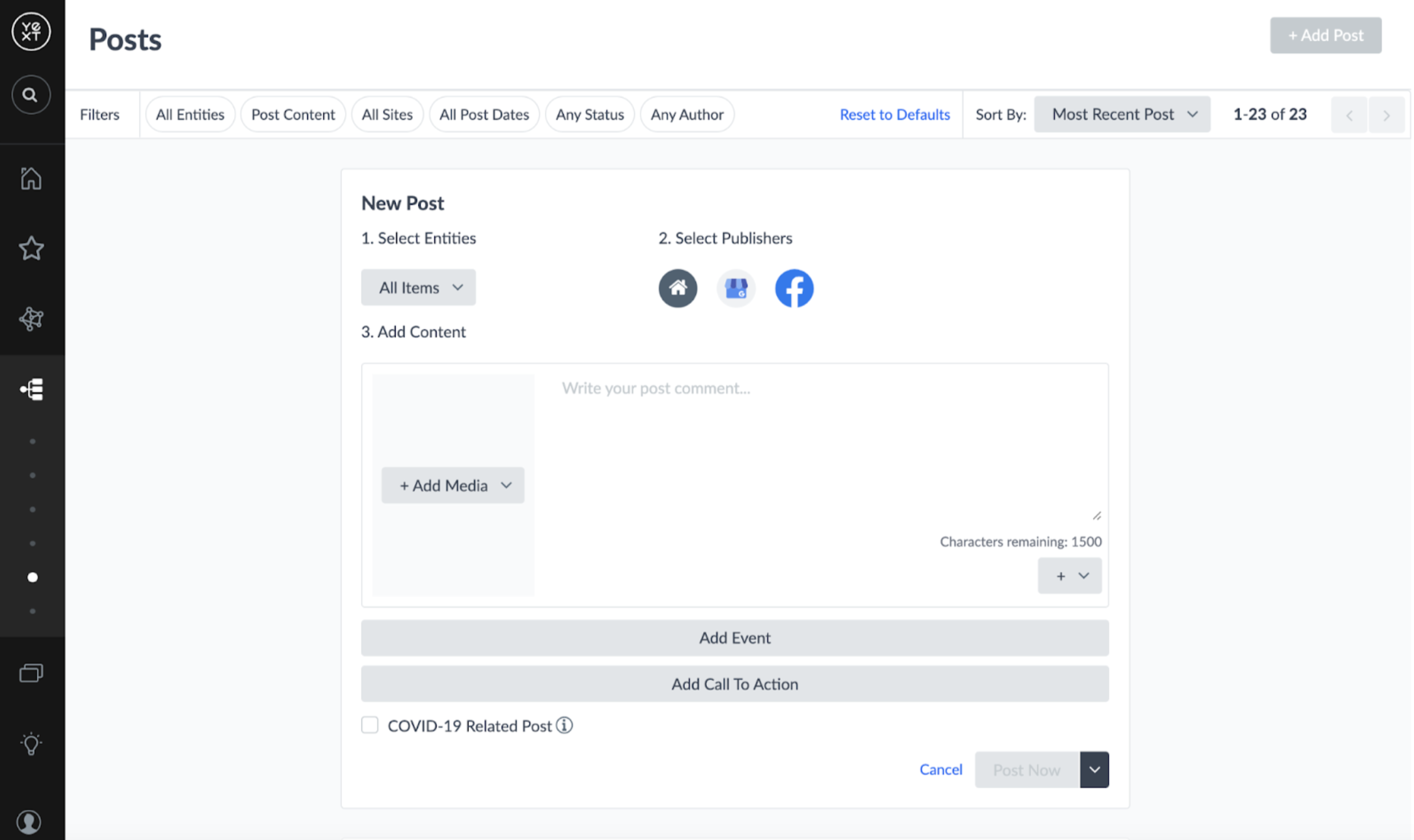
I. Modernized Posting UI
We’re unveiling a modernized Posting UI in the Yext platform that will provide a more intuitive user experience. This enhanced interface offers seamless navigation between important posting actions, while maintaining modern design standards.
The new UI also presents some added functionality we could not previously support, including:
- Embedded field support on 3rd party posts
- Advanced Post filtering capabilities, including a filter for posts made by you in Yext, posts made by you on the publisher, and posts made by others on the publisher.
- Creation of individual Post objects for each publisher where the same post is made. This allows for clear separation of comments and engagement metrics based on the Post’s location.

Have any feedback or questions? Leave us a note in the Community here.
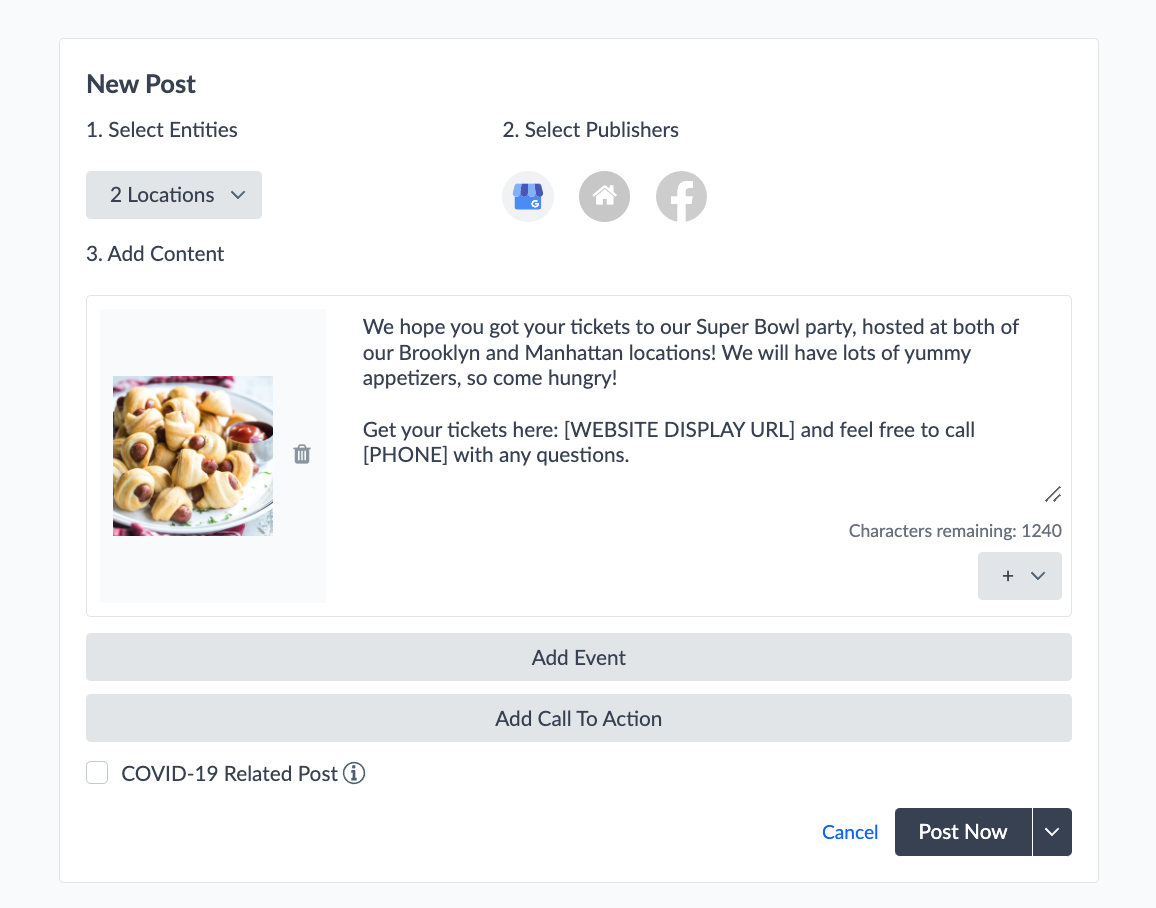
II. Embedded Field Support for 3rd Party Posts
We can now support embedded fields from Knowledge Graph in the body of Facebook and Google Local Posts. This is particularly helpful if you are posting to several locations at once, because fields like phone numbers and addresses differ for each location. Embedding fields allows you to post the same message to each location, with dynamic values for those location-specific fields.

