チャット
Yext Chatの一般提供開始
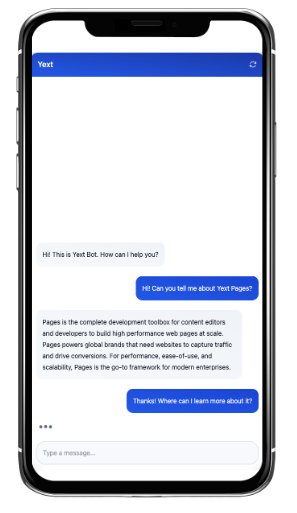
Yextのコンポーザブルデジタルエクスペリエンスプラットフォームに新たに Chat が追加されました。Yext Chatは、大規模言語モデルを活用して高度に構成可能な会話型インターフェイスを提供し、自社コンテンツに基づいてユーザーの質問に自動で答えたり、連絡先情報などのユーザー入力を収集したり、他のシステムと統合して特定のタスクを実行(返品の開始など)したりすることができます。カスタマーサポート、マーケティング、コマース、ワークプレイスなど、無限のユースケースをサポートする柔軟性を備えたChatの導入で、従業員は自動化できる会話への対応に時間を費やすことなく、戦略的な取り組みに集中できるようになります。

目標と指示
すべてのChatエクスペリエンスは、目標と指示を使用して設定されます。目標と指示を使用すると、ユースケースに合わせてチャットボットの動作をカスタマイズしたり、ユーザーとの会話で発生する可能性のある特定のシナリオを処理する方法をボットに指示したりできます。このシステム全体が大規模言語モデルと構成の組み合わせで構築されているため、ユーザーは自然言語を使用してチャットボットをセットアップできます。 この方法を使用すると、従来のチャットボットのシステム(通常は大量のコードと複雑な意図マッピングが必要)に比べて、チャットボットをはるかに手軽に効果的に操作することができます。Yext Chatの目標と指示システムは、セットアッププロセスを合理化します。 目標 とは、「質問に回答」、「注文を配達」、「予約のスケジュールを設定」など、ユーザーの一般的な目的を表します。(コーディングなしで)説明を入力し、特定の目標を示すクエリの例をいくつか指定するだけで、あらゆる種類の目標を設定できます。 例えば、「デモを入手」の目標を設定し、「製品を試せますか」、「デモを提供していますか」、「ソフトウェアを試すにはどうすればいいですか」といった例を挙げます。 ユーザーがチャットボットにメッセージを送信すると、Yext Chatは「目標検出」と呼ばれるプロセスを使用し、ユーザーが何を達成しようとしているかを理解します。その後、一連の指示に従います。 指示 は、ボットに段階的なガイダンスを提供し、ボットに各目標を達成するための方法を正確に伝えます。これらの指示も自然言語を使用して構成されます。 例えば、医療クリニックでは、以下のような指示を「予約のスケジュール設定」の目標に設定できます。
- どのような種類の予定(初診または再診)を希望しているのかをユーザーに尋ねます。
- ユーザーが再診を希望している場合:
2a. 担当医師をユーザーに尋ねる。 2b. スケジューリングシステムでその医師の空き状況を調べる。 2c. 医師の空き状況をユーザーに提示し、枠を選択するよう依頼する。 2d. ユーザーの選択内容をスケジューリングシステムに送信する。 2e. ユーザーに返信し、確認メールが届くことを知らせる。
3. ユーザーが初診を希望している場合:
3a. ユーザーにどのような症状があるかを尋ねます。 3b.症状に基づいて、関連する医師を調べる。 3c. スケジューリングシステムでその医師の空き状況を調べる。 3d. 医師の空き状況をユーザーに提示し、枠を選択するよう依頼する。 3e. ユーザーの選択内容をスケジューリングシステムに送信する。 3f. ユーザーに返信し、確認メールが届くことを知らせる。
この目標と指示フレームワークを使用すると、カスタムチャットボットを迅速かつ簡単に構築でき、ユーザーとの会話を完全に制御できます。
Yext Search統合
Yext Chatは、 検索拡張生成 と呼ばれる手法を使用しており、Yext Searchアルゴリズムによってシームレスに取得されたYext Content(旧Knowledge Graph)からの情報を使用して、チャットが事業に関する質問に対話形式で答えられるようにします。 チャットボットのユースケースは、企業のナレッジベースに基づいて質問に回答するものが多いため、この機能が特に役立ちます。例えば、ユーザーが「今日は何時に閉店しますか?」、「ルーターをリセットする方法は?」などと質問することがあるでしょう。 Yextが長年にわたり高度な質問回答アルゴリズムの完成に行ってきた多大な投資の成果であるSearchをバックエンドに組み込むことで、Chatは非常に正確に質問に回答することができます。 さらに、すでに検索エクスペリエンスを備えているアカウントの場合、既存のSearchエクスペリエンスを活用してChatエクスペリエンスを迅速かつ簡単に起動できるようになります。実際に、Yext SearchをChatと組み合わせると、Chatの設定に「質問に回答する」という目標が自動的に含まれるようになります。 検索エクスペリエンスを持たないアカウントでContentからの質問にチャットで回答する場合は、Chat用にSearchを簡単に構成できます。Chatをデータ収集や外部システムとの統合のみに使用する稀なケースでは、ChatはYext Searchを使用しません。
ユーザー入力の収集
ユーザーに名前や注文番号などの情報の入力を求めるよう、指示によりChatを構成できます。収集されたこの情報は、後の指示ステップ(注文ステータスの確認や内部システムでの新しいセールスリードの生成)で使用できます。入力としては、ユーザーに固有のもの(メールアドレスや確認ID)、またはいくつかのオプションからの選択(チェーンの特定のレストランのロケーション)を要求することができます。 ユーザー入力を収集することで、Chatはさらに魅力的で有益な、人間の自然なやり取りに近い会話を行うことができます。
条件付き指示
Yext Chatは、指示に含まれた条件付き(または分岐)ロジックに従うこともできます。これにより、指示の次のステップがユーザーからの回答に依存する「if」ステートメントを使用できるようになります。 例えば、ボットがユーザーのメールアドレスを要求し、それが個人的なメールアドレスであるかどうかを確認し、個人的なメールアドレスの場合は会社名を要求するように指示を構成できます。 条件付き指示により、「if」ステートメントを相互にネストするオプションなど、非常に複雑なロジックが構成できます。例えば、ユーザーの会社名を尋ねるようにボットを構成し、その会社名が小売業者であると思われる場合は、会社での役割をユーザーに尋ねることもできます。ユーザーの役割がマーケティング関連の場合は、来週開催のバーチャルイベントに招待し、登録リンクを含めることができます。
サーバーレス関数とREST API
Yext Chatの指示内で、Rest APIまたはサーバーレス関数を使用して外部システムとの統合が必要なタスクを実行するようにボットを構成できます。 REST APIステップは、REST APIからのデータの読み取りや書き込みに使用でき、多くの場合(常にではありませんが)、前のステップで収集されたデータが使用されます。例えば、チャットボットはユーザーの都市を収集し、OpenWeather APIを呼び出してその都市に関するリアルタイムの気象情報を収集することで、天気に関する質問に答えることができます。 関数ステップは、Yext Functionsフレームワークを活用して、Yext Chatにユーザー定義のサーバーレスTypescript関数へのアクセスを提供します。これにより、ボットは以下ができるようになります。
- 外部APIに対するデータの変換、読み取り、書き込み
- オープンソースライブラリを使用したデータの操作や分析
- 複雑なビジネスロジックの実行
例えば、チャットボットは、ユーザーから詳細を収集し、ホテルの予約システムで予約を特定し、変更が可能かどうかを確認し、ユーザーの要求に従って予約を変更することで、ゲストのホテル予約の変更を支援することができます。これはすべてカスタムサーバーレス関数を実行して行います。 Chatのサーバーレス関数とREST APIは、人間の時間と労力が必要な処理を自動化できるだけでなく、通常CMSに保存されていない、常に変化するデータやユーザー固有のデータに関する質問への回答を可能にします。
ロギング
Yextは、ユーザーがチャットボットと行った各会話の完全な履歴を記録するため、完全な可視性が得られ、希望する目標のデバッグや最適化に活用できます。
[レスポンスログ] ページと [レスポンスログの詳細] ページの両方にアクセスできるようになります。
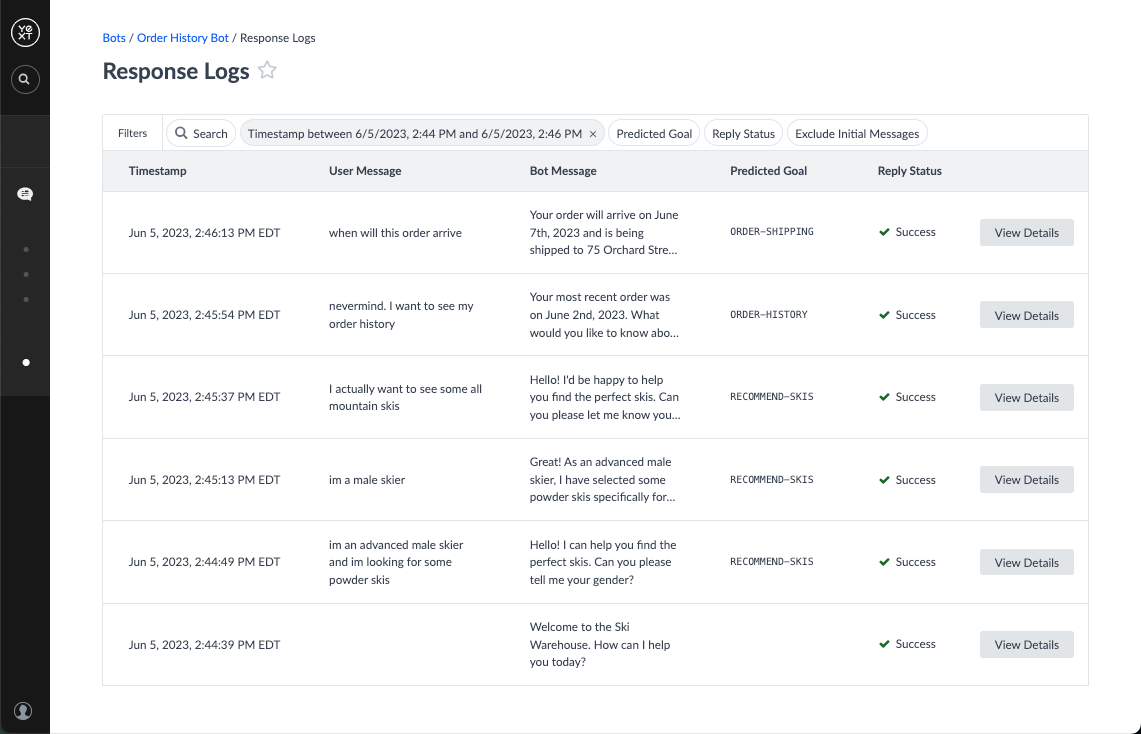
[レスポンスログ] ページには、ユーザーメッセージのすべてのインスタンスと対応するボットの応答が、時間、予測された目標、応答ステータスとともに表示されます。この概要テーブルは検索とフィルタリングが可能なため、特定のトピックに関するメッセージを見つけ、特定の条件(特定の日など)に基づいて一連の回答にドリルダウンできます。
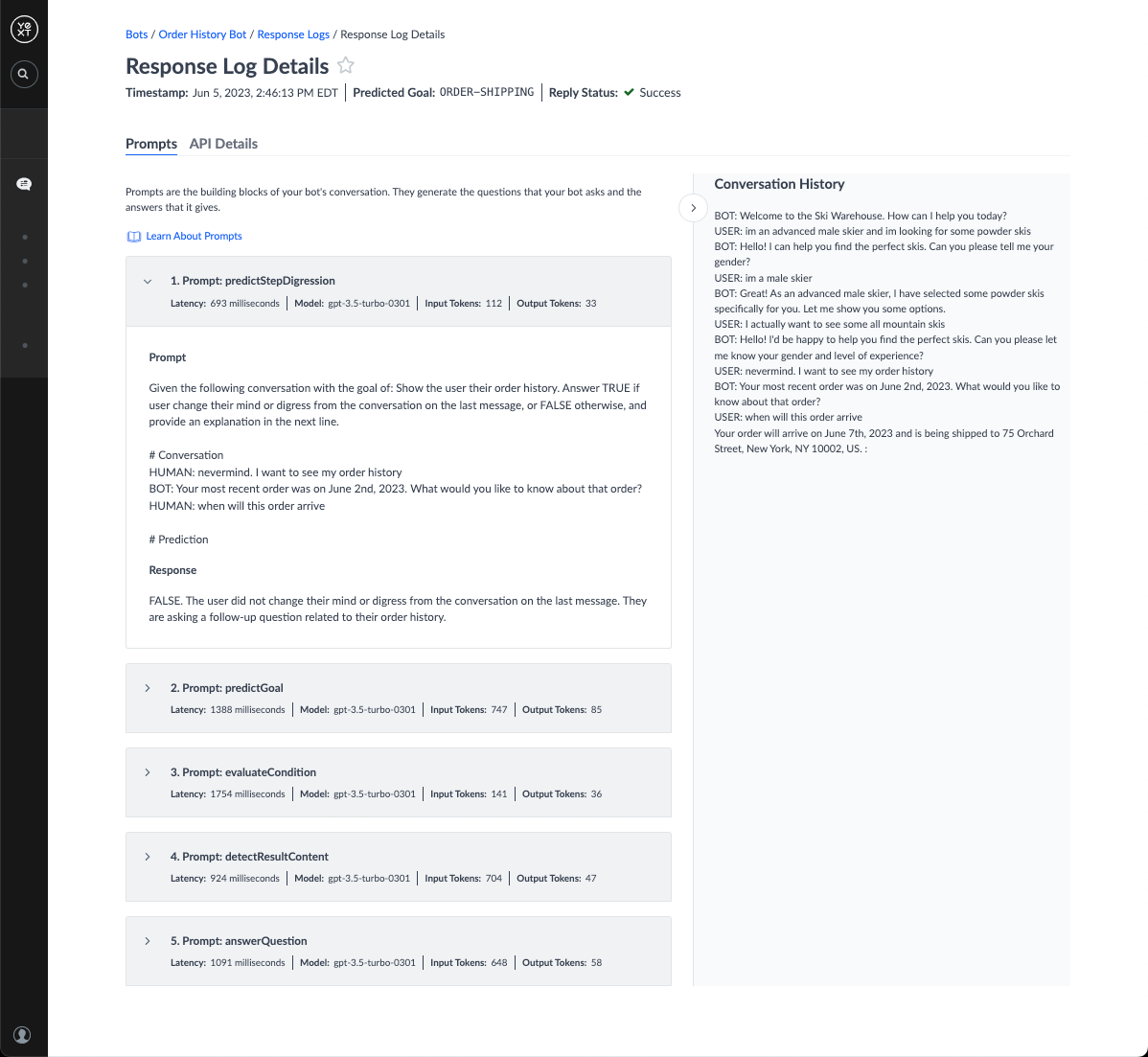
 [レスポンスログの詳細] ページには、単一のチャット応答に関する追加の詳細が含まれ、ボットがそのように応答した理由を説明するのに役立ちます。このページには以下が含まれます。
[レスポンスログの詳細] ページには、単一のチャット応答に関する追加の詳細が含まれ、ボットがそのように応答した理由を説明するのに役立ちます。このページには以下が含まれます。
- 特定の応答の会話履歴
- 大規模言語モデルとの間で送受信されるプロンプト(LLMに提供される実際の指示文面)と応答
- Chat APIからの未加工の入出力
- Yext Search、Rest API、関数を介して送受信される追加情報
