Knowledge Graph
I. Framework für Daten-Connectors
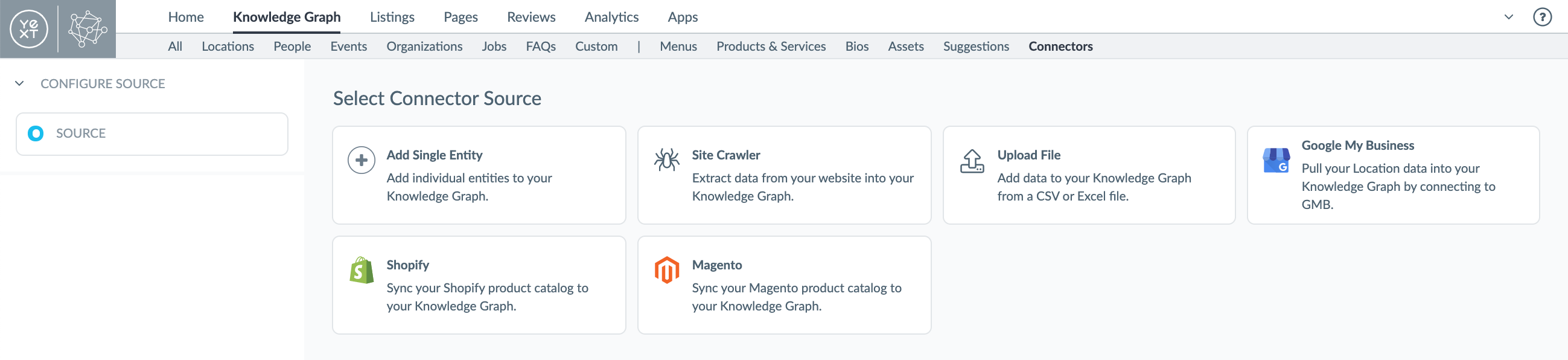
Mit dieser Version führen wir unser Data Connectors Framework ein, mit dem Benutzer eingehende Daten aus einer wachsenden Anzahl an Quellen einfach verwalten können. Der Begriff Connector bezeichnet jede Funktion, bei der Daten aus einer Quelle extrahiert und in Entitäten im Knowledge Graph umgewandelt werden. Ihre Quelle kann eine der folgenden sein: manuelle Eingaben, Datei-Uploads, Website-Crawler oder eine App wie Google My Business, Shopify, Magento, Zendesk oder ServiceNow. Wenn Sie im Knowledge Graph auf die Schaltfläche „Daten hinzufügen“ klicken, haben Sie die Möglichkeit, die gewünschte Connector-Quelle auszuwählen. Sobald Sie die Connector-Quelle ausgewählt haben, können Sie einem Workflow folgen, um Ihre Connector-Konfiguration anzupassen, einschließlich Synchronisierungsfrequenz, Endpunkte und vieles mehr. Diese zentrale Benutzeroberfläche hilft Ihnen, Zeit zu sparen, da Sie Ihre Integrationen an einem Ort verwalten können.  Halten Sie Ausschau nach weiteren Daten-Connectors, die wir mit der Zeit hinzufügen werden. Gibt es einen bestimmten Connector, den Sie sich wünschen würden? Lassen Sie es uns in der Community wissen! Im neuen Schulungsmodul können Sie mehr über Daten-Connectors erfahren und einige praktische Übungen absolvieren. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Halten Sie Ausschau nach weiteren Daten-Connectors, die wir mit der Zeit hinzufügen werden. Gibt es einen bestimmten Connector, den Sie sich wünschen würden? Lassen Sie es uns in der Community wissen! Im neuen Schulungsmodul können Sie mehr über Daten-Connectors erfahren und einige praktische Übungen absolvieren. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
II. Yext Crawler
Mit diesem Release führen wir den Yext Crawler ein. Der Yext Crawler ist eine Quelle im neuen Daten-Connector-Framework, mit dem Benutzer Webseiten scrapen und Inhalte extrahieren können, um diese sodann im Knowledge Graph zu speichern. Nehmen wir beispielsweise an, Sie möchten Ihre Blog-Beiträge in Ihr Answers-Erlebnis einbinden, doch Sie verwalten und speichern diese auf Wordpress. Sie können nun einen Crawler einrichten, der neue Blog-Beiträge, die Sie auf Wordpress veröffentlichen, aufnimmt und in Ihre Answers-Suche einbezieht. Wenn Sie einen Crawler in Ihrem Konto erstellen, wird dieser versuchen, Webseiten mit der angegebenen Domain zu scrapen. Sie können mit dem Ablauf „Daten hinzufügen“ fortfahren, um dieses unformatierte HTML zu analysieren und die gescrapten Daten in Entitäten im Knowledge Graph umzuwandeln. Um den Yext Crawler zum Anlegen von Entitäten im Knowledge Graph zu nutzen, müssen Sie Folgendes tun:
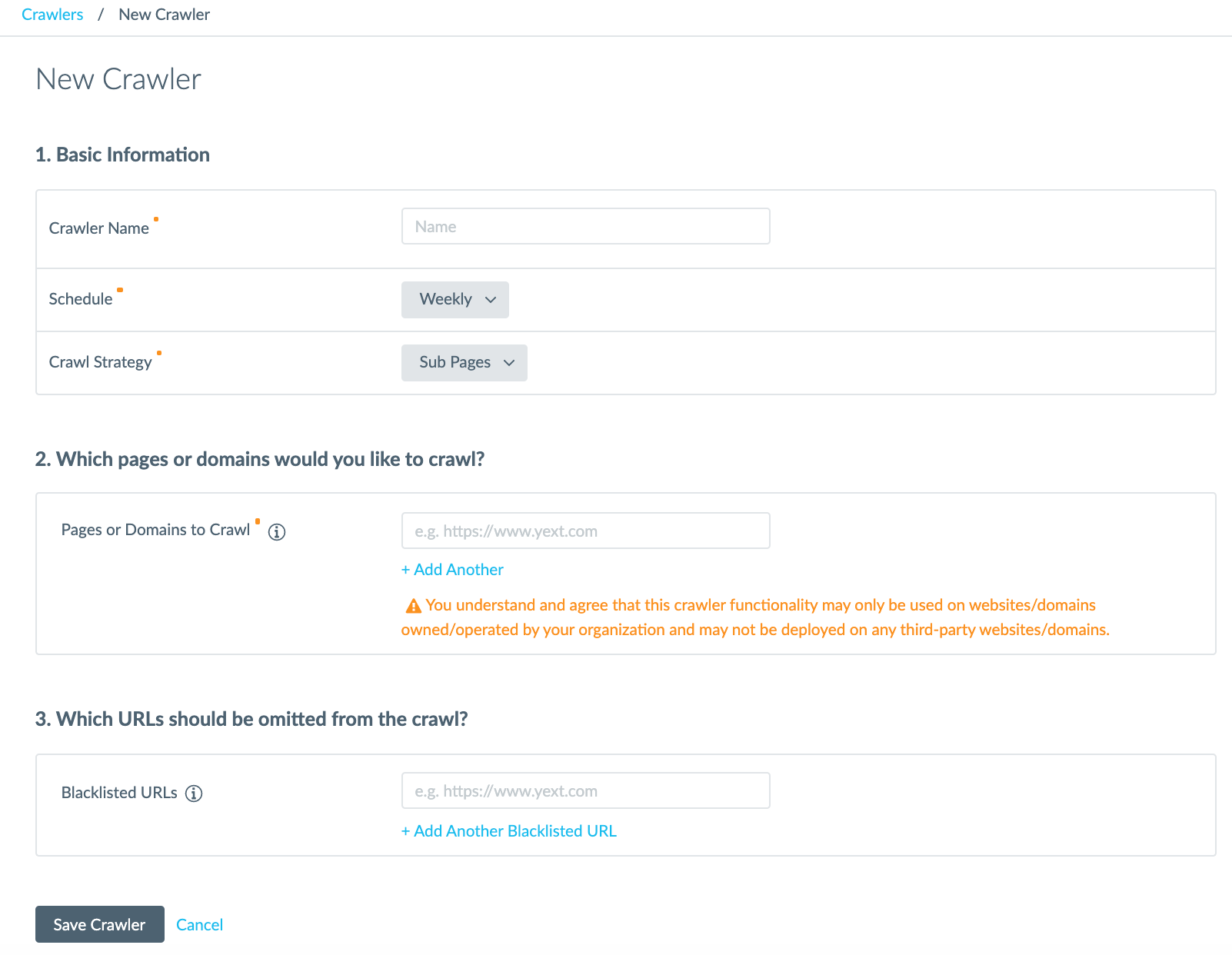
- Erstellung eines Crawlers
- Fügen Sie einen neuen Connector hinzu, indem Sie im Ablauf zum Hinzufügen von Daten den Crawler auswählen.
- Konfigurieren Sie den Connector, indem Sie Faktoren wie die Häufigkeit festlegen, mit der dieser ausgeführt werden soll (z. B. einmal oder regelmäßig).
- Ordnen Sie die Daten aus dem Crawl Ihrem Entitätsschema zu, um sie im Knowledge Graph zu aktualisieren
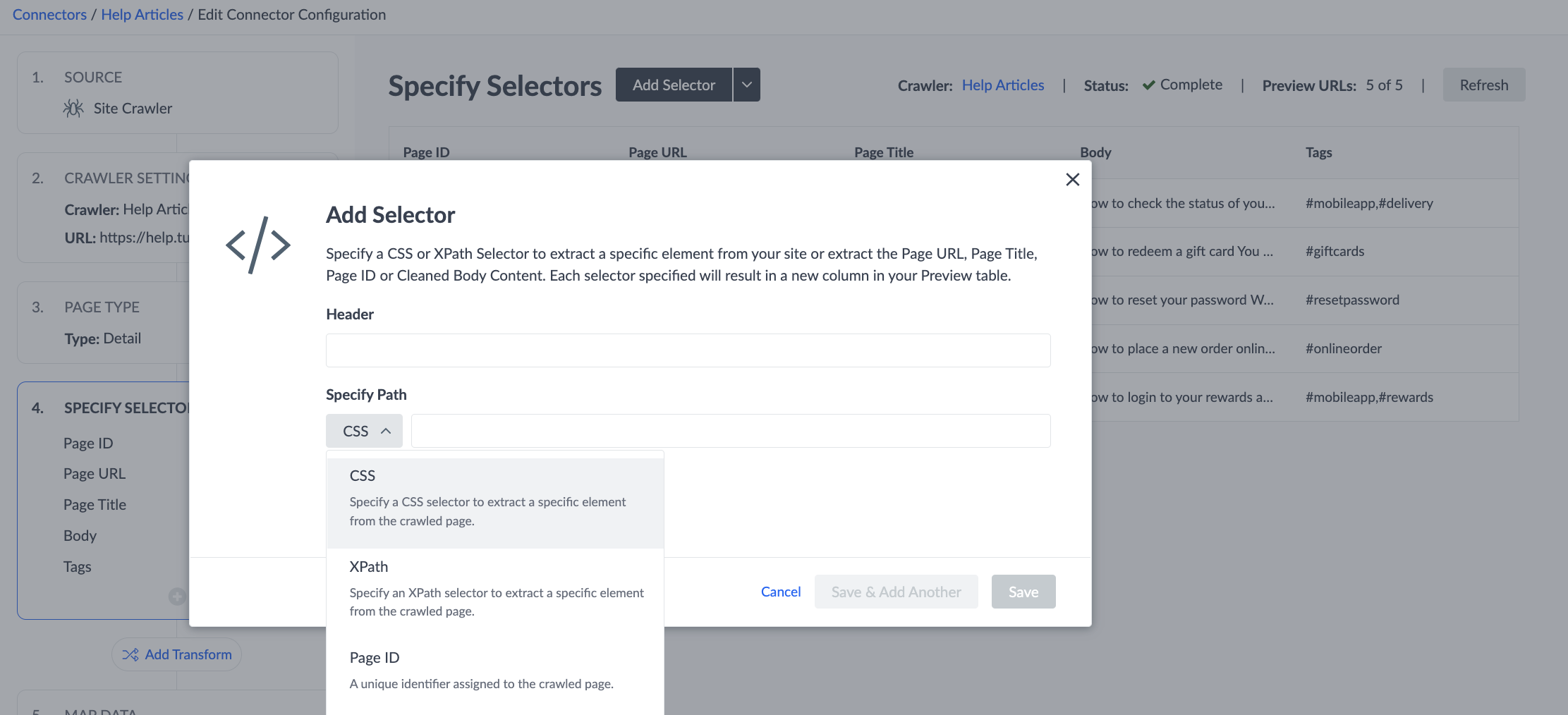
 Sobald der Crawl abgeschlossen ist, zeichnet jeder Crawler den Verlauf seiner vorherigen und aktiven Crawls auf. Es wird Ihnen der Status, das Start- und Enddatum sowie die Anzahl der erfolgreich und nicht erfolgreich gecrawlten Seiten angezeigt. Sie können auch in jeden einzelnen Crawl hineinklicken, um genau zu sehen, welche Seiten bei diesem speziellen Crawl gecrawlt wurden und ob es zu Fehlern gekommen ist.Nachdem Sie das Crawling eingerichtet haben, können Sie Ihren Connector konfigurieren. Mit dem Connector können Sie komplexe sowie einfache Crawler erstellen. Sie haben die Möglichkeit, einen bestimmten CSS- oder XPath-Selektor anzugeben, um bestimmte Elemente von der Seite zu übernehmen, oder integrierte Selektoren wie den Seitentitel und den Hauptinhalt zu verwenden, um den Text von der Seite zu ziehen. Sie können die Einstellungen auch so anpassen, dass sie täglich, wöchentlich oder monatlich ausgeführt werden und auf Unterseiten oder Seiten crawlen. Zudem können Sie URLs, die nicht gecrawlt werden sollen, auf die Blacklist setzen.
Sobald der Crawl abgeschlossen ist, zeichnet jeder Crawler den Verlauf seiner vorherigen und aktiven Crawls auf. Es wird Ihnen der Status, das Start- und Enddatum sowie die Anzahl der erfolgreich und nicht erfolgreich gecrawlten Seiten angezeigt. Sie können auch in jeden einzelnen Crawl hineinklicken, um genau zu sehen, welche Seiten bei diesem speziellen Crawl gecrawlt wurden und ob es zu Fehlern gekommen ist.Nachdem Sie das Crawling eingerichtet haben, können Sie Ihren Connector konfigurieren. Mit dem Connector können Sie komplexe sowie einfache Crawler erstellen. Sie haben die Möglichkeit, einen bestimmten CSS- oder XPath-Selektor anzugeben, um bestimmte Elemente von der Seite zu übernehmen, oder integrierte Selektoren wie den Seitentitel und den Hauptinhalt zu verwenden, um den Text von der Seite zu ziehen. Sie können die Einstellungen auch so anpassen, dass sie täglich, wöchentlich oder monatlich ausgeführt werden und auf Unterseiten oder Seiten crawlen. Zudem können Sie URLs, die nicht gecrawlt werden sollen, auf die Blacklist setzen.  Im neuen Schulungsmodul können Sie mehr über Crawler erfahren und einige praktische Übungen absolvieren.Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Im neuen Schulungsmodul können Sie mehr über Crawler erfahren und einige praktische Übungen absolvieren.Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
III. Anpassbare Entitätsvorschauen
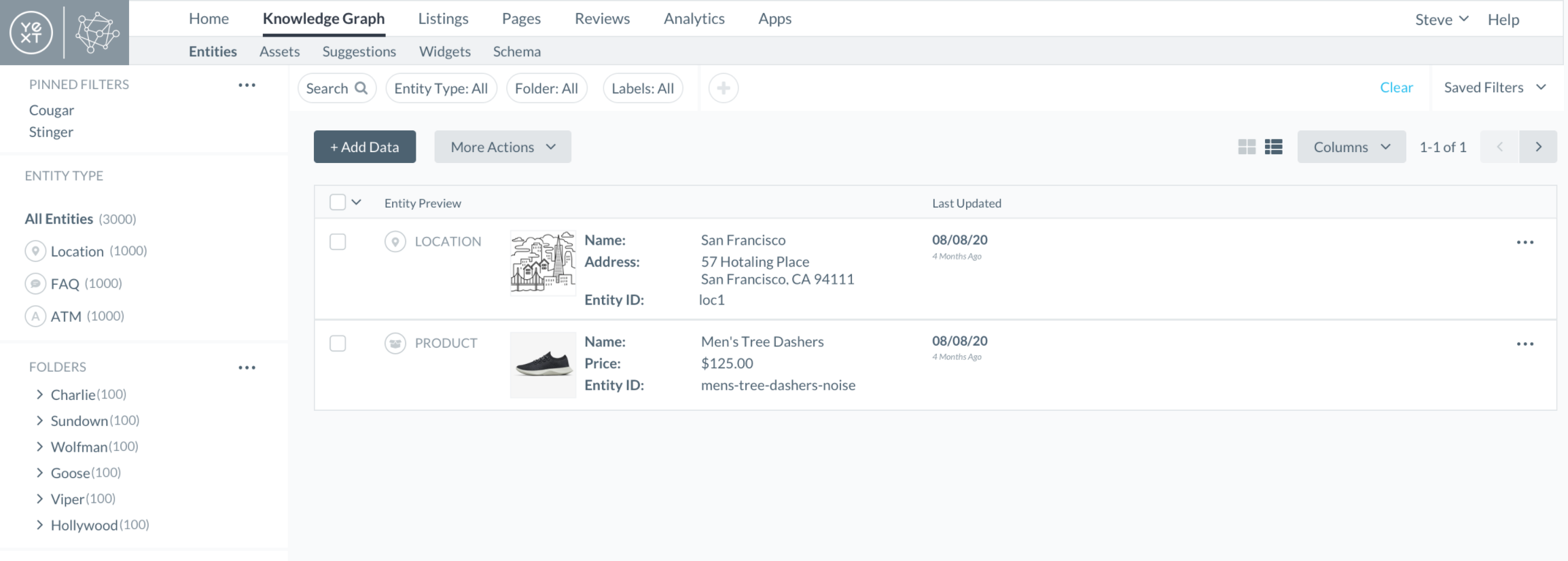
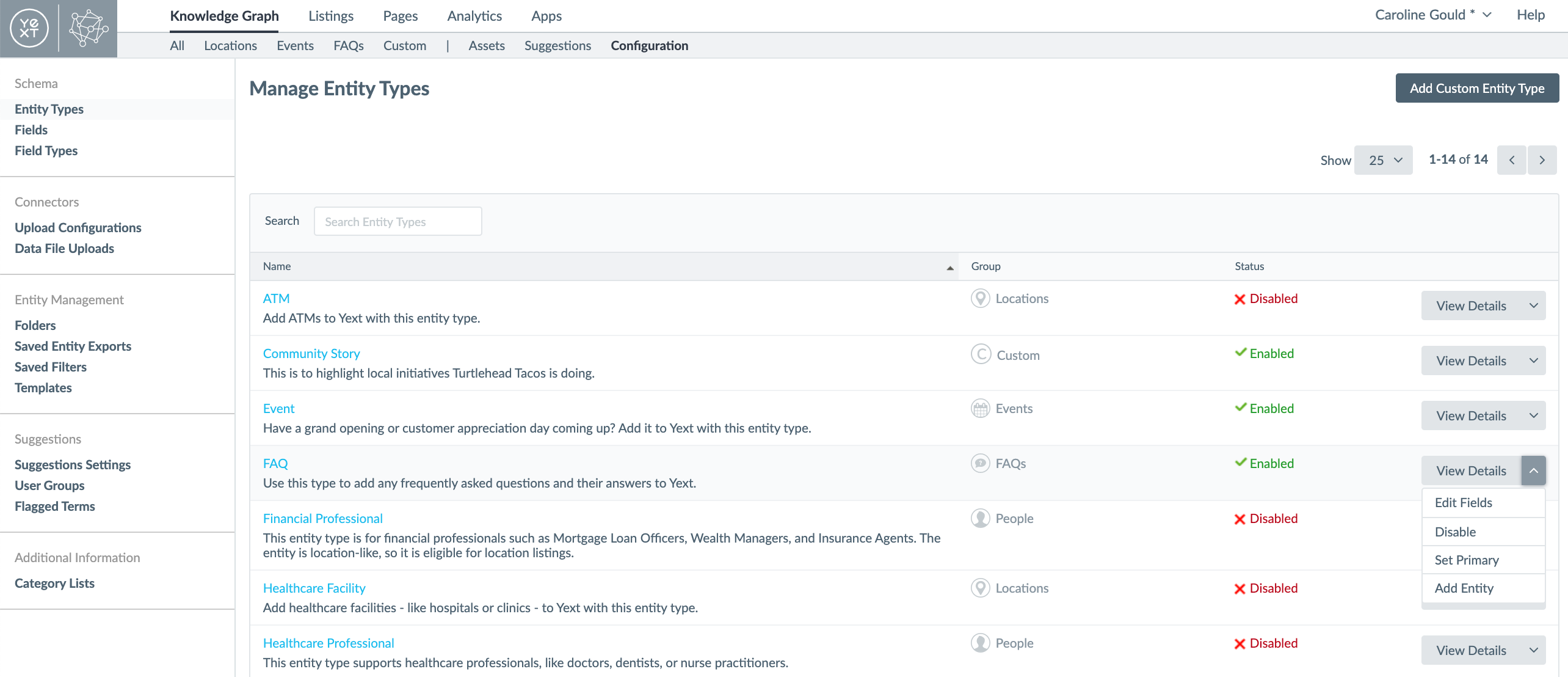
Diese Version verfügt nun über die Möglichkeit, anpassbare Vorschauen für Entitäten zu erstellen. Angesichts einer wachsenden Anzahl von Entitätstypen, die durch eine breite Palette von Datenschemata repräsentiert werden, ist es wichtig, dass wir es Unternehmen ermöglichen, ihren Nutzern die wichtigsten Informationen innerhalb der Yext-Plattform anzuzeigen, die zu jedem ihrer Entitätstypen gehören. Dadurch wird mehr Flexibilität geschaffen, sodass Benutzer eine benutzerdefinierte Vorschau basierend auf dem Schema eines bestimmten Entitätstyps definieren können. Mit der anpassbaren Entititätenvorschau können sich Kunden die wichtigsten Felder für jeden spezifischen Entitätstyp in einem zeilenartigen Vorschauformat anzeigen lassen.
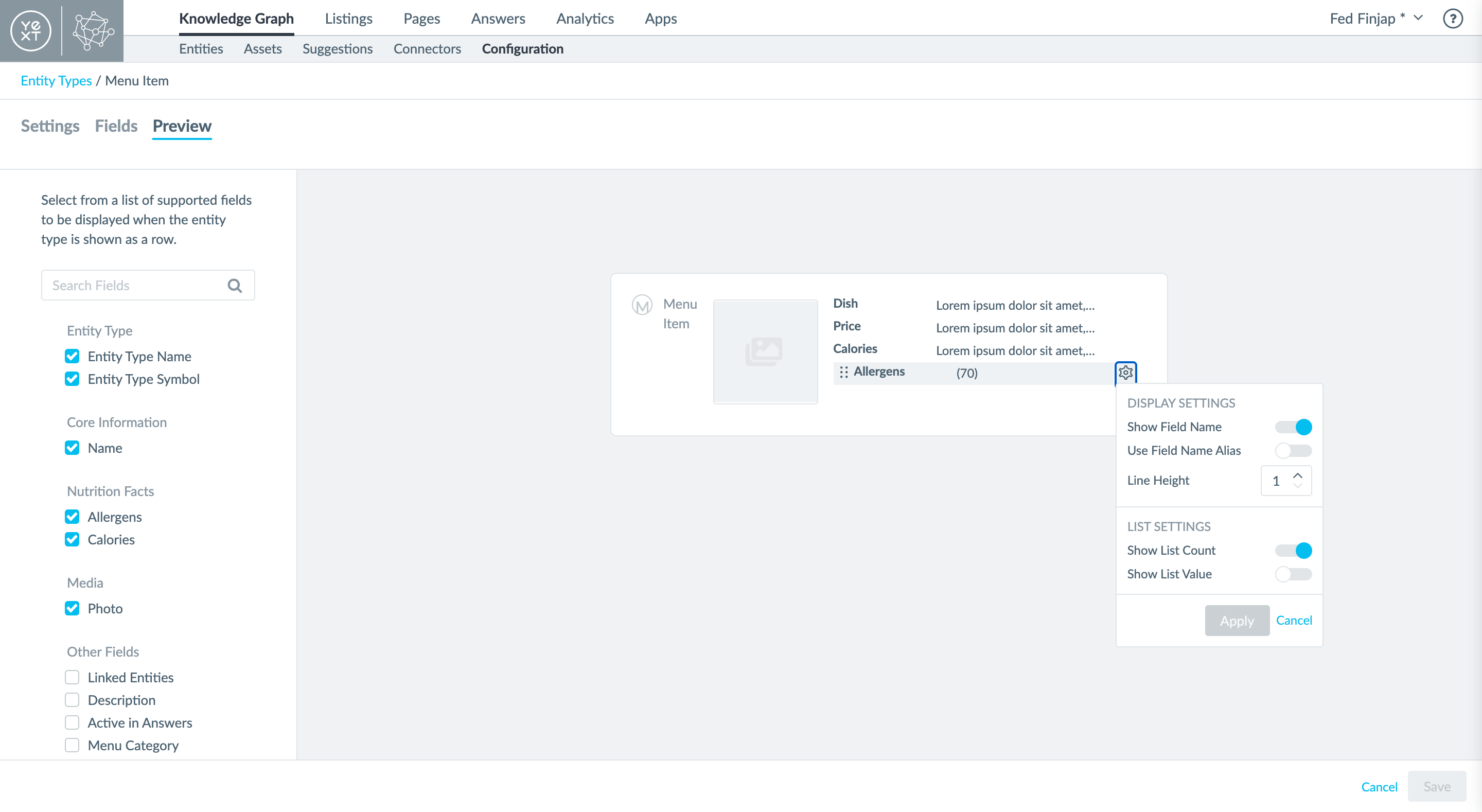
So können sich Kunden nun nicht nur den Namen und die Entitäts-ID, sondern jedes beliebige Feld anzeigen lassen, das für ihre Benutzer von Bedeutung ist, z. B. Kopfaufnahmen und NPI für Ärzte oder Ausschreibungsdaten und Fristen für Stellenangebote.  Sie können in unserer neuen Oberfläche zur Vorschaukonfiguration nun verwalten, welche Felder eine Vorschau enthalten sollen. Auf dieser Konfigurationsoberfläche kann auf der Registerkarte Vorschau des Bildschirms „Entitätstypen verwalten“ (innerhalb des Konfigurationstabs) zugegriffen werden.
