Chat
I. Presentazione di Yext Chat
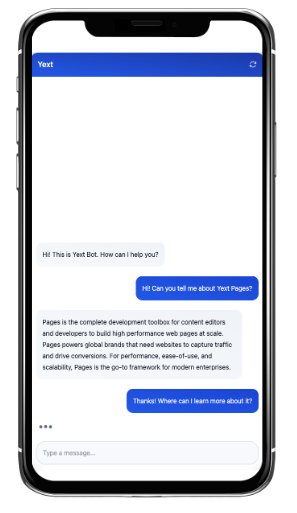
Chat è il prodotto più recente disponibile nella piattaforma componibile di esperienza digitale di Yext. Yext Chat sfrutta i modelli linguistici di grandi dimensioni per offrire un’interfaccia conversazionale altamente configurabile, in grado di rispondere automaticamente alle domande degli utenti in base ai contenuti, raccogliere i loro input (come le informazioni di contatto) o svolgere attività specifiche integrandosi con altri sistemi (come l’avvio di un reso). La chat offre la flessibilità di supportare un numero illimitato di casi d’uso - dall’assistenza clienti, al marketing, al commercio, al luogo di lavoro - in modo che l’utente possa concentrarsi sulle iniziative strategiche, invece di dedicare tempo a conversazioni che potrebbero essere automatizzate.

Obiettivi e istruzioni
Ogni esperienza di Chat è configurata utilizzando la funzione Obiettivi e istruzioni. Obiettivi e istruzioni ti consente di personalizzare il comportamento del chatbot per il tuo caso d’uso e ti consente di dire al tuo bot come gestire scenari specifici che potrebbero presentarsi nelle conversazioni con gli utenti. L’intero sistema è costruito utilizzando una combinazione di modelli linguistici di grandi dimensioni e configurazioni e ciò significa che gli utenti possono configurare i chatbot utilizzando il linguaggio naturale. Questo metodo semplifica notevolmente la gestione di un chatbot, rispetto ai sistemi utilizzati dai chatbot tradizionali, che di solito richiedono molto codice e una complessa mappatura degli intenti. Il sistema di istruzioni e obiettivi di Yext Chat semplifica la procedura di configurazione. Gli obiettivi rappresentano un obiettivo generale dell’utente, ad esempio “Rispondi a una domanda”, “Consegna dell’ordine” o “Fissa un appuntamento”. Puoi impostare qualsiasi tipo di obiettivo semplicemente fornendo una descrizione (senza alcun codice) e fornendo alcune esempi di query che possono indicare un obiettivo particolare. Ad esempio, è possibile configurare un obiettivo per “Ottieni una demo” e fornire gli esempi: “Posso provare il prodotto”, “Offrite delle demo” e “come posso provare il software”. Quando si invia un messaggio al chatbot, Yext Chat utilizza una procedura chiamata “rilevamento degli obiettivi” per capire cosa sta cercando di fare l’utente. Quindi, segue una serie di istruzioni. Le istruzioni forniscono una guida dettagliata per il bot in modo che sappia esattamente come raggiungere ogni obiettivo. Questi passaggi sono configurati anche utilizzando il linguaggio naturale. Ad esempio, una clinica sanitaria potrebbe configurare queste istruzioni per l’obiettivo “Pianifica un appuntamento:
- Chiedi all’utente che tipo di appuntamento sta cercando (consulenza o follow-up)
- Se l’utente sta cercando un follow-up:
2a. Chiedi all’utente da chi è stato visitato in origine. 2b. Cerca la disponibilità di quel medico nel sistema di pianificazione. 2c. Presenta all’utente la disponibilità del medico e chiedi di scegliere una fascia oraria. 2d. Invia la scelta dell’utente al sistema di pianificazione. 2e. Rispondi all’utente, informandolo che riceverà un’e-mail di conferma.
3. Se l’utente sta cercando una consulenza:
3a. Chiedi all’utente quali sono i suoi sintomi. 3b. Sulla base dei sintomi, cerca un medico competente. 3c. Verifica la disponibilità di quel medico nel sistema di pianificazione. 3d. Presenta all’utente la disponibilità del medico e chiedi di scegliere una fascia oraria. 3e. Invia la scelta dell’utente al sistema di pianificazione. 3f. Rispondi all’utente, informandolo che riceverà un’e-mail di conferma.
Il framework Obiettivi e istruzioni rende facile e veloce la costruzione di un chatbot personalizzato e offre un controllo completo sulle conversazioni con gli utenti.
Integrazione con Yext Search
Yext Chat utilizza una tecnica chiamata Retrieval Augmented Generation (RAG) in modo che la Chat possa rispondere alle domande sulla tua attività in un formato conversazionale, utilizzando le informazioni derivate da Yext Content (precedentemente noto come Knowledge Graph), recuperate senza problemi dagli algoritmi di Yext Search. Questa funzionalità è particolarmente utile perché i chatbot vengono utilizzati più di frequente per rispondere alle domande basate sulla Knowledge base di un’azienda. Ad esempio, un utente potrebbe chiedere “a che ora chiudete oggi?” o “come posso resettare il mio router?” Incorporando Search nel backend, Chat può rispondere alle domande con grande precisione, poiché sono anni che Yext investe in modo significativo nel perfezionamento di questi algoritmi avanzati di risposta alle domande. Inoltre, per gli account che hanno già un’esperienza di ricerca, questo rende facile e veloce l’avvio di un’esperienza di chat che sfrutta l’esperienza di ricerca esistente. Infatti, quando si attiva la Chat con Yext Search, la configurazione della chat includerà automaticamente un obiettivo per “Rispondere alla domanda”. Per gli account che non hanno un’esperienza di ricerca, è possibile configurare facilmente la funzione Search per la Chat, se desideri che la chat risponda alle domande da Content. In alcuni rari casi in cui Chat ha il solo scopo di raccogliere dati o integrarsi con sistemi esterni, Chat non utilizzerà Yext Search.
Raccolta degli input dell’utente
Nelle istruzioni, Chat può essere configurato per richiedere all’utente informazioni, come ad esempio un nome o un numero d’ordine. Le informazioni raccolte possono quindi essere utilizzate in passaggi con le istruzioni successive (ad esempio controllare lo stato di un ordine o generare una nuova gestione di vendita nel sistema interno). Gli input richiesti possono essere univoci per l’utente (ad esempio l’indirizzo e-mail o l’ID di conferma) o semplicemente una scelta tra diverse opzioni (ad esempio la posizione di un ristorante specifico all’interno di una catena). Raccogliendo gli input degli utenti, Chat può avere conversazioni ancora più coinvolgenti e utili, che imitano il naturale svolgimento di un’interazione umana.
Istruzioni condizionali
Yext Chat può anche seguire la logica condizionale (o ramificata) all’interno delle sue istruzioni. Ciò consente di utilizzare istruzioni “if”, in cui il passaggio successivo nelle istruzioni dipende dalla risposta dell’utente. Ad esempio, puoi configurare le istruzioni in modo che il bot chieda l’indirizzo e-mail dell’utente, controlli se sembra un’e-mail personale e, in caso affermativo, richieda il nome della sua azienda. Le istruzioni condizionali aprono la porta a logiche davvero complesse, compresa la possibilità di annidare le dichiarazioni “if” l’una nell’altra. Ad esempio, è possibile configurare il bot per richiedere il nome dell’azienda dell’utente. Se il nome dell’azienda sembra essere un rivenditore al dettaglio, chiedi all’utente il ruolo che ricopre presso l’azienda. Se il ruolo dell’utente è correlato al marketing, invitalo all’evento virtuale la settimana prossima e includi il link di registrazione.
Funzioni serverless e API REST
All’interno delle istruzioni di Yext Chat, puoi configurare il bot per eseguire attività che richiedono integrazioni con sistemi esterni utilizzando le API Rest o le funzioni serverless. Un passaggio REST API può essere utilizzato per leggere o scrivere dati da una REST API, spesso utilizzando i dati raccolti dai passaggi precedenti (anche se non sempre). Ad esempio, un chatbot potrebbe rispondere a domande sul meteo acquisendo la città dell’utente e chiamando l’API OpenWeather per acquisire dati meteo in tempo reale su quella città. I passaggi funzionali sfruttano Yext Functions per consentire a Yext Chat di accedere alle funzioni Typescript serverless definite dall’utente. Ciò consente al bot di:
- Trasformare, leggere e scrivere dati in API esterne
- Utilizzare librerie open source per manipolare o analizzare i dati
- Eseguire una logica di business complessa
Ad esempio, un chatbot può aiutare un ospite a modificare le sue prenotazioni alberghiere raccogliendo i dettagli da un utente, individuando la prenotazione nel sistema di prenotazione dell’hotel, verificando se è possibile modificare la prenotazione e apportando modifiche in base alla richiesta dell’utente, il tutto eseguendo una funzione serverless personalizzata. Le funzioni serverless e le API REST in Chat non si limitano ad automatizzare processi che altrimenti richiederebbero tempo e impegno da parte di un essere umano, ma offrono la possibilità di rispondere alle domande sui dati in continua evoluzione o specifici dell’utente, che in genere non sono archiviati nel CMS.
Registrazione in corso
Yext registrerà la cronologia completa di ogni conversazione degli utenti con il tuo chatbot, in modo da fornirti una visibilità completa e poter eseguire il debug o ottimizzare qualsiasi obiettivo desideri.
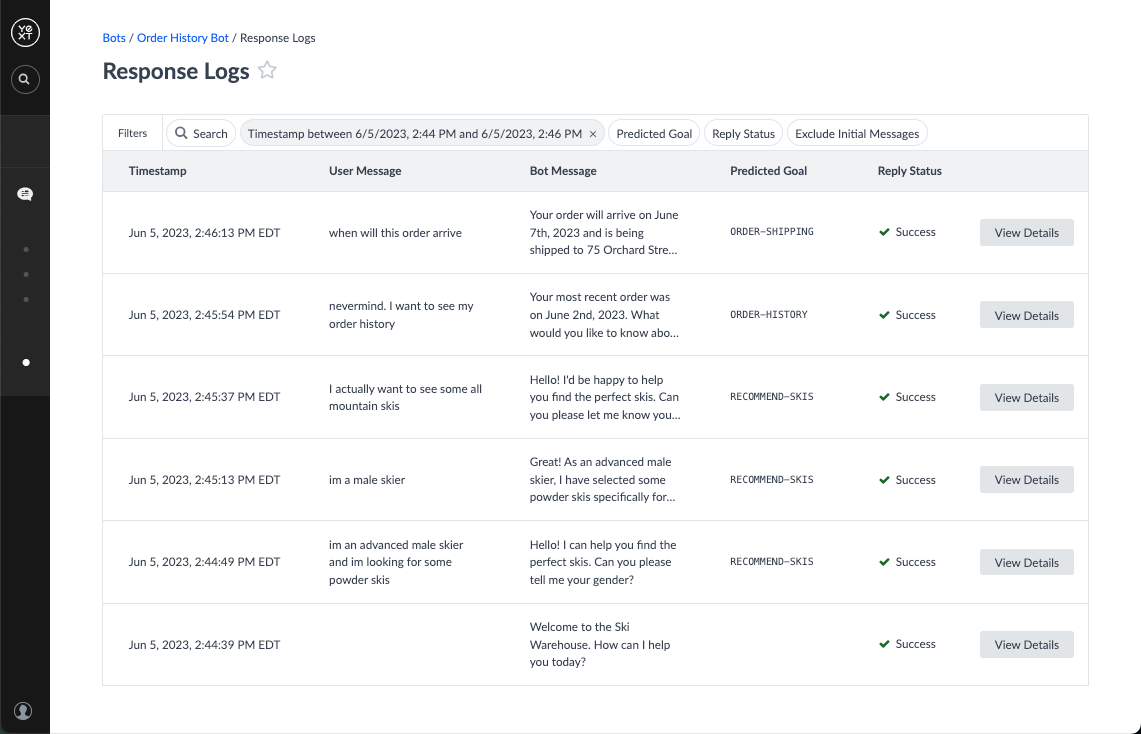
Sarai in grado di accedere sia a una pagina Registri delle risposte che a una pagina Dettagli del registro risposte.