Have any feedback or questions? Leave us a note in the Community here.
III. Social Posting in Knowledge API v2
We are adding Social Posting API functionality to our Knowledge API v2. With seven new endpoints dedicated to posting, users can create and update dynamic social campaigns across multiple entities at once and monitor how their customers engage with the content through comments, click, and impression metrics. This new version will support CRUD operations on social posts. Most notably, users who integrate directly with our new Posting API will benefit from the following expanded functionality:
- Specify if a post requires approval
- Schedule posts
- Edit scheduled posts
- View post analytics by location-post
- Create Posts on Google with the following Topic Types:
- STANDARD
- EVENT
- ALERT
- Create Posts on Google with the following Calls-to-Action:
- BOOK
- ORDER
- SHOP
- LEARN_MORE
- SIGN_UP
- CALL
A Listings subscription is required to utilize the Posting endpoints.
Have any feedback or questions? Leave us a note in the Community here.
IV. Reviews and Posting Publishers in Publishers Tab and Publisher Detail Pages
In the Winter ‘21 Release, we added more visibility and control to your Listings publishers with the launch of Publisher Tabs and Publisher Detail Pages. Now we are extending those same offerings to all publishers in our Knowledge Network, regardless of whether they support Listings or not.
This means that publishers who only support Reviews and Posting will now have their own Publisher Detail Page and appear on the Publishers Tab. It also means that in situations where a publisher supports Listings, but you have only purchased a Reviews or Posting subscription from that publisher, they will now have their own Publisher Detail Page and appear on the Publishers Tab. With key information gathered in one place for all publisher types, it will now be even more convenient to accomplish tasks like linking accounts or choosing Listings matches during onboarding.
Have any feedback or questions? Leave us a note in the Community here.
V. Additional Filter Options on ‘All Listings’ Tab
We are introducing a series of new filtering capabilities on the ‘All Listings’ page that will enable additional options for viewing the exact set of Listings you want to action.
This includes:
- Filtering on additional built-in fields:
- Name
- Address
- Categories
- Country
- Last Updated
- Menus
- Phone Numbers
- Website
- Entity ID
- Folder
- Labels
- Filters using ‘negative’ statements: After selecting the field for the filter, you can now choose statements like “is not” or “does not include any of” before entering the field value.
- Filters using custom fields: You can now create filters using custom field values.
Have any feedback or questions? Leave us a note in the Community here.
VI. Scan API Update
We have announced to partners that the has_categories and has_hours fields will be removed from the GET: Scan Result (API v2) endpoint on May 2, 2022.
On this date, we can:
- Deprecate the fields from the GET Scan Result Endpoint
- Remove scrapes from upstream scans that these fields depend on
Have any feedback or questions? Leave us a note in the Community here.
VII. Additional Google Sync Settings
In the Winter ’21 Release, we introduced configuration tabs within select Publisher Detail pages that allow users to customize their sync settings with that publisher. You can enable or disable the sync of certain fields and change the default Knowledge Graph field mapped for certain publisher fields.
This release, we’re updating the Google Publisher configuration settings tab to include:
- Three additional fields that can have sync settings modified: category, address, and website. Note: Categories and addresses cannot be remapped to custom fields, but the sync of these fields to Google can be enabled/disabled.
- Warnings in instances where changing a core field may void the verification status of a Listing.
- A slightly different order of sync settings to make it easier for users to navigate.
Have any feedback or questions? Leave us a note in the Community here.
VIII. Sub-Account Behavior Improvement for Sync Settings
With the introduction of configuration within Publisher Detail pages, we wanted to make it easy for parent accounts to control the sync settings of any existing or new sub-accounts. Administrators will now have the convenient option to apply the settings of the parent account to its sub-accounts. You can even make separate choices to override the settings in existing sub-accounts versus applying these sync settings to any new sub-accounts created in the future.
This will be particularly helpful for our partners who manage sub-accounts because they can save time configuring sync settings across all accounts.
Have any feedback or questions? Leave us a note in the Community here.
Reviews & User-Generated Content
I. Daily Google Reviews Backup Scans
Viewing all of your reviews, as quickly as possible, within a single platform, helps you to track trends and efficiently engage with your customers. Now, in addition to receiving real-time notifications for new reviews on Google, Yext will now perform daily backup scans to ensure all new Reviews are identified within a 24-hour window.
Have any feedback or questions? Leave us a note in the Community here.
Knowledge Graph
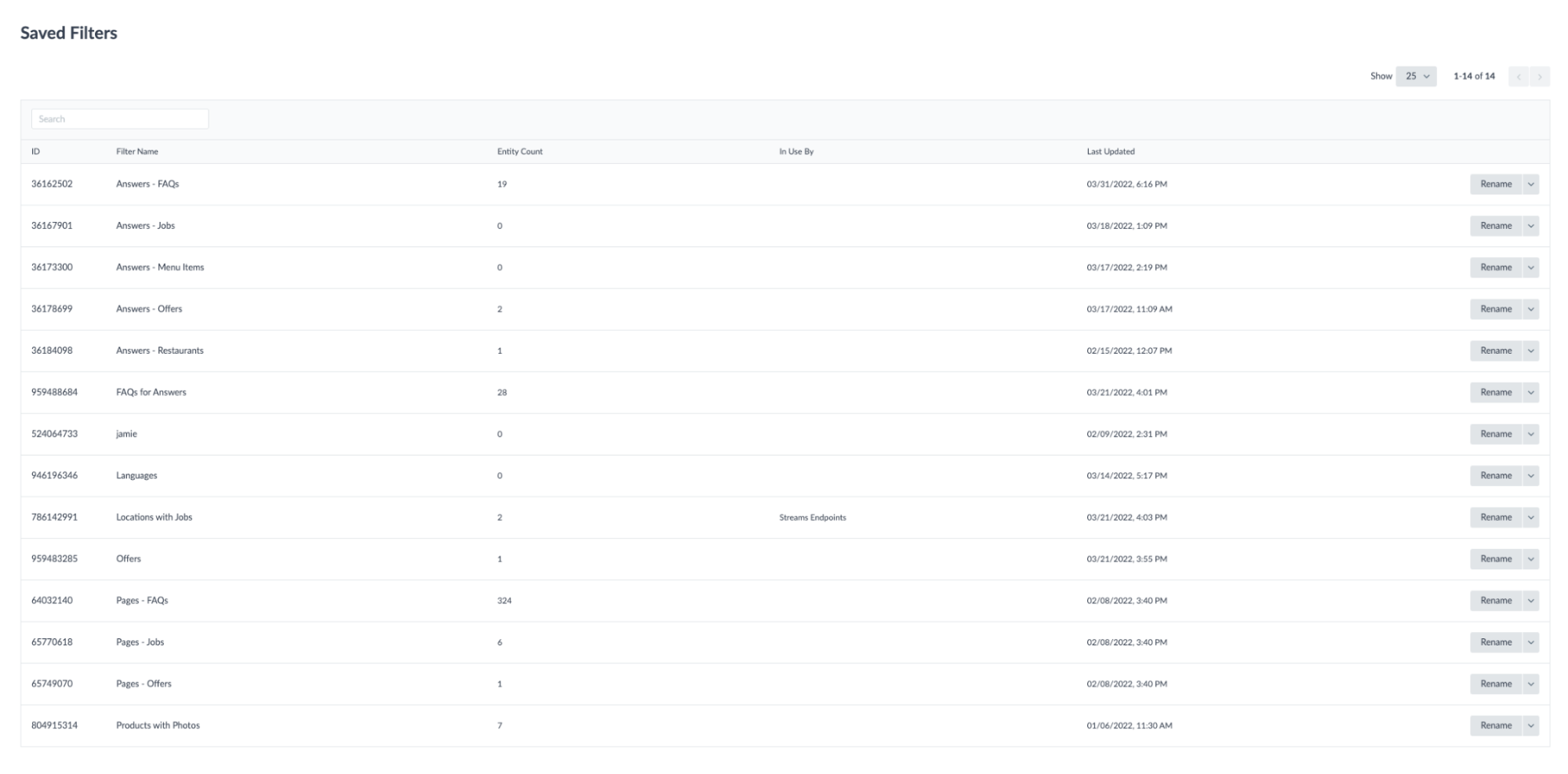
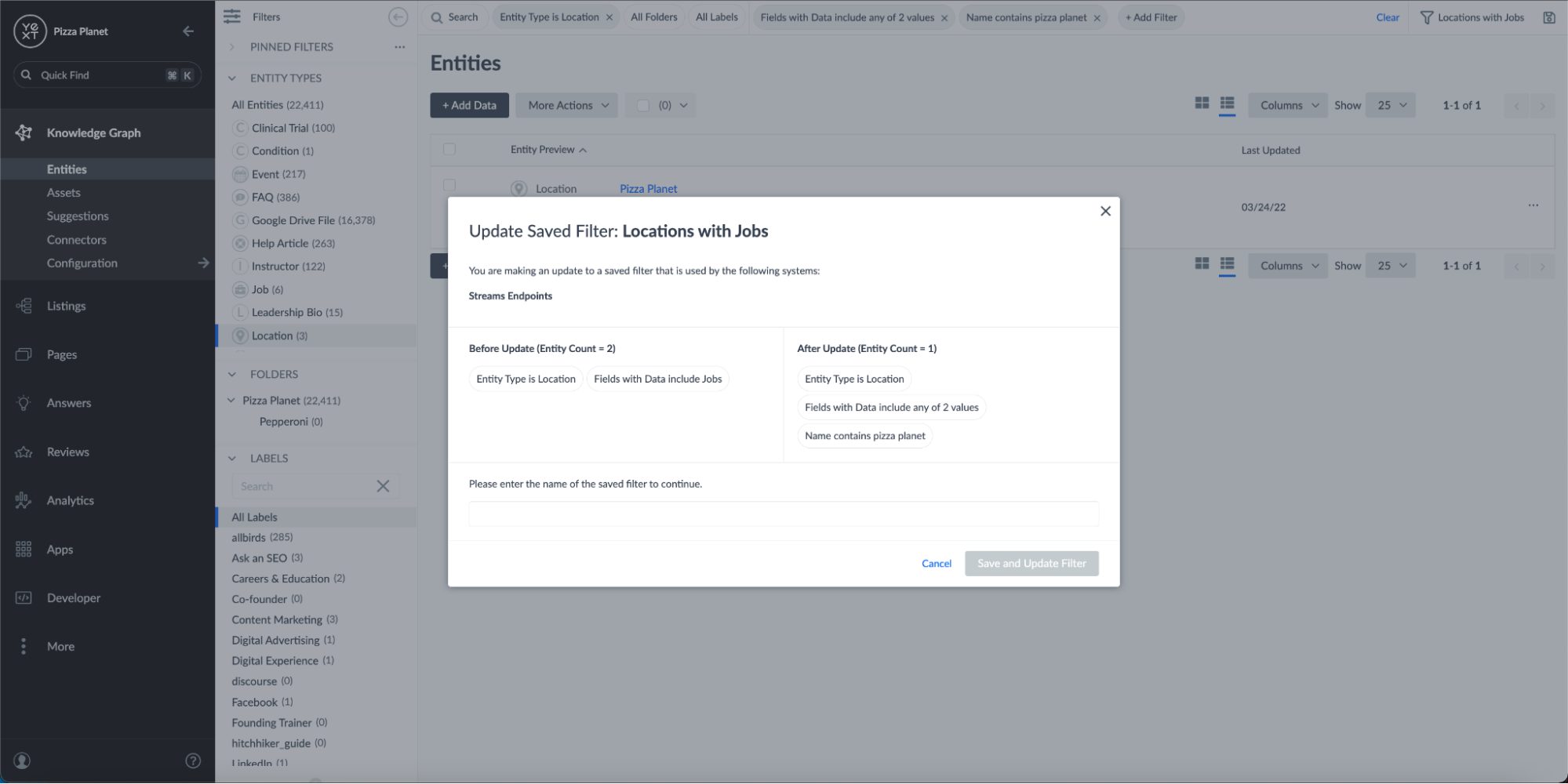
I. Saved Filter Improvements
We’ve made it easier to manage and monitor Saved Filters used throughout the Yext platform. UX enhancements give users a simplified button interface to update, save, and toggle between Saved Filters. Users can also now see a table overview of existing Saved Filters, including how many entities are in each filter and which systems each filter is in use by.

The process for updating saved filters which are currently in use by downstream systems (Pages, Answers, etc) also now includes a final confirmation modal that describes the impact of proposed changes before they are made. Now whenever administrators are making edits to Saved Filters, they are better able to prevent unintended changes to important Yext systems.