ログを記録することで曖昧さがなくなり、このAIを活用したチャットボットが特定のインスタンスでどう反応したか、さらにその反応の理由を明確に理解することができます。

Chat SDK
Yext Chatをデジタルエクスペリエンスに統合するには、いくつかの方法があります。 開発者の柔軟性と利便性を最大限に高めるため、Yext Chatでは、ウェブ用アプリケーションの構築に使用できる以下の3つのJavascript SDKを提供しています。
-
chat-core :Chat APIと通信するためのTypescriptライブラリ。このライブラリにはUIや状態管理が含まれておらず、Nodeアプリケーションで使用できるため、SlackやSMSボットの構築などのサーバーサイドアプリケーションに最適です。 COPY
import { ChatCore, type Message } from "@yext/chat-core"; const chat = new ChatCore({ botId: "<YOUR_BOT_ID>", apiKey: "<YOUR_API_KEY", }) const sampleMessage: Message = { source: "USER", timestamp: "2023-06-05T18:46:58.527Z", text: "Tell me a joke!", } const response = chat.getNextMessage({messages: [sampleMessage]} -
chat-headless :会話の状態を簡単に管理し、Chat APIと通信するためのReduxの状態管理ライブラリですが、UIやスタイル設定は付属していません。 COPY
import { ChatHeadlessProvider } from "@yext/chat-headless-react" import { MyComponent } from "./components/MyComponent" const MyApp = () => { return ( <ChatHeadlessProvider config={{ apiKey: "<YOUR_API_KEY>", botId: "<YOUR_BOT_ID>", }} > <MyComponent /> </ChatHeadlessProvider> ) }COPY
import { useChatState, useChatActions } from "@yext/chat-headless-react" const MyComponent = () => { const chat = useChatActions(); const messages = useChatState(state => state.conversation.messages) return ( <div> <ul> { messages.map(message=> ( <li> {message.text} </li> )) } <ul> <input onSubmit={(e => chat.getNextMessage(e.target.value))} /> </div> ) } -
chat-ui-react :ReactでチャットUIを簡単に構築するための、スタイル付きでカスタマイズ可能なReact UIコンポーネントライブラリ。このライブラリはスタイル設定にTailwind CSSを使用します。
スクリプトタグの統合
YextのSDKを使用して独自のChat UIを構築したくないユーザーのために、簡単なスクリプトタグですぐに使用できるUIも提供しています。任意のページにYext Chatを非常に簡単かつ迅速に実装できるオプションです。Yext Chat CSSバンドルを使用すると、フォントや色などの主要なスタイル要素を簡単にオーバーライドできます。
Listings
I. Yelp Knowledge Optimizationタスク
Yelp Knowledgeの最適化タスクに対応しました。Yextの再販業者は、顧客のYelpアカウントをリンクしてYelp Knowledge Reviewsに回答できるようになりました。
この機能は、2023年夏の製品リリースの一般提供開始に伴い、7月26日にすべてのアカウントで自動的に有効化されます。
II. Facebook営業時間フィールドの設定
Facebookパブリッシャー設定ページで自社ロケーションのFacebookへの営業時間同期を無効にできるようになります。営業時間の同期を無効にしても、[臨時休業] または [閉業] フィールドの動作には影響しません。
アカウントでこの機能を有効にするには、[アカウント設定(Account Settings)] > [アカウント機能(Account Features)]に移動し、「 2023年夏:Facebook営業時間フィールドの設定(早期アクセス) 」を選択します。
III. 抑制された重複に関する通知の更新
7月26日の夏の製品リリースの一般提供開始に伴い、Listingsの「重複の可能性」通知の配信を妨げていた不具合を修正する予定です。この不具合の影響を受けていたお客様に予定通りに「重複の可能性」通知が届くようになります。アカウントで有効な通知は [アカウント設定] の通知ページで確認できます。
IV. イベントエンティティのECLとしての配信機能の廃止
イベントリスティングをご利用のお客様がイベントエンティティをイベントカレンダーが充実したContent Listとして配信できるようにするアカウント機能「イベントエンティティカレンダーをロケーションのリスティングに配信」は、2023年11月1日に廃止されます。イベントエンティティはYextから削除されず、既存のカレンダーECLもパブリッシャーから削除されません。これはSearchとPagesで使用されるイベントエンティティには影響せず、パブリッシャーネットワークにイベントを送信する方法にのみ関わることに注意してください。
V. 新しいAppleビジネス属性マッピング
身体障害者対応駐車場、無料Wi-Fi、Apple Pay対応など、20件以上のAppleのビジネス属性を追加で特定し、マッピングすることで、現在当社が提供する強固な属性群をさらに拡大しました。これらの新しい属性により、Appleマップのリスティングにさらに豊富なデータを表示できるようになります。
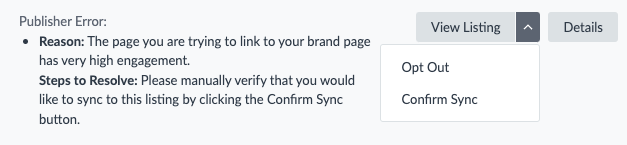
VI. リスティングの [同期を確認] ボタン
企業の安心度を高め、リスティングの公開を開始する際のエラーを防ぐために、状況によっては、Yextがリスティングへのデータの公開を開始する前にユーザーの承認が必要になることがあります。エラーの可能性が検出された場合、Yextは警告を発行し、ユーザーに [同期を確認] ボタンを明示的にクリックするよう求めます。
例えば、Knowledge Graphのカテゴリーが既存のリスティングのカテゴリーと異なる場合、この新しいデータを同期すると手動で再検証が行われ、一時的にリスティングが削除される可能性があります。この場合、ユーザーは [同期を確認] して、操作が意図的なものであり、起こりうる結果を認識していることを確認する必要があります。

この機能はアカウントに自動で追加されているため、今すぐご利用いただけます。
Reviews
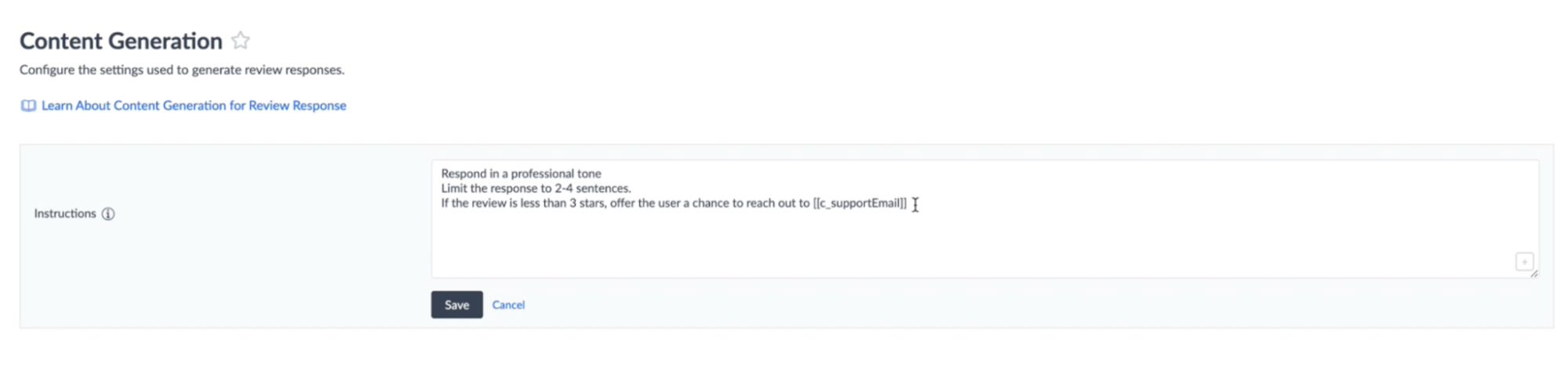
I. Review Responseのコンテンツ生成
今回のリリースでは、Review Responseのコンテンツ生成機能の提供を新たに開始し、ユーザーは、大規模言語モデル技術を使用したAIコンテンツ生成を使用して顧客のレビューに応答できるようになりました。
この機能を利用することで、レビューへの返信に伴う手作業を削減し、思慮深いレビューを大規模に実施できるようになります。このツールは、人間主体の目線でAI生成コンテンツを活用し、ユーザーの生産性を向上させるように設計されています。
この機能を使用するには、次の2つの手順が必要です。
- 指示のカスタマイズ :文数制限、応答に使用する言語、声のトーンなど、レビュー応答の生成に使用する指示をカスタマイズできます。指示内に埋め込みフィールドを含めて、特定のエンティティのコンテキスト上適切な応答を生成することもできます。例えば、評価が星3つ未満のレビューに対する応答として、エンティティタイプのサポートメールアドレスを含める指示を追加できます。

- 応答の生成 :ボタンをクリックするだけで、既存のReview Responseモーダル内で応答を生成します。生成後、変更が必要な場合は修正もできます。
アカウントレベルで指示を変更するためのアクセス権限をユーザーに付与したり、特定のエンティティに対する応答を生成したりするために使用できる2つの新しい権限が利用できます。この機能にアクセスするには、Content Generation SKUが必要です。これは、計算フィールドのコンテンツ生成に使用されるものと同じSKUです。
この機能はすべての国と業種でサポートされていますが、デフォルトでは英語でレスポンスが生成されます。別の言語でレスポンスを生成するには、「元のレビューと同じ言語で応答」または「ドイツ語で応答」などの指示を追加します。
アカウントでこの機能を有効にするには、[アカウント設定(Account Settings)] > [アカウント機能(Account Features)]に移動し、「 2023年夏:Review Responseのコンテンツ生成(早期アクセス) 」を選択します。
II. レビュー招待SFTPソース
2023年春の製品リリースでは、SFTPコネクターソースをリリースしました。2023年夏の製品リリースでは、レビューへの招待を生成する新しい方法としてレビュー招待SFTPソースの提供を開始します。ユーザーは、サーバーでホストされているファイルへの安全な接続を構成し、新しいレビューへの招待の生成に使用できるようになります。
