Knowledge Graph
I. データコネクターフレームワーク
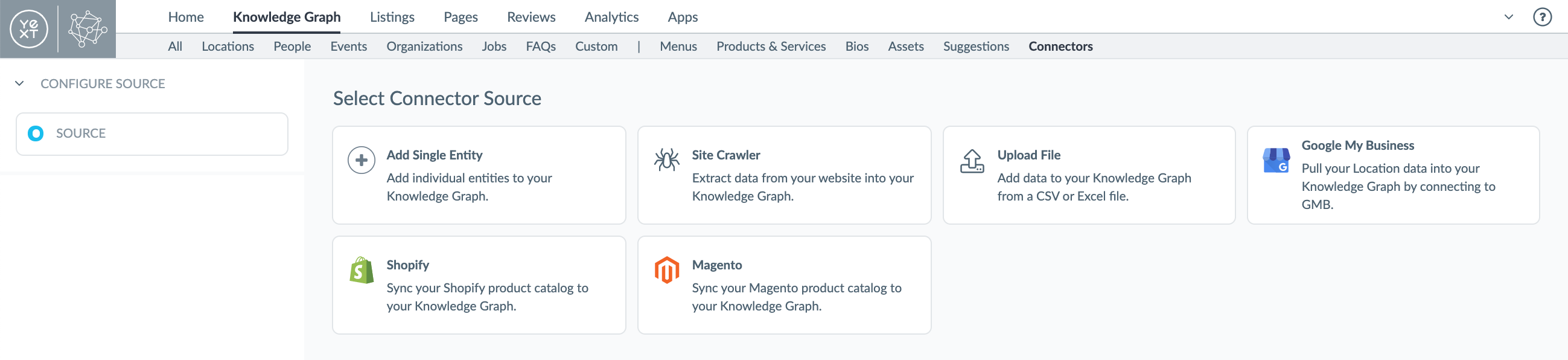
今回のリリースでは、増え続けるデータソースから取得するデータの管理を手軽にするデータコネクターフレームワークを導入しました。 コネクター は、 ソース からデータを取得し、Knowledge Graph内でエンティティに変換する役割を果たし、ソースとしては手動入力、ファイルのアップロード、サイトクローラー、Googleマイビジネス、Shopify、Magento、Zendesk、ServiceNowなどのアプリが利用できます。Knowledge Graphで データを追加 ボタンをクリックすると、使用したいコネクターソースを選択するオプションが表示されます。コネクターソースを選択すると、ワークフローに従ってコネクターの構成(同期の頻度やエンドポイントなど)をカスタマイズできるようになります。一か所で設定を完了できるUIで、統合を一箇所で管理でき、時短にも役立ちます。  今後もさらに多くのデータコネクターを追加していく予定です。追加してほしいコネクターについてご希望があれば、コミュニティでぜひお知らせください!データコネクターの詳細を確認し、実践的なトレーニングを受けるには新しいトレーニングモジュールを参照してください。フィードバックやご質問についてはこちらからコミュニティに投稿してください。
今後もさらに多くのデータコネクターを追加していく予定です。追加してほしいコネクターについてご希望があれば、コミュニティでぜひお知らせください!データコネクターの詳細を確認し、実践的なトレーニングを受けるには新しいトレーニングモジュールを参照してください。フィードバックやご質問についてはこちらからコミュニティに投稿してください。
II. Yextクローラー
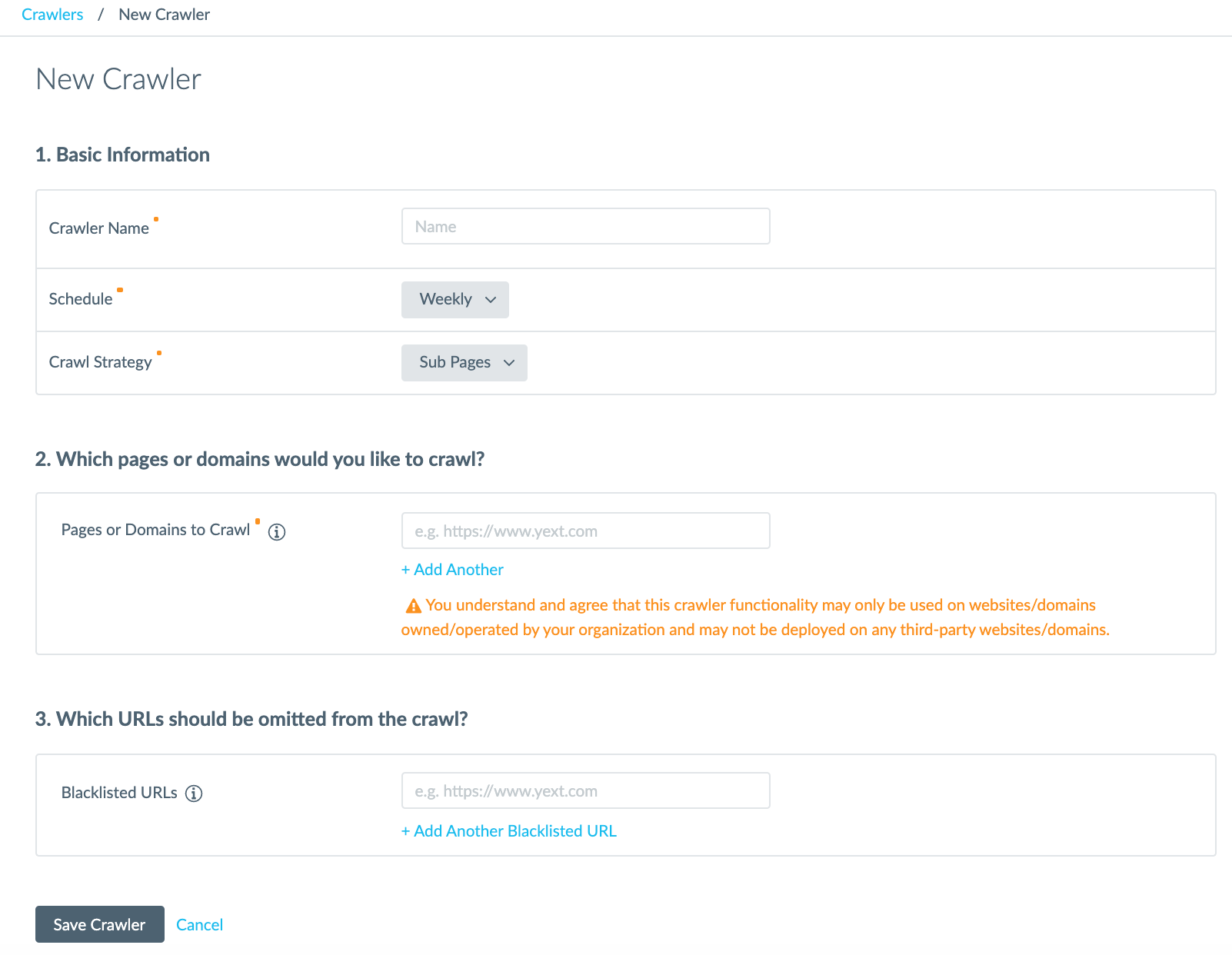
今回のリリースでは、新たにYextクローラーが登場しました!新しいデータコネクターフレームワークのソースとして機能し、ユーザーがウェブページをスクレイピングしてコンテンツを抽出し、Knowledge Graphに保存する上で役立つツールです。 例えば、Answersエクスペリエンスにブログ記事を含めたいけれども、記事の管理や保存はWordpressで行っているといった場合に、Wordpressで公開する新規の記事を取り込むクローラーを設定して、Answers検索の対象に含めることができるようになります。 アカウントでクローラーを作成すると、クローラーが指定ドメイン上のウェブページのスクレイピングを実行します。その後、[データを追加(Add Data)]フローへ進んでその未加工のHTMLを解析し、スクレイピングされたデータをKnowledge Graph内のエンティティへと変換します。 Yextクローラーを使用してKnowledge Graphでエンティティを作成するには、以下の手順に従います。
- クローラーを作成する
- [データを追加(Add Data)]フローでクローラーを選択して新しいコネクターを追加します
- コネクターの実行頻度(1回限りまたは繰り返し)などを選択し、コネクターを設定します
- クロールされた情報をエンティティスキーマにデータをマッピングし、Knowledge Graphで更新
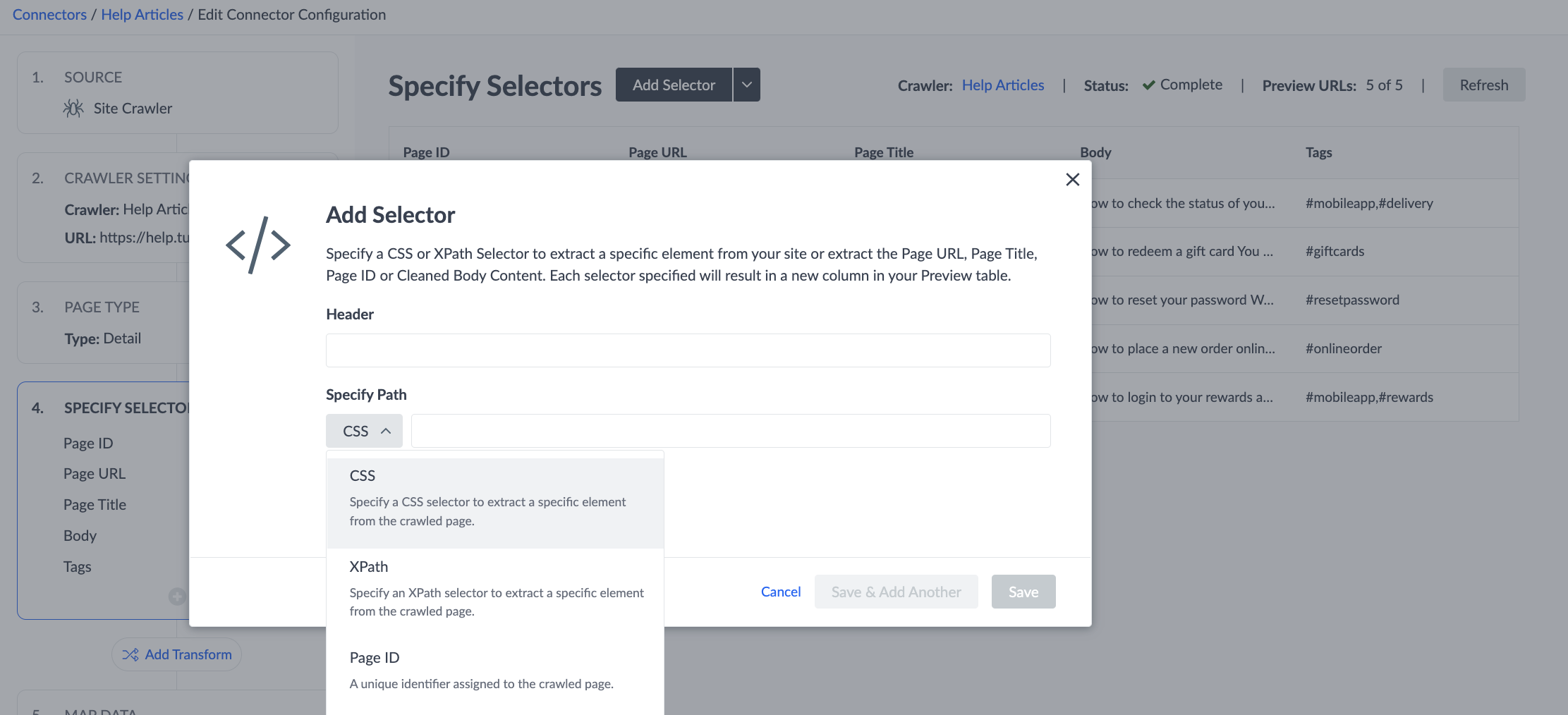
 クロールが完了すると、各クローラーには以前のクロールの履歴とアクティブなクロールの履歴が記録され、ステータス、開始日、終了日、クロールが成功/不成功となったページなどが確認できます。クロールを個別にクリックして、特定のクロール中にクロールされたページや障害の有無などを確かめることもできます。 クロールの設定後にコネクターを構成できるようになります。コネクターでは、高度なクローラーと簡単なクローラーの両方が作成でき、CSSやXPathセレクターを具体的に指定して特定の要素をページから取得したり、ページタイトルや本文の内容などの組み込みのセレクターを使用してページのテキストを取得することができます。また、設定をカスタマイズして日次、週次や月次で実行したり、サブページや複数ページをクロールするほか、クロール対象から外したいURLをブラックリストに登録することもできます。
クロールが完了すると、各クローラーには以前のクロールの履歴とアクティブなクロールの履歴が記録され、ステータス、開始日、終了日、クロールが成功/不成功となったページなどが確認できます。クロールを個別にクリックして、特定のクロール中にクロールされたページや障害の有無などを確かめることもできます。 クロールの設定後にコネクターを構成できるようになります。コネクターでは、高度なクローラーと簡単なクローラーの両方が作成でき、CSSやXPathセレクターを具体的に指定して特定の要素をページから取得したり、ページタイトルや本文の内容などの組み込みのセレクターを使用してページのテキストを取得することができます。また、設定をカスタマイズして日次、週次や月次で実行したり、サブページや複数ページをクロールするほか、クロール対象から外したいURLをブラックリストに登録することもできます。  クローラーの詳細を確認し、実践的なトレーニングを受けるには新しいトレーニングモジュールを参照してください。フィードバックやご質問についてはこちらからコミュニティに投稿してください。
クローラーの詳細を確認し、実践的なトレーニングを受けるには新しいトレーニングモジュールを参照してください。フィードバックやご質問についてはこちらからコミュニティに投稿してください。
III. カスタマイズ可能なエンティティプレビュー
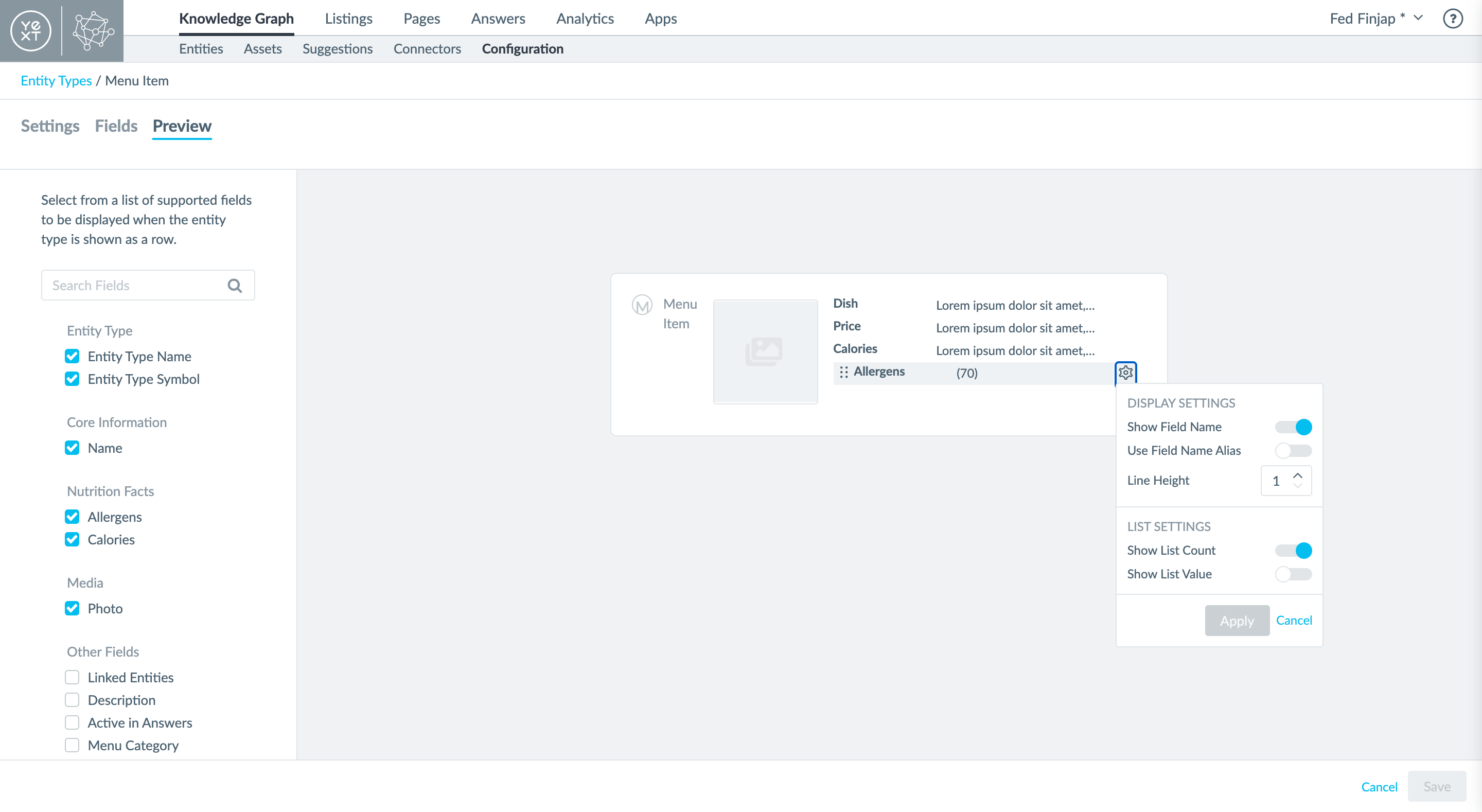
今回のリリースでは、カスタマイズ可能なエンティティのプレビューを作成する機能を追加しました。 多彩なデータスキーマで表示されるエンティティタイプの数が増え続ける中、企業が各エンティティタイプに応じ、Yextプラットフォーム内でユーザーに対して最も重要な情報を表示できるようにすることが重要となります。 今回の更新で柔軟性が高まり、ユーザーはエンティティタイプのスキーマに基づきカスタマイズされたプレビューを定義できるようになります。カスタマイズ可能なエンティティプレビューを使用することで、特定のエンティティタイプごとに最も重要なフィールドをプレビュー行形式で表示することができます。
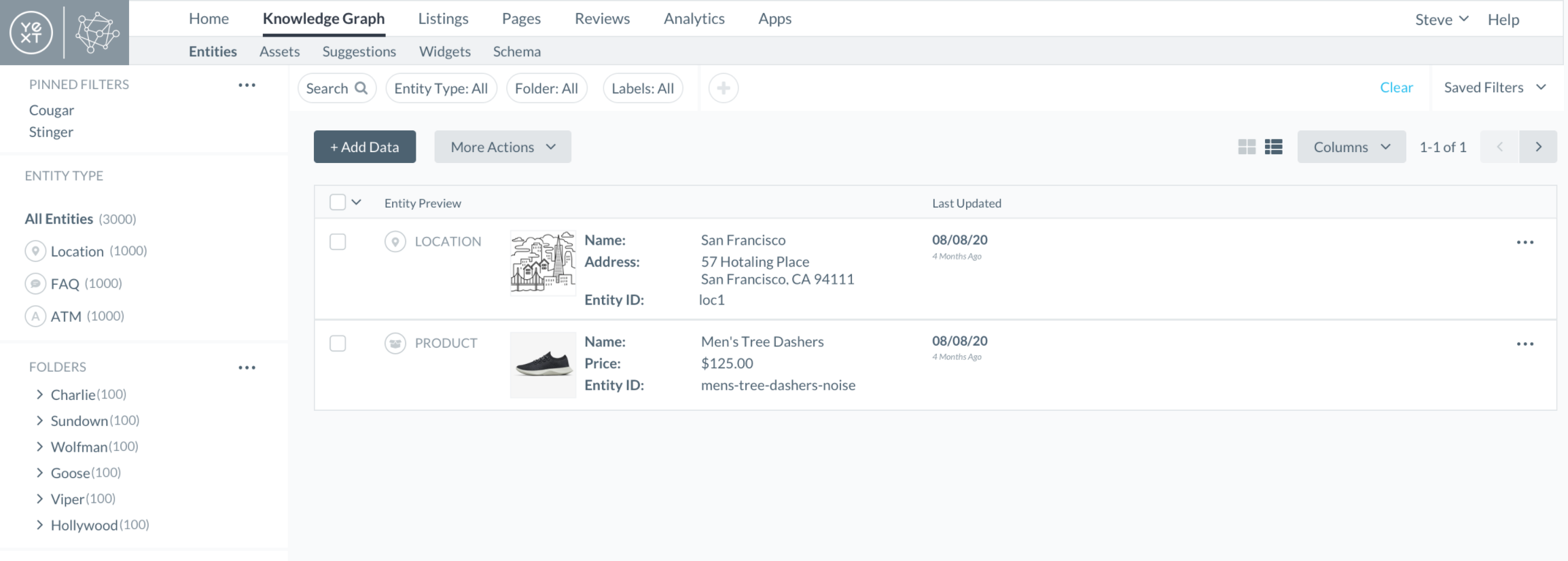
例えば、名前とエンティティIDのみを表示するのではなく、医師の顔写真とNPI、求人情報の投稿日や応募締切日など、ユーザーにとって重要な任意のフィールドを選択することが可能です。  新登場の [プレビューの設定] インターフェイスで、プレビューに含まれるフィールドを管理できるようになりました。このインターフェイスは、[エンティティタイプを管理] 画面([設定] タブ内) の [プレビュー] タブからアクセスできます。
新登場の [プレビューの設定] インターフェイスで、プレビューに含まれるフィールドを管理できるようになりました。このインターフェイスは、[エンティティタイプを管理] 画面([設定] タブ内) の [プレビュー] タブからアクセスできます。  これらのプレビューは、Knowledge Graphのエンティティ検索ページにも表示されます。エンティティプレビューはエンティティタイプごとに設定でき、すべてのエンティティタイプについてプレビューが作成可能です。 注:この機能は、一般提供開始に伴い使用可能となります。早期アクセス段階では使用できません。
これらのプレビューは、Knowledge Graphのエンティティ検索ページにも表示されます。エンティティプレビューはエンティティタイプごとに設定でき、すべてのエンティティタイプについてプレビューが作成可能です。 注:この機能は、一般提供開始に伴い使用可能となります。早期アクセス段階では使用できません。
フィードバックやご質問についてはこちらからコミュニティに投稿してください。
IV. エンティティ検索インターフェイスの改善
今回のリリースでは、Knowledge Graphの エンティティ検索 ページに大幅な改善を加え、エンティティの操作や新しい カスタマイズ可能なエンティティプレビュー の表示がしやすくなりました。 この更新の一環として、以下の検索ページの機能強化も行っています。
- ピン留めされたフィルタ対応の追加
- Knowledge Graphのサブナビゲーションの簡略化
- [詳細フィルタ] バーの新規追加
- ページ読み込み速度の改善
- カスタマイズ可能なエンティティプレビュー(リリース記事を参照)
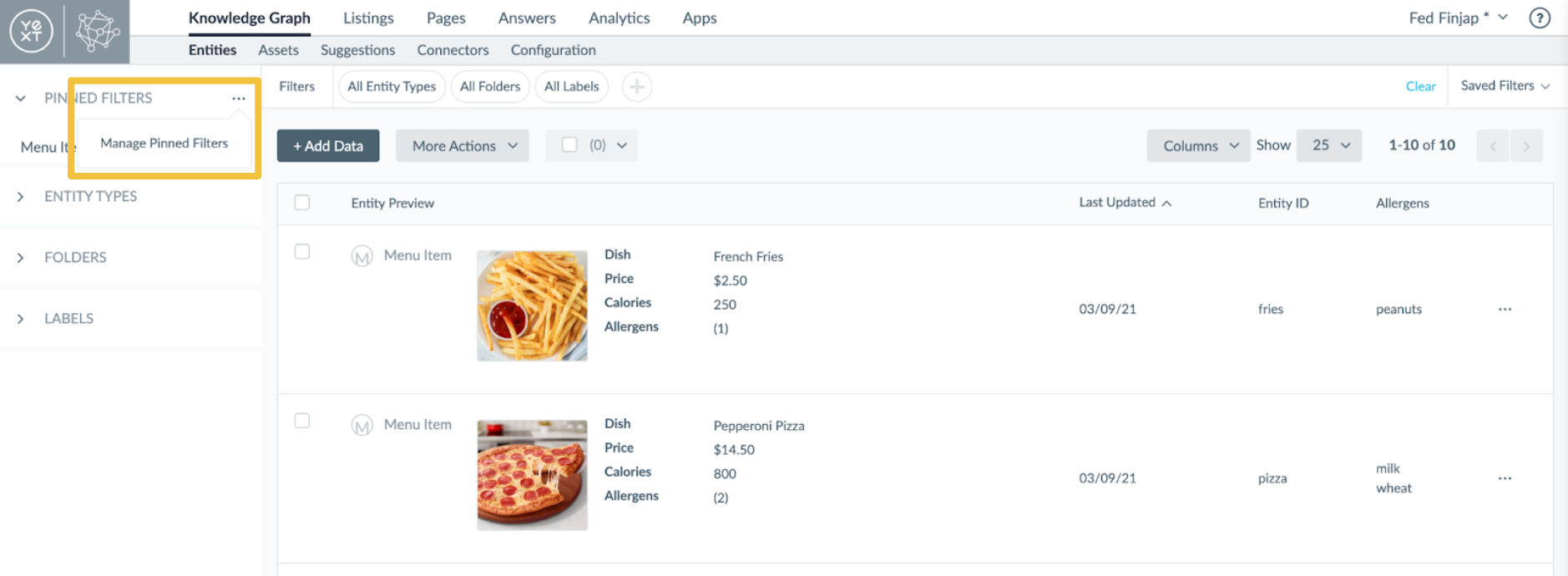
- エンティティ検索UIの更新 ピン留めされたフィルター 新登場の [エンティティ検索] インターフェイス内で、既存の保存済みフィルタをページの上部にピン留めできるようになりました。この変更により、選択したエンティティセットにワンクリックでアクセスできるようになり、頻繁に使用するフィルタへのアクセスやKnowledge Graphでのエンティティサブセットの表示がスムーズになります。保存済みフィルタの適用や解除を行うには、3つのドットをクリックし、[保存済みフィルタ] ドロップダウンの保存済みフィルタを管理オプションを選択します。
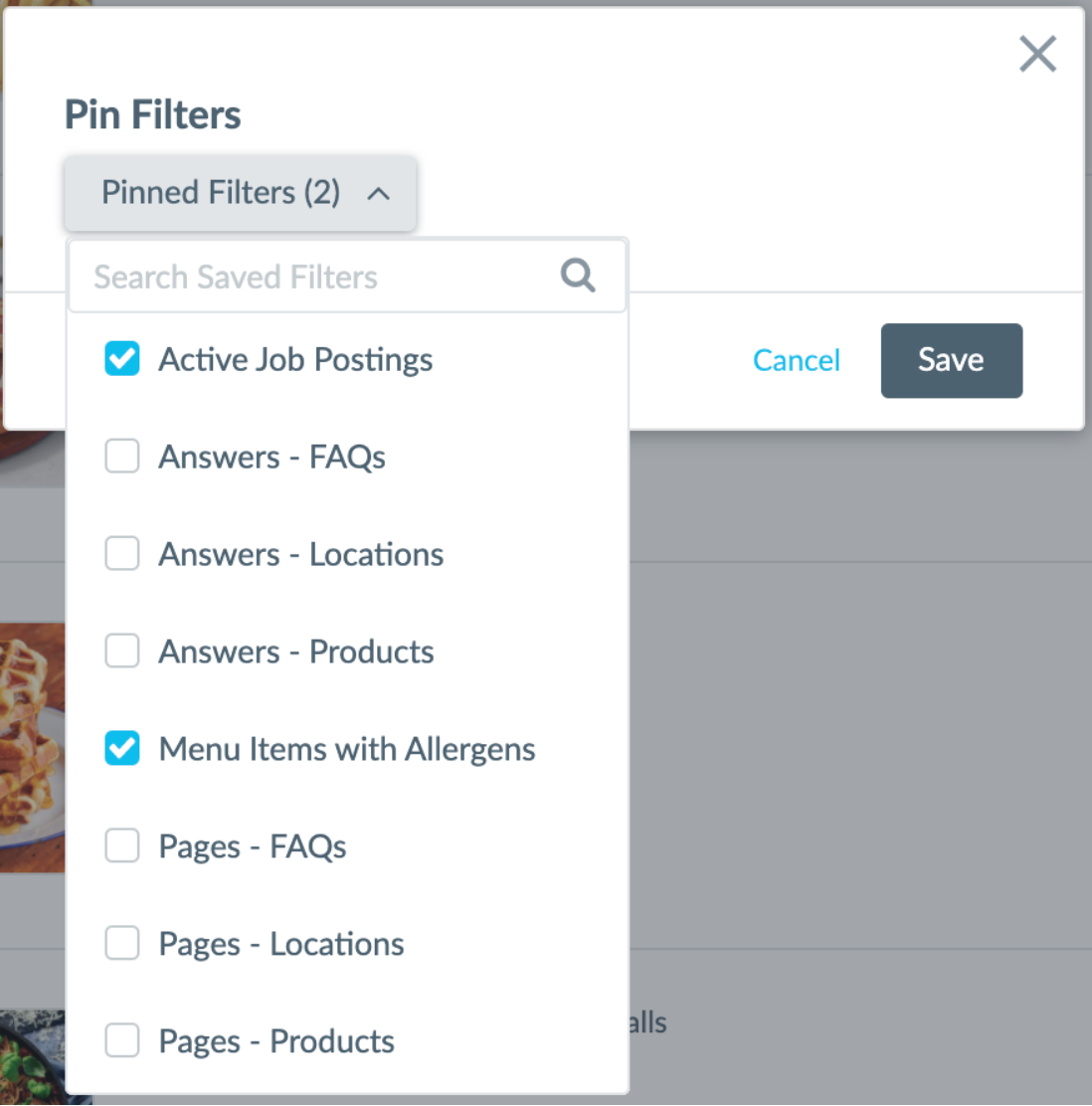
 モーダルウィンドウが表示され、モジュールに表示するフィルタの選択または選択解除ができるようになります。
モーダルウィンドウが表示され、モジュールに表示するフィルタの選択または選択解除ができるようになります。
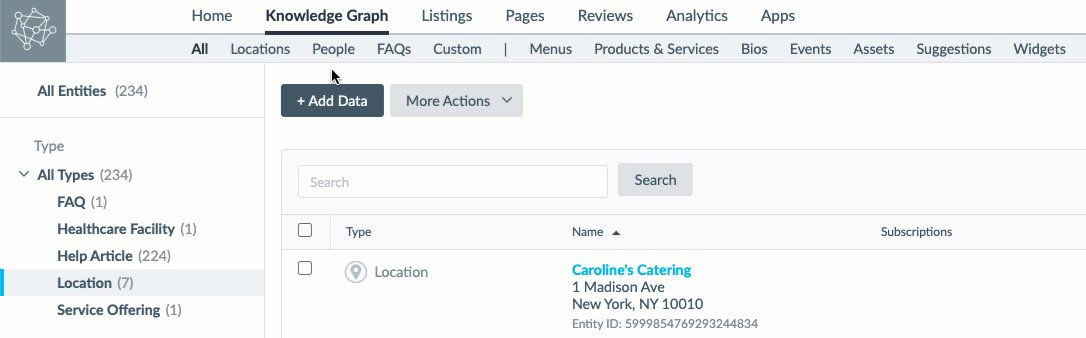
 Knowledge Graphのサブナビゲーション 少し複雑だったKnowledge Graphのナビゲーションを見直し、探しているタブが見つけやすくなるよう、ナビゲーションバーに表示されるサブタブをより簡潔に変更しました。 今後、以下のサブタブが表示されます(下記一覧順)。 * エンティティ - 新しい [エンティティ検索] インターフェイスにリンクします。 * アセット - 既存のアセットUIにリンクします。 * 提案 - 既存の提案UIにリンクします。 * コネクター - 新しいデータコネクターフレームワークにリンクします。 * ウィジェット - 既存のウィジェットUIにリンクします。 * 設定 - 新しい [設定] サブタブにリンクします。[Knowledge Graphの設定] タブの詳細については、リリース関連記事を参照してください。 * メニュー、製品とサービス、略歴、イベント - アカウントで有効な拡張コンテンツリストのタイプにそれぞれ対応するリンクを表示します。これらのリンクは、区切り文字「|」で上記の5つのリンクと区切られます。 !\新しいKnowledge Graphのサブタブ [詳細フィルタ] バー このページで最もよく使われるアクションに、特定のエンティティ条件のフィルタリングがあります。今回のリリースでは、ページに表示されるエンティティを絞り込みやすくなるよう、エンティティ検索ページのフィルタバーを更新しました。主な変更点としては、ページ上部に新たにロケーションが配置されたことによりアクセスしやすくなった点や、エンティティタイプ、フォルダやラベルに対応する丸印がピン留めされた点があり、Knowledge Graph全体でエンティティを更新・整理する際に時間を節約できるようになります。 !\Knowledge Graphフィルタバー ページの読み込み速度 非常に大規模なKnowledge Graphをお持ちのパワーユーザーの皆様に向けて、エンティティ検索ページの読み込み速度を改善しました。Knowledge Graph内でエンティティにすばやくアクセスできるようになり、時間を節約できます。 注:この機能は、一般提供開始に伴い使用可能となります。早期アクセス段階では使用できません。 エンティティ検索UIの更新 エンティティ検索をさらに使いやすくするため、UIの一部を更新しました。更新内容には、ページ上部へのフィルタの移動による使用感改善のほか、左側メニューへのピン留めされたフィルタの追加や [データを追加] モジュールの視認性を高める表示などが含まれます。フィードバックやご質問については[こちらから]コミュニティに投稿してください(https://hitchhikers.yext.com/community/t/improved-entity-search-interface/2498)。
Knowledge Graphのサブナビゲーション 少し複雑だったKnowledge Graphのナビゲーションを見直し、探しているタブが見つけやすくなるよう、ナビゲーションバーに表示されるサブタブをより簡潔に変更しました。 今後、以下のサブタブが表示されます(下記一覧順)。 * エンティティ - 新しい [エンティティ検索] インターフェイスにリンクします。 * アセット - 既存のアセットUIにリンクします。 * 提案 - 既存の提案UIにリンクします。 * コネクター - 新しいデータコネクターフレームワークにリンクします。 * ウィジェット - 既存のウィジェットUIにリンクします。 * 設定 - 新しい [設定] サブタブにリンクします。[Knowledge Graphの設定] タブの詳細については、リリース関連記事を参照してください。 * メニュー、製品とサービス、略歴、イベント - アカウントで有効な拡張コンテンツリストのタイプにそれぞれ対応するリンクを表示します。これらのリンクは、区切り文字「|」で上記の5つのリンクと区切られます。 !\新しいKnowledge Graphのサブタブ [詳細フィルタ] バー このページで最もよく使われるアクションに、特定のエンティティ条件のフィルタリングがあります。今回のリリースでは、ページに表示されるエンティティを絞り込みやすくなるよう、エンティティ検索ページのフィルタバーを更新しました。主な変更点としては、ページ上部に新たにロケーションが配置されたことによりアクセスしやすくなった点や、エンティティタイプ、フォルダやラベルに対応する丸印がピン留めされた点があり、Knowledge Graph全体でエンティティを更新・整理する際に時間を節約できるようになります。 !\Knowledge Graphフィルタバー ページの読み込み速度 非常に大規模なKnowledge Graphをお持ちのパワーユーザーの皆様に向けて、エンティティ検索ページの読み込み速度を改善しました。Knowledge Graph内でエンティティにすばやくアクセスできるようになり、時間を節約できます。 注:この機能は、一般提供開始に伴い使用可能となります。早期アクセス段階では使用できません。 エンティティ検索UIの更新 エンティティ検索をさらに使いやすくするため、UIの一部を更新しました。更新内容には、ページ上部へのフィルタの移動による使用感改善のほか、左側メニューへのピン留めされたフィルタの追加や [データを追加] モジュールの視認性を高める表示などが含まれます。フィードバックやご質問については[こちらから]コミュニティに投稿してください(https://hitchhikers.yext.com/community/t/improved-entity-search-interface/2498)。
