Chat
I. Wir stellen vor: Yext Chat
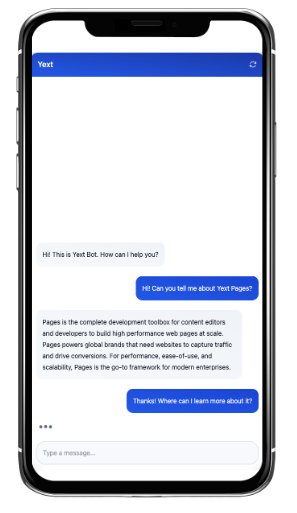
Chat ist das neueste verfügbare Produkt auf der Yext-Plattform für zusammensetzbare digitale Erlebnisse. Yext Chat nutzt große Sprachmodelle (Large Language Models), um eine hochgradig konfigurierbare Konversationsschnittstelle anzubieten, die automatisch Fragen von Benutzern auf Grundlage Ihrer Inhalte beantworten, Benutzereingaben (z. B. Kontaktinformationen) erfassen oder bestimmte Aufgaben durch die Integration mit anderen Systemen ausführen kann (z. B. eine Rücksendung einleiten). Chat bietet die Flexibilität, eine unbegrenzte Anzahl von Anwendungsfällen zu unterstützen – von Kundensupport über Marketing und Handel bis hin zum Arbeitsplatz – sodass Sie sich auf strategische Initiativen konzentrieren können, anstatt Zeit mit Gesprächen zu verbringen, die automatisiert werden könnten.

Ziele und Anweisungen
Jedes Chat-Erlebnis wird mithilfe von Zielen & Anweisungen konfiguriert. Ziele & Anweisungen ermöglichen es Ihnen, das Verhalten Ihres Chatbots an Ihren Anwendungsfall anzupassen und Ihrem Bot mitzuteilen, wie er mit bestimmten Szenarien umgehen soll, die in Gesprächen mit Benutzern auftreten können. Das gesamte System basiert auf einer Kombination aus Large Language Models und Konfiguration, d. h. Benutzer können ihre Chabots mit natürlicher Sprache einrichten.
Diese Methode macht es viel einfacher, einen Chatbot effektiv zu steuern als die Systeme, die von traditionellen Chatbots verwendet werden und die in der Regel eine Menge Code und eine komplexe Verknüpfung von Absichten (Intent Mapping) erfordern. Das „Ziele & Anweisungen“-System von Yext Chat optimiert den Einrichtungsprozess.
Ziele stellen ein allgemeines Ziel des Benutzers dar, wie z. B. „Eine Frage beantworten“, „Etwas liefern lassen“ oder „Einen Termin vereinbaren“. Sie können jede Art von Ziel einrichten, indem Sie einfach eine Beschreibung (ohne Code) und einige Beispielanfragen angeben, die auf ein bestimmtes Ziel hinweisen können.
Sie könnten zum Beispiel ein Ziel für „Demo anfordern“ konfigurieren und folgende Beispiele angeben: „Kann ich das Produkt ausprobieren?“, „Bieten Sie Demos an?“ und „Wie kann ich Ihre Software testen?“.
Wenn ein Benutzer eine Nachricht an den Chatbot sendet, verwendet Yext Chat einen Prozess namens „Zielerkennung“, um zu verstehen, was der Benutzer zu erreichen versucht. Anschließend folgt eine Reihe von Anweisungen.
Anweisungen bieten dem Bot eine Schritt-für-Schritt-Anleitung, damit er genau weiß, wie er jedes Ziel erreichen kann. Diese Schritte werden ebenfalls mithilfe von natürlicher Sprache konfiguriert.
Beispielsweise könnte eine Klinik diese Anweisungen für das Ziel „Termin vereinbaren“ konfigurieren:
- Den Benutzer fragen, welche Art von Termin er möchte (eine Beratung oder eine Nachuntersuchung)
- Wenn der Benutzer eine Nachuntersuchung möchte:
2a. Den Benutzer fragen, mit wem er ursprünglich einen Termin hatte.
2b. Im Terminplanungssystem nach der Verfügbarkeit dieser Ärztin suchen.
2c. Dem Benutzer die Verfügbarkeit der Ärztin präsentieren und ihn bitten, einen Termin auszuwählen.
2d. Die Auswahl des Benutzers an das Planungssystem senden.
2e. Dem Benutzer antworten und ihm mitteilen, dass er eine E-Mail-Bestätigung erhalten wird. - Wenn der Benutzer eine Beratung möchte:
3a. Den Benutzer fragen, was seine Symptome sind.
3b. Auf Grundlage der Symptome eine entsprechende Ärztin suchen.
3c. Im Terminplanungssystem nach der Verfügbarkeit dieser Ärztin suchen.
3d. Dem Benutzer die Verfügbarkeit der Ärztin präsentieren und ihn bitten, einen Termin auszuwählen.
3e. Die Auswahl des Benutzers an das Planungssystem senden.
3f. Dem Benutzer antworten und ihm mitteilen, dass er eine E-Mail-Bestätigung erhalten wird.
Mit diesem Framework von Zielen & Anweisungen können Sie schnell und einfach einen benutzerdefinierten Chatbot erstellen und haben die vollständige Kontrolle über die Gespräche, die er mit Benutzern führen wird.
Integration mit Yext Search
Yext Chat verwendet eine Technik namens Retrieval Augmented Generation , sodass Chat Fragen zu Ihrem Unternehmen in einem Gesprächsformat beantworten kann. Dabei werden die Informationen aus Yext Content (vormals bekannt als Knowledge Graph) verwendet, die von den Yext Search-Algorithmen nahtlos abgerufen werden.
Dies ist besonders hilfreich, da Chatbots meist zur Beantwortung von Fragen eingesetzt werden, die auf der Wissensdatenbank (Knowledge Base) eines Unternehmens basieren. Beispielsweise könnte ein Benutzer möglicherweise fragen: „Um wie viel Uhr schließen Sie heute?“ oder „Wie setze ich meinen Router zurück?“
Durch die Integration von Search im Backend kann Chat Fragen mit großer Genauigkeit beantworten, da Yext seit Jahren intensiv in die Perfektionierung dieser fortschrittlichen Algorithmen zur Beantwortung von Fragen investiert hat.
Für Konten, die bereits über ein Sucherlebnis verfügen, lässt sich so zudem schnell und einfach ein Chat-Erlebnis einrichten, das das bestehende Search-Erlebnis nutzt. Wenn Sie Chat mit Yext Search betreiben, enthält die Chat-Konfiguration automatisch ein Ziel für „Frage beantworten“.
Für Konten, die nicht über ein Sucherlebnis verfügen, kann Search ganz einfach für Chat konfiguriert werden, wenn Chat Fragen aus Content beantworten soll. In einigen seltenen Fällen, in denen Chat nur dazu bestimmt ist, Daten zu sammeln oder mit externen Systeme integriert zu werden, verwendet Chat Yext Search nicht.
Erfassen von Benutzereingaben
Innerhalb der Anweisungen kann Chat so konfiguriert werden, dass der Benutzer nach Informationen wie einem Namen oder einer Bestellnummer gefragt wird. Diese gesammelten Informationen können dann in späteren Anweisungsschritten verwendet werden (z. B. Überprüfen eines Bestellstatus oder Generieren eines neuen Sales Lead in Ihrem internen System). Diese angeforderten Eingaben können für den Benutzer eindeutig sein (z. B. E-Mail-Adresse oder Bestätigungs-ID) oder einfach eine Auswahl aus mehreren Optionen (z. B. ein bestimmter Restaurantstandort einer Kette).
Durch das Erfassen von Benutzereingaben kann Chat noch ansprechendere und hilfreichere Konversationen führen – Gespräche, die das natürliche Hin und Her einer menschlichen Interaktion nachahmen.
Bedingte Anweisungen
Yext Chat kann in seinen Anweisungen auch einer bedingten (oder verzweigten) Logik folgen. Dadurch können Sie „Wenn“-Anweisungen verwenden, bei denen der nächste Schritt in den Anweisungen von der Antwort des Benutzers abhängt.
Sie könnten beispielsweise Anweisungen so konfigurieren, dass der Bot nach der E-Mail-Adresse des Benutzers fragt, prüft, ob es sich um eine persönliche E-Mail-Adresse handelt, und wenn ja, nach dem Namen seines Unternehmens fragt.
Bedingte Anweisungen öffnen die Tür für wirklich komplexe Logik, einschließlich der Option, „Wenn“-Anweisungen ineinander zu verschachteln. Beispielsweise könnten Sie den Bot so konfigurieren, dass er nach dem Namen des Unternehmens des Benutzers fragt. Wenn der Unternehmensname der eines Einzelhändlers zu sein scheint, fragen Sie den Benutzer nach seiner Rolle im Unternehmen. Wenn die Rolle des Benutzers mit Marketing zu tun hat, laden Sie ihn zum virtuellen Event nächste Woche ein und fügen Sie den Registrierungslink bei.
Serverlose Funktionen und REST-APIs
In den Yext Chat-Anweisungen können Sie den Bot so konfigurieren, dass er Aufgaben ausführt, die Integrationen mit externen Systemen erfordern, entweder mithilfe von Rest-APIs oder serverlosen Funktionen.
Ein REST-API-Schritt kann zum Lesen oder Schreiben von Daten aus einer REST-API verwendet werden, wobei häufig (aber nicht immer) Daten verwendet werden, die in vorherigen Schritten erfasst wurden. Ein Chatbot könnte beispielsweise Fragen zum Wetter beantworten, indem er die Stadt des Benutzers erfasst und die OpenWeather-API aufruft, um Echtzeit-Wetterinformationen über diese Stadt zu erhalten. Funktionsschritte nutzen das Yext Functions-Framework, um Yext Chat Zugriff auf benutzerdefinierte serverlose Typescript-Funktionen zu gewähren. Dadurch kann der Bot:
- Daten transformieren, lesen und in externe APIs schreiben
- Open-Source-Bibliotheken verwenden, um Daten zu bearbeiten oder analysieren
- Komplexe Geschäftslogik ausführen
Ein Chatbot könnte zum Beispiel einem Gast bei der Änderung seiner Hotelreservierung helfen, indem er die Daten des Benutzers erfasst, die Reservierung im Buchungssystem des Hotels findet, prüft, ob die Änderung möglich ist, und die Reservierung entsprechend der Anfrage des Benutzers ändert – und das alles durch die Ausführung einer benutzerdefinierten serverlosen Funktion.
Serverlose Funktionen und REST-APIs in Chat können nicht nur Prozesse automatisieren, die andernfalls menschliche Zeit und Mühe erfordern, sondern sie ermöglichen auch die Beantwortung von Fragen zu sich ständig ändernden oder benutzerspezifischen Daten, die normalerweise nicht in Ihrem CMS gespeichert sind.
Protokollierung
Yext protokolliert den vollständigen Verlauf jeder Konversation, die Benutzer mit Ihrem Chatbot führen, sodass Sie den vollständigen Überblick haben und ihn debuggen oder die gewünschten Ziele optimieren können.
Sie können sowohl auf die Seite „Antwortprotokolle“ als auch auf die Seite „Antwortprotokolldetails“ zugreifen.
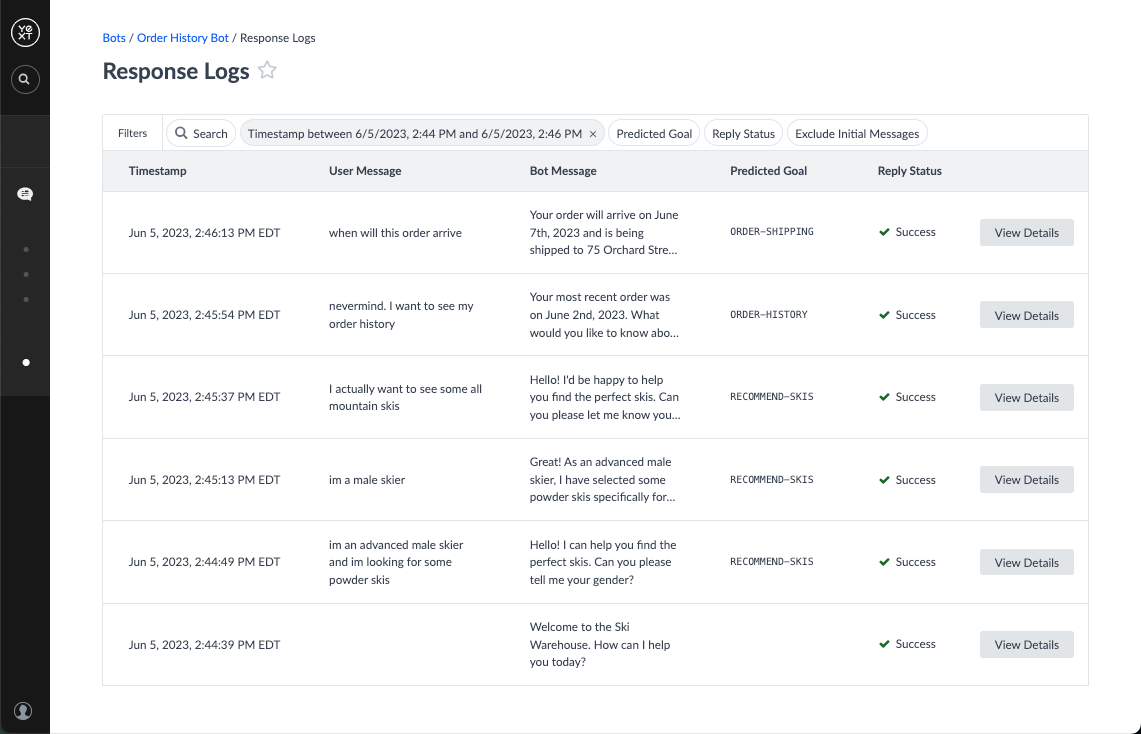
Auf der Seite Antwortprotokolle werden alle Exemplare einer Benutzernachricht und die entsprechende Antwort des Bots zusammen mit der Uhrzeit, dem prognostizierten Ziel und dem Antwortstatus angezeigt. Diese Übersichtstabelle ist durchsuchbar, sodass Sie Nachrichten zu bestimmten Themen finden können, und filterbar, sodass Sie anhand bestimmter Kriterien (z. B. eines bestimmten Tages) einen Drilldown zu einer Reihe von Antworten durchführen können.