現在、ユーザーは 4つの方法(1件の招待、手動でのファイルアップロード、Reviews API、カスタムビルドETL)のいずれかでレビュー招待を生成できます。ETLは通常、ユーザーのサーバーでホストされているファイルに接続し、連絡先情報をプラットフォームに取り込むために構築されますが、ETLの構築には手間がかかる場合があります。レビュー招待SFTPソースを使用することで、これらのファイルをプラットフォームにセルフサービスで取り込めるようになります。
このソースは手動でのファイルアップロードと同様に機能しますが、ユーザーはプラットフォームにファイルを手動でアップロードせずに、スケジュールされた周期で自分のサーバーからファイルを安全に取得できます。これは、APIに対応するビルドが可能な開発者リソースを持たないユーザーにとって特に役立ちます。 一般的なレビュー招待のユースケースに使えるこの新しいシンプルなフローにより、ユーザーは他の優先度の高い領域で価値を提供するための時間と労力を確保することができます。
アカウントでこの機能を有効にするには、[アカウント設定(Account Settings)] > [アカウント機能(Account Features)]に移動し、「 2023年夏:レビュー招待SFTPソース(早期アクセス) 」を選択します。
Content(旧Knowledge Graph)
I. お知らせ:Yext Knowledge Graphの名称をYext Contentに変更
今月初めにYext Knowledge GraphのYext Contentへのブランド変更を発表しました。これらの更新は、2023年夏の製品リリースの一般提供開始日である7月26日にYextプラットフォーム全体およびドキュメンテーションに反映されます。
II. 計算フィールド値
この夏のリリースでは、計算フィールド値システムに大幅な機能強化を加えました。この更新により、コンテンツチームはAIコンテンツ生成をコンテンツ開発ワークフローに組み込み、より効率的で安全な運用を実現できます。
進行中の計算
計算方法で使用する入力が変更されるたびに継続的に再計算するようフィールドを構成できるようになりました。これにより、チームがCMS内のコンテンツ全体の手動更新に費やす時間と労力が削減されます。
AIコンテンツ提案
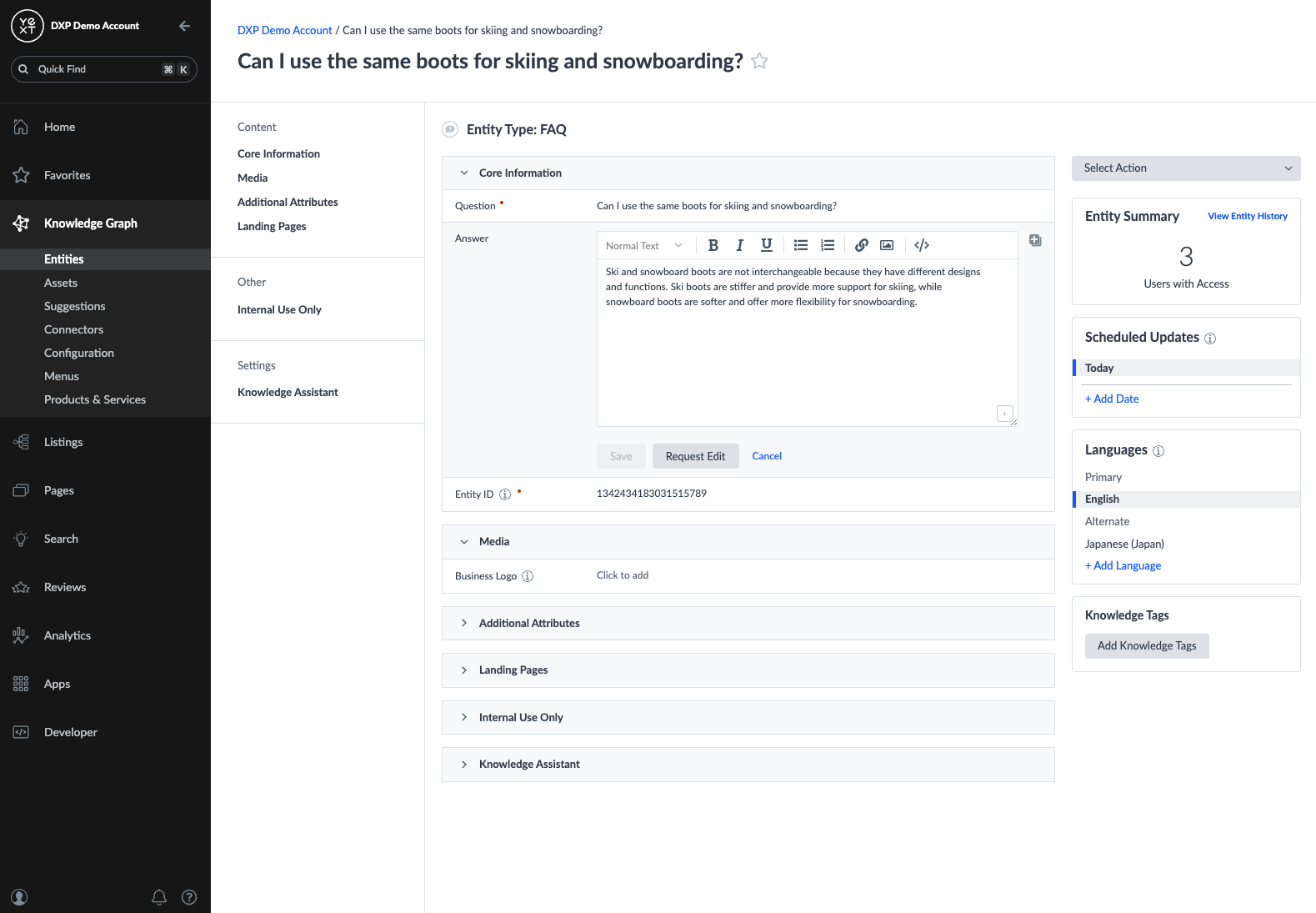
ユーザーが計算フィールド値を設定し、出力を提案として提供するオプションを追加しました。計算フィールド値を提案フレームワークと統合することで、コンテンツチームは、提案として非同期的に行われ、変更がCMSに反映される前に承認が必要な更新をレビューできるようになります。これにより、コンテンツ生成の大規模な活用で重要となるコントロール層が追加され、コンテンツ開発プロセスの中心として人間によるレビューを確実に実行することができます。
フィールドサポートの強化
計算フィールド値のサポートも拡張され、組み込みフィールドが含まれるようになりました。これにより、ユーザーはCMS全体を通じて計算フィールド値をさらに幅広く活用できるようになります。例えば、ロケーションエンティティでは、注目メッセージ、説明、キーワードといったフィールドが含まれ、これらはすべてサードパーティのリスティングのコンテンツに使用されます。加えて、これらのフィールドは改良されたフィールドの概要ページで設定できます。
これらの新機能の活用で、ユーザーはコンテンツワークフローにおける生成AIの実装方法をさらに詳細に制御できるようになります。例えば、企業は計算フィールド値を使用して、ロケーションエンティティの注目メッセージフィールドのコンテンツを生成できます。この計算で使用する入力フィールドに更新がある場合はいつでも(住所、営業時間、プロモーションなど)、その注目メッセージフィールドが再計算され、出力が提案として提供されます。ユーザー側の操作は、すべてのダウンストリームエクスペリエンスでこのコンテンツを更新するため、提案を確認して承認することのみです(必要に応じて編集も行えます)。
これらの新機能をユーザーの皆様が活用し、CMS全体でのより広範なコンテンツ生成の活用につなげられることを期待しております。
アカウントでこの機能を有効にするには、[アカウント設定(Account Settings)] > [アカウント機能(Account Features)]に移動し、「 2023年夏:計算フィールド値の改善(早期アクセス) 」と「 2023年夏:組み込みフィールド設定の改善(早期アクセス) 」を選択します。
III. リッチテキスト(v2)およびマークダウンフィールドタイプ
2023年春の製品リリースでは、リッチテキスト(v2)とマークダウンという2つの新しいフィールドタイプをプレビューで導入し、Yextのコンテンツオーサリング体験を大幅に強化しました。2023年夏の製品リリースでは、これらの新しいフィールドタイプがプレビュー期間を終了し、プラットフォーム全体でより広くサポートされるようになりました。
今回の夏のリリースでは、Streams、コネクター、レガシーページ、エンティティコンテンツ配信APIのこれらのフィールドタイプに対するダウンストリーム変換サポートを追加しました。これにより、これらのフィールドタイプを、Classic PagesやSearch Hitchhikersテーマなどの従来のフロントエンドエクスペリエンスで使用できるようになります。さらに、リッチテキスト(v2)をJSON ASTまたはHTMLとして、マークダウンをマークダウンまたはHTMLとしてそれぞれ取得できるようになりました。
このサポート追加により、ユーザーはアカウントとダウンストリームのエクスペリエンス全体にわたり、リッチテキスト(v2)とマークダウンフィールドタイプをより広範囲に利用できるようになります。
アカウントでこの機能を有効にするには、[アカウント設定(Account Settings)] > [アカウント機能(Account Features)]に移動し、「 2023年夏:リッチテキスト(v2)とマークダウンフィールドタイプの更新(早期アクセス) 」を選択します。
IV. フィールドページの改善
[フィールドの概要] ページを更新して使いやすさを向上させ、組み込みフィールドの設定をより見やすく設定できるようにしました。[フィールド] ページでは、ページネーション、ID/名前検索、フィールド名による並べ替え、フィールドタイプ別や組み込みとカスタムの比較などを含むさまざまなフィルタリングオプションがサポートされるようになりました。
さらに、このページにすべての組み込みフィールドが表示されるようになります。List型またはStruct型ではない組み込みフィールドは、[フィールドの設定] ページに検証が表示されます。
アカウントでこの機能を有効にするには、[アカウント設定(Account Settings)] > [アカウント機能(Account Features)]に移動し、「 2023年夏:組み込みフィールド設定の改善(早期アクセス) 」を選択します。
V. スキーマの変更
これまで、サブスクリプション固有のフィールドに関しては、ロケーションレベルでライセンスがある場合にのみエンティティのスキーマにフィールドを追加していました。今回の更新に伴い、ユーザーがライセンスの割り当てに先立ってリリースの準備をできるよう、企業に対象のサブスクリプションがある場合、互換性のあるすべてのエンティティにサブスクリプション固有のフィールドを表示します。例えば、企業にFacebookパブリッシャーを含むサブスクリプションがある場合、そのエンティティに具体的にライセンスを割り当てる前に、エンティティに [Facebookリンク済みアカウント] フィールドと [Facebook親ページ] フィールドが表示されます。
この機能はアカウントに自動で追加されているため、今すぐご利用いただけます。
VI. お知らせ:従来のリッチテキスト(v1)の廃止
2023年春の製品リリースでは、新しいリッチテキスト(v2)フィールドタイプを導入しました。2023年夏の製品リリースの一般提供開始(2023年7月26日)に伴い、ユーザーは従来のリッチテキスト(v1)タイプの新しいカスタムフィールド、または従来のリッチテキスト(v1)を使用する新しいカスタムフィールドタイプを作成できなくなります。この段階では、お客様は、作成されたコンテンツに対してリッチテキスト(v1)フィールドタイプを使用して新しいフィールドやカスタムフィールドタイプを作成するのではなく、リッチテキスト(v2)フィールドタイプまたはマークダウンフィールドタイプのいずれかの使用を始める必要があります。既存フィールドの移行のためのプラットフォーム内サポートを後日提供する予定です。2023年の秋の製品リリースに伴い、従来のリッチテキスト(v1)フィールドの問題のトラブルシューティングに技術リソースを割り当てることはなくなるため、お客様には新しいタイプのいずれかへの移行を推奨いたします。
VII. 計算フィールド値構成の入力サポートの改善
計算フィールド値(プレビューで提供中)を使用すると、ユーザーは、独自に構成した特定のアルゴリズムと入力に基づいてKnowledge Graphフィールドを動的に入力できます(AIを活用し、製品エンティティに格納されたフィールドを入力として使用して製品説明を生成するなど)。2023年5月の月次リリースでは、入力サポートを改善し、ユーザーはさらに多くのKnowledge Graphフィールドタイプを計算フィールド値の入力として活用できるようになりました。