V. [Knowledge Graphの設定] タブ
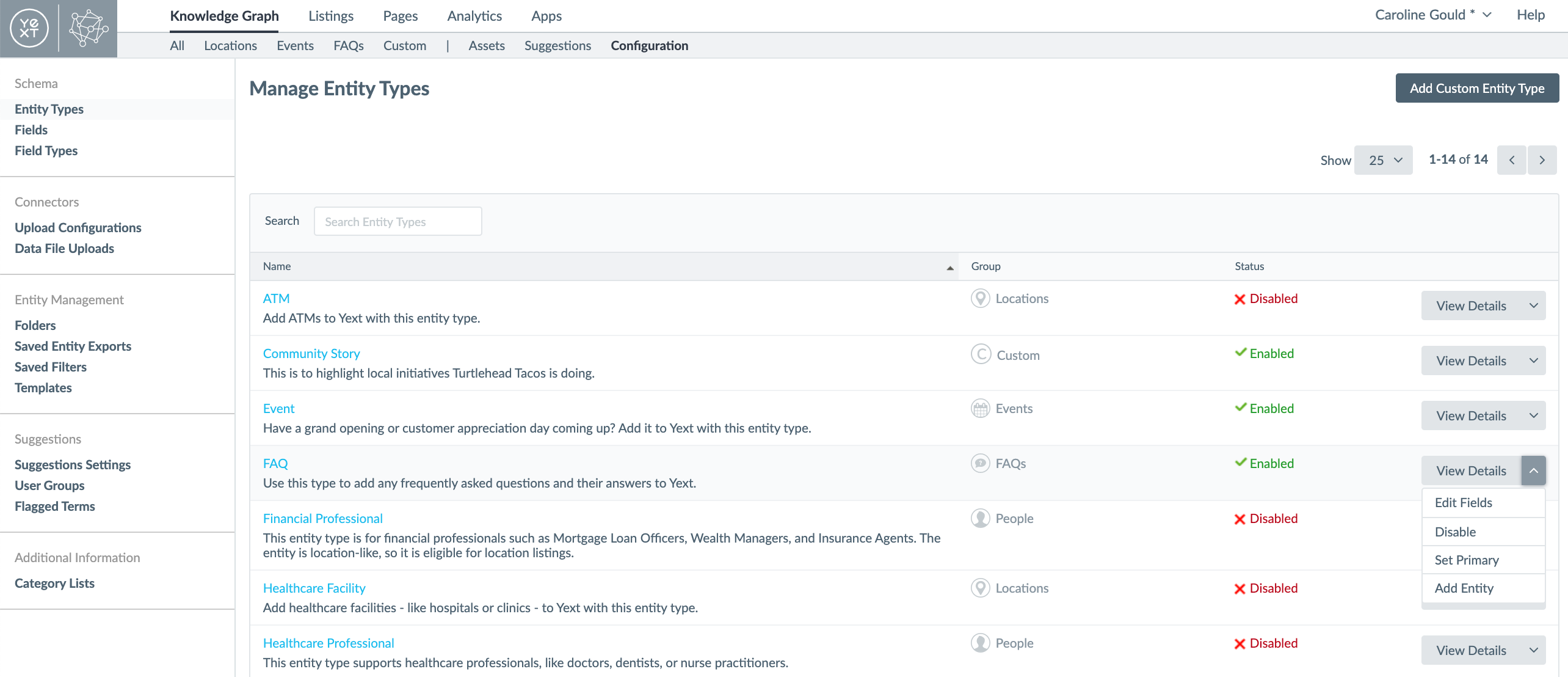
Yextパワーユーザーの皆様に日々ご愛用いただいているアカウント設定に少し変更を加え、Knowledge Graphの管理設定を [Knowledge Graph] 下に新たに追加した 設定 サブタブへ移動しました。項目が見やすくなり、グラフ作成にスムーズに取りかかれるようになります。 ![\[Knowledge Graphの設定\] サブタブ](https://hitchhikers.yext.com/img/knowledge-graph/configuration_subtab.png) 今後は、以下のアクションが [アカウント設定] でなく [設定] サブタブに表示されます。
今後は、以下のアクションが [アカウント設定] でなく [設定] サブタブに表示されます。
- エンティティタイプを管理
- カスタムフィールド
- カスタムフィールドタイプ
- フォルダ管理
- 保存されたエンティティのエクスポート
- 保存済みのフィルタ
- テンプレート
- カテゴリリスト
- データファイルのアップロード
- 設定のアップロード
- クローラー
- 提案・承認の設定
- フラグ付けされた語句 [設定] サブタブに最初に移動すると、[エンティティを管理] 画面が表示され、サイドバーの関連セクションをクリックして追加設定へ移動することができます。

思いのままに設定を楽しみましょう! フィードバックやご質問についてはこちらからコミュニティに投稿してください。
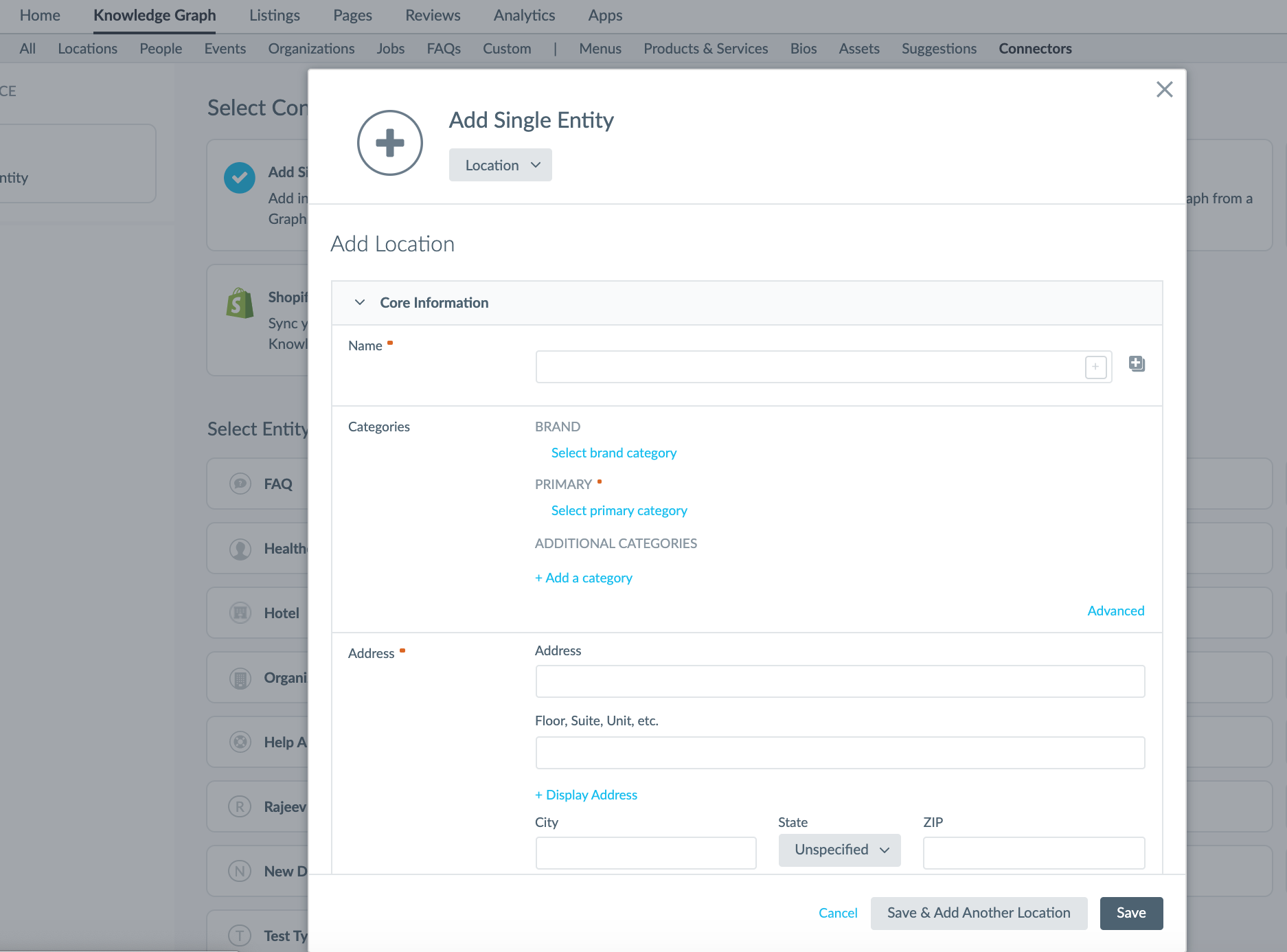
VI. [1件のエンティティを追加] フロー
これを手入力していたユーザーの方も多いと思いますが、入力箇所が多く、国やフォルダなどが最初のフォームフィールドとなるので少し分かりにくい点もあったかと思います。この点を修正しました!
新しい [データを追加] 画面から 1件のエンティティを追加 オプションを選択すると、関連するエンティティデータを入力できるモーダルがポップアップ表示されます。このUI改善により、新しいデータソースを一か所でより手軽に管理できるようになります。 
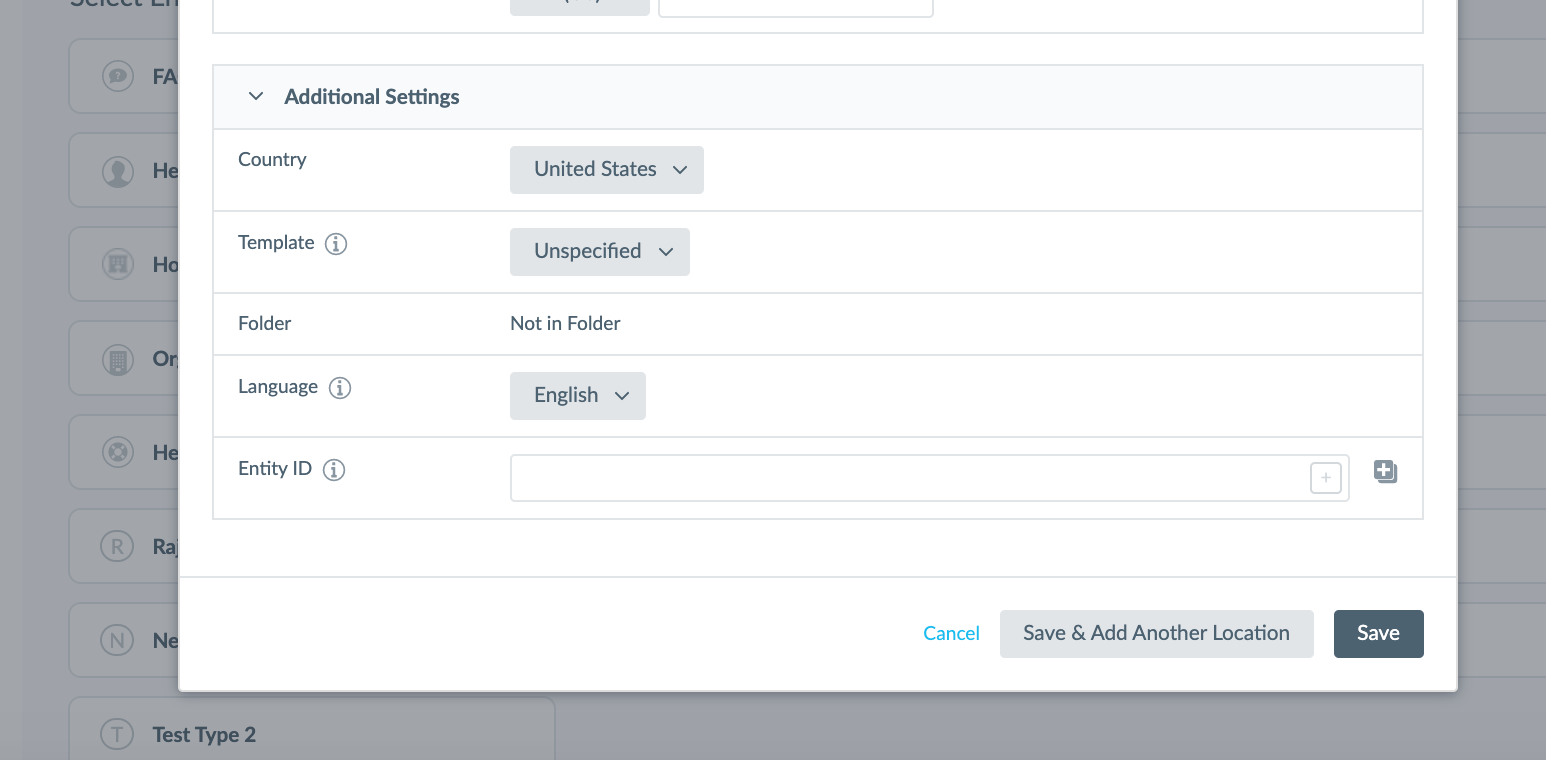
このモーダルには既存の [エンティティを追加] 画面と同じオプションがすべて含まれますが、以下のフィールドと設定はモーダル最下部の追加設定セクションに移動されています。
- 国
- テンプレート
- フォルダ
- 言語
- エンティティID
 最後に、モーダルに 保存してさらに追加 ボタンが追加され、エンティティの数が多い場合でも [エンティティ検索] ページに戻らずに続けてエンティティを追加できるようになりました。フィードバックやご質問についてはこちらからコミュニティに投稿してください。
最後に、モーダルに 保存してさらに追加 ボタンが追加され、エンティティの数が多い場合でも [エンティティ検索] ページに戻らずに続けてエンティティを追加できるようになりました。フィードバックやご質問についてはこちらからコミュニティに投稿してください。
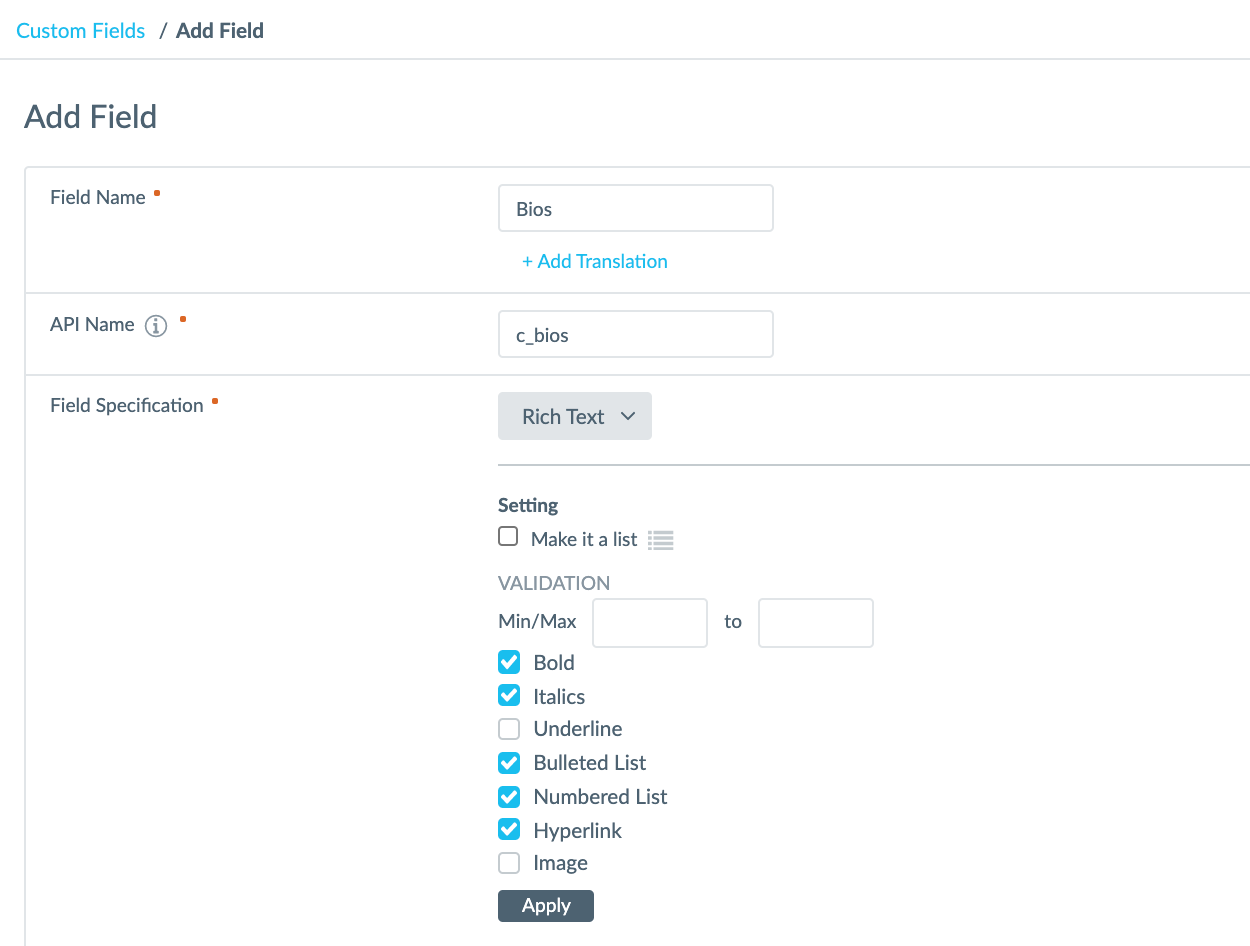
VII. リッチテキストの機能強化
より柔軟にデータの書式設定を行えるよう、[リッチテキスト] カスタムフィールドタイプに以下のリッチテキスト要素のサポートを追加しました。
- 画像
- 見出し
- コードスパン*
- コードブロック*
- ブロック引用*
- 水平線*
- 取り消し線*
- 下付き文字*
- 上付き文字* すでにサポートされている既存のリッチテキスト要素(太字、斜体、番号付きリストなど)と同様に、HTMLやマークダウン形式でのコンテンツのアップロードとエクスポート(ファイルまたはAPI経由)が可能となります。 引き続き、必要に応じてカスタム検証を追加し、フィールドが対応するリッチテキストのタイプを制限することもできます。例えば、保険代理店がログインして自社ロケーションページの略歴を編集することがある場合、ページのスキーマやブランドガイドラインにそぐわないようであれば、インライン画像や下線の追加ができないよう制限することができます。

さらに、APIにフラグを追加してサポート対象外の書式を削除できる機能も追加しました。フラグ「stripUnsupportedRichTextFormats」を指定して「true」に設定すると、フィールドの値からサポート対象外のリッチテキスト要素がすべて削除されます。このフラグが未指定の場合やフラグが指定され「false」に設定されている場合、サポート対象外のリッチテキストが含まれているリクエストにはエラーが返されます。この機能により、開発者が大量のエラーに遭遇せずにデータを同期しやすくなり、ドキュメント検索用の大量のテキストブロックなどの非表示用途で特に便利です。 リッチテキストフィールドは、カスタムページ、ページビルダーのページ、Answersの検索結果に表示できますが、サードパーティのKnowledge Networkパブリッシャーでは表示できません。 *これらの機能強化は早期アクセス後に利用可能となります。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
VIII. ヘルプ記事エンティティタイプ
Knowledge Graphに ヘルプ記事 を保存できる新しいエンティティタイプを追加しました。
このエンティティには、次のような一連の組み込みフィールドが含まれています。
- 本文
- 短い説明文
- ランディングページURL
- キーワード
- 投票数
- 投票合計
- 外部記事の投稿日
- 外部記事の更新日
タイプを有効化した後、これらの新しいエンティティを手動で追加するか、データコネクターを使用してデータソースから記事を取得できます。
この新しいエンティティタイプのデータはAnswersエクスペリエンスとPagesで表示できます。シームレスなサポート検索体験を構築するには、ヘルプサイト検索ソリューションテンプレートのインストールとデータコネクター(ZendeskやServiceNowなど)の使用をおすすめします。 新しいガイド、ZendeskヘルプサイトへのAnswersの追加またはServiceNowヘルプサイトへのAnswersの追加を参照してください。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
IX. Live APIパラメータの廃止
2021年2月8日を以て、YextではLive APIレスポンスにおける未解決の埋め込みフィールドプレースホルダーラベルへの対応を終了しました。また、Live APIレスポンスでリクエストされた言語に固有のフィールドのみを含む未レンダリングの言語プロファイルへの対応も終了しています。 この記事では、影響を受けるLive APIエンドポイントにつき廃止されたクエリパラメーターと、これらエンドポイントの動作の更新について概説しています。 resolvePlaceholdersとレンダリングされたクエリパラメーターの廃止についての詳細は、API更新ページ(https://developer.yext.com/2021/01/changes-entities-language-profiles-live-api-endpoints/ )を参照してください。
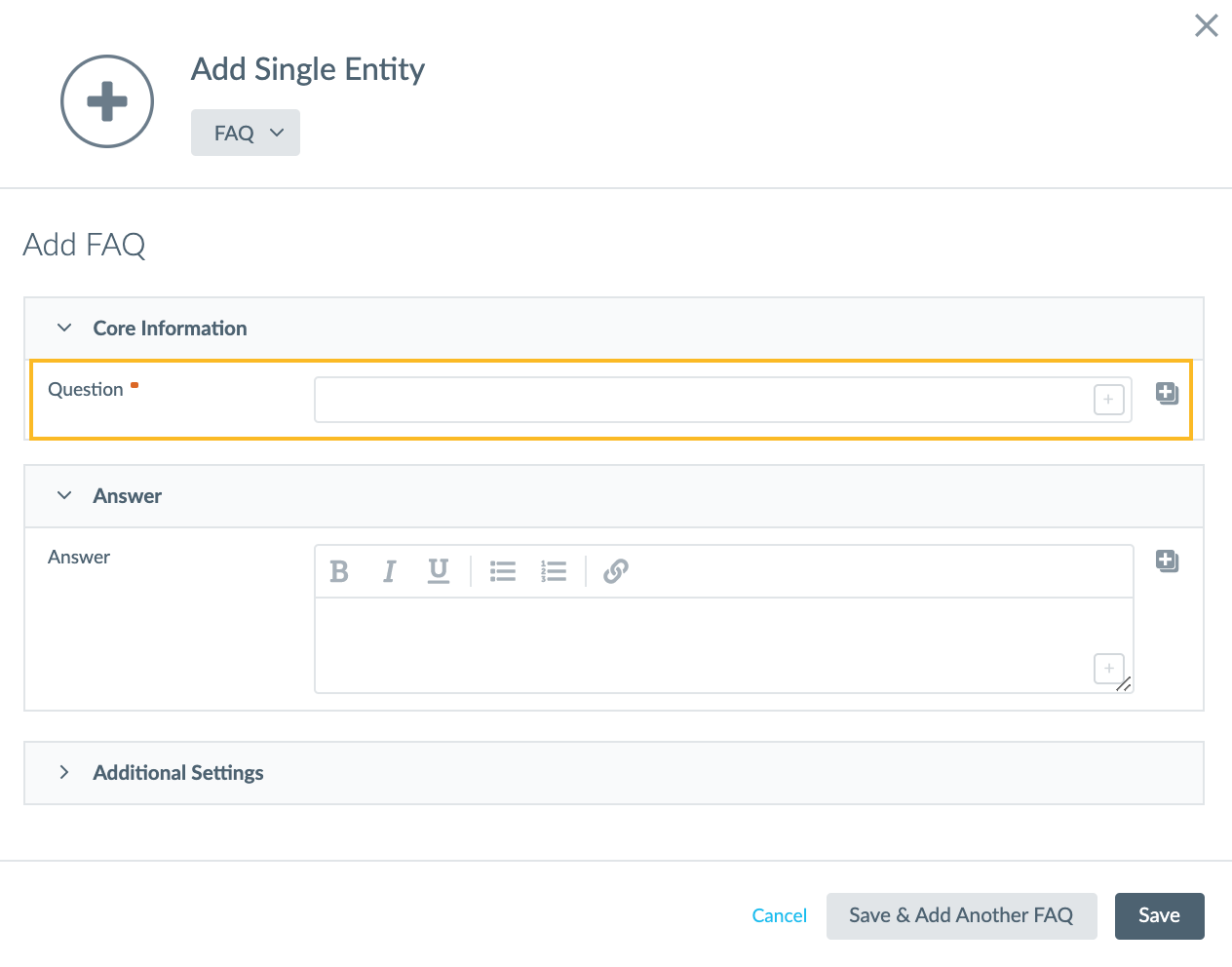
X. FAQエンティティタイプのフィールドを [名前] から [質問] に変更
ユーザーがデータスキーマを利用する方法に合わせて、FAQエンティティフィールドの [名前] フィールドの名称を「名前」から「質問」へ変更します。  この変更は、既存の統合、AnswersやPagesエクスペリエンスには影響しませんが、最終的に [名前] フィールドはFAQエンティティタイプから削除される予定のため、新しい体験については [質問] フィールドを使用することを推奨します(廃止予定については判明次第お知らせします)。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
この変更は、既存の統合、AnswersやPagesエクスペリエンスには影響しませんが、最終的に [名前] フィールドはFAQエンティティタイプから削除される予定のため、新しい体験については [質問] フィールドを使用することを推奨します(廃止予定については判明次第お知らせします)。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
XI. 追加営業時間フィールド
2021年2月25日にGoogleはGoogleマイビジネス(GMB)APIのバージョン4.9をリリース
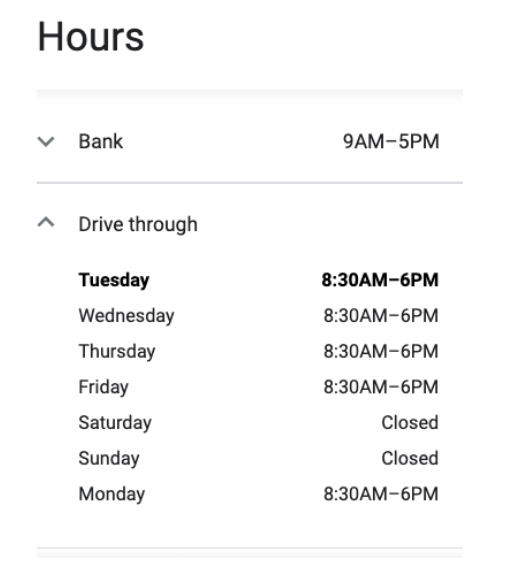
しました。この更新には追加営業時間タイプのサポートが含まれています。これらの追加営業時間をエンティティに追加するには、Yextのアカウント設定の [アカウントの機能] セクションにある [追加時間フィールド] 機能を有効化します。 この機能を使用することで、配送やドライブスルーなどに対応する営業時間を個別に指定できます。例えば、銀行の支店営業時間は月曜日の午前9時~午後5時、ドライブスルー営業時間は午前8時30分~午後6時などと指定することができます。  追加営業時間には以下が含まれます。
追加営業時間には以下が含まれます。
- オンラインサービス時間
- アクセス対応時間
- シニア対応時間
- ピックアップ対応時間
- キッチン対応時間
- テイクアウト対応時間
- 配達対応時間
- ドライブスルー対応時間
- ブランチ対応時間
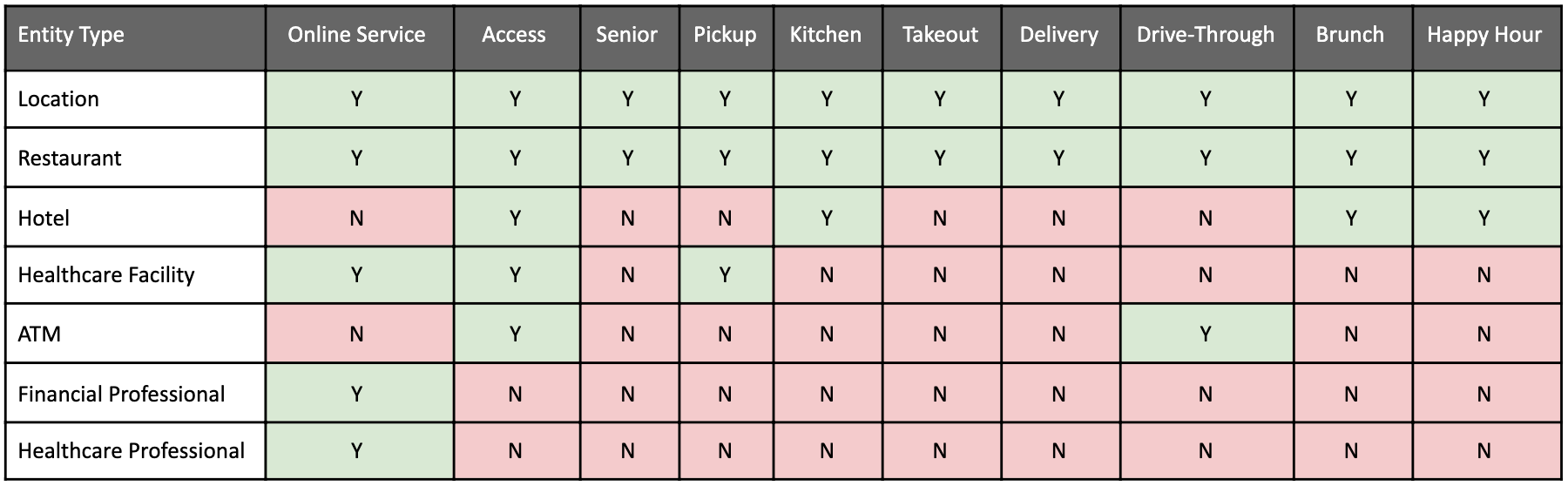
- ハッピーアワー対応時間 また、Yextでこれらの追加営業時間を更新してGMBに同期することもできるようになりました。エンティティで使用できる営業時間のタイプは、YextのエンティティタイプとGMBカテゴリーにより異なります。 各エンティティタイプでサポートされる営業時間は次のとおりです。
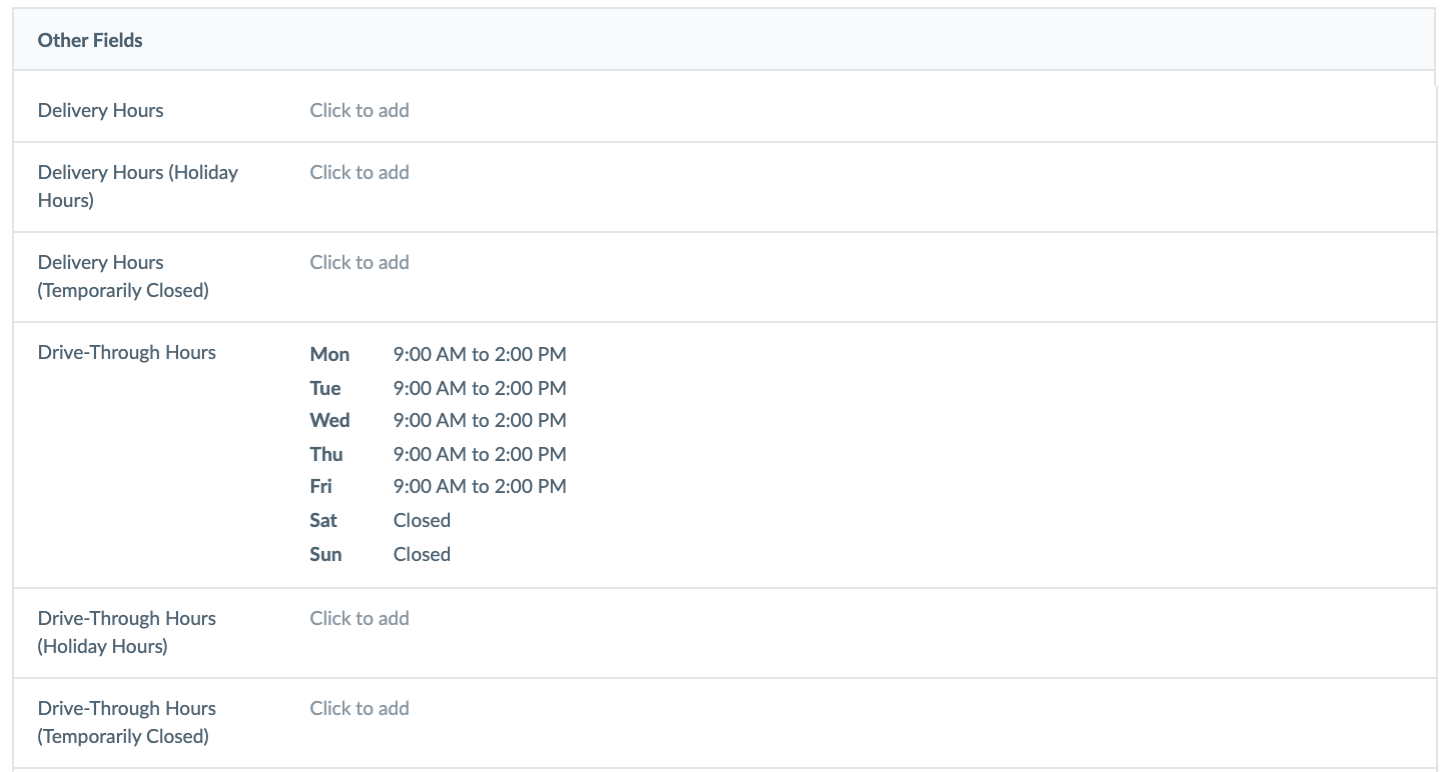
 有効化すると、Knowledge Graphのエンティティプロフィールの [その他のフィールド] セクションに利用可能な [追加営業時間] フィールドが表示されます。
有効化すると、Knowledge Graphのエンティティプロフィールの [その他のフィールド] セクションに利用可能な [追加営業時間] フィールドが表示されます。  関連する [追加営業時間] フィールドを更新すると、YextからGoogleマイビジネスアカウントにこの情報が同期されます。 注:[追加営業時間] フィールドには [休日営業時間] と [臨時休業] サブフィールドが含まれていますが、これらのサブフィールドはGoogleとは同期されません。 また、GMBに追加営業時間を同期するには主となる営業時間の指定が必須となるため、エンティティの通常の営業時間が入力されていることを確認してください。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
関連する [追加営業時間] フィールドを更新すると、YextからGoogleマイビジネスアカウントにこの情報が同期されます。 注:[追加営業時間] フィールドには [休日営業時間] と [臨時休業] サブフィールドが含まれていますが、これらのサブフィールドはGoogleとは同期されません。 また、GMBに追加営業時間を同期するには主となる営業時間の指定が必須となるため、エンティティの通常の営業時間が入力されていることを確認してください。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
XII. what3wordsアドレスフィールド
what3words は、従来の緯度/経度に代わるシステムとして欧州での採用が広がっており、3x3平方メートルごとに、3つの単語のユニークな組み合わせを割り当てる仕組みです。
今回の更新では、Knowledge Graphにこの情報を保管し、ページで使用するためのフィールドを追加しました。what3wordsは what3wordsアドレス フィールドに追加できます。  フィードバックやご質問についてはこちらからコミュニティに投稿してください。
フィードバックやご質問についてはこちらからコミュニティに投稿してください。
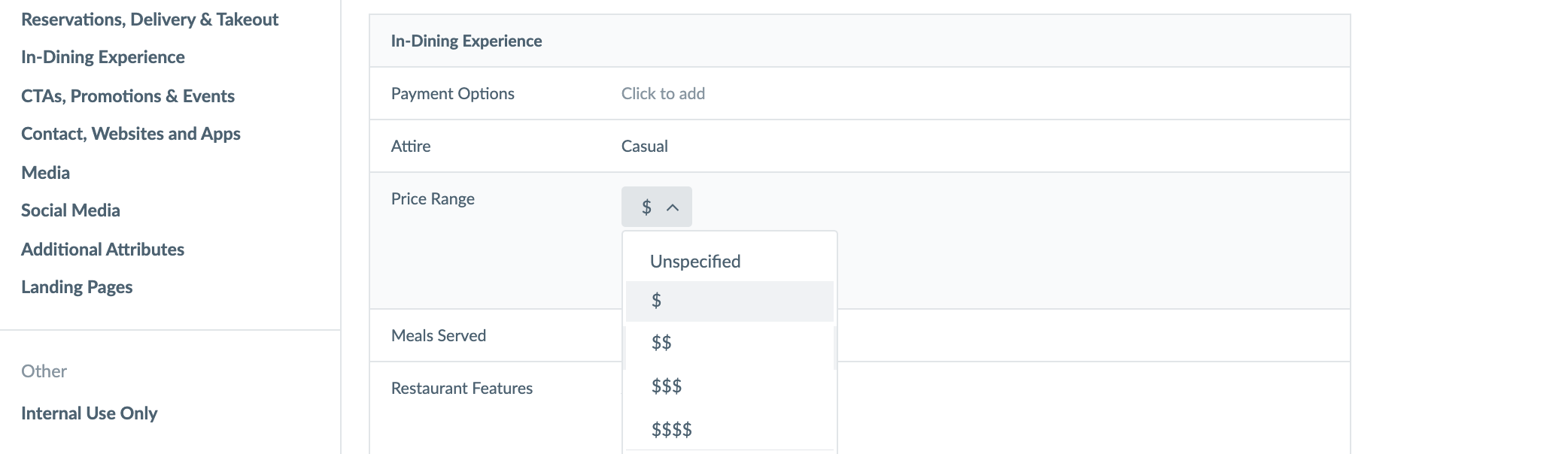
XIII. ロケーションエンティティに [価格帯] フィールドを追加
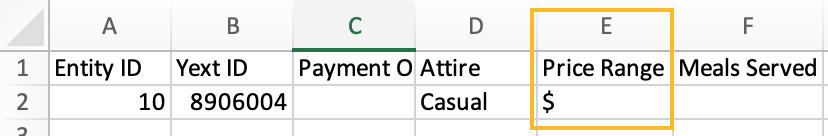
