Kopflose Reaktion durchsuchen
Kopflose Reaktion durchsuchen
Für Administratoren, die etwas mehr Flexibilität als ein standardmäßiges Design suchen, bietet Search Headless React neue Tools für die Erstellung benutzerdefinierter Frontend-Erlebnisse mit Search. Die „Search Headless React“-Bibliothek umfasst die Geschäftslogik, die für Sucherlebnisse erforderlich ist, sowie eine Reihe von React-Bindings, die die Erstellung eines Sucherlebnisses in React erleichtern.

Individuelle Frontends
Search Headless React unterstützt Sie bei der Erstellung eines eigenen Frontends für Search. Die Search Headless-React-Bindings sind eine hervorragende Option für alle, die mehr Flexibilität bei der Darstellung ihrer Search-Erfahrung wünschen, für React-Entwickler und für alle, die neben der Search-API die Vorteile der vordefinierten Geschäftslogik und des Zustandsmanagements nutzen möchten.

Interaktive Elemente
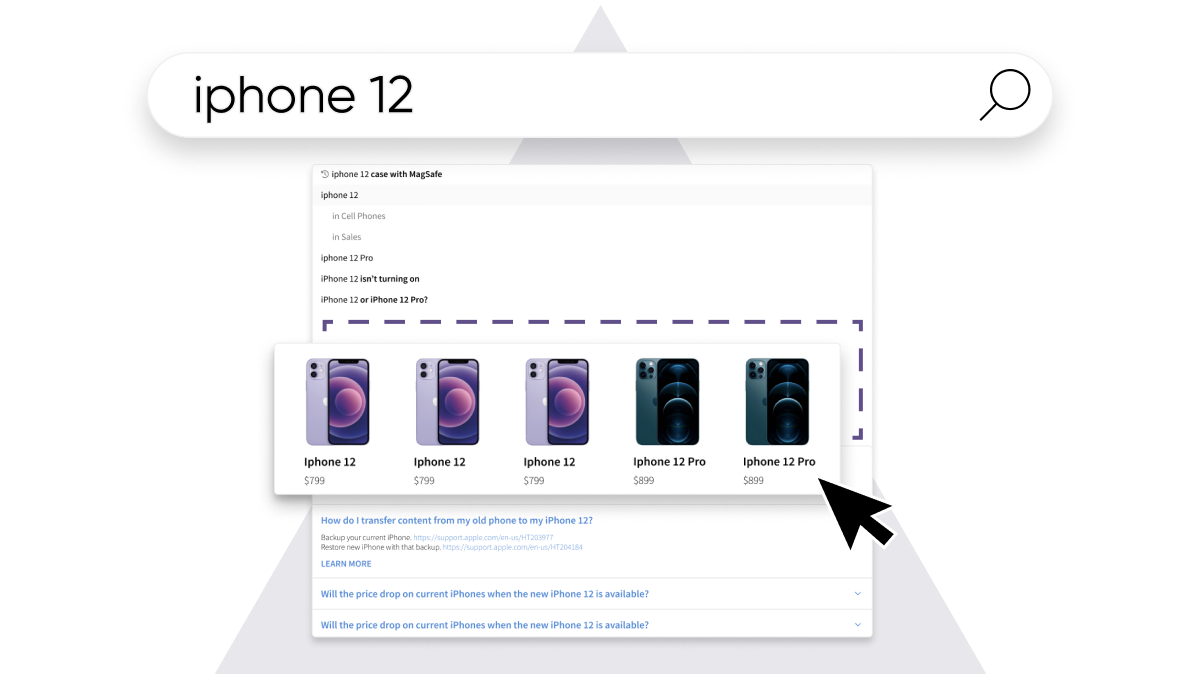
Search Headless React erleichtert das Hinzufügen benutzerdefinierter, interaktiver Elemente zu Ihrem Search-Erlebnis, die den Benutzer zum Handeln auffordern. Unsere Beispielanwendung, React Site Search Starter, enthält eine Reihe von React-Komponenten, die den Einstieg erleichtern. Mit der visuellen Autovervollständigung können Sie beispielsweise reichhaltige Entitätsergebnisse anzeigen, noch bevor der Benutzer seine Sucheingabe abgeschlossen hat. Diese benutzerfreundlichen Elemente helfen den Benutzern, ihre Antworten mit weniger Klicks zu finden, was ihre Zufriedenheit und die Kundenbindung erhöht.

Leitfäden & Dokumentation
Für Entwickler war es noch nie so einfach, außergewöhnliche Projekte auf Basis der Plattform von Yext zu entwickeln. Dank Leitfäden, Lernmodulen und Dokumentation können Sie Search Headless React optimal nutzen.