Sie können in unserer neuen Oberfläche zur Vorschaukonfiguration nun verwalten, welche Felder eine Vorschau enthalten sollen. Auf dieser Konfigurationsoberfläche kann auf der Registerkarte Vorschau des Bildschirms „Entitätstypen verwalten“ (innerhalb des Konfigurationstabs) zugegriffen werden.  Diese Vorschauansichten sind dann im Knowledge Graph auf der Seite zur Entitätssuche zu sehen. Entitätsvorschauen können für jeden Entitätstyp konfiguriert werden und Benutzer haben die Möglichkeit, eine Entitätsvorschau für alle Entitätstypen zu erstellen. Hinweis: Diese Funktion wird in der allgemein verfügbaren Version enthalten sein und steht nicht im Rahmen des frühzeitigen Zugangs zur Verfügung.
Diese Vorschauansichten sind dann im Knowledge Graph auf der Seite zur Entitätssuche zu sehen. Entitätsvorschauen können für jeden Entitätstyp konfiguriert werden und Benutzer haben die Möglichkeit, eine Entitätsvorschau für alle Entitätstypen zu erstellen. Hinweis: Diese Funktion wird in der allgemein verfügbaren Version enthalten sein und steht nicht im Rahmen des frühzeitigen Zugangs zur Verfügung.
Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
IV. Verbessere Oberfläche in der Entitätssuche
In dieser Version finden Sie erhebliche Verbesserungen bei der Entitätssuche von Knowledge Graph, damit Sie leichter durch Ihre Entitäten navigieren und neue anpassbare Entitätsvorschauen anzeigen können. Mit dem Update gehen auch die folgenden Verbesserungen an der Suchseite einher:
- Unterstützung für das Hinzufügen angehefteter Filter
- Einfachere untergeordnete Navigation im Knowledge Graph
- Neue Spezialfilterleiste
- Höhere Seitenladegeschwindigkeit
- Anpassbare Vorschauen für Entitäten (siehe Beitrag zum Release)
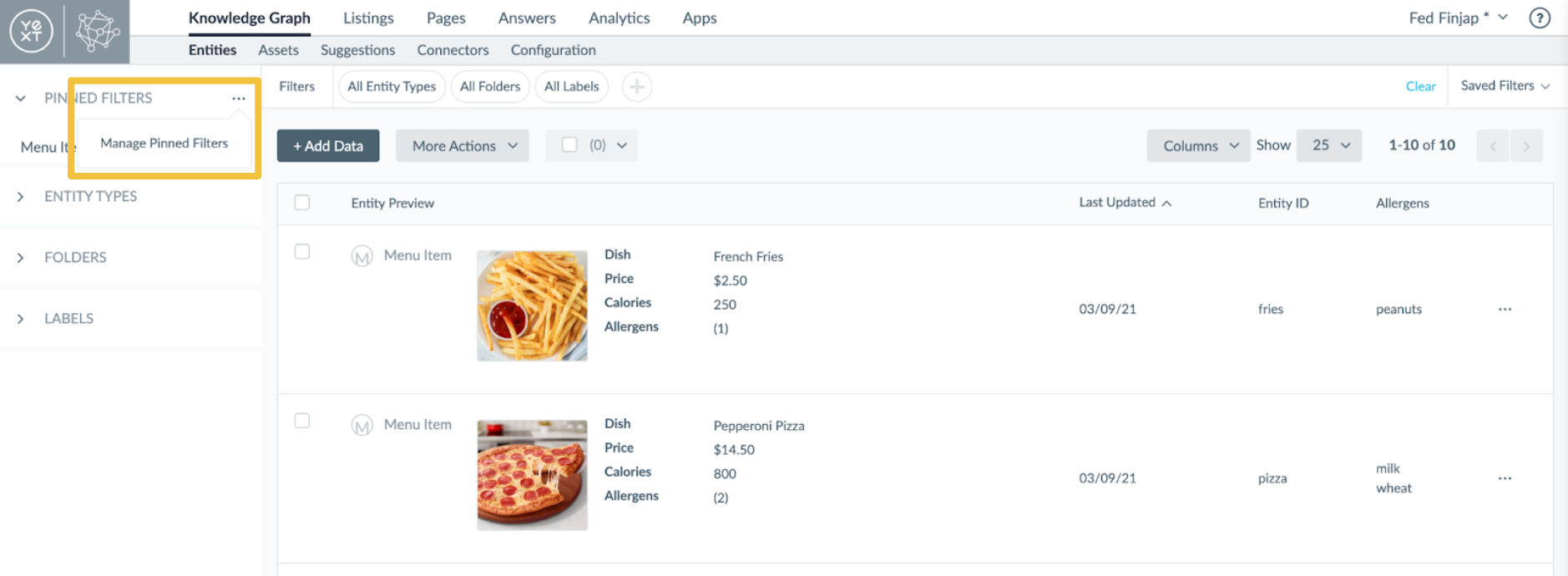
- Aktualisierte Benutzeroberfläche in der Entitätssuche Angeheftete Filter In der neuen Oberfläche zur Entitätssuche können Sie jetzt vorhandene gespeicherte Filter an den oberen Rand der Seite anheften. Mit dieser Neuerung können Benutzer mit einem Klick auf ausgewählte Gruppen von Entitäten zugreifen, wodurch es einfacher wird, auf häufige Filter zuzugreifen und eine Teilmenge Ihrer Entitäten im Knowledge Graph anzuzeigen. Um Filter anzuheften oder zu lösen, klicken Sie auf die drei Punkte und wählen Sie aus der Dropdown-Liste „Angeheftete Filter“ die Option Angeheftete Filter verwalten aus.
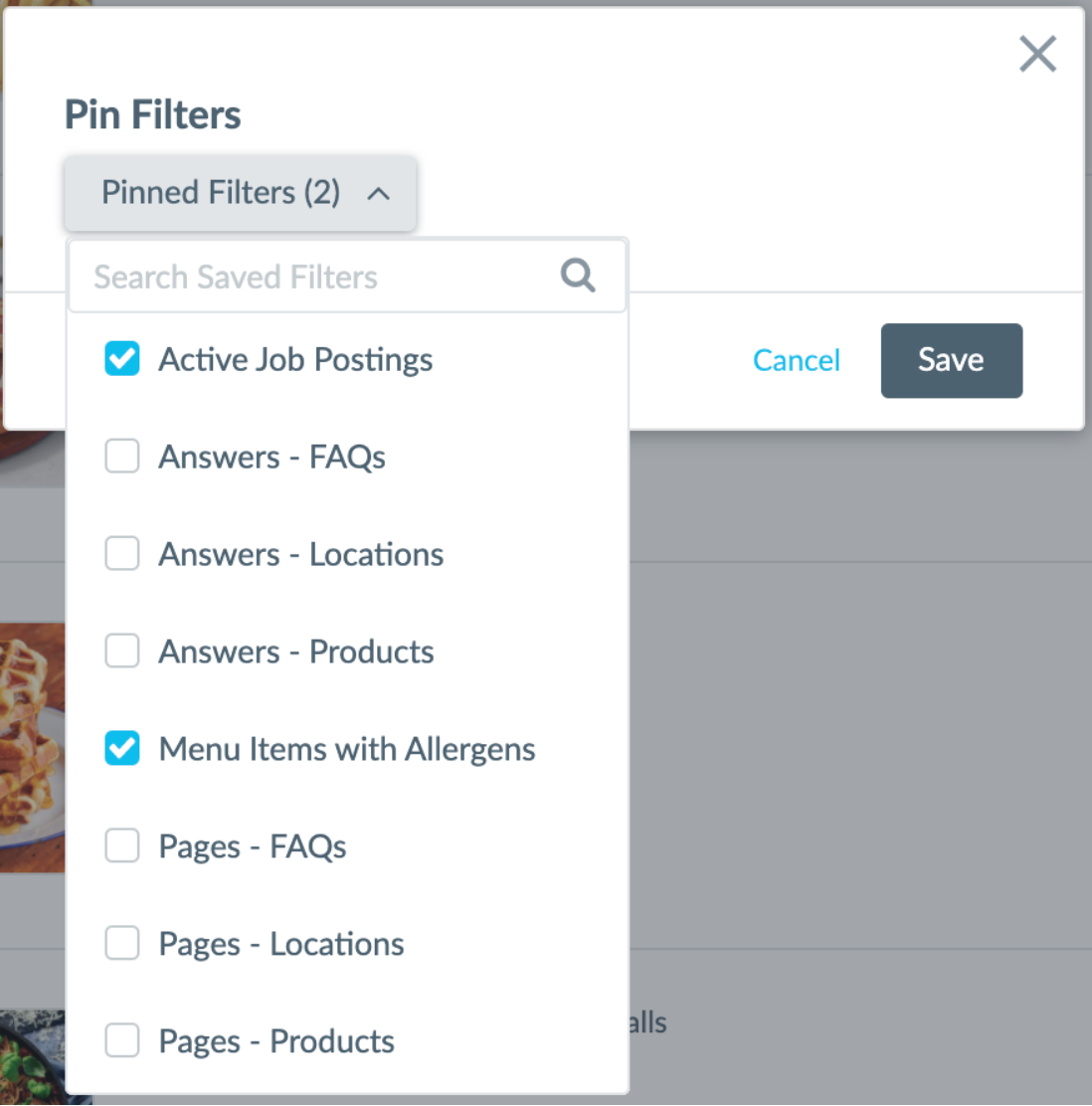
 Es erscheint ein Dialogfenster, in dem Sie aufgefordert werden, die Filter auszuwählen bzw. aufzuheben, die im Modul angezeigt werden sollen.
Es erscheint ein Dialogfenster, in dem Sie aufgefordert werden, die Filter auszuwählen bzw. aufzuheben, die im Modul angezeigt werden sollen.
 Untergeordnete Navigation im Knowledge Graph Die Navigation im Knowledge Graph war für unseren Geschmack etwas überladen, darum aktualisieren wir die in der Navigationsleiste angezeigten untergeordneten Tabs, um sie übersichtlicher zu gestalten – aber auch, damit Sie schneller zum gewünschten Ziel gelangen. Wir werden jetzt untergeordnete Tabs für Folgendes anzeigen (in der angegebenen Reihenfolge): * Entitäten - Dies wird auf die neue Oberfläche für die Entitätssuche verweisen. * Assets — Dies wird mit der vorhandenen Assets-Benutzeroberfläche verknüpft. * Vorschläge - Dieser Link wird mit der vorhandenen Benutzeroberfläche für Vorschläge verknüpft. * Connectors - Dies wird auf das neue Daten-Connectors-Framework verweisen. * Widgets - Dies wird auf die vorhandene Widgets-Benutzeroberfläche verweisen. * Konfiguration - Dies wird auf den neuen untergeordneten Tab „Konfiguration“ verweisen. Weitere Informationen zum Tab „Knowledge Graph-Konfiguration“ finden Sie im Release-Beitrag * Menüs, Produkte & Services, Profile und Events - Wir zeigen separate Links für jede Art von aktiver erweiterter Content-Liste in einem Konto an. Diese Links werden von den oben genannten fünf Links mit einem „|“-Trennzeichen getrennt. !\Neue untergeordnete Tabs des Knowledge Graph SpezialfilterleisteDas Filtern nach bestimmten Entitäten ist eine der beliebtesten Aktionen auf dieser Seite! Wir aktualisieren die Filterleiste auf der Seite zur Entitätssuche, damit Benutzer die auf der Seite angezeigten Entitäten einfacher filtern können. Zu den wichtigsten Aktualisierungen gehören ein neuer Standort im oberen Bereich der Seite, auf den leichter zugriffen werden kann, und neue angeheftete Pills für Entitätstypen, Ordner und Label. Mit dieser Verbesserung werden Sie bei der Aktualisierung und Organisation von Entitäten im Knowledge Graph Zeit einsparen. !\Knowledge Graph-Filterleiste Seitenladegeschwindigkeit Für alle Power-User unter uns mit sehr großen Knowledge Graphs haben wir außerdem die Seitenladegeschwindigkeit für die Entitätssuche verbessert. Wenn Sie in Ihren Knowledge Graph gehen, sind die Entitäten nun schneller zugänglich, damit Sie Zeit sparen können. Hinweis: Diese Funktion wird in der allgemein verfügbaren Version enthalten sein und steht nicht im Rahmen des frühzeitigen Zugangs zur Verfügung. Aktualisierte Benutzeroberfläche in der Entitätssuche Um die Nutzerfreundlichkeit der Entitätssuche zu erhöhen, haben wir die Benutzeroberfläche aktualisiert. Damit Sie die Filter sofort finden, befinden sie sich jetzt oben auf der Seite, links im Menü gibt es nun angeheftete Filter und das Modul „Daten hinzufügen“ fällt nun direkt ins Auge. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns \hier eine Nachricht in der Community.
Untergeordnete Navigation im Knowledge Graph Die Navigation im Knowledge Graph war für unseren Geschmack etwas überladen, darum aktualisieren wir die in der Navigationsleiste angezeigten untergeordneten Tabs, um sie übersichtlicher zu gestalten – aber auch, damit Sie schneller zum gewünschten Ziel gelangen. Wir werden jetzt untergeordnete Tabs für Folgendes anzeigen (in der angegebenen Reihenfolge): * Entitäten - Dies wird auf die neue Oberfläche für die Entitätssuche verweisen. * Assets — Dies wird mit der vorhandenen Assets-Benutzeroberfläche verknüpft. * Vorschläge - Dieser Link wird mit der vorhandenen Benutzeroberfläche für Vorschläge verknüpft. * Connectors - Dies wird auf das neue Daten-Connectors-Framework verweisen. * Widgets - Dies wird auf die vorhandene Widgets-Benutzeroberfläche verweisen. * Konfiguration - Dies wird auf den neuen untergeordneten Tab „Konfiguration“ verweisen. Weitere Informationen zum Tab „Knowledge Graph-Konfiguration“ finden Sie im Release-Beitrag * Menüs, Produkte & Services, Profile und Events - Wir zeigen separate Links für jede Art von aktiver erweiterter Content-Liste in einem Konto an. Diese Links werden von den oben genannten fünf Links mit einem „|“-Trennzeichen getrennt. !\Neue untergeordnete Tabs des Knowledge Graph SpezialfilterleisteDas Filtern nach bestimmten Entitäten ist eine der beliebtesten Aktionen auf dieser Seite! Wir aktualisieren die Filterleiste auf der Seite zur Entitätssuche, damit Benutzer die auf der Seite angezeigten Entitäten einfacher filtern können. Zu den wichtigsten Aktualisierungen gehören ein neuer Standort im oberen Bereich der Seite, auf den leichter zugriffen werden kann, und neue angeheftete Pills für Entitätstypen, Ordner und Label. Mit dieser Verbesserung werden Sie bei der Aktualisierung und Organisation von Entitäten im Knowledge Graph Zeit einsparen. !\Knowledge Graph-Filterleiste Seitenladegeschwindigkeit Für alle Power-User unter uns mit sehr großen Knowledge Graphs haben wir außerdem die Seitenladegeschwindigkeit für die Entitätssuche verbessert. Wenn Sie in Ihren Knowledge Graph gehen, sind die Entitäten nun schneller zugänglich, damit Sie Zeit sparen können. Hinweis: Diese Funktion wird in der allgemein verfügbaren Version enthalten sein und steht nicht im Rahmen des frühzeitigen Zugangs zur Verfügung. Aktualisierte Benutzeroberfläche in der Entitätssuche Um die Nutzerfreundlichkeit der Entitätssuche zu erhöhen, haben wir die Benutzeroberfläche aktualisiert. Damit Sie die Filter sofort finden, befinden sie sich jetzt oben auf der Seite, links im Menü gibt es nun angeheftete Filter und das Modul „Daten hinzufügen“ fällt nun direkt ins Auge. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns \hier eine Nachricht in der Community.
V. Konfigurationstab für Knowledge Graph
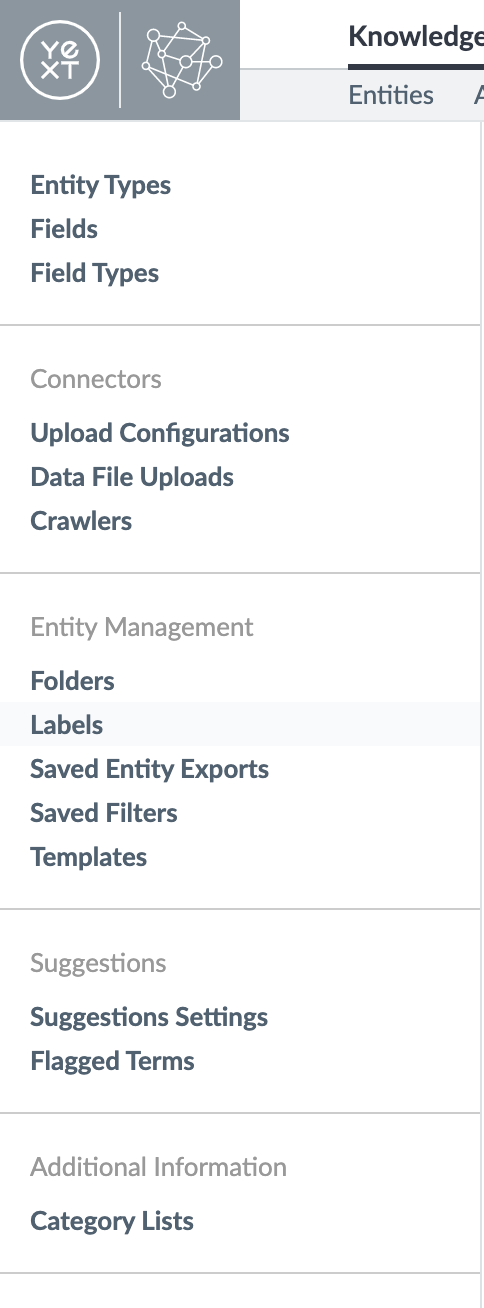
Als Yext-Nutzer sind Sie wahrscheinlich bereits bestens mit den Kontoeinstellungen vertraut. Wir verschieben die Einstellungen zur Knowledge-Graph-Verwaltung in den neuen, dem Knowledge Graph untergeordneten Tab „Konfiguration“ , um die Auffindbarkeit zu verbessern und Ihnen bei der Erstellung Ihres Graphen den Zugriff zu erleichtern.  Die folgenden Aktionen finden Sie nun im untergeordneten Tab „Konfiguration“ statt in den Kontoeinstellungen:
Die folgenden Aktionen finden Sie nun im untergeordneten Tab „Konfiguration“ statt in den Kontoeinstellungen:
- Entitätstypen verwalten
- Benutzerdefinierte Felder
- Typen von benutzerdefinierten Feldern
- Ordner verwalten
- Gespeicherte Entitäts-Exporte
- Gespeicherte Filter
- Vorlagen
- Kategorielisten
- Uploads von Dateien
- Upload-Konfigurationen
- Crawler
- Einstellungen für Vorschläge
- Gekennzeichnete Begriffe Wenn Sie erstmals den untergeordneten Tab „Konfiguration“ aufrufen, landen Sie auf dem Bildschirm zum Entitätsmanagement und können von hier aus zu den zusätzlichen Einstellungen navigieren, indem Sie auf den jeweiligen Abschnitt in der Seitenleiste klicken.

Viel Spaß beim Konfigurieren! Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
VI. Verlauf von „Einzelne Entität hinzufügen“
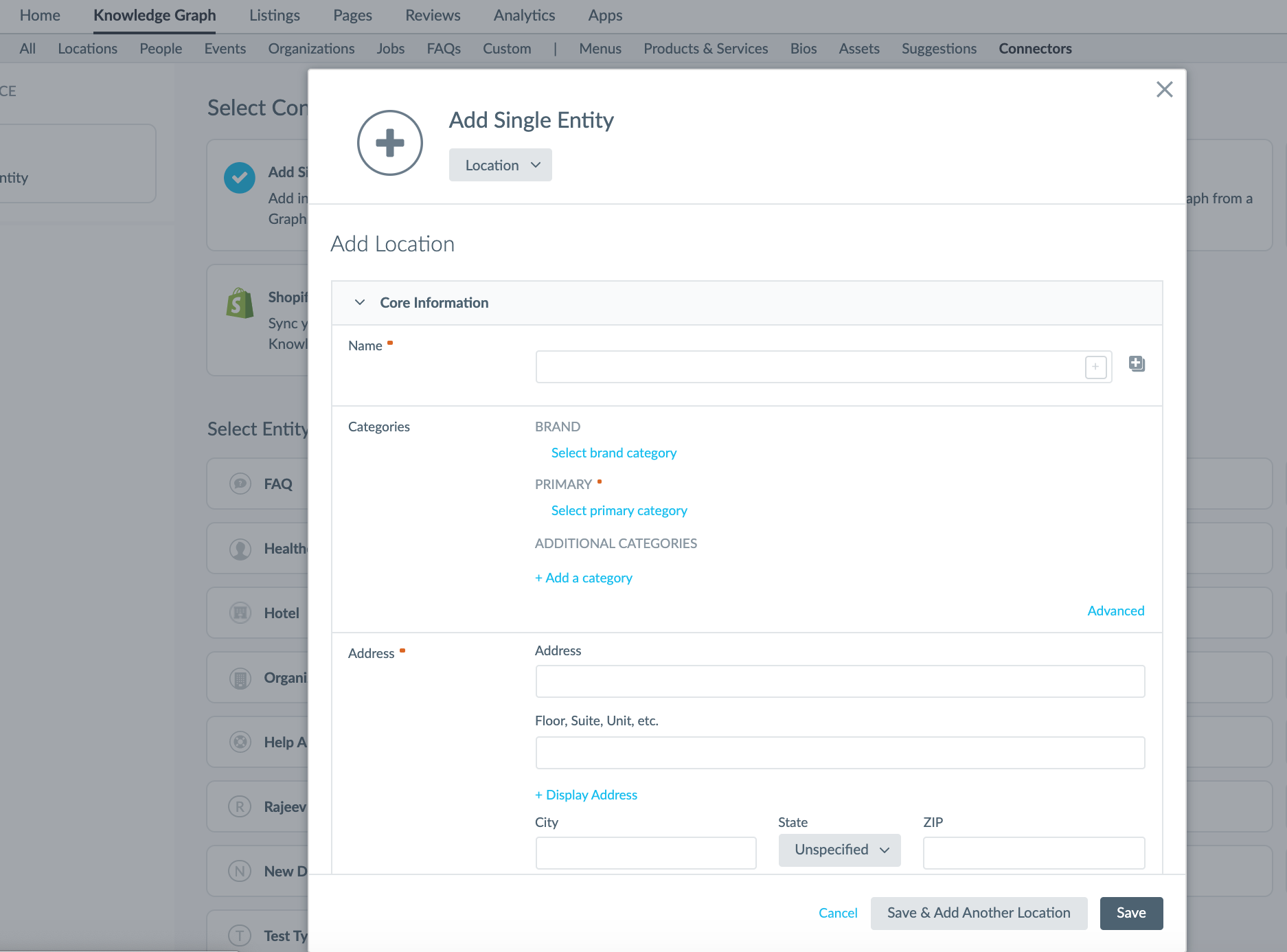
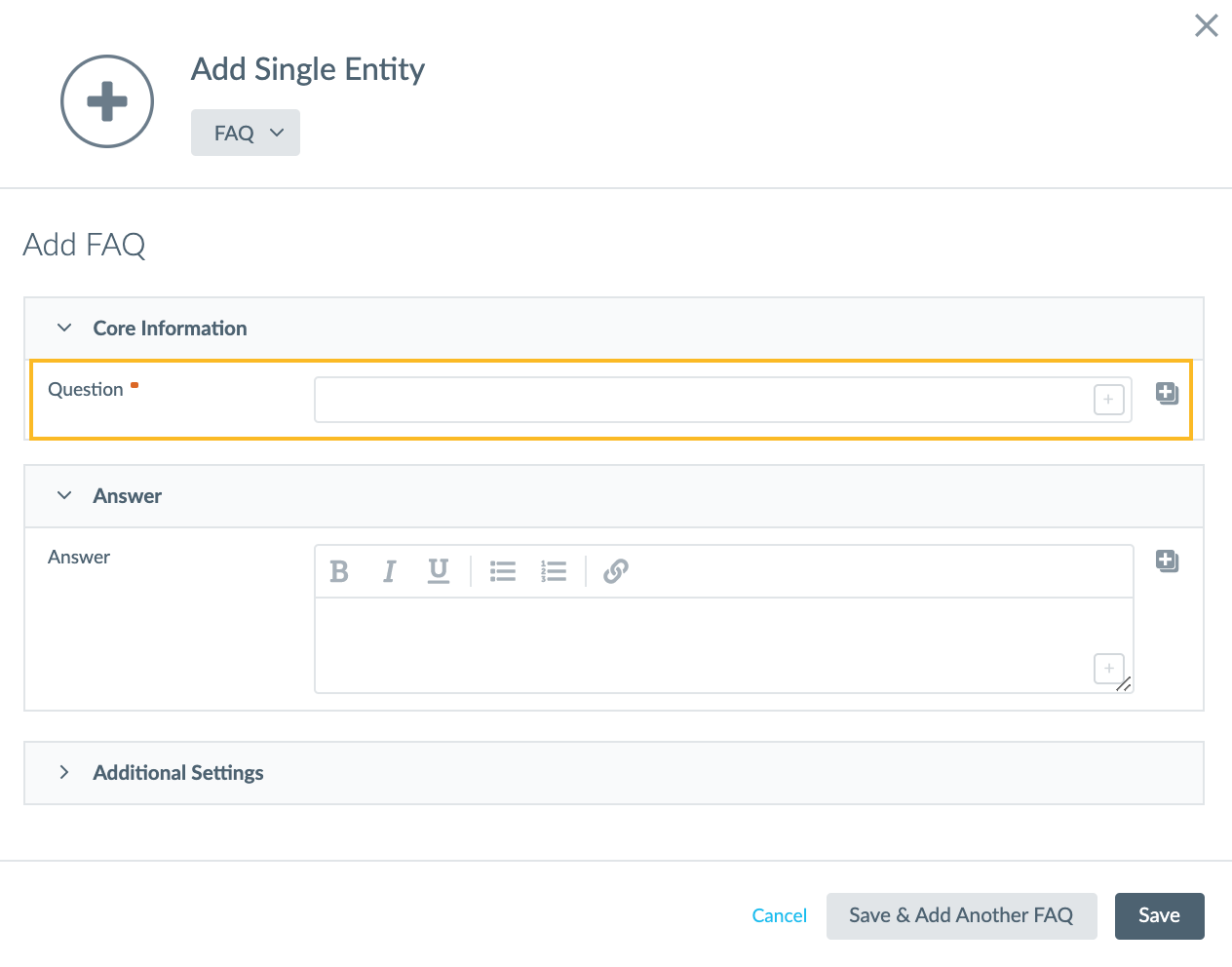
Hand heben, wer schon einmal eine Entität manuell hinzugefügt hat! Ok, Sie können die Hand wieder herunternehmen. Es mussten eine Menge Felder ausgefüllt werden, und sicher waren Sie ein wenig verwirrt darüber, dass Elemente wie das Land oder der Ordner als erste Formularfelder auftauchten. Wir haben dieser Funktion nun ein Facelifting verpasst.