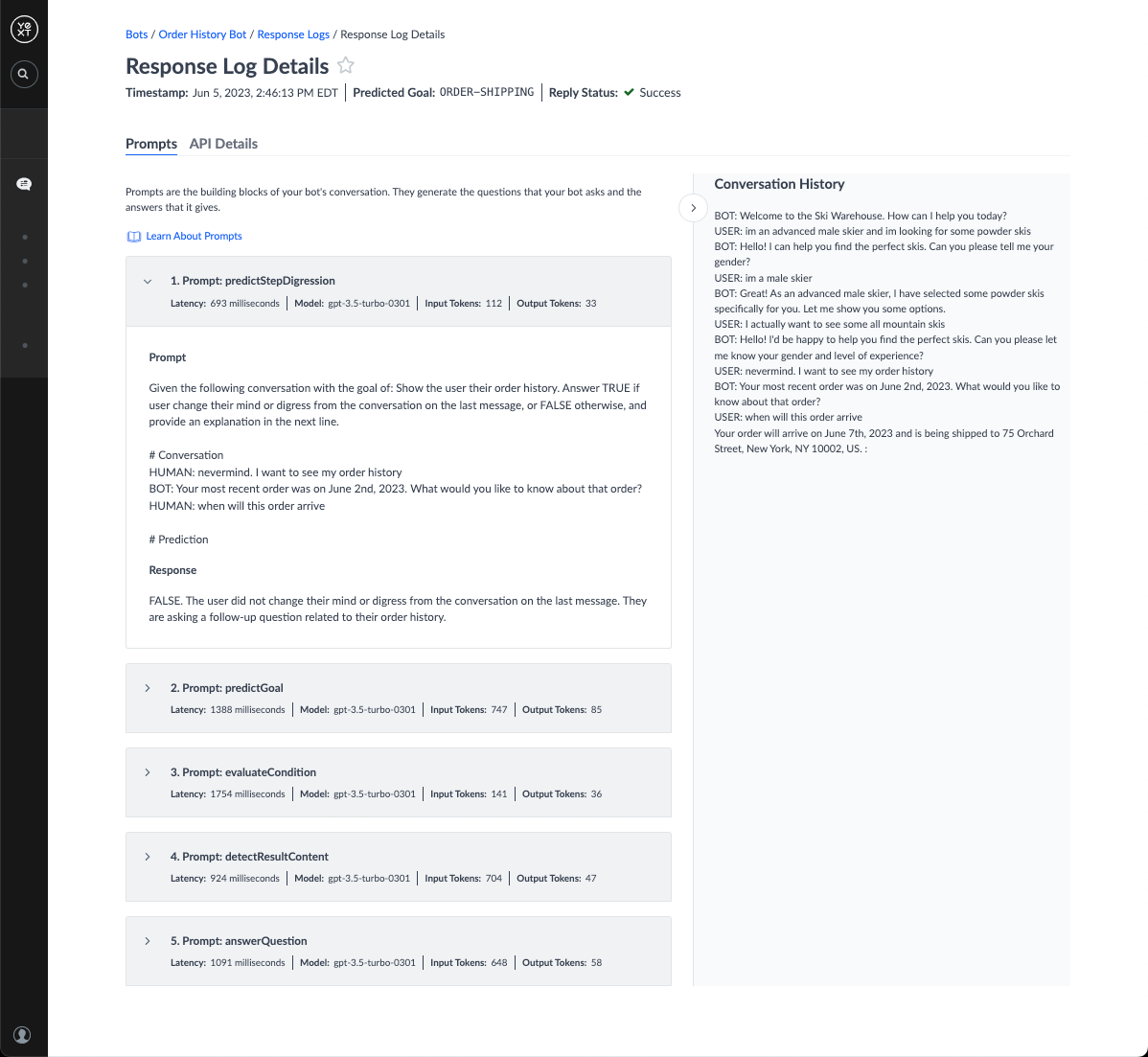
Die Seite Antwortprotokolldetails enthält zusätzliche Details zu einer einzelnen Chatantwort und veranschaulicht, warum der Bot so geantwortet hat, wie er geantwortet hat. Diese Seite enthält:
- Den Gesprächsverlauf für diese bestimmte Antwort
- Die Aufforderung (tatsächliche schriftliche Anweisungen, die für ein LLM bereitgestellt wurden) und die gesendete und empfangene Antwort zum/vom Large Language Model
- Die rohe Eingabe und Ausgabe aus der Chat-API
- Alle zusätzlichen Informationen, die über Yext Search, Rest-APIs oder Functions gesendet oder empfangen wurden
Die Protokollierung beseitigt die Zweideutigkeit und schafft Klarheit darüber, wie und warum dieser KI-gestützte Chatbot in einem bestimmten Fall so reagiert hat, wie er es getan hat.

Chat-SDKs
Es gibt verschiedene Möglichkeiten, wie Sie Yext Chat in Ihre digitalen Erlebnisse integrieren können.
Um Entwicklern maximale Flexibilität und Komfort zu bieten, bietet Yext Chat drei Javascript-SDKs, mit denen Sie Anwendungen für das Web erstellen können:
chat-core : Eine Typescript-Bibliothek für die Interaktion mit der Chat-API. Diese Bibliothek enthält weder eine Benutzeroberfläche noch Zustandsmanagement und kann in Node-Anwendungen verwendet werden. Sie ist also ideal für serverseitige Anwendungen wie z. B. die Erstellung eines Slack- oder SMS-Bots.
CopyCopied!import { ChatCore, type Message } from "@yext/chat-core"; const chat = new ChatCore({ botId: "", </ihre_bot_id></span></span><span class="line"><span class="cl"> apiKey: " <ihr_api_schluessel",></ihr_api_schluessel",></span></span><span class="line"><span class="cl">})
const sampleMessage: Message = { source: "USER", timestamp: "2023-06-05T18:46:58.527Z", text: "Erzähl mir einen Witz!", }
const response = chat.getNextMessage({ messages: [beispielNachricht]}chat-headless : Eine Redux-Zustandsmanagement-Bibliothek, die das Verwalten des Konversationsstatus und die Interaktion mit der Chat-API erleichtert, aber keine Benutzeroberfläche oder Formatierungsmöglichkeiten enthält.
CopyCopied!import { ChatHeadlessProvider } from "@yext/chat-headless-react" import { MeineKomponente } from "./components/MeineKomponente" const MyApp = () => { return (config={{ apiKey: " ", </ihr_api_schluessel></span></span><span class="line"><span class="cl"> botId: " <ihre_bot_id> ", </ihre_bot_id></span></span><span class="line"><span class="cl"> }}>import { useChatState, useChatActions } from "@yext/chat-headless-react"
const MeineKomponente = () => { const chat = useChatActions(); const messages = useChatState(state => state.conversation.messages) return () }- { messages.map(message => (
- {message.text} )) }
- onSubmit={(e => chat.getNextMessage(e.target.value))} />
chat-ui-react : Eine Bibliothek mit formatierten, aber anpassbaren React UI-Komponenten, die die schnelle Erstellung einer Chat-Benutzeroberfläche in React erleichtern. Diese Bibliothek verwendet Tailwind CSS für die Formatierung.
Skript-Tag-Integration
Für Benutzer, die keine eigene Chat-Benutzeroberfläche mit den SDKs von Yext erstellen möchten, bieten wir auch eine sofort einsatzbereite Benutzeroberfläche über ein einfaches Skript-Tag an. Diese Option ist eine extrem einfache und schnelle Möglichkeit, Yext Chat auf jeder Seite zu implementieren. Mit dem Yext Chat CSS-Bundle können Sie wichtige Formatierungselemente wie Schriftarten und Farben einfach überschreiben.
Listings
I. Optimierungsaufgabe für Yelp Knowledge
Wir unterstützen jetzt Optimierungsaufgaben für Yelp Knowledge. Reseller von Yext können jetzt die Yelp-Konten ihrer Kunden verknüpfen, um auf Yelp Knowledge Reviews zu antworten.
Diese Funktion wird am 26. Juli mit der allgemeinen Verfügbarkeit des Sommer-Release 2023 automatisch für alle Konten aktiviert.
II. Feldkonfiguration für Facebook-Öffnungszeiten
Kunden können jetzt das Synchronisieren der Öffnungszeiten mit Facebook für ihre Standorte über die Facebook Publisher-Konfigurationsseite deaktivieren. Die Deaktivierung der Öffnungszeiten-Synchronisierung wirkt sich nicht auf das Verhalten der Felder „Temporär geschlossen“ oder „Dauerhaft geschlossen“ aus.
Um diese Funktion in Ihrem Konto zu aktivieren, gehen Sie zu Kontoeinstellungen > Kontofunktionen und wählen Sie Sommer 2023: Feldkonfiguration für Facebook-Öffnungszeiten (frühzeitiger Zugang) .
III. Update für Benachrichtigungen bei unterdrückten Dubletten
Mit der allgemeinen Verfügbarkeit des Sommer-Release am 26. Juli werden wir einen Fehler beheben, der die Zustellung der „Mögliche Dublette“-Benachrichtigungen von Listings behindert hat. Kunden, die von diesem Fehler betroffen sind, erhalten damit wie erwartet geplante „Mögliche Dublette“-Benachrichtigungen. Um die aktiven Benachrichtigungen Ihres Kontos zu sehen, gehen Sie in den Kontoeinstellungen zur Seite „Benachrichtigungen“.
IV. Ereignis Entität als ECLs-Einstellung bereitgestellt
Die Kontofunktion „Kalender mit Event-Entitäten an Standorteinträge weiterleiten“, über die Kunden von Event Listings ihre Event-Entitäten als Erweiterte Content-Liste (Kalender) bereitstellen können, wird am 1. November 2023 eingestellt. Es werden keine Event-Entitäten von Yext entfernt, noch werden bestehende Kalender ECLs von Publishern entfernt. Bitte beachten Sie, dass dies keine Auswirkungen auf Event-Entitäten hat, die in der Suche und auf Seiten verwendet werden, sondern nur darauf, wie wir Events an unser Publisher-Netzwerk senden.
V. Neue Zuordnung von Apple Business-Attributen
Wir haben mehr als 20 zusätzliche Apple-Geschäftsattribute identifiziert und zugeordnet, wie z. B. „Barrierefreies Parken“, „Kostenloses WLAN“ oder „Akzeptiert Apple Pay“, was unsere bereits heute umfangreiche Auswahl an Attributen noch erweitert. Mit diesen neuen Attributen können unsere Kunden noch mehr Daten in ihren Apple Maps Einträgen anzeigen lassen.
VI. Synchronisierungsschaltfläche für Einträge bestätigen
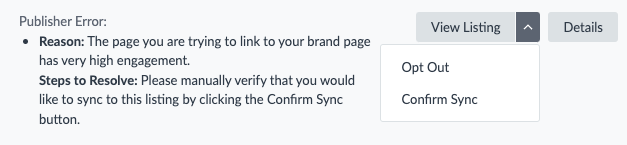
Um Unternehmen mehr Vertrauen zu geben und um Fehler bei der Veröffentlichung von Einträgen zu vermeiden, ist jetzt in bestimmten Situationen die Zustimmung des Benutzers erforderlich, bevor Yext mit der Veröffentlichung von Daten in Einträgen beginnt. Yext gibt eine Warnung aus und fordert den Benutzer auf, explizit auf die Schaltfläche „Confirm Sync” zu klicken, wenn ein möglicher Fehler entdeckt wird.
Wenn sich zum Beispiel die Kategorie im Knowledge Graph von der Kategorie im bestehenden Angebot unterscheidet, könnte die Synchronisierung dieser neuen Daten zu einer manuellen Überprüfung führen, wodurch der Eintrag vorübergehend entfernt würde. Benutzer müssten in diesem Fall „Sync bestätigen“, um zu bestätigen, dass ihre Aktion beabsichtigt war und dass sie sich der möglichen Folgen bewusst sind.

Diese Funktion wurde automatisch in allen Konten aktiviert, sodass Sie diese Funktion noch heute nutzen können!
Reviews
I. Generierung von Inhalten für die Beantwortung von Bewertungen
Wir freuen uns, Ihnen mitteilen zu können, dass wir jetzt auch Generierung von Inhalten für Beantwortung von Bewertungen anbieten. Benutzer können jetzt auf Kundenbewertungen antworten, indem sie KI-Inhalte mithilfe der Large Language Model-Technologie generieren.