La pagina Registri delle risposte mostrerà ogni istanza di un messaggio utente e la risposta corrispondente del bot, insieme all’ora, all’obiettivo previsto e allo stato della risposta. Questa tabella panoramica è ricercabile in modo da poter trovare messaggi su determinati argomenti e filtrabile in modo da visualizzare in dettaglio una serie di risposte in base a criteri specifici (come un giorno specifico).
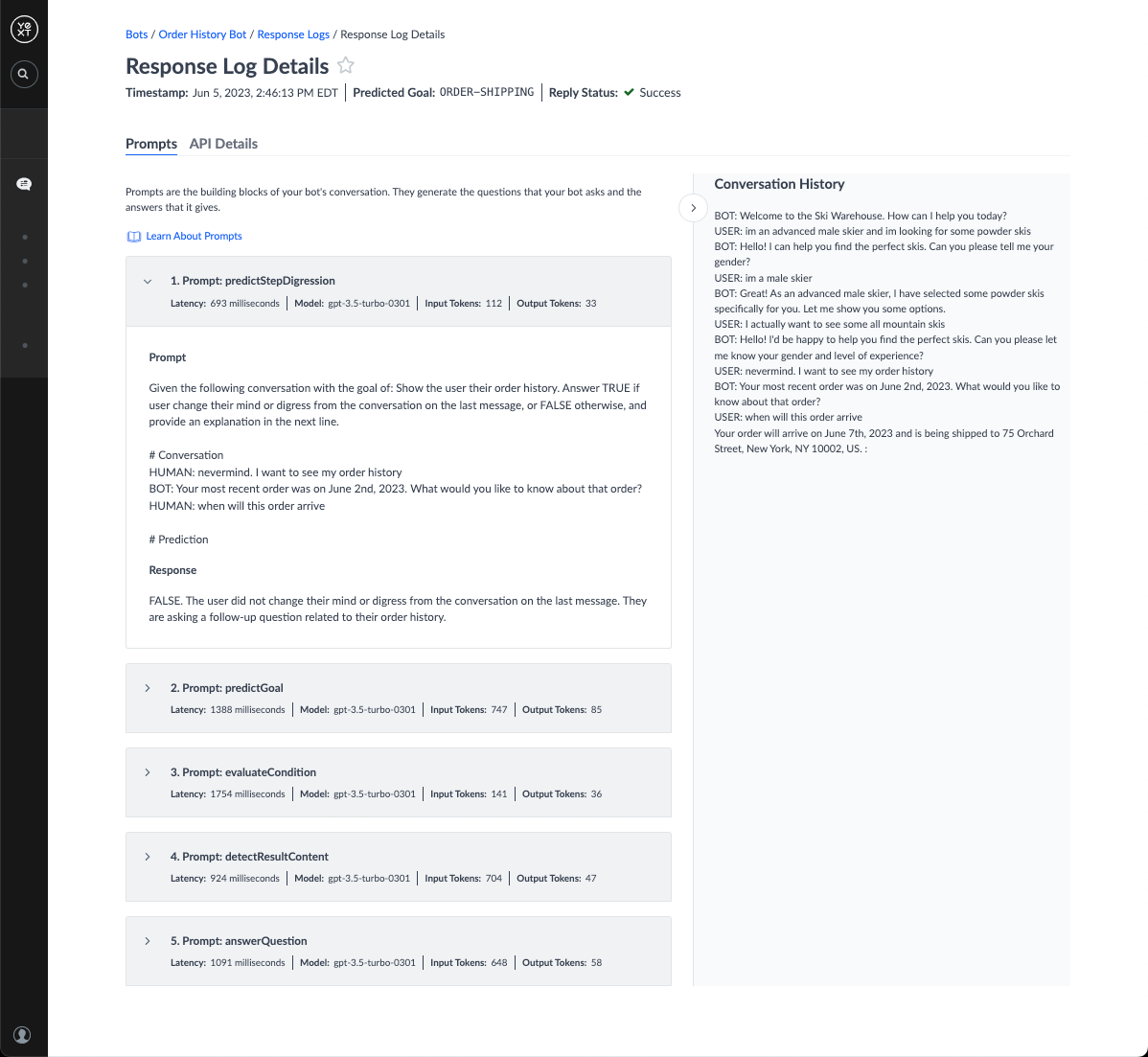
 La pagina Dettagli registro risposte contiene dettagli aggiuntivi su una singola risposta di chat e aiuta a comprendere i motivi per cui il bot ha risposto in quel modo. Questa pagina contiene:
La pagina Dettagli registro risposte contiene dettagli aggiuntivi su una singola risposta di chat e aiuta a comprendere i motivi per cui il bot ha risposto in quel modo. Questa pagina contiene:
- La cronologia delle conversazioni per quella risposta specifica
- Il prompt (effettive istruzioni scritte fornite a un LLM) e la risposta inviata e ricevuta da/verso modelli linguistici di grandi dimensioni
- L’input e l’output non elaborati dall’API Chat
- Qualsiasi informazione aggiuntiva inviata o ricevuta tramite Yext Search, Rest API o Functions
La registrazione elimina l’ambiguità e fornisce chiarezza su come e perché questo chatbot dotato di intelligenza artificiale ha risposto nel modo in cui lo ha fatto in un determinato caso.

Chat SDK
Esistono diversi modi per integrare Yext Chat nelle tue esperienze digitali. Per garantire la massima flessibilità e convenienza per gli sviluppatori, Yext Chat fornisce tre SDK Javascript che puoi utilizzare per creare applicazioni per il web:
-
chat-core : una libreria Typescript per interagire con l’API Chat. Questa libreria non contiene alcuna interfaccia utente o gestione dello stato e può essere utilizzata nelle applicazioni Node, quindi è ideale per applicazioni lato server, come la creazione di un bot Slack o SMS. COPY
importa { ChatCore, type Message } da "@yext/chat-core"; const chat = new ChatCore({ botId: "<YOUR_BOT_ID>", apiKey: "<YOUR_API_KEY", }) const sampleMessage: Message = { source: "UTENTE", timestamp: "2023-06-05T18:46:58.527Z", text: "Raccontami una barzelletta!", } const response = chat.getNextMessage({ messages: [sampleMessage]} -
chat-headless : una libreria Redux per la gestione dello stato che semplifica la gestione dello stato delle conversazioni e l’interazione con l’API Chat, ma non è dotata di alcuna interfaccia utente o stile. COPY
importa { ChatHeadlessProvider } da "@yext/chat-headless-react"import { MyComponent } da "./components/MyComponent" const MyApp = () => { return ( <ChatHeadlessProvider config={{ apiKey: "<YOUR_API_KEY>", botId: "<YOUR_BOT_ID>", }} > <MyComponent /> </ChatHeadlessProvider> ) }COPY
importa { useChatState, useChatActions } from "@yext/chat-headless-react" const MyComponent = () => { const chat = useChatActions(); const messages = useChatState(state => state.conversation.messages) return ( <div> <ul> { messages.map(message => ( <li> {message.text} </li> )) } <ul> <input onSubmit={(e => chat.getNextMessage(e.target.value))} /> </div> ) } -
chat-ui-react : Una libreria di componenti dell’interfaccia utente React in stile, ma personalizzabili, che semplificano la creazione rapida di un’interfaccia utente di chat in React. Questa libreria utilizza Tailwind CSS per lo styling.
Integrazione dei tag script
Per gli utenti che non desiderano creare la propria interfaccia utente Chat con gli SDK di Yext, offriamo anche un’interfaccia utente pronta all’uso tramite un semplice tag script. Questa opzione è un modo estremamente semplice e veloce per implementare Yext Chat su qualsiasi pagina. Utilizzando il pacchetto CSS di Yext Chat, puoi facilmente sovrascrivere gli elementi di stile chiave, come caratteri e colori.
Listings
I. Attività di ottimizzazione di Yelp Knowledge
Ora supportiamo le attività di ottimizzazione per Yelp Knowledge. I rivenditori di Yext possono ora collegare gli account Yelp dei propri clienti per rispondere alle recensioni di Yelp Knowledge.
Questa funzione verrà abilitata automaticamente per tutti gli account il 26 luglio, con la disponibilità generale della versione Estate ‘23
II. Configurazione del campo Orari di Facebook
I clienti saranno ora in grado di disabilitare la sincronizzazione degli orari con Facebook per le loro posizioni, tramite la pagina di configurazione di Facebook Publisher. La disabilitazione della sincronizzazione degli orari non influirà sul comportamento dei campi Chiusi temporaneamente o Chiusi definitivamente.
Per attivare questa funzione nel tuo account, vai su Impostazioni account > Funzioni account e seleziona Estate ‘23: configurazione del campo Orari di Facebook (accesso anticipato) .
III. Aggiornamento delle notifiche duplicate soppresse
Con la GA della release estiva del 26 luglio, risolveremo un bug che ha ostacolato l’invio delle notifiche dei Listing “Possibile Duplicato”. I clienti interessati da questo bug inizieranno a ricevere le notifiche pianificate di “Possibile duplicato”, come previsto. Per visualizzare le notifiche attive del tuo account, vai alla pagina delle notifiche nelle Impostazioni dell’account.
IV. Entità evento fornita come Deprecazione di ECL
La funzione dell’account “Fornisci il calendario delle entità evento ai listing per location”, che consente ai clienti dei listing di eventi di fornire entità evento come Liste di contenuti arricchiti per i calendari, sarà deprecata il 1° novembre 2023. Nessuna entità Evento verrà rimossa da Yext, né le ECL Calendario esistenti verranno rimosse dai publisher. Si noti che ciò non influirà sulle Entità evento utilizzate in Search e Pages ed è rilevante solo per il modo in cui inviamo gli eventi alla nostra rete di publisher.
V. Nuova mappatura degli attributi di Apple Business
Abbiamo identificato e mappato oltre 20 attributi aziendali aggiuntivi di Apple, come Parcheggio accessibile, Wi-Fi gratuito o Accetta Apple Pay, che ampliano la nostra già solida suite di attributi gestiti fino a oggi. Questi nuovi attributi consentiranno ai nostri clienti di visualizzare dati ancora più ricchi nei loro annunci di Apple Maps.
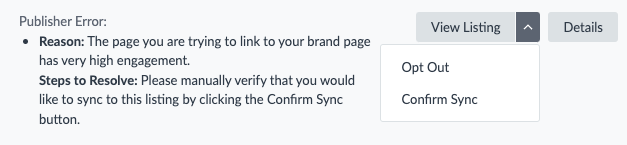
VI. Pulsante Conferma sincronizzazione dei listing
Al momento del lancio dei listing, per offrire alle aziende maggiore sicurezza e proteggerle dagli errori, ci sono situazioni in cui è necessaria l’approvazione da parte degli utenti, prima che Yext inizi a pubblicare i dati sui listing. Yext emetterà un avviso e richiederà all’utente di fare clic esplicitamente sul pulsante “Conferma sincronizzazione” se vengono rilevati potenziali errori.
Ad esempio, se la categoria del Knowledge Graph è diversa dalla categoria dell’elenco esistente, la sincronizzazione di questi nuovi dati potrebbe causare una nuova verifica manuale, che rimuoverebbe temporaneamente l’elenco. In questo caso, gli utenti dovrebbero “Confermare la sincronizzazione” per confermare che la loro azione è stata intenzionale e che sono consapevoli delle potenziali conseguenze.