今回の変更により、ユーザーは、プリミティブデータ型のすべての組み込みフィールドとカスタムフィールドに該当する以下のフィールドから入力を選択できるようになります。
- 数
- ブール値(「True」または「False」)
- 文字列(テキストや文字のシーケンス)
これは、これらのプリミティブデータ型を含むリストやオブジェクトのプロパティ(整数のリストや複合フィールド型の文字列サブプロパティなど)にも適用されます。現時点では、CTAや写真フィールドのように複数のプロパティを持つ複雑なフィールドはサポートされていません。
このサポート追加により、計算フィールド値フレームワークで、Knowledge Graph全体に保存された広範なデータセットを利用してより堅牢かつ効果的な計算を行えるようになりました。
注:入力の構成時には、フィールド選択のための要素はUIで表示されません。ユーザーは、エンティティAPIパスを使用してフィールドを参照する必要があります。
この機能は、計算フィールド値機能に自動的に追加されています。アカウントでこの機能を有効にするには、[アカウント設定(Account Settings)] > [アカウント機能(Account Features)]に移動し、「 プレビュー機能:計算フィールド値 」を選択します。
VIII. エンティティ履歴UIにカテゴリーとGoogle属性を追加
ユーザーは、エンティティ履歴UIでカテゴリーとGoogle属性の履歴情報を表示できるようになりました。
注:カテゴリーデータは2023年4月25日まで、Google属性データは2023年5月5日まで表示できます。これらのフィールドの復元は現時点ではサポートされていません。また、現時点ではデータの遡及修正は行われません。
この機能はアカウントに自動で追加されているため、今すぐご利用いただけます。
IX. アセットを使用/編集を要求権限変更時のUIの取り扱い
今回の更新以前は、ユーザーはフィールドのアセット状態に基づいて編集または保存をリクエストする単一の「保存ボタン」を使用していました。ユーザーにさらなる柔軟性と一貫性を提供するために、これらの2つの権限がフィールドレベルで2つの別個のボタンとして表示されるようになりました。
- アセットを保存(フィールドがアセット状態である場合)
- 編集をリクエスト(フィールドがアセット状態でない場合)

この機能はアカウントに自動で追加されているため、今すぐご利用いただけます。
Search
I. ファイル検索
2023年春の製品リリースでは、ファイルを(.pdf、.ppt、.xls、.docなど)をプラットフォーム内の任意のエンティティのフィールドとして保存・ホストする機能をリリースしました。
今後は、YextがホストするこれらのファイルのコンテンツをSearchで利用できるようになります。Yext Searchは、ファイル内の非構造化コンテンツ(PDFやドキュメントに実際に含まれる単語)にインデックスを付け、特定のクエリに応じて関連情報を表示できます。
この機能は、ドキュメント検索などの非構造化コンテンツを検索する既存の機能と組み合わせて使用できます。以前は、非構造化コンテンツ(10段落に及ぶ伝記など)をエンティティのテキストフィールド内に保存する必要がありましたが、この新機能により、テキスト自体を独自のフィールドとして抽出して保存せずに、ドキュメント検索をファイルフィールドに直接適用できるようになりました。
ファイルの種類、サイズ、エンコーディングの制限については、ドキュメントをご覧ください。
アカウントでこの機能を有効にするには、[アカウント設定(Account Settings)] > [アカウント機能(Account Features)]に移動し、「 2023年夏:Searchでのファイルサポート(早期アクセス) 」を選択します。
II. v1.3 of @yext/search-ui-react
今回の夏のリリースでは、@Yext/search-ui-reactのバージョンv1.3を発表しました。このライブラリは、Yext検索コンポーネントをプロジェクトに手軽に組み込みつつ、カスタムのフロントエンド検索体験を構築したいReact開発者にとって優れたリソースです。
今回の新しいバージョンには、いくつかの更新と改善が含まれています。
最も注目すべき点は、新しく改良された
コンポーネントの導入で、ファセットのカスタマイズ性を向上させたことです。以下のような内容が含まれます。
- 1行のコードですべてのファセットをレンダリングする機能
- 個々のファセットのプロパティを編集する機能
- ファセットの「ラベル」を変更する機能
- 値の表示方法を変換する機能(値の並び順、文字の追加・削除など)
- フロントエンドでオーバーライドが構成されたファセットのセットのみを表示するオプション
この新しいアプローチは、元のコンポーネントの使いやすさを維持しながら、開発者のコントロールを強化するものです。
また、開発者が検索エクスペリエンスとデータを保存するリージョンをオプションで設定できる機能も追加しました。開発者はUSとEUの2つのオプションから選択でき、デフォルトではUSに設定されています。
さらに、新しい
コンポーネントを構築し、検索アルゴリズムがユーザーの位置を考慮する方法を改善しました。このコンポーネントは
コンポーネントに置き換えられています。
また、SearchBarコンポーネントからYextロゴを削除しました。
最後に、ユーザーがサンドボックスアカウントを使用して検索エクスペリエンスを開発する方法にマイナーな更新を加えました。Yextサンドボックスアカウントをご利用の場合は、ドキュメントを確認してください。
詳細については@yext/search-ui-reactドキュメント を参照してください。
III. Searchプラットフォーム:主な更新と改善点
ユーザーがインパクトのある検索体験をより簡単に構築できるようにするため、Searchプラットフォームのさまざまな部分に段階的ながらも次のような有意義な改善を行いました。
- 全角文字への対応 :アジア言語(日本語など)では、文字が「全角」形式で書かれることがあります。具体的な例:
Hello world!Searchでクエリ内の全角文字をクエリ処理前に同等の「半角」文字に自動変換するようになり、文字形式にかかわらず、一貫した予測可能な検索結果が得られるようになりました。 - ログ内のボットトラフィックの表示/エクスポート :管理者は、検索ログ内のボットトラフィックを確認できるようになりました。[列] ドロップダウンメニューで [トラフィック] フィルターを有効にすることで、受信した検索がボットのものであるかどうかを確認できます。さらに、ボットトラフィックのログをエクスポートできるようになりました。
- エクスペリエンスごとにAPIキーを制限 :ユーザーは、Search設定のapiKeyOverrideプロパティを使用して、特定の検索エクスペリエンスに使用するAPIキーを制限できるようになりました。これにより、Searchエクスペリエンスをより安全に保護できます。例えば、1つのアカウントにパブリック検索エクスペリエンスとプライベート検索エクスペリエンスの両方がある場合、ユーザーはプライベート検索エクスペリエンスで別のAPIキーを使用するようにできるようになります。
- リッチテキストをHTMLとして返す :Search APIのレスポンスで、リッチテキストv2とマークダウンフィールドをオプションでHTMLとして返せるようになりました。
- 同義語をカスタムフレーズに適用: カスタムフレーズ を設定すると、Searchがこれらのフレーズの同義語を認識し、同義語のフレーズも1つのユニットとして扱うようになりました。
- 大規模な検索ログに対応 :[検索ログの詳細] ページのログには、テキスト一致、セマンティック検索スコア、バーティカルランキングスコアなど、検索のデバッグに役立つ貴重な情報が表示されます。これまでは、ログの情報量が256kbに制限されており、これを超えるログは切り捨てられていましたが、今回のリリースに伴い、ログのサイズ制限が10MBに増加しました。
これらの機能はアカウントに自動で追加されているため、今すぐご利用いただけます。
Pages
I. Studioの更新
2023年春の製品リリースでは、カスタマイズ可能なウェブサイトを作成・編集できるReact ベースのビジュアルエディター、Studioをプレビュー機能として開始しました。今回のリリースでは、Studioに大幅な改善を加え、機能の強化と使いやすさの向上を実現しました。
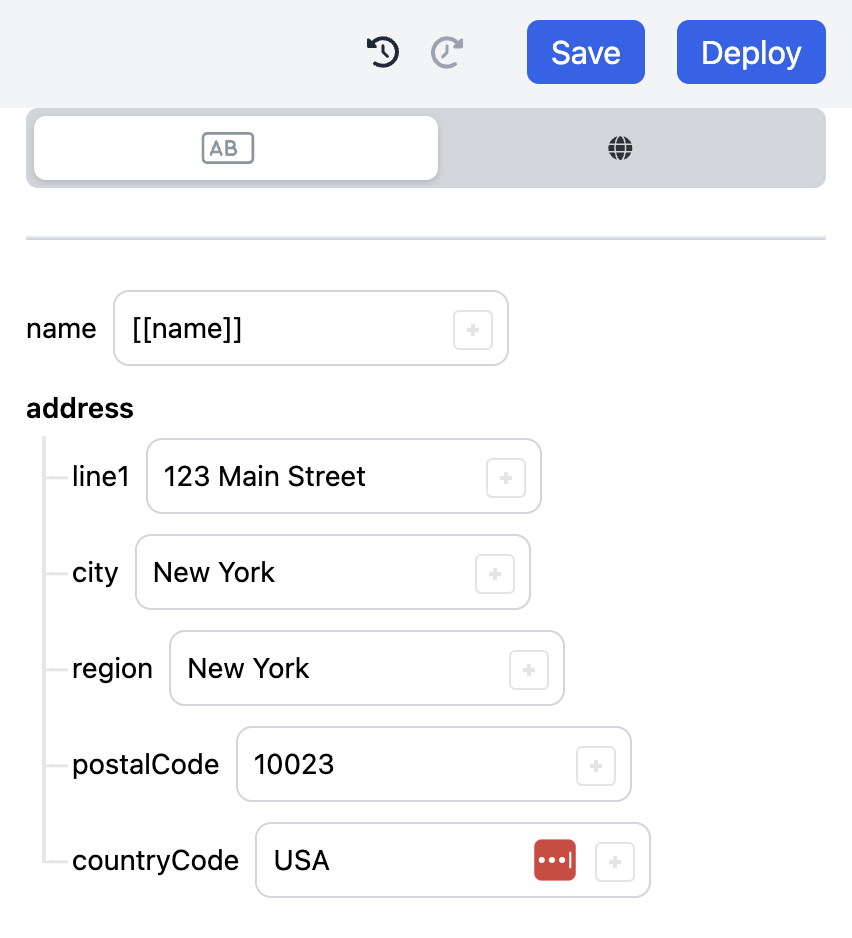
- ウェブコンポーネント上に複雑なプロパティを作成する機能 。Studio内で、ユーザーはコンポーネントをドラッグ&ドロップしてウェブページを作成・更新でき、開発者は作成する各ウェブコンポーネントに関連付けられた複雑なプロパティを構成できるようになりました。例えば、提供する靴に製品の詳細や在庫のあるサイズを追加したり、都市、地域、郵便番号など、ロケーション名に具体的な住所を追加したりできます。これにより、Yextプラットフォームのコンテンツを活用してよりダイナミックなウェブエクスペリエンスを生成し、スケーラビリティを最大化できます。

プラットフォーム内でのStudioサポート 。これまで、Studioはローカル開発またはGitHubコードスペース経由でのみ実行可能でしたが、Studioがプラットフォーム内で利用できるようになり、技術の専門知識が乏しいユーザーでもローカル開発不要でStudioに簡単にアクセスできるようになりました。