Benutzer können diese Funktion nutzen, um den manuellen Aufwand für die Beantwortung von Bewertungen zu reduzieren und eine durchdachte Interaktion mit Bewertungen in großem Umfang zu ermöglichen. Dieses Tool wurde entwickelt, um die Produktivität der Benutzer zu steigern und gleichzeitig den Menschen in den Mittelpunkt der KI-generierten Inhalte zu stellen.
Die Nutzung dieser Funktion umfasst zwei Schritte:
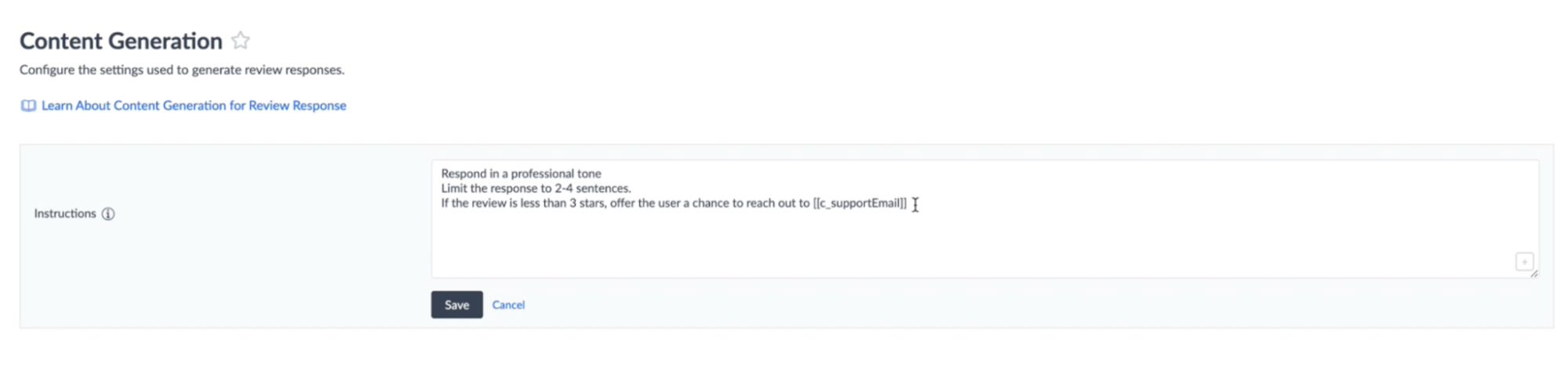
- Anweisungen anpassen : Sie können die Anweisungen zum Generieren von Bewertungsantworten anpassen, z. B. das Satzlimit, die Sprache, in der die Antwort verfasst werden soll, oder den Tonfall. Benutzer können auch eingebettete Felder in die Anweisungen aufnehmen, um Antworten zu generieren, die für bestimmte Entitäten kontextuell geeignet sind. Sie können zum Beispiel eine Anweisung hinzufügen, die Support-E-Mail-Adresse für einen Entitätstyp als Antwort auf Bewertungen mit weniger als drei Sternen hinzuzufügen.

- Antworten generieren : Klicken Sie einfach auf eine Schaltfläche, um innerhalb des bestehenden „Beantwortung von Bewertungen“-Dialogfensters eine Antwort zu generieren. Antworten können geändert werden, nachdem sie generiert wurden, falls Änderungen vorgenommen werden müssen.
Es stehen zwei neue Berechtigungen zur Verfügung, die verwendet werden können, um Benutzern Zugriff zu gewähren, um die Anweisungen auf Kontoebene zu ändern und Antworten für bestimmte Entitäten zu generieren. Um auf diese Funktion zugreifen zu können, benötigen Benutzer die Inhaltserstellungs-SKU. Dies ist die gleiche SKU, die für die Inhaltserstellung für berechnete Felder verwendet wird.
Diese Funktion wird in allen Ländern und Branchen unterstützt, generiert aber standardmäßig Antworten auf Englisch. Um Antworten in einer anderen Sprache zu generieren, fügen Sie einfach eine zusätzliche Anweisung hinzu, z. B. „In derselben Sprache wie die ursprüngliche Bewertung antworten“ oder „Auf Deutsch antworten“.
Um diese Funktion in Ihrem Konto zu aktivieren, gehen Sie zu Kontoeinstellungen > Kontofunktionen und wählen Sie Sommer 2023: Inhaltserstellung für die Beantwortung von Bewertungen (frühzeitiger Zugang) .
II. SFTP-Quelle für Bewertungseinladungen
Im Frühjahrs-Release 2023 haben wir eine SFTP-Connector-Quelle veröffentlicht. Wir freuen uns, Benutzern mit dem Sommer-Release 2023 die SFTP-Quelle für Bewertungseinladungen anbieten zu können, eine neue Methode zum Generieren von Bewertungseinladungen. Benutzer können nun eine sichere Verbindung zu ihren Server-gehosteten Dateien konfigurieren und diese zum Generieren neuer Bewertungseinladungen verwenden.
Derzeit können Benutzer Bewertungseinladungen auf eine von 4 Arten erstellen: Einzelne Einladung, manueller Datei-Upload, die Bewertungs-API und eine speziell entwickelte ETL. ETLs werden normalerweise erstellt, um eine Verbindung zur Server-gehosteten Datei eines Benutzers herzustellen und Kontaktinformationen in unsere Plattform abzurufen. Die Erstellung von ETLs kann jedoch ein langwieriger Prozess sein. Die SFTP-Quelle für Bewertungseinladungen bietet eine selbstbedienbare Möglichkeit, diese Dateien in die Plattform abzurufen.
Diese Quelle funktioniert ähnlich wie ein manueller Datei-Upload, aber anstatt eine Datei manuell auf der Plattform hochladen zu müssen, können Benutzer Dateien in einem vorausgeplanten Rhythmus sicher von ihren eigenen Servern abrufen. Dies ist besonders nützlich für Benutzer, die möglicherweise nicht über die nötigen Entwicklerressourcen verfügen, um auf unserer API aufzubauen. Mit diesem neuen, einfachen Ablauf für einen gängigen Anwendungsfall für Bewertungseinladungen haben Benutzer mehr Bandbreite, um in anderen Bereichen mit hoher Priorität einen Mehrwert zu liefern.
Um diese Funktion in Ihrem Konto zu aktivieren, gehen Sie zu > Kontoeinstellungen und wählen Sie Sommer-Release 2023: SFTP-Quelle für Bewertungseinladungen (frühzeitiger Zugang) aus.
Content (ehemals Knowledge Graph)
I. Ankündigung: Der Yext Knowledge Graph ist jetzt Yext Content
Anfang dieses Monats haben wir das Rebranding des Yext Knowledge Graph in Yext Content angekündigt. Am 26. Juli, dem Datum der allgemeinen Verfügbarkeit des Sommer-Release 2023, werden diese Aktualisierungen in der gesamten Yext-Plattform und in unserer Dokumentation übernommen.
II. Berechnete Feldwerte
In diesem Sommer-Release haben wir wesentliche Verbesserungen an unserem System für berechnete Feldwerte vorgenommen. Diese Updates helfen Content-Teams dabei, effizienter zu arbeiten und KI-Inhaltserstellung sicher in ihre Arbeitsabläufe zur Entwicklung von Inhalten einzubinden.
Laufende Berechnungen
Jetzt können Benutzer Felder so konfigurieren, dass sie fortlaufend neu berechnet werden, wenn sich eine in der Berechnungsmethode verwendete Eingabe ändert. Dies reduziert den Zeit- und Arbeitsaufwand, den Teams damit verbringen müssen, Aktualisierungen für Inhalte in ihrem CMS manuell vorzunehmen.
KI-Inhaltsvorschläge
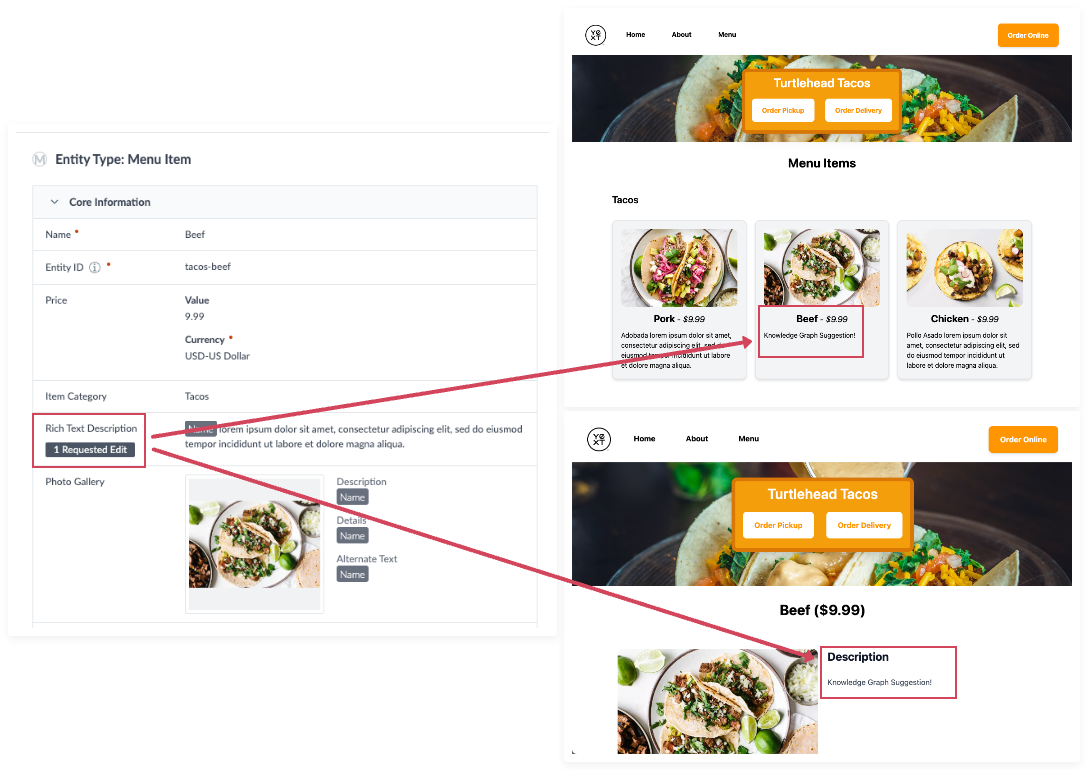
Wir haben die Option für Benutzer hinzugefügt, berechnete Feldwerte so zu konfigurieren, dass die Ergebnisse als Vorschläge ausgegeben werden. Durch die Integration von berechneten Feldwerten in unser Vorschläge-Framework können Content-Teams (asynchron als Vorschlag vorgenommene) Aktualisierungen überprüfen, die sie genehmigen müssen, bevor Änderungen in ihrem CMS übernommen werden. Dies bietet eine wichtige Kontrollebene bei der Nutzung der Inhaltsgenerierung in großem Umfang und stellt sicher, dass die menschliche Überprüfung auch weiterhin im Mittelpunkt des Inhaltsentwicklungsprozesses steht.
Erhöhte Feldunterstützung
Unsere Unterstützung für berechnete Feldwerte wurde auch auf integrierte Felder ausgeweitet. So können Benutzer berechnete Feldwerte in ihrem CMS in größerem Umfang nutzen. In einer Standort-Entität umfasst dies beispielsweise Felder wie „Featured Message“, „Beschreibung“ und „Stichwörter“, die allesamt für Inhalte in Drittanbieter-Einträgen verwendet werden. Außerdem können diese Felder auf der verbesserten Seite „Felderübersicht“ konfiguriert werden.
Alles in allem geben diese neuen Funktionen den Benutzern noch mehr Kontrolle darüber, wie sie generative KI in ihren Content-Workflows implementieren. Beispielsweise könnte ein Unternehmen berechnete Feldwerte verwenden, um Inhalte für das „Featured Message“-Feld in einer Standort-Entität zu generieren. Jedes Mal, wenn die in dieser Berechnung verwendeten Eingabefelder aktualisiert werden (z. B. Adresse, Öffnungszeiten, Werbeaktionen usw.), würde das Feld „Featured Message“ erneut berechnet und als Vorschlag ausgegeben werden. Der Benutzer muss den Vorschlag nur noch überprüfen und genehmigen (ggf. mit Änderungen), um diesen Inhalt in allen nachgelagerten Erlebnissen zu aktualisieren.
Wir sind sehr gespannt darauf, wie die Benutzer diese neuen Funktionen gemeinsam nutzen und Content Generation umfassender in ihrem CMS einsetzen werden.
Um diese Funktion in Ihrem Konto zu aktivieren, gehen Sie zu Kontoeinstellungen > Kontofunktionen und wählen Sie sowohl Sommer 2023: Verbesserungen an berechneten Feldwerten (frühzeitiger Zugang) als auch Sommer 2023: Verbesserte integrierte Feldkonfiguration (frühzeitiger Zugang) .
III. Feldtypen: Rich Text (v2) und Markdown
In unserem Frühjahrs-Release 2023 haben wir zwei neue Feldtypen als Vorschau präsentiert – Rich Text (v2) und Markdown. Mit dem Hinzukommen dieser neuen Feldtypen haben wir das Nutzererlebnis beim Verfassen von Inhalten in Yext erheblich verbessert. Jetzt, im Sommer-Release 2023, befinden sich diese neuen Feldtypen nicht mehr in der Vorschau und werden auf der gesamten Plattform umfassender unterstützt.