Wird im neuen Bildschirm „Daten hinzufügen“ die Option „Einzelne Entität hinzufügen“ angezeigt, erscheint ein Fenster, in das die relevanten Entitätsdaten eingegeben werden. Mit diesem Update wird die Benutzeroberfläche verbessert, damit Benutzer neue Datenquellen leichter an einem Ort verwalten können. 
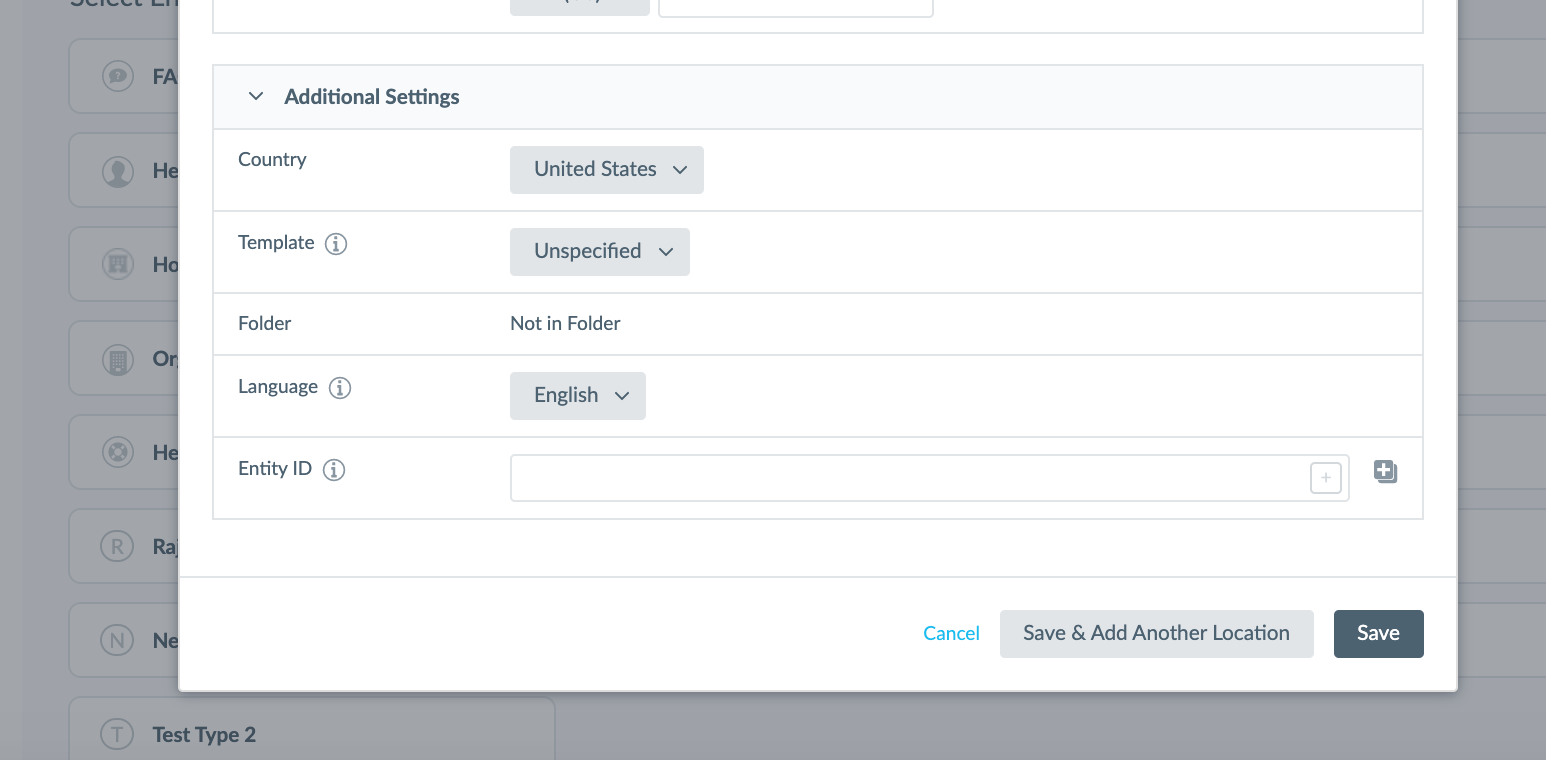
Das Fenster enthält alle Optionen, die auch im Bildschirm „Entität hinzufügen“ vorhanden sind. Wir haben jedoch die folgenden Felder und Einstellungen in den Abschnitt „Weitere Einstellungen“ am unteren Rand des Fensters verschoben:
- Land
- Vorlage
- Ordner
- Sprache
- Entitäts-ID
 Zu guter Letzt verfügt das Fenster bei allen Power-Usern auch über die Schaltfläche „Speichern und weitere hinzufügen“ , mit der Sie fortlaufend Entitäten hinzufügen können, ohne zwischendurch zur Entitätssucheseite zurückkehren zu müssen. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Zu guter Letzt verfügt das Fenster bei allen Power-Usern auch über die Schaltfläche „Speichern und weitere hinzufügen“ , mit der Sie fortlaufend Entitäten hinzufügen können, ohne zwischendurch zur Entitätssucheseite zurückkehren zu müssen. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
VII. Umfassende Textverbesserungen
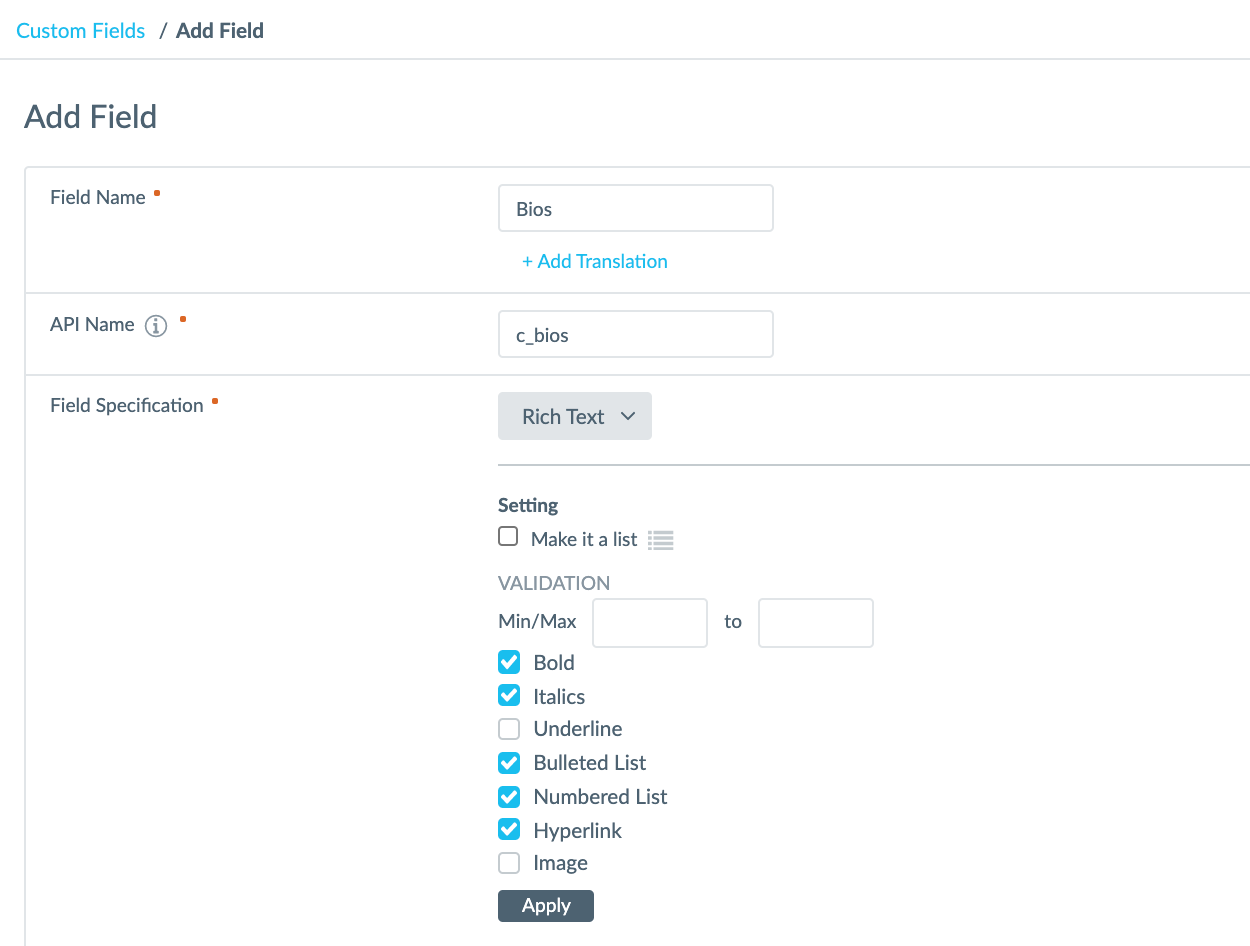
Um eine größeren Flexibilität bei der Formatierung Ihrer Daten zu ermöglichen, werden im benutzerdefinierten Richt-Text-Feldtypen die folgenden Rich-Text-Elemente unterstützt:
- Bilder
- Überschriften
- Codebereiche*
- Code-Blöcke*
- Zitate sperren*
- Horizontale Linien*
- Durchgestrichen*
- Tiefgestellt*
- Hochgestellt* Ähnlich wie bei den bereits bestehenden Rich-Text-Elementen, die wir unterstützen (fett, kursiv, nummerierte Listen usw.), sind Benutzer nun in der Lage, Inhalte (über Datei oder die API) im HTML- oder Markdown-Format hochzuladen und Inhalte (über Datei oder die API) im HTML- oder Markdown-Format zu exportieren. Wie bereits jetzt schon können Sie benutzerdefinierte Validierung hinzuzufügen, um die Arten von umfangreichen Daten, die ein Feld unterstützen kann, wenn nötig zu begrenzen. Angenommen, Sie haben Versicherungsvertreter, die sich anmelden, um ihre Profile für ihre Standortseite zu ändern. Sie können nun verhindern, dass sie Bilder im Text oder Unterstreichungen hinzufügen, die nicht zu Ihrem Seitenschema oder Ihren Markenrichtlinien passen.

Zusätzlich haben wir eine Kennzeichnung in der API eingeführt, um nicht unterstützte Formatierungen zu entfernen. Ist die Kennzeichnung zur Entfernung nicht unterstützter Rich-Text-Formate angegeben und auf „wahr“ gesetzt, werden sämtliche nicht unterstützte Rich-Text-Elemente aus dem Feldwert entfernt. Ist diese nicht angegeben bzw. ist sie angeben, aber auf „falsch“ gesetzt, gibt die Anfrage beim Vorliegen von nicht unterstütztem Rich-Text einen Fehler zurück. Dies ermöglicht es Entwicklern, Daten einfacher und ohne viele Fehler zu synchronisieren, insbesondere bei Anwendungsfällen, die nicht die Anzeige betreffen, wie große Textblöcke zur Dokumentensuche. Rich-Text-Felder können auf benutzerdefinierten Seiten, Seiteneditor-Seiten und bei Answers-Suchergebnissen angezeigt werden. Rich-Text-Felder können bei externen Knowledge Network Publishers nicht angezeigt werden. *Diese Verbesserung sind nach dem frühzeitigen Zugang verfügbar. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
VIII. Entitätstyp „Hilfeartikel“
Wir haben einen neuen Entitätstyp hinzugefügt, mit dem Sie Hilfeartikel im Knowledge Graph speichern können.
Die Entität enthält eine Reihe von integrierten Feldern, darunter:
- Textkörper
- Kurzbeschreibung
- Landingpage-URL
- Stichwörter
- Stimmenanzahl
- Stimmergebnis
- Veröffentlichungsdatum des externen Artikels
- Aktualisierungsdatum des externen Artikels
Sobald Sie den Entitätstyp aktiviert haben, können Sie diese neuen Entitäten manuell hinzufügen oder einen unserer Daten-Connectors nutzen, um Artikel aus einer Datenquelle anzufordern.
Die Daten aus diesem neuen Entitätstyp können in Ihren Answers- und Pages-Erlebnissen angezeigt werden. Wir empfehlen Ihnen, die Lösungsvorlage zur Hilfeseitesuche zu installieren und einen Daten-Connector (wie Zendesk, ServiceNow etc.) zu verwenden, um eine nahtlose Hilfesuche zu gewährleisten. Unsere neuen Anleitungen für das Hinzufügen von Antworten zu Ihrer Zendesk-Hilfe-Website oder das Hinzufügen von Antworten zu Ihrer ServiceNow-Hilfe-Website. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier in der Community eine Mitteilung.
IX. Veraltete Live-API-Parameter
Ab dem 8. Februar 2021 unterstützt Yext in Live-API-Antworten keine nicht aufgelösten eingebetteten Feldplatzhalter-Label mehr. Außerdem unterstützt Yext keine ungerenderten Sprachprofile mehr, die ausschließlich sprachspezifische Felder für die angeforderte Sprache in Live-API-Antworten enthalten. Dieser Beitrag gibt einen Überblick über die Abfrageparameter, die für betroffene Live-API-Endpunkte eingestellt wurden, sowie die Neuerungen am Verhalten der betroffenen Live-API-Endpunkte. Weitere Informationen zur Einstellung der resolveplaceholders und der gerenderten Abfrageparameter finden Sie auf unserer Seite zu API-Updates unter https://developer.yext.com/2021/01/changes-entities-language-profiles-live-api-endpoints/ .
X. Name → Fragefeld im FAQ-Entitätstyp
Wir ändern das Namensfeld von „Name“ in „Frage“ für den FAQ-Entitätstyp, um es besser darauf abzustimmen, wie Benutzer über ihr Datenschema denken.  Diese Änderung wirkt sich nicht auf bestehende Integrationen oder Answers- und Pages-Erlebnisse aus. Benutzer sollten in ihren neuen Erlebnissen dennoch die neue Frage nutzen, da das Feld „Name“ früher oder später aus dem Entitätstyp „FAQ“ entfernt wird (wir werden einen Zeitplan für die Einstellung vorlegen, sobald ein solcher verfügbar ist). Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Diese Änderung wirkt sich nicht auf bestehende Integrationen oder Answers- und Pages-Erlebnisse aus. Benutzer sollten in ihren neuen Erlebnissen dennoch die neue Frage nutzen, da das Feld „Name“ früher oder später aus dem Entitätstyp „FAQ“ entfernt wird (wir werden einen Zeitplan für die Einstellung vorlegen, sobald ein solcher verfügbar ist). Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
XI. Felder für zusätzliche Geschäftszeiten
Am 25. Februar 2021 hat Google die Version 4.9 der Google My Business (GMB)-API veröffentlicht
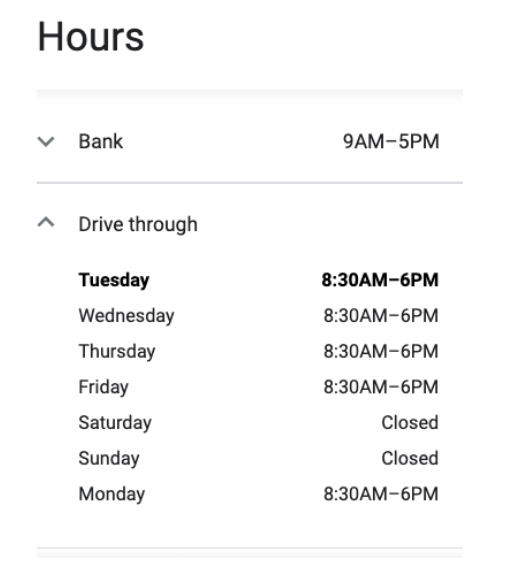
. Dieses Update unterstützt verschiedene Arten von Geschäftszeiten. Diese Zeiten können zu Entitäten hinzugefügt werden, indem Sie die Funktion „Felder für zusätzliche Geschäftszeiten“ im Abschnitt „Kontofunktionen“ in Ihren Yext-Kontoeinstellungen aktivieren. Mit dieser Funktion können Sie besondere Geschäftszeiten für verschiedene Optionen wie Lieferung, Drive-in und mehr festlegen. Ein Beispiel: Möglicherweise ist Ihre Bankfiliale von Montag bis Freitag von 9 bis 17 Uhr geöffnet, der Drive-in-Schalter aber von 8:30 bis 18 Uhr.  Folgende Arten zusätzlicher Geschäftszeiten sind möglich:
Folgende Arten zusätzlicher Geschäftszeiten sind möglich:
- Onlineservice-Geschäftszeiten
- Zugangszeiten
- Senioren-Öffnungszeiten
- Abholzeiten
- Öffnungszeiten der Küche
- Zeiten für Essen zum Mitnehmen
- Lieferungszeiten
- Drive-in-Zeiten
- Bruch-Zeiten
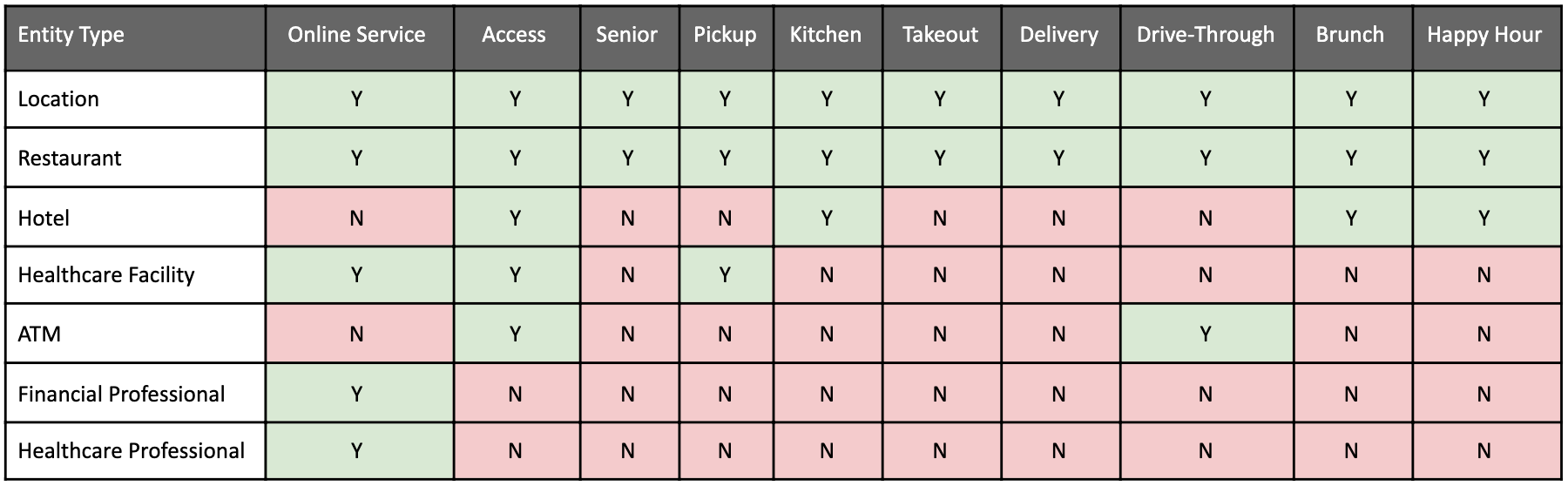
- Happy-Hour-Zeiten Jetzt können Sie diese zusätzlichen Geschäftszeiten in Yext aktualisieren und mit GMB synchronisieren. Die für Sie verfügbaren Arten von Geschäftszeiten hängen sowohl vom Entitätstyp in Yext als auch von der GMB-Kategorie ab. Für jeden Entitätstyp werden die folgenden Geschäftszeiten unterstützt:
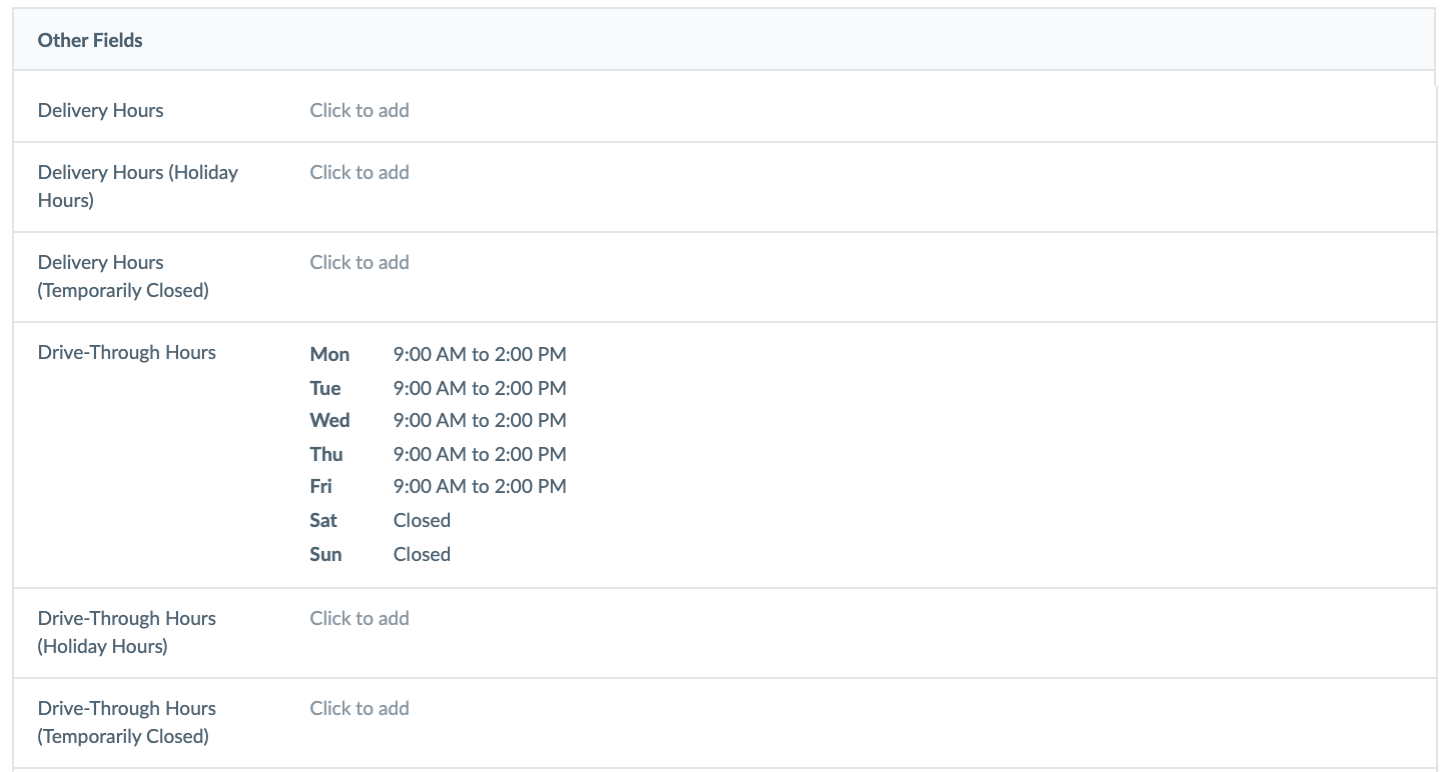
 Sobald die Aktivierung erfolgt ist, werden die verfügbaren Felder für zusätzliche Geschäftszeiten im Abschnitt „Weitere Felder“ Ihrer Entitätsprofile im Knowledge Graph hinzugefügt.
Sobald die Aktivierung erfolgt ist, werden die verfügbaren Felder für zusätzliche Geschäftszeiten im Abschnitt „Weitere Felder“ Ihrer Entitätsprofile im Knowledge Graph hinzugefügt.  Wenn Sie diese Felder für die aktuellen zusätzlichen Geschäftszeiten aktualisieren, synchronisieren wir diese Informationen mit Ihrem Google My Business-Konto. Hinweis: Obwohl die Felder „Zusätzliche Geschäftszeiten“ die Unterfelder „Ferien-Öffnungszeiten“ und „Vorübergehend geschlossen“ enthalten, werden diese Unterfelder nicht mit Google synchronisiert. Stellen Sie außerdem sicher, dass die Hauptgeschäftszeiten für die Entität ausgefüllt sind, da diese erforderlich sind, um zusätzliche Zeiten mit GMB zu synchronisieren. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Wenn Sie diese Felder für die aktuellen zusätzlichen Geschäftszeiten aktualisieren, synchronisieren wir diese Informationen mit Ihrem Google My Business-Konto. Hinweis: Obwohl die Felder „Zusätzliche Geschäftszeiten“ die Unterfelder „Ferien-Öffnungszeiten“ und „Vorübergehend geschlossen“ enthalten, werden diese Unterfelder nicht mit Google synchronisiert. Stellen Sie außerdem sicher, dass die Hauptgeschäftszeiten für die Entität ausgefüllt sind, da diese erforderlich sind, um zusätzliche Zeiten mit GMB zu synchronisieren. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
XII. Feld „what3words-Adresse“
what3words ist eine Alternative zu den traditionellen Breiten-/Längengraden, die in Europa zunehmend verwendet wird. Jedem 3x3-Meter-Quadrat wird eine aus drei Wörtern bestehende, einzigartige Kombination zugewiesen.