すべてのロケーションエンティティで [価格帯] フィールドが使用できるようになりました。 このフィールドでは、価格設定に応じてドロップダウンで「$」から「$$」のいずれかを選択できます。ListingsやPagesを始めとするさまざまな対象エンドポイントに価格帯を送信し、事業に関するさらに詳しい情報を顧客に伝えるのに役立てることができます。  このフィールドをエンティティに追加するには、エンティティの編集に加え、データのアップロードツールを使うこともできます。このツールを使用するには、スプレッドシートに適切な数のドル記号を入力します。すべての地域と通貨に関して、アップロード時に使用できるのはドル記号のみとなりますのでご注意ください。
このフィールドをエンティティに追加するには、エンティティの編集に加え、データのアップロードツールを使うこともできます。このツールを使用するには、スプレッドシートに適切な数のドル記号を入力します。すべての地域と通貨に関して、アップロード時に使用できるのはドル記号のみとなりますのでご注意ください。  これまで、[価格帯] フィールドは特定のサブスクリプションのロケーションエンティティで特定の状況においてのみ利用可能でした。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
これまで、[価格帯] フィールドは特定のサブスクリプションのロケーションエンティティで特定の状況においてのみ利用可能でした。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
Knowledge Graphと管理者コンソール
I. Configuration as Codeで多言語プロフィールに対応
エンティティリソースで多言語プロファイルコンテンツを取得して適用できるようになりました。追加の言語プロファイルがあり、これらのプロファイルにコンテンツが保存されている場合には、管理者コンソールのエンティティ設定によりそのコンテンツが以下のように表示されるようになります。
- エンティティIDは123
- 第一ロケールは「en_US」
エンティティのオプション言語プロフィールは「es」の1つ
CopyCopied!{ "$id": "123", "$schema": "https://schema.yext.com/config/km/entity/v1", "primaryLocale": "en_US", "content": { "yext/address": { "city": "Austin", "countryCode": "US", "line1": "4909 Duval St", "postalCode": "78751", "region": "TX" }, "yext/addressHidden": false, "yext/categoryIds": [ "1322904" ], "yext/featuredMessage": { "description": "Please visit us today" }, "yext/name": "The Happy Restaurant", "yext/timezone": "America/Chicago" }, "entityType": "yext/location", "folder": "yext/root", "labels": [], "alternateProfiles": [ { "locale": "es", "content": { "yext/name": "El Restaurante Feliz" } } ] }
フィードバックやご質問についてはこちらからコミュニティに投稿してください。
Answers
I. Orionアルゴリズムの更新
Answersアルゴリズムは規模の大小を問わず絶えず改善されています。Orionリリースでは、主に以下の点で改善を加えました。
- より直接的な答えを提供
- 人名検索関連機能の改善
- NLPフィルタリングの改善
- ヘルスケア固有のレンマ化 より直接的な回答 BERTを使用してさらに直接的な回答を返せるよう、Answersアルゴリズムを更新しました。従来は、(特定のフィールド名(「誕生日」や「価格」など)を含み、1つのエンティティのみを解決する)ヒューリスティックを使用して直接的な回答を返すか否かを判定していました。 ただ、この方法は、データセットに複数の種類のトマトスープが存在する場合の「トマトスープのカロリーは」といったクエリや、同じく「エイミー」という名前の人が複数存在する場合の「エイミー・ガレスピーの電話番号」といったクエリには対応できませんでした。 今回の更新では、単一のエンティティを解決可能な検索のみを対象とする代わりに、BERTを教育してクエリが「直接回答可能」かどうかを検知する機能を実装しました。例えば、「マックスが通った大学」というクエリは、検索ユーザーが非常に具体的な情報を探しているため「直接回答可能」とみなされます。Yextのアルゴリズムはこのことを動的に検知できるようになり、複数のエンティティが選択可能な状況であっても、そのユーザーが直接的な回答を求めていることが確実に判定できる限り、直接的な回答を提供できる場面がこれまで以上に広がります。 人名検索関連機能の改善 Answersでは、人名を検索する際の処理方法が改善されました。人名の中には地名として使われているものが多く、判別が困難なため、固有表現抽出(NER)と呼ばれるアルゴリズムを使用して区別を行っています。例:
| | Jones | Edmond | Lewis | | ------------- |:-------------:| -----:|-----:| | ロケーション名 | Jonesのプロバイダー | Edmondのプロバイダー | Lewisのプロバイダー | | 人名 | Jonesという名のプロバイダー | Edmondという名のプロバイダー | Lewisという名のプロバイダー|
NERアルゴリズムは、コンテキストにより、最初の例の「jones」がロケーションであり、次の例が都市であることを理解します。 ただ、 一語だけのクエリ では十分なコンテキストがないため、検索対象が人なのか場所なのかを判断する材料に乏しいという課題があり、これまでAnswersではこうした場合にデフォルトでロケーション検索を使用していました。しかし、ユーザーテストの結果、この方法では遠方のロケーションがごく少数表示される、またはまったく表示されないことが判明したため、改善の必要がありました。 今回の更新に伴い、デフォルトの前提として一語だけのクエリの対象は人であるとする設定を行い、アルゴリズムがまずその名前の人が存在するかを確認し、その後ロケーション検索を行うよう変更を加えました。その名前の人物が存在しない場合には、これまで同様ロケーションへフォールバックします。 NLPフィルタリングの改善 今回のリリースでは、以下を始め、NLPフィルタを推論する方法についてもいくつかの更新を行いました。 - タイプミスへの動的な対応 :フィルタの長さに基づき、許容されるタイプミスの数を変更する機能で、フィルタが長くなるほど、アルゴリズムのタイプミス許容度が高くなります。これにより、大半の場合ではタイプミスへの許容度が低くなるため、「cancer」と「cancel」といった単語が取り違えられることはありません。
- レマタイゼーションの改善 :フィルタの一致に対するレマタイゼーションの方法も改善しました。これは保守的なタイプミス対応とも補完する内容で、これにより、「cancel」と「cancer」が一致と認定されることはないものの、「hospital」と「hospitals」は確実に一致とみなされるようになります。
- ストップワードの重要性の低減 :誤認識を減らすため、フィルタ一致における「with」や「the」などの重要でない単語への重み付けを小さくしました。 ヘルスケア業界専用の見出語認定 「レマタイゼーション」とは、単語を解析してその辞書上の見出語を認定するプロセスを指します。例えば、「走者」と「走る」は同じ語の別の形であることを理解するようなものです。このレマタイゼーションを多用しすぎると誤認識が多く発生しかねないため、Answersではかなり保守的な認定アプローチを採用しています。 Answersではさまざまなステミング/見出語認定標準ライブラリを試してきましたが、これらすべてがヘルスケア業界に適しているわけではありません。この業界ではとりわけ、「循環器学」と「循環器専門医」といった単語が関連していることが重要となりますが、標準ライブラリの大半ではこうした例に対応していません。 この問題を解決するため、Yextではヘルスケア業界専用のカスタム見出語認定を構築しました。これにより、正確な認定を完全に制御された形で実行することができ、ヘルスケア関連のトピックへの最適化が可能となります。こうした問題を解決する上で、見出語認定によるアプローチは類義語を使ったアプローチに比べて全体的に拡張性が高いものです。今後、Answersはヘルスケア関連の用語に対してカスタム見出語認定を使用し、さまざまな活用形の医療用語を的確に理解していきます。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
II. ドキュメント検索
Answersの新しいアルゴリズム、ドキュメント検索は、Yextのマルチアルゴリズム
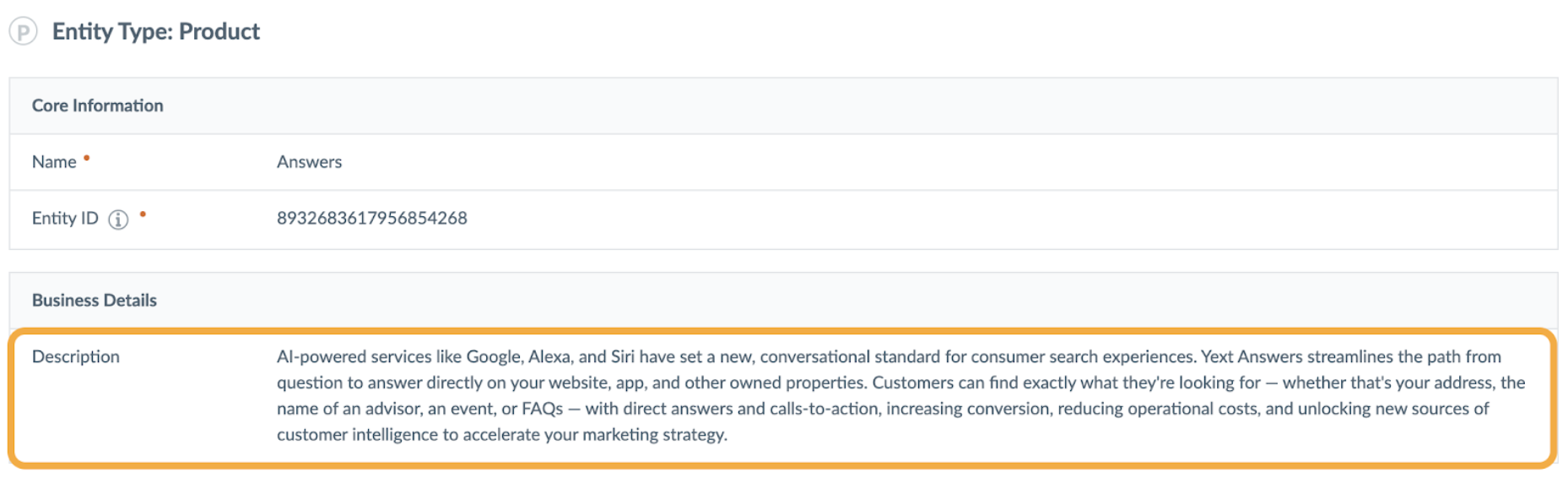
アプローチの3番目の柱となるもので、検索ユーザーが構造化されていないドキュメントを検索し、強調スニペット経由で直接的な回答を確認できるようになる機能です。 ブログ記事、ヘルプ記事や製品マニュアルなどの非構造化データを検索して、検索ユーザーからの質問に答える関連スニペットを抽出できるようになりました。これにより、顧客によるサポート記事検索や従業員による社内ナレッジベース検索の支援など、新たなユースケースに対応する検索体験を構築することができます。ドキュメント検索は、複雑な質問を投げかけ、それに対して直接的で充実した検索結果が返されることを期待する新時代の検索ユーザーのニーズに答えるものです。 以下の例では、descriptionフィールドに構造化されていない非常に長文のテキストブロックを含む製品エンティティ「Yext Answers」を示しています。  ドキュメント検索の登場で、Answersが構造化されていないテキストのインデックスを作成し、ユーザーの質問に対して以下のように強調スニペットを返すようになりました。
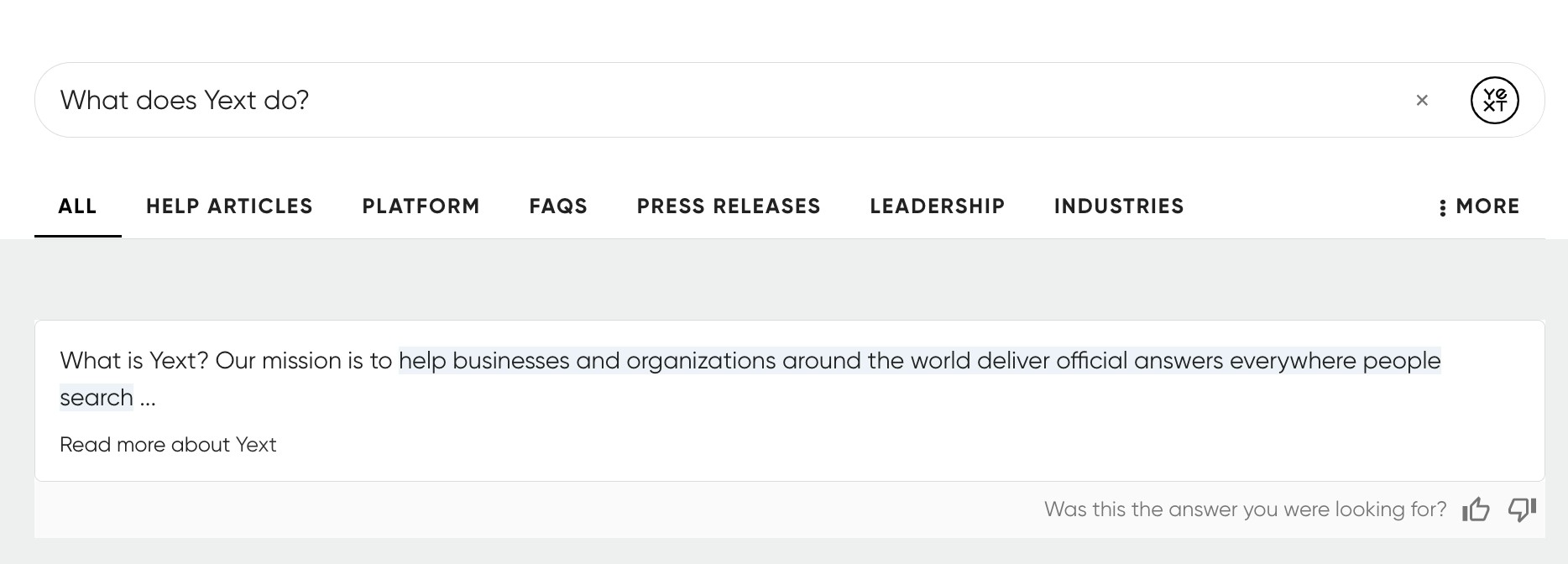
ドキュメント検索の登場で、Answersが構造化されていないテキストのインデックスを作成し、ユーザーの質問に対して以下のように強調スニペットを返すようになりました。  ドキュメント検索は、バックエンドの検索設定の検索可能なフィールドタイプから有効化でき、デフォルトではJamboテーマ1.20で動作します。フロントエンドに関する考慮事項の詳細については、テーマ1.20のセクションを参照してください。 注:2021年春の製品リリース時点では、ドキュメント検索は英語のみでの提供となります。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
ドキュメント検索は、バックエンドの検索設定の検索可能なフィールドタイプから有効化でき、デフォルトではJamboテーマ1.20で動作します。フロントエンドに関する考慮事項の詳細については、テーマ1.20のセクションを参照してください。 注:2021年春の製品リリース時点では、ドキュメント検索は英語のみでの提供となります。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
III. クエリの提案
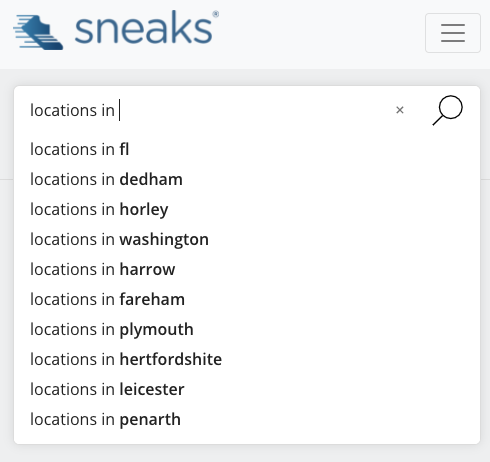
Answersのクエリ提案機能が大幅に改善されました!これまで管理者は、ビジネスに固有のハードコードされたプロンプトをユニバーサル検索に設定することができました。今回の改善により、ユニバーサル検索に加えて、バーティカル固有のクエリの提案を設定し、Knowledge Graphのデータを検索ユーザーのクエリ提案に動的に挿入する「madlib」形式の提案を新たに利用できるようになります。 例えば、ある靴小売店が、ユーザーが「店舗…」と入力を開始した際に自社のKnowledge Graphのデータに基づきすべての店舗を都市別に表示したい場合、管理者はその店舗バーティカルのverticalPromptsに店舗 と追加してこの設定を行うことができます。  上記の設定は、JSON設定エディターでは新しい
上記の設定は、JSON設定エディターでは新しいquerySuggestionsオブジェクト内で行えます。
"querySuggestions": {
"popularQueriesBlacklistedTerms": [],
"universalPrompts": [
"近くの店舗",
"営業時間は?",
"$150以下の靴",
"NYC店舗の電話番号"
],
"verticalPrompts": {
"locations": [
"Spring '21 Release - JA"
"店舗 ",
"店舗"
],
"faqs": [
"Spring '21 Release - JA",
],
"products": [
"Spring '21 Release - JA",
"の靴はありますか",
]
}
}また、例えばある医療事業者が医師バーティカルで対応言語と対応疾患を提案したい場合には、クエリの提案内のバーティカルプロンプトとKnowledge Graphのデータを使って以下のように設定を行うことができます。 を話し、を治療できる医師 フィードバックやご質問についてはこちらからコミュニティに投稿してください。この機能の詳細を確認するにはクエリの提案トレーニングユニットを参照してください。すでにこのモジュールを完了された方を含め、すべてのユーザーが新機能の使い方を学べるよう、進捗状況をリセットしています。
IV. 動的な再ランク付け
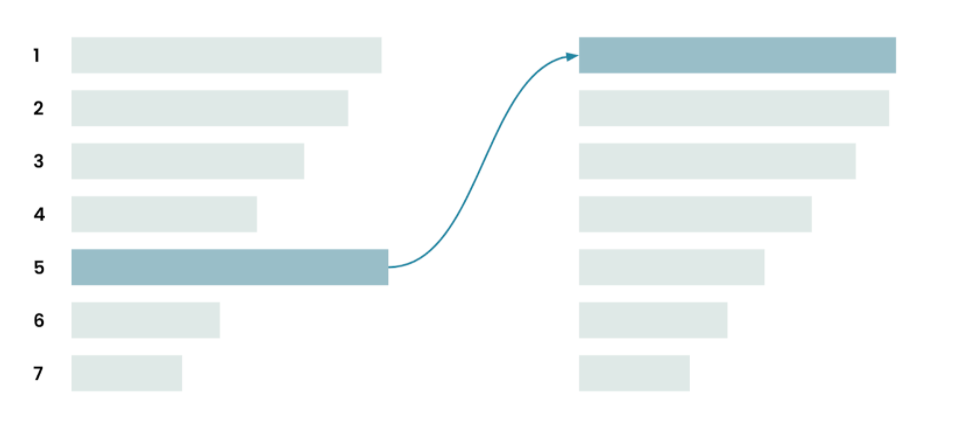