Diesen Sommer haben wir Downstream-Conversion-Unterstützung für diese Feldtypen in Streams, Connectors, Legacy Pages und der Entities Content Delivery API hinzugefügt. Dadurch können diese Feldtypen in Legacy-Frontend-Erlebnissen wie Classic Pages und unserem Search Hitchhikers-Design verwendet werden. Darüber hinaus kann Rich Text (v2) jetzt als JSON-AST oder HTML abgerufen werden. Markdown kann jetzt auch als Markdown oder HTML abgerufen werden.
Diese zusätzliche Unterstützung stellt sicher, dass Benutzer Rich Text (v2)- und Markdown-Feldtypen in ihren Konten und nachgelagerten (Downstream-) Erlebnissen noch umfassender nutzen können.
Um diese Funktion in Ihrem Konto zu aktivieren, gehen Sie zu Kontoeinstellungen > Kontofunktionen und wählen Sie Sommer 2023: Updates für Feldtypen Rich Text (v2) und Markdown (frühzeitiger Zugang) aus.
IV. Verbesserungen der Feldseite
Wir haben die Seite „Felderübersicht“ aktualisiert, um die Benutzerfreundlichkeit zu verbessern und Benutzern einen besseren Überblick über ihre integrierten Feldkonfigurationen zu geben. Die Seite „Felder“ unterstützt jetzt Paginierung, Suche nach ID/Namen, Sortierung nach Feldnamen und eine Reihe von Filteroptionen, z. B. nach Feldtyp, integriert vs. benutzerdefiniert und mehr!
Außerdem werden jetzt alle integrierten Felder auf dieser Seite sichtbar sein. Integrierte Felder, die nicht vom Typ „Liste“ oder „Struktur“ sind, zeigen die Validierung auf der Seite „Feldkonfiguration“ an.
Um diese Funktion in Ihrem Konto zu aktivieren, gehen Sie zu Kontoeinstellungen > Kontofunktionen und wählen Sie Sommer 2023: Verbesserte integrierte Feldkonfiguration (frühzeitiger Zugang) .
V. Schema-Änderungen
Bisher haben wir für abonnementspezifische Felder nur dann Felder zum Schema einer Entität hinzugefügt, wenn diese eine Lizenz auf Standortebene hatte. Um den Nutzern im Vorfeld der Lizenzvergabe die Vorbereitung auf den Start zu erleichtern, zeigen wir nun abonnementspezifische Felder in allen kompatiblen Entitäten an, sofern das Unternehmen über das entsprechende Abonnement verfügt. Wenn Ihr Unternehmen z. B. ein Abonnement hat, das den Facebook-Publisher einschließt, sehen Sie jetzt die Felder „Verknüpftes Facebook-Konto“ und „Übergeordnete Facebook-Seite“ auf Ihrer Entität, bevor die Lizenz dieser Entität zugewiesen wird.
Diese Funktion wurde automatisch in allen Konten aktiviert, sodass Sie diese Funktion noch heute nutzen können.
VI. Ankündigung: Abschaffung von Legacy-Rich-Text (v1)
Im Frühjahrs-Release 2023 haben wir unseren neuen Feldtyp „Rich Text (v2)“ eingeführt. Ab der allgemeinen Verfügbarkeit für das Sommer-Release 23 (26. Juli 2023) können Benutzer keine neuen benutzerdefinierten Felder des Typs Legacy-Rich-Text (v1) oder neuen benutzerdefinierten Feldtypen, die Legacy-Rich-Text (v1) nutzen, mehr erstellen. In dieser Phase sollten Kunden keine neuen Felder oder benutzerdefinierten Feldtypen mit dem Feldtyp „Rich Text (v1)“ für verfasste Inhalte erstellen. Stattdessen sollten Kunden entweder unseren Rich-Text-Feldtyp (v2) oder unseren Markdown-Feldtyp verwenden. Wir werden zu einem späteren Zeitpunkt Support innerhalb der Plattform für die Umstellung vorhandener Felder anbieten. Mit der Herbstversion 23 werden wir keine technischen Ressourcen mehr für die Behebung von Problemen mit Legacy-Rich-Text-Feldern (v1) bereitstellen. Kunden wird geraten, zu einem der neuen Typen zu migrieren.
VII. Verbesserte Eingabeunterstützung für die Konfiguration berechneter Feldwerte
Mit (in der Vorschau verfügbaren) berechneten Feldwerten können Benutzer Knowledge Graph-Felder dynamisch ausfüllen, basierend auf bestimmten Algorithmen und Eingaben, die vom Benutzer konfiguriert wurden (z. B. Nutzung von KI zur Erstellung einer Produktbeschreibung unter Verwendung von Feldern, die auf einer Produkteinheit als Eingaben gespeichert sind). Mit der verbesserten Eingabeunterstützung in der Version vom Mai 23 können Benutzer noch mehr Knowledge Graph-Feldtypen als Eingaben für berechnete Feldwerte nutzen.
Jetzt können Benutzer Eingaben aus allen integrierten und benutzerdefinierten Feldern auswählen, die einen primitiven Datentyp aufweisen:
- Nummern
- boolesche Werte („Wahr“ oder „Falsch“)
- Zeichenfolgen (Sequenzen aus Text und/oder Zeichen)
Dies gilt auch für Einträge und Objekteigenschaften, die diese primitiven Datentypen enthalten - zum Beispiel eine Liste von Ganzzahlen oder eine Zeichenfolgenuntereigenschaft eines komplexen Feldtyps. Derzeit werden komplexe Felder mit mehreren Eigenschaften, wie CTA oder Fotofelder, nicht unterstützt.
Mit dieser zusätzlichen Unterstützung kann das Computed Field Values-Framework jetzt einen breiteren Satz von Daten nutzen, die im gesamten Knowledge Graph gespeichert sind, um zuverlässigere und effektivere Berechnungen zu ermöglichen.
Hinweis: Benutzer werden kein Element in der Benutzeroberfläche sehen können, um Felder auszuwählen, wenn sie Eingaben konfigurieren. Benutzer müssen Felder mit dem Entitäts-API-Pfad referenzieren.
Dieses Feature wurde automatisch zum Feature „Berechneter Feldwert” hinzugefügt. Um diese Funktion in Ihrem Konto zu aktivieren, navigieren Sie zu Kontoeinstellungen > Kontofunktionen und wählen Sie Vorschaufunktion: Berechnete Feldwerte aus.
VIII. Kategorien und Google-Attribute in der Benutzeroberfläche des Entitätsverlaufs verfügbar
Benutzer können sich jetzt historische Informationen für Kategorien und Google-Attribute in der Benutzeroberfläche des Entitätsverlaufs anzeigen lassen.
Hinweis: Es werden Kategoriedaten angezeigt, die bis zum 25. April 2023 zurückreichen und Google Attributdaten, die bis zum 5. Mai 2023 zurückreichen. Wiederherstellungen dieser Felder werden derzeit nicht unterstützt. Die Daten werden derzeit nicht rückwirkend aufgefüllt.
Diese Funktion wurde automatisch in allen Konten aktiviert, sodass Sie diese Funktion noch heute nutzen können!
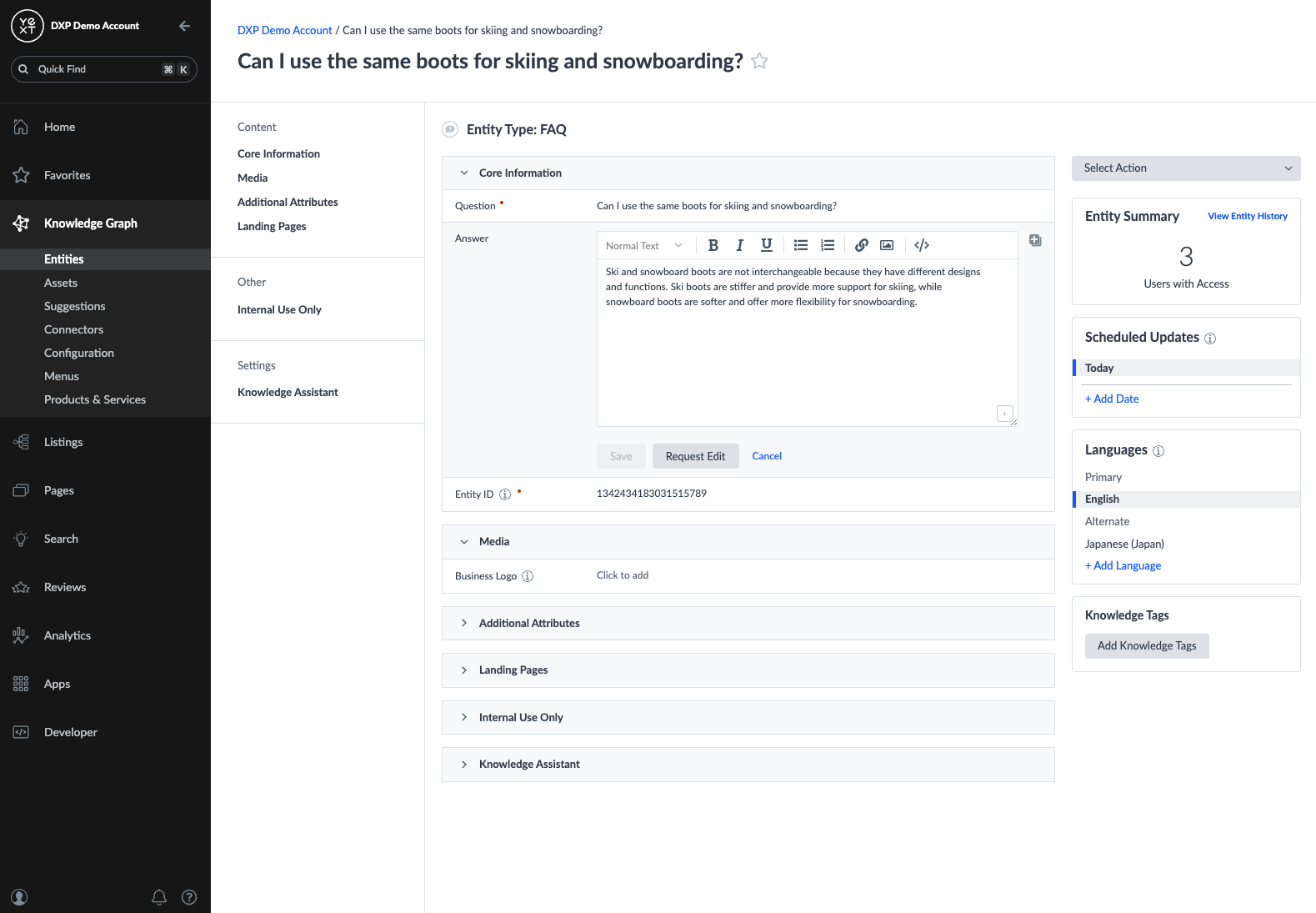
IX. Handhabung der Benutzeroberfläche für Element verwenden/Änderung der Bearbeitungserlaubnis anfordern
Vor diesem Update verwendeten Benutzer eine einzelne „Schaltfläche Speichern”, die entweder eine Bearbeitung anforderte oder basierend auf dem Element-Status eines Felds gespeichert wurde. Um den Benutzern zusätzliche Flexibilität und Konsistenz zu bieten, werden diese beiden Berechtigungen nun als zwei separate Schaltflächen auf Feldebene angezeigt:
- Ein Element speichern (falls sich das Feld im Element-Status befindet)
- Eine Bearbeitung anfordern (falls sich das Feld nicht im Element-Status befindet)

Diese Funktion wurde automatisch in allen Konten aktiviert, sodass Sie diese Funktion noch heute nutzen können!
Suchen
I. Dateisuche
Im Frühjahrs-Release 2023 haben wir die Möglichkeit zum Speichern und Hosten von Dateien (.pdf, .ppt, .xls, .doc usw.) als Feld auf einer beliebigen Entität auf der Plattform eingeführt.
Jetzt kann der Inhalt dieser von Yext gehosteten Dateien in Search verfügbar gemacht werden. Yext Search ist in der Lage, den unstrukturierten Inhalt einer Datei zu indizieren (d. h. die tatsächlichen Wörter in der PDF-Datei oder im Dokument) und die relevanten Informationen als Antwort auf eine bestimmte Anfrage anzuzeigen.
Diese Funktionalität kann dann zusammen mit bestehenden Funktionen für die Suche in unstrukturierten Inhalten, wie z. B. der Dokumentensuche, verwendet werden. Der Hauptunterschied bei dieser neuen Funktion besteht darin, dass alle unstrukturierten Inhalte (z. B. eine Biografie mit 10 Absätzen) bisher in einem Textfeld auf einer Entität gespeichert werden mussten. Jetzt kann die Dokumentensuche direkt auf ein Dateifeld angewendet werden, ohne dass der Text selbst extrahiert und als eigenes Feld gespeichert werden muss.
Informationen zu Einschränkungen bei Dateitypen, -größen oder -kodierungen finden Sie in unserer Dokumentation .