新しいテンプレートエンティティの作成 。この更新により、Yextに保存されているコンテンツに基づいて新しいページを最初から作成できるようになります。開発者以外のユーザーでも、Yext Contentの機能を活用し、開発者の支援なしにStudioでウェブサイトを作成できるようになりました。こうしたウェブサイトには、ロケーションページ、ブログ、FAQページ、Yextに保存されているコンテンツに基づく任意のページを含めることができます。
StudioのWindowsサポート 。Windowsのサポートを追加し、Studioで作成されたウェブサイトやアプリケーションを実行する場所の柔軟性が向上しました。 > > 編集者注:Yextはベータテスターからのフィードバックに基づいてStudioの開発を継続します。そのため、Studioがベータ版から移行して一般提供対象となる日付をお約束することはできません。
II. Typescript Interface Generation
Typescript Interface Generationを使用すると、開発者は、Yext Content内のエンティティに対応する自動生成されたTypescriptインターフェイスに簡単にアクセスできます。これにより、開発者はタスクを繰り返し実行する必要がなくなり、さらにフロントエンドとバックエンドのコードベース間のインターフェイスの一貫性を確保するための労力も不要になります。
III. Pagesでのサーバーレス関数
サーバーレス関数の導入により、開発者は、Yextプラットフォームによって提供されるHTTPエンドポイントを公開するカスタムコードを作成できるようになりました。サーバーレス関数は、ネットワークとサービスレイヤーに関する詳細を取り除くことで、開発者をインフラストラクチャに関する懸念から解放する強力なツールです。
例えば、靴のeコマース小売業者は、在庫表などのデータを外部APIから取得し、サーバーレス関数経由でこのデータをリアルタイムで取得して、調整できます。
HTTP経由のサーバーレス関数により、Yextプラットフォームのカスタマイズの可能性がさらに拡張され、外部システムへの事実上無限の統合パスが提供されます。現代のデジタル体験を構築する場合、サーバーレス関数は、デジタルエンドポイント全体でKnowledge Graphコンテンツを配信するための新たな機能を解き放ちます。
Pages内では、サーバーレス関数を次の2つの事例で使用できます。
- HTTP経由でのAPIエンドポイントの展開
- Pagesシステム内のライフサイクルイベントに応じたカスタムコードの実行
アカウントでこの機能を有効にするには、[アカウント設定(Account Settings)] > [アカウント機能(Account Features)]に移動し、「 2023年夏:サーバーレス関数(早期アクセス) 」を選択します。
IV. ページプレビューでの関係機能の強化
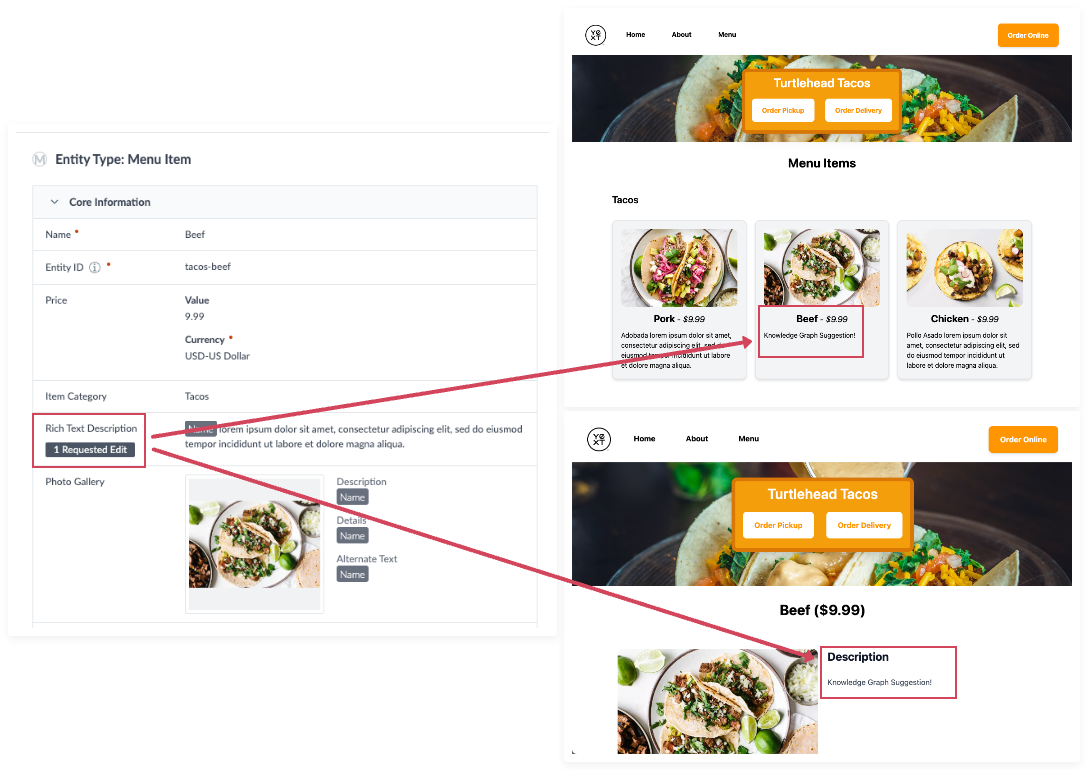
ページプレビュー機能を使うことで、Knowledge Graphからの「提案」コンテンツを一般公開中の本番サイトに公開する前にプレビューすることができます。今回のリリースではエンティティ関係のサポートを追加し、エンティティ関係を使用している複数のページを通じて提案内容がどう表示されるかをプレビューできるようになりました。例えば、コンテンツエディターが更新内容を公開前に主要関係者と共有したい場合などに便利です。ページプレビュー機能があれば、このプロセスが手軽になり、ページ構築の際の柔軟性が増します。

この機能はアカウントに自動で追加されているため、今すぐご利用いただけます。
Analytics
I. Yext Data Sharing
Yext Analyticsは現在、Report Builderとダッシュボードを介してプラットフォーム内で、またはAnalyticsとLogsAPIを介してプログラム的に、データを集約して視覚化するための堅牢な組み込みツールを提供しています。これらはほとんどのユースケースに十分な柔軟性と強力さを備えていますが、標準のAnalyticsレポートツールであらゆるユースケースを合理的に満たすことはできません。
Yext Data Sharingは、 SnowflakeのSecure Data Sharing 機能を利用して、Yext Snowflakeウェアハウスの生データを顧客のSnowflakeアカウントと共有する機能です。
Yext Data Sharingは、企業がデータの可能性を最大限に発揮できるよう、以下の新しい可能性を開きます。
- 完全にカスタマイズ可能なレポートを提供 - 生データに対してSQLクエリを作成し、好みに合わせてレポートをカスタマイズします。既成の設定では実現不可能な複雑でビジネスに特化した指標を計算することができます。Report BuilderやReports APIではサポートされていない、大規模で計算量の多いSQLクエリを実行します。
- ビジネスに関する洞察を一元化 - YextのデータをSnowflakeウェアハウス内の残りの内部ビジネスデータと統合し、レポートワークフローを一元化します。
- データをシームレスに同期 - Yextから社内のウェアハウスへのデータの移動を効率化します。すでにSnowflakeをご利用のお客様は、ウェアハウス間でデータを同期できます。Data Sharingにより、BIパートナーのエコシステムを通じてSnowflake上に、より柔軟で強力な統合を構築することもできます。
YextとSnowflakeの双方をご利用のお客様は、Snowflake Marketplace のパーソナライズされたリスティングを通じてData Sharingにアクセスできるようになりました。
*注 :現時点では、Snowflakeをご利用のお客様のみがData Sharingにアクセスできます。今後、そうでない方のために、マネージドリーダーアカウントへの対応を検討する予定です。*
Data Sharingの初回リリースにデータが含まれない製品ドメインは Search と Reviews です。
II. Analytics Events API - M1(Chatのみ)
Analytics Events APIを使用することで、 単一の公開エンドポイント からすべてのYext製品の分析をほぼリアルタイムで取得し、堅牢な分析を収集して詳細なレポートやインサイト、他のダウンストリームの製品機能への提供に活用することができます。 任意の分析イベントの定義、イベントへのカスタムプロパティの添付、ユニバーサルセッショントラッキングでの全製品にわたるユーザージャーニーの追跡 などのユースケースを実現できます。
これにより、開発者はプライバシーに配慮した方法でYext Analyticsを操作しやすくなります。 今回のリリース時点では、Events APIは最新製品のChatでのみ使用できます。次回の秋の製品リリースでは、Pages、Search、Listingsでの分析のサポートにも重点を置きます。
Analytics Event APIを使用する際には以下の単語の意味を理解しておく必要があります。
- イベント :イベントとは、ユーザーと製品の間のインタラクションを表すデータポイントです。各イベントには対応するイベントIDがあり、識別に使用できます。
- イベントプロパティ :イベントプロパティとは、アクションの詳細を説明するイベントとともに送信される追加情報です。ブラウザ情報など、自動記録される情報となる場合もありますが、カスタムのユーザー定義プロパティである場合もあります。
- イベント名 :イベント名は、ユーザーと製品の間でどのようなインタラクションが行われたか(ユーザーがカートに何かを追加するなど)を示す特別な種類のイベントプロパティです。
注 :Events APIの最初のマイルストーンでは Chatのみが サポートされます。今年後半では、Events APIでのPages、Search、Listingsの分析のサポートに重点を置きます。
III. SearchTerms指標の廃止
2023年5月の月次リリースをもって、以下の従来のパブリッシャー検索語句の指標を廃止します。
- 検索語句フレーズ
- 検索語句(Broad Terms)
これらの指標は、パブリッシャーネットワークの検索クエリで使用されるフレーズを表示するために主に使用され、一部の企業のみがクエリを実行できました。これらの指標はReport BuilderおよびReports APIでサポートされなくなります。
必要に応じて、ユーザーはGoogle検索用語のインプレッション数指標を検索語句(未加工)と Google検索用語タイプでディメンション化された形で使用し、類似のレポートを作成することができます。
コネクター
I. Run Breaker
今回のリリースでは、お客様がデータソースで発生する問題に対処できるよう、コネクターに新機能を導入しました。Run Breakerを使用すると、ユーザーは条件が満たされた場合にコネクターの実行を禁止する条件を設定できます。これらの条件は、絶対エンティティ数または相対エンティティ数のいずれかとなります。したがって、コネクターの実行がエンティティの絶対数と一部の設定エンティティの相対比率(保存済みフィルタ内のエンティティの比率など)のどちらに影響を与えるかに基づき中止できます。
例えば、ユーザーは、コネクターの実行で100を超えるエンティティが新規作成(または削除、更新)される場合に、その実行が処理されないようにRun Breakerを構成できます。Run Breakerを作成して、ソースにデータが欠落しており、コネクターが包括的モードで実行されている場合などに、保存済みフィルタ内のエンティティが20%削除されるコネクターの実行を防ぐこともできます。
Run Breakerは、コネクターの使用時の追加のコントロールと保護層を提供し、ソースレベルの問題がYextのコンテンツやYext上に構築されたダウンストリームエクスペリエンスに影響を与えないようにします。