Have any feedback or questions? Leave us a note in the Community here.
II. UX Improvements to Custom Field Management
Improvements to Custom Field Management give users a more efficient workflow for creating custom fields. Now, users begin with a field type selection and then are presented with the specific steps relevant to that type.
Have any feedback or questions? Leave us a note in the Community here.
III. Two Way Relationships
With this release, it’s now easier for administrators to manage relationships in the Knowledge Graph. Previously, Knowledge Graph supported relating entities using the Entity Relationship field type, which defined a relationship in a single direction. We’ve upgraded entity relationship with the introduction of a dedicated Relationship Field Type that supports both one-way and net-new two-way relationships. Now users can create dedicated two-way relationship fields; relating one entity to another in a two-way relationship will also result in a relationship being created in the opposite direction, so that the relationship is stored on and accessible from both related entities.
For example, two-way relationships are necessary to accurately represent healthcare systems in the Knowledge Graph. Healthcare users want the ability to relate healthcare professionals to the different specialties they treat — but, they also know it’s important for their patients to be able to find doctors by referencing a specific specialty to see its related doctors. It’s important to have this relationship be registered properly on either side for a flexible user experience downstream.
Have any feedback or questions? Leave us a note in the Community here.
IV. Create Suggestions via API
In this release we’re giving developers more tools to handle data management flows with the ability to Create Suggestions via API. Now users can programmatically create suggestions, making it easier to manage data wherever it is centrally controlled. This provides added flexibility for users working with multiple sources of data and necessary layers of control for teams focused on data compliance.
Have any feedback or questions? Leave us a note in the Community here.
V. Suggested Edit Versions & Show Changes
With the Spring ’22 release we have defaulted “Show Changes” in Suggestion Settings to be enabled for all accounts. As the new default, users will be able to view all versions of fields with suggested edits. For some applicable fields, the changes will be shown with highlights, underlines, and strikethroughs, making it easier for users to identify what changes have been made. Although we will be defaulting this setting on, users will retain the option to opt out in Suggestion Settings.
VI. LinkedIn URL Field
Users can now provide a LinkedIn URL on their entities. This field is accepted by Fonecta.fi and will be expanded to other Knowledge Network Publishers over the coming months.
Have any feedback or questions? Leave us a note in the Community here.
VII. Price Field Type
Knowledge Graph has supported a single built-in price field for quite some time. We have just created a built-in field type for price, allowing users to create new custom fields of type Price. This field type is a struct type made up of two sub-fields: a Value field for the numerical price, and a Currency field, which is a single-select from a list of known currencies.
Now users will have more freedom to create custom price fields which conform to a standard price type.
Have any feedback or questions? Leave us a note in the Community here.
VIII. New Dine-in Hours Field
Users can now update their dine-in hours in the Knowledge Graph with the new Dine-in Hours Field. This new field will be accepted by Apple with Yext’s Spring ’22 release.
Have any feedback or questions? Leave us a note in the Community here.
IX. Custom Fields API Permission Group
Historically, the Custom Fields API has been permissioned by a combination of Entities API Permissions and an app-level setting called Custom Fields Behavior. In order to support more granular permissions, we have added a new dedicated Custom Fields Permission Group. The combination of Entities Permissions and Custom Fields Behavior will continue to grant the same access to the Custom Fields API.
| Endpoints | Required Permissions | Behavior |
|---|---|---|
| Custom Fields Get/List (Read Operations) | Entities: Read OR Custom Fields: Read | App can read all custom fields |
| Custom Fields Create/Update/Delete (Write Operations) | Entities: Read/Write AND Custom Fields Behavior is ALL OR Custom Fields: Write | App can write to any custom field |
The Custom Fields Behavior Setting is no longer settable with the new Developer Console UI, and always defaults to None. As such, any new Apps should use this new Custom Fields Permission Group in order to obtain access to edit custom fields via API.
Have any feedback or questions? Leave us a note in the Community here.
X. Updated Field Name for Google Account ID
The display name for Google Account ID has been updated to Google Location Group ID. This name more accurately reflects the purpose of the field, which is populated by Yext with the Google-assigned Location Group ID once a connection is made between a Yext entity and a Google listing.
The ID of the field will not be changed, so this will not impact any API integrations or Configuration as Code resources. This change will also not impact any saved upload configurations, export configurations or saved filters.
Have any feedback or questions? Leave us a note in the Community here.
Answers
I. Search Merchandiser
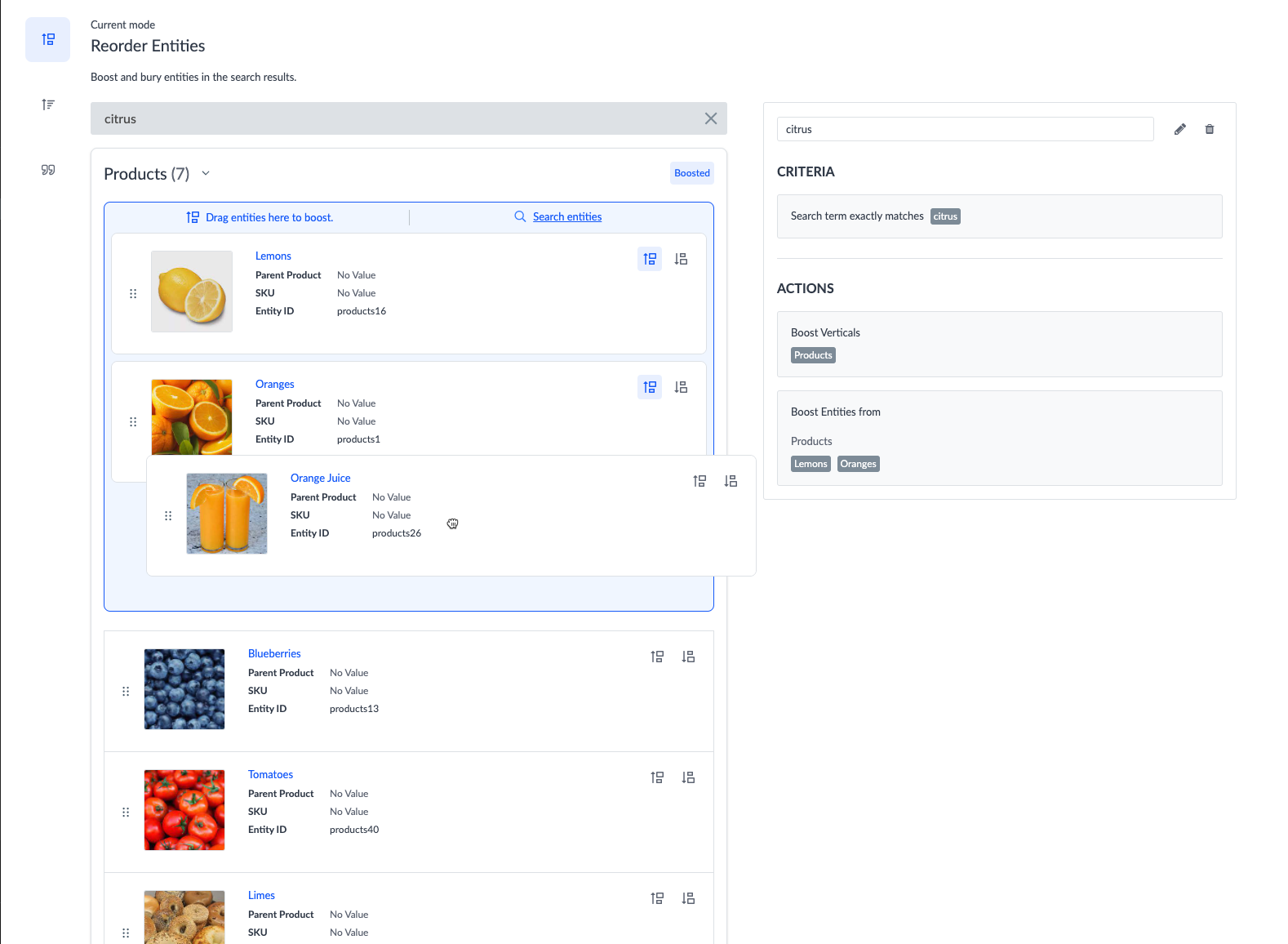
Our new Search Merchandiser is an easy way for administrators to modify their search results in Answers experiences using a drag-and-drop, point-and-click interface. This tool allows you to: reorder entities, reorder verticals, and change featured snippets directly within the search results.
This will be particularly useful for Administrators who aren’t familiar with Yext’s Query Rules and Experience Training, or those who simply prefer to modify results through a quick and easy visual interface.
Example use cases:
- Reordering entities: A merchant at a clothing company wants to position the snow hat above the baseball cap in the search results for the term “hat” during the winter months.
- Reordering verticals: A restaurant manager wants the ‘Menu Items’ vertical to appear above the ‘FAQs’ vertical for the term “vegetarian options.”
- Changing a Featured Snippet: A university administrator wants to modify the answer selected from the student handbook for the question: “Are students required to live on campus?”

Have any feedback or questions? Leave us a note in the Community here.
II. Serverless Functions in Query Rules
Developers can now execute arbitrary TypeScript functions within Query Rules in order to power brand new use cases in Answers. By integrating external APIs, we can return real time data in search. Ever-changing data like stock prices, product inventory, package tracking updates, or service outages are not static data points that you would typically store in your Knowledge Graph, so it’s crucial that we can fetch them from these external data sources.
Now, with Serverless Functions in Query Rules, a developer could configure an experience where users can ask questions like: “what’s your company’s stock price?” or “Is the blue soccer ball in stock in Soho?” or “where is my package?” or “Is there an outage in my neighborhood?” and expect realtime, accurate answers.
Have any feedback or questions? Leave us a note in the Community here.
III. Vertical Intents, Biases & Thresholds, and Improved Ranking
We are introducing a new vertical ranking model based on the same powerful embedding technology we use in Semantic Text Search . Verticals are now assigned a “Semantic Vertical Score” from 0 to 1 based on how relevant that vertical is to the user’s query. This score allows us to present verticals in the most relevant order for a user’s query on a more consistent basis.
Additionally, we are introducing 3 (optional) configurable inputs for Administrators looking to train the Vertical Ranking model within their search experience, including:
- Intents: Allow you to associate phrases to each vertical that the model will use to evaluate a given query’s relevance to that vertical. For example, you might add “technical documentation” and “instructions,” as intents for the ‘Help Articles’ vertical, and “workout classes” and “best personal trainers” as intents for the ‘Gyms’ vertical.
- Thresholds: Minimum “Semantic Vertical Score” that a vertical must meet in order to be returned at all in the search results. For example, an e-commerce experience may want a high threshold for ‘FAQs,’ so that a query like “shoes,” does not return an FAQ like “What is the return policy for shoes?” unless the query mentioned “return shoes,” or something else very semantically similar. On the other hand, an e-commerce company probably would set a low threshold for ‘Products.’ This vertical is most relevant to the average site visitor, so it’s a good idea to display ‘Products’ on most searches if there is a match.
- Biases : Adjustments you can make to the final score of each vertical, which determine the rank in which they appear. Biases are helpful when you want several verticals to appear, but want to modify the order in which they are presented to the user. For example, in situations where both the ‘Products’ and ‘FAQs’ vertical have equal vertical scores on a given search, a retailer may set a +0.2 bias to ‘Products’ to prioritize the sales opportunity. Biases allow Administrators to steer the algorithm toward the verticals that best align with their business goals in situations of uncertain vertical rank.
Have any feedback or questions? Leave us a note in the Community here.
IV. Answers React Components
In the Winter ’21 Release, we introduced Answers Headless React as a new option for developers looking to build a bespoke Answers frontend quickly. You can find examples of how to use Answers Headless React in our Site Search Starter sample app.
Building on Answers Headless React and the Site Search Starter, we’re now launching the Answers React Components. This offers React developers an even easier way to get started with Answers React because you can incorporate our search components into an existing project, without needing to copy the components from our Site Search Starter. The library can be accessed via npm or Github in beta. Version 1.0.0 will be cut with General Access in May.
Have any feedback or questions? Leave us a note in the Community here.
V. Number and Hierarchical Facets
We have made a number of updates to our faceting framework to better support numerical facets and hierarchical facets.
Now, Administrators using our Hitchhikers Theme can set facets that contain numbers, which is particularly useful for price ranges, multipack options, and more.

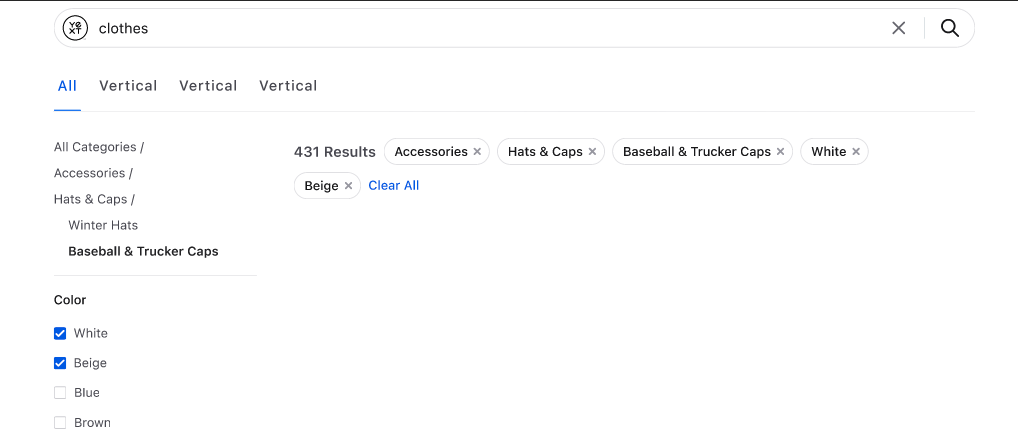
Additionally, Answers Headless React and the new Answers React Components now support a range filter for numbers and hierarchical facets, commonly found in e-commerce experiences. If a user selects a value that falls under another category, the parent categories will automatically be applied as filters. For example, when “Hats & Caps” are selected as a filter, “Accessories” as the parent category will also be applied.