Der Knowledge Graph enthält ein neues Feld, in dem Benutzer diese Informationen speichern und auf ihren Seiten verwenden können. Benutzer können ihre what3words im Feld „what3words-Adresse“ angeben.  Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
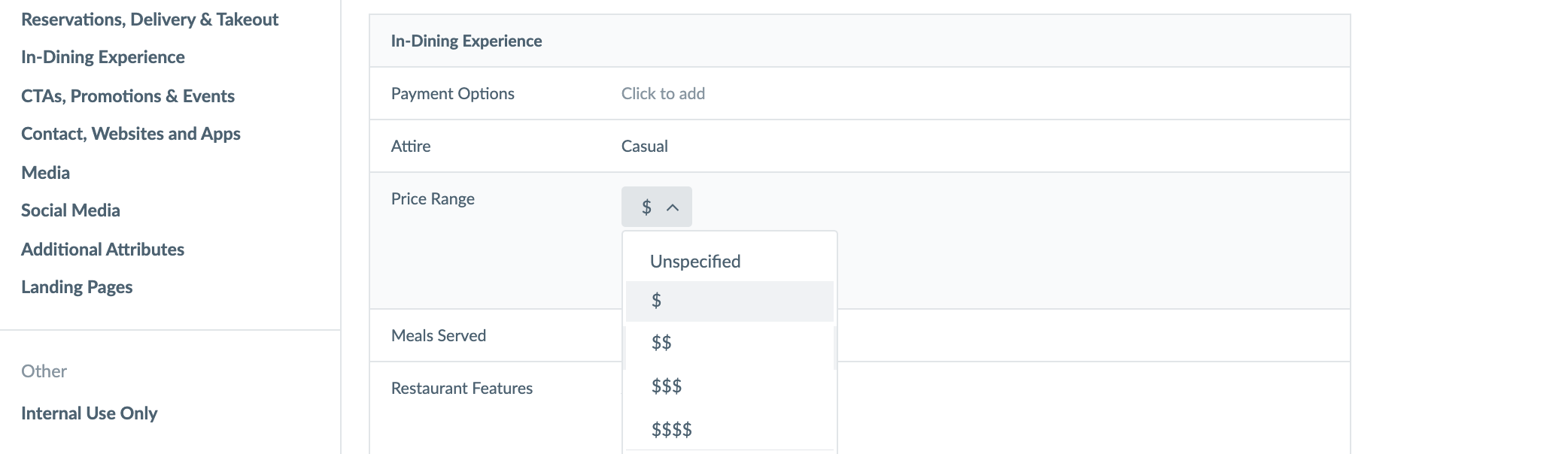
XIII. Preisspannenfeld zu Standortentität hinzugefügt
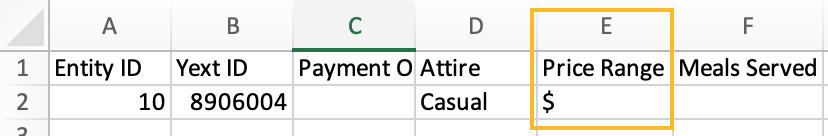
Das Preisspannenfeld ist nun für alle Standortentitäten verfügbar. Dieses Feld enthält eine Dropdown-Liste, aus der Sie je nach Bepreisung aus einer Preisspanne von „$“ bis „$$“ auswählen können. Die Preisspanne kann an verschiedene unterstützte Endpunkte (einschließlich Listings und Pages) gesendet werden, damit Sie Ihren Kunden noch mehr Informationen über Ihr Unternehmen zur Verfügung stellen können.  Zusätzlich zur Entitätsbearbeitung haben Sie die Möglichkeit, dieses Feld zu Entitäten hinzufügen, indem Sie das Datenupload-Tool verwenden. Geben Sie hierzu die entsprechende Anzahl an Dollarzeichen in Ihre Tabelle ein. Beachten Sie, dass das Dollarzeichen das einzige unterstützte Symbol beim Hochladen ist und für alle Regionen und Währungen verwendet werden sollte.
Zusätzlich zur Entitätsbearbeitung haben Sie die Möglichkeit, dieses Feld zu Entitäten hinzufügen, indem Sie das Datenupload-Tool verwenden. Geben Sie hierzu die entsprechende Anzahl an Dollarzeichen in Ihre Tabelle ein. Beachten Sie, dass das Dollarzeichen das einzige unterstützte Symbol beim Hochladen ist und für alle Regionen und Währungen verwendet werden sollte.  Zuvor war das Preisspannenfeld in der Standortentität nur unter bestimmten Umständen oder bei bestimmten Abonnements verfügbar. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Zuvor war das Preisspannenfeld in der Standortentität nur unter bestimmten Umständen oder bei bestimmten Abonnements verfügbar. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Knowledge Graph & Administratorkonsole
I. Mehrsprachige Profile, die in „Konfiguration als Code“ enthalten sind
Sie können jetzt mehrsprachige Profilinhalte in die Entitätsressource einbinden und darauf anwenden. Wenn Sie zusätzliche Sprachprofile und Inhalte in diesen Profilen gespeichert haben, können Sie diese Inhalte jetzt sehen, wenn Sie Ihre Entitätskonfiguration in der Administratorkonsole aufrufen. Dies sieht in etwa wie folgt aus:
- Die Entitäts-ID ist 123
- Die Hauptregion ist „en_US“
Die Entität verfügt für „es“ über ein alternatives Sprachprofil
CopyCopied!{ "$id": "123", "$schema": "https://schema.yext.com/config/km/entity/v1", "primaryLocale": "en_US", "content": { "yext/address": { "city": "Austin", "countryCode": "US", "line1": "4909 Duval St", "postalCode": "78751", "region": "TX" }, "yext/addressHidden": false, "yext/categoryIds": [ "1322904" ], "yext/featuredMessage": { "description": "Please visit us today" }, "yext/name": "The Happy Restaurant", "yext/timezone": "America/Chicago" }, "entityType": "yext/location", "folder": "yext/root", "labels": [], "alternateProfiles": [ { "locale": "es", "content": { "yext/name": "El Restaurante Feliz" } } ] }
Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier in der Community eine Mitteilung.
Answers
I. Orion – Algorithmus-Updates
Der Answers-Algorithmus wird ständig verbessert – in kleinen und großen Schritten. Einige der Highlights des Orion-Release sind:
- Mehr Direktantworten
- Optimierte Suche nach Personennamen
- Optimierte NLP-Filterung
- Lemmatisierung speziell für das Gesundheitswesen Mehr Direktantworten Nach der Aktualisierung des Answers-Algorithmus zeigt dieser dank der Verwendung von BERT-Techniken mehr Direktantworten an. Bisher wurde heuristisch entschieden, ob eine Direktantwort angezeigt wird: Eine Suchanfrage musste hierfür den Namen eines Feldes (zum Beispiel „Geburtstag“ oder „Preis“) enthalten und zu genau einer Entität führen. Dieser Ansatz scheiterte jedoch bei Suchanfragen des Typs „Wie viele Kalorien hat Tomatensuppe“, wenn es mehrere verschiedene Arten von Tomatensuppe gab. Oder bei Fragestellungen wie „Was ist die Telefonnummer von Lisa Martin“, wenn mehr als eine Lisa innerhalb des Datensatzes vorhanden war. Nun kann mehr als ein Ergebnis der Suchanfrage angezeigt werden, da BERT dank einer Neuprogrammierung erkennt, ob Fragen direkt beantwortet werden können. Zum Beispiel kann die Suchanfrage „Welche Universität hat Max besucht“ direkt beantwortet werden: Der Benutzer sucht nach einer sehr spezifischen Angabe, was unser Algorithmus inzwischen dynamisch erkennt. So können wir auch dann, wenn mehrere Entitäten infrage kommen, öfter Direktantworten anzeigen – vorausgesetzt, wir sind uns sicher, dass der Benutzer nach einer Direktantwort sucht. Optimierte Suche nach Personennamen Wir haben die Suche nach Personennamen in Answers optimiert. Eine große Herausforderung besteht dabei darin, dass viele Personennamen auch Ortsnamen sind. Answers setzt einen Algorithmus namens Named Entity Recognition (NER) ein, um die beiden Typen auseinanderzuhalten. Hier ist ein Beispiel:
| | Jones | Edmond | Lewis | | ------------- |:-------------:| -----:|-----:| | Standortname | Anbieter in Jones | Anbieter in Edmond | Anbieter in Lewis | | Personenname | Anbieter namens Jones | Anbieter namens Edmond | Anbieter namens Lewis|
Der NER-Algorithmus verwendet den Kontext, um zu verstehen, dass „jones“ im ersten Beispiel ein Standortname, im zweiten Beispiel aber eine Stadt ist. Eine Herausforderung stellen diesbezüglich Suchanfragen aus nur einem Wort dar, die nicht ausreichend Kontext liefern, um zu wissen, ob nach einer Person oder einem Ort gesucht wird. In solchen Fällen suchte Answers bislang standardmäßig nach Standorten. Tests unserer Benutzer ergaben jedoch, dass diese Richtlinie wenig sinnvoll war, da oftmals weit entfernte Standorte mit nur wenigen oder keinen Ergebnissen angezeigt wurden. Bei Suchanfragen mit nur einem Wort wird jetzt grundsätzlich davon ausgegangen, dass der Benutzer nach einer Person sucht. Der Algorithmus prüft also zunächst, ob eine Person mit diesem Namen existiert, und sucht erst im Anschluss nach Standorten. Existiert keine Person, die dem Suchbegriff entspricht, wird auch zukünftig nach Standorten gesucht. Optimierte NLP-Filterung Zudem haben wir Aktualisierungen an der Interpretation von NLP-Filtern vorgenommen. Dazu zählen: - Dynamische Tippfehler-Toleranz : Die Anzahl tolerierter Tippfehler orientiert sich nun an der Länge des Filters. Je länger der Filter, desto mehr Tippfehler sollte der Algorithmus verarbeiten können. In den meisten Fällen bedeutet das tatsächlich eine geringere Tippfehler-Toleranz, damit Wörter wie „Hand“ und „Hund“ auseinandergehalten werden können.
- Optimierte Lemmatisierung : Außerdem haben wir die Lemmatisierung bei der Übereinstimmung von Filtern optimiert, was die ideale Ergänzung zur verbesserten Tippfehler-Toleranz darstellt. Diese Funktion sorgt dafür, dass für Wörter wie „Hand“ und „Hund“ keine Übereinstimmung angezeigt wird, für Wörter wie „Krankenhaus“ und „Krankenhäuser“ hingegen schon.
- Weniger Gewicht für Stopp-Worte : Die weniger relevanten Stopp-Worte, zum Beispiel „mit“ oder „das“, sind nun bei der Übereinstimmung von Filtern weniger ausschlaggebend, wodurch weniger unzutreffende Suchergebnisse angezeigt werden. Lemmatisierung speziell für das Gesundheitswesen Bei der Lemmatisierung werden Wörter auf ihre Wurzel zurückgeführt. Durch diesen Prozess erkennt ein System etwa, dass Läufer und Lauf unterschiedliche Formen desselben Wortes sind. Answers nutzt Lemmatisierung nur in geringem Umfang, da ansonsten einige unzutreffende Suchergebnisse angezeigt würden. Wir haben für Answers mit zahlreichen Standardbibliotheken für Lemmatisierung und Stemming experimentiert, allerdings eignet sich keine davon für das Gesundheitswesen. Besonders herausfordernd ist, dass Wörter wie „Kardiologie“ und „Kardiologe“ verwandt sind, Standardbibliotheken mit diesem Fall aber nicht umgehen können. Um das zu beheben, haben wir unser eigenes System für Lemmatisierung speziell für das Gesundheitswesen entwickelt. Dadurch können wir den Prozess genau steuern und ihn für Themen aus dem Gesundheitsbereich optimieren. Mit diesem Ansatz lassen sich deutlich bessere Ergebnisse als mit Synonymen erzielen. Von nun an stützt sich Answers bei Begriffen aus dem Gesundheitsbereich auf unsere eigene Lemmatisierung, damit jegliche Versionen medizinischer Fachbegriffe verarbeitet werden können. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
II. Dokumentensuche
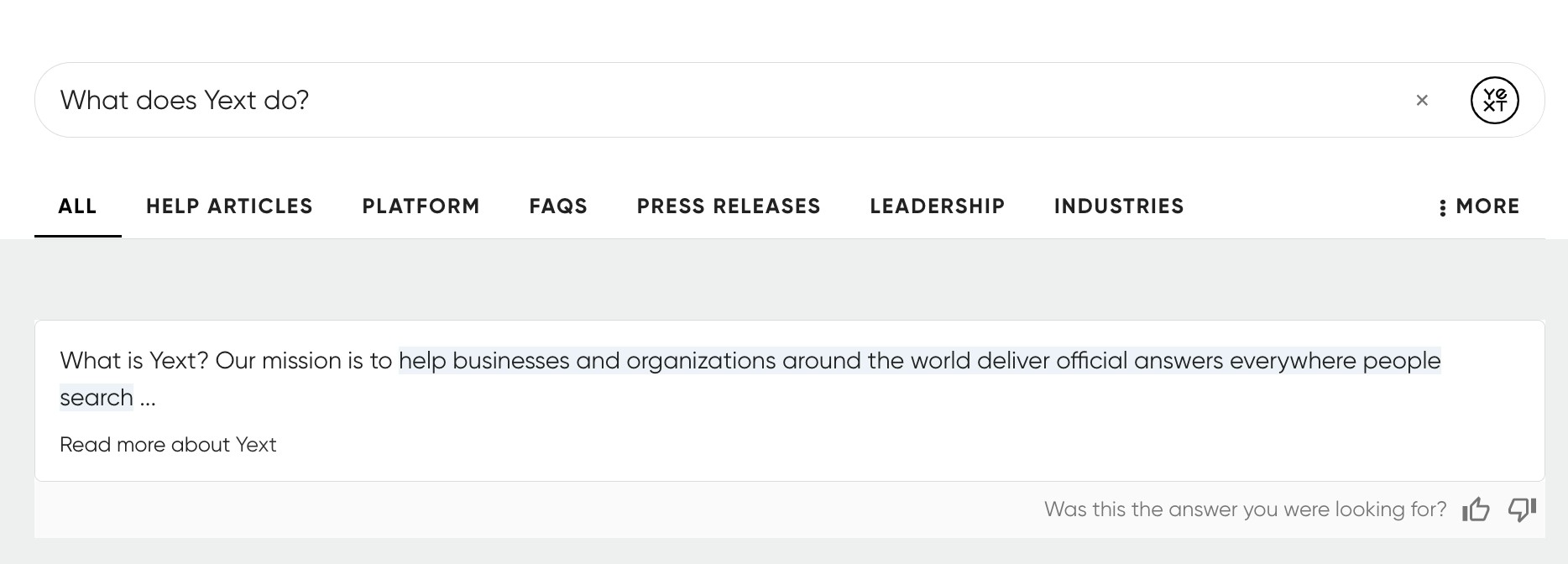
Unser brandneuer Answers-Algorithmus – die Dokumentensuche – ist die dritte Komponente unserer Multi-Algorithmus
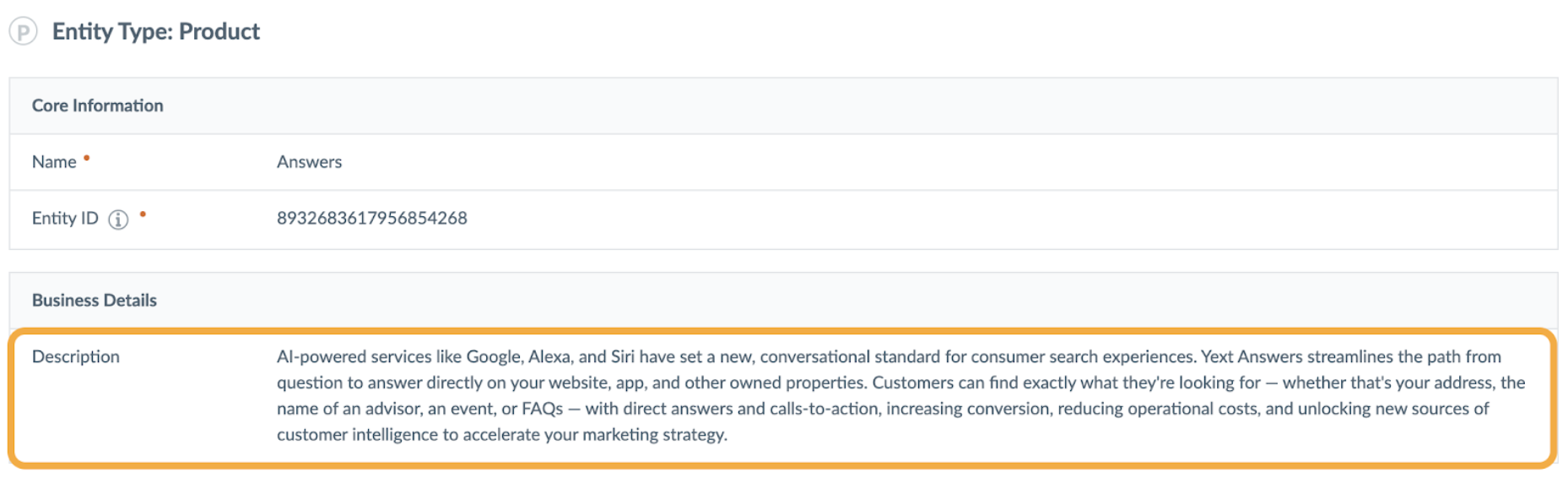
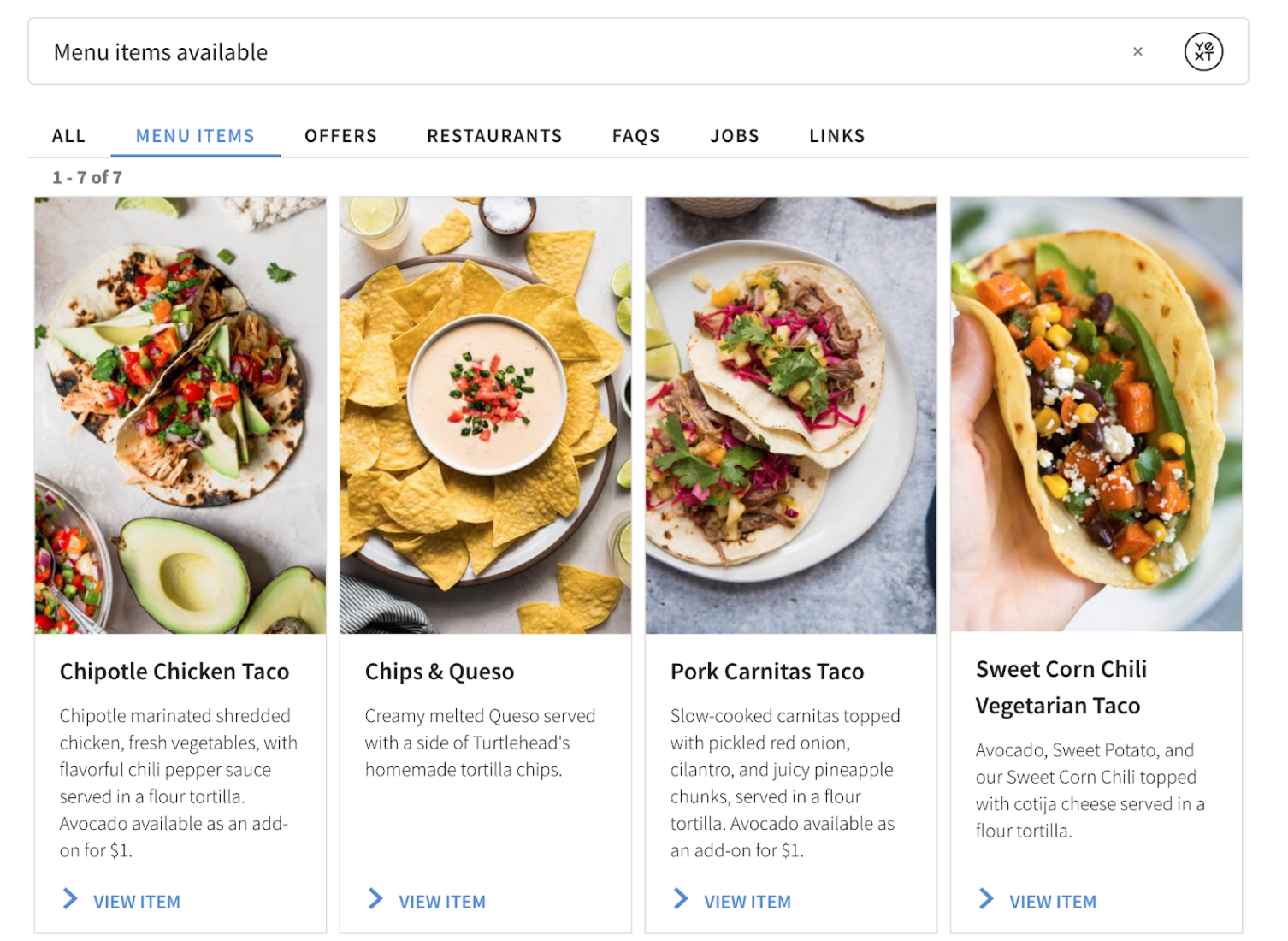
-Strategie. Mit der Dokumentensuche können Kunden unstrukturierte Dokumente durchsuchen, um (über Featured Snippets) Direktantworten auf ihre Fragen zu erhalten. Sie können jetzt unstrukturierte Daten wie Blogbeiträge, Hilfeartikel und Produktbeschreibungen durchsuchen, um relevante Snippets zu extrahieren, die die gestellte Frage beantworten. Damit können Sie Sucherlebnisse für verschiedene neue Anwendungsfälle erstellen, z. B. um Kunden bei der Suche innerhalb Ihrer Support-Artikel zu helfen oder um Ihren Mitarbeitern das Durchsuchen einer internen Knowledge Base zu erleichtern. Die Dokumentensuche wurde auf Basis der modernen Suchpraxis entwickelt, innerhalb derer komplexe Fragen gestellt und direkte, umfangreiche Antworten erwartet werden. Im Folgenden finden Sie ein Beispiel für eine Produktentität namens „Yext Answers“, die einen sehr langen, unstrukturierten Text-Block in ihrem Beschreibungsfeld enthält:  Mit der Dokumentensuche kann Answers jetzt den unstrukturierten Text indizieren und Featured Snippets als Antwort auf Benutzerfragen ausgeben:
Mit der Dokumentensuche kann Answers jetzt den unstrukturierten Text indizieren und Featured Snippets als Antwort auf Benutzerfragen ausgeben:  Die Dokumentensuche kann in Ihrer Backend-Suchkonfiguration über einen neuen durchsuchbaren Feldtyp aktiviert werden und arbeitet standardmäßig mit Jambo-Design 1.20. Weitere Informationen zum Thema Frontend finden Sie im Abschnitt „Design 1.20“. Hinweis: Im Frühjahrs-Release 2021 ist die Dokumentensuche nur auf Englisch verfügbar. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Die Dokumentensuche kann in Ihrer Backend-Suchkonfiguration über einen neuen durchsuchbaren Feldtyp aktiviert werden und arbeitet standardmäßig mit Jambo-Design 1.20. Weitere Informationen zum Thema Frontend finden Sie im Abschnitt „Design 1.20“. Hinweis: Im Frühjahrs-Release 2021 ist die Dokumentensuche nur auf Englisch verfügbar. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
III. Anfrage-Vorschläge
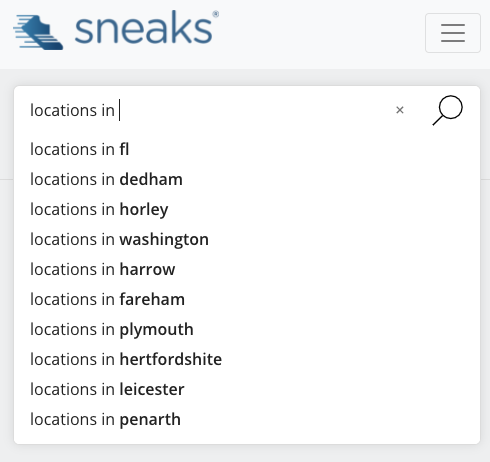
Unsere Anfrage-Vorschläge in Answers erhalten einige spannende Verbesserungen! Bis jetzt hatten Administratoren die Möglichkeit, unternehmensspezifische, hartkodierte Aufforderungen für die Universalsuche festzulegen. Nun können Administratoren neben der Universalsuche auch branchenspezifische Anfrage-Vorschläge einrichten und neue Vorschläge nutzen, die Daten aus dem Knowledge Graph dynamisch in die Anfrage-Vorschläge des Suchenden einfügen (wie etwa bei einem Lückentext).Ein Schuhgeschäft möchte zum Beispiel alle Standorte nach Städten vorschlagen – basierend auf den Daten seines Knowledge Graph –, wenn ein Nutzer beginnt, „Standorte in …“ einzugeben. Ein Administrator kann dies nun durch Hinzufügen von Standorten in zu den verticalPrompts des Sparten-Standorts erreichen:  Das obige Setup ist im JSON-Konfigurations-Editor im neuen Objekt
Das obige Setup ist im JSON-Konfigurations-Editor im neuen Objekt querySuggestions konfigurierbar:
"querySuggestions": {
"popularQueriesBlacklistedTerms": [],
"universalPrompts": [
"Standorte in meiner Nähe",
"Wie sind die Öffnungszeiten?",
"Schuhe unter 150 quot;,
"Telefonnummer des Ladengeschäfts in New York City"
],
"verticalPrompts": {
"locations": [
"Spring '21 Release - DE"
"Standorte in ",
"locations in "
],
"faqs": [
"Spring '21 Release - DE",
],
"products": [
"Spring '21 Release - DE",
"Haben Sie -Schuhe",
]
}
}Ein weiterer Anwendungsfall wäre z. B. ein Unternehmen im Gesundheitswesen, das Anfragen zu gesprochenen Sprachen und behandelten Krankheiten innerhalb einer medizinischen Branche vorschlagen möchte. Mit Spartenaufforderungen in Anfrage-Vorschläge und Knowledge Graph-Daten ist das jetzt möglich: Ärzte, die sprechen und behandeln Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community. Weitere Informationen zu dieser Funktion finden Sie in der Schulungseinheit Abfragevorschläge. Wenn Sie dieses Modul bereits abgeschlossen haben: Wir haben jegliche Fortschritte für alle Benutzer zurückgesetzt, damit Sie sich mit der neuen Funktionsweise vertraut machen können.
IV. Dynamische Neureihung
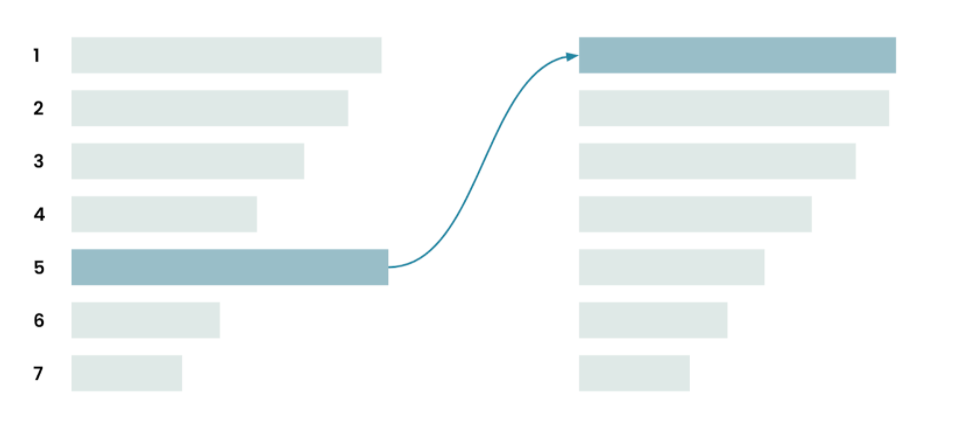
Im Rahmen der dynamischen Neureihung wird maschinelles Lernen eingesetzt, um die Reihenfolge der Suchergebnisse auf Basis von Benutzeraktivitätsdaten anzupassen. Unser Team hat ein komplexes Modell trainiert, das häufig gestellte Fragen (FAQ) nach der Wahrscheinlichkeit, dass Benutzer darauf klicken, neu ordnet. Je mehr Daten im Laufe der Zeit in dieses Modell eingespeist werden, umso effektiver wird es.