アカウントでこの機能を有効にするには、[アカウント設定(Account Settings)] > [アカウント機能(Account Features)]に移動し、「 2023年夏:コネクターのRun Breaker (早期アクセス) 」を選択します。
II. 「リッチテキストに変換」変換
ユーザーがHTMLやマークダウンをAST JSON形式に変換し、新しいリッチテキストv2フィールドに格納できるようにする新しい変換を追加しました。ウェブページなどのHTMLやマークダウンを使用してソースからコンテンツを簡単に取得し、Yextの新しいリッチテキストエディターで使用しているCMS内で更新ができるようになります。
アカウントでこの機能を有効にするには、[アカウント設定(Account Settings)] > [アカウント機能(Account Features)]に移動し、「 2023年夏:コネクターでの「リッチテキストに変換」変換(早期アクセス) 」を選択します。
III. エンティティ存在チェック変換
コネクターの実行に含まれるエンティティがYextプラットフォームに存在するものか、しないものかをユーザーが識別できるよう、新しい変換を追加しました。新しいエンティティ存在チェック変換では、エンティティID列を使用して各行に対し「True」または「False」の値を返し、アカウント内のステータスを指定する新しい列が追加されます。
この新しい変換により、コネクターの構築、特に条件付き変換を使用する場合に、ユーザーの柔軟性が大幅に向上します。今回の変更に伴い、ユーザーは、既存のエンティティとは異なる方法で新しいエンティティに対してアクションを実行するよう変換を設定できるようになりました。
例えば、新しいエンティティ存在チェック変換を使用して条件付きの変換を構成することで、新しいエンティティをフィルターで除外し、既存のエンティティに対する更新のみを処理するようコネクタを設定できます。同様に、新しいエンティティをフォルダに特別に追加するようにコネクターを構成することもでき、プラットフォームに既存のコンテンツとともに新しいコンテンツを保存した後、新しいコンテンツを整理するのに役立ちます。
エンティティ存在チェック変換と条件付き変換実行システムを組み合わせることで、プラットフォームにコンテンツを取り込む際のユーザーのコントロールの度合いが大幅に向上します。
アカウントでこの機能を有効にするには、[アカウント設定(Account Settings)] > [アカウント機能(Account Features)]に移動し、「 2023年夏:エンティティ存在チェック変換(早期アクセス) 」を選択します。
IV. コネクター構成のユーザーエクスペリエンスの向上
今回のリリースでは、コネクター設定フローにいくつかのUX改善を加えました。以下の機能強化が含まれます。
- コネクタの任意の段階から「保存」または「保存して実行」できる機能
- ソース選択段階でのSearch機能と説明の追加
- クローラーソースコネクターのページネーション
これらの更新で、Connectorsのインターフェースがより直感的になり、コネクターの実行を最初に構成・管理する際の作業が効率的になります。
アカウントでこの機能を有効にするには、[アカウント設定(Account Settings)] > [アカウント機能(Account Features)]に移動し、「 2023年夏:コネクターUXの改善 (早期アクセス) 」を選択します。
V. ファイルアップロードとSFTP/FTPコネクターソースが任意の区切りファイル(.txt、.tsv、.psvなど)に対応
この機能により、あらゆる種類の区切りファイル(.csv、tsv、.txt、.psvなど)に対応するようシステムを拡張しました。これまで、コネクターのファイルアップロードとSFTP/FTPソースでは、CSV、Excel(.xlsx)、JSONファイルタイプの取り込みのみに対応していました。今回の更新に伴い、ユーザーは任意の区切りファイルをアップロードし、ファイルで使用されている区切り文字を指定するだけで続行できます。
注:この機能はアカウントに自動で追加されているため、今すぐご利用いただけます。
VI. 条件付き変換
ユーザーがより柔軟に制御できるよう、変換機能を拡張しました。この機能の追加により、ユーザーは、各行の特定の列に指定された値に基づいて、条件付きで実行するよう変換を構成できるようになりました。
例えば、2つの列の両方に空白がない場合にのみ、2つの列を統合するように指定することができます。これまでに「関数変換」で実現していた複雑なロジックを、ユーザーがコードを書くことなく簡単に実現できるようになりました。
アカウントでこの機能を有効にするには、[アカウント設定(Account Settings)] > [アカウント機能(Account Features)]に移動し、「 2023年夏:条件付き変換の実行(早期アクセス) 」を選択します。
VII. 新しい「中止」実行ステータスの追加
この新しいステータスにより、コネクター実行の結果をより簡単かつ迅速にきめ細かく特定できるようになりました。「中止」が追加されたことで、コネクターの実行に付与できるステータスが6種類になりました。
- 実行中
- 完了
- 完了(エラーあり)
- 失敗
- 中止しました
- キャンセル済み
この機能はアカウントに自動で追加されているため、今すぐご利用いただけます。
統合
I. パブリッシャーネットワークの更新
特別な記載がない限り、すべてのパブリッシャーネットワークの更新は2023年7月26日の一般提供開始までに自動でアカウントに反映されます。利用可能なパブリッシャーの一覧と統合に関する追加情報については、検索機能のパブリッシャーバーティカルをご覧ください。
更新:Booking.comがロケーションエンティティで利用可能に
Booking.comは、以前はホテルエンティティタイプについてのみ利用可能でしたが、ロケーションエンティティタイプにも対応しました。この新しい統合により、すべてのロケーションタイプでBooking.comからのレビューをYextで管理できるようになり、消費者のフィードバックを統合し、ブランドの評判を総合的に測定することが容易になります。
- 地域:全世界
無効化:Twitter投稿
Twitterのアプリケーションプログラミングインターフェイス(API)ポリシーの大幅な変更に伴い、YextのTwitter統合は現在無効になっています。新しいポリシーにより、Yextや他の多くのパートナーがTwitterプラットフォームとやり取りする方法が変更され、信頼性の高い統合の確保が困難になっています。
さらに、TwitterのAPIの今後の安定性にも一定程度の不確実性があるため、パブリッシャーとしてTwitterのサポートを継続するかどうかの決定を保留することとしました。これによりご不便をおかけしますが、当社は常に信頼できる、効率的なサービスを提供することを第一に考えております。
新規:AranyOldlakシンジケート拡張
Yext は、AranyOldlakのシンジケートサイトとして新規パブリッシャーを1社追加します。
- [新規パブリッシャー] Telefonkonyv.hu
- 地域:ハンガリー
新規:RexLocal
YextがRexLocalのホームサービス請負業者のリスティングに対応するようになりました。これにより、ホームサービス請負業者はRexLocalでロケーション固有の情報を提供できるようになります。
- 地域:米国のみ
新規:Trivago
YextがTrivagoのホテルリスティングに対応するようになりました。これにより、ホテルは世界中のTrivagoで説明や写真を利用できるようになります。
- 地域:全世界
新規:Winnie
YextがWinnieの保育所、保育園、幼稚園カテゴリーのリスティングに対応しました。これにより、サービスプロバイダーはWinnieでロケーション固有の情報を提供できるようになります。
- 地域:米国のみ
更新:ScootがCentral Indexのシンジケートに
YextのパブリッシャーであるScootはCentral Indexのシンジケートサイトとなりました。
- 地域:ガーンジー島(GG)、マン島(IM)、英国(GB)のみ
廃止:NDrive統合
2023年6月28日をもって、NDriveはパブリッシャーネットワークから削除されました。
- 地域:全世界
廃止:The Independent
2023年7月11日をもって、The Independentはパブリッシャーネットワークから削除されます。
- 地域:ガーンジー島(GG)、マン島(IM)、英国(GB)
新規:InYourArea
InYourAreaががYextパブリッシャーネットワークに参加し、英国のロケーションに対応します。
- 地域:英国
更新:Appleマップ
YextとAppleマップの直接統合で以下の新しい国でのショーケース投稿がサポートされるようになりました。
- オーストラリア
- アイルランド
- ニュージーランド
- 英国
YextとAppleマップの直接統合で以下のフィールドもサポートされるようになりました。
- iOSアプリのURL
更新:Yalwa
以下の国はYextとYalwaの統合でサポートされなくなります。
- アルジェリア
- エジプト
- グアテマラ
- サウジアラビア
- タイ
- ベトナム
削除:Barcoo.de
2023年5月17日をもって、Barcoo.deはYextパブリッシャーネットワークから除外されました。
- 地域:ドイツ
削除:Cured.com
2023年5月17日をもって、Cured.comはYextパブリッシャーネットワークから除外されました。
- 地域:米国
削除:Chillwall