動的な再ランク付けでは、機械学習を使用し、ユーザーのエンゲージメントデータに基づき結果を再ランク付けします。ユーザーによるクリックの確率を高めるため、当社チームがFAQを再ランク付けする複雑なモデルを訓練させました。このモデルは、時間の経過とともにユーザーインタラクションデータが供給されるに伴い、さらに賢くなります。
この新機能では、例えば、最もクリック数が多いエンティティが5位に表示されていることをモデルが検知すると、アルゴリズムが結果を動的に再ランク付けし、ユーザーエンゲージメントに従って最も関連度の高い結果を上位に表示します。  注:2021年春の製品リリースでは、この内容は英語のみの対応となっております。また、FAQエンティティのみに適用され、クリックのみをターゲットとして設定できます。今後のリリースで再ランク付けの対象範囲となるエンティティタイプとターゲットを拡大していく予定です。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
注:2021年春の製品リリースでは、この内容は英語のみの対応となっております。また、FAQエンティティのみに適用され、クリックのみをターゲットとして設定できます。今後のリリースで再ランク付けの対象範囲となるエンティティタイプとターゲットを拡大していく予定です。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
V. エンティティクエリルール(強調表示/非表示設定)の改善
この機能により、Knowledge Graphから保存されたフィルタを使用してBOOST_ENTITIES/BURY_ENTITIESアクションに対応するエンティティを選択できるようになります。このルールを使用することでエンティティを個別に指定する必要がなくなり、一括でエンティティを強調表示または非表示にする際に特に便利です。例えば、ヘルスケア企業の場合であれば、保存されたフィルタで「脊椎の専門家」(脊椎を専門科とする医師)をグループ化し、「脊椎」という単語を含むすべてのクエリに対して結果の最上部にこれらのグループを表示することができます。こうすることで、プラットフォームへ脊椎が専門科である医師を追加するたびに、設定を手動で編集してエンティティIDを新規追加することなくフィルタを適用できるようになります。 これを行うには、まず保存されたフィルタをKnowledge Graphに作成する必要があります。保存されたフィルタの作成方法はこちらのトレーニングで確認できます。 その後、検索設定から以下のようにsavedFilterIDを追加してこれらのエンティティを強調表示または非表示にすることができます。
{
"criteria": {
"searchTermContains": [
"spine"
]
},
"actions": [
{
"actionType": "BOOST_ENTITIES",
"filter": {
"savedFilterId": {
"$eq": "1234"
}
},
],
"verticalKey": "providers"
}
]
}今回の更新では、エンティティがすでに強調表示されているか、またエンティティがすでに検索結果に存在する場合にのみ強調表示するかを判定するforceResultsオプションも新たに追加しました。デフォルトの動作ではforceResultsがすでにtrueに設定されています。このため、このアクションなしで対象のエンティティが結果に返されない場合、BOOST_ENTITIESがそのエンティティを結果セットに自動で追加するよう設定されています。これをfalseに設定すると、検索結果に対象のエンティティが存在する場合にのみBOOST_ENTITIESアクションを実行するよう指定することができます。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
VI. 検索語句ラベル
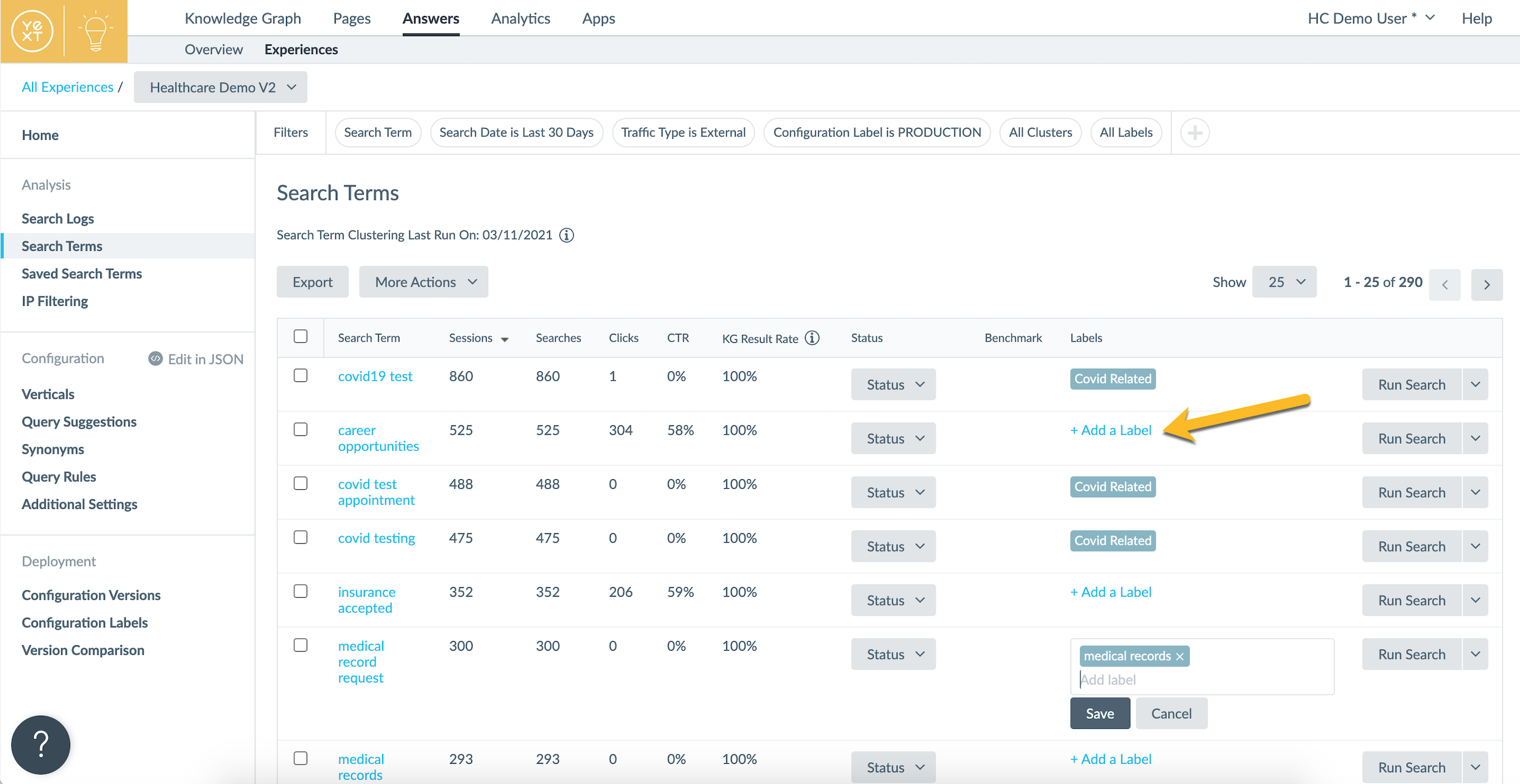
管理者には、時間の経過と共に検索体験を継続的に改善することが求められますが、数千件もの一意のクエリが存在する場合には容易ではありません。今回の更新に伴い、手動で 個別の検索語句にラベルを付与 してワークフローに役立てられるようになりました。消費者は同じ結果を検索するクエリにさまざまな表現を使います。消費者からのこうした類似の質問をYextで手軽に分類し、大規模に検索を改善できるようになりました。検索語句ラベルは、今回の春の製品リリースで導入された類似の検索を自動でグループ化する新機能、 クラスタリング と補完し合う機能です。これらの機能を併用することで、管理者は検索語句のグループ化やラベル付けの方法をさらに管理しやすくなります。  検索語句ラベルは[Answers] > [エクスペリエンス(Experiences)]の検索用語画面から個別または一括で編集できます。また、CSVアップロードでラベルをアップロードすることもできます。 追加した検索語句ラベルは以下の目的で使用できます。
検索語句ラベルは[Answers] > [エクスペリエンス(Experiences)]の検索用語画面から個別または一括で編集できます。また、CSVアップロードでラベルをアップロードすることもできます。 追加した検索語句ラベルは以下の目的で使用できます。
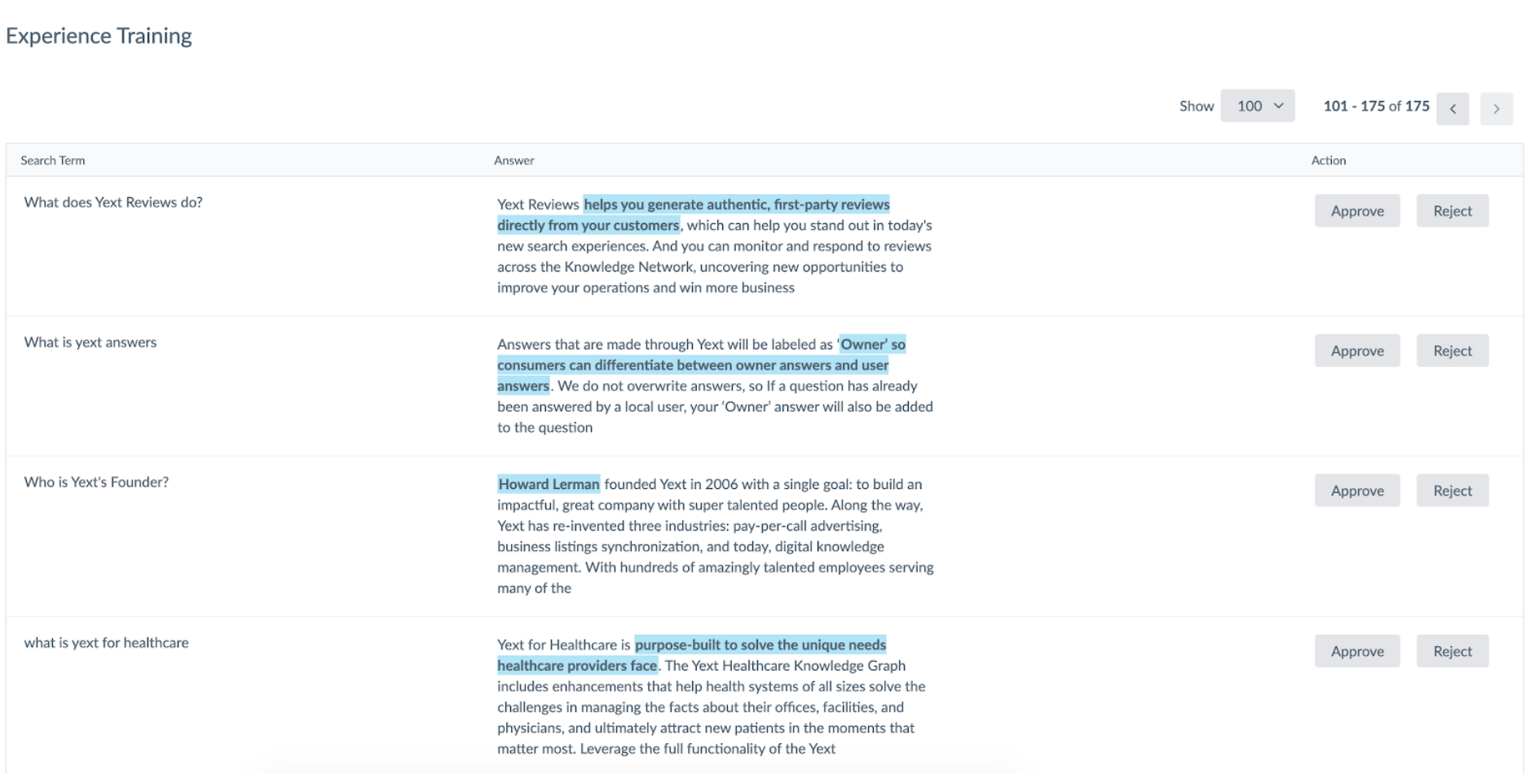
VII. 体験トレーニング
検索結果の質を高めることを常に目指している優れた管理者に向けて、Yextでは、エクスペリエンストレーニングを作成しました。管理者がAnswersアルゴリズムに予測に関するフィードバックを提供してトレーニングできる機能で、特定の検索語句に関してフィードバックを追加することで、そのクエリを即座に修正し、時間の経過とともに検索結果の関連性を向上させることができます。 積極的なアプローチを取る管理者が、プラットフォームのエクスペリエンストレーニングセクションから動的に生成されたクエリの一覧を確認できるようになりました。例えば、「Yextの創業者は?」というクエリに誤った強調スニペット「John Smith」が返されているのに気づいた場合には、[却下]をクリックしてアルゴリズムにこの結果を返さないよう指示することができます。こうしたフィードバックを受けて問題が即座に修正され、この強調スニペットは以降表示されなくなり、今後、同様の例をアルゴリズムがよりよく処理できるよう訓練することができます。
今回の春の製品リリースではエクスペリエンストレーニングが強調スニペットで利用できるようになり、まもなくNLPフィルターやスペル確認などにも対象が拡大される予定です。  フィードバックやご質問についてはこちらからコミュニティに投稿してください。
フィードバックやご質問についてはこちらからコミュニティに投稿してください。
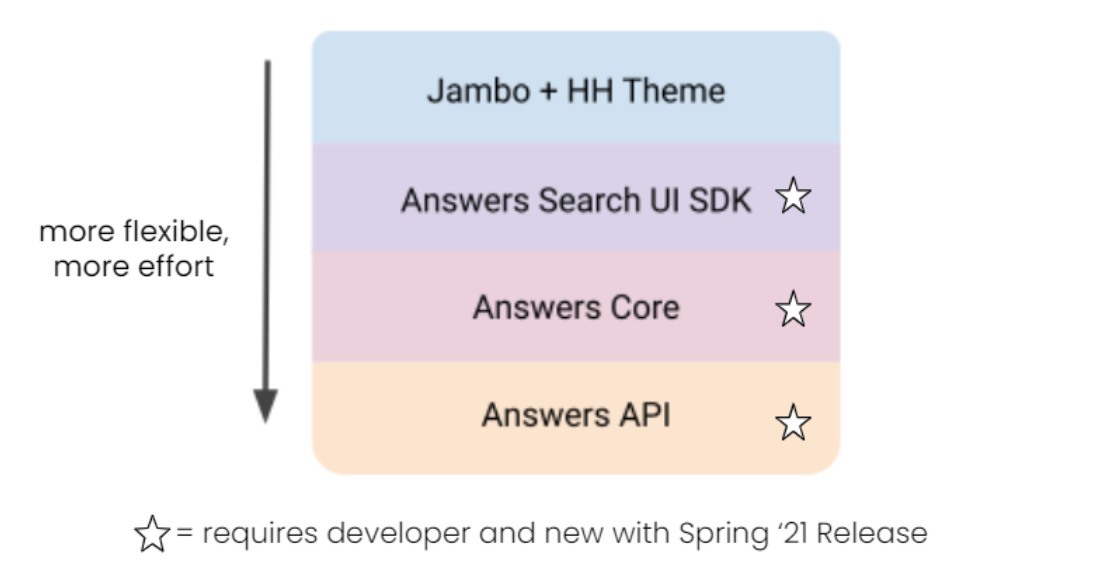
VIII. Answersフロントエンドオプション - Answers検索UI SDK、AnswersコアSDK、Answers API
可能な限り迅速かつ手軽に質の高い検索エンジンを構築できるよう、追加設定なしですぐに使えるAnswersのフロントエンドUIを作成しました。YextプラットフォームでこれまでにAnswersエクスペリエンスを構築された方であれば、静的ページジェネレーター(Jamboコマンドなど)とHitchhikersテーマを使ったこのデフォルトUIに馴染みがあるかもしれません。また一方で、Answersアルゴリズムを使用しながら、より自由度の高いフロントエンド体験を構築されたいお客様に対しても、Answers製品をより柔軟に実装できるよう、さらに充実したリソースの提供を開始しています。 以下では、利用可能なすべてのフロントエンドオプションと必要となる開発者体験を概説しています。 Jambo + Hitchhikersテーマ: Yext管理者(JSONや簡単なJavascript、CSS、HTMLが扱える非開発者の方)に利用いただける追加設定が不要なAnswers UIで、事前適用されたテーマと静的なサイトジェネレーターを組み合わせることで簡単に設定できます。新しくYext管理者になられた方は、Hitchhikersウェブサイトやコミュニティでのトレーニングやサポートを通じてこのデフォルトUIの使用方法を手軽に学ぶことができます。Jambo + Hitchhikersテーマは、ブランドイメージに沿った標準仕様でAnswersを公開したい場合に適したオプションです。詳細はHitchhikers Answersフロントエンドトレーニングを参照してください。 Answers検索UI SDK: 優れた検索体験の構築のための事前構築されたコンポーネントからなるバニラJavascriptライブラリです。フロントエンド開発者は、このライブラリを使用して、エンドユーザーに直接回答を届け、自社サイトに合ったユーザーエクスペリエンスを実現するフロントエンド体験を自由に構築することができます。Answers検索UI SDKは、基本的なコンポーネントを新たな方法で構築したい場合や、カスタムコンポーネントの構成や自社ドメインでの回答のホストを目指す場合に適したオプションです。参考ドキュメントを確認するか、「はじめに」ガイドを参照してください。 Answers Core: フロントエンド開発者がAPIを使って柔軟にUIを操作したいものの、自前でのネットワークリクエストの構築を避けたい場合には、このTypeScriptラッパーを使用します。Answers Coreは、別のフレームワーク(React、Vue、Angularなど)でAnswersエクスペリエンスを構築する場合にも適したオプションです。参考ドキュメント
を確認するか、「はじめに」ガイドを参照してください。 Answers API: 完全なカスタマイズやまったく別の用途でのAnswers活用を目指すフルスタックの開発者は、Answers REST APIを基盤にエクスペリエンスを構築することができます。Answers APIは、チャットボットへの、またはウェブアプリ外でのAnswers構築、非JavaScript言語でのAnswersの使用を希望される場合に適したオプションです。参考ドキュメントも参照してください。  Answers検索UI SDK v1.8は早期アクセスでは英語でのみ使用できますが、一般公開ではグローバルにご利用いただけます。SDKの以前のバージョンはいずれも、サポート対象のすべての言語で使用できます。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
Answers検索UI SDK v1.8は早期アクセスでは英語でのみ使用できますが、一般公開ではグローバルにご利用いただけます。SDKの以前のバージョンはいずれも、サポート対象のすべての言語で使用できます。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
IX. テーマ 1.20
Answers Hitchhikersテーマv1.20では、 Answersの可能性を拡大し、管理者とエンドユーザーの体験を大幅に改善する主要機能をいくつか追加しました。 機能と不具合修正の一覧は以下を参照してください。詳細はコミュニティからご覧いただけます。
ドキュメント検索のフロントエンド対応:非構造化ドキュメントから強調スニペットを返すために必要なフロントエンドコンポーネントとレイアウト。
マップコンポーネント:Answersのマップ表示のカスタマイズに使用できる新しいマップコンポーネント。
URLからフィルタを適用:フィルタを事前適用した状態でAnswersエクスペリエンスにリンク。
「バーティカル追加」コマンド:新しいコマンドで新しいバーティカルとページレイアウト、バーティカルキー、カードタイプやロケールを追加しやすくなりました。
ファセットのブーリアン対応:ブーリアンフィールドをファセットとして使用可能になりました。
4列のレイアウト:ユニバーサル検索とバーティカル検索に新しい4列グリットのレイアウトを追加しました。
動的なテキスト強調表示:特定のフィールドが強調されているかどうかを確認し、強調されている場合にはカードで表示できるようになりました。
デフォルトの星アイコンを削除:ユニバーサル検索のバーティカルヘッダーで星アイコンを削除できるようになりました。
ユニバーサル検索でのデフォルトの初回検索:ユーザーがクエリを入力せずにユニバーサル検索結果ページに移動した場合にデフォルトの結果をピン留めして表示したり、(バーティカル検索と同様に)デフォルトの初回検索セットを設定できるようになりました。
その他の改善:一連の不具合修正と使用感改善のためのマイナーな改善を行いました。 また、秋の製品リリース以降、以下の機能を含むHitchhikersテーマv1.18とv.1.19のリリースを行いました。どちらのテーマも以前のテーマを基盤に構築されているため、テーマv1.20へのアップグレードによりこれらの便利な機能を利用できるようになります。
セクションヘッダー、ナビゲーションと結果なしでバーティカル名を使用:セクションヘッダー、ナビゲーションと結果なしメッセージへのバーティカル名の取得が容易になりました。
折りたたみ可能なフィルタのブレークポイントの修正:特定のブレークポイント下の折りたたみ可能なフィルタの位置を最適化しました。
フィルタのスタイルの修正:モバイルでのフィルタの配置と間隔を改善しました。
営業時間のスタイルの修正:タイトル長が異なる場合でも一貫性を保てるよう、営業時間ラッパーのブレークポイントを更新しました。
TITLE_CLICKイベントがURLを渡すように:Analytics機能で、カードのタイトルがリンク先URLをTITLE_CLICKイベントに渡すようになりました。
UIの更新:デフォルトの色とフォントを刷新し、コンテナー幅を拡張しました。
プレビュー生成の速度改善:Webpackの開発モード経由でライブプレビューをさらにスピーディに作成できるようになりました。
製品カードのCTA位置を変更:ご要望にお応えして位置を変更しました。
いくつかのマイナーなバグ修正/改善 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