Wenn unser Modell z. B. erkennt, dass die am häufigsten angeklickte Entität aktuell nur an fünfter Stelle steht, werden die Ergebnisse anhand dieser neuen Funktion dynamisch neu angeordnet. Entsprechende Algorithmen sorgen dafür, dass die am meisten angeklickte Entität ganz oben angezeigt wird. Zweck dieser Funktion ist es, das relevanteste Ergebnis – gemessen an der Benutzeraktivität – zuerst zu präsentieren.  Hinweis: Im Frühjahrs-Release 2021 ist diese Funktion nur für FAQ-Entitäten verfügbar. Zudem können vorerst nur Klicks als Referenzwerte verwendet werden. In einer zukünftigen Version wird das Ranking-Modell jedoch über alle Entitätstypen hinweg und für verschiedene Referenzwerte angewendet werden können. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Hinweis: Im Frühjahrs-Release 2021 ist diese Funktion nur für FAQ-Entitäten verfügbar. Zudem können vorerst nur Klicks als Referenzwerte verwendet werden. In einer zukünftigen Version wird das Ranking-Modell jedoch über alle Entitätstypen hinweg und für verschiedene Referenzwerte angewendet werden können. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
V. Verbesserte Regeln zum Hervorheben bzw. Verbergen von Entitäten bei Anfragen
Diese Funktion ermöglicht die Auswahl von Entitäten für die Aktionen BOOST_ENTITIES/BURY_ENTITIES mithilfe eines gespeicherten Filters aus dem Knowledge Graph. Sie müssen nicht mehr jede einzelne Entität angeben, wenn Sie diese Regel verwenden. Besonders nützlich ist die Funktion, wenn Sie Entitäten gesammelt hervorheben/verbergen. Nehmen wir z. B. an, Sie sind ein Unternehmen aus dem Gesundheitswesen: Sie könnten einen gespeicherten Filter zur Gruppierung von „Wirbelsäulen-Spezialisten“ erstellen (jeder Arzt mit dem Fachgebiet Wirbelsäule) und sie bei jeder Anfrage mit dem Wort „Wirbelsäule“ ganz oben platzieren. So fallen alle Ärzte mit dem Fachbereich Wirbelsäule, die der Plattform hinzugefügt werden, sofort in den Filter, ohne dass eine manuelle Konfiguration erfolgen muss, um die neue Entitäts-ID hinzuzufügen.Dazu würden Sie zunächst den gespeicherten Filter in Knowledge Graph erstellen. Sie können Ihre Kenntnisse zur Erstellung gespeicherter Filter in dieser Schulung hier auffrischen. Anschließend können Sie unter der Suchkonfiguration die savedFilterID hinzufügen, um diese Entitäten hervorzuheben / zu verbergen, wie hier zu sehen:
{
"criteria": {
"searchTermContains": [
"spine"
]
},
"actions": [
{
"actionType": "BOOST_ENTITIES",
"filter": {
"savedFilterId": {
"$eq": "1234"
}
},
],
"verticalKey": "providers"
}
]
}Außerdem führen wir eine neue Option für forceResults ein, um festzulegen, ob Entitäten immer hervorgehoben werden sollen oder nur dann, wenn sie bereits in den Suchergebnissen enthalten waren. Beim Standardverfahren sind forceResults bereits als „wahr“ eingestellt, d. h. wenn die Entität ohne die Aktion nicht in den Ergebnissen auftaucht, fügt BOOST_ENTITIES die Entität automatisch der Ergebnisliste hinzu. Eine Einstellung auf „falsch“ würde jedoch bedeuten, dass die Aktion „BOOST_ENTITIES“ nur dann ausgeführt werden soll, wenn sich die Entitäten bereits in den Suchergebnissen befinden. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
VI. Labels für Suchbegriffe
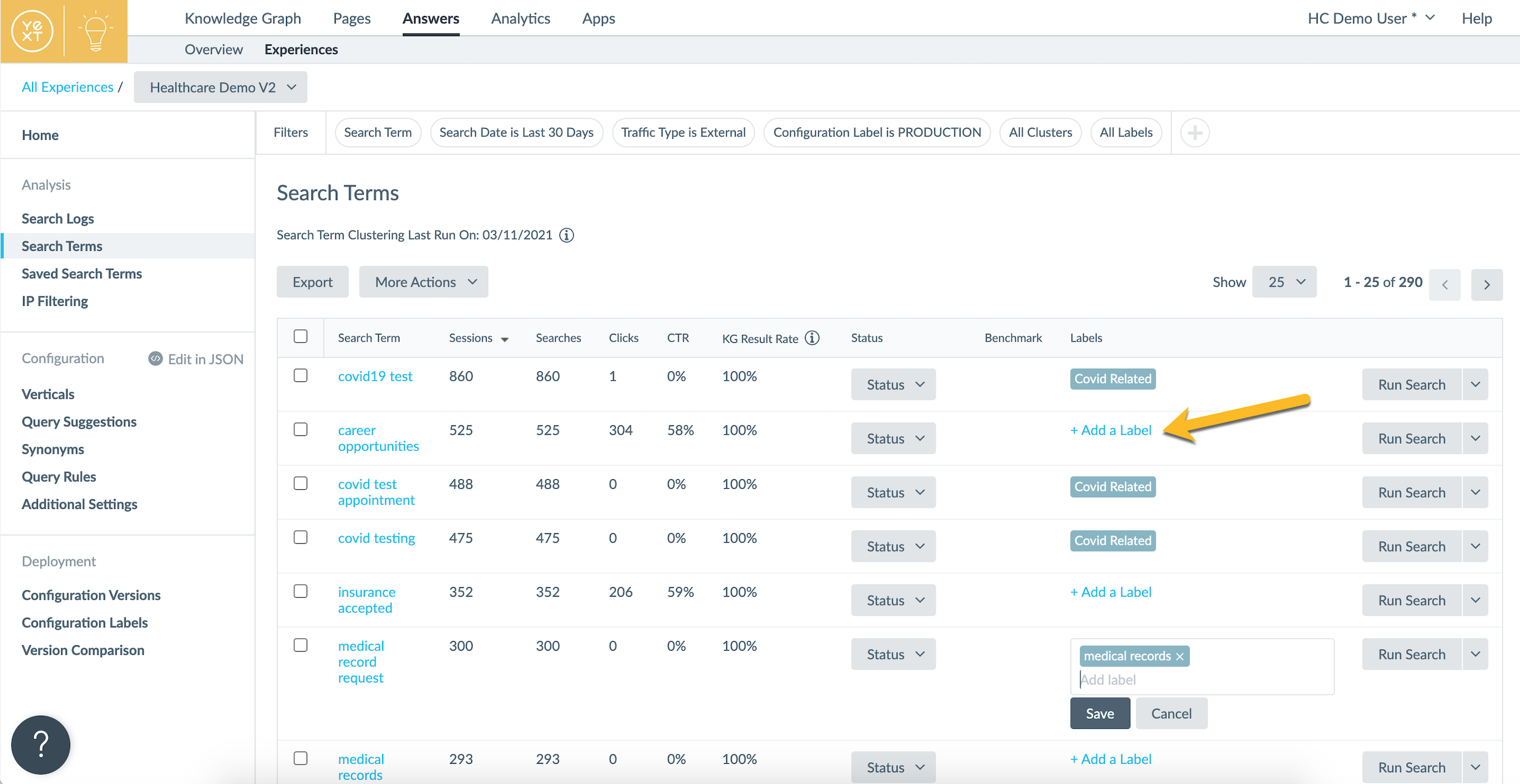
Als Administrator ist es Ihre Aufgabe, die Sucherlebnisse im Laufe der Zeit kontinuierlich zu verbessern. Bei Tausenden von eindeutigen Suchanfragen kann das allerdings manchmal überwältigend werden. Sie können nun manuell Labels für einzelne Suchbegriffe als Unterstützung Ihrer Workflows erstellen. Kunden verwenden viele verschiedene Phrasen bei der Anfrage, um nach denselben Ergebnissen zu suchen. Mit Yext können Sie diese ähnlichen Fragen, die Sie von Kunden erhalten, jetzt ganz einfach kategorisieren, um die Suche in großem Maßstab zu verbessern. Labels für Suchbegriffe gehen im Frühjahr 2021 mit einer weiteren neuen Funktion einher: Clustering – die automatische Gruppierung ähnlicher Suchanfragen. Dank dieser beiden Funktionen haben Administratoren Kontrolle über die Gruppierung und Kennzeichnung von Suchbegriffen.  Sie können die Labels für Suchbegriffe einzeln oder gesammelt in der Ansicht „Suchbegriff“ unter „Answers“ > „Erlebnisse“ (Experiences) bearbeiten. Sie können die Labels für diese Suchbegriffe auch im CSV-Format hochladen. Sobald Sie Labels für Suchbegriffe hinzugefügt haben, können Sie diese für die folgenden Zwecke verwenden:
Sie können die Labels für Suchbegriffe einzeln oder gesammelt in der Ansicht „Suchbegriff“ unter „Answers“ > „Erlebnisse“ (Experiences) bearbeiten. Sie können die Labels für diese Suchbegriffe auch im CSV-Format hochladen. Sobald Sie Labels für Suchbegriffe hinzugefügt haben, können Sie diese für die folgenden Zwecke verwenden:
- Filtern von Suchbegriffen
- Filtern in Analysen
- Durchführen gezielter Versionsvergleiche Besuchen Sie die Schulungseinheit zum Thema Suchbegriffe, um mehr über Labels für Suchbegriffe zu erfahren. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
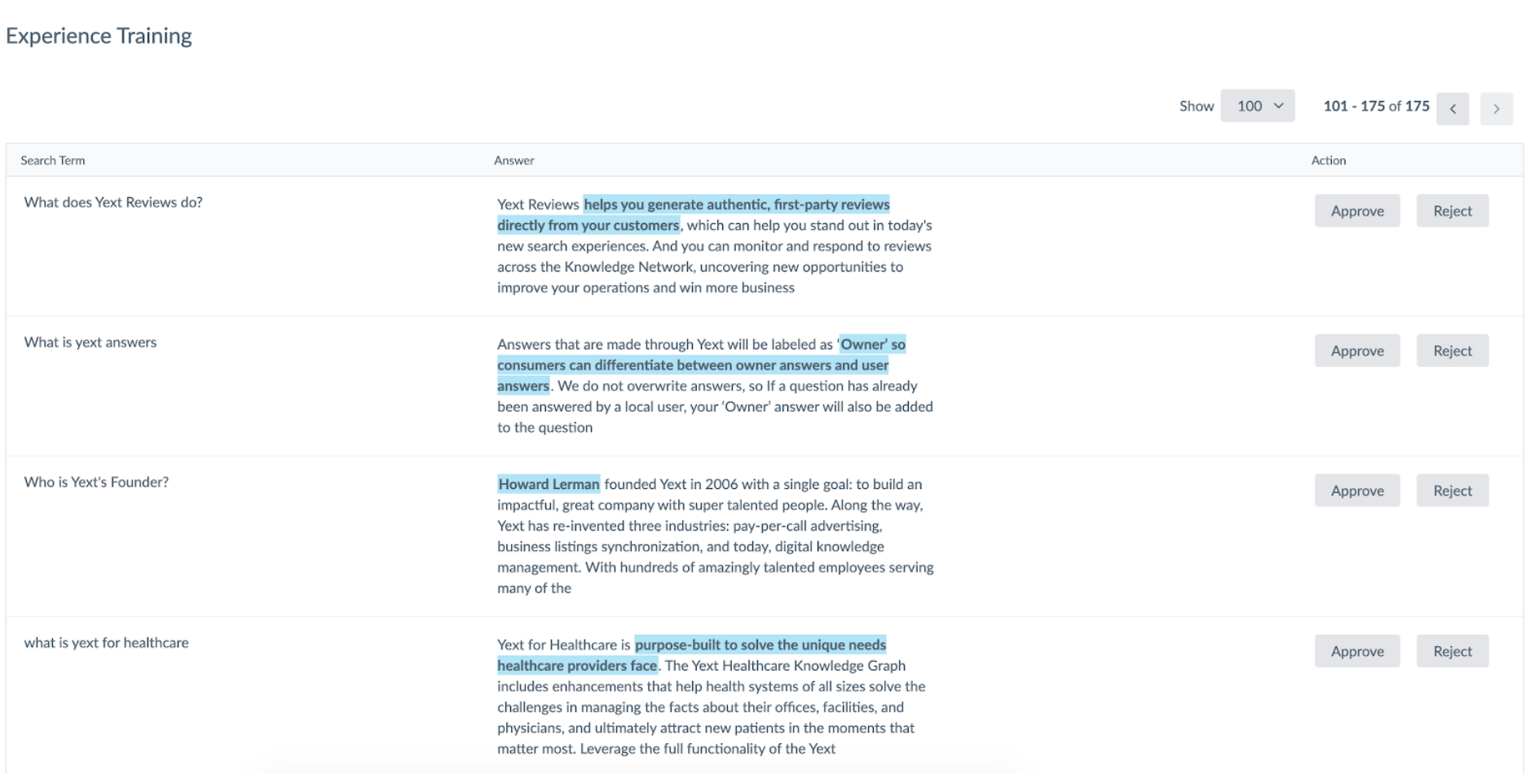
VII. Erfahrungstraining
Ein guter Administrator möchte stets die Qualität seiner Suchergebnisse verbessern. Um Ihnen bei dieser Aufgabe zu helfen, haben wir das Erlebnistraining entwickelt. Mit dem Erlebnistraining können Administratoren den Answers-Algorithmus dadurch schulen, dass sie ihm Feedback zu seinen Vorhersagen geben. Mit Ihrem Feedback zu einem bestimmten Suchbegriff können Sie diese Abfrage sofort verbessern und Answers dabei helfen, die Relevanz der Ergebnisse im Laufe der Zeit zu verbessern. Proaktive Admins können jetzt zu ihrem Erlebnistrainingsbereich auf der Plattform navigieren, um eine Liste von dynamisch generierten Abfragen zu überprüfen. Wenn sie zum Beispiel feststellen, dass die Abfrage „Wer ist der Gründer von Yext?“ ein falsches hervorgehobenes Snippet (etwa „John Smith“) zurückgibt, würden sie auf „Ablehnen“ klicken, um dem Algorithmus mitzuteilen, dass er dieses Snippet für diese Abfrage nicht zurückgeben soll. Durch eine solche Rückmeldung beheben sie das Problem sofort und stellen sicher, dass dieses hervorgehobene Snippet nicht mehr angezeigt wird. Außerdem lernt der Algorithmus auf diese Weise, mit ähnlichen Beispielen in Zukunft besser umzugehen.
Im Frühjahrs-Release wird das Erlebnistraining für Featured Snippets und in Kürze auch für NLP-Filter, Rechtschreibprüfung und mehr verfügbar sein.  Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
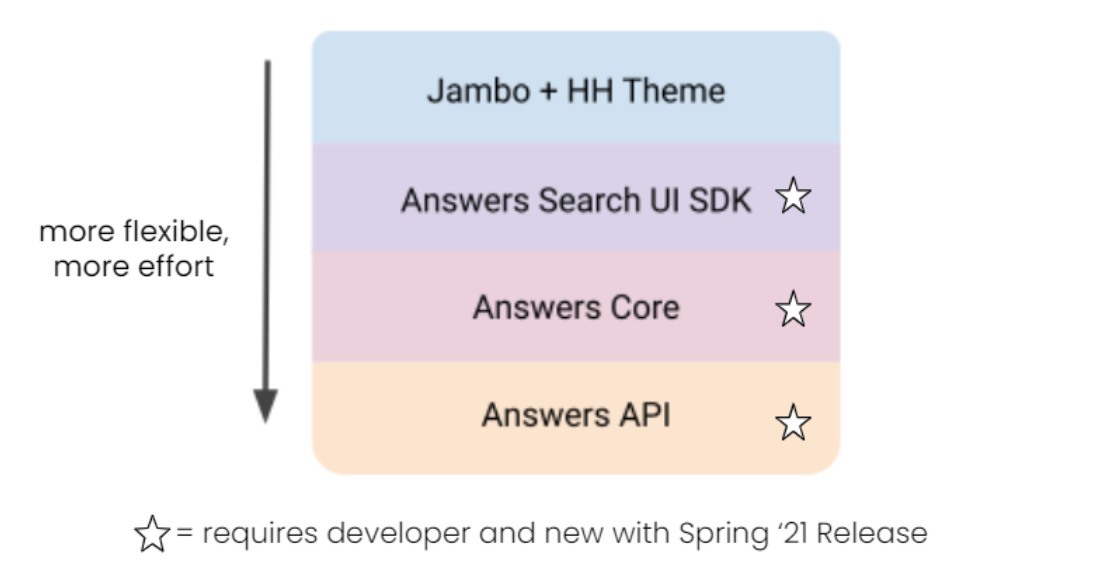
VIII. Frontend-Optionen von Answers – Answers Search UI SDK, Answers Core SDK, Answers-API
Wir haben eine sofort einsatzbereite Benutzeroberfläche für Answers entwickelt, sodass Sie leistungsfähige Suchmaschinen so schnell und einfach wie möglich erstellen können. Wenn Sie jemals ein Answers-Erlebnis in der Yext-Plattform entwickelt haben, haben Sie wahrscheinlich diese Standard-Benutzeroberfläche verwendet – sie wird mit einem Static-Site-Generator (denken Sie an Jambo-Befehle) entwickelt – und unser Hitchhikers-Design verwendet. Wir wissen auch, dass einige Kunden an der Schaffung eines umso individuelleren Front-End-Erlebnisses interessiert sind, während sie weiterhin unsere Answers-Algorithmen verwenden. Aus diesem Grund stellen wir mehr Ressourcen zur Verfügung, die Ihnen eine flexiblere Implementierung des Answers-Produkts ermöglichen. Im Folgenden haben wir alle verfügbaren Front-End-Optionen und die dafür erforderlichen Entwicklerkenntnisse dargestellt. Jambo + Hitchhikers-Design : Yext-Administratoren (Laien, die mit JSON vertraut sind und über Grundkenntnisse in Javascript, CSS und HTML verfügen) können auf die sofort einsatzbereite Answers-Benutzeroberfläche zurückgreifen. Die Konfiguration kann ganz einfach mit einer Kombination aus einem bereits angewandten Design und einem Static-Site-Generator durchgeführt werden. Selbst unerfahrene Yext-Administratoren können mithilfe von Schulungen und Unterstützung durch die Hitchhikers-Website bzw. -Community und in Schulungen leicht lernen, wie diese Standard-Benutzeroberfläche eingerichtet wird. Die Kombination aus Jambo und dem Hitchhikers-Design ist eine gute Option für Sie, wenn Sie Answers schnell und mit einem standardmäßigen, markentreuen Erlebnis einrichten möchten. Besuchen Sie das Hitchhikers Answers Frontend Training, um mehr zu erfahren. Softwareentwicklungskit für die Benutzeroberfläche von Answers-Suchen : Diese Vanilla-Javascript-Bibliothek besteht aus vorgefertigten Komponenten zum Entwickeln eines hervorragenden Sucherlebnisses. Front-End-Entwickler können diese Bibliothek nutzen, um ein benutzerdefiniertes Front-End-Sucherlebnis zu schaffen, das ihren Endbenutzern direkte Antworten liefert und dem Benutzererlebnis ihrer Website entspricht. Das UI-Softwareentwicklungskit für die Answers-Suche ist eine gute Option für Sie, wenn Sie unsere allgemeinen Komponenten auf neue Weise konfigurieren, Konfigurationen für benutzerdefinierte Komponenten vornehmen oder Answers direkt auf Ihrer Domain hosten möchten. Sehen Sie sich die Referenzdokumentation an oder lesen Sie unseren Leitfaden für die ersten Schritte. Answers Core : Front-End-Entwickler sollten diesen Typescript-Wrapper im Rahmen der Answers-API einsetzen, wenn sie sich die volle UI-Flexibilität einer API wünschen, ohne dabei eigene Netzwerkanfragen erstellen zu müssen. Answers Core ist dann geeignet, wenn Sie Ihr Answers-Erlebnis in einem anderen Framework erstellen möchten (z. B. React, Vue oder Angular). Sehen Sie sich die Referenzdokumentation
an oder versuchen Sie es mit unserem Leitfaden für die ersten Schritte. Answers-API : Full-Stack-Entwickler können auf der Answers-REST-API aufbauen, wenn sie eine vollständige Anpassung wünschen oder Answers für einen völlig anderen Anwendungsfall nutzen möchten. Die Answers-API ist eine gute Option für Sie, wenn Sie Answers in einen Chatbot integrieren, außerhalb von Web-Apps einrichten oder in einer anderen Sprache als JavaScript verwenden möchten. Sehen Sie sich die Referenzdokumentation an.  Das UI-Softwareentwicklungskit v1.8 für die Answers-Suche (Answers Search UI SDK v1.8) wird für frühzeitigen Zugang zunächst nur in englischer Sprache, danach aber weltweit allgemein verfügbar sein. Alle früheren Versionen des Softwareentwicklungskits sind in allen unterstützten Sprachen verfügbar. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Das UI-Softwareentwicklungskit v1.8 für die Answers-Suche (Answers Search UI SDK v1.8) wird für frühzeitigen Zugang zunächst nur in englischer Sprache, danach aber weltweit allgemein verfügbar sein. Alle früheren Versionen des Softwareentwicklungskits sind in allen unterstützten Sprachen verfügbar. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
IX. Design 1.20
Mit dem Answers-Hitchhikers-Design v1.20 haben wir Answers um mehrere wesentliche Funktionen erweitert und sowohl das Admin- als auch das Endbenutzererlebnis verbessert. Die vollständige Liste der Funktionen und Fehlerbehebungen finden Sie unten. Weitere Details können Sie in der Community nachlesen.
Front-End-Support für die Dokumentensuche: Front-End-Komponenten und -Layout, die für die Ausgabe von Featured Snippets aus unstrukturierten Dokumenten erforderlich sind.
Kartenkomponente: Eine neue Kartenfunktion, mit der die Anzeige von Karten in Answers angepasst werden kann.
Anwenden von Filtern über URLs: Verlinkung auf Answers-Erlebnisse mit voreingestellten Filtern.
Befehl „Create Verticals“: Ein neuer Befehl, der das Hinzufügen einer neuen Branche sowie deren Seitenlayout, verticalKey, cardType und Regionen erleichtert.
Support für boolesche Facetten: Die Möglichkeit, boolesche Felder als Facetten zu verwenden.
4-Spalten-Layout: Ein neues 4-Spalten-Raster-Layout sowohl für die branchenspezifische als auch für die Universalsuche.
Dynamische Texthervorhebung: Die Möglichkeit zu prüfen, ob ein bestimmtes Feld hervorgehoben ist, und wenn ja, es auf der Karte anzuzeigen.
Standard-Sternsymbol entfernen: Die Option, das Sternsymbol in Branchen-Kopfzeilen in der Universalsuche zu entfernen.
Standardmäßig durchgeführte Suche in der Universalsuche:Die Möglichkeit, vorab definierte Standardergebnisse anzuzeigen, wenn Benutzer ohne Sucheingabe zur Ergebnisseite der Universalsuche navigieren, oder die Möglichkeit, eine standardmäßig durchgeführte erste Suche festzulegen (genau wie bei der branchenspezifischen Suche).
Diverses: Eine Reihe von Fehlerbehebungen und kleinen Verbesserungen, die Ihr Erlebnis noch angenehmer machen. Nur falls Sie es verpasst haben: Wir haben seit dem Herbst-Release die Hitchhikers-Designs v1.18 und v.1.19 veröffentlicht. Diese enthielten die folgenden Funktionen. Die gute Nachricht ist, dass jedes Design auf dem vorherigen Design aufbaut, sodass Sie auf alle diese hilfreichen Funktionen zugreifen können, wenn Sie ein Upgrade auf das Design v1.20 vornehmen.
Branchenbezeichnungen in Abschnittsüberschriften, Navigationsleisten und „Keine Ergebnisse“-Nachrichten verwenden: Eine einfachere Möglichkeit, Branchenbezeichnungen in Abschnittsüberschriften, Navigationsleisten und „Keine Ergebnisse“-Nachrichten einzubeziehen.
Korrigierter Breakpoint für ausblendbare Filter: Optimierte Positionierung ausblendbarer Filter bei bestimmten Breakpoints.
Stilverbesserungen für Filter: Verbesserte Ausrichtung und Abstände für Filter auf Mobilgeräten.
Verbesserung der Anzeige von Geschäftszeiten: Aktualisierte Breakpoints für Zeilenumbrüche bei Geschäftszeitenangaben, um bei unterschiedlichen Titellängen für eine einheitlichere Darstellung zu sorgen.
TITLE_CLICK-Ereignis übergibt URL: Analysen-Funktion, bei der der Titel einer Karte jetzt die Ziel-URL an das TITLE_CLICK-Ereignis übergibt.
Aktualisierte Benutzeroberfläche: Neue Standardfarben, erweiterte Containerbreite und eine neue Standardschriftart.
Schnellere Vorschaugenerierung: Eine schnellere Möglichkeit, eine Live-Vorschau über den Entwicklungsmodus des Webpakets zu erstellen.
Aktualisierte CTA-Position auf Produktkarten: Neue Positionierung, auf vielfachen Wunsch.