Um diese Funktion in Ihrem Konto zu aktivieren, gehen Sie zu Kontoeinstellungen > Kontofunktionen und wählen Sie Sommer 2023: Dateiunterstützung in Search (frühzeitiger Zugang) .
II. v1.3 von @yext/search-ui-react
Wir freuen uns, Version v1.3 von @Yext/search-ui-react bekanntgeben zu können. Die Bibliothek ist eine großartige Ressource für Entwickler, die ein maßgeschneidertes Frontend-Sucherlebnis erstellen möchten und auch den Komfort wünschen, Yext-Suchkomponenten in ihr Projekt integrieren zu können.
Diese neue Version enthält mehrere Updates und Verbesserungen.
Vor allem bietet sie eine neue und verbesserte
-Komponente, die die Anpassbarkeit von Facetten verbessert. Hierzu gehört Folgendes:
- Die Fähigkeit, alle Facetten mit einer einzigen Code-Zeile zu rendern
- Die Fähigkeit, Eigenschaften einzelner Facetten zu bearbeiten
- Die Fähigkeit, das „Label“ der Facette zu ändern
- Die Fähigkeit, die Anzeige von Werten zu transformieren (Reihenfolge von Werten, Hinzufügen oder Entfernen von Zeichen usw.)
- Die Option, nur den Satz von Facetten mit konfigurierten Überschreibungen im Frontend anzuzeigen
Dieser neue Ansatz behält die Benutzerfreundlichkeit der ursprünglichen Komponente bei und bietet dem Entwickler gleichzeitig mehr Kontrolle.
Wir haben zudem Funktionalität hinzugefügt, mit der Entwickler optional festlegen können, in welcher Region ihr Sucherlebnis und ihre Daten gespeichert werden sollen. Entwickler haben zwei Optionen: USA und EU. Standardmäßig ist für Erlebnisse die Option USA eingestellt.
Außerdem haben wir eine neue
-Komponente entwickelt, die die Art und Weise verbessert, auf die unser Suchalgorithmus den Standort eines Benutzers berücksichtigt. Diese Komponente hat die Komponente
ersetzt.
Wir haben auch das Yext-Logo aus der SearchBar-Komponente entfernt.
Schließlich haben wir ein kleines Update daran vorgenommen, wie Benutzer Search-Erlebnisse mit Sandbox-Konten entwickeln. Wenn Sie ein Yext-Sandbox-Konto verwenden, werfen Sie einen Blick in unsere Dokumentation.
Weitere Informationen finden Sie in der @yext/search-ui-react-Dokumentation .
III. Search-Plattform: Wichtige Updates und Verbesserungen
Wir haben mehrere schrittweise, aber bedeutsame Verbesserungen an verschiedenen Teilen der Search-Plattform vorgenommen, die es den Nutzern ermöglichen werden, mit geringerem Aufwand wirkungsvolle Sucherlebnisse zu entwickeln. Dazu gehören:
- Zeichenunterstützung in voller Breite : In asiatischen Sprachen (z. B. Japanisch) werden Zeichen manchmal in „voller Breite“ geschrieben. Dies würde etwa so aussehen:
Hello world!Search wandelt Zeichen in voller Breite jetzt automatisch in die entsprechende Form in „halber Breite“ um, bevor die Anfrage verarbeitet wird. Dies gewährleistet konsistente und vorhersehbare Suchergebnisse, unabhängig von der Zeichenform. - Anzeigen/Exportieren von Bot-Traffic in Protokollen : Administratoren können jetzt Bot-Traffic in den Suchprotokollen sehen. Auf diese Weise können Sie sehen, ob eingehende Suchen von Bots stammen, indem Sie den Filter „Traffic“ im Dropdown-Menü „Spalten“ aktivieren. Außerdem können Sie jetzt Protokolle für Bot-Traffic exportieren.
- API-Schlüssel pro Erlebnis beschränken : Benutzer können jetzt den API-Schlüssel beschränken, der für ein bestimmtes Search-Erlebnis verwendet werden kann, indem sie die Eigenschaft „apiKeyOverride“ in der Search-Konfiguration verwenden. Dies hilft Benutzern, ihre Search-Erlebnisse besser zu sichern. Wenn ein Konto beispielsweise sowohl über ein öffentliches als auch über ein privates Search-Erlebnis verfügt, kann ein Benutzer jetzt sicherstellen, dass für die private Suche ein separater API-Schlüssel verwendet wird.
- Rich Text als HTML zurückgeben : Rich Text v2- und Markdown-Felder können jetzt optional als HTML in der Search-API-Antwort zurückgegeben werden.
- Synonyme gelten für benutzerdefinierte Ausdrücke : Wenn Sie einen benutzerdefinierten Ausdruck konfigurieren, erkennt Search Synonyme dieser Ausdrücke und behandelt jetzt auch synonyme Ausdrücke als eine einzelne Einheit.
- Unterstützung für größere Suchprotokolle : Die Protokolle auf der Seite „Suchprotokolldetails“ zeigen wertvolle Informationen für das Debuggen einer Suche an, wie z. B. Textübereinstimmungen, semantische Such-Scores, Sparten-Ranking-Scores usw. Zuvor hatten die Protokolle ein Datenlimit von 256 KB, sodass längere Protokolle abgeschnitten wurden. Mit diesem Release wurde die Größenbeschränkung für Protokolle auf 10 MB erhöht.
Diese Funktionen wurden automatisch in allen Konten aktiviert, sodass Sie diese Funktionen noch heute nutzen können.
Pages
I. Studio-Updates
Mit unserem Frühjahrs-Release 2023 haben wir Studio als Vorschaufunktion eingeführt, einen React-basierten visuellen Editor, mit dem Sie anpassbare Websites erstellen und bearbeiten können. Mit diesem Release haben wir erhebliche Verbesserungen an Studio vorgenommen, die eine erweiterte Funktionalität und verbesserte Benutzerfreundlichkeit bieten:
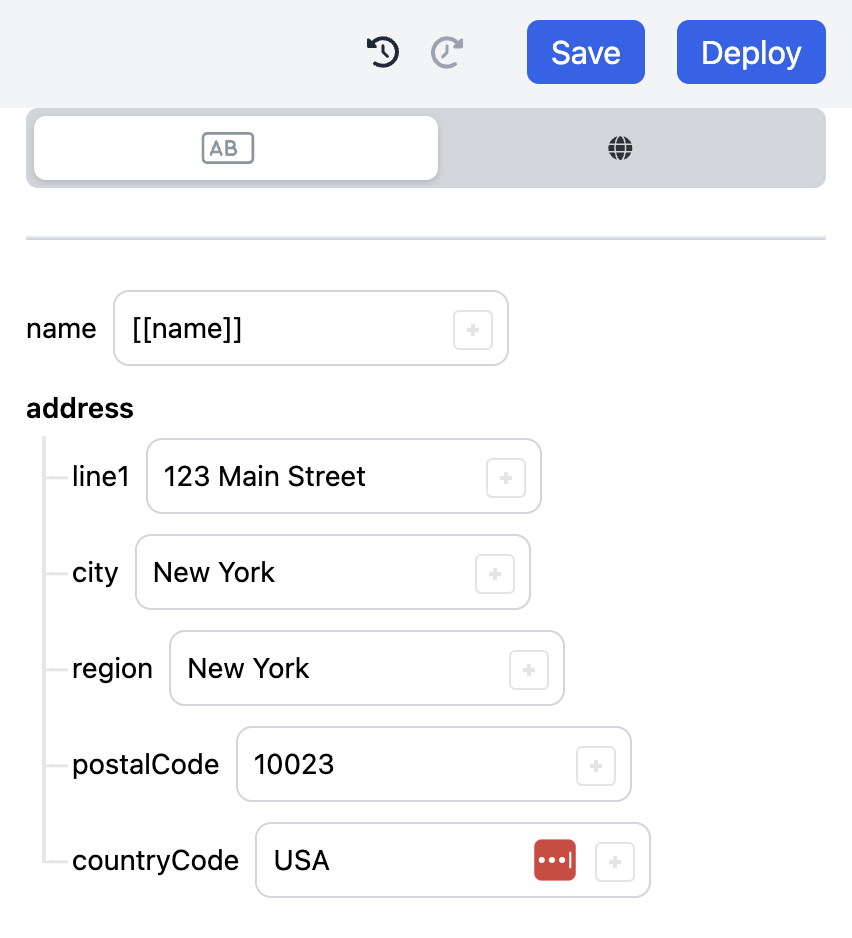
- Fähigkeit, komplexe Eigenschaften für Webkomponenten zu erstellen . In Studio können Benutzer Komponenten per Drag-and-Drop verschieben, um Webseiten zu erstellen und zu aktualisieren. Jetzt können Entwickler komplexe Eigenschaften konfigurieren, die mit jeder von ihnen erstellten Webkomponente verknüpft sind. Fügen Sie beispielsweise Produktdetails oder verfügbare Größen zu einem Schuh hinzu, den Sie anbieten, oder geben Sie die genaue Adresse eines Standorts an, wie z. B. Stadt, Region und Postleitzahl. So können Sie dynamischere Web-Erlebnisse produzieren, die die Inhalte aus der Yext-Plattform nutzen, um maximale Skalierbarkeit zu gewährleisten.

Plattforminterne Studio-Unterstützung . Zuvor konnte Studio nur in der lokalen Entwicklung oder über GitHub Codespaces ausgeführt werden. Da Studio jetzt plattformintern verfügbar ist, können technisch nicht versierte Benutzer problemlos auf Studio zugreifen, ohne dass lokale Entwicklungsarbeit erforderlich ist.
Erstellung einer neuen Vorlagen-Entität . Dieses Update ermöglicht es Ihnen, auf Grundlage von in Yext gespeicherten Inhalten neue Seiten von Grund auf zu erstellen. Jetzt haben auch Nicht-Entwickler die Möglichkeit, die Leistungsfähigkeit von Yext Content zu nutzen, um ohne die Hilfe eines Entwicklers Websites in Studio zu erstellen. Dazu können Standortseiten, Blogs, eine FAQ-Seite oder jede beliebige Seite gehören, die auf in Yext gespeicherten Inhalten basiert.
Windows-Unterstützung für Studio . Mit der Windows-Unterstützung haben Sie jetzt mehr Flexibilität beim Betreiben von in Studio erstellten Websites oder Anwendungen. > > Anmerkung des Herausgebers: Yext wird die Entwicklung von Studio basierend auf dem Feedback der Beta-Tester fortsetzen. Aus diesem Grund können wir uns nicht auf ein Datum festlegen, an dem Studio die Betaphase verlässt und für die allgemeine Verfügbarkeit infrage kommt.
II. Generierung von Typescript-Schnittstellen
Mit der Generierung von Typescript-Schnittstellen können Entwickler mühelos auf automatisch generierte Typscript-Schnittstellen zugreifen, die Entitäten in Yext Content entsprechen. Dies erspart den Entwicklern nicht nur den Zeitaufwand sich wiederholender Aufgaben, sondern eliminiert auch den zusätzlichen Aufwand für die Sicherstellung der Einheitlichkeit der Schnittstellen zwischen Frontend- und Backend-Codebasis.
III. Serverlose Funktionen in Pages
Dank der Einführung von Serverless Functions können Entwickler nun benutzerdefinierten Code erstellen, der HTTP-Endpunkte der Yext-Plattform nutzt. Serverlose Funktionen sind ein leistungsfähiges Tool, das Entwicklern die Sorgen um die Infrastruktur nimmt, indem es die Details der Netzwerk- und Serving-Schicht abstrahiert.
Ein E-Commerce-Schuhhändler kann beispielsweise Daten, wie eine Tabelle für sein Inventar, von einer externen API abrufen und sie über eine serverlose Funktion an die Echtzeitlast anpassen.
Serverlose Funktionen über HTTP erweitern die Anpassbarkeit der Yext-Plattform weiter und bieten praktisch grenzenlose Integrationspfade zu externen Systemen. Bei der Entwicklung moderner digitaler Erlebnisse erschließen serverlose Funktionen neue Möglichkeiten für die Bereitstellung von Knowledge-Graph-Inhalten über digitale Endpunkte.
Innerhalb von Pages können serverlose Funktionen für zwei Anwendungsfälle verwendet werden:
- Die Bereitstellung von API-Endpunkten über HTTP
- Die Ausführung von benutzerdefiniertem Code als Reaktion auf Lebenszyklusereignisse innerhalb des Pages-Systems
Um diese Funktion in Ihrem Konto zu aktivieren, navigieren Sie zu Kontoeinstellungen > Kontofunktionen und wählen Sie Sommer 23: Serverlose Funktionen (Vorabzugriff) aus.
IV. Seitenvorschau Beziehungsverbesserungen
Mit der Funktion Seitenvorschau können Sie Inhalte aus Knowledge Graph „Vorschlägen” in der Vorschau anzeigen, bevor Sie sie auf Ihrer Live-Produktionsseite veröffentlichen. In dieser Version haben wir auch Unterstützung für Entitätsbeziehungen hinzugefügt, sodass Benutzer eine Vorschau der Vorschläge für Seiten erhalten, die auf Entitätsbeziehungen beruhen. Ein Inhaltsredakteur könnte zum Beispiel Aktualisierungen einer Seite mit einem wichtigen Stakeholder teilen, bevor er sie veröffentlicht. Mit der Seitenvorschau ist dieser Prozess einfach und bietet Benutzern mehr Flexibilität beim Erstellen ihrer Seiten.