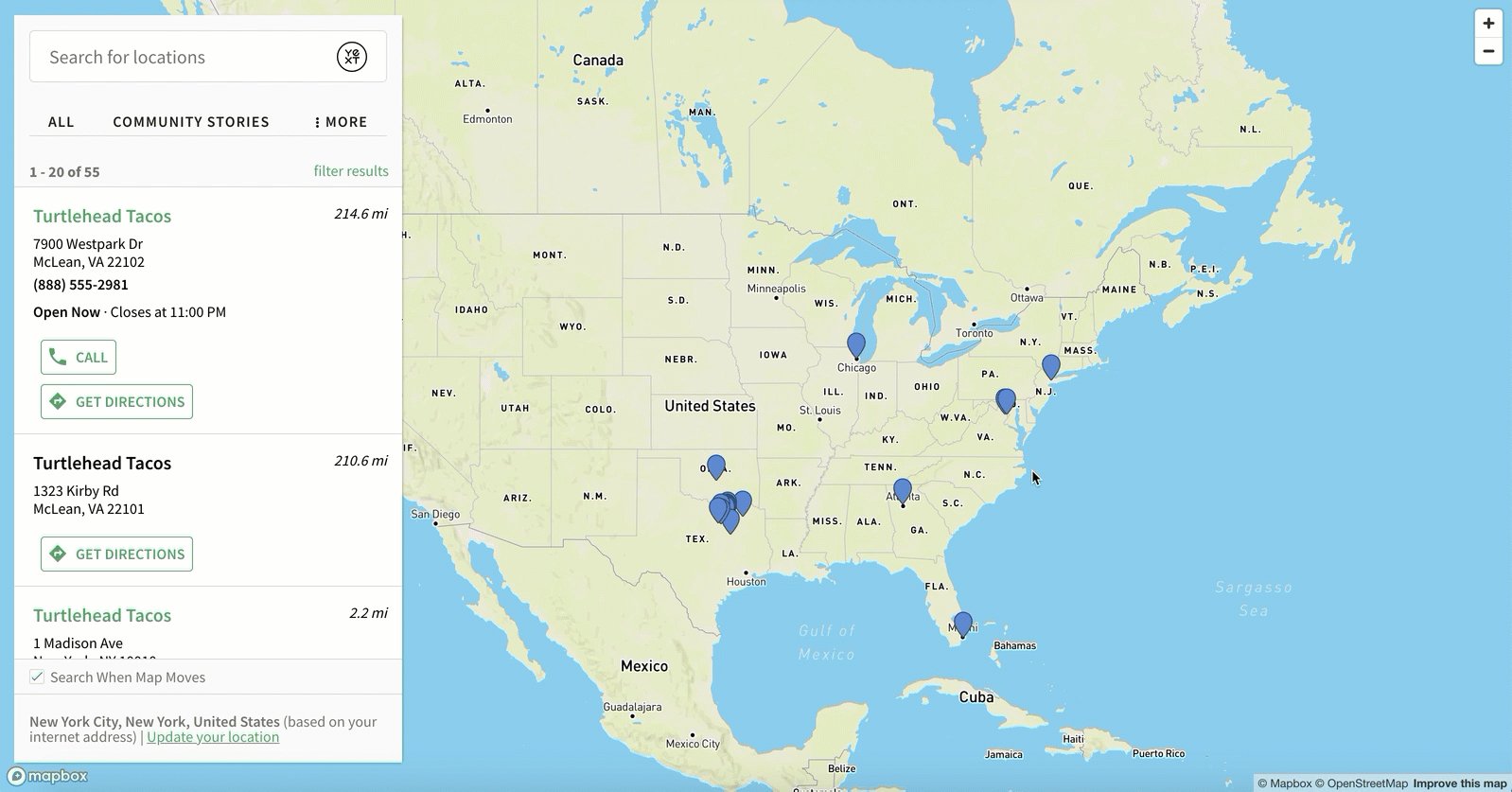
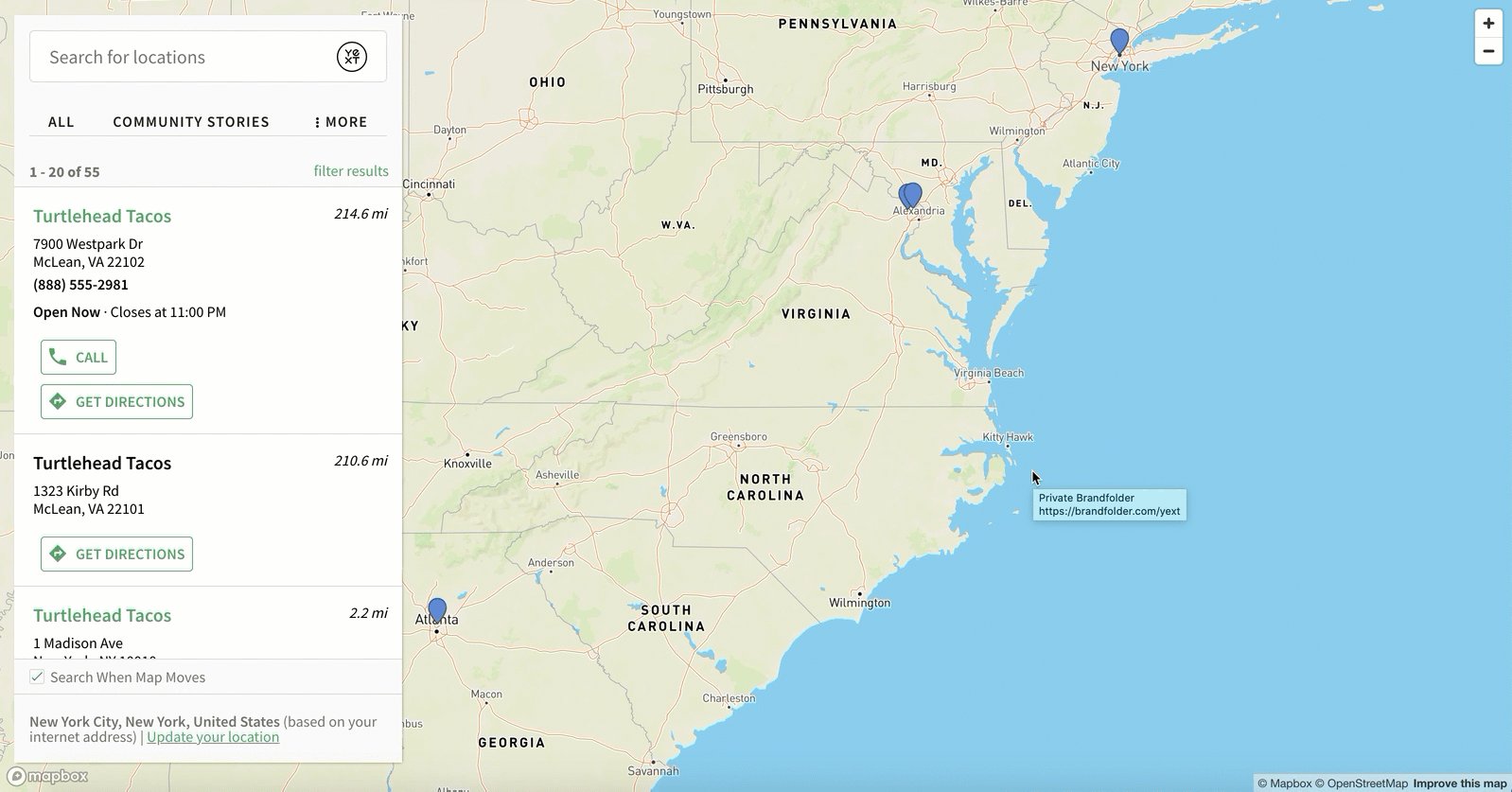
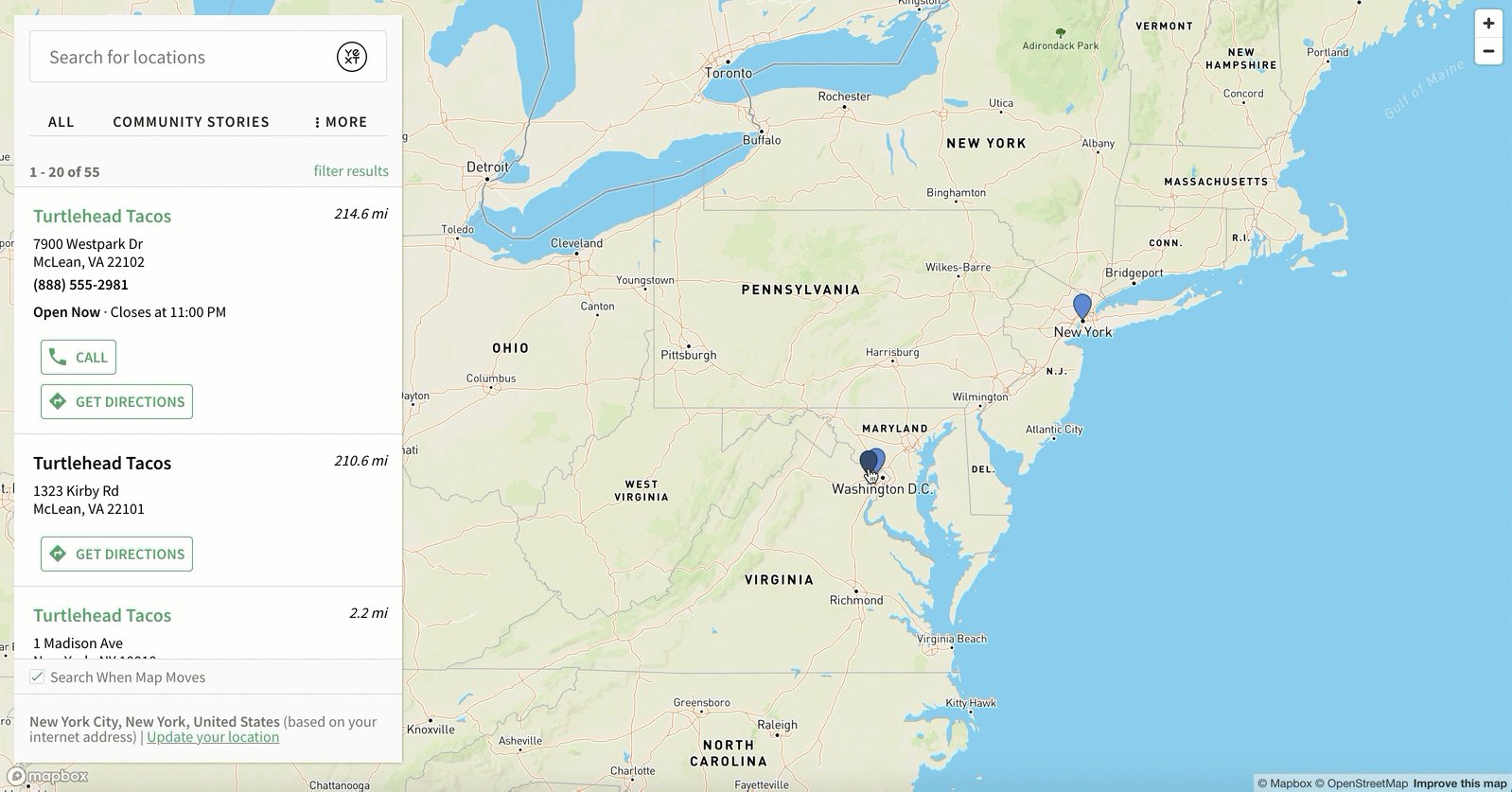
X. テーマ1.20 - マップ
管理者がマップをさらにカスタマイズし、検索ユーザーに最適なユーザーエクスペリエンスを提供できるよう、新しいマップレイアウトを追加しました。新しいレイアウトでは、結果カードとマップピンの間のインタラクティブ性、ロケーションを共有するエンティティのピンクラスタリングオプションの拡張、マップの全画面表示、マップ表示のカスタマイズ性強化、モバイルでのマップ表示の最適化、サードパーティのマッププロバイダー提供の高度な属性の設定などが実現できます。
 マップの機能の一部は早期アクセスでは英語でのみ使用できますが、一般公開ではグローバルにご利用いただけます。フィードバックやご質問についてはこちらからコミュニティに投稿してください。
マップの機能の一部は早期アクセスでは英語でのみ使用できますが、一般公開ではグローバルにご利用いただけます。フィードバックやご質問についてはこちらからコミュニティに投稿してください。
XI. テーマ1.20 - 動的なテキスト強調表示
ドキュメント検索では、返されたエンティティがクエリにどう関連しているかをユーザーに理解しやすくすることが大切ですが、Answers APIでは、非構造化ドキュメントから抽出された強調スニペットにコンテキストを提供することが可能です。Answersで動的なテキスト強調表示を使用すると、強調スニペットの追加情報としてフィールド内で一致が見つかったテキスト範囲を返すことができます。この機能を活用するには、テーマに新たに追加されたフォーマッターを使用し、ハイライトされたテキストをカード上で表示します。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
XII. テーマ1.20 - 4列のレイアウト
ユニバーサル検索とバーティカル検索に新たに4列グリットのレイアウトを追加しました。Answersのユニバーサル検索とバーティカル検索ではすでに2列または3列のグリッドレイアウトが可能でしたが、今後は4列を設定することもできます。2列/3列レイアウトと同様に、4列レイアウトもユニバーサルのみ、バーティカルのみ、もしくはその両方に設定することが可能です!  フィードバックやご質問についてはこちらからコミュニティに投稿してください。
フィードバックやご質問についてはこちらからコミュニティに投稿してください。
XIII. テーマ1.20 - ブーリアンファセット
ファセットでブーリアンフィールドが使用できるようになりました。 ファセットは、検索体験で最も強力な機能の1つで、ユーザーが検索中やブラウズ中に探している情報を見つけやすくする上で役立ちます。すでにブール形式で多数のデータを格納しておられる方も多いでしょう。これまでは、こうしたデータの表示は静的なフィルタとしてのみ可能でしたが、今回の改善により、Answersエクスペリエンス内でファセットとして表示できるようになりました。フロントエンドでこれらのフィールドのファセットオプションの名前を制御することもできます(デフォルトはtrue/false)。 例えば、医療提供者検索で「新患受入」、商品検索で「送料無料」、レストラン検索で「ドライブスルー対応時間」に対応するファセットとしてブーリアンフィールドを使用したいとしましょう。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
XIV. テーマ1.20 - URLからのフィルタの適用
Answersでは非常に強力かつ多彩な結果を返すことが可能なため、Yextのお客様やパートナーの皆様からは、さまざまなユースケースで事前にフィルタリングされたAnswers SERP(検索結果ページ)を共有したいという要望が寄せられていました。これにお応えし、フィルタ適用済みのAnswers検索結果URLの提供を開始しました。 これらのユースケースには、ターゲットとなる層や特定のコンテキストがあることが多く、例えば、ヘルスケア企業が専門科別のランディングページからのユーザーをその専門科別にフィルタリングされたAnswers医療提供者検索にリンクしたい場合や、検索ユーザーが企業のマーケティングイベントの予定に関する情報を共有したい場合などが含まれます。今回の更新により、事前にフィルタリングされた検索結果へのリンクの共有がしやすくなります。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
XV. テーマ1.20 -「Create Verticals」コマンド
これまで、ページを追加する際には、「Add Page」コマンドを使用し、バーティカルキーやカードタイプなどの他の情報を入力する必要がありました。 新しいコマンド「バーティカルを追加」を追加しました。このコマンドは、ページレイアウトの入力(universal-standard、vertical-standardなど)をバーティカルキーやカードタイプと組み合わせてプロセスをさらにスムーズにするもので、さらに、ファイル内とカードタイプ内の必要な場所すべてにバーティカルキーを自動挿入し、バーティカルの使用準備を自動で行うことができます。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
XVI. ファセットのラベル
ファセットにラベルを追加できるようになりました!デフォルトでは、ファセット名はKnowledge Graphフィールド名から取得されますが、今回の更新に伴い、Answersフロントエンドでファセット名を柔軟に上書きできるようになりました。Knowledge Graphフィールド名が固定されている組み込みのプロフィールフィールドを使用する場合に特に便利な機能です。例えば、Knowledge Graphの[保険取り扱い]フィールドを、ユーザーがロケーション検索する際には[当院で取り扱う保険]として表示したいとします。 この名前を上書きするには、ファセット設定(config.json内のcomponentSettings下)でfieldsにlabelを設定します。これにより、ファセットのオプション(「cigna」「blue cross blue shield」など)でなく、ファセット自体のラベル([保険取り扱い]など)が制御されるようになります。 構文は次のようになります。
"componentSettings": {
"Facets": {
"fields": {
"insuranceAccepted": {
"label": "Our accepted insurances",
"searchable": true,
"searchLabelText": "Search for insurance accepted",
"placeholderText": "Search"
}
}
}
}フィードバックやご質問についてはこちらからコミュニティに投稿してください。
Pages
I. EMEAでの消費者向けサービス提供
欧州において、YextがGoogle Cloud PlatformからYext Pagesを提供できるようになりました。 消費者へのPagesの提供は以下の2つのステップで行います。
- まず 、Yextが御社のすべてのウェブページをAmazon Web Servicesなどのクラウドプロバイダーに保存します。
- 次に 、Yextが世界中にデータセンターを擁するCloudflareなどのコンテンツ配信ネットワークでこれらすべてのウェブページをキャッシュします。 今回のリリースでは、欧州を拠点とするクラウドストレージプロバイダーとして新たにGoogle Cloud Platformを追加しました。 この変更はすべてのYextサイトに対して有効となっており、お客様側での更新は不要です。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
II. Answersコードエディターの改善
ブラウザ内のコードエディターにバックエンドで大幅な更新を行いました!ブラウザでコードを実行する代わりに、Yextがクラウド内でコンテナーを生成し、リアルタイムでコードを実行するようになり、以下のようなさまざまな利点を享受することができます。
- ライブプレビューの読み込みが高速に
- コードエディターのセッションが継続し、タブを閉じた後でも作業の再開が可能に
- 新登場の「Add Vertical」Jamboコマンドなどのより高度な機能をサポート リポジトリでこの新しいコードエディターへアップグレードする詳細な手順は、コミュニティの投稿を参照してください。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
Listings
I. Knowledge Networkのアップデート
世界全域
新規:Acompio パブリッシャー Acompioは、企業が自社製品やサービスを地元の消費者に伝えるのに適したオンラインツールを提供します。Acompioとの新しい統合は、事業名、住所、電話番号、事業概要、営業時間、写真、事業ロゴなどが連携します。
- 注:この統合は、2021年4月14日の一般提供開始に伴い公開されます。
- この統合はフランス、ドイツ、イギリスのロケーションのリスティングに対応しています。 新規:nDrive nDriveは、マップとGPSサービスを提供する大手データプロバイダーです。nDriveとの新しい統合は、事業名、住所、電話番号、事業概要、リアルタイム更新、営業時間、写真、事業ロゴなどが連携します。
- 注:この統合はすべての国のロケーションのリスティングに対応し、2021年4月14日の一般提供開始に伴い公開されます。 新規:Central Index YextのCentral Index統合がReview Monitoringに対応しました。
- Central Indexは、オーストラリア、ガーンジー島、マン島、ジャージー島、ニュージーランド、南アフリカ、英国、米国のリスティングに対応しています。 更新:Facebook
- 説明フィールドの仕様変更。 これまで、Knowledge Graphの [説明] フィールドはモバイルのみで表示されるFacebookの [ストーリー] フィールドに同期されていました。今後、Knowledge Graphの [説明] フィールドはFacebookの [追加情報] フィールドに同期されるようになります。
- 設立年フィールドの削除。 Facebookは、Facebook UIから [設立年] フィールドを削除しました。これに伴い、YextからFacebookへの [設立年] フィールドの同期は行われなくなります。
- Facebookコメント削除に関する更新。 Facebookでは、ユーザーがAPI経由でFacebookのコメントを削除することができなくなりました。 更新:Foursquare Foursquareのデータ取り込み方法の更新 に伴い、Yextでも同社の新しい公開ガイドライン に合わせて統合を更新しました。YextとFoursquareとの統合は送信ベースとなり、Foursquare上のYextリスティングに「送信済み」ステータスが表示されるようになります。また、Foursquareの分析と投稿機能は廃止される予定です。
- 注:これらの変更は2021年4月14日の一般提供開始に伴い有効となります。 更新:Googleマイビジネス Googleで、配送やドライブスルーなど、追加の営業時間を指定できるようになりました。例えば、店内飲食の営業時間がテイクアウト対応の営業時間と異なる場合などにも、Googleでこれらを区別するよう指定することができます。追加営業時間には以下が含まれます。
- 配達対応時間
- テイクアウト対応時間
- ピックアップ対応時間
- キッチン対応時間
- ドライブスルー対応時間
- ブランチ対応時間
- オンラインサービス時間
- シニア対応時間
- ハッピーアワー
- アクセス対応時間 注:使用できる営業時間のタイプはYextのエンティティタイプとGoogleマイビジネスのカテゴリーにより異なります。自社事業で使用できる追加の営業時間タイプの詳細については、Yextの担当者にお問い合わせください。
オーストリア
新規:wogibtswas.atパブリッシャー wogibtswas.atは、ローカルエリアの企業の最新のオファー、パンフレット、バウチャーや営業時間などの重要な情報をユーザーが素早く手軽に見つけられるサービスです。wogibtswas.atとの新しい統合は、事業名、住所、電話番号、事業カテゴリー、営業時間、事業ロゴなどに対応します。
- 注:この統合は2021年4月14日の一般提供開始に伴い公開されます。再販業者パートナーへの提供はありません。
- この統合はオーストリアのロケーションのリスティングをサポートします。
ドイツ
新規:barcoo.deパブリッシャー barcoo.deは、地元企業の最新のオファー、パンフレットや営業時間をユーザーが確認するのに役立つ使いやすいオンラインガイドです。barcoo.deとの新しい統合は、事業名、住所、電話番号、営業時間、事業ロゴなどに対応します。
- 注:この統合は2021年4月14日の一般提供開始に伴い公開されます。再販業者パートナーへの提供はありません。
- この統合はドイツのロケーションのリスティングをサポートします。 新規:marktjagd.deパブリッシャー marktjagd.deは、地元企業の最新のオファー、パンフレットや営業時間をユーザーが確認するのに役立つ使いやすいオンラインガイドです。marktjagd.deとの新しい統合は、事業名、住所、電話番号、事業カテゴリー、営業時間、事業ロゴなどに連携します。
- 注:この統合は2021年4月14日の一般提供開始に伴い公開されます。再販業者パートナーへの提供はありません。