Have any feedback or questions? Leave us a note in the Community in the theme post or here for the React Components.
VI. Extractive QA for French and German Languages
Document Search can now be leveraged in French and German search experiences. Now organizations around the world can provide direct answers from unstructured text.
As of the Spring ‘22 Release, our Extractive QA model is compatible with English, Japanese, French, German, and Spanish Languages.
Have any feedback or questions? Leave us a note in the Community here.
VII. Semantic Text Search for French, German and Spanish Languages
Semantic Text Search is now able to support French, German, and Spanish languages. Search experiences in these languages will benefit from more accurate results, because the Answers Algorithm can detect the true meaning behind each query and determine the most relevant entity to return.
Have any feedback or questions? Leave us a note in the Community here.
VIII. Theme 1.29 and SDK 1.14
With the new Answers Hitchhikers Theme 1.29 and Answers Search UI SDK 1.14, we’ve added support for RTF truncation, custom autocomplete prompts, number facets, and more.
You can find the full list of features and bug fixes below, with additional details available in their linked Community posts.
New Features:
- Support for RTF Truncation: You can now use the Show More/Show Less truncation functionality with rich text fields.
- Customize Autocomplete Prompts: You can now set custom autocomplete prompts client side, in the Theme and Search UI SDK (rather than just the Answers backend) to allow you to modify the prompts based on the page where the search results live.
- Number Facets: You can now facet on number fields.
- Update
universalLimitfor Vertical Grid Templates: We’ve updated theuniversalLimitfor Vertical Grid Templates to three. - Additional WCAG Updates: We’ve addressed an issue with the tab ordering for collapsible filters, and adjusted the aria-expanded attribute on the search bar.
- Bug Fixes
Looking to upgrade to this version? It is very important to read the community post for instructions and upgrade considerations.
In case you missed it, we have also released Hitchhikers Theme v1.28 since the Summer Release. The good news is that each theme builds on top of the previous theme, so you’ll be able to access all of these helpful features when you upgrade to Theme v1.29.
To learn more about how to do a theme upgrade, check out the Upgrading Your Experience Theme and SDK module.
IX. Tracking Yext Agent
We’ve recently introduced a lot more layers to our frontend stack (including Answers Core, Answers Headless, and Answers Headless React). With this release, we’re now tracking the version of those libraries being used in your experience. This opens up more helpful debugging resources and the option to support additional version-dependent analytics features in the future.
Have any feedback or questions? Leave us a note in the Community here.
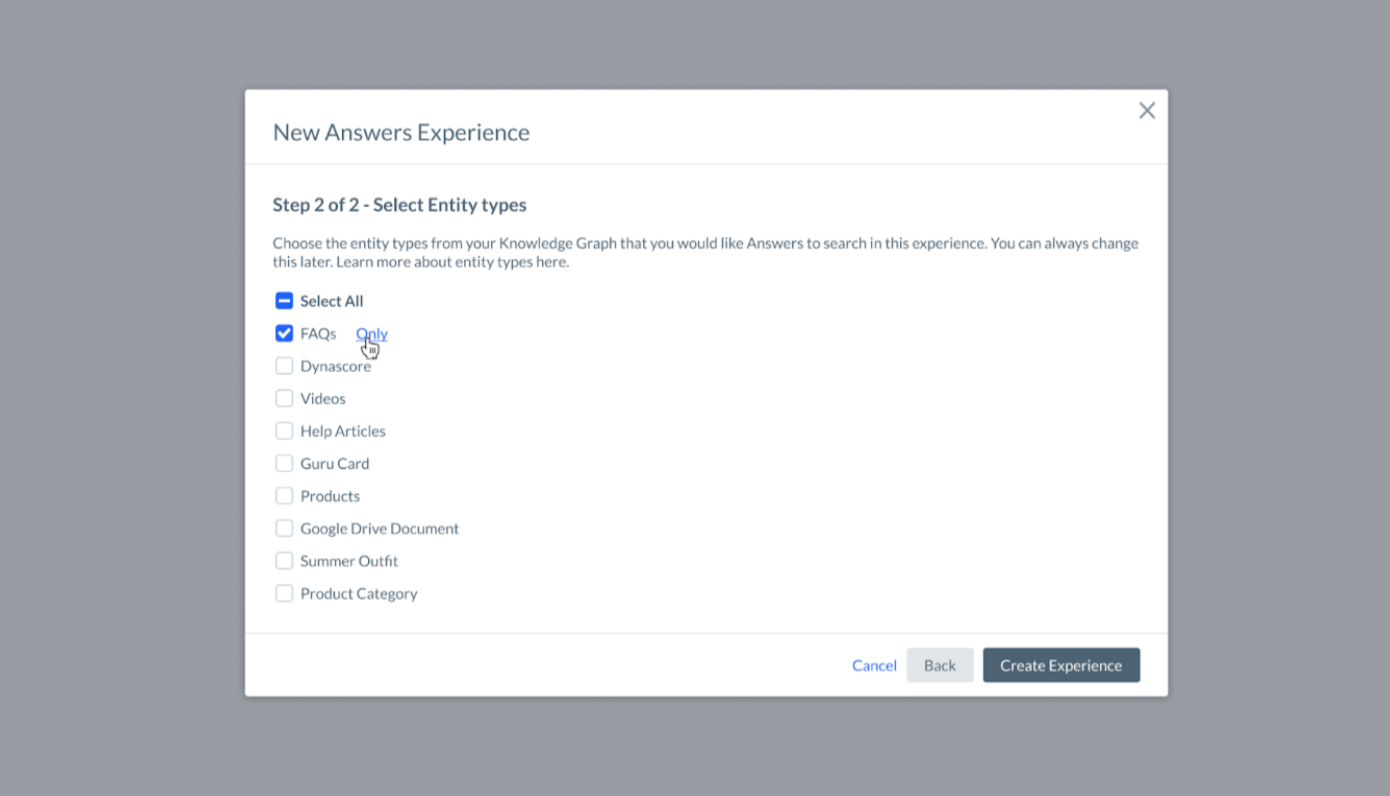
X. Easier Experience Duplication
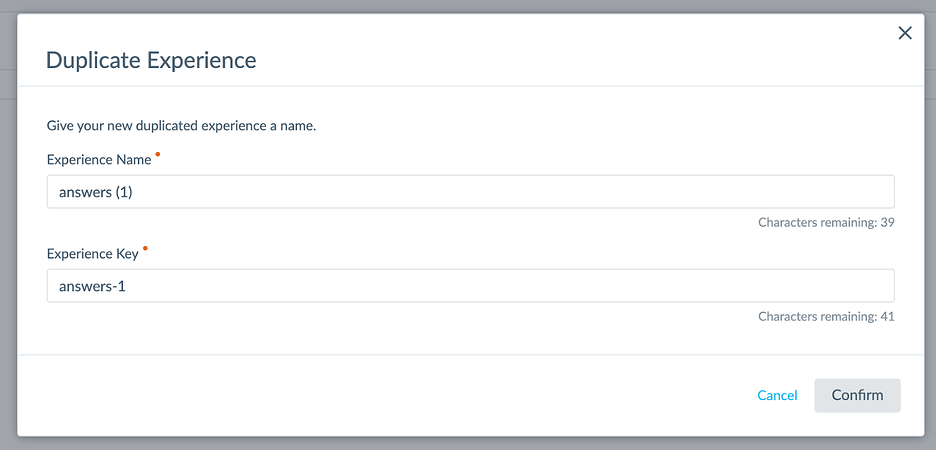
It is now even easier to duplicate the backend configuration of your Answers experience.

Just select the existing Answers experience in your account that you want to duplicate, and then check off which entity types you want to include in the duplicate.

Remember, you can always add or remove entity types from your new experience in the future.
Have any feedback or questions? Leave us a note in the Community here.
XI. Analytics Library for Answers
If you’ve built a custom Answers frontend, such as via Answers Core or Answers Headless React, you can now take advantage of the Analytics Library for Answers to easily enable click analytics. This networking layer makes it easy to hit Yext’s analytics endpoints. Check out the repo here .
Have any feedback or questions? Leave us a note in the Community here.
Page Builder
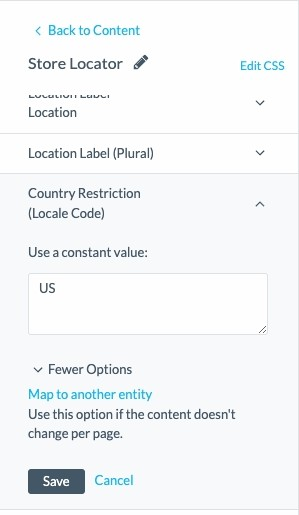
I. Restrict Page Builder Locator Results by Country
With this update, you can now restrict the results of a Store Locator to a particular country.
For example, if you have stores in Naples, Florida and your customers search for Naples, the locator may interpret this as a search in Italy!
Now, you can set the Country Restriction parameter to a particular locale code (e.g., “US” for United States, “IT” for Italy).

Yext is using Google’s geocoding API to “bias” the results to a particular country. That means the results are not guaranteed to be from that specific country, but they are very likely to be.
This enhancement will not impact any currently live locators. If you’d like to use it, simply open your Store Locator Module and set the Country Restriction parameter.
Have any feedback or questions? Leave us a note in the Community here.
II. Show Full Address for Nearby Locations in Page Builder
Users now have the option to display the full address for each location that appears in their “Nearby Locations” module.
Previously, the Nearby Locations module would only show Address Line 1 by default, but now users can toggle whether or not the full address profile shows up.
Have any feedback or questions? Leave us a note in the Community here.
Analytics
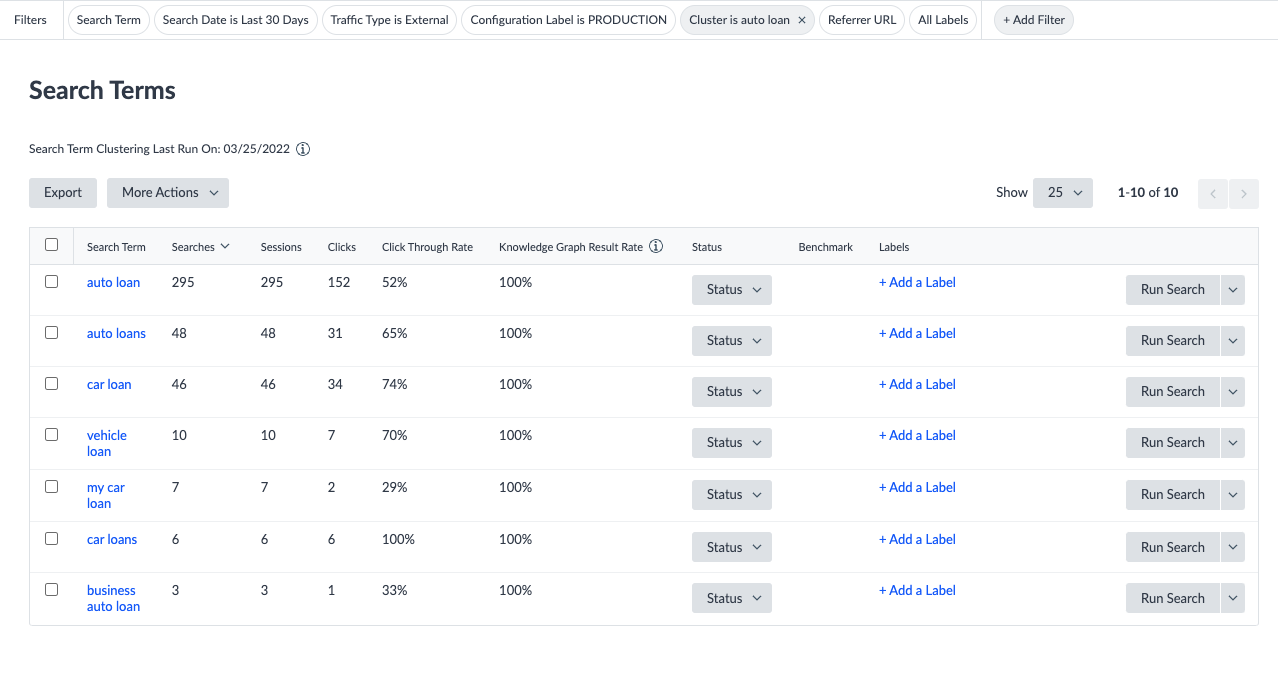
I. Clustering Enhancements
We’re continually making improvements to Answers search term clustering to make it even easier to identify what your customers are searching for on your experience.
In this release we made updates to our cluster generation process to take advantage of our new embedding model as well as introducing a new input (the number of search terms your experience receives) to help better identify clusters.
For example, these improvements made to clustering will ensure that search terms like “auto loans,” “car loans,” and “vehicle loans” — while different terms — are clustered together as they all contain the same underlying user intent.