Einige kleinere Fehlerbehebungen/Verbesserungen Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
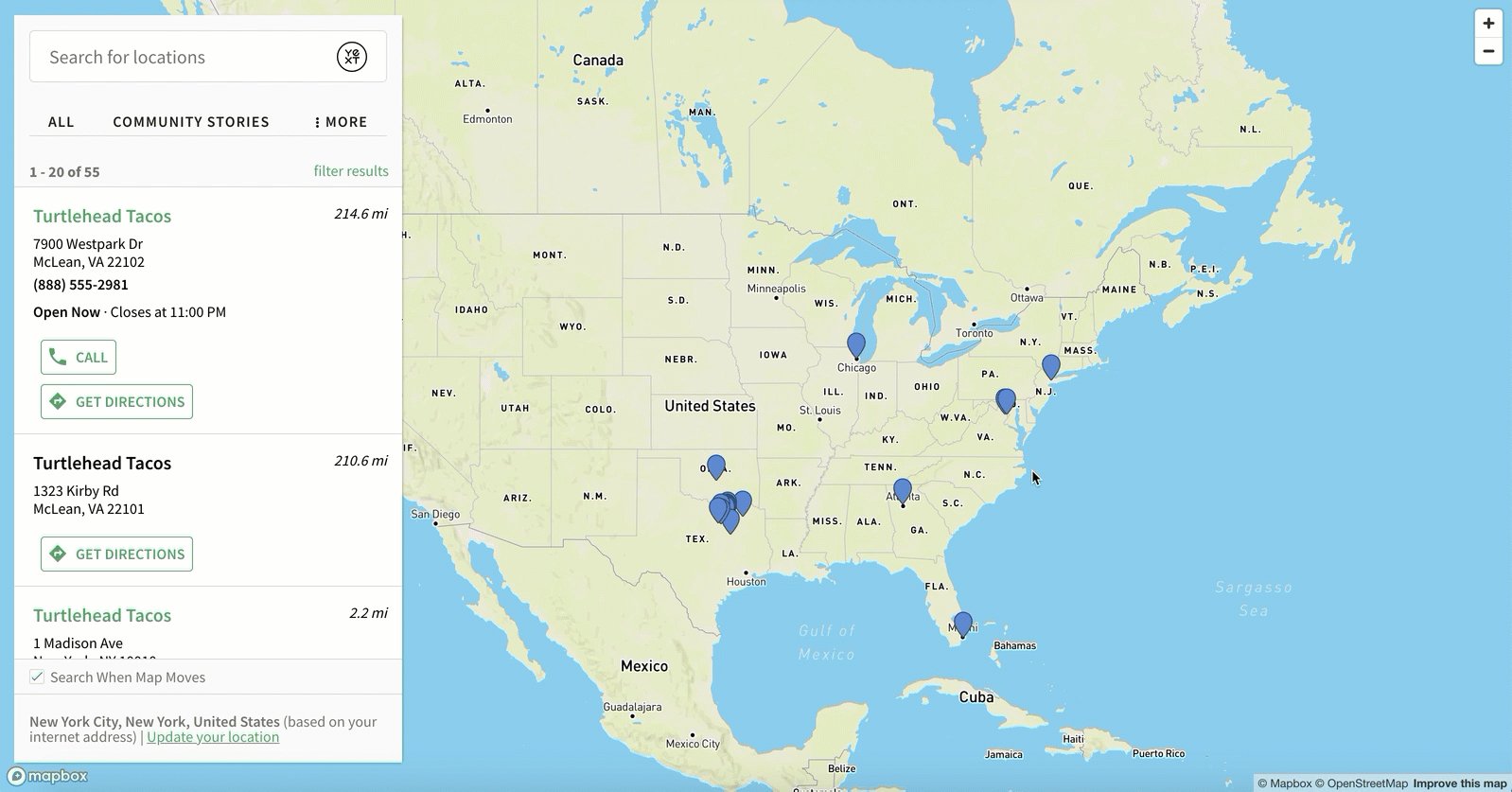
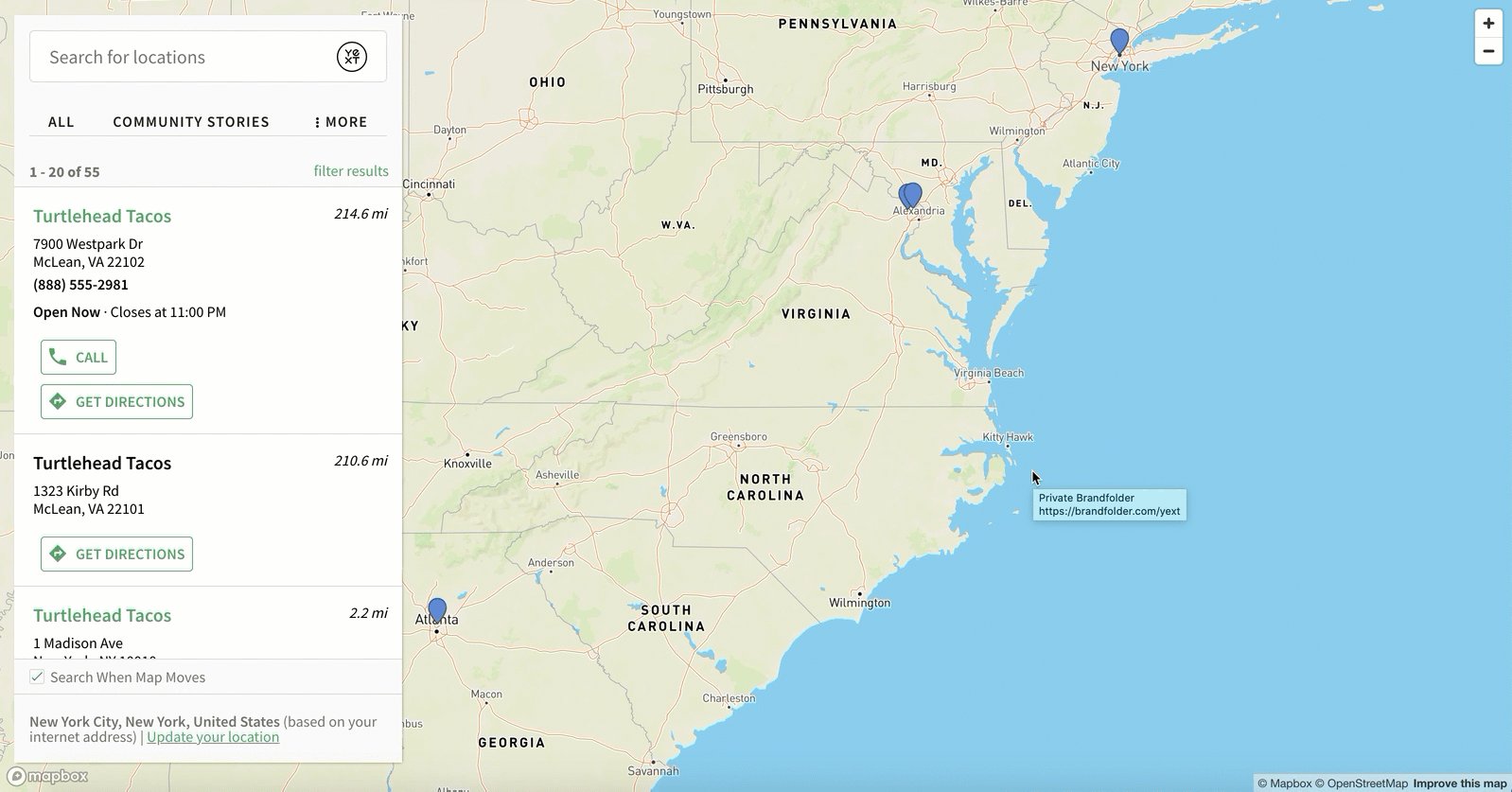
X. Design 1.20 - Karten
Wir haben ein neues Karten-Layout hinzugefügt, damit Administratoren ihre Karten weiter anpassen und ihren Endbenutzern das bestmögliche Benutzererlebnis bieten können. Das neue Layout ermöglicht Interaktivität zwischen Ergebniskarten und Karten-Pins, erweiterte Pin-Clustering-Optionen für Entitäten, die einen Standort teilen, Vollbildkarten; erweiterte Anpassungsmöglichkeiten für die Kartenanzeige, eine optimierte Standardkartenanzeige auf Mobilgeräten und die Möglichkeit, erweiterte Attribute von Drittanbietern von Karten zu konfigurieren.
 Einige Kartenfunktionen werden für frühzeitigen Zugang zunächst nur in englischer Sprache, danach aber weltweit allgemein verfügbar sein. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Einige Kartenfunktionen werden für frühzeitigen Zugang zunächst nur in englischer Sprache, danach aber weltweit allgemein verfügbar sein. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
XI. Design 1.20 - Dynamische Texthervorhebung
Bei der Dokumentensuche ist es wichtig, Benutzern zu vermitteln, wie die zurückgegebene Entität mit ihrer Anfrage zusammenhängt. Glücklicherweise ist die Answers-API in der Lage, Kontext für die aus unstrukturierten Dokumenten extrahierten hervorgehobenen Snippets zu liefern. Mit der dynamischen Texthervorhebung kann Answers die Textabschnitte, in denen eine Übereinstimmung in einem Feld gefunden wurde, als zusätzliche Information unter dem hervorgehobenen Snippet anzeigen. Nutzen Sie diese Funktion, indem Sie die neuen Formatierer verwenden, die in unserem Design enthalten sind, um markierten Text auf der Karte anzuzeigen. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
XII. Design 1.20 - 4-Spalten-Layouts
Wir führen ein neues 4-Spalten-Raster-Layout sowohl für die Universal- als auch für die branchenspezifische Suche ein. Zuvor hatten Sie bei Answers bereits die Möglichkeit, ein Raster-Layout sowohl in der Universal- als auch in der branchenspezifischen Suche mit entweder zwei oder drei Spalten zu erstellen. Jetzt können Sie auch noch eine vierte Spalte hinzufügen. Genau wie bei zwei- und dreispaltigen Layouts können Sie wählen, ob Sie dieses vierspaltige Raster nur für die Universalsuche, nur für die branchenspezifische Suche oder für beide anwenden möchten.  Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
XIII. Design 1.20 - Boolesche Facetten
Sie können jetzt boolesche Felder für Facetten verwenden. Facetten sind eine der effektivsten Funktionen beim Sucherlebnis. Sie können Benutzern helfen, die Antwort zu finden, nach der sie suchen, bzw. einen Benutzer im „Suchmodus“ auf die richtige Spur bringen. Möglicherweise speichern Sie bereits viele Ihrer Daten im booleschen Format. Bisher konnten Sie diese nur als statische Filter darstellen lassen. Jetzt ist es allerdings möglich, sie als Facetten in Ihrem Answers-Erlebnis anzuzeigen. Im Front-End können Sie auch den Namen der Facettenoptionen für diese Felder steuern (Standardeinstellung ist true/false). Möglicherweise möchten Sie z. B. boolesche Felder als Facetten für „akzeptiert neue Patienten“ in der Anbietersuche, „bietet kostenlosen Versand an“ in der Produktsuche oder „hat Drive-In-Schalter“ in der Restaurantsuche einsetzen. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
XIV. Design 1.20 - Anwenden von Filtern über URLs
Die von Answers gelieferten Ergebnisse sind so leistungsfähig und vielseitig, dass unsere Kunden und Partner eine Reihe von Anwendungsfällen identifiziert haben, in denen sie eine Answers-SERP (vorgefiltert) teilen möchten. Dank der Einführung von Suchergebnis-URLs in Answers mit angewandten Filtern ist dies nun möglich. Diese Anwendungsfälle haben oft ein Zielpublikum oder einen konkreten Kontext. Ein Unternehmen aus dem Gesundheitswesen könnte beispielsweise Benutzer von einer Landingpage, die ein bestimmtes Spezialgebiet thematisiert, mit der Answers-Anbietersuche verknüpfen wollen, die bereits nach dieser speziellen Spezialität gefiltert ist. Oder Suchende möchten vielleicht Informationen über die anstehenden Marketing-Events Ihres Unternehmens weitergeben. Nun können Sie ganz leicht Links an die vorgefilterten Suchergebnisse freigeben. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
XV. Design 1.20 - Befehl „Branche erstellen“
Um eine Seite hinzuzufügen, mussten Benutzer bisher den Befehl „Seite hinzufügen“ verwenden und dann weitere Details wie den verticalKey und cardType eingeben. Wir haben einen neuen Befehl namens „Branche anlegen“ (Create Vertical) hinzugefügt, der die Eingaben für das Seitenlayout (z. B. universal-standard, vertical-map usw.) mit dem verticalKey und cardType kombiniert, um diesen Prozess noch reibungsloser zu gestalten. Der Befehl fügt den verticalKey automatisch überall dort ein, wo er in der Datei angegeben werden muss. Dasselbe gilt für den cardType, damit Ihre neue Branche automatisch einsatzbereit ist. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
XVI. Label für Facetten
Sie können nun Labels zu Facetten hinzufügen! Standardmäßig werden Facettennamen aus dem Namen des Knowledge-Graph-Feldes übernommen, doch jetzt haben Sie die Flexibilität, den Namen der Facette in Ihrem Answers-Front-End zu überschreiben. Dies ist besonders nützlich, wenn Sie integrierte Profilfelder mit festen Knowledge-Graph-Feldnamen verwenden. Sie könnten beispielsweise festlegen, dass das Knowledge-Graph-Feld mit dem Titel „Akzeptierte Versicherungen“ nun „Wir akzeptieren diese Versicherungen“ anzeigt, wenn Benutzer nach Standorten suchen. Um den Namen zu überschreiben, können Sie nun Label in den Feldern in Ihrer Facetten-Konfiguration einstellen (unter componentSettings in Ihrer config.json). Dies steuert das Label für die Facette selbst (z. B. „Akzeptierte Versicherungen“), nicht die Facettenoptionen (z. B. „Debeka“, „Ergo Direkt“ usw.). Ihre Syntax könnte folgendermaßen aussehen:
"componentSettings": {
"Facetten": {
"fields": {
"insuranceAccepted": {
"label": "Unsere akzeptierten Versicherungen",
"searchable": true,
"searchLabelText": "Suche nach akzeptierten Versicherungen",
"placeholderText": "Suche"
}
}
}
}Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier in der Community eine Mitteilung.
Pages
I. Services für Kunden im EMEA-Raum
Yext kann jetzt Yext Pages der Google Cloud Platform in Europa bedienen. Die Bereitstellung von Pages an Kunden erfolgt in zwei Schritten:
- Zunächst speichert Yext alle Ihre Webseiten in einem Cloud-Anbieter wie Amazon Web Services.
- Dann speichert Yext alle Webseiten in Content Delivery Networks wie Cloudflare, die über Rechenzentren auf der ganzen Welt verfügen, zwischen. Mit dieser Version ist Google Cloud Platform in Europa als zusätzlicher Cloud-Speicheranbieter verfügbar. Diese Änderung gilt für alle Yext Sites und erfordert keinerlei Aktualisierung durch den Kunden. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
II. Verbesserungen am Code-Editor von Answers
Wir haben umfangreiche Aktualisierungen am browserbasierten Code-Editor vorgenommen! Anstatt Ihren Code im Browser auszuführen, erstellt Yext jetzt einen Container in der Cloud, um Ihren Code in Echtzeit auszuführen. Dies ist mit einer Reihe von Vorteilen verbunden:
- Schnelleres Laden der Live-Vorschau
- Code-Editor-Sitzungen bleiben bestehen – Sie können Ihre Arbeit auch nach dem Schließen des Tabs fortsetzen
- Unterstützung für erweiterte Funktionen wie den neuen Jambo-Befehl „Branche hinzufügen“ In unserem Community-Beitrag finden Sie detaillierte Hinweise zum Upgrade auf den neuen Code-Editor mit Ihren Repositorys. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Listings
I. Updates des Knowledge Networks
Global
Neu: Acompio Publisher Acompio bietet Unternehmen die richtigen Online-Tools, um ihre Produkte und Dienstleistungen lokalen Verbrauchern zu vermitteln. Die neue Integration mit Acompio unterstützt Name, Adresse, Telefonnummer, Unternehmensbeschreibung, Geschäftszeiten, Fotos, Logo und vieles mehr.
- Bitte beachten Sie: Diese Integration ist seit dem 14. April 2021 allgemein verfügbar.
- Diese Integration unterstützt Standorteinträge in Frankreich, Deutschland und dem Vereinigten Königreich. Neu: nDrive nDrive ist ein führender Datenanbieter von Karten- und GPS-Diensten. Die neue Integration mit nDrive unterstützt Name, Adresse, Telefonnummer, Unternehmensbeschreibung, Echtzeit-Updates, Geschäftszeiten, Fotos, Logo und vieles mehr.
- Bitte beachten Sie: Diese Integration unterstützt Standorteinträge in allen Ländern und ist seit dem 14. April 2021 allgemein verfügbar. Neu: Central Index Die Yext-Integration mit Central Index unterstützt jetzt die Bewertungsübersicht.
- Central Index unterstützt Listings in Australien, Guernsey, Isle of Man, Jersey, Neuseeland, Südafrika, im Vereinigten Königreich und in den Vereinigten Staaten. Aktualisiert: Facebook
- Neues Beschreibungsfeld. Zuvor wurde das Beschreibungsfeld in Ihrem Knowledge Graph mit dem Feld „Unsere Geschichte“ auf Facebook synchronisiert, das nur auf Mobilgeräten verfügbar war. Das Beschreibungsfeld in Ihrem Knowledge Graph wird nun mit einem Feld auf Facebook mit der Bezeichnung „Zusätzliche Informationen“ synchronisiert.
- Feld „Gründungsjahr“ entfernt. Facebook hat das Feld „Gründungsjahr“ aus der Facebook-Benutzeroberfläche entfernt. Aus diesem Grund wird Yext das Feld Gründungsjahr nicht mehr mit Facebook synchronisieren.
- Update bei Löschung von Facebook-Kommentaren. Facebook erlaubt es seinen Benutzern nicht mehr, Kommentare über die API zu löschen. Aktualisiert: Foursquare Foursquare hat Aktualisierungen an der Dateneinspeisung vorgenommen und wir bei Yext haben unsere Integration in Übereinstimmung mit unseren neuen öffentliche Richtlinien aktualisiert. Die Integration von Yext mit Foursquare ist von nun an einreichungsbasiert. Yext-Einträge auf Foursquare werden künftig mit dem Status „Eingereicht“ versehen. Dementsprechend laufen Analysen und Beiträge auf Foursquare aus.
- Bitte beachten Sie: Diese Änderungen gelten allgemein seit dem 14. April 2021. Aktualisiert: Google My Business Google bietet nun die Möglichkeit, besondere Geschäftszeiten für verschiedene Optionen wie Lieferung, Drive-in und mehr festzulegen. Wenn sich etwa die Zeiten für den Vor-Ort-Verzehr von denen für Essen zum Mitnehmen unterscheiden, können Sie die Abweichungen jetzt auf Google angeben. Folgende Arten zusätzlicher Geschäftszeiten sind möglich:
- Lieferungszeiten
- Zeiten für Essen zum Mitnehmen
- Abholzeiten
- Öffnungszeiten der Küche
- Drive-In-Zeiten
- Bruch-Zeiten
- Onlineservice-Geschäftszeiten
- Senioren-Öffnungszeiten
- Happy-Hour-Zeiten
- Zugangszeiten Bitte beachten Sie: Die Arten von Geschäftszeiten sind in Abhängigkeit vom Yext-Entitätstypen und von der Google My Business-Kategorie verfügbar. Bitte wenden Sie sich an Ihren Ansprechpartner bei Yext, um zu erfahren, welche Arten zusätzlicher Geschäftszeiten für Ihr Unternehmen unterstützt werden.
Österreich
Neu: wogibtswas.at-Publisher wogibtswas.at ermöglicht es seinen Benutzern, schnell und einfach die neuesten Angebote, Broschüren, Gutscheine und weitere wichtige Informationen wie Öffnungszeiten für Unternehmen in ihrer Umgebung zu finden. Die neue Integration mit wogibtswas.at unterstützt Name, Adresse, Telefonnummer, Geschäftskategorie, Geschäftszeiten, Logo und vieles mehr.
- Bitte beachten Sie: Diese Integration ist nicht für Reseller-Partner nutzbar und seit dem 14. April 2021 allgemein verfügbar.
- Diese Integration unterstützt Einträge von Standorten in Österreich.
Deutschland
Neu: barcoo.de-Publisher barcoo.de ist ein einfach zu bedienender Online-Guide, der es seinen Benutzern ermöglicht, die neuesten Angebote, Broschüren und Öffnungszeiten für Unternehmen in ihrer Umgebung zu finden. Die neue Integration mit barcoo.de unterstützt Name, Adresse, Telefonnummer, Geschäftszeiten, Logo und vieles mehr.
- Bitte beachten Sie: Diese Integration ist nicht für Reseller-Partner nutzbar und seit dem 14. April 2021 allgemein verfügbar.
- Diese Integration unterstützt Einträge von Standorten in Deutschland. Neu: marktjagd.de-Publisher marktjagd.de ist ein einfach zu bedienender Online-Guide, der es seinen Benutzern ermöglicht, die neuesten Angebote, Broschüren und Öffnungszeiten für Unternehmen in ihrer Umgebung zu finden. Die neue Integration mit wogibtswas.at unterstützt Name, Adresse, Telefonnummer, Geschäftskategorie, Geschäftszeiten, Logo und vieles mehr.
- Bitte beachten Sie: Diese Integration ist nicht für Reseller-Partner nutzbar und seit dem 14. April 2021 allgemein verfügbar.
- Diese Integration unterstützt Einträge von Standorten in Deutschland. Neu: T-Online Branchen-Publisher T-Online Branchen ist eines der größten Online-Nachrichtenportale Deutschlands mit über 179 Millionen Besuchen im Monat. Die neue Integration mit T-Online Branchen unterstützt Name, Adresse, Telefonnummer, Unternehmensbeschreibung, die Unterdrückung von Dubletten, die Beantwortung von Bewertungen, Geschäftszeiten, Fotos und vieles mehr.
- Diese Integration unterstützt zu Beginn Einträge in den folgenden Städten: Bonn, Bremen, Chemnitz, Essen und Köln.
- Wir planen, in der nahen Zukunft auch Unterstützung für weitere deutsche Städte anzubieten. Aktualisiert: Das Örtliche Die Yext-Integration mit Das Örtliche unterstützt die Unterdrückung von Dubletten nicht mehr. Aktualisiert: Finderr Die Yext-Integration mit Finderr unterstützt nur noch Einträge in Deutschland.
Nordamerika (USA und Kanada)
Neu: CarFax Publisher Carfax hilft Tausenden von Autohändlern dabei, ihr Geschäft auszubauen und Vertrauen bei den Kunden aufzubauen, indem umfassende Berichte zur Fahrzeughistorie zur Verfügung gestellt werden. Die neue Integration mit Carfax unterstützt die Rezensionsübersicht und Beantwortung von Bewertungen.
- Bitte beachten Sie: Diese Integration ist nicht für Reseller-Partner nutzbar und seit dem 14. April 2021 allgemein verfügbar.
- Zudem unterstützt diese Integration nur gemeinsame Kunden und steht Autohändlern in den USA zur Verfügung. Neu: Data Axle-Publisher Infogroup, ein führender Online-Datenanbieter in Kanada und den USA, heißt nun Data Axle. Wir werden diese Namensänderung in Yext übernehmen.