- この統合はドイツのロケーションのリスティングをサポートします。 新規:T-Online Branchenパブリッシャー T-Online Branchenは、月間1.79億回以上の訪問件数を数えるドイツ最大のオンラインニュースポータルの1つです。T-Online Branchenとの新しい統合は、事業名、住所、電話番号、事業概要、Duplicate Suppression、Review Monitoring、Review Response、営業時間、写真などを連携します。
- この統合では当初、ボン、ブレーメン、ケムニッツ、ケルン、エッセン、ケール、ケルンの都市のリスティングをサポートします。
- 今後、他のドイツの都市へのサポートを追加する予定です。 更新:Das Örtliche YextのDas Örtliche統合がDuplicate Suppressionのサポートを停止しました。 更新:Finderr YextのFinderr統合のサポート対象がドイツのリスティングのみとなりました。
北米(米国およびカナダ)
新規:Carfaxパブリッシャー Carfaxは、数千店の自動車ディーラーに包括的な車両履歴レポートを提供することで、ディーラーの事業成長と顧客への信頼できる情報の提供を支援しています。Carfaxとの新しい統合は、Review MonitoringとReview Responseに対応します。
- 注:この統合は2021年4月14日の一般提供開始に伴い公開されます。再販業者パートナーへの提供はありません。
- また、この統合は共通法人顧客のみへの提供となり、米国内の自動車ディーラーで利用可能となります。 新規:Data Axleパブリッシャー カナダと米国で事業を展開する主要データプロバイダーInfogroupがData Axleへブランド変更を行いました。この変更がYextに反映されます。
- 注:この統合の性質に変更はありません。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
Reviews
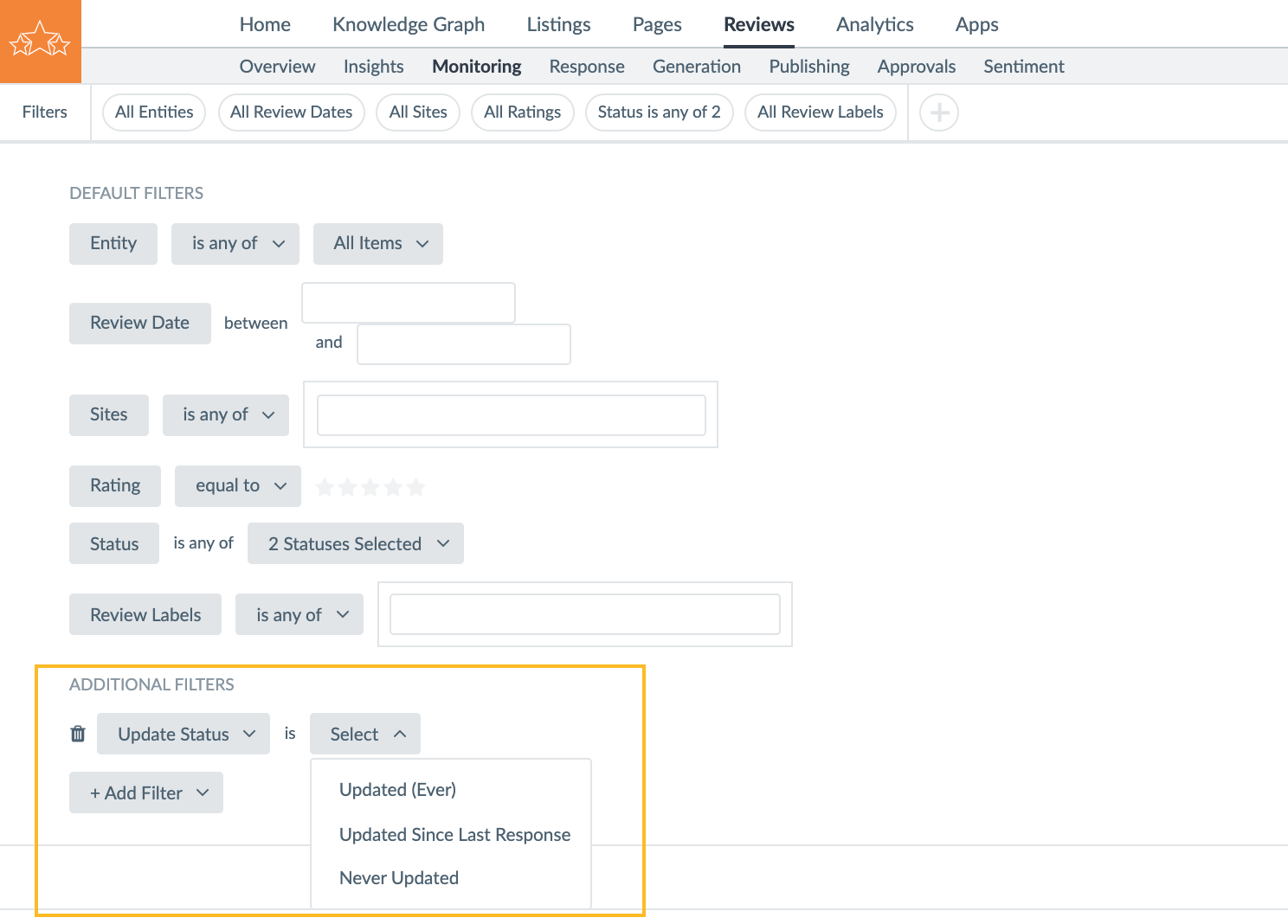
I. 更新されたレビューのフィルタ
レビューの投稿者が投稿したレビューを事後に更新することはよくあります。こうした修正は企業からの返信を受けた後にとりわけよく見られます。 今回のリリースでは、[モニタリング(Monitoring)]サブタブに以下のオプションから選択できる新しいフィルタ[更新ステータス]を追加しました。
- 最後のレスポンス以降に更新
- 更新済み(現在まで)
- 過去の更新なし
 この新しいフィルタを使用することで、レビュー投稿者が更新したレビューや直近の返信後に更新されたレビューを確認し、適切に対応できるようになります。 さらに、レビュー更新時にラベリングルールと通知が再評価されるため、レビューにラベル[最後のレスポンス以降に更新]を適用したい場合や、これらのレビューに関して通知を受けたい場合には、このフィルタを使ってルールを作成することができます。 また、特定のキーワードを含むレビューにラベルを付与する自動ラベリングルールを設定している場合、投稿者の更新に伴い新たに対象キーワードが含まれるようになったレビューも更新後に再評価が行われ、適切にラベルが付与されます。 Review Monitoring、フィルタとラベルの詳細は、Review Monitoring/レビューラベルトレーニングモジュールを参照してください。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
この新しいフィルタを使用することで、レビュー投稿者が更新したレビューや直近の返信後に更新されたレビューを確認し、適切に対応できるようになります。 さらに、レビュー更新時にラベリングルールと通知が再評価されるため、レビューにラベル[最後のレスポンス以降に更新]を適用したい場合や、これらのレビューに関して通知を受けたい場合には、このフィルタを使ってルールを作成することができます。 また、特定のキーワードを含むレビューにラベルを付与する自動ラベリングルールを設定している場合、投稿者の更新に伴い新たに対象キーワードが含まれるようになったレビューも更新後に再評価が行われ、適切にラベルが付与されます。 Review Monitoring、フィルタとラベルの詳細は、Review Monitoring/レビューラベルトレーニングモジュールを参照してください。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
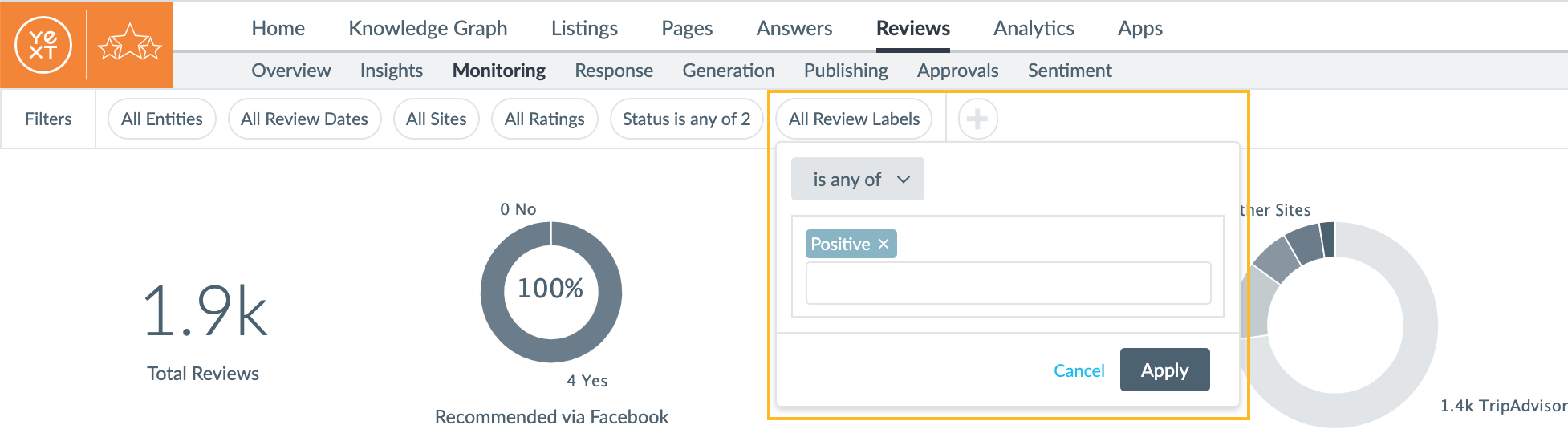
II. レビューラベルのデフォルトのトップレベルフィルター
[Review Monitoring]と[Review Response]タブのフィルタバーのデフォルトのフィルタオプションとしてレビューラベルが追加されました。  この変更により、これらのタブをフィルタリングして特定のラベルが付与されているレビューを表示したり、既存のレビューラベルを一覧表示しやすくなります。 レビューラベルの詳細を確認するにはレビューラベルトレーニングモジュールを参照してください。フィードバックやご質問についてはこちらからコミュニティに投稿してください。
この変更により、これらのタブをフィルタリングして特定のラベルが付与されているレビューを表示したり、既存のレビューラベルを一覧表示しやすくなります。 レビューラベルの詳細を確認するにはレビューラベルトレーニングモジュールを参照してください。フィードバックやご質問についてはこちらからコミュニティに投稿してください。
III. レビューフラグ機能の改善
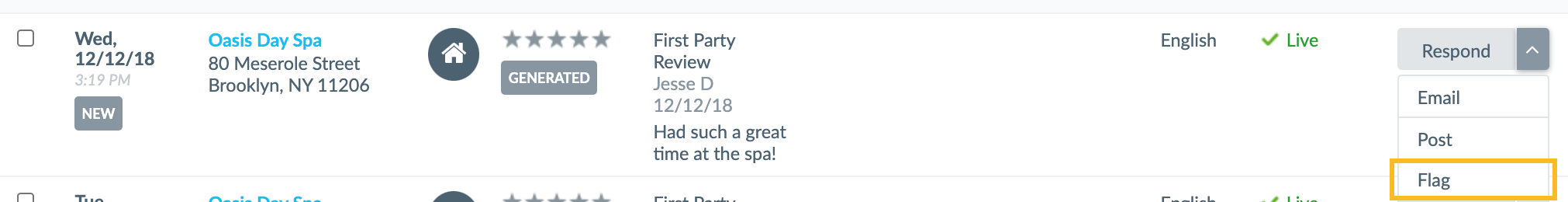
自社サイトレビューには、時に不適切なコンテンツやスパムが含まれることがあります。コントロールを強化し、意図せぬコンテンツが公開されることを未然に防ぐため、レビューへのフラグ付け動作を更新しました。 今回のフラグ機能の更新に伴い、次のとおりユーザーがフラグを付けられるレビューの種類が拡大されます。
- プラットフォーム内で外部の自社サイトレビューにユーザーがフラグを付けられるように
- 公開されている外部の自社サイトレビューにユーザーがフラグを付けられるようになりました。これまで、フラグを付けられる対象は隔離されたレビューのみでした。 さらに、今回の更新により、フラグが付けられたレビューは即座に非公開となり、確認のため送信されるようになりました。手動での確認が完了すると、レビューはフラグ付与前のステータス(ライブまたは隔離中)に戻されるか削除されます。
 フラグの設定基準に変更はなく、フラグを設定できるレビューは自社サイトレビューのみとなります。 レビューフラグ機能の詳細を確認するにはReview Generationの設定トレーニングユニットを参照してください。フィードバックやご質問についてはこちらからコミュニティに投稿してください。
フラグの設定基準に変更はなく、フラグを設定できるレビューは自社サイトレビューのみとなります。 レビューフラグ機能の詳細を確認するにはReview Generationの設定トレーニングユニットを参照してください。フィードバックやご質問についてはこちらからコミュニティに投稿してください。
IV. 翻訳されたレビューとGoogle提供のQ&Aコンテンツの処理
これまでは、英語以外のGoogleレビューやGoogle Q&AをAPI経由でYextプラットフォームに取り込むと、元の言語と英語の翻訳を含む形式で表示されていました。これにより、Yext ReviewsのUIが見づらくなり、ユーザーに関連の薄い情報が提供され、フィルタリングや分析にも影響が及んでいました。 2021年春の製品リリースでの機能更新以前の形式: (Googleによる翻訳)[英訳](原文)[オリジナル版] 例: (Translated by Google) A very orderly, clear and clean offer. Hygiene regulations are observed, the staff is friendly and helpful. Thanks for that! (Original) Ein sehr geordnetes, übersichtliches und sauberes Angebot. Hygienebestimmungen werden eingehalten, Personal ist freundlich und hilfsbereit. Danke dafür! 今回のリリースでは、このコンテンツの一部を解析し、元のコンテンツのみを表示するよう更新を行いました。 今回のリリース以降は、上記の例のレビューはGoogleでレビュー投稿者が入力したとおりに元の言語で表示されるようになります。これにより、レビューやQ&Aで入力された元の言語に基づき、フィルタリング、監視や対応がしやすくなります。 多言語対応レビューの詳細を確認するには多言語対応のListingsとReviewsトレーニングモジュールを参照してください。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
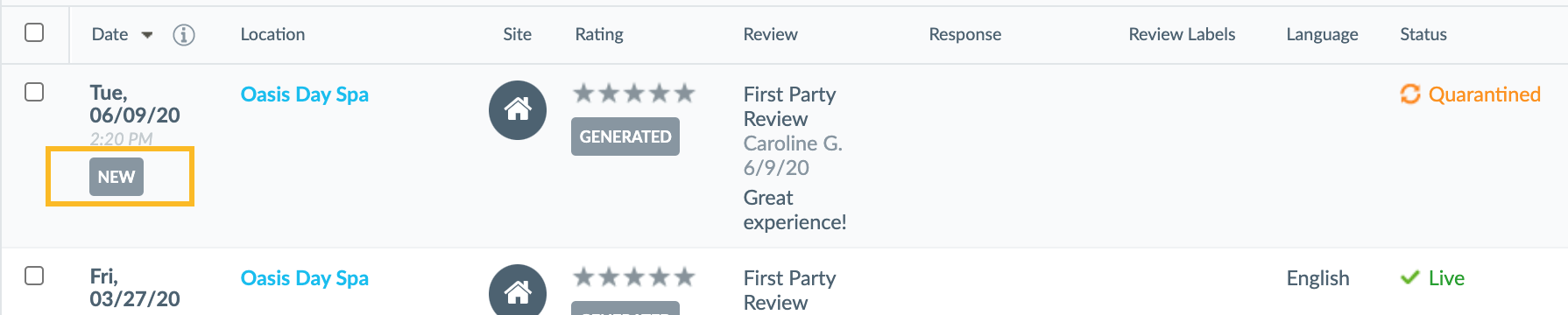
V. 「新規」レビューインジケータの廃止
これまで、プラットフォームへのユーザーの最終ログイン以降の新しいレビューに表示されていた「新規」レビューインジケータを廃止しました。  このインジケータの削除により、アカウント内のすべてのユーザープロファイルでの使用感が一貫した形となります。新規のレビューの通知を受けるには、レビュー通知を利用するか、[レビュー] テーブルをレビュー日別に並べ替えて新しい順からレビューを確認することができます。
このインジケータの削除により、アカウント内のすべてのユーザープロファイルでの使用感が一貫した形となります。新規のレビューの通知を受けるには、レビュー通知を利用するか、[レビュー] テーブルをレビュー日別に並べ替えて新しい順からレビューを確認することができます。
Analytics
I. AnswersのクラスタリングUI
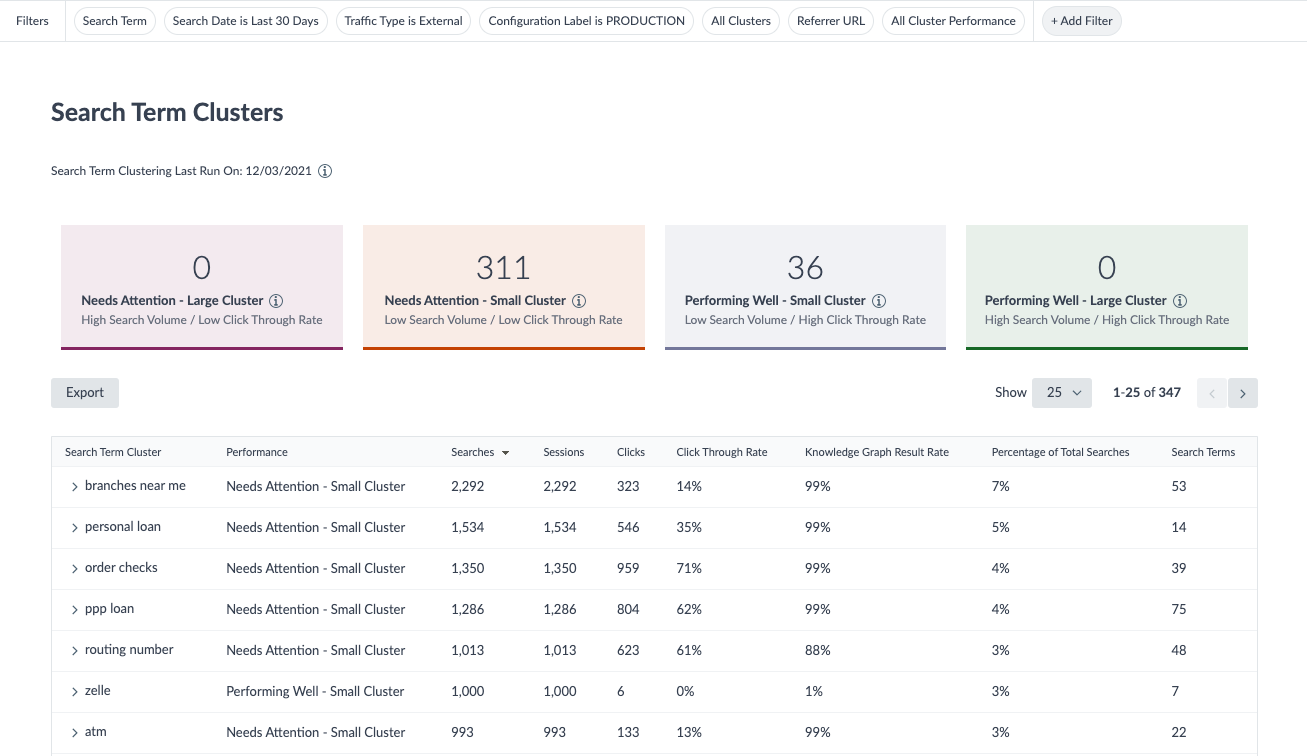
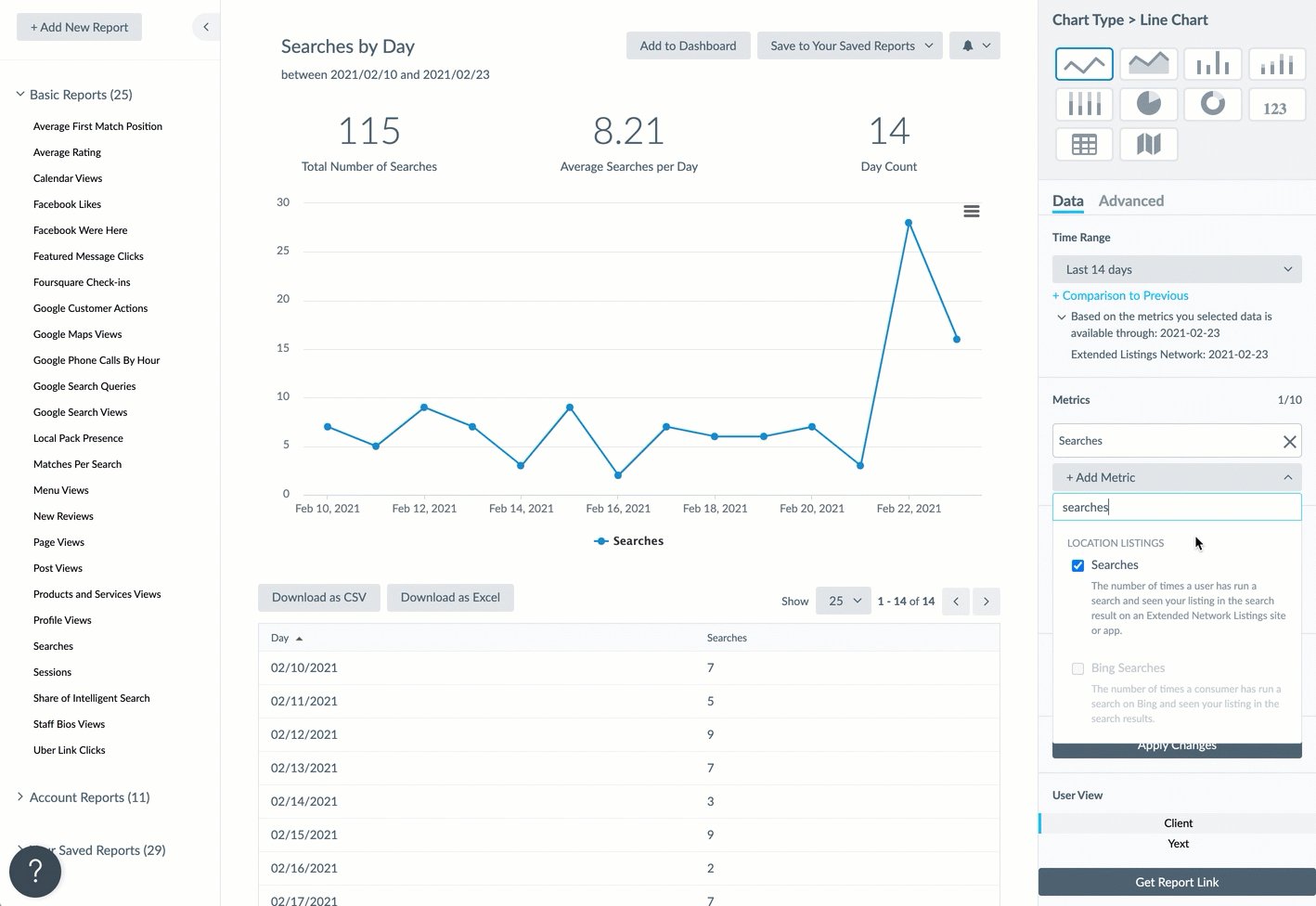
Answersに類似した意味をもつ検索語句を自動でグループ化するAnalytics UIの新機能、 検索語句クラスタリング が追加され、これまで以上にAnswersエクスペリエンスでの消費者の質問を理解し、分析しやすくなりました。 検索用語クラスタリングは、ユーザーが検索語句を手動でグループ化できる2021年春の製品リリースで登場の新機能、 検索用語ラベル と補完し合う機能です。これらの機能を併用することで、管理者は検索語句のグループ化やラベル付けの方法をさらに管理しやすくなります。 例えば、「wifi パスワードの変更」「パスワードの変更」「wifi の名前とパスワードの変更」などの検索クエリが入力された場合、検索語クラスターはこれらのクエリを自動で「wifi パスワードの変更」といったクラスターに自動でグループ化することができます。 検索語句クラスターは、Answersエクスペリエンスの [検索語句クラスター] 画面に表示され、表形式でユーザーが同じ意味合いの質問を検索クエリとしてどう入力しているかを確認できます。これらの指標では、ユーザーにとっての質問の重要度、検索における各クラスターのパフォーマンス(検索数、クリック数、クリックスルー率など)が示されます。  検索語句クラスターは、Report Builderの新しいディメンションとフィルタとしても使用できるようになりました。 注:この機能は、一般提供開始に伴い使用可能となります。早期アクセス段階では使用できません。 Answersクラスタリング分析の詳細は検索語句クラスタートレーニングユニットを参照してください。フィードバックやご質問についてはこちらからコミュニティに投稿してください。
検索語句クラスターは、Report Builderの新しいディメンションとフィルタとしても使用できるようになりました。 注:この機能は、一般提供開始に伴い使用可能となります。早期アクセス段階では使用できません。 Answersクラスタリング分析の詳細は検索語句クラスタートレーニングユニットを参照してください。フィードバックやご質問についてはこちらからコミュニティに投稿してください。
II. 動的な基準日
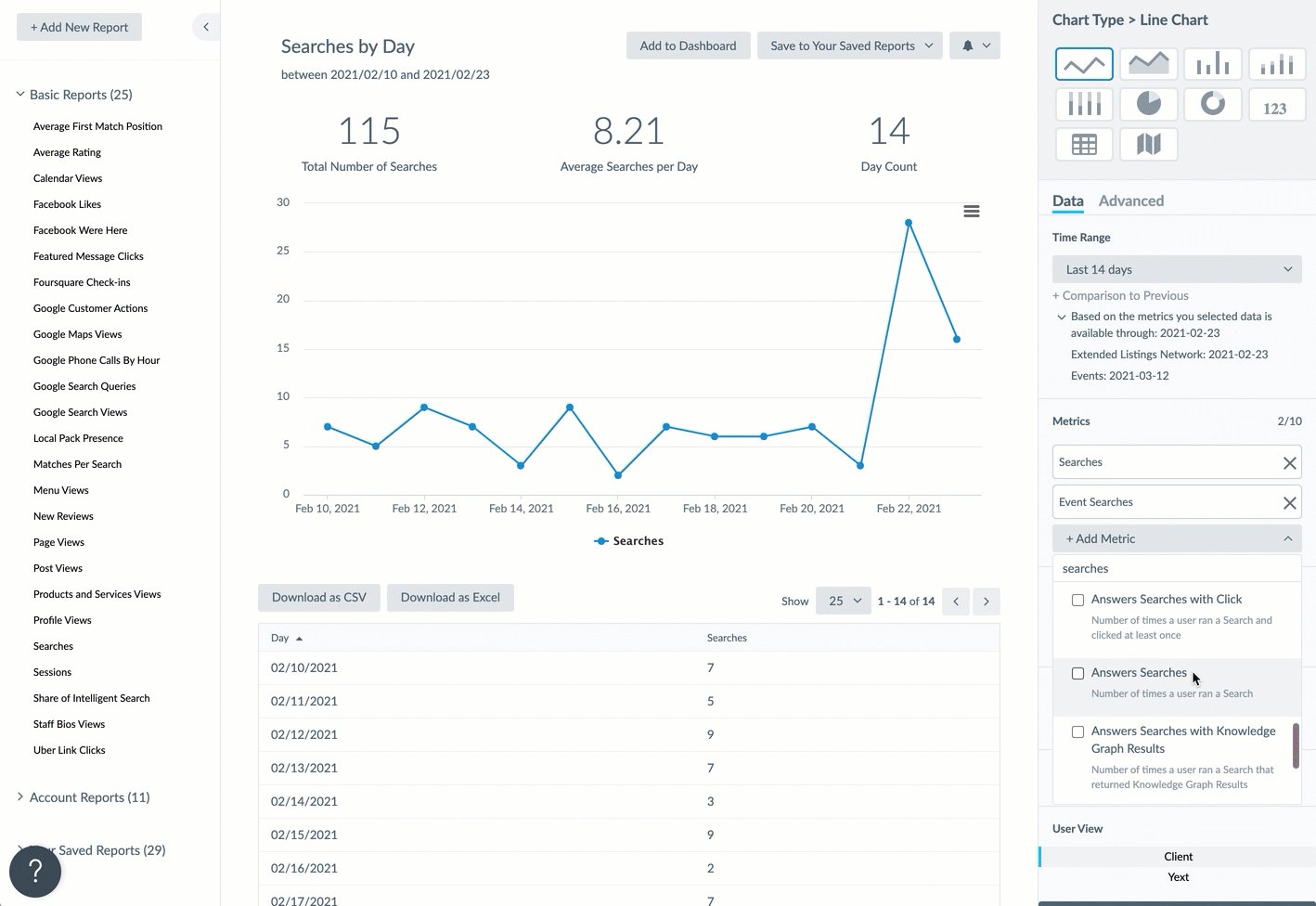
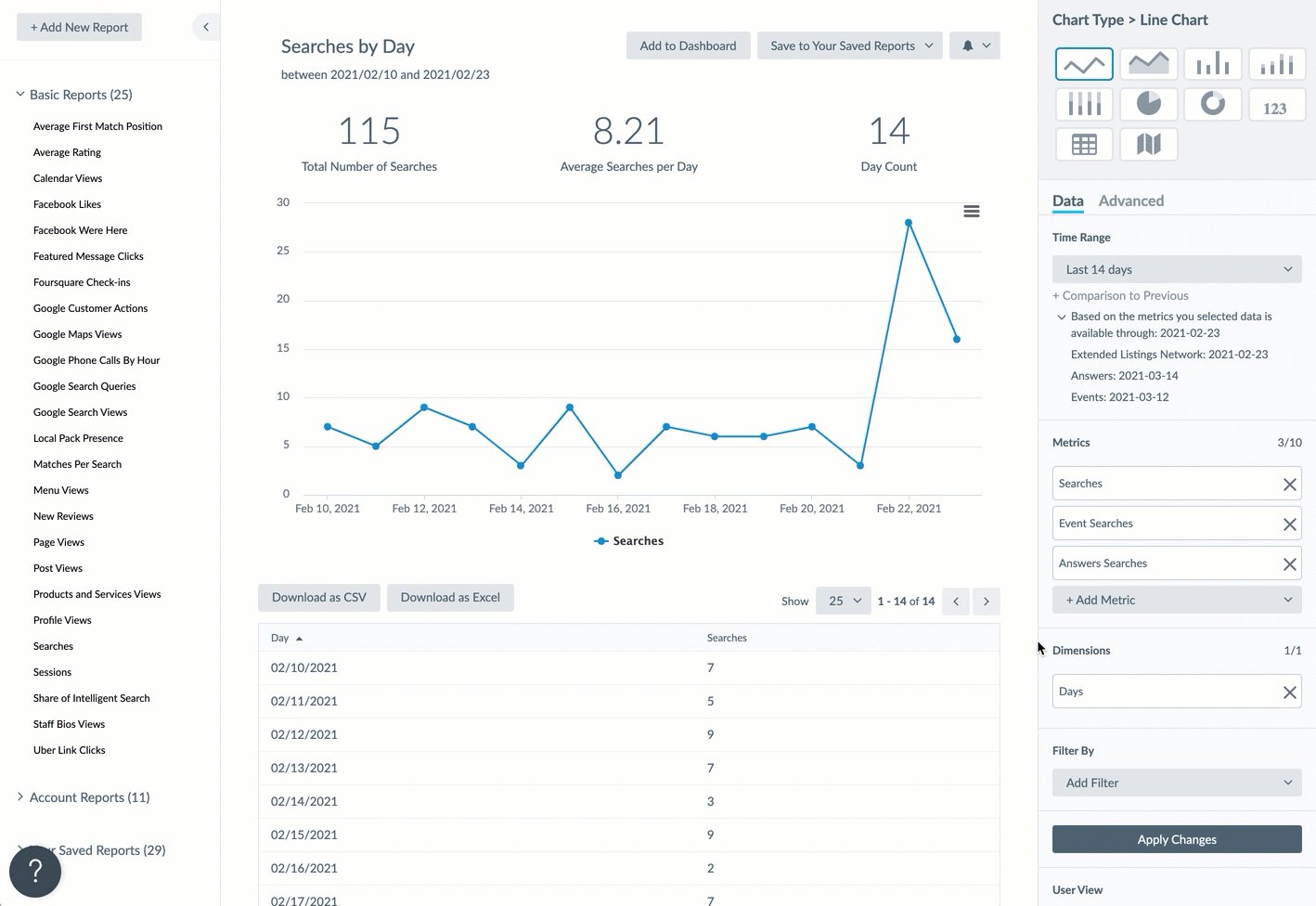
Analyticsダッシュボードとレポートにおいて、製品間でのデータ遅延の処理方法(「基準日」)がさらにスマートに変わりました!基準日は、すべてのデータソースからの正確で完全なデータが含まれる最新の日付を示します。この機能は、一部エンドポイントでのデータのレポーティングが遅れるListingsには役立ちますが、Yextがリアルタイムでのデータ収集を行うAnswersなどの製品に影響はありません。これまでは、Listingsでのデータ遅延の制約が すべての Analyticsダッシュボードとレポートに及んでいました。 この新機能により、ダッシュボード(またはレポート)は選択した製品に対応し、動的フィルタ(過去30日間、過去90日間など)が表示する製品に合わせて時間枠を自動調整するようになります。以下のとおり、データの全体像をよりよく把握できるようになります。
- 単一製品でのレポーティングには、その製品の最新のデータが表示されます。Answersのみのレポーティングの場合には、通常昨日までのデータが反映されます。
- 複数製品でのレポーティングには、同期間での比較が可能となるよう、全製品のデータが入手可能な最新の日付までのデータが反映されます。Report Builderで指標を選択すると、各データソースとレポート全体につき、データ利用可能な日付とともに動的なメッセージが表示されます。
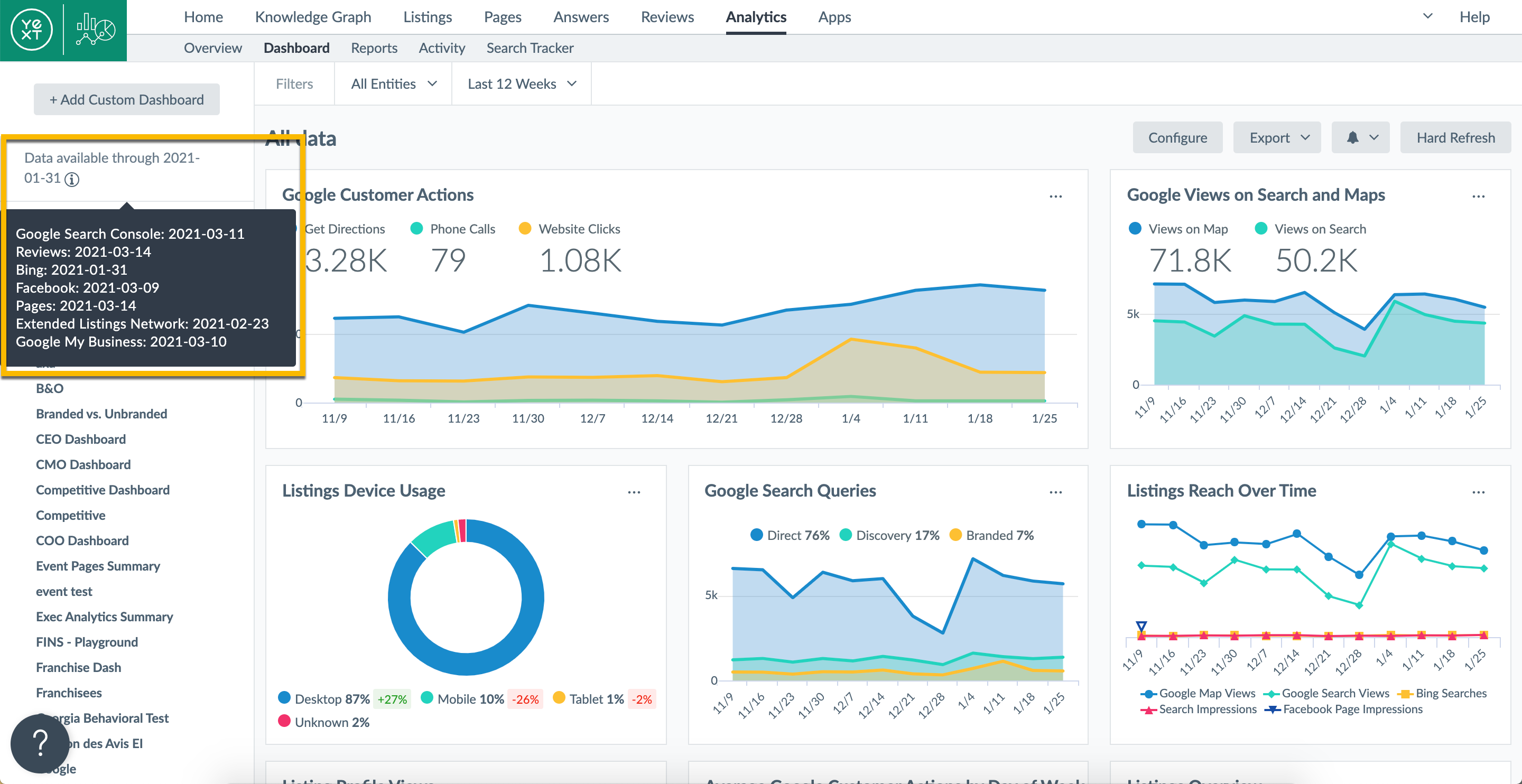
 ダッシュボードにも、各データソースとダッシュボード全体につきデータが利用可能な日付が表示されます。