Have any feedback or questions? Leave us a note in the Community here.
II. Logs API: Analytics
The release of Logs API will enable users to get event level data out of the platform in raw form in near real time.
With Logs API, customers will be able to fetch, filter, and sort a log of the events conducted on their Yext experience(s) which can be used to extract data from Yext for offline analysis or to embed analytics in the places you need them most.
For example, if a user were to begin their journey on a Yext experience and ultimately creates a support ticket, you can embed that user’s activity (Searches, Clicks, and Viewed Content) into your ticketing platform to better understand the actions that led up to a customer submitting a ticket.
Logs API currently returns Analytics events for Answers and Pages, but will expand to support even more parts of the platform in the future.
Have any feedback or questions? Leave us a note in the Community here.
III. New Dimension — Search Term Word Count
When creating custom dashboards or reports in the Analytics platform, users can now add search term word count as a filter or dimension. This provides a helpful tool for users looking to understand how queries may vary between longer and shorter searches.
Have any feedback or questions? Leave us a note in the Community here.
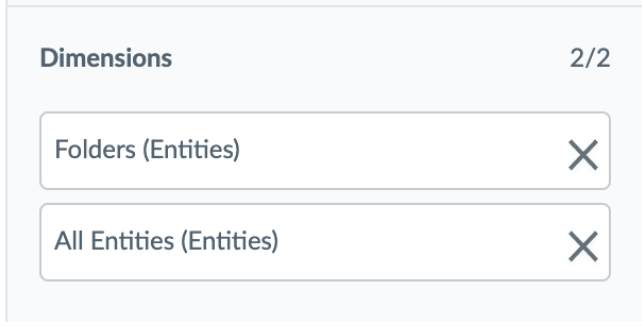
IV. Entity Analytics Enhancements
Previously, users could only dimension Analytics metrics by only one of the All Entities, Folders, or Labels dimensions at a time. With this update, we now allow users to combine the All Entities, Folders and Labels dimensions with any applicable Analytics metrics interchangeably.