- Bitte beachten Sie: Dadurch wird die Integration an sich nicht verändert. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Reviews
I. Filter für aktualisierte Bewertungen
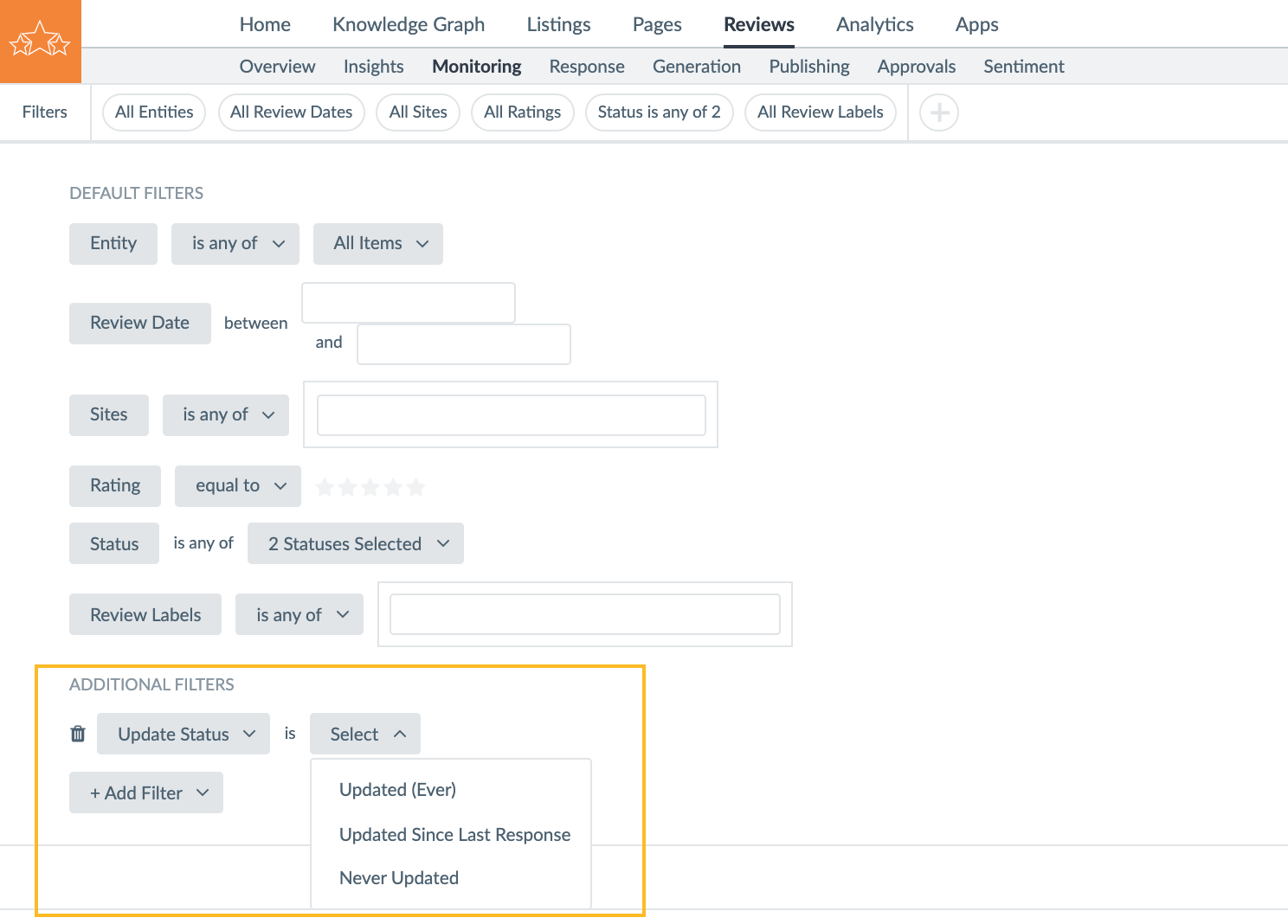
Rezensenten aktualisieren ihre Bewertungen üblicherweise nach der Veröffentlichung, insbesondere nachdem sie eine Antwort vom bewerteten Unternehmen erhalten haben. Mit dieser Version haben wir zum untergeordneten Tab „Überwachung“ einen neuen Filter mit dem Namen „Updatestatus“ hinzugefügt. Hier kann aus den folgenden Optionen ausgewählt werden:
- Seit der letzten Antwort aktualisiert
- Aktualisiert (jemals)
- Nie aktualisiert
 Dieser neue Filter ermöglicht es Ihnen, Bewertungen zu sehen, die vom Bewerter aktualisiert wurden, und solche, die seit Ihrer letzten Antwort aktualisiert wurden, sodass Sie sich entsprechend verhalten können. Daneben werden Kennzeichnungsregeln und Benachrichtigungen bei Aktualisierungen von Bewertungen neu beurteilt. Wenn Sie also ein Label auf Bewertungen anwenden möchten, die „seit der letzten Antwort aktualisiert“ wurden, oder eine Benachrichtigung für diese Bewertungen erhalten möchten, erstellen Sie nun einfach Regeln für diesen Filter. Wenn Sie automatische Kennzeichnungsregeln eingerichtet haben, um Bewertungen zu labeln, die ein bestimmtes Schlüsselwort enthalten, und eine Bewertung aktualisiert wurde und nun dieses Schlüsselwort enthält, wird die Bewertung nach der Aktualisierung neu bewertet und entsprechend gekennzeichnet. Weitere Informationen zur Bewertungsübersicht sowie zu Filtern und Labels finden Sie in den Schulungseinheiten zu den Themen Bewertungsübersicht und Bewertungslabels. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Dieser neue Filter ermöglicht es Ihnen, Bewertungen zu sehen, die vom Bewerter aktualisiert wurden, und solche, die seit Ihrer letzten Antwort aktualisiert wurden, sodass Sie sich entsprechend verhalten können. Daneben werden Kennzeichnungsregeln und Benachrichtigungen bei Aktualisierungen von Bewertungen neu beurteilt. Wenn Sie also ein Label auf Bewertungen anwenden möchten, die „seit der letzten Antwort aktualisiert“ wurden, oder eine Benachrichtigung für diese Bewertungen erhalten möchten, erstellen Sie nun einfach Regeln für diesen Filter. Wenn Sie automatische Kennzeichnungsregeln eingerichtet haben, um Bewertungen zu labeln, die ein bestimmtes Schlüsselwort enthalten, und eine Bewertung aktualisiert wurde und nun dieses Schlüsselwort enthält, wird die Bewertung nach der Aktualisierung neu bewertet und entsprechend gekennzeichnet. Weitere Informationen zur Bewertungsübersicht sowie zu Filtern und Labels finden Sie in den Schulungseinheiten zu den Themen Bewertungsübersicht und Bewertungslabels. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
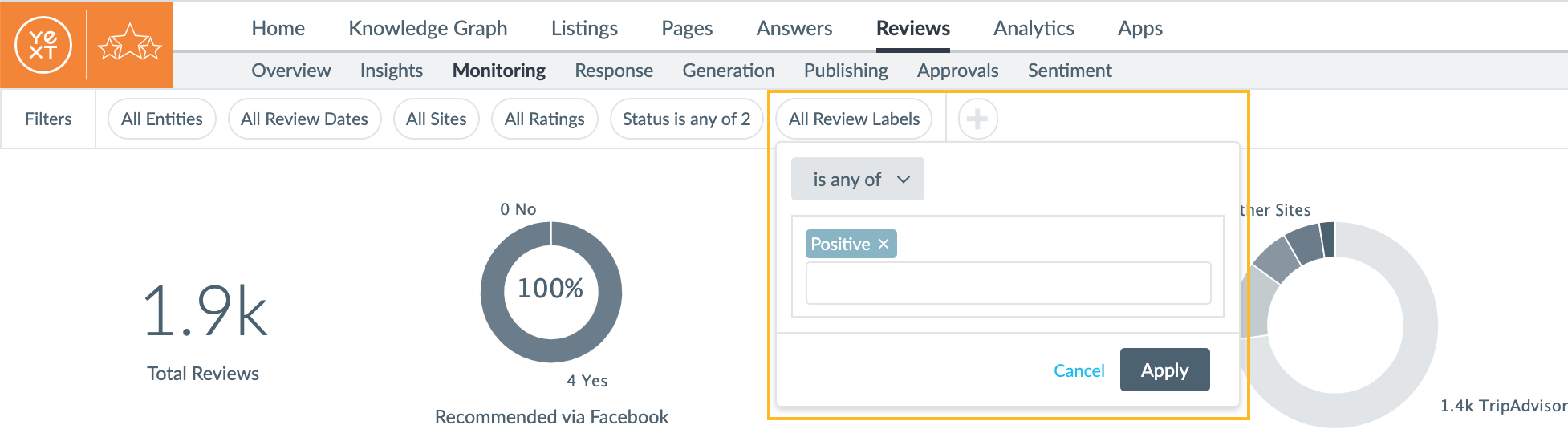
II. Standardmäßiger Top-Level-Filter für Bewertungslabels
Review-Label wurden in der Filterleiste in den Tabs „Rezensionsübersicht“ und „Beantwortung von Bewertungen“ als Standardfilteroption hinzugefügt.  Das bedeutet, dass Sie jetzt ganz einfach die Tabs „Rezensionsübersicht“ und „Beantwortung von Bewertungen“ filtern können, um Bewertungen anzuzeigen, für die ein bestimmtes Label angewandt wurde. Auch die Liste der vorhandenen Review-Label, die Sie bereits erstellt haben, kann nun angezeigt werden. Weitere Informationen zu Review-Labels finden Sie im Schulungsmodul Review-Labels. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Das bedeutet, dass Sie jetzt ganz einfach die Tabs „Rezensionsübersicht“ und „Beantwortung von Bewertungen“ filtern können, um Bewertungen anzuzeigen, für die ein bestimmtes Label angewandt wurde. Auch die Liste der vorhandenen Review-Label, die Sie bereits erstellt haben, kann nun angezeigt werden. Weitere Informationen zu Review-Labels finden Sie im Schulungsmodul Review-Labels. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
III. Verbesserungen bei Bewertungskennzeichnungen
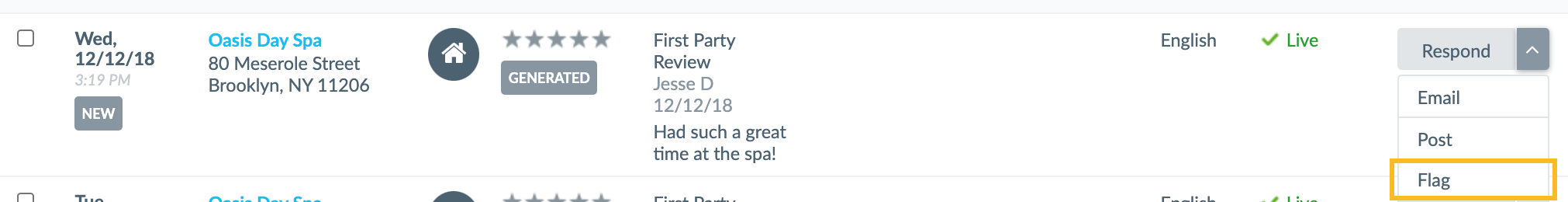
Bewertungen aus erster Hand können unangemessene Inhalte oder Spam enthalten. Um zusätzliche Kontrolle zu gewährleisten und zu verhindern, dass unbeabsichtigte Inhalte veröffentlicht werden, haben wir unsere Praxis bei der Kennzeichnung von Rezensionen verbessert. Mit dieser Neuerung bei der Kennzeichnung wird die Art der Bewertungen ausgeweitet, die Benutzer folgendermaßen kennzeichnen können:
- Benutzer können nun externe Bewertungen aus erster Hand in der Plattform kennzeichnen
- Benutzer können nun Bewertungen aus erster Hand sowie externe Bewertungen aus erster Hand kennzeichnen, die online sind. Zuvor konnten nur in Quarantäne befindliche Bewertungen gekennzeichnet werden. Mit diesem Update wird eine Bewertung, die mit einer Kennzeichnung versehen ist, nun sofort unsichtbar gemacht und zur Überprüfung vorgelegt. Sobald die Überprüfung durch unser Personal abgeschlossen ist, wird die Bewertung entweder in ihrem Status vor der Kennzeichnung wiederhergestellt (online oder in Quarantäne) oder entfernt.
 Es wurden keinerlei Änderungen bei den Kennzeichnungskriterien vorgenommen und Bewertungen aus erster Hand sind die einzigen Bewertungen, die gekennzeichnet werden können. Weitere Informationen zur Kennzeichnung von Bewertungen finden Sie in der Schulungseinheit zum Thema Einstellungen zur Bewertungsgenerierung. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Es wurden keinerlei Änderungen bei den Kennzeichnungskriterien vorgenommen und Bewertungen aus erster Hand sind die einzigen Bewertungen, die gekennzeichnet werden können. Weitere Informationen zur Kennzeichnung von Bewertungen finden Sie in der Schulungseinheit zum Thema Einstellungen zur Bewertungsgenerierung. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
IV. Von Google bereitgestellte Übersetzung von Bewertungen und Q&A-Inhalten bearbeiten
Wurden nicht-englische Google-Bewertungen oder Google Q&A über die API in die Yext-Plattform gezogen, wurden diese bisher in einem Format angezeigt, das den Originaltext und eine englische Übersetzung davon enthielt. Dieses Format machte die Benutzeroberfläche von Yext Reviews unübersichtlich, stellte Informationen bereit, die für die Benutzer oft irrelevant waren, und beeinträchtigte die Filterung und Analyse. Das vorherige Format vor Funktionsupdates im Frühjahrs-Release: (Übersetzt von Google) [Englische Übersetzung] (Original) [Originalversion] Beispiel: (Übersetzt von Google) A very orderly, clear and clean offer. Hygiene regulations are observed, the staff is friendly and helpful. Thanks for that! (Original) Ein sehr geordnetes, übersichtliches und sauberes Angebot. Hygienebestimmungen werden eingehalten, Personal ist freundlich und hilfsbereit. Danke dafür! Dieses Release umfasst eine Neuerung, mit der einige dieser Inhalte herausgefiltert und nur die originalsprachlichen Inhalte angezeigt werden. Nun wird die Rezension aus dem obigen Beispiel nur in der Originalsprache so angezeigt, wie sie vom Rezensenten auf Google verfasst wurde. Dies erleichtert es Benutzern, basierend auf der ursprünglichen Sprache, in der die Bewertung oder Frage (Q&A) hinterlassen wurde, zu filtern, zu überwachen und zu antworten. Weitere Informationen zu mehrsprachigen Bewertungen finden Sie in der Schulungseinheit zum Thema mehrsprachige Einträge und Bewertungen. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
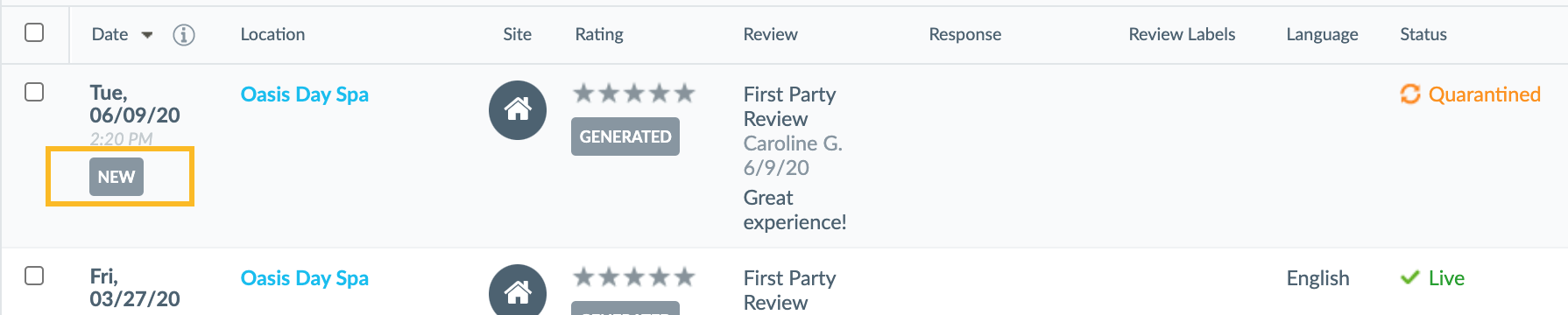
V. Veralteter Bewertungsindikator „NEU“
Wir haben den bisher verwendeten Indikator für „NEUE“ Bewertungen abgeschafft, der anzeigte, ob seit der letzten Anmeldung des betreffenden Benutzers auf der Plattform eine neue Bewertung eingegangen ist.  Durch Entfernen dieses Indikators entsteht ein einheitliches Erlebnis für alle Benutzerprofile innerhalb des Kontos. Benutzer können die Bewertungsbenachrichtigung nutzen, um sich über neue Bewertungen zu informieren. Alternativ dazu kann ein Benutzer die Tabelle „Bewertungen“ nach Datum sortieren, um Bewertungen nach ihrer Aktualität zu sortieren.
Durch Entfernen dieses Indikators entsteht ein einheitliches Erlebnis für alle Benutzerprofile innerhalb des Kontos. Benutzer können die Bewertungsbenachrichtigung nutzen, um sich über neue Bewertungen zu informieren. Alternativ dazu kann ein Benutzer die Tabelle „Bewertungen“ nach Datum sortieren, um Bewertungen nach ihrer Aktualität zu sortieren.
Analytics
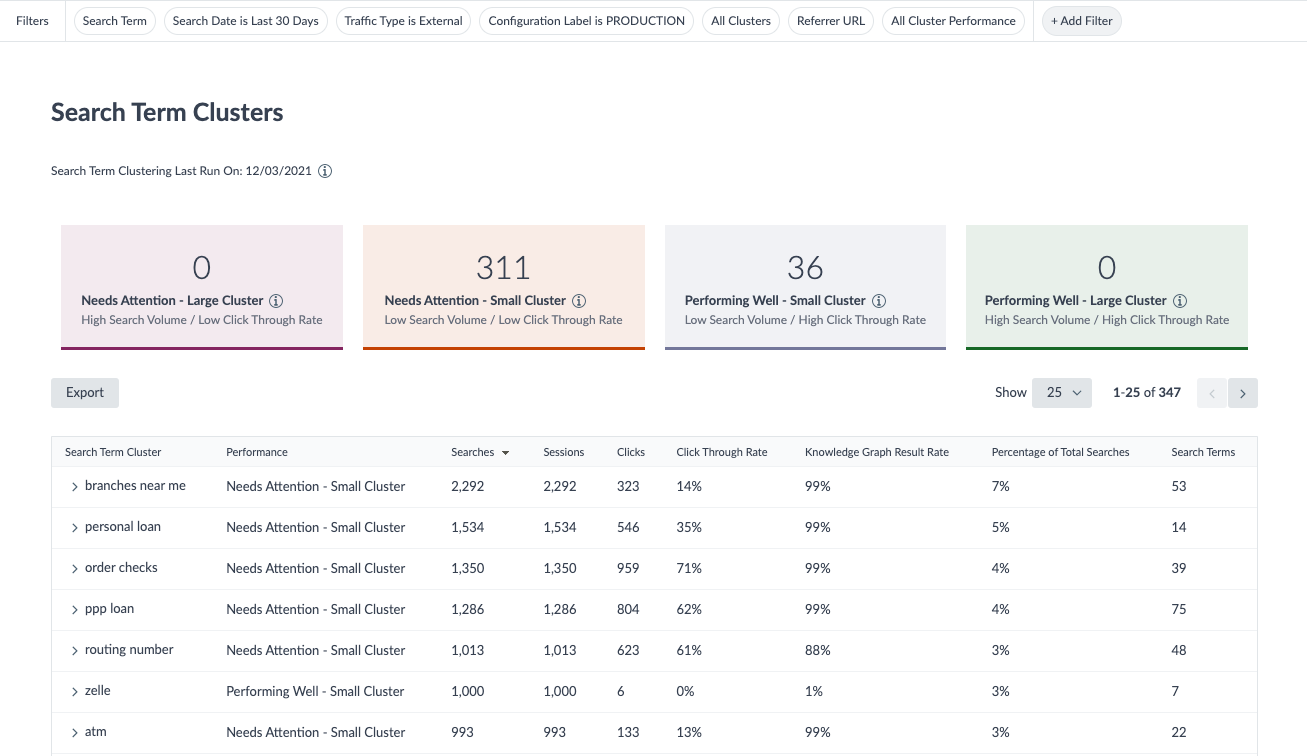
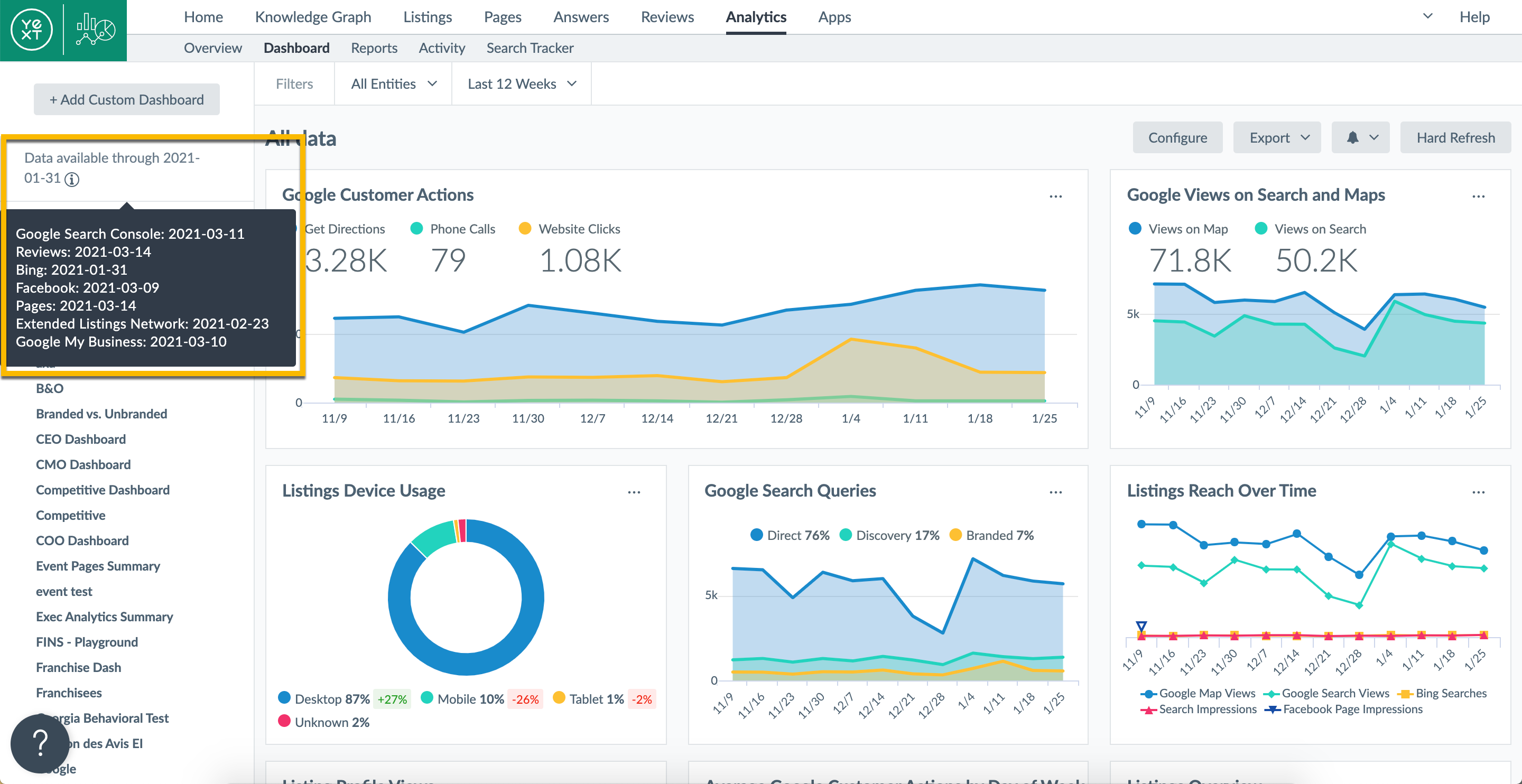
I. Answers-Clustering-UI
Das Suchbegriff-Clustering ist eine neue Analysefunktion in der Benutzeroberfläche von Answers, mit der Suchbegriffe mit ähnlicher Bedeutung automatisch gruppiert werden, um die Analyse und das Verständnis der Fragen, die Benutzer in einem Answers-Erlebnis stellen, zu erleichtern. Das Suchbegriff-Clustering geht Hand in Hand mit einer weiteren Funktion aus dem Frühjahrs-Release 2021: Labels für Suchbegriffe ermöglichen es Benutzern, Suchbegriffe manuell zu gruppieren, um Suchen in großem Umfang besser zu verstehen und zu verbessern. Dank dieser beiden Funktionen haben Administratoren Kontrolle über die Gruppierung und Kennzeichnung von Suchbegriffen. Wenn Benutzer beispielsweise nach „WLAN-Passwort ändern“, „Passwort ändern“ und „WLAN-Name und Passwort ändern“ suchen, so können Suchbegriff-Cluster diese automatisch in einem Cluster wie z. B. „WLAN-Passwort ändern“ gruppieren. Suchbegriff-Cluster finden Sie unter „Answers-Erlebnisse“ im Bildschirm „Suchbegriff-Cluster“. Hier finden Sie eine Tabelle mit Suchbegriff-Clustern, in der verschiedene Möglichkeiten aufgeführt sind, wie Benutzer dieselben grundlegenden Fragen stellen können. Die Metriken zeigen, wie wichtig die Frage für Benutzer ist und was Cluster bei Suchen leisten (z. B. Suchanfragen, Klicks, Klickrate und vieles mehr).  Die Funktion Suchbegriff-Cluster ist jetzt auch im Berichtseditor als neue Dimension und neuer Filter verfügbar. Hinweis: Diese Funktion wird in der allgemein verfügbaren Version enthalten sein und steht nicht im Rahmen des frühzeitigen Zugangs zur Verfügung. Besuchen Sie die Schulungseinheit zum Thema Suchbegriff-Cluster, um mehr über die Clusteranalyse von Answers zu erfahren. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Die Funktion Suchbegriff-Cluster ist jetzt auch im Berichtseditor als neue Dimension und neuer Filter verfügbar. Hinweis: Diese Funktion wird in der allgemein verfügbaren Version enthalten sein und steht nicht im Rahmen des frühzeitigen Zugangs zur Verfügung. Besuchen Sie die Schulungseinheit zum Thema Suchbegriff-Cluster, um mehr über die Clusteranalyse von Answers zu erfahren. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
II. Dynamisches Wasserzeichen-Datum
Analytics-Dashboards und -Berichte sind jetzt viel intelligenter in Bezug auf den Umgang mit Datenverzögerungen („Wasserzeichen-Datum“) zwischen Produkten. Das Wasserzeichendatum gibt an, wann zuletzt genaue und vollständige Daten aus allen Datenquellen vorhanden waren. Dies ist zwar für Listings nützlich (wobei einige Endgeräte ihre Daten langsamer melden), wirkt sich jedoch nicht auf Produkte wie Answers aus, bei denen Yext für die Erfassung der Daten in Echtzeit verantwortlich ist. Zuvor waren durch die Datenverzögerungen bei Listings alle Analytics-Dashboards und -Berichte eingeschränkt. Mit dieser neuen Funktion reagieren Dashboards (oder Berichte) jetzt auf die von Ihnen ausgewählten Produkte. Dynamische Filter (wie z. B. „Letzte 30 Tage“, „Letzte 90 Tage“ usw.) passen ihre Zeitfenster automatisch auf Grundlage der angezeigten Produkte an. Somit können Sie sich stets ein möglichst vollständiges Bild von den Daten machen:
- Bei Berichten zu einzelnen Produkten werden die aktuellsten Daten für die jeweiligen Produkte angegeben. Bei Berichten, die ausschließlich Answers betreffen, stammen die Daten jeweils vom Vortag.
- Die Berichterstattung zu mehreren Produkten basiert auf dem letzten Datum, zu dem Daten für alle Produkte verfügbar waren, um sicherzustellen, dass die Berichterstattung zum selben Zeitraum erfolgt.Bei der Auswahl von Metriken im Berichtseditor wird eine dynamische Meldung mit dem Datum angezeigt, bis zu dem die Daten für jede Datenquelle und für den Bericht insgesamt verfügbar sind.
 Dashboards zeigen auch Datumsangaben an, die für jede Datenquelle und für das Dashboard insgesamt verfügbar sind.
Dashboards zeigen auch Datumsangaben an, die für jede Datenquelle und für das Dashboard insgesamt verfügbar sind.  Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
III. Answers – neue Metriken, Dimensionen und Filter
Wir haben dem Berichtseditor neue Dimensionen und Filter hinzugefügt, um die Analyse von Daten aus Answers innerhalb der Plattform zu erleichtern. Wir haben die folgenden neuen Metriken hinzugefügt:
- Suchbegriffe
- Knowledge-Graph-Ergebnisrate Zudem haben wir die folgenden neuen Dimensionen und Filter hinzugefügt:
- Leerer Suchbegriff
- Direktantwort durch Klick
- Klick-Label
- Klick-URL
- Klicktyp
- Backend-Typ des Ergebnisses
- Spartenposition des Ergebnisses
- Entitätsposition des Ergebnisses
- Entitäts-ID des Ergebnisses
- Entität des Ergebnisses
- Such-ID
- Suchanfrage mit Klick
- Suchbegriff-Cluster
- Intention des Suchbegriffs
- Sitzungs-ID
- Geräteklasse des Benutzers
- Ort des Benutzers
- Land des Benutzers
- Benutzerregion
- Breiten- und Längengrad des Benutzers
- Genauigkeit des Benutzerstandorts
- Benutzer – Extern/Intern
Um mehr über Answers-Analysen zu erfahren, besuchen Sie die Schulungseinheit zum Thema Answers-Analysen oder den Hilfeartikel „Verfügbare Metriken“ für eine vollständige Übersicht zu den Metriken. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier in der Community eine Mitteilung. Hinweis: Diese Funktion wird in der allgemein verfügbaren Version enthalten sein und steht nicht im Rahmen des frühzeitigen Zugangs zur Verfügung.
IV. Answers-Daten gesamt (für jeden Zeitraum)
Jetzt ist es noch einfacher, von der Implementierung Ihres Sucherlebnisses bis zum aktuellen Datum Trends zu verfolgen und wertvolle Suchmetriken einzusehen. Mit Answers-Daten aus jedem Zeitraum sind Marken nun in der Lage, sich Answers-Analysen von der ersten Suche bis zum aktuellen Datum anzuschauen. Bislang waren die Analysedaten bei Answers auf Suchen der vergangenen 120 Tage begrenzt. Um mehr über Answers-Analysen zu erfahren, besuchen Sie die Schulungseinheit zum Thema Answers-Analysen oder den Hilfeartikel „Verfügbare Metriken“ für eine vollständige Übersicht zu den Metriken. Hinweis: Diese Funktion wird in der allgemein verfügbaren Version enthalten sein und steht nicht im Rahmen des frühzeitigen Zugangs zur Verfügung. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier in der Community eine Mitteilung.
V. Aktualisierender Verweiser für Seiten
Mit dieser Neuerung kategorisiert die Verweiserdimension für Pages jetzt den Traffic einer iFramed-Seite von Yext oder einer anderen Website, die das CDN von Yext als interne Website verwendet. Zuvor wurden diese Seiten unter dieser Dimension als externer Traffic kategorisiert. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
VI. Aktualisierungen bei Dimensionen und Metriknamen im Berichtseditor
Es wurde eine Reihe von Updates vorgenommen, um das Auffinden der richtigen Metriken im Report Builder noch einfacher zu machen. Dazu gehört das Anhängen des Produktnamens an Metriken, die für mehrere Produkte anwendbar sind, wie z. B. „Sitzungen“, und das Aktualisieren von Metriken, Dimensionen und Beschreibungen, um die Suche nach gewünschten Analysen zu erleichtern. Im Hilfeartikel Verfügbare Metriken finden Sie eine vollständige Übersicht der Metriken. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier in der Community eine Mitteilung.