ダッシュボードにも、各データソースとダッシュボード全体につきデータが利用可能な日付が表示されます。  フィードバックやご質問についてはこちらからコミュニティに投稿してください。
フィードバックやご質問についてはこちらからコミュニティに投稿してください。
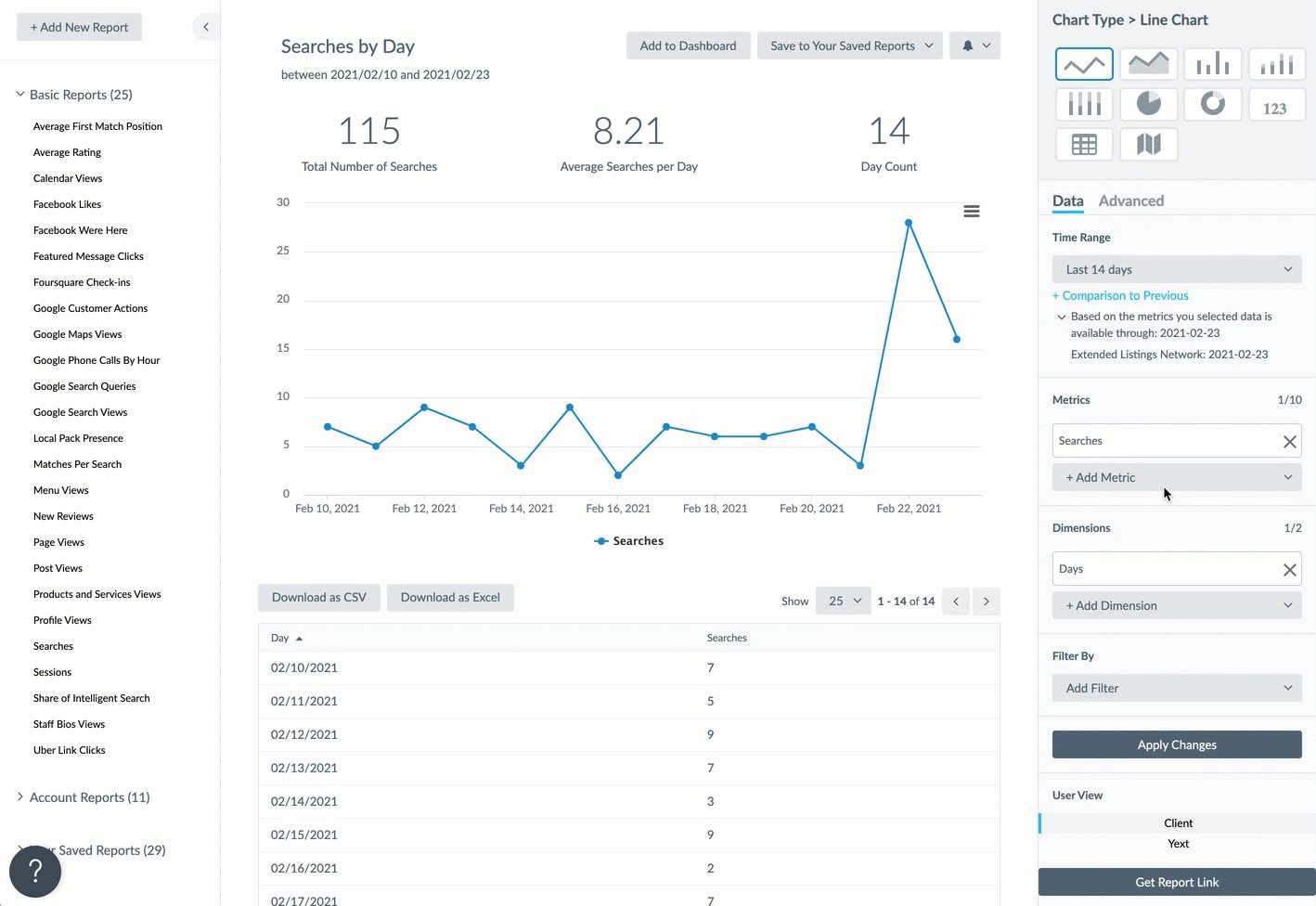
III. Answersの新しい指標、ディメンション、フィルター
プラットフォーム内でのAnswersのデータ分析を円滑化するため、Report Builderに新しいディメンションとフィルタを追加しました。 以下の 指標 を新たに追加しました。
- 検索語句
- Knowledge Graph結果率 また、以下の ディメンション と フィルタ も新たに追加しました。
- 空白の検索語句
- クリックダイレクトアンサー
- クリックラベル
- クリックURL
- クリック
- 結果のバックエンドタイプ
- 結果におけるバーティカルの位置
- 結果におけるエンティティの位置
- 結果のエンティティID
- 結果のエンティティ
- 検索ID
- クリックを伴う検索
- 検索語句クラスター
- 検索語句インテント
- セッションID
- ユーザーのデバイスクラス
- ユーザーの都市
- ユーザーの国
- ユーザーのロケール
- ユーザーの緯度と経度
- ユーザー位置情報の精度
- ユーザー - 外部/内部
Answers Analyticsの詳細については、Answers Analyticsトレーニングユニットを参照してください。また、指標の一覧はヘルプ記事使用可能な指標 から確認できます。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。 注:この機能は、一般提供開始に伴い使用可能となります。早期アクセス段階では使用できません。
IV. Answersの全期間データ
今回の更新に伴い、検索体験の実装から現在までの傾向の追跡と貴重な検索指標の表示がさらにしやすくなりました。Answersの全期間データを使うことで、ブランドは使用開始日以来のAnswers Analyticsをすべて確認することができます。従来、Answersのレポート機能では過去120日間のAnalyticsデータにのみアクセスが可能でした。 Answers Analyticsの詳細については、Answers Analyticsトレーニングユニットを参照してください。また、指標の一覧はヘルプ記事使用可能な指標 から確認できます。 注:この機能は、一般提供開始に伴い使用可能となります。早期アクセス段階では使用できません。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
V. Pagesのリファラーの更新
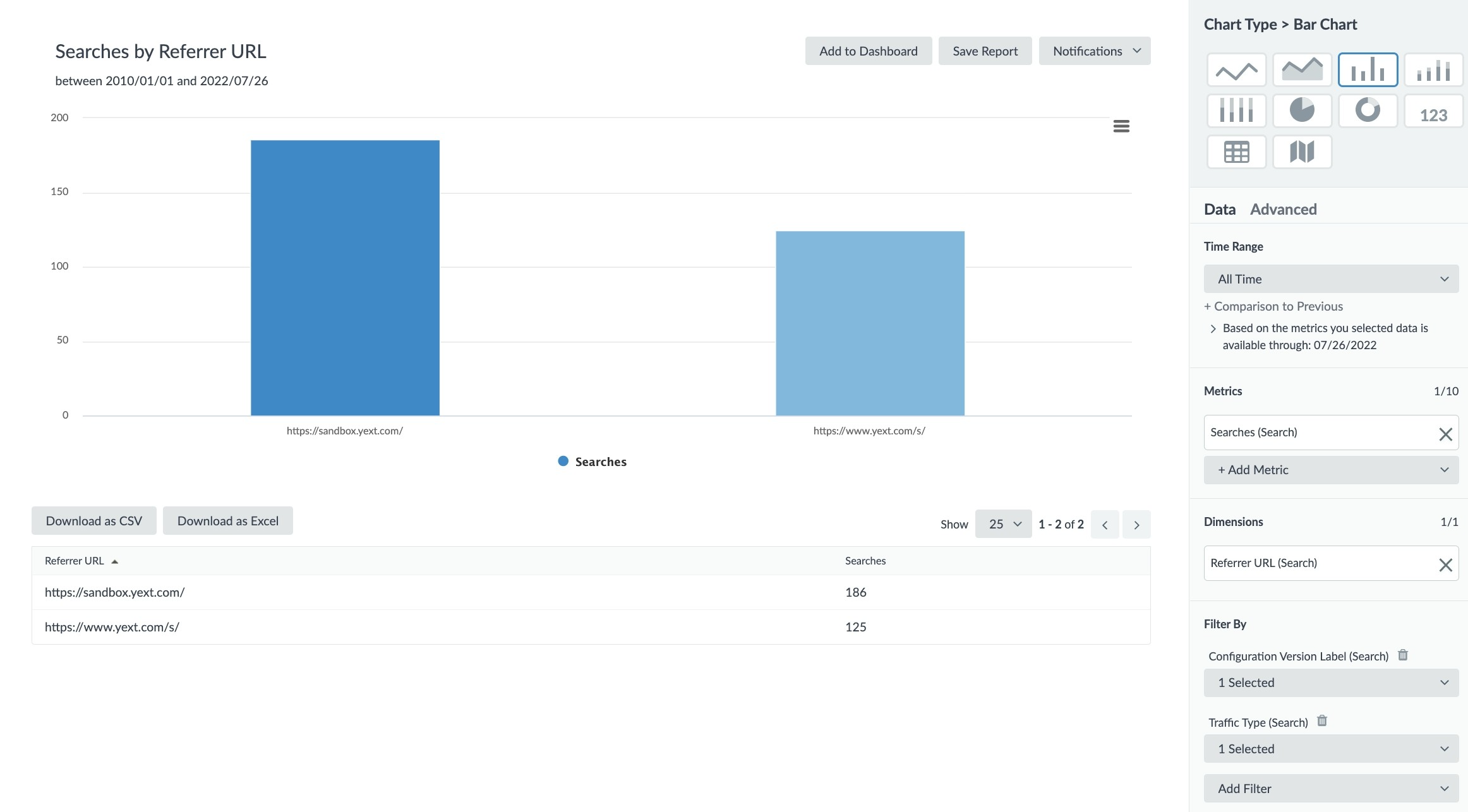
今回の更新に伴い、Pagesの参照元ディメンションでYext iFramedページや内部でYext CDNを使用する他のサイトからのトラフィックが適切に分類されるようになりました。従来、これらのページは、このディメンション下の外部トラフィックとして分類されていました。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
Analytics & Answers
I. レポートビルダーの参照元URLと統合ソース
プラットフォーム内でのAnswersとコンバージョントラッキングのデータ分析を円滑化するため、Report Builderに新しいディメンションを追加しました。今回のリリースでは、次の新しいディメンションが追加されました。
- 参照元URL: ユーザーの送信元ページのURL(例:https://jobs.mysite.com/careers/open-positions/ )
- 参照元ドメイン: ユーザーの送信元ページのドメイン(例:jobs.mysite.com)
- 統合ソース: この検索の元となった統合ソース。これには、標準(標準の検索バー)とオーバーレイ(検索オーバーレイ内)が含まれます。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。 この機能の詳細を確認するにはReport BuilderでのAnswers Analyticsトレーニングユニットを参照してください。
 \
\
App Directory
I. GMBデータ同期アプリ
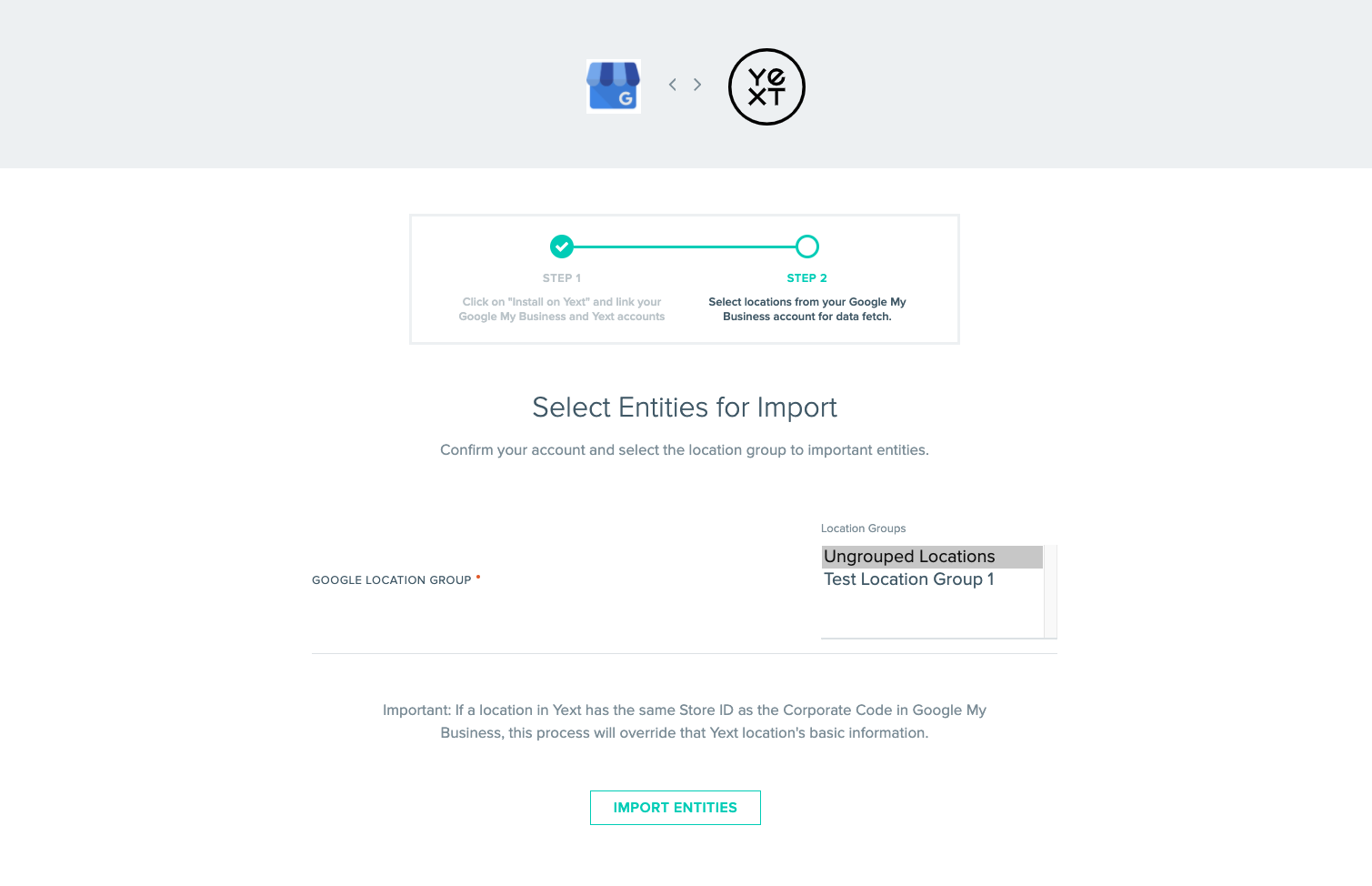
多数のブランドで、自社ロケーションを既に入力したGoogleマイビジネスアカウントを使用しています。Yextの新しいGoogleマイビジネスデータ同期アプリを使うと、手動でKnowledge Graphへデータをアップロードすることなく、アプリがGoogleマイビジネスからデータを取得する作業を行ってくれます。 GMBデータ同期アプリにより、ブランドは一時的にインストールとGMBへのOAuth認証ができるようになります。この一時的なアクセストークンを使用することで、Yextがすばやく手軽にロケーションデータをGMBから取得し、Knowledge Graphでロケーションエンティティを作成することができます。  このアプリをインストールするには、YextのアカウントとGoogleマイビジネスのアカウントが必要となります。今すぐGoogleマイビジネスデータ同期アプリをインストールしてKnowledge Graphの構築を開始し、顧客の質問に答えましょう! インストール手順: インストールするには、Knowledge Graphで [GMBデータ同期] と [データフローを追加] 画面を選択するか、Yextアカウント内のアプリタブで直接アプリを検索します。GoogleマイビジネスへのOAuthを要求され、Yextと同期したいロケーショングループを指定するよう促されます。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。App Directoryの詳細についてはApp Directoryトレーニングモジュールを参照してください。GMBアプリの詳細はリスティング
から確認できます。
このアプリをインストールするには、YextのアカウントとGoogleマイビジネスのアカウントが必要となります。今すぐGoogleマイビジネスデータ同期アプリをインストールしてKnowledge Graphの構築を開始し、顧客の質問に答えましょう! インストール手順: インストールするには、Knowledge Graphで [GMBデータ同期] と [データフローを追加] 画面を選択するか、Yextアカウント内のアプリタブで直接アプリを検索します。GoogleマイビジネスへのOAuthを要求され、Yextと同期したいロケーショングループを指定するよう促されます。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。App Directoryの詳細についてはApp Directoryトレーニングモジュールを参照してください。GMBアプリの詳細はリスティング
から確認できます。
II. Magento統合
YextのMagento Commerceアプリ向けProduct Catalog Syncを追加しました!詳細はブログをご確認ください。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。 App Directoryの詳細についてはApp Directoryトレーニングモジュールを参照してください。
III. Shopify統合
YextのShopifyアプリ向けProduct Catalog Syncを追加しました!詳細はブログをご確認ください。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。 App Directoryの詳細についてはApp Directoryトレーニングモジュールを参照してください。
IV. Redox Review Generation
Redox Review Generationアプリを使用することで、患者の診察終了時にレビューリクエストを自動送信するようトリガーを設定することができます。
- ご関心をお持ちの場合はアカウントチームにお問い合わせください。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
V. Zendesk Guide
VI. ServiceNow
ServiceNowからYextに記事を同期するServiceNowアプリを使用することで、Yext Answersで最新のカスタマーサポート検索体験を提供できるようになります。
VII. Ten Kites
VIII. Zendesk for Reviews(アプリ統合の更新)
Zendesk for Reviewsアプリのフォルダのカスタマイズ機能を強化したため、YextからZendeskへレビューを送信すると、Yext Knowledge Graph内と同様のフォルダ構造とフォルダ構成でレビューが表示されるようになりました。これにより、Zendeskのレビューのフィルタリングと操作がさらに容易になりました。
プラットフォーム
I. Yextコマンドラインインターフェイス(CLI)
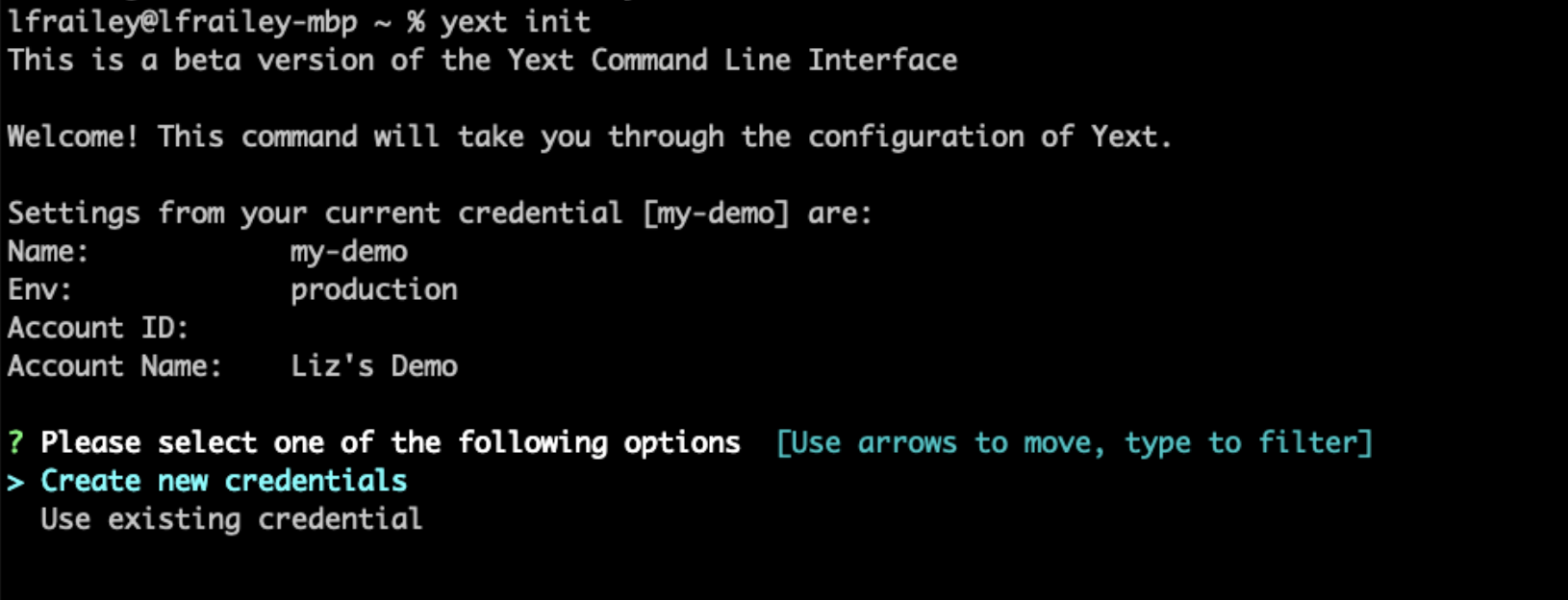
Yextコマンドラインインターフェイス(Yext CLI)の登場で、Yext UIにログインせずにローカルマシンからYextアカウントの設定や開発ができるようになりました。Yext CLIを使用して以下のような操作が可能になりました。- ローカルマシンからYextアカウントの設定を編集
- あるYextアカウントから別のYextアカウントへ設定のクローンを作成
- アカウント設定のバージョンを大規模な変更時の復元用バックアップとして保存
 今後のリリースでは、Yext CLIにさらに多くの機能を追加していく予定です。 利用を開始するには、まずCLIをインストールする必要があります。インストールが完了したら、以下の新しいガイドを確認してください。
今後のリリースでは、Yext CLIにさらに多くの機能を追加していく予定です。 利用を開始するには、まずCLIをインストールする必要があります。インストールが完了したら、以下の新しいガイドを確認してください。 - CLIの使用開始
- アカウント設定のクローン作成 こちらから参考ドキュメントもご覧になれます。フィードバックやご質問についてはこちらからコミュニティに投稿してください。
II. セキュリティ保護されたAPIコール
その一環として、JSONウェブトークン(JWTトークン)を生成する新しいAPIエンドポイントから実行できるセキュリティ保護されたAPIコールの提供を開始しました。 この機能はYextのどのAPIとでも組み合わせて使えますが、ログインが必要で機密性の高いデータを検索するAnswersエクスペリエンスのエンドポイントで使用する場合にとりわけ便利です。 このカスタムAnswers実装では、JWTトークンが生成され、Live APIコール用のAPIキーとして渡されます。 この更新により、従来のAPIトークンに代わる手段が登場し、開発者はカスタムのイントラネットAnswers実装を含め、APIキーに代わりJSONウェブトークンを使用してYextのAPIコールを承認できるようになりました。 この新しいエンドポイントでは、expires\_in fieldを使用してトークンの有効期限(1時間から24時間)を設定したり、fixed\_query\_parameterフィールドを使用してAnswersをパーソナライズすることも可能です。 詳細は、セキュアトークンAPIのドキュメンテーションを参照してください。フィードバックやご質問についてはこちらからコミュニティに投稿してください。III. ナビゲーションの改善
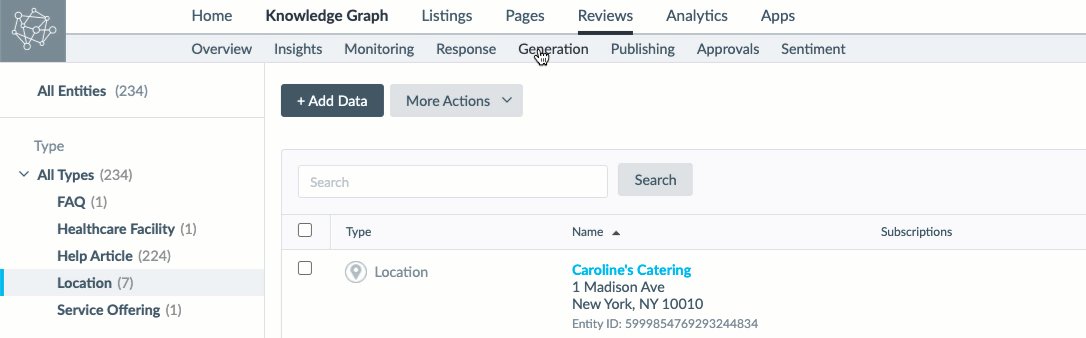
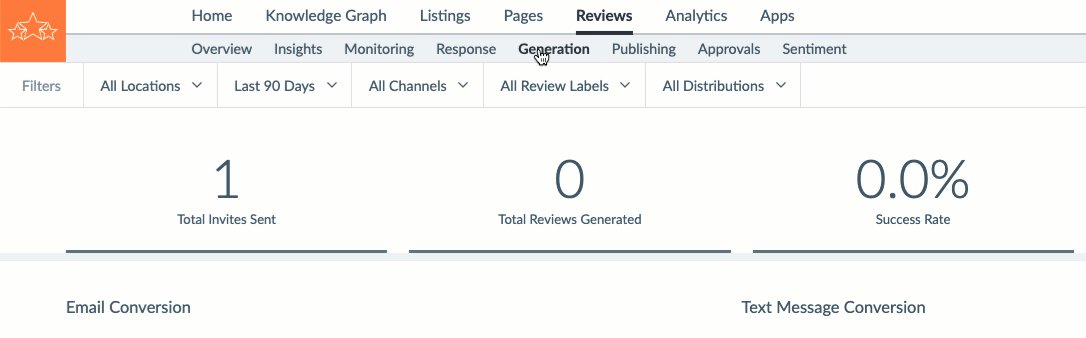
プラットフォームの上部ナビゲーションバーを刷新しました。 この更新により、トップレベルのナビゲーションアイテムにポインタを合わせてそのアイテム下のサブタブをプレビューできるようになり、異なるナビゲーションアイテム下のサブタブ間での直接移動が可能になりました。 例えば、[Knowledge Graph] タブの表示中にReviews下の [Generation] サブタブへ簡単に移動することができます。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
フィードバックやご質問についてはこちらからコミュニティに投稿してください。
IV. ユーザー管理UIの更新
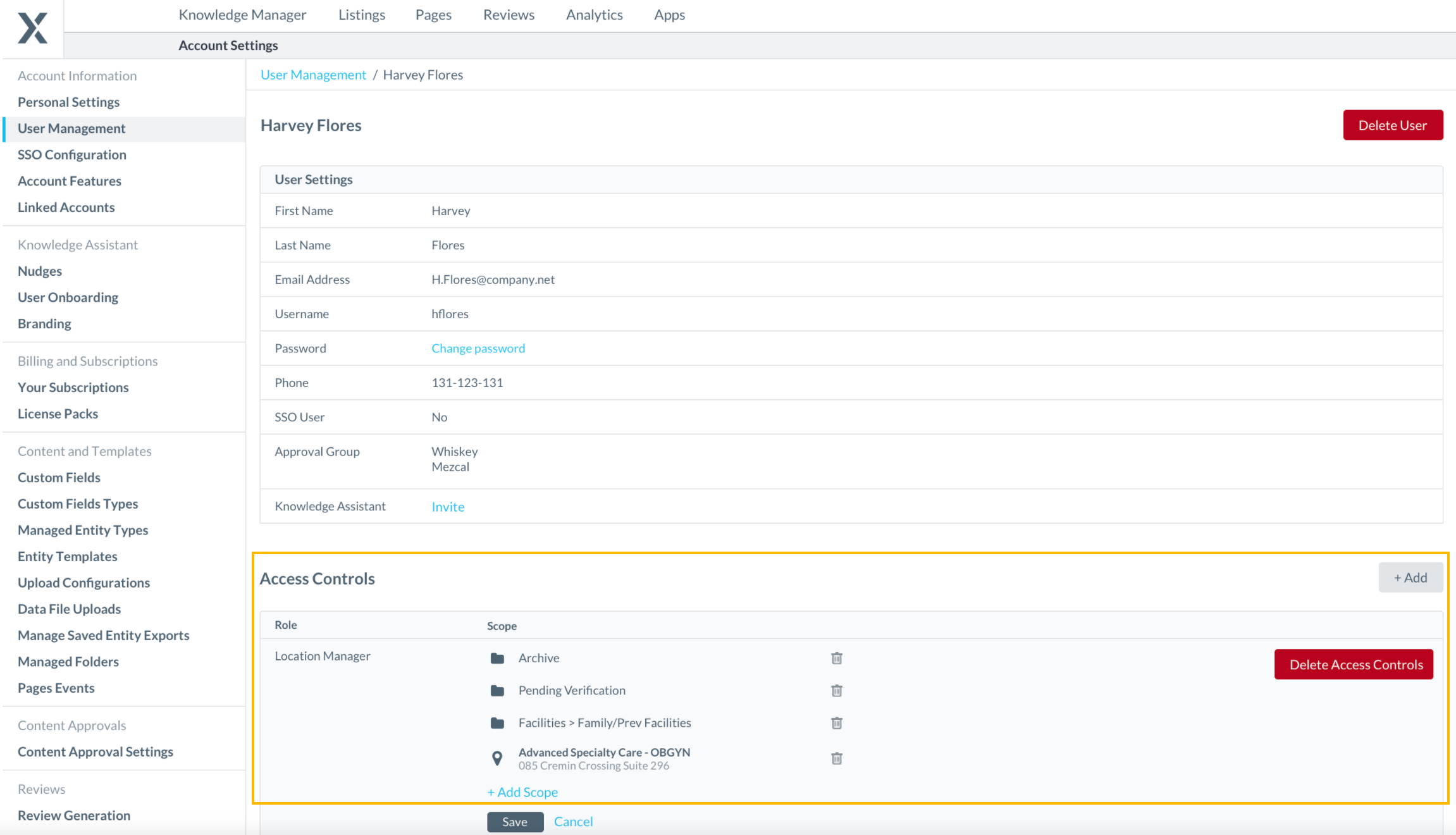
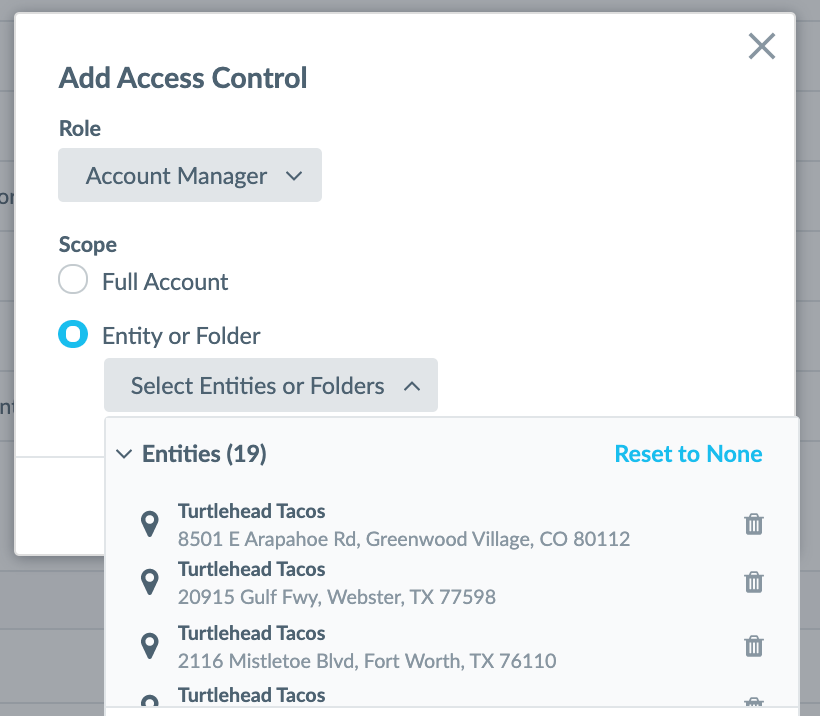
ユーザー管理画面を改善しました。ユーザー管理画面に [アクセス管理] セクションを追加したことで、ユーザーの表示、編集、作成時にアクセス権限を簡単に確認できるようになりました。これらの機能強化は、以下の操作内容に反映されています。 ユーザーの表示と編集 ユーザー管理 画面に移動すると、ページ上に新しい [アクセス管理] セクションが表示されるのが確認できます。 このセクションにはユーザーに割り当てられたロールが表示され、ユーザーの表示、編集、作成時にアクセス権限を簡単に確認できるようになりました。このセクションにはユーザーに割り当てられたロールが表形式で一覧表示され、既存のユーザーの表示、編集、作成時にアクセス権限を簡単に確認できます。 ユーザーへの新しい権限の追加 ユーザーに権限を追加するには、[アクセス管理] セクションに新しく追加された + 追加 ボタンをクリックします。その後、このユーザーに適用するロールとスコープを1つのモーダルから選択できます。デザインの変更に伴い、同じロールを持つユーザーに複数の権限を一括で付与できる機能も追加されました。以下の例では、アカウント内のエンティティ19件の「アカウント管理者」ロールをユーザーに付与しています。