Have any feedback or questions? Leave us a note in the Community here.
V. New Dimensions and Filters in Analytics
We’ve added some new dimensions and filters to Report Builder and the Analytics API to make it even easier to analyze the performance of your experiences.
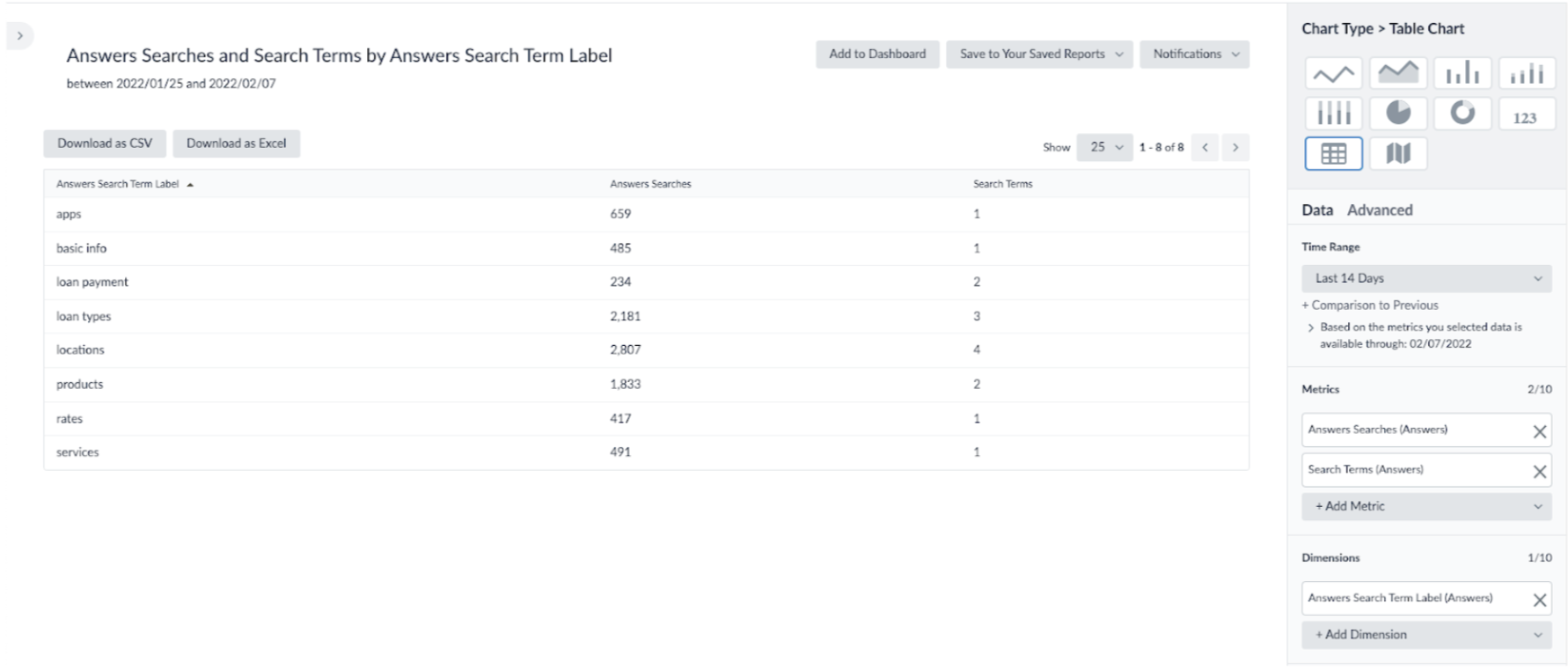
- Answers Search Term Label: Label assigned to Answers Search Term
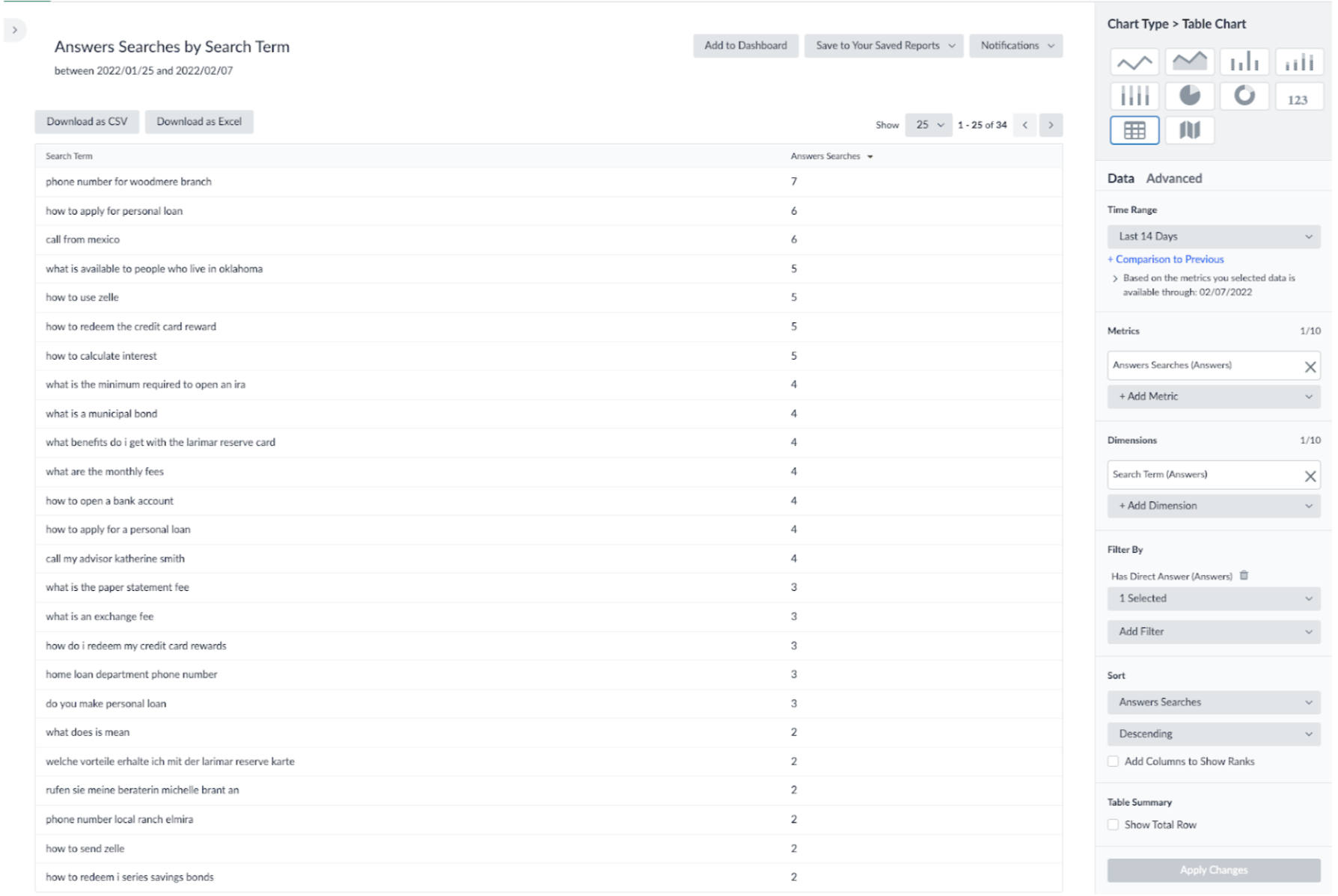
- Has Direct Answer: Indicates whether a Search returned a Direct Answer
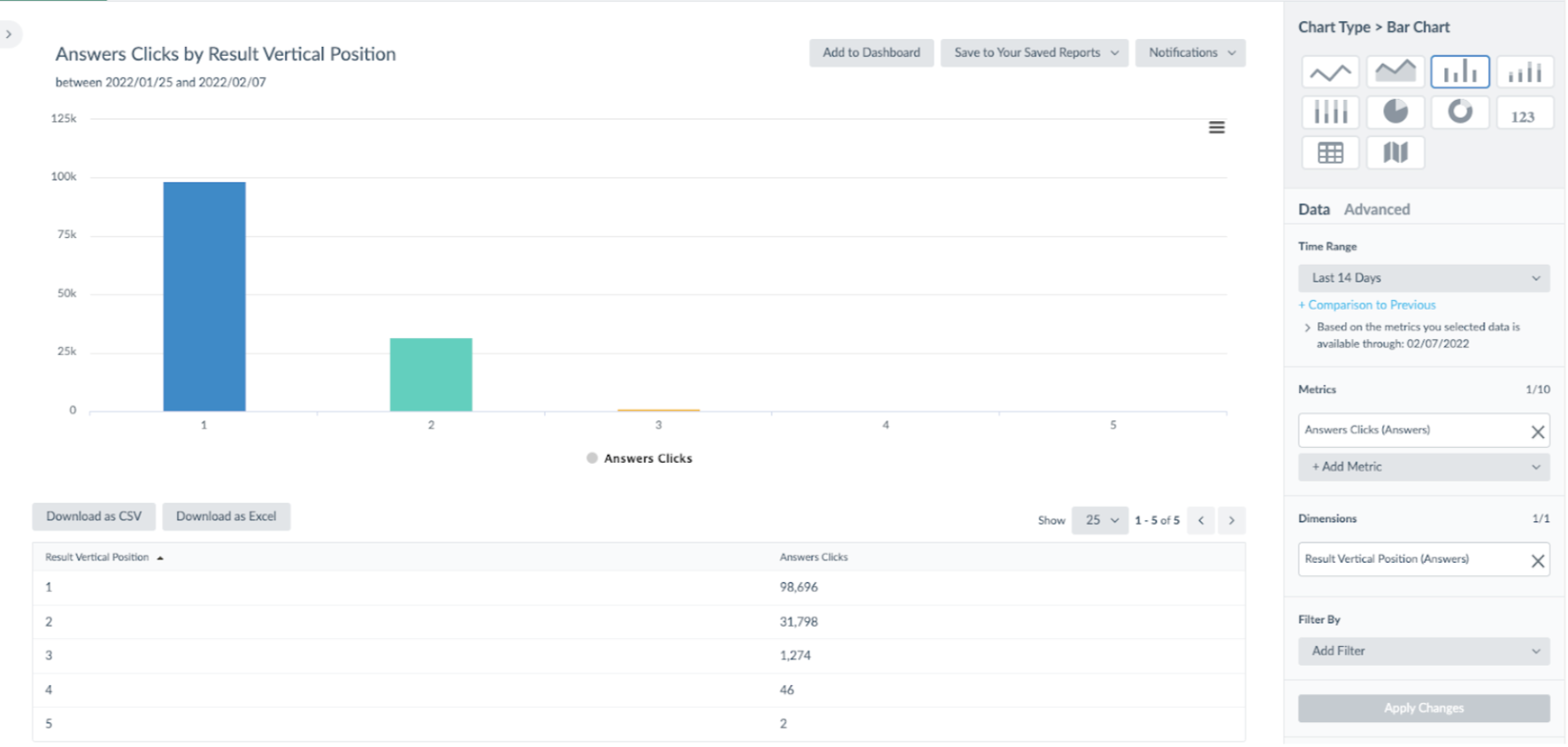
- Result Vertical Position (Update): This dimension previously returned 0 for the first result, but will now begin counting at 1
To take advantage of these new dimensions and filters via the Analytics API , you must use 20220215 Version Parameter or later.
 Count of Searches and Search Terms by Search Term Label
Count of Searches and Search Terms by Search Term Label
 Count of Searches by Search Term where Has Direct Answer = True
Count of Searches by Search Term where Has Direct Answer = True
 Count of Clicks by Vertical Position
Count of Clicks by Vertical Position
Have any feedback or questions? Leave us a note in the Community here.
Connectors
I. Support for OAuth
We’ve updated our Connectors framework to support access to APIs that require OAuth 2.0 authentication. Previously, these connections required users to build and host an integration with these sources outside of Yext. Now our Pull from API Connector source supports these integrations through a simple, no-code interface. This makes new Connectors for sources with OAuth, like Google Drive and Salesforce, available for users to integrate with on the Yext platform.
Have any feedback or questions? Leave us a note in the Community here.
II. Crawler PDF Support
Updates to the Crawler now enable administrators to crawl PDF files from websites so that their contents can be stored and made searchable with Yext algorithms. This allows users to more completely store the contents of a website to a Knowledge Graph for a comprehensive site search experience.
Have any feedback or questions? Leave us a note in the Community here.
III. Crawler: Configurable Rate Limits
Improvements to the Crawler allow users to set a rate limit for a specified amount of crawls run on their site. This prevents user sites from being overwhelmed by excessive requests from crawlers.
Have any feedback or questions? Leave us a note in the Community here,
IV. New Transform — Ignore Columns
When preparing data for ingestion into the Knowledge Graph, users may need to exclude data that is outdated or not relevant. For added flexibility, we have added a new transform tool that lets users specify columns they would like to ignore when loading data into the Knowledge Graph.
Have any feedback or questions? Leave us a note in the Community here.
V. Support for Multi-Language Profiles
Now you can use Connectors to easily ingest Multi-Language data and store it in corresponding Language Profiles. The updated Connectors workflow now allows users to specify the primary Language Profile and create and edit alternate Language Profiles using any source, including the Crawler and API integrations.
Have any feedback or questions? Leave us a note in the Community here.
VI. New Transform — Time Format
In order to ingest time fields into the Yext platform, the time value must be formatted in a specific format. We added a transform option to help users easily convert their time values into the expected Yext time format.
Have any feedback or questions? Leave us a note in the Community here.
VII. POST Request Support in Pull from API
Today, users can configure “Pull from API” Connectors to make HTTP GET requests. While this covers most standard “Pull from API” cases, we have also seen a need to support POST requests with a request body.
Yext can now support POST requests such as: Support for GraphQL - if a user wants to fetch data from a GraphQL endpoint, they’d need to make a POST request and supply a body.
This new feature will allow users to fetch data from any endpoint.
Have any feedback or questions? Leave us a note in the Community here.
Integrations
I. Knowledge Network Publisher Updates
New: we shop local
Yext now supports listings for locations and professionals on we shop local. This API-based integration supports photos, hours, holiday hours, duplicate suppression, real-time updates, and more.
- Territory: Germany
New: Seznam
Yext now supports listings for locations and professionals on Seznam. This submission-based integration supports NAP, lat/long, business description, hours, and more.
- Businesses are required to fill out the ICO field in Yext in order to take advantage of this integration.
- Territory: Czech Republic
New: Healthline
Yext now supports listings for healthcare professionals on Healthline. This API-based integration supports NAP, real-time updates, professional description, hours, holiday hours, specialties, and more.
- Territory: United States
New: goudengids.be
Yext now supports listings for locations and professionals on goudengids.be. This API-based integration supports NAP, special offer, hours, review monitoring, and more.
- Territory: Belgium
Update: Apple
Yext now supports Apple Service Hours on Apple Maps. Apple Service Hours are used to describe hours of operation associated with a specific service or line of business.
- Territory: Global
Apple accepts the following hours types (which already exist as built-in fields in Knowledge Graph):
- Delivery Hours
- Drive-Through Hours
- Brunch Hours
- Kitchen Hours
- Pickup Hours
- Takeout Hours
- Senior Hours
Update: Google
- Google My Business Rebrand: Google is rebranding Google My Business to Google Business Profile. There are no functionality changes with this update.
- Google Follower Metric Removed: Google is removing the Google Maps Follower Count metric.
- Google Business Profile API Upgrade: Google is now using a new version of their APIs, which will be more robust and reduce the chances of failures or bugs. This upgrade will not cause any interruptions of service or noticeable differences.
- Google Place ID Refresh: Google API documentation recommends refreshing any place IDs older than 12 months. Any expired place IDs will be automatically refreshed by Yext throughout our systems.
Updated: Goldenpages.ie
Goldenpages.ie now supports review monitoring.
- Territory: Ireland
Updated: eirphonebook.ie
eirphonebook.ie is rebranding to become phonebook.ie.
- Territory: Ireland
Update: TelephoneCity
TelephoneCity is expanding its country support to French Guiana, Guadalupe, Martinque, Mayotte, and Réunion. It is also expanding support for Review Response.
- Territory: France, French Guiana, Guadalupe, Martinque, Mayotte, and Réunion
Updated: Tiendeo
- Expanded Country Support: Tiendeo is expanding country support to Italy and Spain.
- Territory: Italy and Spain
- Expanded Channel Support: Yext is now submitting data for all channels to Tiendeo.
- Territory: France, Italy, and Spain
Updated: TripAdvisor
Yext’s integration with TripAdvisor now supports listings for hospitality brands. When using the Hotel entity type in Yext, businesses now can sync hospitality-specific fields on TripAdvisor, like if breakfast is included, or if you have a pool on property.
- Territory: Global
Updated: New Country Support
The following publishers now support listings in Cook Islands, Democratic Republic of Congo, and Liberia:
- Apple, AroundMe, Brownbook, Facebook, Foursquare, Google, HERE, Navmii, Pitney Bowes, TomTom, TripAdvisor, Tupalo, and Where To?
Updated: Analytics Expansion
We have expanded the number of publishers that support search impressions, profile views, and featured message clicks.
- Search Impressions: Publishers include auskunft.de, Brunch-Lunch-Dinner, Busqueda Local, Guiamas, HostMe, InfoIsInfo, MyTown.ie, NDrive, Petit Fute, and Ricercare Imprese.
- Profile Views: Publishers include auskunft.de, Brunch-Lunch-Dinner, Guiamas, InfoIsInfo, MyTown.ie, NDrive, Petit Fute, Ricercare Imprese, and ZlateStranky.sk.
- Featured Message Clicks: Publishers include auskunft.de, Brunch-Lunch-Dinner, InfoIsInfo, MyTown.ie, NDrive, Ricercare Imprese, and ZlateStranky.sk.
Removed: Superbranchen
As of May 11, 2022, Superbranchen will be removed from the Knowledge Network.
II. App Directory Updates
New: SkillJar Course Connector
Customers can now use the new SkillJar Course Connector to add their courses in SkillJar as structured data in the Knowledge Graph. This makes it easy to surface content from SkillJar courses across experiences powered by the Knowledge Graph, such as Answers search.
New: NHS Common Health Questions Connector
With the new NHS Common Health Questions Connector, you can pull in nearly 150 frequently asked questions related to topics such as infections, medicines, pregnancy, and more. Use this connector to bring in these questions and answers as FAQ entities into your Knowledge Graph.
New: Slack Private Content Connector