Questa funzione è stata attivata automaticamente in tutti gli account, quindi puoi iniziare a sfruttarla oggi stesso.
Reviews
I. Generazione di contenuti per la risposta alla recensione
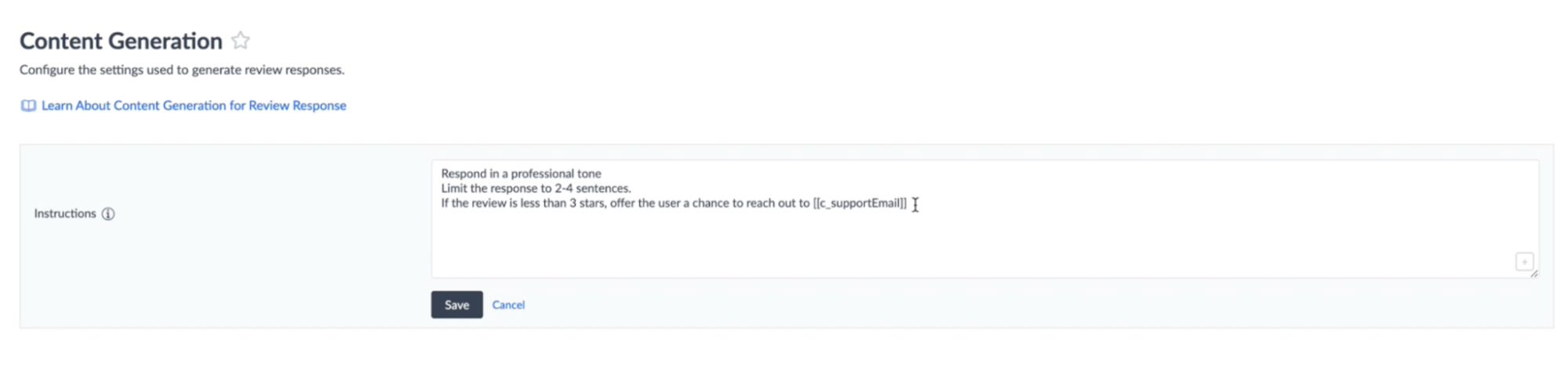
Siamo lieti di annunciare che ora offriamo la generazione di contenuti per la risposta alle recensioni. Gli utenti possono ora rispondere alle recensioni dei clienti utilizzando la generazione di contenuti con IA, utilizzando la tecnologia del modello linguistico di grandi dimensioni.
Gli utenti possono sfruttare questa funzione per ridurre il lavoro manuale necessario per rispondere alle recensioni e consentire un coinvolgimento ponderato delle recensioni su ampia scala. Questo strumento è progettato per migliorare la produttività degli utenti, pur mantenendo le persone al centro dei contenuti generati dall’IA.
L’utilizzo di questa funzione prevede due passaggi:
- Personalizza le istruzioni : puoi personalizzare le istruzioni utilizzate per generare le risposte alle recensioni come il limite delle frasi, la lingua o il tono di voce della risposta. Inoltre, gli utenti possono includere campi incorporati nelle istruzioni per generare risposte contestualmente appropriate per entità specifiche. Ad esempio, è possibile aggiungere un’istruzione per includere l’e-mail di assistenza per un tipo di entità in risposta alle recensioni inferiori a tre stelle.

- Genera risposte : è sufficiente fare clic su un pulsante per generare una risposta all’interno del modale di risposta alla recensione esistente. Se è necessario apportare modifiche, le risposte possono essere modificate dopo che sono state generate.
Sono disponibili due nuove autorizzazioni, utilizzabili per concedere agli utenti l’accesso necessario per modificare le istruzioni a livello di account e per generare risposte finalizzate a entità specifiche. Per accedere a questa funzione, gli utenti avranno bisogno dello SKU di generazione di contenuti. Questo SKU è lo stesso utilizzato per la generazione di contenuti per campi calcolati.
Questa funzione è supportata in tutti i Paesi e in tutti i verticali, ma le risposte generate sono in inglese. Per generare risposte in una lingua diversa, aggiungi semplicemente un’istruzione come “Rispondi nella stessa lingua della recensione originale” o “Rispondi in tedesco”.
Per attivare questa funzione nel tuo account, vai su Impostazioni account > Funzioni account e seleziona Estate ‘23: generazione di contenuto per la risposta alle recensioni (accesso anticipato) .
II. Recensione Inviti Sorgente SFTP
Nella primavera del 2023, abbiamo rilasciato un sorgente del connettore SFTP. Con la release dell’estate 2023, siamo lieti di offrire agli utenti il sorgente SFTP degli inviti alla recensione, un nuovo metodo per generare inviti alla revisione. Gli utenti saranno ora in grado di configurare una connessione sicura ai file in hosting sul server e utilizzarli per generare nuovi inviti alle recensioni.
Attualmente, gli utenti possono generare inviti alle recensioni in uno dei 4 modi seguenti: invito singolo, caricamento manuale dei file, API Recensioni e ETL personalizzato. In genere, gli ETL vengono creati per connettersi al file in hosting sul server di un utente e inserire le informazioni di contatto nella nostra piattaforma, ma la creazione di ETL può essere un processo noioso. Il sorgente SFTP degli inviti alla recensione fornisce una modalità self-service per inserire questi file nella piattaforma.
Il sorgente funziona in modo simile a un caricamento manuale dei file, ma invece di dover caricare manualmente un file nella piattaforma, gli utenti possono prelevare in modo sicuro i file dai propri server con una cadenza pianificata. Questa modalità sarà particolarmente utile per gli utenti che potrebbero non disporre delle risorse di sviluppo per creare sulla nostra API. Con questo nuovo e semplice flusso per un caso d’uso comune di invito alla recensione, gli utenti avranno più possibilità di fornire valore in altre aree ad alta priorità.
Per attivare questa funzione nel tuo account, vai su Impostazioni account > Funzionalità account e seleziona Estate ‘23: sorgente SFTP per gli inviti alla recensione (accesso anticipato) .
Content (precedentemente noto come Knowledge Graph)
I. Annuncio: Knowledge Graph di Yext è ora Yext Content
All’inizio di questo mese, abbiamo annunciato il rebranding di Yext Knowledge Graph in Yext Content. Il 26 luglio, data di disponibilità generale della release Estate ‘23, questi aggiornamenti si rifletteranno in tutta la piattaforma Yext e nella nostra documentazione.
II. Valori di campo calcolati
In questa versione estiva abbiamo apportato importanti miglioramenti al nostro sistema di Valori di campo calcolati. Questi aggiornamenti aiuteranno i team che si occupano di contenuti a operare in modo più efficiente e sicuro, incorporando i contenuti generati dall’intelligenza artificiale nei flussi di lavoro di sviluppo dei contenuti.
Calcoli in corso
Ora gli utenti possono configurare i campi per il ricalcolo su base continuativa ogni volta che cambia un input utilizzato nel metodo di calcolo. In questo modo, si riduce la quantità di tempo e di impegno che i team devono dedicare manualmente agli aggiornamenti dei contenuti nel CMS.
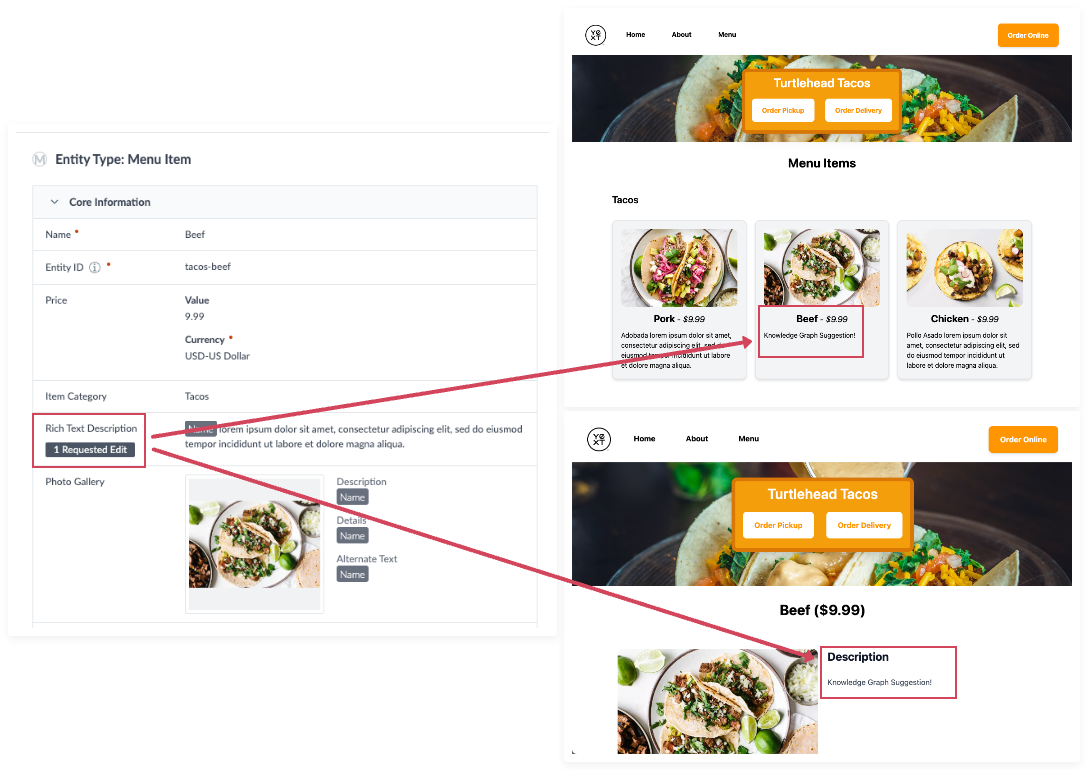
Suggerimenti per i contenuti IA
Abbiamo aggiunto la possibilità per gli utenti di configurare i valori dei campi calcolati per fornirne gli output come suggerimenti. Integrando i valori del campo calcolato con il nostro framework di suggerimenti, i team dei contenuti possono rivedere gli aggiornamenti (effettuati in modo asincrono, come suggerimento), da approvare prima che eventuali modifiche si riflettano nel CMS. Questa funzione fornisce un livello critico di controllo quando si sfrutta la generazione di contenuti su ampia scala, assicurando che la recensione umana rimanga centrale nel processo di sviluppo dei contenuti.
Maggiore supporto del campo
Il nostro supporto per i valori del campo calcolato è stato inoltre ampliato per includere campi incorporati. In questo modo, gli utenti possono sfruttare i valori del campo calcolato in modo più ampio in tutto il CMS: ad esempio, in un’entità Posizione, questo include campi come Featured Message, Description e Keywords, tutti utilizzati per arricchire i contenuti degli annunci di terze parti. Inoltre, questi campi possono essere configurati nella pagina Panoramica campi migliorata.
Nel complesso, queste nuove funzioni offrono agli utenti un controllo maggiore sul modo in cui implementare l’IA generativa nei flussi di lavoro dei contenuti. Ad esempio, un’azienda potrebbe utilizzare i valori di campo calcolati per generare contenuti per il campo Featured Message in un’entità Location. Ogni volta che sono disponibili degli aggiornamenti ai campi di input utilizzati in questo calcolo (ad es. Address, Hours, Promotions, ecc.), il campo Featured Message viene calcolato nuovamente, inserendo l’output in un suggerimento. Per l’utente, tutto ciò che deve fare è rivedere e approvare il suggerimento (con modifiche, se lo desidera) per aggiornare questo contenuto in tutte le sue esperienze a valle.