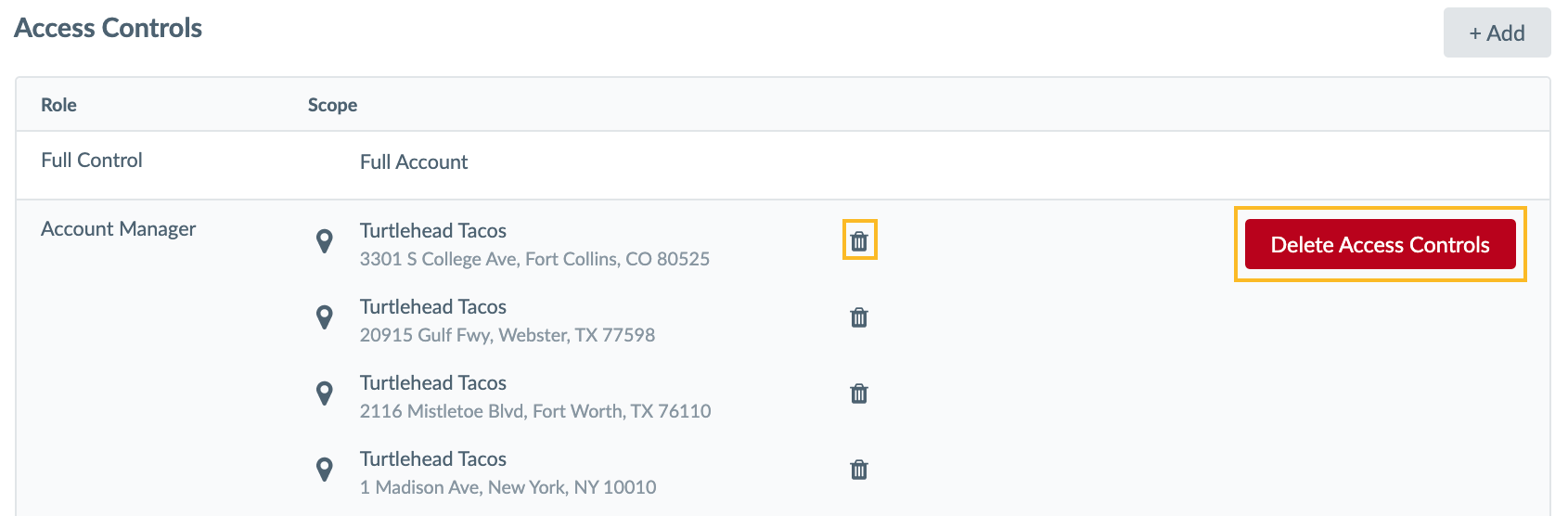
ユーザーへの新しい権限の追加 ユーザーに権限を追加するには、[アクセス管理] セクションに新しく追加された + 追加 ボタンをクリックします。その後、このユーザーに適用するロールとスコープを1つのモーダルから選択できます。デザインの変更に伴い、同じロールを持つユーザーに複数の権限を一括で付与できる機能も追加されました。以下の例では、アカウント内のエンティティ19件の「アカウント管理者」ロールをユーザーに付与しています。  アクセスコントロールの削除 権限の付与と同様に、一括または個別での権限の削除も簡単に行えるようになりました。個別に削除を行うには、 アクセスコントロールを削除 ボタンをクリックするか、個々の権限の横にあるゴミ箱アイコンをクリックします。
アクセスコントロールの削除 権限の付与と同様に、一括または個別での権限の削除も簡単に行えるようになりました。個別に削除を行うには、 アクセスコントロールを削除 ボタンをクリックするか、個々の権限の横にあるゴミ箱アイコンをクリックします。  ユーザー管理の詳細を確認するにはユーザートレーニングモジュールを参照してください。フィードバックやご質問についてはこちらからコミュニティに投稿してください。
ユーザー管理の詳細を確認するにはユーザートレーニングモジュールを参照してください。フィードバックやご質問についてはこちらからコミュニティに投稿してください。
V. 組み込みユーザーグループ
今回のリリースでは、ユーザーグループ関連の機能を拡張しました。ユーザーグループを使用すると、提案などに関するユーザーの整理やアカウント内のユーザータイプの識別がしやすくなります。 1番目の更新点は、以下の2種類のユーザーグループを追加した点です。- 組み込みユーザーグループ
- カスタムユーザーグループ。 2番目の更新点は、Yextアカウントのアカウント設定セクションに [ユーザーグループの管理] が表示されるようになった点です。 ユーザーグループへのアクセスは以下の手順で行います。
- 上部ナビゲーションバーにあるお客様の名前にポインタを重ね、[アカウント設定(Account Settings)]をクリックします。
- サイドバー内の[ユーザー管理(User Management)]をクリックします。 組み込みのユーザーグループ 組み込みのユーザーグループはYextにより定義され、ユーザーグループのメンバー構成はユーザー側で管理可能です。
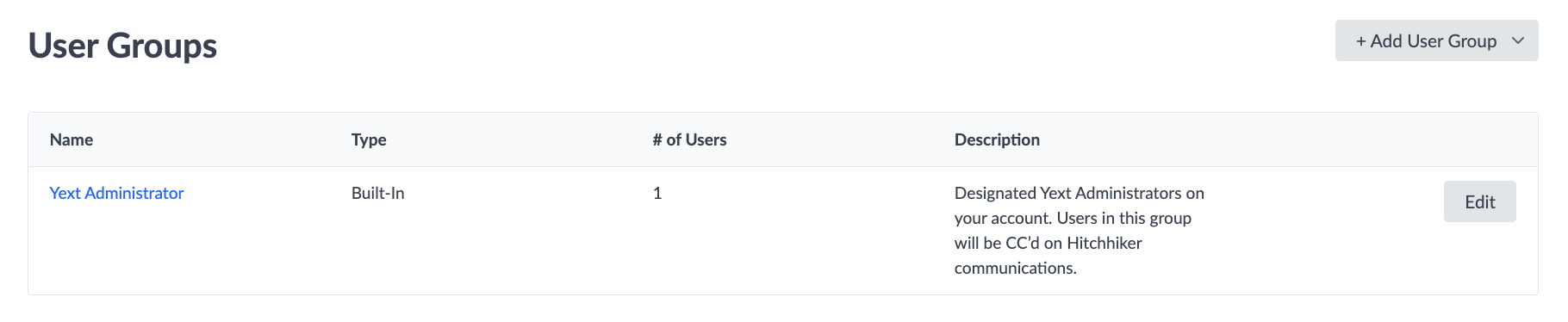
 アカウントには、「Yext管理者」など、Yextによって定義された組み込みのユーザーグループが設置されます。 カスタムユーザーグループ また、カスタムユーザーグループを作成することもできます。主に承認のために使用するグループで、アカウント内でコンテンツの提案の承認を担当するユーザーを手軽に指定するのに役立ちます。
アカウントには、「Yext管理者」など、Yextによって定義された組み込みのユーザーグループが設置されます。 カスタムユーザーグループ また、カスタムユーザーグループを作成することもできます。主に承認のために使用するグループで、アカウント内でコンテンツの提案の承認を担当するユーザーを手軽に指定するのに役立ちます。
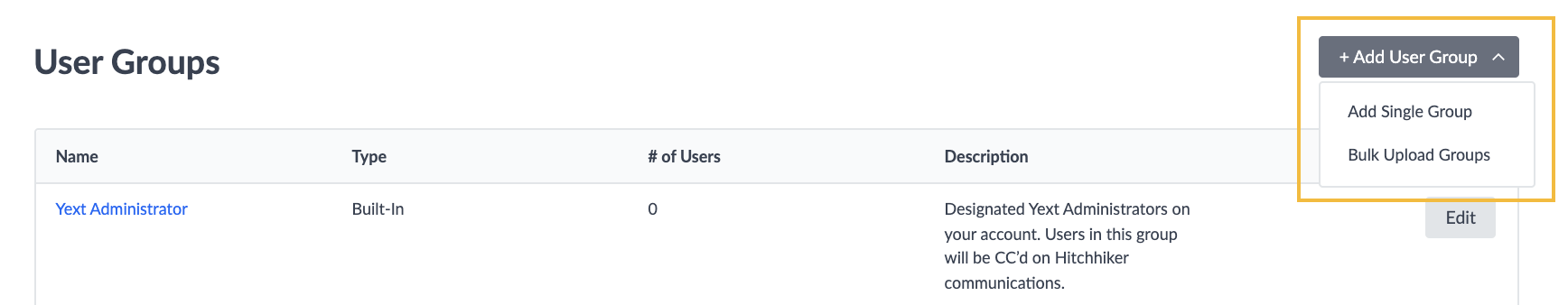
 グループの名前と説明を入力し、グループに追加できる最大ユーザー数を選択し、特定のユーザーを追加していきます。 !\新しいユーザーグループの詳細 今回の更新では、Knowledge Graphの [承認グループ] 画面を廃止し、この内容をアカウント設定の [ユーザーグループ管理] で管理するよう変更を行いました。 ユーザーグループの詳細を確認するには[ユーザートレーニングモジュール](/pl126)を参照してください。 フィードバックやご質問については[こちらから]コミュニティに投稿してください(https://hitchhikers.yext.com/community/t/built-in-user-groups/2534)。
グループの名前と説明を入力し、グループに追加できる最大ユーザー数を選択し、特定のユーザーを追加していきます。 !\新しいユーザーグループの詳細 今回の更新では、Knowledge Graphの [承認グループ] 画面を廃止し、この内容をアカウント設定の [ユーザーグループ管理] で管理するよう変更を行いました。 ユーザーグループの詳細を確認するには[ユーザートレーニングモジュール](/pl126)を参照してください。 フィードバックやご質問については[こちらから]コミュニティに投稿してください(https://hitchhikers.yext.com/community/t/built-in-user-groups/2534)。
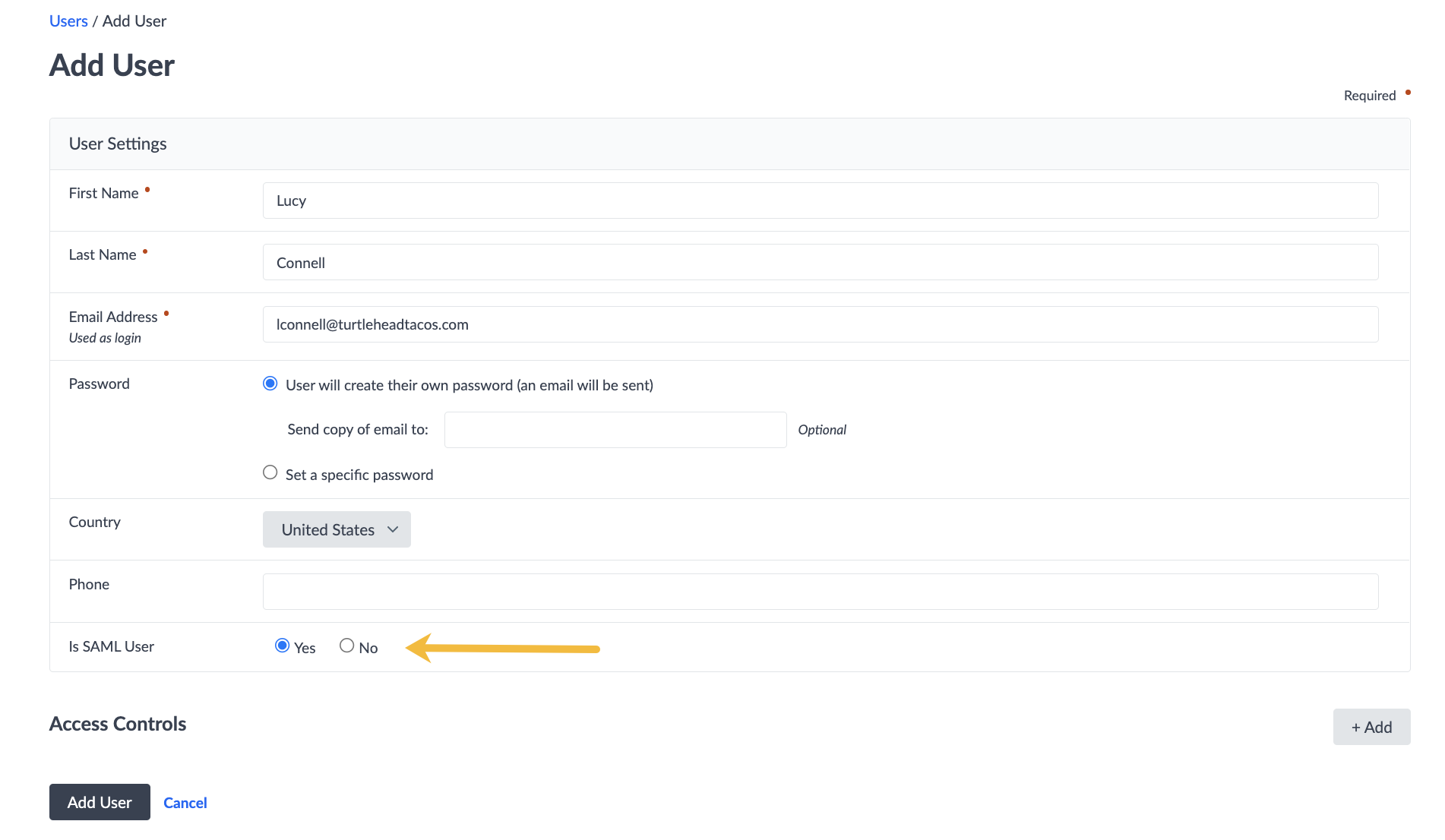
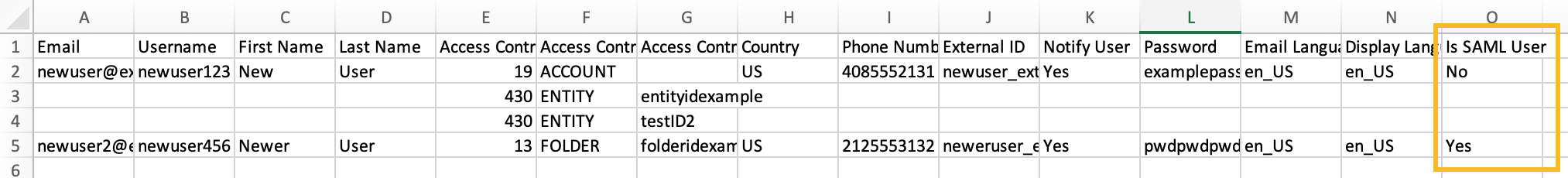
VI. ユーザーアップロードが「SAMLユーザーである」に対応
Yextでユーザーを追加・管理する際には、そのユーザーにSSOを設定するかどうかを選択できます。今回のリリースでは、スプレッドシートを使用してユーザーをアップロードする際にそのユーザーが「SAML ユーザーである」かどうかを指定する機能を追加しました。 これまで、SAMLユーザーの指定は、APIかプラットフォームのアカウント設定の [ユーザー管理] タブのみで可能でした。今回の更新では、柔軟かつ短時間に指定が行えるよう新しいファイルのアップロード機能を導入しました。
 ユーザー管理の詳細を確認するにはユーザートレーニングモジュールを参照してください。SSO設定の詳細については開発者ガイド「SAML SSOの設定」を参照してください。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
ユーザー管理の詳細を確認するにはユーザートレーニングモジュールを参照してください。SSO設定の詳細については開発者ガイド「SAML SSOの設定」を参照してください。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
VII. App DirectoryのUX改善
使いやすさを向上させるために、[App Directory] サブタブの上部にフィルタバーを追加しました。このフィルタバーには [カテゴリー] と [更新ステータス] の2つの絞り込みオプションがあります。 カテゴリー この [カテゴリー] フィルタは、ページ左側に表示されていたサイドバーに代わるもので、特定のカテゴリーやカテゴリーのグループに属するアプリに絞り込んでの表示がしやすくなりました。 ステータスを更新 また、アプリを更新ステータスで絞り込んで表示することもでき、アプリに「更新が必要」というラベルが付いている場合、App Directoryパートナーによりアプリのバージョンがアップデートされた事を意味します。 App Directoryステータスフィルタ更新が必要なアプリのフィルタリングに加え、インストールされているアプリでアップデートが利用可能になった場合にはメールで通知が届くようになります。 App Directoryの詳細についてはApp Directoryトレーニングモジュールを参照してください。フィードバックやご質問についてはこちらからコミュニティに投稿してください。VIII. パートナー以外のアカウントタイプのメールのホワイトラベル表示
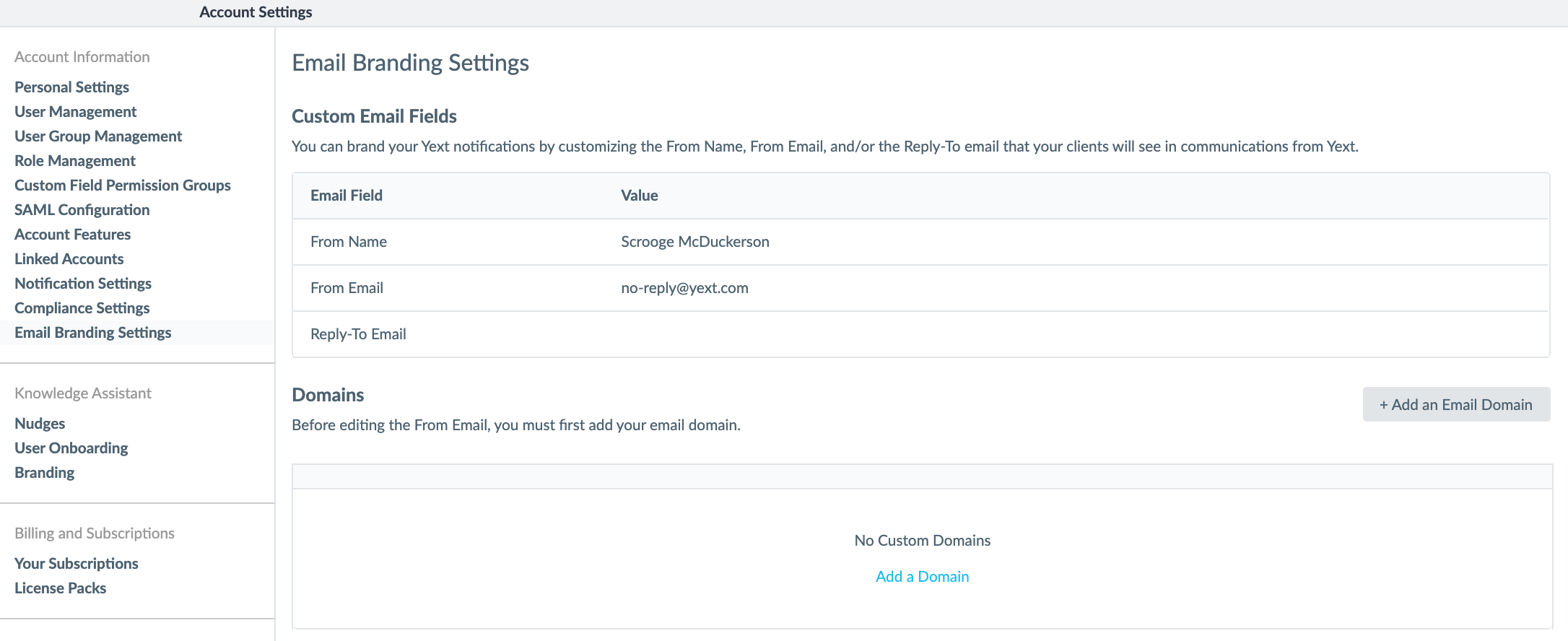
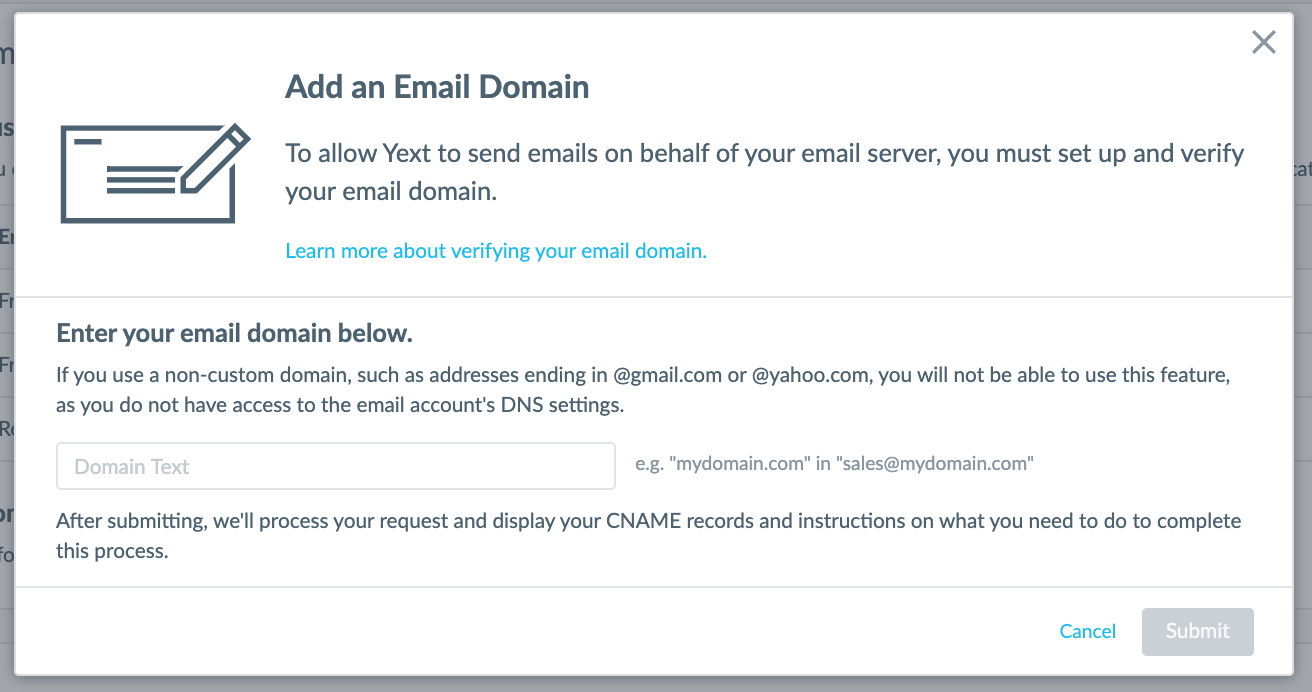
前回のリリースでは、パートナーアカウントのアカウント設定にセルフサービスのフローを作成し、ドメインの認証によりYextからパートナーの顧客に送信するメールの送信元メールアドレスや返信先メールアドレスをホワイトラベル化する機能を追加しました。今回のリリースでは、すべてのアカウントタイプでこのセルフサービスフローが利用可能となりました。 これにより、お客様がメールの「送信者名」、「送信元メールアドレス」、「返信先メールアドレス」などのブランディング設定を変更し、Yextからエンドユーザーへ代理送信されるメールをさらに詳細にコントロールできるようになります。 この設定を行うには、 アカウント設定 から メールのブランディング設定 をクリックします。 ご利用のメールドメインを追加し、Yext上でご利用のメールサーバに代わりメールを送信する事が可能になりました。
ご利用のメールドメインを追加し、Yext上でご利用のメールサーバに代わりメールを送信する事が可能になりました。  これらのブランディングの更新はReview GenerationとQ&Aメールに適用されます。 詳細は、ヘルプ記事「メールドメインを追加してメールをホワイトラベル設定する 」を参照してください。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
これらのブランディングの更新はReview GenerationとQ&Aメールに適用されます。 詳細は、ヘルプ記事「メールドメインを追加してメールをホワイトラベル設定する 」を参照してください。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
IX. Answersプロビジョニング用の管理APIエンドポイント
パートナーがサブアカウントでサービスをプロビジョニングできるよう、管理APIに以下のエンドポイントを新規に追加しました。- リクエストを追加 : Create(既存のサブアカウント)
- リクエストを追加 : List(サブアカウント)
- リクエストを追加 : Get(サブアカウント)
- サービス : Cancel(サブアカウント)
- サービス : Cancel All(サブアカウント)
- サービス : List(サブアカウント)
- アカウント : Create Sub-Account 詳細は開発者ドキュメントを参照してください。フィードバックやご質問についてはこちらからコミュニティに投稿してください。
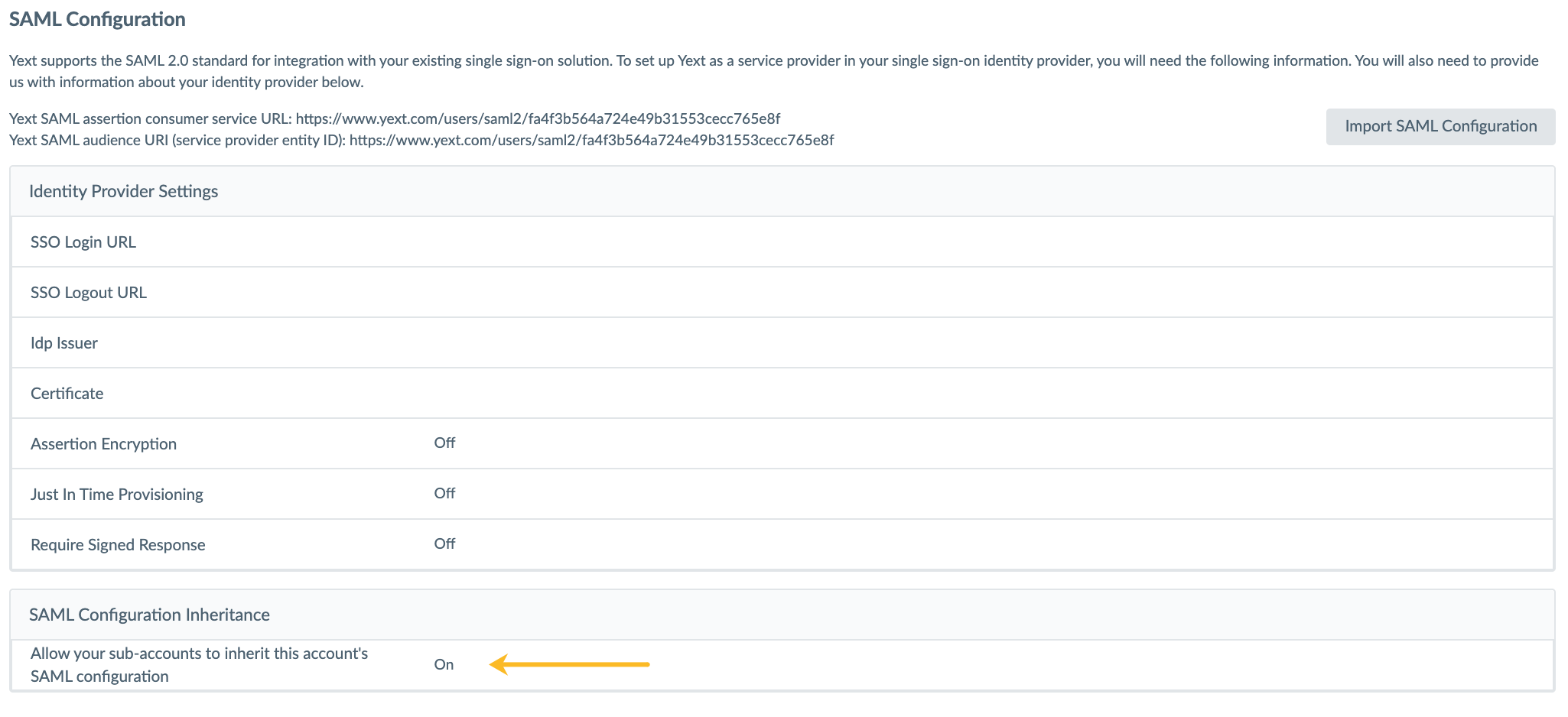
X. 明示的なSAML設定の継承
この変更により、パートナーは、サブアカウントからSAML設定へのアクセスを明示的に共有または削除できるようになります。サブアカウントは、独自のSAML設定を使用するか、親アカウントから継承された設定を使用するかを明示的に選択できます。 SAMLの設定は アカウント設定 SAML設定 セクションから行えます。 注:この機能はパートナーチャネルでのみご利用いただけます。フィードバックやご質問についてはこちらからコミュニティに投稿してください。
注:この機能はパートナーチャネルでのみご利用いただけます。フィードバックやご質問についてはこちらからコミュニティに投稿してください。
XI. ホーム画面のCaCリソース
ホーム画面のコンテンツをConfiguration as Code(CaC)経由で取得して適用できるようになりました。 アカウントでホーム画面を有効にしている場合、アカウント設定を取得するとその内容が表示されるようになりました。ホーム画面の更新はソリューションテンプレートでも可能です。 CaCでモジュールを指定すると、モジュールがデフォルトの設定で呼び出されます。このモジュールは、[ホーム画面の管理] UI でさらにカスタマイズできます。以下のフィールドをCaCで設定できます。- name : ホーム画面の表示名
- bannerText : ホーム画面のタイトルバナーに表示するテキスト
- modules : ホーム画面のモジュールの順序付きリスト。モジュールにはすべてデフォルトの設定があり、これ以上の設定は行えません。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
Hitchhikersサイト
I. 新しいドキュメントタブ
II. UIの更新
Hitchhikers UIを更新し、プラットフォームの操作感を改善し、リソースが見つけやすくなりました。 Hitchhikersプラットフォームでよく使うエリアすべてへのリンクが含まれたナビゲーションバー、一新されたガイドUIなどで、Yextプロジェクトの開始がさらにスムーズに、スピーディになります! フィードバックやご質問についてはこちらからコミュニティに投稿してください。
III. クイズストリーク
Hitchhikersに進捗状況を追跡するための新たな方法、「ストリーク」が登場しました! ストリークは、定期的に進捗状況を追跡し、一貫した習慣作りのモチベーションを高めるのに最適なツールです。ストリークにはそれぞれ異なる基準があり、ストリークとは、必須の基準を連続で完了した回数を指します。この基準をクリアすると、ストリークが1つずつ増加します。 ストリークには以下の3種類があります。 デイリーチャレンジストリーク は、連続でクイズ全問1セットを完了できた日数を示します。ユニットまたはモジュールクイズのいずれかがセットに該当します。完了できない日があると、このストリークは失われます。 クイズの正確度ストリーク は、連続ですべての質問に正答できたクイズの数を示します。不正解があると、このストリークは失われます。 ウィークリーチャレンジストリーク は、連続でチャレンジを完了できた週数を示します。チャレンジは、ほとんどのモジュールの最後にあります。完了できない週があると、このストリークは失われます。 ストリークはそれぞれアイコンで示され、コントロールセンター、プロフィールのドロップダウン、リーダーボードに表示されます。仲間と競い合って、リーダーボードの名前の横に表示される特別なストリーク絵文字を獲得しましょう! ストリークはソーシャルメディアで共有もできます!共有するには、コントロールセンターの [ストリーク] にカーソルを合わせ、LinkedInまたはFacebookへ投稿します。 フィードバックやご質問についてはこちらからコミュニティに投稿してください。
 フィードバックやご質問については
フィードバックやご質問については