With the Slack Private Content Connector, users can now pull in private Slack channels, messages and threads from a Slack workspace, as well as users in a workspace. On install, users can choose which data from Slack they want to pull into the Knowledge Graph.
New: Allpoint ATM Connector
The new Allpoint data connector allows users to ingest ATM location information with just a few clicks! After downloading the app, users will simply need to provide their Allpoint API username and password – the connector will automatically ingest ATM information, including but not limited to address, phone number, cash withdrawal limit, and surcharge fee.
New: Support Analytics Dashboards
This new analytics app includes three preconfigured dashboards purpose built for our Support Search solution set. Specifically, you’ll see distinct dashboards for Help Site, Case Deflection, and Agent Desktop search. Now you can see how each of your search bars is performing in isolation, even if they are all based on the same search experience.
New: WordPress Connectors
The new WordPress Connectors use the new WordPress Connector Sources to pull in Pages, Posts, and Media from your WordPress site. The connector includes pre-built WordPress entity types so you can pull in your WordPress data with a few clicks. Each connector will pull in a different entity type, so you will have to install each one if you would like to pull in different types.
New: Yext AI Search for Wordpress Plugin
With the new Yext AI Search for Wordpress plugin, you can now easily add Yext Search to your WordPress site. Installation is quick and simple — download the Yext AI Search Plugin , then add the search bar and search results page to your WordPress site by dragging and dropping Gutenberg Blocks! No code or custom integration work required.
New: what3words App
what3words is a global addressing system that provides the simplest way to communicate location. It has divided the world into 3 meter squares and assigned each one a unique address made of just 3 words. It is more accurate than traditional street addressing, and even allows location information to be captured for places without addresses, such as parks or beaches. The seamless integration between Yext and what3words allows businesses to populate in real-time what3words addresses to their database and use them on listings. With what3words, users can save time in finding their corresponding what3words address for each of their location entities like retail stores, offices, etc. This app will be available by General Access.
Updated: Redox Review Generation App Updates
Multiple Configurations for Redox Review Generation Now Supported
Users who have downloaded the Redox app are now able to apply multiple Review Invitation configurations on their healthcare professional and facility entities. Whereas before, users could only set one contact method (text/email) and delay option for all of their healthcare entities, now users can set as many configurations as they’d like. Users simply create labels to categorize their entities in the Knowledge Graph and then apply different Redox configurations to these labels during the app installation flow. Note that the different labels should not contain any of the same entities. This will be available by General Access.
Updated: Yext AI Search for Salesforce Integration Updates
Each of the updates for Salesforce will be available by General Access.
Support for Authorized Search
Yext AI Search in Salesforce now supports authorized search, meaning that search results can now respect user-level Salesforce permissions. For more information on Consumer Authorization, you can review our guide here.
Improved Admin UI
We’ve added a custom admin UI to make it easier than ever to configure your Yext search experiences within Salesforce.
Expansion to Salesforce Platform
Add Yext AI Search to any one of your products built on the salesforce platform. This notably excludes Digital Marketing Platform and B2C Commerce.
Custom Visualforce Tab
We’ve included a custom visualforce tab to the package so users can view a full-page search experience, wherever they are in Salesforce.
Search Triggers for Agent Desktop
You can now select one or multiple case fields to trigger a search within the agent desktop component.
Result Actions
Result actions now allow agents to seamlessly interact with their page or chat with a single click. Options include: Copy Result Link, Copy Result Text, Attach to Case, Send to Chat, Send to Chatter, Attach as Note. These options display dynamically based on which page the agent is on (case vs. chat) and which features they have enabled (chatter, notes).
Yext Objects in Analytics
You can now also report on result actions, directly within Salesforce. See how agents are leveraging Yext results to solve customer questions.
Related Cases
Agents can now view related Salesforce cases within a separate tab, powered by Yext Search.
Related Knowledge
Agents can now view related Salesforce knowledge articles within a separate tab, powered by Yext Search.
Query Source Analytics Dimension
All search components now have distinct integration sources so users can now dimension analytics by each distinct search bar location.
Updated: Zendesk Agent Desktop App Updates
We updated the configuration to include an integration source for all of the Analytics events occurring in the app for more accurate reporting into the Yext platform. If you are using the Zendesk app, you can now filter to the “AGENT_DESKTOP” integration source and see the Analytics specific to the app.
Updated: Zendesk Case Deflection Integration
By following the updated Yext AI Search for Zendesk Hitchhiker Guide, you can now add interactivity between the subject line of your ticket submission form and the search experience on your page. Previously, the option for interactivity was only available between a category field and your search experience.
We also updated the configuration to include an integration source for all of the Analytics events occurring in the app for more accurate reporting into the Yext platform. Updated instructions are included in our integration guide.
New: Zendesk Related Content Component
By following the updated Yext AI Search for Zendesk Hitchhiker Guide, you can now add a related content component to your Zendesk Help Center. This lets you create a scrolling carousel of federated content all powered by your knowledge graph.
New: Freshdesk Messaging Bot Builder Integration
By following the updated Yext AI Search for Freshdesk Hitchhiker Guide, you can now power your Freshdesk chatbot with Yext Answers.
III. Data Connector Sources
New: WordPress Connector Source
Easily fetch your Wordpress Posts, Pages, and Media with the new Wordpress Connector source. Yext can fetch both public or private content. If private, we require that the user supplies a username and password.
New: Google Drive Source
We’ve added a new Google Drive Connector Source that allows you to pull in content from your Google Drive account. In order to use this source, you must first link your Google Drive account to Yext via OAuth. With the source, you can pull in the metadata for all of the different file types you have in Google Drive. For Google Documents, you can additionally pull in the document content.
New: Salesforce Source
We’ve added a new Salesforce Connector Source that allows you to pull in content from your Salesforce account. In order to use this source, you must first link your Salesforce account to Yext via OAuth. With the source, you can pull in all records of a given object type by simply providing your Salesforce Instance URL and the ID of the object.
New: Contentful Source
We’ve added a new Contentful Connector source that allows you to pull in content from your Contentful Space. With the source, you can pull in all of the different content types you have in Contentful.
New: Bizzabo Source
With the new Bizzabo Connector Source you can now pull in events from your Bizzabo account, and speakers, partners, and sessions from a Bizzabo event.
Updated: Zendesk Source Updates
The Zendesk Source now supports pulling authenticated help articles and community posts. Additionally, we’ve added support for authenticated and unauthenticated categories and sections from your Zendesk Help Center.
Platform
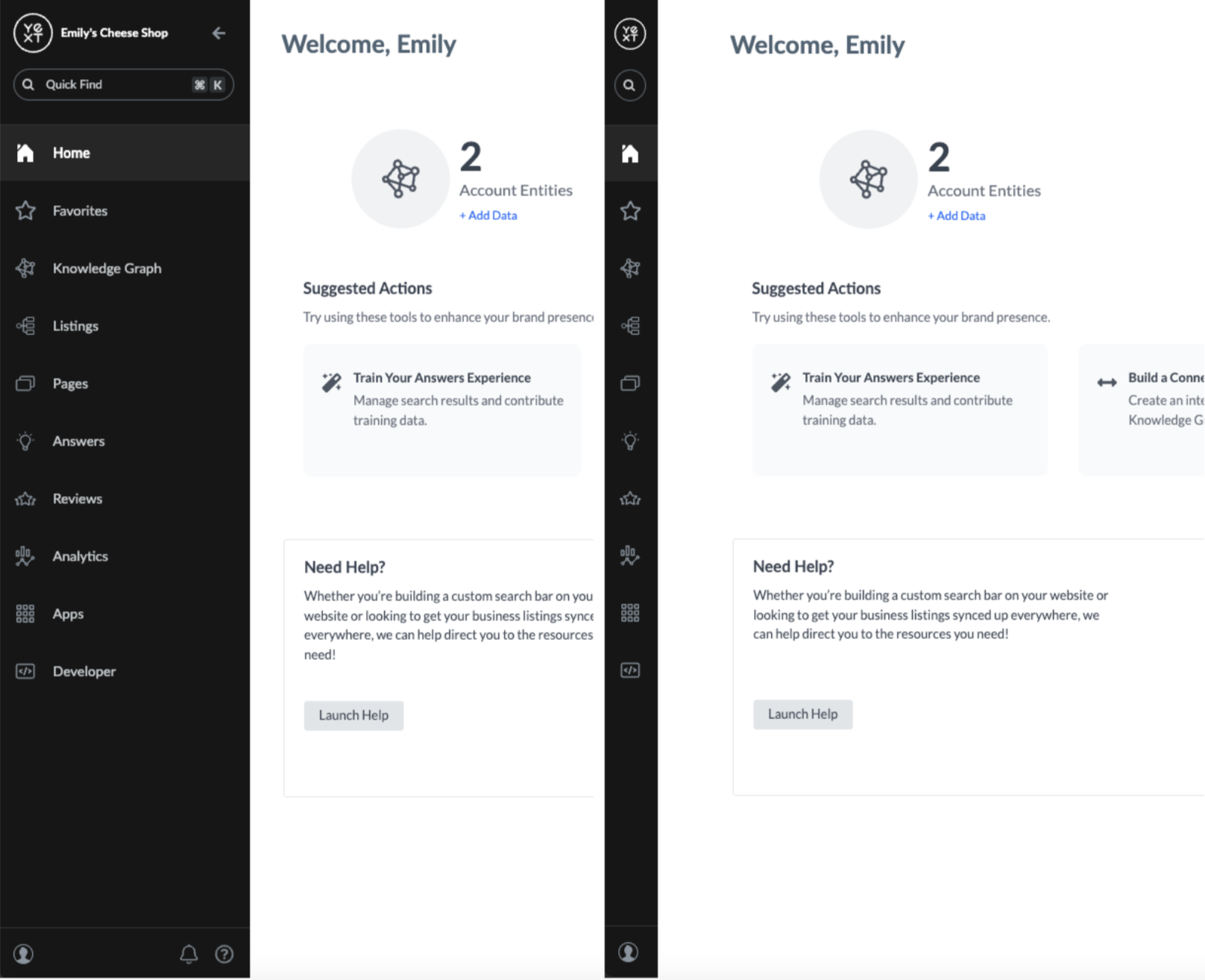
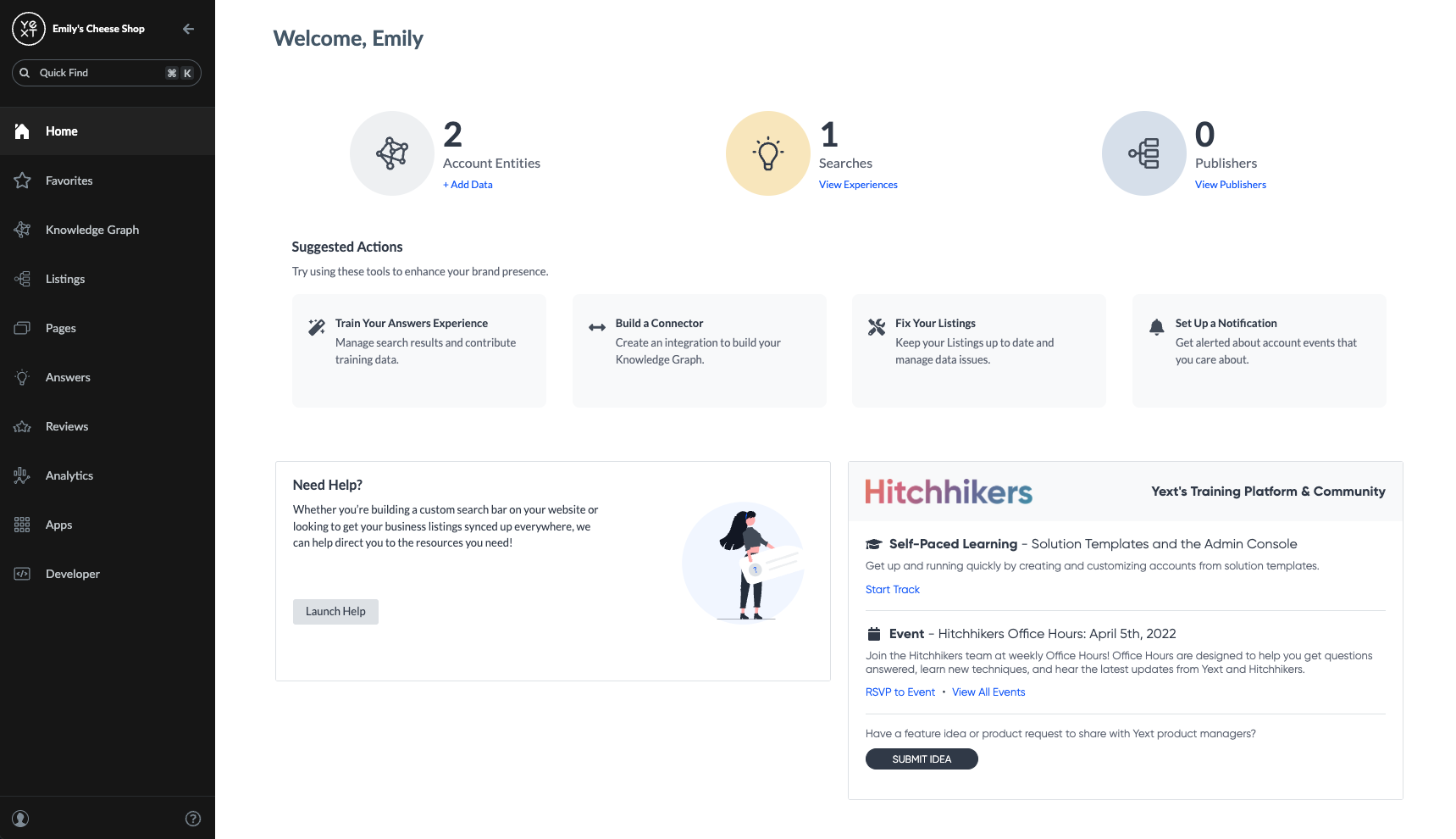
I. New Navigation & Built-In Home Screen
There is now a new look and feel to the Yext platform, including a redesigned navigation and a modernized Built-In Home Screen. With this release, the platform interface has been upgraded with a new left navigation that can be collapsed/expanded for added flexibility. Here, each platform feature can be accessed in a collapsible section, making it even easier to switch between feature groups while working in the platform. The left navigation also includes two updated productivity features — Favorites and Quick Find — that help users find what they need to carry out their day-to-day actions in Yext.