Siamo entusiasti di vedere come gli utenti inizieranno a utilizzare queste nuove funzioni insieme e a sfruttare la Content Generation in modo più ampio in tutto il CMS.
Per attivare questa funzione nel tuo account, vai su Impostazioni account > Funzioni account e seleziona sia Estate ‘23: valori dei campi calcolati migliorati (accesso anticipato) che Estate ‘23: configurazione dei campi integrata migliorata (accesso anticipato) .
III. Tipi di campo Rich Text (v2) e Markdown
Nella versione Primavera ‘23, abbiamo introdotto due nuovi tipi di campo in anteprima: Rich Text (v2) e Markdown. Con l’aggiunta di questi nuovi tipi di campo, abbiamo notevolmente migliorato l’esperienza di creazione dei contenuti in Yext. Ora, nella versione Estate ‘23, questi nuovi tipi di campo non sono disponibili in anteprima e sono più ampiamente supportati in tutta la piattaforma.
Quest’estate abbiamo aggiunto il supporto per la conversione downstream per questi tipi di campi in Streams, Connettori, Pages legacy e l’API per l’erogazione di contenuti per le entità. Ciò consente di utilizzare questi tipi di campo in esperienze front-end precedenti, come Pages classico e il nostro tema Search Hitchhikers. Inoltre, Rich Text (v2) può essere ripristinato come JSON AST o HTML. In più, Markdown può essere ripristinato come Markdown o HTML.
Questo supporto aggiuntivo farà in modo che gli utenti possano utilizzare i tipi di campo Rich Text (v2) e Markdown in modo più ampio nell’ambito del loro account e delle esperienze a valle.
Per attivare questa funzione nel tuo account, accedi a Impostazioni account > Funzionalità account e seleziona Estate ‘23: aggiornamento dei tipi di campo Rich Text (v2) e Markdown (accesso anticipato ).
IV. Miglioramenti della pagina dei campi
Abbiamo aggiornato la pagina Panoramica dei campi per migliorare l’usabilità e offrire agli utenti una migliore visibilità sulle configurazioni dei campi integrate. La pagina Campi ora supporta l’impaginazione, la ricerca ID/Nome, l’ordinamento per nome del campo e una gamma di opzioni di filtro tra cui per Tipo di campo, Integrato o Personalizzato e altro ancora!
Inoltre, tutti i campi integrati saranno ora visibili su questa pagina. I campi integrati che non sono di tipo Elenco o Struttura mostreranno la convalida nella pagina di configurazione del campo.
Per attivare questa funzione nel tuo account, vai su Impostazioni account > Funzioni account e seleziona Estate ‘23: configurazione dei campi incorporata migliorata (accesso anticipato) .
V. Modifiche allo schema
In precedenza, per i campi specifici dell’abbonamento, aggiungevamo campi allo schema di un’entità solo se disponeva di una licenza a livello di location. Ora, per aiutare gli utenti a prepararsi per il lancio prima dell’assegnazione della licenza, mostreremo i campi specifici dell’abbonamento su tutte le entità compatibili, se l’azienda ha sottoscritto l’abbonamento. Ad esempio, se la tua azienda dispone di un abbonamento che include il publisher di Facebook, ora vedrà i campi Account Facebook collegato e Pagina principale di Facebook sulla sua entità prima dell’assegnazione della licenza a quell’entità specifica.
Questa funzione è stata attivata automaticamente in tutti gli account, quindi puoi iniziare a sfruttarla oggi stesso.
VI. Annuncio: deprecazione del Rich Text legacy (v1)
Nella versione Primavera ‘23 abbiamo introdotto il nostro nuovo tipo di campo Rich Text (v2). In Disponibilità generale per la versione Estate ‘23 (26 luglio 2023), gli utenti non potranno più creare nuovi campi personalizzati di tipo Rich Text legacy (v1) o nuovi tipi di campi personalizzati che sfruttano il Rich Text legacy (v1). In questa fase, i clienti non devono creare nuovi campi o tipi di campo personalizzati utilizzando il tipo di campo Rich Text (v1) per i contenuti creati. Al contrario, i clienti devono iniziare a utilizzare il tipo di campo Rich Text (v2) o il tipo di campo Markdown. Forniremo supporto interno alla piattaforma per la transizione dei campi esistenti in un secondo momento. Con la versione Autunno ‘23, non assegneremo più risorse tecniche per risolvere i problemi relativi ai campi Rich Text legacy (v1), ai clienti verrà consigliato di migrare a uno dei nuovi tipi.
VII. Supporto degli input migliorato per la configurazione dei valori di campo calcolati
Con i valori dei campi calcolati (disponibili in Anteprima), gli utenti sono in grado di compilare dinamicamente i campi del Knowledge Graph in base a specifici algoritmi e input configurati dall’utente (ad es. utilizzare l’IA per generare una descrizione di prodotto utilizzando i campi memorizzati in un’entità di prodotto come input). Con il supporto per input migliorato nella versione del 23 maggio, gli utenti sono in grado di sfruttare ulteriori tipi di campo Knowledge Graph come input per i valori dei campi calcolati.
Ora, gli utenti possono selezionare gli input da tutti i campi integrati e personalizzati che sono di un tipo di dati primitivo, ovvero:
- numeri
- valori booleani (“True” o “False”)
- stringhe (sequenze di testo e/o caratteri)
La selezione si estende agli elenchi e alle proprietà degli oggetti che contengono questi tipi di dati primitivi, ad esempio un elenco di numeri interi o una sottoproprietà di stringa di un tipo di campo complesso. Per ora, i campi complessi con più proprietà, come CTA o campi fotografici, non saranno supportati.
Con questo supporto aggiuntivo, il framework Valori di campo calcolati può ora utilizzare una serie più ampia di dati memorizzati nel Knowledge Graph per calcoli più robusti ed efficaci.
Nota: gli utenti non potranno visualizzare un elemento nell’interfaccia utente per selezionare i campi durante la configurazione degli input. Gli utenti dovranno fare riferimento ai campi utilizzando il percorso API delle entità.
Questa funzionalità è stata aggiunta automaticamente a quella di Valore campo calcolato. Per attivare questa funzione nel tuo account, vai su Impostazioni account > Funzionalità account e seleziona Funzione in anteprima: valori di campo calcolati .
VIII. Categorie e attributi Google disponibili nell’interfaccia Cronologia delle entità
Gli utenti possono visualizzare le informazioni storiche per le categorie e gli attributi di Google nell’interfaccia utente della cronologia delle entità.
Nota: verranno visualizzati i dati di categoria risalenti al 25 aprile 2023 e i dati degli attributi di Google risalenti al 5 maggio 2023. Per il momento, le inversioni per questi campi non saranno supportate e i dati non verranno recuperati.
Questa funzione è stata attivata automaticamente in tutti gli account, quindi puoi iniziare a sfruttarla oggi stesso.
IX. Trattamento dell’interfaccia utente per la modifica dell’autorizzazione di modifica risorsa/richiesta
Prima di questo aggiornamento, gli utenti utilizzavano un unico “pulsante Salva” che richiedeva una modifica o un salvataggio in base allo stato delle risorse di un campo. Per offrire maggiore flessibilità e coerenza agli utenti, queste due autorizzazioni saranno ora viste come due pulsanti separati a livello di campo:
- Salva una risorsa (se il campo è nello stato di risorsa)
- Richiedi una modifica (se il campo non è nello stato di risorsa)

Questa funzione è stata attivata automaticamente in tutti gli account, quindi puoi iniziare a sfruttarla oggi stesso.
Cerca
I. Ricerca file
Nella release Primavera ‘23, abbiamo rilasciato la possibilità di archiviare e ospitare file (.pdf, .ppt, .xls, .doc, ecc.) come campo su qualsiasi entità della piattaforma.
Ora, i contenuti di questi file in hosting su Yext possono essere resi disponibili in Search. Yext Search è in grado di indicizzare il contenuto non strutturato all’interno di un file (ovvero le parole effettive nel PDF o nel documento) e far emergere le informazioni rilevanti in risposta a una particolare query.
Questa funzionalità può quindi essere utilizzata insieme alle funzionalità esistenti per la ricerca su contenuti non strutturati, come Ricerca documenti. La differenza fondamentale con questa nuova funzionalità è che tutti i contenuti non strutturati (ad esempio una biografia di 10 paragrafi) in precedenza dovevano essere archiviati all’interno di un campo di testo su un’entità. Ora, Ricerca documenti può essere applicata direttamente a un campo di file, senza la necessità di estrarre e archiviare il testo stesso come campo separato.
Consulta la nostra documentazione per informazioni sulle limitazioni relative a tipi, dimensioni o codifiche di file.
Per attivare questa funzione nel tuo account, vai su Impostazioni account > Funzioni account e seleziona Estate ‘23: supporto file in Search (accesso anticipato) .
II. v1,3 di @yext/search-ui-react
Siamo lieti di annunciare la versione v1.3 di @Yext/search-ui-react. Questa libreria è una grande risorsa per gli sviluppatori React che desiderano creare un’esperienza di ricerca frontend su misura, ma che non vogliono rinunciare alla comodità di poter inserire i componenti di ricerca di Yext nel proprio progetto.
Questa nuova versione include diversi aggiornamenti e miglioramenti.
In particolare, offre un componente
nuovo e migliorato, che ne migliora la personalizzazione. Le nuove funzionalità includono:
- La possibilità di eseguire il rendering di tutte le faccette con una singola riga di codice
- La possibilità di modificare le proprietà delle singole faccette
- La possibilità di modificare l’“Etichetta” della faccetta
- La possibilità di trasformare la modalità di visualizzazione dei valori (ordine dei valori, aggiunta o rimozione di caratteri, ecc.)
- L’opzione per mostrare solo il set di faccette con sostituzioni configurate nel frontend
Questo nuovo approccio mantiene la facilità d’uso del componente originale, offrendo allo sviluppatore un maggiore controllo.
Inoltre, abbiamo aggiunto la possibilità di consentire agli sviluppatori di impostare facoltativamente in quale regione archiviare la loro esperienza di ricerca e i loro dati. Gli sviluppatori avranno due opzioni: Stati Uniti e Unione Europea. Per impostazione predefinita, le esperienze saranno impostate sugli Stati Uniti.
Inoltre, abbiamo creato un nuovo componente
, che migliora il modo in cui l’algoritmo di ricerca tiene conto della posizione di un utente. Questo componente ha sostituito il componente
.
Abbiamo anche rimosso il logo Yext dal componente SearchBar.
Infine, abbiamo apportato un piccolo aggiornamento al modo in cui gli utenti sviluppano le esperienze di ricerca con gli account Sandbox. Se utilizzi un account Sandbox di Yext, consulta la nostra documentazione.
Per ulteriori informazioni, consulta la documentazione @yext/search-ui-react.
III. Piattaforma Search: aggiornamenti e miglioramenti principali
Abbiamo apportato diversi miglioramenti incrementali, ma significativi, a varie parti della piattaforma Search, che consentiranno agli utenti di costruire più facilmente esperienze di ricerca d’impatto, tra cui:
- Supporto per caratteri a larghezza intera : nelle lingue asiatiche (come il giapponese), talvolta i caratteri sono scritti in una forma a “larghezza intera”. Sarebbe qualcosa del genere:
Hello world! La ricerca ora convertirà automaticamente i caratteri a larghezza intera in una query nella forma equivalente a “mezza larghezza” prima che la query venga elaborata, garantendo risultati di ricerca coerenti e prevedibili, indipendentemente dalla forma del carattere. - Visualizzazione/esportazione del traffico del bot nei registri : gli amministratori hanno ora la possibilità di vedere il traffico dei bot nei registri di ricerca. In questo modo, puoi vedere se le ricerche in arrivo provengono dai bot abilitando il filtro “traffico” nel menu a discesa “Colonne”. Inoltre, ora puoi esportare i registri per il traffico dei bot.