2023年5月17日をもって、ChillwallはYextパブリッシャーネットワークから除外されました。
- 地域:米国
削除:Pointcom
2023年5月17日をもって、PointcomはYextパブリッシャーネットワークから除外されました。
- 地域:米国
II. App Directoryの更新
アプリ
新しいアプリとアプリの更新はいずれも、すべてのアカウントで自動的に利用可能となります。
アカウントで利用可能なアプリの一覧を表示するにはこちら をクリックしてください。
ヘルスケアタクソノミソリューション
ユーザーは、事前構成されたコネクター、エンティティタイプ、フィールド適格性グループ、カスタムフィールド、その他のリソースをインストールするアプリにアクセスして、タクソノミデータをアカウントにインポートできるようになりました。詳細については、ここをクリックしてください。
Professional Services追跡アプリ
Yext Expert Servicesをご利用のお客様は、Professional Services追跡アプリで対応の詳細を確認できるようになりました。このアプリには、使用時間、対象リソース、購入した製品などの役立つリソースが表示されます。
Reviews Auto Responseアプリ v2
ユーザーは、Reviews Automatic Responseアプリを使用して、肯定的なレビューと否定的なレビューの両方に返信できるようになりました。さらに、複数の返信の読み込みや特定のエンティティを自動応答から完全に除外することもできます。通常、コンテンツを含まないレビューに対してのみ自動応答を使用することをお勧めします。
エンティティテンプレートの適用アプリ
エンティティテンプレートの適用アプリをアカウントにインストールすると、新しく作成されたエンティティにエンティティテンプレートを自動的に適用できます。
ベンダーを問わないデジタルエクスペリエンス構成プラットフォームUniformにYextを統合
Yext統合をお使いのUniformプロジェクトに追加して、検索インデックスからのデータをUniform Compositionsに含められます。データソースの呼び出しをバイパスし、Yext Knowledge Graphと検索エクスペリエンスから直接情報を取得することができます。
Yext開発者プラットフォームでアプリを作成する必要があります。必要な権限をプロビジョニングした後、関連するAPIキーを使用してUniformプロジェクトに統合を追加できます。
これにより、Knowledge Graphを直接活用するか、検索エクスペリエンスにクエリを実行して、関連するエンティティをUniformプロジェクトに表示できます。
Datashakeレビューアプリ:新規パブリッシャーmobile.deとautoscout24の追加
Datashakeレビューアプリを使用してレビューを取得できるパブリッシャーのリストを拡大しました。自動車および自動車販売店のアカウントは、自動車業界で最も人気のレビューサイトであるMobile.deとAutoscout24からレビューをインポートできるようになりました。App DirectoryからDatashakeをインストールすれば、数回クリックするだけでこれらのサイトからレビューをインポートできます。
OneDriveドライブコネクターアプリ
OneDriveドライブコネクターアプリは、OneDriveのドライブアイテムの取得操作を使用して、指定したドライブから個別のKnowledge GraphエンティティとしてOneDriveファイルを取得します。このアプリには、エンティティで直接ファイルをホストするカスタム [OneDriveファイル] エンティティタイプとカスタム [ファイルタイプ] フィールドが付属しています。
OneDriveアイテムコネクターアプリ
仕様 - OneDriveアイテムコネクターアプリの仕様 OneDriveアイテムコネクターアプリは、OneDriveのアイテムの取得操作を使用して、指定された親アイテム(フォルダー)から個別のKnowledge GraphエンティティとしてOneDriveファイルを取得します。このアプリには、エンティティで直接ファイルをホストするカスタム [OneDriveファイル] エンティティタイプとカスタム [ファイルタイプ] フィールドが付属しています。
SharePointドライブコネクターアプリ
Sharepoint Drive Connector Appは、Sharepointのアイテム取得(ドライブから)操作を使用して、SharePointサイトの指定された親ドライブからのファイルをKnowledge Graphエンティティとして取得します。このアプリには、エンティティで直接ファイルをホストするカスタム [SharePointファイル] エンティティタイプとカスタム [ファイルタイプ] フィールドが付属しています。
Sharepointアイテムコネクターアプリ
Sharepointアイテムコネクターアプリは、Sharepointのアイテム取得操作を使用して、SharePointサイトの指定された親アイテム(フォルダー)からのファイルをKnowledge Graphエンティティとして取得します。このアプリには、エンティティで直接ファイルをホストするカスタム [SharePointファイル] エンティティタイプとカスタム [ファイルタイプ] フィールドが付属しています。
SharePointページコネクターアプリ
SharePointページコネクターアプリは、Sharepointのページ取得(サイトから)操作を使用して、Sharepointサイトからすべてのページを取得します。このアプリにはカスタムエンティティとフィールドが付属しており、すべてのSharePointページをすぐにKnowledge Graphに取り込めます。
メニューECLからメニューアイテムコネクターアプリを使用
メニューアイテムコネクターアプリを使用すると、メニューECL項目データをKnowledge Graph内の [メニュー項目] エンティティに変換できます。その後、これらのエンティティはSearch、Pages、Chatを始めとするYext製品スイートでのデータ提供に使用できます。メニューコネクターアプリを同時に使用して、メニューエンティティ全体を取得し、Streamsを使用してメニュー項目エンティティをメニューエンティティにリンクしてロケーションを通じたすべてのメニューを表示することもできます。
メニューECLからメニューコネクターアプリを使用
メニューコネクターアプリを使用すると、メニューECLに格納されたメニューをKnowledge Graph内の [メニュー] エンティティに変換できます。その後、これらのエンティティはSearch、Pages、Chatを始めとするYext製品スイートでのデータ提供に使用できます。メニューアイテムコネクターアプリを同時に使用して、メニュー項目エンティティを取得し、これらをメニューエンティティ全体にリンクしてロケーションを通じたすべてのメニューを表示することもできます。
ソリューション
今回の夏のリリースでは、より簡単かつ迅速にYextを使い始めることができるよう、テンプレートの刷新と構築を進めています。テンプレートとは、各Yext製品のConfig-as-Codeリソースを含むGitHubのリポジトリで、以下のテンプレートはすべて一般提供開始に伴い利用可能となります。
アカウント内のテンプレートの一覧はここをクリックして表示できます。
ヘルスケアスターターテンプレート
このテンプレートには、アカウントでヘルスケア固有のSearchとPagesの各エクスペリエンスを構築するために使える以下のリソースが含まれています。
- サンプルの医療従事者および医療施設エンティティ
- テーマに基づきReactで構築されたフロントエンドを使用した医師検索エクスペリエンス
- テーマに基づきReactで構築されたフロントエンドを含む医療施設検索エクスペリエンス
- 医療従事者ページテンプレート
- 医療施設ページテンプレート
- Search分析ダッシュボード
- Pages分析ダッシュボード
FINSスターターテンプレート
このテンプレートには、アカウントで金融サービス固有のSearchとPagesの各エクスペリエンスを構築するために使える以下のリソースが含まれています。
- サンプルの金融専門家、ATM、ロケーション類似のエンティティ
- テーマに基づきReactで構築されたフロントエンドを含むファイナンシャルアドバイザー検索エクスペリエンス
- テーマに基づきReactで構築されたフロントエンドを含む銀行/ATMロケータ検索エクスペリエンス
- テーマに基づきReactで構築されたフロントエンドを含む、金融専門家、ATM、銀行向けバーティカルを備えた一般的な金融サービス検索エクスペリエンス
- 金融専門家ページテンプレート
- リテール銀行ページテンプレート
- Search分析ダッシュボード
- Pages分析ダッシュボード
サポートスターターテンプレート
このテンプレートには、アカウント内でサポート固有の検索、ページ、チャットエクスペリエンスを構築するための以下のリソースが含まれます。 サンプルのヘルプ記事エンティティ テーマに基づきReactで構築されたフロントエンドを含むヘルプサイト検索エクスペリエンス テーマに基づくフロントエンドと結果アクションを含むエージェントデスクトップ検索 ヘルプ記事ページスターター サポートエージェントチャット目標設定 Search分析ダッシュボード Pages分析ダッシュボード Chat分析ダッシュボード
アンケート/フォームスターターテンプレート