We added a Favorites feature at the top of the new left navigation. Here, users can pin their most visited pages by simply clicking the star icon at the right of the page name in the navigation. By grouping a list of most frequently visited pages for easy access, users are enabled to stay more organized and work more efficiently on the Yext platform.

We’ve also upgraded Quick Find search in the platform to make it more useful and intuitive. Quick Find is now at the top of the new navigation and it includes new shortcut functionality. Users can press Command+K (Ctrl+K for PC) to both open and close the Quick Find modal. Also, pressing Command (or Ctrl) with a click will now allow users to open Quick Find results in a new tab. This will make it easier for users to find what they need quickly and build with Yext’s interconnected systems.
The Yext platform Built-In Home Screen has also been redesigned to better serve the day-to-day needs of its users. In addition to cosmetic enhancements, the new Home Screen offers users quick access to account metrics, suggested actions, Hitchhiker’s content, and more.

While the default, Built-In Home Screen was built to be digestible regardless of the product combination on the account, users also still have the option to configure their own Home Screen customized to their specific needs and preferences.
Altogether, these enhancements make it easier than ever for users to find what they are looking for and build powerful experiences on the Yext platform with as few clicks as possible.
Have any feedback or questions? Leave us a note in the Community post for New Platform Navigation or Built-In Home Screen.
II. Developer Console: Live API Logs
We’ve added support for Live API in the Developer Console Logs UI. Now, when looking at the app logs page, developers will see a Live API tab which displays the logs for Live API calls made.
III. Additional Filtering in Developer Console Logs
App Logs in Developer Console will be updated with the following features:
- New Sort by Time functionality (ascending and descending order)
- New filter for Platform Error Codes
- Applied filters will be reflected in the URL parameters
Have any feedback or questions? Leave us a note in the Community here.
IV. Require User Password on Reset
Yext now requires the user to input their current password when updating their password in Personal Settings. Previously, users saw 2 fields for “Password” and “Confirm Password.” Users will now see “Current Password,” “New Password,” and “Confirm New Password.” When a user is resetting their password, Yext will validate that the current password they entered matches the password recorded for them before allowing them to reset their password.
Have any feedback or questions? Leave us a note in the Community here.
V. Healthcare Taxonomy Update
In order to simplify our taxonomy, better align it with our publisher network, and support more streamlined Answers experiences, we will be consolidating several duplicate categories within the healthcare vertical. Any listings that are currently using the categories set to be deprecated will be switched over to the remaining category; this process should be seamless and will have no impact on your listings.
ACTION REQUIRED: Clients who use the Yext Knowledge API to update their healthcare location and/or providers’ data will need to update their ETL to stop referencing any of the merged categories and use only the remaining categories instead. Failure to do so will result in API errors.
The specific changes can be seen below. This change is set for May 11th, any necessary Yext Knowledge API updates should be completed prior to this date. Please reach out to your Yext point of contact with any questions.
| Merged Category ID | Merged Category Name | Remaining Category ID | Remaining Category Name |
|---|---|---|---|
| 1505902 | Medical Bariatrician | 2167 | Bariatric Medicine |
| 1505880 | Breast Medical Oncology | 20000002 | Breast Medical Oncologist |
| 1355 | Cardiology | 1505881 | Cardiologist |
| 1505912 | Pediatric Psychology | 1512875 | Child Psychologist |
| 1250 | Dentistry | 1437822 | Dentist |
| 1135541 | Dermatopathology | 1505887 | Dermatopathologist |
| 1505895 | Geriatric Medicine | 2177 | Geriatrician |
| 1360 | Neurology | 1359997 | Neurologist |
| 1361 | Oncology | 1359944 | Oncologist |
| 1364 | Pathology | 1359927 | Pathologist |
| 1135566 | Pediatric Internal Medicine | 1257 | Pediatrician |
| 1120596 | Physiatry | 1359750 | Physiatrist |
| 320 | Podiatry | 1359761 | Podiatrist |
| 1366 | Proctology | 1359746 | Proctologist |
| 1326 | Psychiatry | 1505916 | Psychiatrist |
| 1327 | Psychology | 1505917 | Psychologist |
| 1505891 | Family Medicine | 1135560 | Family Practice Physician |
| 20000006 | Hematology-Oncology | 1505899 | Hematology & Oncology |
| 1135568 | Pediatric Allergist | 20000018 | Pediatric Allergy and Immunology |
Have any feedback or questions? Leave us a note in the Community here.
Streams
I. Streams Localization Updates
We have updated our Streams localization logic to better align with the localization logic of the Knowledge Graph, such that:
- Outputs are only produced if a localized profile exists in the Knowledge Graph. For example, if a Stream definition contained the “es” locale, previously we would have produced an output with “es” locale for all entities in the set, instead of only entities with “es” profiles.
- Streams relies exclusively on the Knowledge Graph logic for fall-backs (doesn’t fall-back for locale-specific fields, doesn’t allow users to provide additional fallbacks).
Have any feedback or questions? Leave us a note in the Community here.
II. Streams Logs in CLI
We are vastly improving our support in the CLI for investigating Streams. Specifically, we are introducing some new commands, and updating some existing commands.
| Command | New or Existing? | Details |
|---|---|---|
yext streams view logs | New | Displays the logs for a given Stream. These logs include all records which have been produced by a Stream in the past year. |
yext streams live-view | Existing | New name for yext streams view records command. Renamed to better reflect the functionality offered. |
Have any feedback or questions? Leave us a note in the Community here.
Hitchhikers
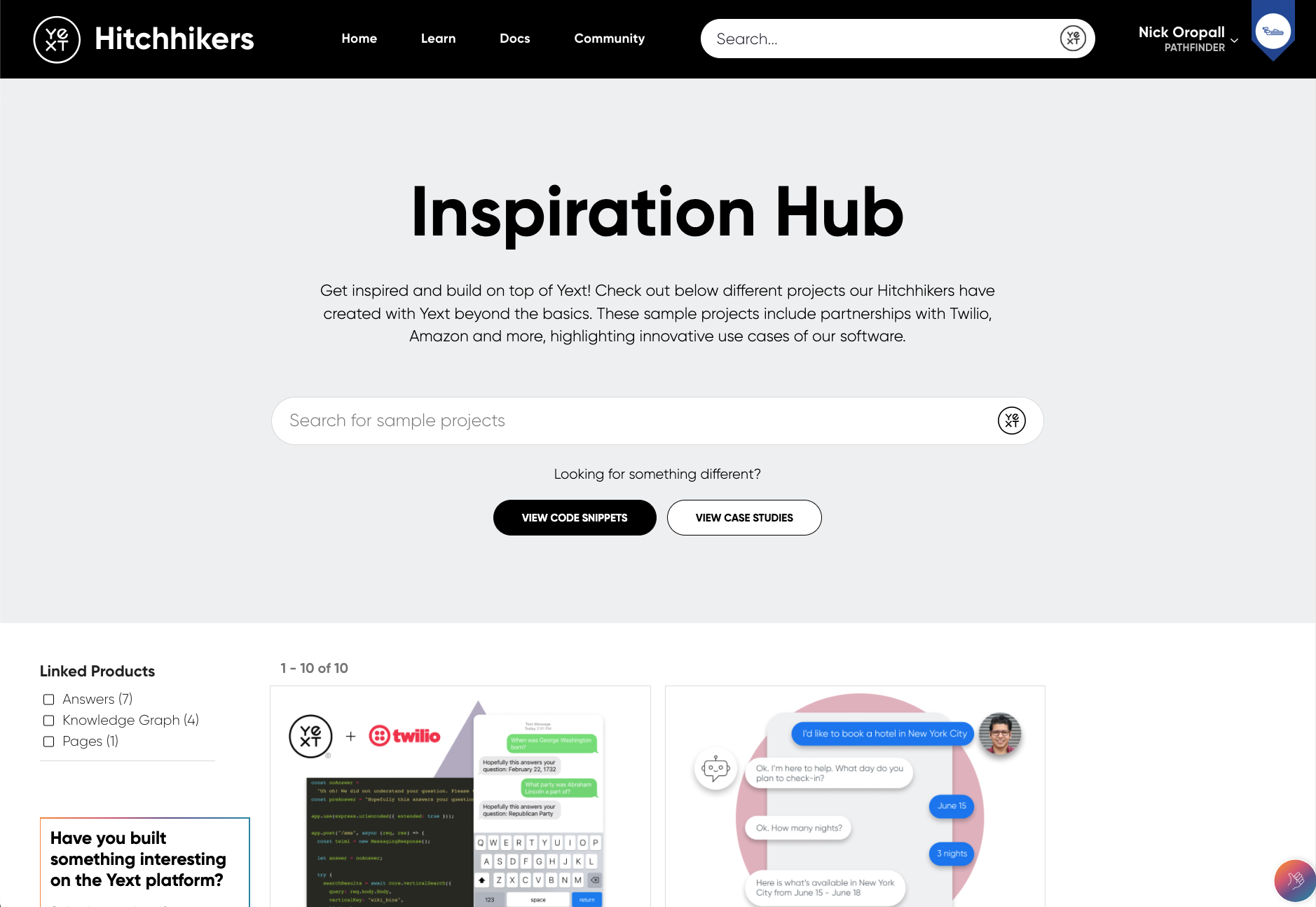
I. Inspiration Hub
Looking to offer customized experiences for your end-users? Would it be helpful to see some ideas of use cases that advanced administrators have built on top of Yext? Check out our Inspiration Hub to find all kinds of unique projects built on the Yext platform and implemented by talented Hitchhikers.
Better yet, inspire others in the Hitchhiker community by submitting your own experience for the chance to be featured!

Have any feedback or questions? Leave us a note in the Community here.
II. Profile Page Enhancements — Progress Bar
You may have noticed a new progress bar on your Hitchhikers homepage. That progress bar will indicate if you have completed your Hitchhikers profile. If you haven’t yet, be sure to complete it and you’ll be awarded 42 points!
Have any feedback or questions? Leave us a note in the Community here.
III. Enhancements to Hitchhikers Ideas
This release we have made a number of enhancements to Hitchhikers Ideas to make it even easier to share your product feature ideas with Yext’s product team. Enhancements include:
- Pagination
- URL Parameters for filters and sorting (so you can send and save a filter)
- Updated formatting on comments
- The ability to sort by “My Ideas”
Have any feedback or questions? Leave us a note in the Community here.