- Limita le chiavi API per esperienza : ora gli utenti possono limitare la chiave API che può essere utilizzata per una particolare esperienza di ricerca, utilizzando la proprietà apiKeyOverride nella configurazione di Search per aiutare gli utenti a proteggere meglio le loro esperienze con questa funzione. Ad esempio, se un account dispone di un’esperienza di ricerca pubblica e privata, un utente può ora essere sicuro che l’esperienza di ricerca privata utilizza una chiave API separata.
- Restituisci testo formattato come HTML : i campi Rich Text v2 e Markdown possono ora essere restituiti come HTML nella risposta dell’API di ricerca.
- I sinonimi si applicano alle frasi personalizzate : quando configuri unafrase personalizzata , Search ne riconoscerà i sinonimi e li tratterà come un’unica unità.
- Supporto per registri di ricerca più grandi : i registri nella pagina Dettagli del registro di Search mostrano informazioni preziose per il debug di una ricerca, come corrispondenze di testo, punteggi di ricerca semantica, punteggi di classificazione verticale, ecc. In precedenza, i registri avevano un limite di 256 kb di informazioni, quindi i registri più lunghi sarebbero stati troncati. A partire da questa versione, il limite di dimensione dei registri è stato aumentato fino a 10 MB.
Queste funzioni sono state attivate automaticamente in tutti gli account, quindi puoi iniziare a sfruttarle oggi stesso.
Pages
I. Aggiornamenti di Studio
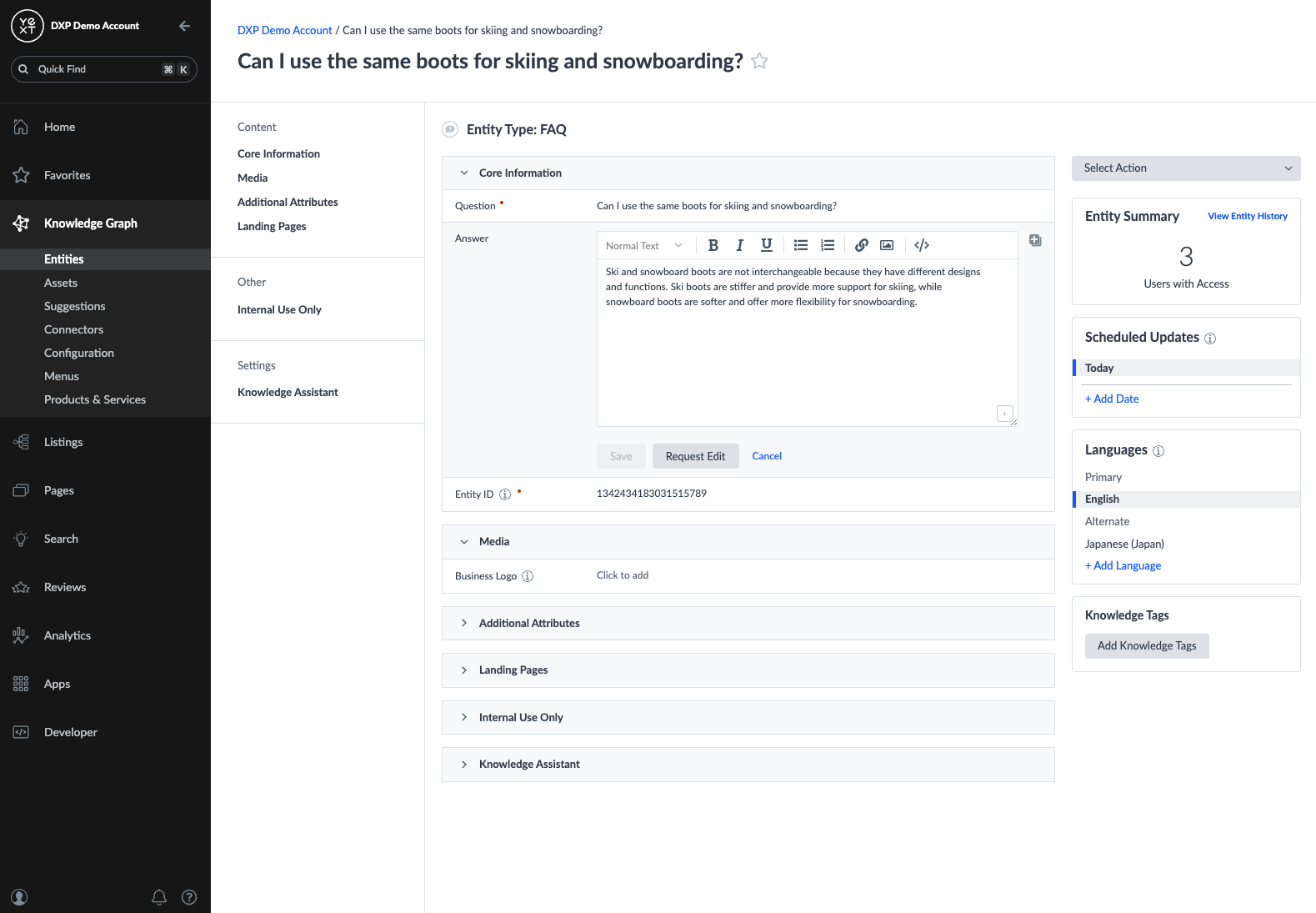
Con la nostra versione Primavera ‘23, abbiamo lanciato Studio come funzionalità di anteprima, un editor visivo basato su React che consente di creare e modificare siti Web personalizzabili. Con questa versione, abbiamo apportato miglioramenti significativi a Studio che forniscono funzionalità avanzate e una migliore usabilità:
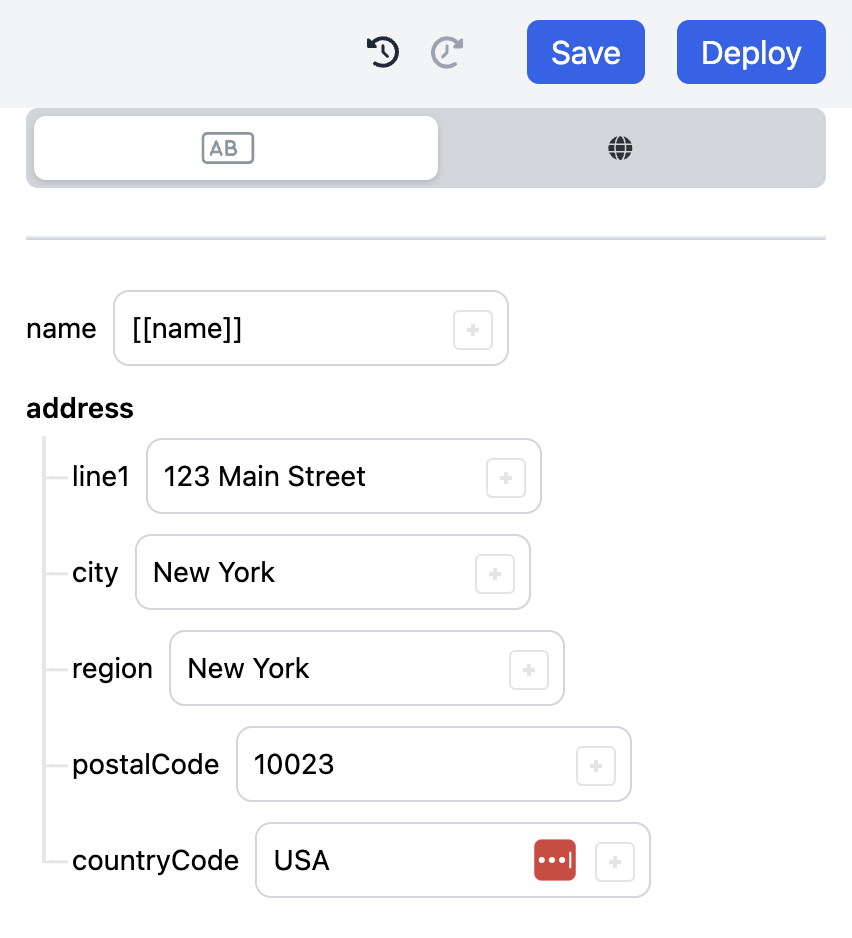
- Possibilità di creare proprietà complesse sui componenti Web . All’interno di Studio, gli utenti possono trascinare i componenti per creare e aggiornare le pagine Web. Ora, gli sviluppatori possono configurare proprietà complesse associate a ciascun componente web che creano. Ad esempio, aggiungi i dettagli del prodotto o i numeri disponibili a una scarpa che offri o includi l’indirizzo specifico del nome di una sede, ad esempio città, regione e codice postale. Ciò consente di produrre esperienze web più dinamiche che sfruttano i contenuti della piattaforma Yext per garantire la massima scalabilità.

Supporto in-platform di Studio . In precedenza, Studio poteva essere eseguito solo nello sviluppo locale o tramite GitHub Codespaces. Ora, con Studio disponibile in-platform, gli utenti non tecnici possono accedervi facilmente senza bisogno di sviluppo locale.
Creazione di un nuovo modello di entità . Questo aggiornamento consente di creare da zero nuove pagine in base ai contenuti archiviati in Yext. Ora, anche i non addetti ai lavori hanno la possibilità di sfruttare la potenza di Yext Content per creare siti Web in Studio, senza l’aiuto di uno sviluppatore. Le attività possono includere pagine di localizzazione, blog, una pagina di domande frequenti o una qualsiasi pagina basata sui contenuti archiviati in Yext.
Supporto di Windows per Studio . Con il supporto di Windows, ora hai una maggiore flessibilità su dove eseguire siti Web o applicazioni create in Studio. > > Nota dell’editore: Yext continuerà a sviluppare Studio in base al feedback dei beta tester. Di conseguenza, non possiamo impegnarci a stabilire una data in cui Studio uscirà dalla fase beta e diventerà disponibile per tutti.
II. Generazione dell’interfaccia Typescript
Con la generazione dell’interfaccia Typescript, gli sviluppatori possono accedere facilmente alle interfacce di Typescript automaticamente generate che corrispondono alle entità in Yext Content. In questo modo, non solo gli sviluppatori risparmieranno tempo nel dover completare compiti ripetitivi, ma elimineranno anche lo sforzo supplementare di garantire la coerenza dell’interfaccia tra le basi di codice del frontend e del backend.
III. Funzioni serverless in Pages
Con l’introduzione delle funzioni serverless, gli sviluppatori sono ora in grado di creare codice personalizzato che espone gli endpoint HTTP serviti dalla piattaforma Yext. Le funzioni serverless sono uno strumento potente che libera gli sviluppatori dalle preoccupazioni relative all’infrastruttura, astraendo i dettagli del livello di rete e di servizio.
Ad esempio, un rivenditore di scarpe di e-commerce può recuperare dati, come una tabella per l’inventario, da un’API esterna e adattarli al carico in tempo reale tramite una funzione serverless.
Le funzioni serverless su HTTP estendono ulteriormente la personalizzazione della piattaforma Yext e offrono percorsi di integrazione virtualmente illimitati con sistemi esterni. Quando si costruiscono esperienze digitali moderne, le funzioni serverless sbloccano nuove funzionalità per la distribuzione di contenuti Knowledge Graph attraverso gli endpoint digitali.