Diese Funktion wurde automatisch in allen Konten aktiviert, sodass Sie diese Funktion noch heute nutzen können!
Analytics
I. Yext Data Sharing
Heute bietet Yext Analytics robuste integrierte Tools zum Aggregieren und Visualisieren von Daten, entweder plattformintern über den Berichtseditor und Dashboards oder programmatisch über unsere Analytics- und Logs-APIs. Sie sind zwar flexibel und leistungsstark genug für die große Mehrheit der Anwendungsfälle, aber die standardmäßigen Analytics-Reporting-Tools können nicht jeden einzelnen Nutzer zufriedenstellen.
Yext Data Sharing ist eine Funktion, die die Secure Data Sharing-Funktionalität von Snowflake nutzt, um Rohdaten aus dem Yext Snowflake-Warehouse mit dem Snowflake-Konto eines Kunden zu teilen.
Yext Data Sharing eröffnet Unternehmen mehrere neue Möglichkeiten, das volle Potenzial ihrer Daten auszuschöpfen:
- Vollständig anpassbare Berichte bereitstellen – Schreiben Sie SQL-Abfragen gegen Rohdaten, um Berichte nach Ihren Wünschen anzupassen. Berechnen Sie komplexe, unternehmensspezifische Metriken, die nicht standardmäßig verfügbar sind. Führen Sie große, rechenintensive SQL-Abfragen aus, die im Berichtseditor oder der Berichts-API nicht unterstützt werden.
- Business-Insights zentralisieren – Integrieren Sie Ihre Yext-Daten mit den übrigen internen Unternehmensdaten in Ihrem Snowflake-Warehouse, um Ihre Reporting-Workflows zu konsolidieren.
- Daten nahtlos synchronisieren – Übertragen Sie Daten effizienter von Yext in Ihre internen Warehouses. Bestehende Snowflake-Kunden können Daten von Warehouse zu Warehouse synchronisieren. Data Sharing ermöglicht es Ihnen außerdem, über das Ökosystem der BI-Partner von Snowflake flexiblere und leistungsfähigere Integrationen auf Snowflake aufzubauen.
Kunden von Yext & Snowflake können jetzt über einen personalisierten Eintrag auf dem Snowflake Marketplace auf Data Sharing zugreifen.
*Hinweis : Derzeit können nur Kunden, die Snowflake nutzen, auf Data Sharing zugreifen. In Zukunft werden wir in Betracht ziehen, verwaltete Leserkonten für diejenigen zu unterstützen, die dies nicht tun.*
Die einzigen Produkt-Domains, für die im ersten Release von Data Sharing keine Daten enthalten sein werden, sind Search und Reviews .
II. Analytics-Events-API – M1 (nur Chat)
Mit der Analytics-Events-API können Kunden nahezu in Echtzeit Analytics für alle Yext-Produkte von über einen einzigen öffentlichen Endpunkt erfassen. Dies ermöglicht die Erfassung robuster Analytics, die detailliertere Berichte und Einblicke liefern und andere nachgelagerte Produktfunktionen unterstützen können. Es erschließt Anwendungsfälle wie die Möglichkeit, beliebige Analytics-Events zu definieren, benutzerdefinierte Eigenschaften an Events anzuhängen und die gesamte User Journey über alle Produkte hinweg mit universeller Sitzungsverfolgung zu erfassen .
Dies wird Entwicklern ein fantastisches Nutzererlebnis bei der Interaktion mit Yext Analytics (auf datenschutzfreundliche Weise) bieten. In diesem Release ist die Events-API nur für Chat verfügbar, da es unser neuestes Produkt ist. In unserem nächsten saisonalen Release im Herbst werden wir uns auch auf die Unterstützung von Pages-, Search- und Listings-Analysen konzentrieren.
Im Folgenden finden Sie einige wichtige Begriffe, die Sie bei der Interaktion mit unserer Analytics-Event-API verstehen sollten:
- Event : Ein Event ist ein Datenpunkt, der eine Interaktion zwischen einem Benutzer und Ihrem Produkt darstellt. Jedes Event wird eine entsprechende Event-ID haben, anhand derer es identifiziert werden kann.
- Event-Eigenschaft : Event-Eigenschaften sind zusätzliche Informationen, die Sie zusammen mit Ihren Events senden und die die Details der jeweiligen Aktion beschreiben. Dabei kann es sich um Details handeln, die wir automatisch aufzeichnen, wie z. B. ihre Browserinformationen, aber auch um individuelle Eigenschaften, die vom Benutzer festgelegt werden können.
- Event-Name : Event-Name ist eine besondere Art von Event-Eigenschaft, die angibt, welche Interaktion zwischen einem Benutzer und Ihrem Produkt stattgefunden hat (z. B. ein Benutzer, der etwas in seinen Warenkorb legt).
Hinweis : Der erste Meilenstein für die Events-API wird nur Chat unterstützen . In der zweiten Jahreshälfte werden wir uns auf die Unterstützung von Pages-, Search- und Listings-Analysen in der Events-API konzentrieren.
III. Abschaffung von Suchbegriffsmetriken
Ab der monatlichen Version vom Mai 23 werden wir zwei veraltete Messwerte für Publisher-Searchbegriffe abschaffen:
- Suchbegriffe: Phrasen
- Suchbegriffe: Oberbegriffe
Diese Metriken wurden in erster Linie verwendet, um Ausdrücke anzuzeigen, die in Suchanfragen des Publisher-Netzwerks verwendet wurden, und waren nur für ausgewählte Unternehmen verfügbar. Diese Metriken werden in Report Builder und der Reports API nicht mehr unterstützt.
Falls gewünscht, können Nutzer die Metriken der Google-Suchbegriff-Impressionen nutzen, die nach Rohsuchbegriff und Google-Suchbegriffstyp berechnet werden, nutzen, um einen ähnlichen Berichtstyp zu erstellen.
IV. Abschaffung der Analytics-Endpunkte in der Reseller-API
Ab dem monatlichen Release im Mai ‘23 werden die Analytics-Endpunkte, die zur alten v1 Resellers API gehören, vollständig veraltet sein und nicht mehr unterstützt werden. Benutzer können stattdessen die Berichte abfragen. Endpunkt zur Generierung eines Analytics-Berichts oder einer unserer anderen v2-Analytics - oder Logs-API-Endpunkte.
Connectors
I. Run Breaker
In diesem Release haben wir eine neue Funktion in Connectors eingeführt, die unsere Kunden vor Problemen mit ihren Datenquellen schützt. Mit Run Breakers können Benutzer Bedingungen festlegen, die, falls sie erfüllt sind, die Ausführung eines Connectors verhindern. Diese Bedingungen können entweder absolute oder relative Entitätszahlen sein. Das bedeutet, dass eine Connector-Ausführung basierend darauf abgebrochen werden kann, ob sich dies auf eine absolute Anzahl von Entitäten oder einen relativen Prozentsatz einiger festgelegter Entitäten auswirken würde (z. B. ein Prozentsatz von Entitäten in einem gespeicherten Filter).
Zum Beispiel könnte ein Benutzer Run Breakers konfigurieren, um zu verhindern, dass ein Connector-Durchlauf verarbeitet wird, wenn dieser Durchlauf über 100 neue Entitäten erstellen (oder löschen oder aktualisieren) würde. Ein Benutzer könnte auch einen Run Breaker erstellen, um einen Connector-Durchlauf zu verhindern, der 20 % der Entitäten in einem gespeicherten Filter löschen würde – zum Beispiel, wenn Daten in der Quelle fehlen und der Connector im umfassenden Modus läuft.
Run Breakers bieten Nutzern eine zusätzliche Ebene der Kontrolle und des Schutzes bei der Verwendung von Connectors. Sie stellen sicher, dass Probleme auf der Quellebene keine Auswirkungen auf ihre Inhalte in Yext und ihre nachgelagerten Erlebnisse, die auf Yext aufbauen, haben.
Um diese Funktion in Ihrem Konto zu aktivieren, gehen Sie zu Kontoeinstellungen > Kontofunktionen und wählen Sie Sommer 2023: Connector Run Breakers (frühzeitiger Zugang) .
II. Transformation Konvertierung in Rich Text
Wir haben eine neue Transformation hinzugefügt, die es Benutzern ermöglicht, HTML oder Markdown in das AST-JSON-Format zu konvertieren, sodass es im neuen Rich-Text v2-Feld gespeichert werden kann. Jetzt können Benutzer ganz einfach Inhalte aus Quellen mit HTML oder Markdown – wie z. B. ihren Webseiten – abrufen und mit unserem neuen Rich-Text-Editor in ihrem CMS aktualisieren.
Um diese Funktion in Ihrem Konto zu aktivieren, gehen Sie zu Kontoeinstellungen > Kontofunktionen und wählen Sie Sommer 2023: Transformation „Konvertierung in Rich Text“ in Connectors (frühzeitiger Zugang) .
III. Transformation „Überprüfung der Existenz von Entitäten“
Wir haben eine neue Transformation hinzugefügt, damit Benutzer erkennen können, ob Entitäten, die in einem Connector-Durchlauf enthalten sind, neu bei Yext sind oder bereits auf der Yext-Plattform vorhanden sind. Mit unserer neuen Transformation „Überprüfen der Existenz der Entität“ wird eine neue Spalte hinzugefügt, die eine Entitäts-ID-Spalte verwendet, um für jede Zeile einen „True“- oder „False“-Wert zurückzugeben, um ihren Status in ihrem Konto anzugeben.
Diese neue Transformation bietet Benutzern deutlich mehr Flexibilität bei der Erstellung von Connectors, insbesondere bei der Verwendung von bedingten Transformationen. Jetzt können Benutzer Transformationen einrichten, um Aktionen für neue Entitäten anders auszuführen als für bestehende.
Durch die Konfiguration einer bedingten Transformation mit unserer neuen Transformation „Überprüfen der Existenz der Entität“ könnte ein Benutzer beispielsweise einen Connector einrichten, um neue Entitäten herauszufiltern und nur Aktualisierungen für bereits existierende Entitäten zu verarbeiten. In ähnlicher Weise könnte ein Benutzer auch einen Connector so konfigurieren, dass er gezielt neue Entitäten zu einem Ordner hinzufügt, was ihm hilft, diese neuen Inhalte zu organisieren, sobald sie zusammen mit all ihren vorhandenen Inhalten auf der Plattform gespeichert sind.
Zusammen mit der Transformation „Überprüfen der Existenz der Entität“ und unserem System zur bedingten Transformationsausführung wird der Grad der Kontrolle, den Benutzer bei der Einspeisung von Inhalten in die Plattform haben, erheblich verbessert.
Um diese Funktion in Ihrem Konto zu aktivieren, gehen Sie zu Kontoeinstellungen > Kontofunktionen und wählen Sie Sommer 2023: Transformation „Überprüfen der Existenz der Entität“ in Connectors (frühzeitiger Zugang) .
IV. Verbesserte Benutzerfreundlichkeit bei der Connector-Konfiguration
In dieser Version haben wir mehrere UX-Verbesserungen an unserem „Connector-Konfiguration“-Ablauf vorgenommen. Diese Verbesserungen umfassen:
- Die Möglichkeit, von jeder Phase des Connectors aus zu speichern oder zu speichern und auszuführen
- Das Hinzufügen von Suchfunktionen und Beschreibungen in der Quellenauswahlphase
- Paginierung für Crawler-Quellen-Connectors
Mit diesen Updates profitieren die Benutzer von einer intuitiveren Oberfläche in den Connectors und arbeiten effizienter bei der anfänglichen Konfiguration und Verwaltung ihrer Connector-Durchläufe.
Um diese Funktion in Ihrem Konto zu aktivieren, gehen Sie zu Kontoeinstellungen > Kontofunktionen und wählen Sie Sommer 2023: Connector-UX-Verbesserungen (frühzeitiger Zugang) .
V. Unterstützung für alle Dateien mit Trennzeichen (.txt, .tsv, .psv etc.) in Datei-Uploads und SFTP/FTP-Connector-Quellen
Mit dieser Funktion haben wir unser System erweitert, um JEDE Art von durch Trennzeichen getrennten Dateien zu unterstützen (z. B. .csv, tsv, .txt, .psv usw.). Bisher unterstützten die Connector-Datei-Upload- und SFTP/FTP-Quellen nur die Erfassung von CSV-, Excel- (.xlsx) und JSON-Dateitypen. Jetzt können Benutzer jede durch Trennzeichen getrennte Datei hochladen, einfach das in ihrer Datei verwendete Trennzeichen angeben und fortfahren.
Hinweis: Diese Funktion wurde automatisch in allen Konten aktiviert, sodass Sie diese Funktion noch heute nutzen können.
VI. Bedingte Transformationen
Wir haben unsere Transformationsfunktion erweitert, um Benutzern mehr Flexibilität und Kontrolle zu ermöglichen. Mit dieser neuen Funktion können Benutzer jetzt Transformationen so konfigurieren, dass sie abhängig von bestimmten Werten in einer bestimmten Spalte für jede Zeile ausgeführt werden.
So können Benutzer z. B. festlegen, dass zwei Spalten nur dann zusammengeführt werden, wenn in beiden Spalten keine leeren Daten vorhanden sind. Dies war zwar bereits mit unseren Funktionstransformationen möglich, aber jetzt können Benutzer diese komplexe Logik ganz einfach umsetzen, ohne Code schreiben zu müssen.