Analysen & Answers
I. Referrer-URL und Integrationsquelle im Berichtseditor
Wir haben dem Berichtseditor neue Dimensionen hinzugefügt, um die Analyse von Daten aus Answers innerhalb der Plattform zu erleichtern. Mit diesem Release haben wir die folgenden neuen Dimensionen hinzugefügt:
- Verweiser-URL: URL der Seite, über die der Benutzer weitergeleitet wurde, z. B. https://jobs.mysite.com/careers/open-positions/
- Verweiser-Domain: Domain der Seite, über die der Benutzer weitergeleitet wurde, z. B. jobs.mysite.com
- Integrationsquelle: Integrationsquelle, von der die betreffende Suche ausging. Mögliche Optionen sind: STANDARD (Standard-Suchleiste) und OVERLAY (innerhalb eines Such-Overlays). Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community. Um mehr über diese Funktion zu erfahren, besuchen Sie die Schulungseinheit zum Thema Answers-Analysen im Berichtseditor.
 \
\
App Directory
I. GMB Data Sync App
Viele Marken sind bereits mit vielen Standorten auf Google My Business vertreten. Anstatt Daten manuell in den Knowledge Graph hochzuladen, übernimmt die neue App Google My Business Data Sync von Yext diese Arbeit für Sie und erfasst Ihre Daten aus Google My Business. Die App GMB Data Sync bietet Marken die Möglichkeit, OAuth temporär bei GMB zu installieren und zu nutzen. Mit diesem temporären Zugriffstoken kann Yext schnell und einfach Standortdaten aus GMB abrufen, um Standortentitäten im Knowledge Graph zu erstellen.  Um die App zu installieren, benötigen Sie ein Yext-Konto und ein Konto bei Google My Business. Installieren Sie noch heute die Google My Business Data Sync-App, um mit der Erstellung Ihres Knowledge Graph zu beginnen, damit Sie die Fragen Ihrer Kunden beantworten können! Installationsanweisungen: Zur Installation können Sie „GMB Data Sync“ auf dem Bildschirm „Ablauf zum Hinzufügen von Daten“ in Knowledge Graph auswählen oder die App direkt im Tab „Apps“ in Ihrem Yext-Konto finden. Sie werden aufgefordert, sich per OAuth bei Google My Business anzumelden und uns mitzuteilen, welche Standortgruppe (Location Group) Sie mit Yext synchronisieren möchten. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.Um mehr über das App Directory zu erfahren, besuchen Sie die Schulungseinheit zum Thema App Directory. Mehr über die GMB-App erfahren Sie im Eintrag
.
Um die App zu installieren, benötigen Sie ein Yext-Konto und ein Konto bei Google My Business. Installieren Sie noch heute die Google My Business Data Sync-App, um mit der Erstellung Ihres Knowledge Graph zu beginnen, damit Sie die Fragen Ihrer Kunden beantworten können! Installationsanweisungen: Zur Installation können Sie „GMB Data Sync“ auf dem Bildschirm „Ablauf zum Hinzufügen von Daten“ in Knowledge Graph auswählen oder die App direkt im Tab „Apps“ in Ihrem Yext-Konto finden. Sie werden aufgefordert, sich per OAuth bei Google My Business anzumelden und uns mitzuteilen, welche Standortgruppe (Location Group) Sie mit Yext synchronisieren möchten. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.Um mehr über das App Directory zu erfahren, besuchen Sie die Schulungseinheit zum Thema App Directory. Mehr über die GMB-App erfahren Sie im Eintrag
.
II. Magento-Integration
Die Synchronisierung des Yext-Produktkatalogs für die App Magento Commerce ist jetzt verfügbar! Weitere Informationen finden Sie in unserem Blog.Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.Um mehr über das App Directory zu erfahren, besuchen Sie die Schulungseinheit zum Thema App Directory.
III. Shopify-Integration
Die Synchronisierung des Yext-Produktkatalogs für die Shopify-App ist jetzt verfügbar! Weitere Informationen finden Sie in unserem Blog. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.Um mehr über das App Directory zu erfahren, besuchen Sie die Schulungseinheit zum Thema App Directory.
IV. Generierung von Reviews für Redox
Mit der Anwendung zur Generierung von Reviews für Redox können Sie nach Terminen automatisch eine Bewertungsanfrage an Patienten verschicken.
- Wenden Sie sich bei Interesse an Ihr Account-Team. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
V. Zendesk Guide
Zendesk Guide Die Zendesk Guide-App überträgt Hilfeartikel an Yext, sodass Sie mit Yext Answers eine innovative Suchfunktion für den Kundensupport entwickeln können.
- App-Eintrag Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Mitteilung in der Community.
VI. ServiceNow
ServiceNow überträgt Hilfeartikel an Yext, sodass Sie mit Yext Answers eine innovative Suchfunktion für den Kundensupport entwickeln können.
VII. Ten Kites
Ten Kites synchronisiert Speisekartendaten automatisch im Yext Knowledge Graph. Dadurch können Sie die Daten direkt auf von Yext gehosteten Seiten veröffentlichen, etwa auf Ihrer eigenen Website oder auf Seiten im gesamten Knowledge Network.
VIII. Zendesk für Reviews (aktualisierte App-Integration)
Die Ordner in Zendesk für Reviews lassen sich nun noch besser individuell anpassen. Wenn Sie künftig Bewertungen von Yext an Zendesk schicken, erscheinen diese in derselben Ordnerstruktur und -organisation wie auch im Yext Knowledge Graph, wodurch Sie Bewertungen in Zendesk leichter filtern und auf sie reagieren können.
Plattform
I. Yext-Befehlszeilenschnittstelle (CLI)
Mit der Befehlszeilenschnittstelle von Yext (Yext-CLI) kann Ihr Yext-Konto von Ihrem lokalen Computer aus eingerichtet und ausgebaut werden, ohne dass Sie sich jemals bei der Yext-Benutzeroberfläche anmelden müssen. Mit dem Yext CLI können Sie:- Änderungen an der Konfiguration Ihres Yext-Kontos von Ihrem lokalen Rechner aus vornehmen
- Die Konfiguration von einem zu einem anderen Yext-Konto klonen
- Eine Version Ihrer Kontokonfiguration als Backup speichern, um bei größeren Änderungen darauf zurückgreifen zu können
 In zukünftigen Versionen werden wir der CLI von Yext viele weitere Funktionen hinzufügen. Zuerst müssen Sie die CLI einrichten. Wenn dies erfolgt ist, empfehlen wir Ihnen, sich einen unserer neuen Leitfäden anzusehen:
In zukünftigen Versionen werden wir der CLI von Yext viele weitere Funktionen hinzufügen. Zuerst müssen Sie die CLI einrichten. Wenn dies erfolgt ist, empfehlen wir Ihnen, sich einen unserer neuen Leitfäden anzusehen: - Erste Schritte mit der CLI
- Konfiguration Ihres Kontos klonen Gern können Sie sich auch hier unsere zugehörige Dokumentation ansehen. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
II. Sichere API-Aufrufe
Mit diesem Release werden künftig auch sichere API-Aufrufe unterstützt. Sie werden durch einen neuen API-Endpunkt ermöglicht, der ein JSON-Web-Token (JWT-Token) erzeugt. Diese neue Funktion kann in Verbindung mit jeder der Yext-APIs genutzt werden. Ein wertvoller Anwendungsfall ist jedoch die Nutzung des Endpunkts in Answers-Erfahrungen nach einer Anmeldung, bei der die durchsuchbaren Daten sensibler sind. In diesen speziellen Implementierungen von Answers wird das JWT-Token als API-Schlüssel für Live-API-Aufrufe genutzt. Mit diesem Update kommt eine Alternative zum traditionellen API-Token hinzu, sodass Entwickler nun JSON-Web-Tokens anstelle von API-Schlüsseln verwenden können, um Yext-API-Aufrufe mit benutzerdefinierten Intranet-Implementierungen von Answers zu autorisieren. Dieser neue Endpunkt bietet auch die Möglichkeit, die Gültigkeitsdauer des Tokens (von einer Stunde bis zu 24 Stunden) über das Feld expires\_in zu konfigurieren und Answers über die Felder fixed\_query\_parameter zu personalisieren. Weitere Informationen finden Sie in der Dokumentation für sichere API-Tokens. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.III. Navigationsverbesserung
Die obere Navigationsleiste in der Plattform wurde aktualisiert. Mit dieser Neuerung können Sie die jedem höchsten Navigationselement untergeordneten Tabs anzeigen, indem Sie mit dem Mauszeiger darüber fahren. Das bedeutet, dass Benutzer direkt von einem untergeordneten Tab zum nächsten navigieren können, selbst wenn sie sich in unterschiedlichen Navigationselementen auf der höchsten Ebene befinden. Wenn Sie sich z. B. im Tab Knowledge Graph befinden, können Sie unter „Bewertungen” ganz einfach zum untergeordneten Generation-Tab navigieren. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
IV. Modernisierte Oberfläche für die Benutzerverwaltung
Es wurden Verbesserung an den Seiten in der Benutzerverwaltung vorgenommen. Durch den neuen Abschnitt „Zugriffssteuerung“ in der Benutzerverwaltung können Sie Zugriffsberechtigungen beim Anzeigen, Bearbeiten oder Anlegen von Benutzern einfacher einsehen. Details zu diesen Verbesserungen sind in allen unten aufgeführten Bereichen zu sehen: Anzeigen und Bearbeiten von Benutzern Wenn Sie zum Bildschirm Benutzerverwaltung navigieren, wird nun ein Abschnitt „Zugriffssteuerung“ auf der Seite angezeigt. In diesem Abschnitt werden die dem Benutzer zugewiesenen Rollen angezeigt, wodurch Sie Zugriffsberechtigungen beim Anzeigen, Bearbeiten oder Anlegen von Benutzern einfacher einsehen können.Dieser Abschnitt enthält eine Tabelle, in der alle dem Benutzer zugewiesenen Rollen angezeigt werden, wodurch Sie Zugriffsberechtigungen beim Anzeigen, Bearbeiten oder Anlegen von Benutzern einfacher einsehen können. Hinzufügen neuer Berechtigungen zu Benutzern Um einem Benutzer zusätzliche Berechtigungen hinzuzufügen, können Sie einfach auf die Schaltfläche Neu + Hinzufügen im Abschnitt „Zugriffssteuerung“ klicken.Sie haben dann die Möglichkeit, in einem einzigen Fenster die Rolle und den Bereich auszuwählen, den Sie für diesen Benutzer anwenden möchten.Das neue Design bringt auch ein Funktionsupdate mit sich, mit dem Sie jetzt die Möglichkeit haben, einem Benutzer mehrere Berechtigungen auf einmal zuzuweisen, wenn diese dieselbe Rolle betreffen. Im unten stehenden Beispiel hat der Benutzer nun die Rolle „Kontomanager“ für 19 Entitäten innerhalb des Kontos.
Hinzufügen neuer Berechtigungen zu Benutzern Um einem Benutzer zusätzliche Berechtigungen hinzuzufügen, können Sie einfach auf die Schaltfläche Neu + Hinzufügen im Abschnitt „Zugriffssteuerung“ klicken.Sie haben dann die Möglichkeit, in einem einzigen Fenster die Rolle und den Bereich auszuwählen, den Sie für diesen Benutzer anwenden möchten.Das neue Design bringt auch ein Funktionsupdate mit sich, mit dem Sie jetzt die Möglichkeit haben, einem Benutzer mehrere Berechtigungen auf einmal zuzuweisen, wenn diese dieselbe Rolle betreffen. Im unten stehenden Beispiel hat der Benutzer nun die Rolle „Kontomanager“ für 19 Entitäten innerhalb des Kontos.  Löschen von Zugangskontrollen Ähnlich wie beim Hinzufügen zusätzlicher Zugangskontrollen haben Sie die Möglichkeit, Berechtigungen auch einfach zu entfernen, und zwar entweder als Ganzes oder einzeln. Hierzu klicken Sie auf die Schaltfläche Zugangskontrollen löschen oder auf das Papierkorbsymbol neben der jeweiligen Berechtigung.
Löschen von Zugangskontrollen Ähnlich wie beim Hinzufügen zusätzlicher Zugangskontrollen haben Sie die Möglichkeit, Berechtigungen auch einfach zu entfernen, und zwar entweder als Ganzes oder einzeln. Hierzu klicken Sie auf die Schaltfläche Zugangskontrollen löschen oder auf das Papierkorbsymbol neben der jeweiligen Berechtigung.  Weitere Informationen zur Benutzerverwaltung finden Sie im Schulungsmodul Benutzer .Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier in der Community eine Mitteilung.
Weitere Informationen zur Benutzerverwaltung finden Sie im Schulungsmodul Benutzer .Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier in der Community eine Mitteilung.
V. Integrierte Benutzergruppen
Mit dieser Version geht eine Erweiterung der Funktionen der Benutzergruppen einher. Mithilfe der Benutzergruppen können Sie Ihre Benutzer nach Elementen wie der Genehmigung von Vorschlägen oder den Identifizierungsarten von Benutzern in Ihrem Konto ordnen. Die erste Neuerung besteht darin, dass es jetzt zwei Arten von Benutzergruppen gibt:- Integrierte Benutzergruppen
- Benutzerdefinierte Benutzergruppen. Die zweite Neuerung besteht darin, dass sich die Benutzergruppenverwaltung jetzt im Kontoeinstellungsabschnitt Ihres Yext-Kontos befindet. So greifen Sie auf Benutzergruppen zu:
- Fahren Sie mit dem Mauszeiger in der oberen Navigationsleiste über Ihren Namen und klicken Sie dann auf „Kontoeinstellungen“.
- Klicken Sie in der Seitenleiste. auf Benutzergruppenverwaltung. Integrierte Benutzergruppen Integrierte Benutzergruppen werden von Yext definiert, und Sie haben die Möglichkeit zu verwalten, wer welchen Benutzergruppen angehört.
 Konten verfügen nun über Benutzergruppen, die von Yext definiert werden, wie etwa durch den Yext-Administrator. Benutzerdefinierte Benutzergruppen Zusätzlich haben Sie die Möglichkeit, benutzerdefinierte Benutzergruppen zu erstellen. Diese Benutzergruppen werden in erster Linie für Zulassungen verwendet. So können Sie einfach festlegen, welche Benutzer im Konto für die Zulassung von Inhaltsvorschlägen zuständig sein sollen.
Konten verfügen nun über Benutzergruppen, die von Yext definiert werden, wie etwa durch den Yext-Administrator. Benutzerdefinierte Benutzergruppen Zusätzlich haben Sie die Möglichkeit, benutzerdefinierte Benutzergruppen zu erstellen. Diese Benutzergruppen werden in erster Linie für Zulassungen verwendet. So können Sie einfach festlegen, welche Benutzer im Konto für die Zulassung von Inhaltsvorschlägen zuständig sein sollen.
 Geben Sie den Namen der Gruppe und eine Beschreibung ein, legen Sie die maximale Anzahl der Benutzer fest, die der Gruppe hinzugefügt werden können, und fügen Sie bestimmte Benutzer hinzu. !\Neue Benutzergruppendetails Mit diesem Update stellen wir den Bildschirm „Genehmigungsgruppen“ im Knowledge Graph ein, da diese nun über die Benutzergruppenverwaltung in den Kontoeinstellungen verwaltet werden. Um mehr über Benutzergruppen zu erfahren, besuchen Sie die \Schulungseinheit zum Thema Benutzer. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns \hier eine Nachricht in der Community.
Geben Sie den Namen der Gruppe und eine Beschreibung ein, legen Sie die maximale Anzahl der Benutzer fest, die der Gruppe hinzugefügt werden können, und fügen Sie bestimmte Benutzer hinzu. !\Neue Benutzergruppendetails Mit diesem Update stellen wir den Bildschirm „Genehmigungsgruppen“ im Knowledge Graph ein, da diese nun über die Benutzergruppenverwaltung in den Kontoeinstellungen verwaltet werden. Um mehr über Benutzergruppen zu erfahren, besuchen Sie die \Schulungseinheit zum Thema Benutzer. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns \hier eine Nachricht in der Community.
VI. Benutzer-Upload zur Unterstützung von „Ist SAML-Benutzer“
Beim Hinzufügen oder Verwalten von Benutzern in Yext kann ausgewählt werden, ob die Benutzer für SSO konfiguriert werden sollen. Mit dieser Version haben Sie nun die Möglichkeit festzulegen, ob ein Benutzer „Ist SAML-Benutzer“ ist, wenn Sie Benutzer über eine Tabelle hochladen. In der Vergangenheit konnten SAML-Benutzer nur über die API oder den Tab „Benutzerverwaltung“ in den Kontoeinstellungen der Plattform zugewiesen werden. Wir haben die Funktion Dateiupload hinzugefügt, um die Flexibilität zu erhöhen und Zeit zu sparen.
 Um mehr über die Benutzerverwaltung zu erfahren, besuchen Sie die Schulungseinheit zum Thema Benutzer. Weitere Informationen zur SSO-Konfiguration finden Sie im Entwicklerleitfaden zum Thema SAML-SSO-Konfiguration. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Um mehr über die Benutzerverwaltung zu erfahren, besuchen Sie die Schulungseinheit zum Thema Benutzer. Weitere Informationen zur SSO-Konfiguration finden Sie im Entwicklerleitfaden zum Thema SAML-SSO-Konfiguration. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
VII. Benutzererlebnis-Verbesserungen für das App Directory
Für noch mehr Benutzerfreundlichkeit haben wir eine Top-Level-Filterleiste zu den untergeordneten Tabs der App Directory hinzugefügt. Diese Filterleiste verfügt über zwei Filteroptionen: Kategorie und Update-Status. Kategorie Der Kategoriefilter ersetzt die Seitenleiste, die sich früher links auf dieser Seite befand. Benutzer können jetzt filtern, um Apps, die einer bestimmten Kategorie oder einer Gruppe von Kategorien angehören, einfach anzuzeigen. Updatestatus Benutzer können filtern, um den Updatestatus von Apps anzuzeigen. Ist eine App mit „Update erforderlich“ gekennzeichnet, bedeutet dies, dass der Partner eine aktualisierte Version seiner App veröffentlicht hat. Statusfilter des App DirectoryZusätzlich zur Option der Filterung nach Apps, für die ein Update erforderlich ist, erhalten alle Benutzer eine E-Mail-Benachrichtigung, sobald ein Update für eine ihrer installierten Apps verfügbar ist. Um mehr über das App Directory zu erfahren, besuchen Sie die Schulungseinheit zum Thema App Directory. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.VIII. E-Mail-Whitelabeling für Kontotypen, die keine Partnerkonten sind
In der letzten Version haben wir einen Self-Service-Ablauf in den Kontoeinstellungen für Partnerkonten erstellt, mit dem die von Yext an ihre Kunden übermittelten Absender- und Antwort-E-Mail-Adressen durch Authentifizierung ihrer Domain mit einem Whitelabel versehen werden können. In dieser Version wird dieser Self-Service-Ablauf nun bei allen Kontotypen unterstützt. Dies ermöglicht eine zusätzliche Kontrolle von E-Mails, die von Yext im Namen unserer Kunden an deren Endbenutzer gesendet werden. So können die Benutzer die Branding-Einstellungen anpassen, wie etwa „Absender-Name”, „E-Mail-Absender” und „E-Mail-Adresse für Antworten” bei E-Mails. Um dies einzurichten, gehen Sie zu „Kontoeinstellungen“ und klicken Sie auf „E-Mail-Branding-Einstellungen“ . Zudem können Sie Yext die Genehmigung erteilen, E-Mails im Auftrag Ihres E-Mail-Servers zu senden, indem Sie Ihre E-Mail-Domain hinzufügen.
Zudem können Sie Yext die Genehmigung erteilen, E-Mails im Auftrag Ihres E-Mail-Servers zu senden, indem Sie Ihre E-Mail-Domain hinzufügen.  Diese Branding-Updates betreffen E-Mails zur Generierung von Reviews und Q&A-E-Mails. Weitere Informationen finden Sie im Hilfeartikel zum Thema Eine E-Mail-Domain für das White-Labeling Ihrer E-Mails hinzufügen . Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Diese Branding-Updates betreffen E-Mails zur Generierung von Reviews und Q&A-E-Mails. Weitere Informationen finden Sie im Hilfeartikel zum Thema Eine E-Mail-Domain für das White-Labeling Ihrer E-Mails hinzufügen . Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
IX. Administrator-API-Endpunkte für die Answers-Bereitstellung
Wir haben der Administrator-API neue Endpunkte hinzugefügt, mit denen Partner Dienste über Unterkonten bereitstellen können. Diese Endpunkt sind:- Anfragen hinzufügen: Erstellen (bestehendes Unterkonto)
- Anfragen hinzufügen: Aufführen (Unterkonto)
- Anfragen hinzufügen: Holen (Unterkonto)
- Dienste: Kündigen (Unterkonto)
- Dienste: Alle kündigen (Unterkonto)
- Dienste: Aufführen (Unterkonto)
- Konten: Unterkonto erstellen Weitere Informationen finden Sie in unserer Entwicklerdokumentation. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
X. Explizite SAML-Konfigurations-Übernahme
Partner haben nun die Möglichkeit, den Zugriff auf ihre SAML-Konfiguration von ihren Unterkonten aus explizit freizugeben oder aufzuheben. Unterkonten können dann explizit auswählen, ob sie ihre eigene SAML-Konfiguration oder die vom übergeordneten Konto übernommene Konfiguration verwenden wollen. Um Ihre SAML-Konfigurationseinstellungen einzurichten, navigieren Sie in den Kontoeinstellungen zum Abschnitt SAML-Konfiguration . Hinweis: Diese Funktion steht nur für den Partnerkanal zur Verfügung. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Hinweis: Diese Funktion steht nur für den Partnerkanal zur Verfügung. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
XI. Die Startseite als CaC-Ressource
Sie können Inhalte der Startseite durch die Konfiguration als Code einbinden und anwenden. Wenn Sie die Startseite in Ihrem Konto aktiviert haben, können Sie diese Inhalte jetzt sehen, wenn Sie Ihre Kontokonfiguration aufrufen. Sie können Ihre Startseite auch über die Lösungsvorlagen aktualisieren. Durch die Angabe eines Moduls in CaC wird das Modul mit seinen Standardeinstellungen aufgerufen. Die Module können in der Benutzeroberfläche „Startseiten verwalten“ weiter angepasst werden. Folgende Felder können in CaC konfiguriert werden:- Name : Anzeigename der Startseite
- Bannertext : Text, der im Titelbanner der Startseite angezeigt werden soll
- Module : Die geordnete Liste der Module auf der Startseite – Module haben ihre jeweilige Standardeinstellung und können nicht weiter konfiguriert werden Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
Hitchhikers-Website
I. Tab „Neue Dokumente“
Wir haben eine neue Dokumentations-Landing-Page für unsere Entwickler! Wenn Sie als Entwickler mit Yext arbeiten möchten, finden Sie hier alle Referenzdokumente und Einführungsanleitungen für unsere APIs, das Softwareentwicklungskit und CLI. Dies ist der Beginn eines größeren Projekts zur Neugestaltung unseres Entwicklererlebnisses – gern können Sie uns Ihr Feedback oder Ideen mitteilen! Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier in der Community eine Mitteilung.
II. Aktualisierte Benutzeroberfläche
Eine aktualisierte Hitchhikers-Benutzeroberfläche mit Verbesserungen, die das Navigieren auf der Plattform und das Auffinden von Ressourcen noch einfacher machen. Sie finden eine neue Navigationsleiste vor, die Links zu all Ihren bevorzugten Bereichen der Hitchhiker-Plattform bereithält, eine völlig neue Benutzeroberfläche der Leitfäden für den schnellen Einstieg in Ihre Yext-Projekte und mehr! Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
III. Quiz-Serien
Hitchhikers hat eine neue Methode eingeführt, um Ihren Fortschritt zu messen: Serien! Serien sind eine tolle Möglichkeit, um Ihren Fortschritt in regelmäßigen Abständen zu verfolgen und Sie zu motivieren, eine gewohnheitsmäßige Anwendungsroutine zu entwickeln. Jede Serie hat unterschiedliche Kriterien – eine Serie ist die Häufigkeit am Stück, mit der Sie die erforderlichen Kriterien erfüllt haben. Sobald Sie die Kriterien erfüllen, erhöht sich Ihre Serie um 1. Wir haben drei Arten von Serien: Die tägliche Quiz-Serie zeigt an, wie viele Tage in Folge Sie ein komplettes Quiz absolviert haben. Dies kann ein einheitliches oder modulares Quiz sein sein. Wenn Sie einen Tag versäumen, geht Ihr Serienfortschritt verloren. Die Quizgenauigkeits-Serie zeigt an, wie viele Quizfragen in Folge Sie ausnahmslos richtig beantwortet haben. Wenn Sie eine Frage falsch beantworten, verlieren Sie den entsprechenden Serienfortschritt. Die wöchentliche Challenge-Serie zeigt an, wie viele Wochen in Folge Sie eine Challenge abgeschlossen haben. Challenges finden Sie am Ende der meisten Module. Wenn Sie eine Woche versäumen, verlieren Sie diesen Serienfortschritt. Jede Serie wird durch ein Symbol dargestellt und in Ihrem Control Center, dem Profilmenü und der Bestenliste angezeigt. Messen Sie sich mit Ihren Kollegen und erspielen Sie sich ein spezielles Serien-Emoji neben Ihrem Namen auf der Bestenliste! Sie können Ihre Serien auch in den sozialen Medien teilen. Bewegen Sie dazu den Mauszeiger im Control Center über die Serien, um sie auf LinkedIn oder Facebook zu posten. Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier eine Nachricht in der Community.
IV. Schulung Social-Media-Freigabe
Viele Hitchhiker treten dem Programm mit einem bestimmten Ziel bei, z. B. um Answers-Administrator oder Listings-Experte zu werden. Als Orientierungshilfe bieten wir Ihnen strukturierte Lehrpläne an. Lehrpläne sind im Wesentlichen gruppierte Kurse, die wir erstellt haben, um Ihre Schulungen zu priorisieren und Ihren Fortschritt zu verfolgen. Sobald Sie einen Lehrplan auf der Hitchhiker-Plattform abgeschlossen haben, können Sie Ihre Performance auf Social-Media-Plattformen wie LinkedIn und Facebook teilen.
 Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier in der Community eine Mitteilung.
Haben Sie Feedback oder Fragen? Hinterlassen Sie uns hier in der Community eine Mitteilung.