このテンプレートには、作成したカスタム質問に対する回答の収集に使用できるPagesサイトを構築するためのリソースが含まれています。サーバーレス機能を使用すると、誰かがアンケートに記入すると、その回答がYextプラットフォーム内にエンティティとして作成されます。テンプレートには以下が含まれます。
- アンケートプロンプトを含むアンケートエンティティのサンプルエンティティ設定
- アンケート/フォームページテンプレート
- Pages分析ダッシュボード
コンシューマー認証スターターテンプレート
このテンプレートには、認証付きの検索エクスペリエンスを構築するための以下のリソースが含まれます。
- サンプルエンティティ
- テーマに基づきReactで構築されたフロントエンドを含む、JWTを使用した認証付きの検索エクスペリエンス
- テーマに基づきReactで構築されたフロントエンドを含む、Yext Authを使用した認証付きの検索エクスペリエンス
- Search分析ダッシュボード
ロケーションの高度なスターターテンプレート
このテンプレートには、以下を含むストア・ロケータ用のページテンプレートが含まれます。
- サンプルのロケーションエンティティ
- ディレクトリマネージャー
- スラッグマネージャープラグイン
- スラッグマネージャーコネクター
- 高度なストア・ロケータページテンプレート
ブログスターターテンプレート
このテンプレートには、Yext Pagesを使用してブログを構築するための以下のリソースが含まれます。
- ブログページテンプレート
- サンプルのブログエンティティ
- Pages分析ダッシュボード
コマーススターターテンプレート
このテンプレートには、コマース固有の検索、ページ、チャットエクスペリエンスを構築するための以下のリソースが含まれます。
- サンプルの製品とロケーション類似のエンティティ
- 製品表示ページテンプレート
- 製品閲覧ページテンプレート
- 小売店のロケーションページテンプレート
- テーマに基づくReactのフロントエンドを含む、製品や店舗類似のエンティティを使用したコマース検索エクスペリエンス
- ショッピングアシスタントのチャット目標の設定
- Search分析ダッシュボード
- Pages分析ダッシュボード
- Chat分析ダッシュボード
Knowledge Baseスターターテンプレート
このテンプレートには、Yext SearchとPagesにKnowledge Managementサイトを構築するための以下のリソースが含まれます。
- サンプルエンティティ
- フォルダ、ボード、ホームページのためのページテンプレート
- Reactフロントエンドを含む検索エクスペリエンス
Chatスターター - Marketoリードキャプチャ
このテンプレートには、Chatセッションを通じて取得したデータをMarketoアカウントに送信してリードを追跡するためのChatの目標設定が含まれます。
チャットスターター - Salesforceリードキャプチャ
このテンプレートには、Chatセッションを通じて取得したデータをSalesforceアカウントに送信してリードを追跡するためのChatの目標設定が含まれます。
Chatスターター - Hubspotリードキャプチャ
このテンプレートには、Chatセッションを通じて取得したデータをHubspotアカウントに送信してリードを追跡するためのChatの目標設定が含まれます。
古いソリューションテンプレートの廃止
今回のリリースでは、アカウントから一部のソリューションテンプレートを削除します。キャリア、FAQ、専門サービス、不動産、高等教育、Zendesk、基本無料トライアル、CPGソリューションテンプレートが対象となります。
III. データコネクターソースの更新
新しいデータコネクターソースとネイティブソースの更新はいずれも、すべてのアカウントで自動的に利用可能になります。
アカウントのデータコネクターソースの一覧を表示するにはこちらをクリックしてください。
Yextアカウントのネイティブソースでの新たな操作
Yextアカウントのネイティブソースに「1つのメニューからメニュー項目を取得」操作を追加しました。この新しい操作により、Yextアカウント内の単一のメニューECLからメニュー項目データを取得してContent内にメニュー項目エンティティを作成できるようになります。この操作では、選択したメニューECLのメニューIDを入力として使用します。
新しいAdobe Experience Manager Pagesコネクター
事前設定なしで使えるAdobe Experience Manager Pagesコネクターをインストールすると、AEMで作成・管理されたサイトページからエンティティを簡単に作成できます。カスタムエクスポーターをAEM環境にデプロイし、jcrページプロパティ、ページテキストコンポーネント、その他のカスタムプロパティをページエンティティのフィールドとして追加します。
Adobe Experience Managerネイティブソース
今回のリリースでは、コネクターのネイティブソースとしてAdobe Experience Manager(AEM)を追加しました。ユーザーは、コネクターフレームワーク経由でページプロパティ、URL、テキストなどのコンテンツをAEMから簡単に取り込むことができます。
新しいコネクターソースをアカウントに追加するには、[アカウント設定(Account Settings)] > [アカウント機能(Account Features)]に移動し、「 2023年夏:新しいネイティブソース(早期アクセス) 」を選択します。
Googleドライブコネクターソースの更新
新しい「フォルダ別にファイルを取得」操作では、Googleドライブアカウント内の指定したフォルダにあるすべての異なるファイルタイプのメタデータを取り込むことができます。これまで、既存のGoogleドライブコネクターソースでは、トップレベルのGoogleドライブからのみコンテンツを取り込めました。
この更新はコネクターソースで自動で有効化されているため、今すぐご利用いただけます。
プラットフォーム
I. 廃止に関するお知らせ
1年後、従来のプラットフォーム機能である水平トップナビゲーションバーと再販業者パートナーAPI(v1) が廃止される予定です。廃止のタイミングと影響の詳細についてはこちらの参考記事をご覧ください。
II. アプリでのサーバーレス関数のトリガー(プレビュー期間終了)
2022年夏の製品リリースでは、アプリでサーバーレス関数をトリガーする機能をプレビュー機能として追加しました。この機能のプレビュー期間が終了しました。開発者は、アカウントやプロフィールのイベントに応じてサーバーレス関数を呼び出し、強力で複雑なアプリを構築できます。これらはすべてYext内でホスト・実行されるため、ユーザーがサーバーやランタイム環境の管理を心配する必要はありません。
アカウントでこの機能を有効にするには、[アカウント設定(Account Settings)] > [アカウント機能(Account Features)]に移動し、「 プレビュー機能:関数フック 」を選択します。
III. 保存済みのフィルタによる自動ライセンス割り当て
今回のリリースでは、管理者がKnowledge Graph内でライセンスが割り当てられているエンティティを管理する新たな方法を導入しました。ライセンス対象となるエンティティを保存済みのフィルタの形で指定することで、自動でライセンスが割り当てられるようになりました。新しいライセンスがこの基準に合致するとライセンスが自動で割り当てられ、基準に合致しないエンティティのライセンスは自動で割り当てが解除されます。これにより、ライセンスの割り当てや割り当て解除を手作業で行う必要がなくなります。
さらに、管理者は、この機能と併せてスケジュール更新を活用し、将来のライセンスの割り当てと割り当て解除をスケジュールすることができます。
注:この機能はライセンスを利用するお客様にのみ提供されるため、SKUを使用してサービスを割り当てる再販業者には該当しません。
アカウントでこの機能を有効にするには、[アカウント設定(Account Settings)] > [アカウントの機能(Account Features)]に移動し、「 2023年夏:保存済みのフィルタによる自動ライセンス割り当て(早期アクセス) 」を選択します。
IV. ホーム画面がMailToクイックリンクに対応
カスタムホーム画面を使用すると、ユーザーはクイックリンクなどのカスタマイズ可能なモジュールを使用して、Yextプラットフォームでパーソナライズされた体験を作成できます。今回のリリースでは、クイックリンクがMailToリンクに対応しました。ユーザーがホーム画面でMailToクイックリンクをクリックすると、デフォルトのメールクライアントが開き、MailToリンクに含まれるアドレスにメールを送信するよう提案されます。
開発者ツール
I. 関数のロギングが設定可能に
今回のリリースでは、関数呼び出しごとにログに記録される内容を開発者がより詳細に制御できるようになりました。Logs APIと関数ログUIの両方から非表示にする関数ログの一部を指定でき、引数 JSON、コンソールログや結果JSONのログ記録を無効にできるようになりました。
これは、関数ログとSnowflakeデータストレージからは完全に省略する必要がある機密情報(引数にAPIキーを提供するなど)を送受信する開発者にとって非常に便利です。
Hitchhikers
I. Hitchhikers SearchをReactライブラリで構築
今回のリリースでは、Search UI Reactライブラリを使用してHitchhikers Search機能を再構築しました。この再設計により、Hitchhikers内のバーティカル数を減らして検索の品質とデザインを改善し、結果の散在とより優れたフィルタリング機能を実現しました。