Um diese Funktion in Ihrem Konto zu aktivieren, navigieren Sie zu Kontoeinstellungen > Kontofunktionen und wählen Sie Sommer 23: Bedingte Transformationsausführung (Vorabzugriff) .
VII. Neuer Ausführungsstatus „Abgebrochen“.
Mit diesem neuen Status haben wir eine zusätzliche Differenzierung vorgenommen, damit Sie das Ergebnis eines Connector-Laufs einfacher und schneller erkennen können. Dank der Ergänzung von „Abgebrochen” gibt es jetzt 6 mögliche Stati, die einem Connector-Lauf zugewiesen werden:
- Wird verarbeitet
- Abgeschlossen
- Abgeschlossen, aber mit Fehlern
- Nicht bestanden
- Abgebrochen
- Abgebrochen
Diese Funktion wurde automatisch in allen Konten aktiviert, sodass Sie diese Funktion noch heute nutzen können!
Integrationen
I. Aktualisierungen des Publisher-Netzwerks
Sofern nicht anders angegeben, werden alle Publisher-Netzwerk-Updates bis zur allgemeinen Verfügbarkeit am 26. Juli 2023 automatisch in Ihrem Konto übernommen.
Eine vollständige Liste der verfügbaren Publisher sowie zusätzliche Details zu den Integrationen finden Sie in der Publisher-Sparte in unserem Sucherlebnis.
Update: Booking.com für Standort-Entitäten verfügbar
Booking.com war bisher nur für Hotel-Entitätstypen verfügbar. Es ist jetzt auch für Standort-Entitätstypen verfügbar. Diese neue Integration ermöglicht es allen Standorttypen, Bewertungen von Booking.com in Yext zu verwalten, was es einfacher macht, Kundenfeedback zu konsolidieren und den Ruf Ihrer Marke ganzheitlich zu messen.
- Gebiet: weltweit
Deaktiviert: Posten von Twitter-Beiträgen deaktiviert
Die Twitter-Integration von Yext ist derzeit aufgrund erheblicher Änderungen, die Twitter an den Richtlinien seiner Programmierschnittstelle (Application Programming Interface, API) vorgenommen hat, deaktiviert. Die neuen Richtlinien haben die Art und Weise verändert, wie Yext und viele andere Partner mit der Plattform von Twitter interagieren, was es für uns schwierig macht, eine zuverlässige Integration sicherzustellen.
Darüber hinaus besteht eine gewisse Unsicherheit hinsichtlich der zukünftigen Stabilität der Twitter-APIs, was uns dazu veranlasst hat, die Entscheidung, ob Twitter in Zukunft als Publisher unterstützt wird oder nicht, auf Eis zu legen. Obwohl wir uns der Unannehmlichkeiten bewusst sind, die dies mit sich bringen kann, ist es unser Hauptanliegen, stets einen vertrauenswürdigen und effizienten Service zu bieten.
Neu: AranyOldlak-Syndikatserweiterung
Yext fügt einen neuen Publisher als Syndikat-Website von AranyOldlak hinzu:
- [Neuer Publisher] Telefonkonyv.hu
- Gebiet: Ungarn
Neu: RexLocal
Yext unterstützt jetzt Einträge für Hausdienstleister auf RexLocal. Dies ermöglicht Hausdienstleistern, standortspezifische Informationen auf RexLocal bereitzustellen.
- Gebiet: Nur in den USA
Neu: Trivago
Yext unterstützt jetzt Einträge für Hotels auf Trivago. So können Hotels weltweit Beschreibungen und Fotos auf Trivago bereitstellen.
- Gebiet: weltweit
Neu: Winnie
Yext unterstützt jetzt Einträge für die Kategorien Kinderbetreuung, Tagesbetreuung und Vorschulen auf Winnie. So können Anbieter standortspezifische Informationen auf Winnie bereitstellen.
- Gebiet: Nur in den USA
Update: Scoot ist jetzt ein Syndikat von Central Index
Der aktuelle Publisher von Yext, Scoot, ist jetzt eine Syndikat-Website von Central Index:
- Gebiet: Nur Guernsey (GG), Isle of Man (IM), Vereinigtes Königreich (GB)
Einstellung: NDrive-Integration
Zum 28. Juni 2023 wurde NDrive aus dem Publisher-Netzwerk entfernt.
- Gebiet: weltweit
Einstellung: The Independent
Zum 11. Juli 2023 wird The Independent aus dem Publisher-Netzwerk entfernt.
- Gebiet: Guernsey (GG), Isle of Man (IM), Vereinigtes Königreich (GB)
Neu: InYourArea
InYourArea tritt dem Publisher-Netzwerk von Yext bei, das Einträge in Großbritannien unterstützt.
- Gebiet: Großbritannien
Aktualisiert: Apple Maps
Die direkte Integration von Yext mit Apple Maps unterstützt Showcase Posting jetzt in den folgenden neuen Ländern:
- Australien
- Irland
- Neuseeland
- Vereinigtes Königreich
Die direkte Integration von Yext mit Apple Maps unterstützt jetzt auch das folgende Feld:
- iOS-App-URL
Aktualisiert: Yalwa
Die folgenden Länder werden bei der Integration von Yext mit Yalwa nicht mehr unterstützt:
- Algerien
- Ägypten
- Guatemala
- Saudi-Arabien
- Thailand
- Vietnam
Entfernt: Barcoo.de
Ab dem 17. Mai 2023 gehört Barcoo.de nicht mehr zum Publisher-Netzwerk von Yext.
- Gebiet: Deutschland
Entfernt: Cured.com
Seit dem 17. Mai 2023 gehört Cured.com nicht mehr zum Publisher-Netzwerk von Yext.
- Gebiet: Vereinige Staaten
Entfernt: Chillwall
Seit dem 17. Mai 2023 gehört Chillwall nicht mehr zum Publisher-Netzwerk von Yext.
- Gebiet: Vereinige Staaten
Entfernt: Pointcom
Mit Wirkung vom 17. Mai 2023 ist Pointcom nicht mehr Teil des Yext Publisher Network.
- Gebiet: Vereinige Staaten
II. Aktualisierungen des App Directory
Apps
Alle neuen Apps und App-Updates sind automatisch in allen Konten verfügbar.
Klicken Sie hier , um die vollständige Liste der Apps anzuzeigen, die in Ihrem Konto verfügbar sind
Lösung für Gesundheitstaxonomie
Benutzer können jetzt auf eine App zugreifen, die vorkonfigurierte Connectors, Entitätstypen, Feldberechtigungsgruppen, benutzerdefinierte Felder und andere Ressourcen installiert, um Taxonomiedaten in ihr Konto zu importieren. Weitere Informationen finden Sie hier.
Tracking-App für professionelle Services
Kunden von Yext Expert Services können jetzt Details zu ihrem Einsatz bzw. Auftrag über die Tracking-App für professionelle Services einsehen. Diese App zeigt die Nutzungsstunden, benannten Ressourcen, erworbenen Produkte und andere hilfreiche Ressourcen an.
App für die automatische Beantwortung von Bewertungen V2
Benutzer können jetzt die App für die automatische Beantwortung von Bewertungen verwenden, um sowohl auf positive als auch auf negative Bewertungen zu antworten. Darüber hinaus können Benutzer mehrere Antworten laden und bestimmte Entitäten vollständig von der automatischen Beantwortung ausschließen. Normalerweise wird empfohlen, nur automatische Beantwortungen für Bewertungen zu verwenden, die keine Inhalte enthalten.
App für Entitätsvorlagen anwenden
Installieren Sie die App zum Anwenden von Entitätsvorlagen auf Ihr Konto, um Entitätsvorlagen automatisch auf neu erstellte Entitäten anzuwenden.
Integrieren Sie Yext in Uniform, eine herstellerunabhängige Plattform für die Entwicklung digitaler Erlebnisse
Fügen Sie die Yext-Integration zu Ihrem Uniform-Projekt hinzu, um Daten aus Ihrem Suchindex in Uniform-Entwicklungen einzubeziehen. Sie können den Aufruf Ihrer Datenquelle umgehen und Informationen direkt aus Ihrem Yext Knowledge Graph und der Sucherfahrung abrufen.
Sie müssen eine App in Ihrer Yext-Entwicklerplattform erstellen. Nach der Bereitstellung der erforderlichen Berechtigungen können Sie den Verknüpfungs-API-Schlüssel verwenden, um die Integration zu Ihrem Uniform-Projekt hinzuzufügen.
So können Sie entweder Ihren Knowledge Graph direkt nutzen oder Ihr Sucherlebnis abfragen, um relevante Entitäten in Ihrem Uniform Project anzuzeigen.
Datashake Reviews-App: Neue Verlage hinzugefügt mobile.de und autoscout24
Wir haben die Liste der Publisher erweitert, von denen aus Sie Bewertungen mithilfe unserer Datashake Reviews-App abrufen können. Auto- und Autohändlerkonten können jetzt Bewertungen von Mobile.de und Autoscout24 importieren, zwei der beliebtesten Bewertungsseiten der Automobilindustrie. Installieren Sie Datashake aus unserem App Directory, um Bewertungen von diesen Websites mit nur wenigen Klicks zu importieren.
OneDrive Drive Connector-App
Die OneDrive Drive Connector-App verwendet den OneDrive Fetch Drive-Vorgang, um Ihre OneDrive-Dateien aus Ihrem angegebenen Drive als einzelne Knowledge Graph-Entitäten abzurufen. Diese App verfügt über einen benutzerdefinierten OneDrive-Datei-Entitätstyp und ein benutzerdefiniertes Dateityp-Feld, das die Dateien direkt auf Ihren Entitäten hostet.
OneDrive Item Connector-App
Spezifikation — OneDrive Connector-App-Spezifikation Die OneDrive Item Connector-App verwendet den OneDrive-Vorgang „Artikel abrufen“, um Ihre OneDrive-Dateien von einem bestimmten übergeordneten Objekt (d. h. Ordner) als einzelne Knowledge Graph-Entitäten abzurufen. Diese App verfügt über einen benutzerdefinierten OneDrive-Datei-Entitätstyp und ein benutzerdefiniertes Dateityp-Feld, das die Dateien direkt auf Ihren Entitäten hostet.
Sharepoint Drive Connector-App
Die Sharepoint Drive Connector-App verwendet die Operation Sharepoint Fetch Items (von einem Drive), um Dateien von einem bestimmten Laufwerk in Ihrer Sharepoint-Website als Knowledge Graph-Entitäten einzulesen. Diese App verfügt über einen benutzerdefinierten SharePoint-Datei-Entitätstyp und ein benutzerdefiniertes Dateityp-Feld, das die Dateien direkt auf Ihren Entitäten hostet.
Sharepoint Item Connector-App
Die Sharepoint Item Connector-App verwendet den Vorgang „Elemente abrufen”, um Dateien aus einem bestimmten übergeordneten Element (z. B. Ordner) in Ihrer SharePoint-Site als Knowledge Graph-Entitäten abzurufen. Diese App verfügt über einen benutzerdefinierten SharePoint-Datei-Entitätstyp und ein benutzerdefiniertes Dateityp-Feld, das die Dateien direkt auf Ihren Entitäten hostet.
Sharepoint Pages Connector-App
Die Sharepoint Pages Connector-App verwendet die Operation Sharepoint Fetch Pages (von einer Website), um alle Ihre Seiten von Ihrer Sharepoint-Website zu holen. Diese App verfügt über eine benutzerdefinierte Entität und Felder, damit Sie sofort all Ihre Sharepoint-Seiten in Ihren Knowledge Graph ziehen können.
Connector-App für die Umwandlung von Menü ECL zu Menüpunkten
Connector-App für Menüpunkte können Sie in Ihrem Knowledge Graph Menü-ECL-Item-Daten in Menu Item-Entitäten umwandeln. Diese Entitäten können dann verwendet werden, um den Rest Ihrer Produktsuite mit Yext zu unterstützen, einschließlich Search, Pages und Chat. Sie können die Menu Connector-App gleichzeitig verwenden, um auch vollständige Menüentitäten abzurufen und Menüelemententitäten mithilfe von Streams mit den Menüentitäten zu verknüpfen, sodass alle Ihre Menüangebote standortübergreifend dargestellt werden können.
Connector-App für die Umwandlung von Menü ECL zu Menüs
Connector-App für Menüs können Sie Ihre in Menü-ECLs gespeicherten Speisekarten in Menüentitäten in Ihrem Knowledge Graph konvertieren. Diese Entitäten können dann verwendet werden, um den Rest Ihrer Produktsuite mit Yext zu unterstützen, einschließlich Search, Pages und Chat. Sie können die Menüelement-Connector-App gleichzeitig verwenden, um Menüelement-Entitäten abzurufen, diese für Ihre gesamten Menü-Entitäten, die Streams verwenden, um all Ihre Menüangebote standortübergreifend darzustellen.
Lösungen
Mit dem Sommer-Release überarbeiten und erstellen wir Vorlagen, die Ihnen den einfacheren und schnelleren Einstieg in Yext erleichtern. Jede Vorlage ist ein GitHub-Repository, das Konfiguration-als-Code-Ressourcen für jedes Yext-Produkt enthält. Alle unten aufgeführten Vorlagen werden mit Beginn des allgemeinen Zugangs verfügbar sein.