All’interno di Pages, le funzioni serverless possono essere utilizzate per due casi d’uso:
- La distribuzione di endpoint API su HTTP
- L’esecuzione di codice personalizzato in risposta a eventi del ciclo di vita all’interno del sistema Pages
Per attivare questa funzione nel tuo account, vai su Impostazioni account > Funzioni account e seleziona Estate ‘23: funzioni serverless (accesso anticipato) .
IV. Miglioramenti delle relazioni dell’anteprima di Pages
La funzione Anteprima pagina ti consente di visualizzare in anteprima i contenuti dai “Suggerimenti” di Knowledge Graph prima di pubblicarli sul tuo sito di produzione live. In questa versione abbiamo aggiunto anche il supporto per le relazioni tra entità, consentendo agli utenti di visualizzare in anteprima l’aspetto dei suggerimenti nelle pagine basate sulle relazioni tra entità. Ad esempio, un editor di contenuti potrebbe voler condividere gli aggiornamenti di una pagina con uno stakeholder chiave prima di pubblicarli. Con Anteprima pagina, questo processo è semplice e offre agli utenti una maggiore flessibilità nella creazione delle pagine.

Questa funzione è stata attivata automaticamente in tutti gli account, quindi puoi iniziare a sfruttarla oggi stesso.
Analytics
I. Condivisione dati Yext
Oggi, Yext Analytics fornisce robusti strumenti integrati per aggregare e visualizzare i dati, sia in piattaforma tramite Report Builder e Dashboard, sia a livello di programmazione tramite le nostre API di Analytics e API dei log. Sebbene siano abbastanza flessibili e potenti per la stragrande maggioranza dei casi d’uso, gli strumenti di reportistica standard di Analytics non possono ragionevolmente soddisfare tutti i casi.
La condivisione dei dati di Yext è una funzionalità che sfrutta la funzionalità di condivisione sicura dei dati di Snowflake per condividere i dati non elaborati del magazzino Snowflake di Yext con l’account Snowflake di un cliente.
La condivisione dei dati di Yext apre diverse nuove strade alle aziende per realizzare il pieno potenziale dei loro dati:
- Fornisci report completamente personalizzabili : scrivi query SQL su dati grezzi per personalizzare i report a tuo piacimento. Calcola metriche complesse e specifiche per l’azienda che non sono disponibili immediatamente. Esegui query SQL di grandi dimensioni e a elevato utilizzo di calcolo non supportate in Report Builder o nell’API dei report.
- Centralizza le informazioni aziendali : integra i tuoi dati Yext con il resto dei dati aziendali interni nel tuo magazzino Snowflake per consolidare i tuoi flussi di lavoro di reportistica.
- Sincronizza i dati in modo trasparente : sposta i dati da Yext ai tuoi magazzini interni in modo più efficiente. I clienti esistenti di Snowflake possono sincronizzare i dati da archivio ad archivio. La condivisione dei dati consente inoltre di creare integrazioni più flessibili e potenti su Snowflake attraverso l’ecosistema di partner BI.
I clienti di Mutual Yext & Snowflake possono ora accedere alla condivisione dei dati tramite un’inserzione personalizzata sullo Snowflake Marketplace.
*Nota : al momento, solo i clienti che utilizzano Snowflake potranno accedere a Condivisione dati. In futuro, prenderemo in considerazione la possibilità di supportare gli account di lettura gestiti per coloro che non lo utilizzano.*
Gli unici domini di prodotto che non includeranno alcun dato nella versione iniziale della condivisione di dati sono Search e Reviews .
II. API di analisi degli eventi - M1 (solo chat)
L’API di analisi degli eventi consente ai clienti di acquisire le analisi quasi in tempo reale su tutti i prodotti Yext da un singolo endpoint pubblico , consentendo la raccolta di analisi affidabili in grado di fornire report e approfondimenti più dettagliati e potenziare altre funzionalità del prodotto a valle. Sblocca casi d’uso come la possibilità di definire eventi di analisi arbitrari, allegare proprietà personalizzate agli eventi e tracciare l’intero percorso dell’utente attraverso tutti i prodotti con il monitoraggio della sessione universale .
Ciò offrirà un’esperienza di sviluppo straordinaria per l’interazione con Yext Analytics in una modalità rispettosa della privacy. Per questa versione, l’API eventi sarà disponibile solo per la chat, poiché si tratta del nostro prodotto più recente. Nella nostra prossima uscita stagionale, in autunno, ci concentreremo anche sul supporto dell’analisi di Pages, Search e Listings.
Di seguito sono riportati alcuni termini chiave che è importante comprendere quando si interagisce con la nostra API di analisi degli eventi:
- Evento : un evento è un punto dati che rappresenta un’interazione tra un utente e il prodotto. Ogni evento avrà un ID evento corrispondente che può essere utilizzato per identificarlo.
- Proprietà dell’evento : le proprietà dell’evento sono informazioni aggiuntive inviate insieme ai tuoi eventi che descrivono i dettagli di quell’azione. Questi possono essere dettagli che registriamo automaticamente, ad esempio le informazioni sul browser, ma possono anche essere proprietà personalizzate definite dall’utente.
- Nome evento : il nome evento è un tipo speciale di proprietà dell’evento che indica quale interazione ha avuto luogo tra un utente e il prodotto (ad esempio un utente che aggiunge qualcosa al carrello).
Nota : il primo milestone dell’API eventi supporterà solo la chat . Nella seconda metà dell’anno, ci concentreremo sul supporto delle analisi di Pages, Search e dell’analisi dei listing nell’API eventi.
III. Deprecazione delle metriche di SearchTerms
A partire dalla versione mensile di maggio ‘23, ritireremo due metriche dei termini di ricerca del publisher precedenti:
- Frasi usate nelle ricerche
- Termini generici usati nelle ricerche
Queste metriche sono state utilizzate principalmente per mostrare le frasi utilizzate nelle query di ricerca della rete di publisher e sono state disponibili solo per le query di aziende selezionate. Queste metriche non saranno più supportate nel generatore e nell’API dei report.
Se lo si desidera, gli utenti possono utilizzare le metrichedelle Impressioni dei termini di Google Search, dimensionate da termini di ricerca non elaborati e dal Tipo di termine di Google Search per creare un tipo di report simile.
IV. Deprecazione degli endpoint di Analytics nell’API Rivenditori
A partire dalla versione mensile di maggio ‘23, gli endpoint di Analytics appartenenti all’API Rivenditori v1 legacy verranno completamente deprecati e non saranno più supportati. Gli utenti possono invece inviare le query all’endpoint Report per generare un report Analytics o a uno qualsiasi dei nostri endpoint API Analytics o Log v2.
Connettori
I. Interruttori di esecuzione del connettore
In questa versione, abbiamo introdotto una nuova funzionalità in Connettori per aiutare i clienti a proteggersi dai problemi che si verificano nelle loro origini dati. Con gli Interruttori di esecuzione del connettore, gli utenti possono impostare condizioni che, se soddisfatte, impediranno l’esecuzione di un connettore. Queste condizioni possono essere conteggi di entità assoluti o relativi, ovvero, l’esecuzione di un connettore può essere interrotta in base al fatto che influisca su una quantità assoluta dell’entità o su una percentuale relativa di alcune entità impostate (ad es. una percentuale di entità in un filtro salvato).
Ad esempio, un utente può configurare gli interruttori di esecuzione del connettore per impedire l’elaborazione di un’esecuzione del connettore, se tale esecuzione crea (o elimina o aggiorna) oltre 100 nuove entità. Inoltre, un utente potrebbe anche creare un interruttore di esecuzione del connettore per impedire l’esecuzione di un connettore che eliminerebbe il 20% delle entità in un filtro salvato, ad esempio se mancano dati nel sorgente e il connettore è in esecuzione in modalità completa.
Gli interruttori di esecuzione del connettore offrono agli utenti un ulteriore livello di controllo e protezione quando utilizzano i connettori, garantendo che i problemi a livello di sorgente non abbiano un impatto sui contenuti in Yext e sulle loro esperienze a valle costruite su Yext.
Per attivare questa funzione nel tuo account, vai su Impostazioni account > Funzioni account e seleziona Estate ‘23: interruttori di esecuzione del connettore (accesso anticipato) .
II. Trasformazione Converti in Rich Text
Abbiamo aggiunto una nuova trasformazione che consente agli utenti di convertire i formati HTML o Markdown in formato JSON AST, in modo da poterli memorizzare nel nuovo campo Rich-Text v2. Ora, gli utenti possono facilmente estrarre contenuti da sorgenti con HTML o Markdown, come le loro pagine Web, e apportare aggiornamenti utilizzando il nostro nuovo editor Rich-Text nel loro CMS.
Per attivare questa funzione nel tuo account, vai su Impostazioni account > Funzionalità account e seleziona Estate ‘23: trasformazione Converti in Rich Text in Connettori (accesso anticipato) .
III. Controlla l’esistenza dell’entità Trasforma
Abbiamo aggiunto una nuova trasformazione per aiutare gli utenti a identificare se le entità incluse in un’esecuzione del connettore sono nuove su Yext o già esistenti in Yext Platform. Con la nostra nuova trasformazione Verifica dell’esistenza dell’entità, viene aggiunta una nuova colonna che utilizza una colonna ID entità per restituire un valore di “True” o “False” per ciascuna riga per designarne lo stato nel proprio account.
Questa nuova trasformazione offrirà agli utenti una maggiore flessibilità nella costruzione dei Connettori, soprattutto quando si utilizzano le trasformazioni condizionali. Ora gli utenti possono configurare le trasformazioni per eseguire azioni su nuove entità in modo diverso rispetto a quelle esistenti.
Ad esempio, configurando una Trasformazione condizionale con la nuova funzione Controlla l’esistenza dell’entità Trasforma, un utente potrebbe impostare un connettore per filtrare le nuove entità ed elaborare solo gli aggiornamenti delle entità già esistenti. Allo stesso modo, un utente può anche configurare un connettore per aggiungere in modo specifico nuove entità in una cartella, aiutandolo a organizzare questo nuovo contenuto una volta archiviato con tutto il contenuto esistente nella piattaforma.
Insieme, Controlla l’esistenza dell’entità Trasforma e il sistema di esecuzione condizionale della trasformazione miglioreranno in modo significativo il livello di controllo degli utenti sull’integrazione dei contenuti nella piattaforma.
Per attivare questa funzione nel tuo account, vai su Impostazioni account > Funzionalità account e seleziona Estate ‘23: controlla l’esistenza dell’entità Trasforma in Connettori (accesso anticipato) .
IV. Miglioramenti dell’esperienza utente nella configurazione del connettore
In questa versione abbiamo apportato diversi miglioramenti dell’interfaccia utente al nostro flusso di configurazione del connettore. Questi miglioramenti includono:
- La possibilità di salvare o salvare ed eseguire da qualsiasi fase del connettore
- L’aggiunta della funzionalità Search e delle descrizioni nella fase di selezione del sorgente
- Impaginazione per connettori del sorgente crawler
Con questi aggiornamenti, gli utenti potranno usufruire di un’interfaccia più intuitiva nei connettori e lavoreranno in modo più efficiente mentre configurano e gestiscono inizialmente le esecuzioni del connettore.
Per attivare questa funzione nel tuo account, vai su Impostazioni account > Funzioni account e seleziona Estate ‘23: miglioramenti all’esperienza utente del connettore (accesso anticipato) .
V. Supporto per qualsiasi file con valori delimitati (.txt, .tsv, .psv, ecc.) in Fonti di caricamento file e connettore SFTP/FTP.
Con questa funzione, abbiamo ampliato il nostro sistema per supportare qualsiasi tipo di file con valori delimitati (ad esempio, .csv, tsv, .txt, .psv e altri). In precedenza, Caricamento file del connettore e Sorgenti SFTP/FTP supportavano solo i tipi di file CSV, Excel (.xlsx) e JSON per l’importazione. Ora gli utenti possono caricare qualsiasi file con valori delimitati, è sufficiente specificare il delimitatore utilizzato nel file e procedere.