Klicken Sie hier, um die vollständige Liste der Vorlagen in Ihrem Konto anzuzeigen.
Starter-Vorlage: Gesundheitswesen
Diese Vorlage enthält Ressourcen zum Erstellen gesundheitsspezifischer Search- und Pages-Erlebnisse in Ihrem Konto, einschließlich:
- Beispiele für Heilberufler- und Gesundheitseinrichtungs-Entitäten
- Search-Erlebnis „Ärztefinder“ mit einem auf Basis des Designs und in React erstellten Frontend
- Search-Erlebnis „Gesundheitseinrichtung“ mit einem auf Basis des Designs und in React erstellten Frontend
- Pages-Vorlage „Heilberufler“
- Pages-Vorlage „Gesundheitseinrichtungen“
- Search-Analytics-Dashboard
- Pages-Analytics-Dashboard
Starter-Vorlage: Finanzdienstleistungen
Diese Vorlage enthält Ressourcen zum Erstellen finanzdienstleistungsspezifischer Search- und Pages-Erlebnisse in Ihrem Konto, einschließlich:
- Beispiele für Finanzdienstleister, Geldautomaten und standortähnliche Entitäten
- Search-Erlebnis „Finanzberater“ mit einem auf Basis des Designs und in React erstellten Frontend
- Search-Erlebnis „Bank-/Geldautomaten-Finder“ mit einem auf Basis des Designs und in React erstellten Frontend
- Search-Erlebnis „Allgemeine Finanzdienstleistungen“ mit Sparten für Finanzberater, Geldautomaten und Banken, mit einem auf Basis des Designs und in React erstellten Frontend
- Pages-Vorlage „Finanzberater“
- Pages-Vorlage „Privatkundenbank“
- Search-Analytics-Dashboard
- Pages-Analytics-Dashboard
Starter-Vorlage: Support
Diese Vorlage enthält Ressourcen zum Erstellen von Support-spezifischen Search-, Pages- und Chat-Erlebnissen in Ihrem Konto, einschließlich: Beispiel-Hilfeartikel-Entitäten Help Site Search-Erlebnis, mit einem auf Basis des Designs und in React erstellten Frontend Agent Desktop Search-Erlebnis mit Ergebnisaktionen, einschließlich eines Frontends auf dem Design Pages-Starter „Hilfeartikel“ Chat-Zielkonfiguration „Support-Mitarbeiter“ Search-Analytics-Dashboard Pages-Analytics-Dashboard Chat-Analytics-Dashboard
Starter-Vorlage: Umfrage/Formular
Diese Vorlage wird Ressourcen enthalten, um eine Pages-Website zu erstellen, mit der Sie Antworten auf benutzerdefinierte Fragen sammeln können, die Sie erstellen. Wenn jemand die Umfrage ausfüllt, werden seine Antworten mithilfe von serverlosen Funktionen als Entitäten in der Yext-Plattform erstellt. Die Vorlage wird Folgendes enthalten:
- Beispiel-Entitätskonfiguration für eine Umfrage-Entität, einschließlich Umfrage-Eingabeaufforderungen
- Pages-Vorlage: Umfrage/Formular
- Pages-Analytics-Dashboard
Starter-Vorlage: Kundenauthentifizierung
Diese Vorlage wird Ressourcen zum Erstellen eines autorisierten Search-Erlebnisses enthalten, einschließlich:
- Beispiel-Entitäten
- Autorisiertes Search-Erlebnis unter Verwendung von JWT mit einem auf Basis des Designs und in React erstellten Frontend
- Autorisiertes Search-Erlebnis unter Verwendung von Yext Auth mit einem auf Basis des Designs und in React erstellten Frontend
- Search-Analytics-Dashboard
Erweiterte Starter-Vorlage: Standort
Diese Vorlage enthält eine Pages-Vorlage für einen Filialfinder, einschließlich:
- Beispiel-Standort-Entitäten
- Verzeichnismanager
- Slug-Manager-Plugin
- Slug-Manager-Connector
- Pages-Vorlage: Erweiterter Filialfinder
Starter-Vorlage: Blog
Diese Vorlage enthält Ressourcen zum Erstellen eines Blogs mit Yext Pages, einschließlich:
- Pages-Vorlage: Blog
- Beispiel-Blog-Entitäten
- Pages-Analytics-Dashboard
Starter Vorlage: Handel
Diese Vorlage enthält Ressourcen für die Erstellung handelsspezifischen Search-, Pages- und Chat-Erlebnissen, einschließlich:
- Beispiel-Produkt- und standortähnliche Entitäten
- Pages-Vorlage: Produktanzeige
- Pages-Vorlage: Produktsuche
- Pages-Vorlage: Einzelhandels-Filialstandort
- Handels-Search-Erlebnis mit Produkt- und geschäftsähnlichen Entitäten, mit einem auf Basis des Designs und in React erstellten Frontend
- Chat-Zielkonfiguration: Einkaufsassistent
- Search-Analytics-Dashboard
- Pages-Analytics-Dashboard
- Chat-Analytics-Dashboard
Starter-Vorlage: Knowledge Base
Diese Vorlage enthält Ressourcen zum Erstellen einer Knowledge-Management-Website auf Yext Search und Pages, einschließlich:
- Beispiel-Entitäten
- Pages-Vorlage für Ordner, Boards und eine Startseite
- Search-Erlebnis, einschließlich eines React-Frontends
Chat-Starter – Marketo-Lead-Erfassung
Diese Vorlage enthält eine Zielkonfiguration für Chat, um über eine Chat-Sitzung abgerufene Daten an Ihr Marketo-Konto zu senden, um Leads zu verfolgen.
Chat-Starter – Salesforce-Lead-Erfassung
Diese Vorlage enthält eine Zielkonfiguration für Chat, um über eine Chat-Sitzung abgerufene Daten an Ihr Salesforce-Konto zu senden, um Leads zu verfolgen.
Chat-Starter – Hubspot-Lead-Erfassung
Diese Vorlage enthält eine Zielkonfiguration für Chat, um über eine Chat-Sitzung abgerufene Daten an Ihr Hubspot-Konto zu senden, um Leads zu verfolgen.
Alte Lösungsvorlagen abgeschafft
Mit diesem Release entfernen wir einige Lösungsvorlagen aus Konten. Dazu gehören die folgenden Lösungsvorlagen: Karriere, FAQs, Professionelle Dienstleistungen, Immobilien, Höhere Bildung, Zendesk, Einfache kostenlose Testversion und CPG.
III. Updates für Daten-Connector-Quellen
Alle neuen nativen Quellen für Daten-Connectors und Updates für native Quellen sind automatisch in allen Konten verfügbar.
Klicken Sie hier, um die vollständige Liste der Daten-Connector-Quellen in Ihrem Konto anzuzeigen.
Neuer Vorgang für die native Quelle des Yext-Kontos
Wir haben der nativen Quelle des Yext-Kontos einen „Menüpunkte aus einem Menü abrufen“-Vorgang hinzugefügt. Mit diesem neuen Vorgang können Sie Menüpunkt-Entitäten in Ihren Inhalten erstellen, indem Sie Menüpunktdaten aus einer einzelnen Menü-ECL in Ihrem Yext-Konto abrufen. Dieser Vorgang verwendet die Menü-ID Ihrer ausgewählten Menü-ECL als Eingabe.
Neuer Adobe Experience Manager Pages-Connector
Installieren Sie den sofort einsatzbereiten Adobe Experience Manager Pages-Connector, um ganz einfach Entitäten aus Ihren Website-Seiten zu erstellen, die in AEM erstellt und verwaltet werden. Stellen Sie einen benutzerdefinierten Exporter für Ihre AEM-Umgebung bereit, um JCR-Seiteneigenschaften, Seitentextkomponenten und weitere benutzerdefinierte Eigenschaften hinzuzufügen, die Sie als Felder zu Ihren Seitenentitäten hinzufügen können.
Native Adobe Experience Manager-Quelle
In dieser Version haben wir Adobe Experience Manager (AEM) als native Quelle in Connectors hinzugefügt. Jetzt können Benutzer problemlos Inhalte aus AEM wie Seiteneigenschaften, URLs und Text über unser Connectors-Framework abrufen.
Um die neue Connector-Quelle zu Ihrem Konto hinzuzufügen, navigieren Sie zu Kontoeinstellungen > Kontofunktionen und wählen Sie Sommer 23: Neue native Quellen (Vorabzugriff) aus.
Google Drive Connector-Quellaktualisierungen
Mit unserem neuen Vorgang „Dateien nach Ordner abrufen” können Sie die Metadaten für alle verschiedenen Dateitypen abrufen, die Sie in einem beliebigen Ordner in Ihrem Google Drive-Konto haben. Bisher konnten Sie mit unserer bestehenden Google Drive Connector-Quelle nur Inhalte aus Ihrem übergeordneten Google Drive abrufen.
Dieses Update wurde automatisch in der Connector-Quelle aktiviert, sodass Sie noch heute davon profitieren können.
Plattform
I. Abschaffungsankündigung
In einem Jahr werden wir zwei veraltete Plattformfunktionen abschaffen: unsere horizontale obere Navigationsleiste und unsere Handelspartner-API (v1) . Um mehr über den Zeitpunkt und die Auswirkungen dieser Abschaffungen zu erfahren, lesen Sie bitte diesen Referenzartikel.
II. Serverlose Funktionen in Apps anzeigen (außerhalb der Vorschauversion)
In der Sommerversion 22 haben wir die Möglichkeit hinzugefügt, serverlose Funktionen in Apps als Vorschaufunktion anzuzeigen. Diese Funktion ist jetzt aus der Vorschau entfernt worden. Entwickler können serverlose Funktionen bei Konto- und Profilereignissen aufrufen, um leistungsstarke, komplexe Apps zu erstellen, die alle innerhalb von Yext gehostet und ausgeführt werden. Dadurch müssen sich die Benutzer nicht um die Verwaltung eines Servers oder einer Laufzeitumgebung kümmern.
Um diese Funktion in Ihrem Konto zu aktivieren, navigieren Sie zu Kontoeinstellungen > Kontofunktionen und wählen Sie Vorschaufunktion: Funktionshaken aus.
III. Automatische Lizenzzuweisung über gespeicherte Filter
Ab dieser Version können Administratoren auf eine neue Art und Weise steuern, welchen Entitäten im Knowledge Graph Lizenzen zugewiesen werden. Wir unterstützen nun automatische Lizenzzuweisungen, indem angegeben wird, welche Entitäten in Form eines gespeicherten Filters für Lizenzen qualifiziert sind. Wenn neue Entitäten diese Kriterien erfüllen, werden ihnen automatisch Lizenzen zugewiesen. Entitäten, die diese Kriterien nicht erfüllen, verlieren automatisch ihre Lizenzen. Dadurch entfällt die manuelle Zuweisung und Entfernung von Lizenzen.
Außerdem können Administratoren geplante Updates in Verbindung mit dieser Funktion nutzen, um zukünftige Lizenzzuweisungen und -entfernungen zu planen.
Hinweis: Diese Funktion steht nur Kunden zur Verfügung, die Lizenzen nutzen. Sie ist also nicht relevant für Wiederverkäufer, die SKU zur Zuweisung von Services verwenden.
Um diese Funktion in Ihrem Konto zu aktivieren, navigieren Sie zu Kontoeinstellungen > Kontofunktionen und wählen Sie Sommer 23: Automatische Lizenzzuweisung über gespeicherte Filter (Vorabzugriff) aus.
IV. Startbildschirm-Unterstützung für MailTo Quick Links
Benutzerdefinierte Startbildschirme ermöglichen es Benutzern, die Yext-Plattform mit anpassbaren Modulen wie Quick Links zu personalisieren. Mit dieser Version unterstützen Quick Links jetzt MailTo-Links. Wenn Benutzer auf dem Startbildschirm auf den MailTo-Quick-Link klicken, öffnet sich ihr Standard-E-Mail-Client und schlägt vor, eine E-Mail an die im MailTo-Link enthaltene Adresse zu senden.
Entwickler-Tools
I. Konfigurierbare Logging-In-Funktionen
Mit diesem Release haben wir Entwicklern mehr Kontrolle darüber gegeben, was für jeden Funktionsaufruf protokolliert wird. Jetzt können Benutzer sowohl über die Protokoll-API als auch über die Benutzeroberfläche für Funktionsprotokolle angeben, dass Teile ihrer Funktionsprotokolle ausgeblendet werden sollen. Die Protokollierung kann jetzt für das Argument-JSON, Konsolenprotokolle und/oder das Ergebnis-JSON deaktiviert werden.
Das wird besonders für Entwickler hilfreich sein, die vertrauliche Informationen senden und/oder empfangen müssen (z. B. die Bereitstellung eines API-Schlüssels in einem Argument), die in den Funktionsprotokollen und im Snowflake-Datenspeicher vollständig weggelassen werden sollten.
Hitchhikers
I. Hitchhikers Search mit React-Bibliothek erstellt
In diesem Release wurde die Search-Funktion von Hitchhikers unter Verwendung unserer Search UI React-Bibliothek überarbeitet. Mit diesem Redesign haben wir die Qualität und das Design von Search verbessert, indem wir die Anzahl der Sparten reduziert, verstreute Ergebnisse ermöglicht und die Filtermöglichkeiten verbessert haben.