Nota: questa funzione è stata attivata automaticamente in tutti gli account, quindi puoi iniziare a sfruttarla subito.
VI. Trasformazioni condizionali
Abbiamo ampliato la funzionalità Trasforma per offrire agli utenti maggiore flessibilità e controllo. Con l’aggiunta di questa funzione, gli utenti possono ora configurare l’esecuzione delle trasformazioni in modo condizionale, in base ai valori specificati in una determinata colonna per ogni riga.
Ad esempio, gli utenti possono specificare che due colonne devono essere unite solo se i dati non sono vuoti in entrambe. Mentre questo era già realizzabile all’interno delle nostre trasformazioni di funzione, gli utenti possono ora realizzare facilmente questa complessa logica senza dover scrivere alcun codice.
Per attivare questa funzione nel tuo account, vai su Impostazioni account > Funzioni account e seleziona Estate ‘23: esecuzione trasformazione condizionale (accesso anticipato) .
VII. Nuovo stato di esecuzione “interrotto”
Con questo nuovo stato, abbiamo aggiunto un’ulteriore granularità per rendere più facile e veloce l’identificazione del risultato di un’esecuzione del connettore. Con l’aggiunta di “Interrotto”, ora abbiamo 6 possibili stati assegnati a un’esecuzione del connettore:
- In corso
- Completato
- Completato con errori
- Non superato
- Interrotto/a
- Cancellato
Questa funzione è stata attivata automaticamente in tutti gli account, quindi puoi iniziare a sfruttarla oggi stesso.
Integrazioni
I. Aggiornamenti della rete degli editori
Se non diversamente specificato, tutti gli aggiornamenti della rete di publisher verranno automaticamente riportati nel tuo account entro la disponibilità generale il 26 luglio 2023.
Per un elenco completo dei publisher disponibili e ulteriori dettagli sulle integrazioni, visita la sezione Publisher verticali nella nostra esperienza di ricerca.
Aggiornamento: Booking.com disponibile per entità di localizzazione
Booking.com era in precedenza disponibile solo per i tipi di entità hotel. Ora è disponibile anche per i tipi di entità localizzazione. Questa nuova integrazione consente a tutti i tipi di hotel di gestire le recensioni di Booking.com in Yext, rendendo più facile il consolidamento dei feedback dei consumatori e la misurazione olistica della reputazione del marchio.
- Territorio: tutto il mondo
Disabilitato: pubblicazione su Twitter disabilitata
L’integrazione di Yext con Twitter è attualmente disabilitata a causa delle modifiche significative apportate da Twitter alle sue politiche sull’Application Programming Interface (API). Le nuove politiche hanno modificato il modo in cui Yext e molti altri partner interagiscono con la piattaforma di Twitter, rendendo difficile per noi garantire un’integrazione affidabile.
Inoltre, la stabilità futura delle API di Twitter è alquanto incerta e pertanto abbiamo deciso di sospendere la decisione di supportare o meno Twitter in futuro come publisher. Pur comprendendo l’inconveniente che ciò può causare, la nostra preoccupazione principale è quella di fornire sempre un servizio affidabile ed efficiente.
Novità: espansione di diffusione di AranyOldlak
Yext sta aggiungendo un nuovo publisher come sito di pubblicazione di AranyOldlak:
- [Nuovo editore] Telefonkonyv.hu
- Territorio: Ungheria
Nuovo: RexLocal
Yext ora supporta le inserzioni per gli appaltatori di servizi a domicilio su RexLocal. Questo permette agli appaltatori di servizi domestici di fornire informazioni specifiche sulla loro posizione su RexLocal.
- Territorio: solo Stati Uniti
Novità: Trivago
Yext ora supporta i listing degli hotel di Trivago, consentendo agli hotel di fornire descrizioni e foto su Trivago in tutto il mondo.
- Territorio: tutto il mondo
Nuovo: Winnie
Yext ora supporta annunci con categorie di asili nido, scuole materne e scuole dell’infanzia su Winnie, consentendo ai provider di fornire informazioni specifiche sulla posizione su Winnie.
- Territorio: solo Stati Uniti
Aggiornamento: Scoot è ora un sito di diffusione di Central Index
L’attuale editore di Yext, Scoot, è ora un sito di diffusione di Central Index:
- Territorio: Guernsey (GG), Isola di Man (IM), solo Regno Unito (GB)
Deprecazione: integrazione NDrive
A partire dal 28 giugno 2023, NDrive è stato rimosso dalla rete dei publisher.
- Territorio: tutto il mondo
Deprecazione: The Independent
A partire dall’11 luglio 2023, The Independent verrà rimosso dalla rete dei publisher.
- Territorio: Guernsey (GG), Isola di Man (IM), Regno Unito (GB)
Novità: InYourArea
InYourArea entra a far parte della rete di publisher di Yext che supporta i listing nel Regno Unito.
- Territorio: Regno Unito
Aggiornato: Apple Maps
L’integrazione diretta di Yext con Apple Maps ora supporta la pubblicazione su Showcase nei seguenti nuovi Paesi:
- Australia
- Irlanda
- Nuova Zelanda
- Regno Unito
L’integrazione diretta di Yext con Apple Maps ora supporta anche il seguente campo:
- URL dell’app per iOS
Aggiornato: Yalwa
I seguenti Paesi non saranno più supportati con l’integrazione di Yext con Yalwa:
- Algeria
- Egitto
- Guatemala
- Arabia Saudita
- Tailandia
- Vietnam
Rimosso: Barcoo.de
A partire dal 17 maggio 2023, Barcoo.de non fa più parte della rete di publisher di Yext.
- Territorio: Germania
Rimosso: Cured.com
A partire dal 17 maggio 2023, Cured.com non fa più parte della rete di publisher di Yext.
- Territorio: Stati Uniti
Rimosso: Chillwall
A partire dal 17 maggio 2023, Chillwall non fa più parte della rete di publisher di Yext.
- Territorio: Stati Uniti
Rimosso: Pointcom
A partire dal 17 maggio 2023, Pointcom non fa più parte della rete di publisher di Yext.
- Territorio: Stati Uniti
II. Aggiornamenti all’App Directory
Apps
Tutte le nuove app e i relativi aggiornamenti sono automaticamente disponibili in tutti gli account.
Per visualizzare l’elenco completo delle app disponibili nel tuo account, fai clic qui .
Soluzione di tassonomia sanitaria
Gli utenti possono ora accedere a un’app che installa connettori preconfigurati, tipi di entità, gruppi di idoneità del campo, campi personalizzati e altre risorse per importare dati tassonomici nel proprio account. Ulteriori informazioni qui.
App di monitoraggio dei servizi professionali
I clienti di Yext Expert Services possono ora visualizzare i dettagli del loro coinvolgimento tramite l’app di monitoraggio dei servizi professionali. Questa app mostrerà l’utilizzo orario, le risorse denominate, i prodotti acquistati e altre risorse utili.
App di risposta automatica alle recensioni v2
Gli utenti possono ora utilizzare l’App di risposta automatica alle recensioni per rispondere sia alle recensioni positive che a quelle negative. Inoltre, potranno caricare risposte multiple ed escludere completamente alcune entità dalla risposta automatica. In genere si raccomanda di utilizzare le risposte automatiche solo per le recensioni prive di contenuti.
App Applica un template per un’entità
Installa l’app Applica un template per un’entità al tuo account per applicare automaticamente i modelli di entità alle entità appena create.
Integra Yext in Uniform, una piattaforma di composizione dell’esperienza digitale indipendente dal fornitore
Aggiungi l’integrazione di Yext al tuo progetto Uniform per includere i dati dell’indice di ricerca nelle composizioni di Uniform. Puoi ignorare la chiamata alla tua origine dati ed estrarre le informazioni direttamente dal Knowledge Graph e dall’esperienza Search di Yext.
Dovrai creare un’app nella piattaforma per sviluppatori di Yext. Dopo aver eseguito il provisioning delle autorizzazioni necessarie, puoi utilizzare la chiave API associata per aggiungere l’integrazione al tuo progetto Uniform.
Questa operazione ti permetterà di sfruttare direttamente Knowledge Graph o di inviare una query all’esperienza Search per visualizzare le entità rilevanti nel tuo progetto Uniform.
App Recensioni Datashake: nuovi publisher aggiunti: mobile.de e autoscout24
Abbiamo ampliato l’elenco di publisher da cui puoi estrarre le recensioni utilizzando la nostra app Recensioni Datashake. Gli account per le auto e le concessionarie di auto possono ora importare recensioni da Mobile.de e Autoscout24, due dei siti di recensioni più popolari del settore automobilistico. Installa subito Datashake dalla nostra App Directory per importare recensioni da questi siti con pochi clic.
App connettore di unità a OneDrive
L’app connettore di unità a OneDrive utilizza l’operazione di recupero degli elementi di un’unità OneDrive per estrarre i file OneDrive dall’unità specificata come singole entità di Knowledge Graph. Questa app include un tipo di entità File OneDrive personalizzato e un campo Tipo di file personalizzato che ospiterà i file direttamente nelle tue entità.
App connettore di elementi di OneDrive
Specifiche - Specifiche delle app connettore di elementi di OneDrive L’app usa l’operazione di recupero elementi di OneDrive per estrarre i file di OneDrive da un elemento padre specificato (ad esempio, una cartella) come entità individuali del Knowledge Graph. Questa app include un tipo di entità File OneDrive personalizzato e un campo Tipo di file personalizzato che ospiterà i file direttamente nelle tue entità.
App connettore di unità a Sharepoint
L’app connettore di unità a Sharepoint utilizza l’operazione di recupero elementi di Sharepoint (da un’unità) per estrarre file da un’unità specificata nel sito Sharepoint come entità Knowledge Graph. Questa app include un tipo di entità File SharePoint personalizzato e un campo Tipo di file personalizzato che ospiterà i file direttamente sulle tue entità.
App connettore di elementi Sharepoint
L’app connettore di elementi Sharepoint utilizza l’operazione recupero elementi di Sharepoint per estrarre i file da un elemento padre specificato (ad es. cartella) nel sito Sharepoint come entità del Knowledge Graph. Questa app include un tipo di entità File SharePoint personalizzato e un campo Tipo di file personalizzato che ospiterà i file direttamente sulle tue entità.
App connettore di Pages a Sharepoint
L’app connettore di Pages a Sharepoint utilizza il recupero pagine di Sharepoint (da un sito) per estrarre tutte le tue pagine dal tuo sito Sharepoint. Questa app viene fornita con un’entità e campi personalizzati per consentirti di inserire immediatamente tutte le tue pagine Sharepoint nel tuo Knowledge Graph.
App connettore menu ECL alle voci di menu
L’app connettore menu ECL alle voci di menu consente di convertire i dati delle voci di menu ECL in entità voci di menu nel tuo Knowledge Graph. Queste entità possono quindi essere utilizzate per potenziare il resto della suite di prodotti con Yext, tra cui Search, Pages e Chat. Puoi utilizzare l’app connettore di menu contemporaneamente per importare anche entità di menu complete e collegare le entità di singoli elementi del menu alle entità di menu utilizzando i flussi, in modo da rappresentare tutte le offerte del menu in tutte le sedi.
App connettore menu ECL a menu
L’app connettore menu ti consente di convertire i tuoi menu archiviati nel menu ECL in entità menu nel tuo Knowledge Graph. Queste entità possono quindi essere utilizzate per potenziare il resto della suite di prodotti con Yext, tra cui Search, Pages e Chat. Puoi utilizzare l’app connettore voci di menu contemporaneamente per importare entità complete di menu e collegare le entità degli elementi del menu alle entità di menu utilizzando i flussi, in modo da rappresentare tutte le offerte del menu in tutte le sedi.
Soluzioni
Con la versione estiva, stiamo rinnovando e creando modelli che ti aiuteranno a iniziare con Yext in modo più facile e rapido. Ognuno dei modelli è un repository GitHub contenente risorse Config-as-Code per ciascun prodotto Yext. Tutti i modelli seguenti saranno disponibili tramite un accesso generale.
Per visualizzare l’elenco completo dei modelli nel tuo account, fai clic qui.
Modello starter per l’assistenza sanitaria
Questo modello conterrà le risorse per creare esperienze di ricerca e di pagine specifiche per la sanità nel tuo account, tra cui:
- Esempi di entità di operatori sanitari e strutture
- Esperienza di Search per la ricerca di medici, con un frontend costruito sul tema e in React
- Esperienza di Search per la ricerca di strutture mediche, incluso un frontend basato sul tema e in React
- Modello di pagine per operatori sanitari
- Modello di pagine per strutture sanitarie
- Dashboard di analisi di Search
- Dashboard di analisi di Pages
Modello starter FINS
Questo modello conterrà le risorse per costruire esperienze di ricerca e pagine specifiche per i servizi finanziari nel tuo account, tra cui:
- Esempi di professionisti della finanza, bancomat ed entità che fanno riferimento a una sede
- Esperienza di Search per consulenti finanziari, incluso un frontend basato sul tema e in React
- Esperienza di Search per la ricerca di banche e bancomat, che include un frontend basato sul tema e in React
- Esperienza nella ricerca di servizi finanziari generali con verticali per professionisti finanziari, bancomat e banche, compreso un frontend costruito sul tema e in React
- Modello di Pages per professionisti della finanza
- Modello di Pages per banche retail
- Dashboard di analisi di Search
- Dashboard di analisi di Pages
Modello starter per l’assistenza
Questo modello conterrà le risorse per creare esperienze di ricerca, pagine e chat specifiche per l’assistenza nel tuo account, tra cui: Esempio di entità dell’articolo di assistenza Esperienza di Help Site Search, compreso un frontend sul tema e in React Esperienza Agent Desktop Search con azioni di risultato, compreso un frontend sul tema Starter su pages per un articolo di assistenza Configurazione degli obiettivi della chat dell’agente di assistenza Dashboard di analisi di Search Dashboard di analisi di Pages Dashboard di analisi della chat
Modello starter di indagine/modulo
Questo modello conterrà le risorse per costruire un sito Pages che potrai utilizzare per raccogliere le risposte alle domande personalizzate da te create. Utilizzando le funzioni serverless, quando qualcuno compila il sondaggio, le tue risposte verranno create come entità nella piattaforma Yext. Il modello includerà:
- Esempio di configurazione dell’entità per un’entità sondaggio, inclusi i prompt del sondaggio
- Modello di Pages per sondaggi/moduli
- Dashboard di analisi di Pages
Modello starter di autenticazione del consumatore
Questo modello conterrà le risorse per costruire un’esperienza di ricerca autorizzata, tra cui:
- Entità campione
- Esperienza di ricerca autorizzata con JWT, incluso un frontend basato sul tema e in React
- Esperienza di Search con autorizzazione utilizzando Yext Auth, incluso un frontend basato sul tema e in React
- Dashboard di analisi di Search
Modello starter posizione avanzata
Questo modello conterrà un modello di Pages per un localizzatore di negozi che include:
- entità di localizzazione di esempio
- Gestione directory
- Plugin Slug Manager
- Connettore Slug Manager
- Modello avanzato di pagine di localizzazione dei negozi
Modello starter di blog
Questo modello conterrà risorse per creare un blog utilizzando Yext Pages, tra cui:
- Modello di Pages per i blog
- Esempio di entità blog
- Dashboard di analisi di Pages
Modello starter per l’e-commerce
Questo modello conterrà risorse per creare esperienze di ricerca, pagine e chat specifiche per l’e-commerce, tra cui:
- Prodotto di esempio ed entità pertinenti alla posizione
- Modello di Pages per la visualizzazione del prodotto
- Modello di Pages per la navigazione del prodotto
- Modello di Pages per la posizione del negozio al dettaglio
- Esperienza di Search per l’e-commerce con entità simili a Prodotto e Negozio, incluso un frontend sul tema e in React
- Configurazione degli obiettivi di chat dell’Assistente agli acquisti
- Dashboard di analisi di Search
- Dashboard di analisi di Pages
- Dashboard di analisi delle chat
Modello starter per la Knowledge Base
Questo modello conterrà le risorse per creare un sito di Knowledge Management su Yext Search e su Pages, tra cui:
- Entità campione
- Modello di Pages per cartelle, bacheche e una home page
- Esperienza di Search, incluso un frontend React
Starter per chat - Acquisizione di lead Marketo
Questo modello includerà una configurazione di obiettivi per Chat per inviare i dati recuperati tramite una sessione di Chat al tuo account Marketo per tracciare i lead.
Starter per chat - Acquisizione di lead Salesforce
Questo modello includerà una configurazione Obiettivo per Chat per inviare i dati recuperati tramite una sessione di chat al tuo account Salesforce per monitorare i lead.
Starter per chat - Acquisizione di lead Hubspot
Questo modello includerà una configurazione di obiettivi per Chat per inviare i dati recuperati tramite una sessione di Chat al tuo account Hubspot per tracciare i lead.
Vecchi modelli di soluzione obsoleti
Con questa versione stiamo rimuovendo alcuni modelli di soluzione dagli account. Questo include i modelli Lavora con noi, FAQ, Servizi professionali, Immobiliare, Istruzione superiore, Zendesk, Prova gratuita di base e Soluzione CPG.
III. Aggiornamenti delle fonti dei connettori di dati
Tutti le nuove sorgenti native del connettore dati e gli aggiornamenti delle sorgenti native sono automaticamente disponibili in tutti gli account.
Per visualizzare l’elenco completo dei sorgenti dei connettori dati disponibili nel tuo account, clic qui.
Nuova operazione sul sorgente nativo dell’account Yext
Abbiamo aggiunto un’operazione “Recupera voci di menu da un solo menu” al sorgente nativo dell’account Yext. Questa nuova operazione ti consentirà di creare entità Voce di menu in Content recuperando i dati della voce di menu da una singola ECL di menu nel tuo account Yext. Questa operazione utilizza l’ID menu dell’ECL menu selezionato come input.
Nuovo connettore per le pagine di Adobe Experience Manager
Installa il connettore per le pagine di Adobe Experience Manager predefinito per creare facilmente entità dalle pagine del tuo sito create e gestite in AEM. Implementa un esportatore personalizzato nel tuo ambiente AEM per aggiungere proprietà della pagina jcr, componenti di testo della pagina e altre proprietà personalizzate da aggiungere come campi alle entità della pagina.
Fonte nativa di Adobe Experience Manager
Questa versione ha aggiunto Adobe Experience Manager (AEM) come fonte nativa nei connettori. Ora gli utenti possono accedere facilmente ai contenuti derivanti da AEM, come proprietà della pagina, URL e testo, tramite il nostro framework Connettori.
Per aggiungere la nuova Origine connettore al tuo account, vai su Impostazioni account > Funzioni account e seleziona Estate ‘23: nuove fonti native (accesso anticipato) .
Aggiornamenti di origine del connettore Google Drive
Con la nuova operazione Recupera file per cartella, puoi inserire i metadati per tutti i diversi tipi di file che hai in qualsiasi cartella specificata nel tuo account Google Drive. In precedenza, la nostra origine per il connettore di Google Drive esistente permetteva solo di prelevare i contenuti da Google Drive di primo livello.
Questo aggiornamento è stato attivato automaticamente nell’Origine connettore, quindi puoi iniziare a sfruttarlo oggi stesso.
Piattaforma
I. Annuncio di deprecazione
Tra un anno, elimineremo due funzioni della piattaforma: la barra di navigazione orizzontale superiore e la Reselling Partner API (v1) . Per saperne di più sui tempi e le implicazioni di queste deprecazioni, leggi questo articolo di riferimento.
II. Attiva le funzioni serverless nelle app (non presente nell’anteprima)
Nella versione dell’estate ‘22, abbiamo aggiunto la possibilità di attivare le funzioni serverless nelle app come funzione di Anteprima. Questa funzione è stata eliminata dall’Anteprima. Gli sviluppatori possono richiamare le funzioni serverless in risposta agli eventi dell’account e del profilo per creare app potenti e complesse, tutte ospitate ed eseguite all’interno di Yext, in modo che gli utenti non debbano preoccuparsi della gestione di un server o di un ambiente di runtime.
Per attivare questa funzione nel tuo account, vai su Impostazioni dell’account > Funzionalità dell’account e seleziona Funzione di anteprima: Function Hooks .
III. Assegnazione automatica della licenza tramite filtri salvati
In questa versione, gli amministratori ottengono un nuovo modo per gestire a quali entità nel Knowledge Graph vengono assegnate le licenze. Ora supportiamo l’assegnazione automatica delle licenze specificando quali entità sono idonee a riceverle sotto forma di filtro salvato. Man mano che le nuove entità soddisfano questi criteri, verranno assegnate automaticamente le licenze e le entità che non soddisfano questi criteri perderanno automaticamente le relative licenze. Questa soluzione elimina la necessità di assegnazione manuale e rimozione delle licenze.
Inoltre, gli amministratori possono sfruttare gli aggiornamenti pianificati insieme a questa funzionalità per programmare future assegnazioni e rimozioni di licenze.
Nota: questa funzionalità è disponibile solo per i clienti che sfruttano le licenze, quindi non è rilevante per i rivenditori che utilizzano SKU per assegnare il servizio.
Per attivare questa funzione nel tuo account, vai su Impostazioni account > Funzioni account e seleziona Estate ‘23: assegnazione automatica della licenza tramite filtri salvati (accesso anticipato) .
IV. Supporto della schermata iniziale per i collegamenti rapidi MailTo
Le schermate Home personalizzate consentono agli utenti di creare un’esperienza personalizzata nella piattaforma Yext con moduli personalizzabili come i collegamenti rapidi. Con questa versione, i collegamenti rapidi supportano ora i link MailTo. Quando gli utenti cliccano sul collegamento rapido MailTo nella schermata iniziale, il loro client di posta elettronica predefinito si aprirà e proporrà di inviare un’e-mail all’indirizzo incluso nel collegamento MailTo.
Strumenti per sviluppatori
I. Accesso configurabile in Funzioni
In questa versione abbiamo fornito agli sviluppatori un maggiore controllo su ciò che viene registrato per ogni invocazione di funzione. Ora gli utenti possono specificare parti dei registri delle funzioni da nascondere, sia dall’API dei registri che dall’interfaccia utente dei registri delle funzioni: la registrazione può ora essere disabilitata per Argument JSON, Console Logs e/o Result JSON.
Ciò sarà particolarmente utile per gli sviluppatori che devono inviare e/o ricevere informazioni sensibili (ad es. fornendo una chiave API in un argomento) che dovrebbe essere completamente omesso dai registri delle funzioni e dall’archiviazione dei dati di Snowflake.
Hitchhikers
I. Hitchhikers Search sviluppato con la libreria React
In questa versione, la funzionalità Hitchhikers Search è stata ricostruita utilizzando la nostra libreria Search UI React. Con questa riprogettazione, abbiamo apportato miglioramenti alla qualità e al design di Search riducendo il numero di verticali nell’esperienza di Hitchhikers, abilitando risultati intervallati e migliorando le capacità di filtro.