Intégrations
I. Sources de connecteurs de données
Nouveau : source Allpoint
Extrayez vos données DAB en quelques clics grâce à notre nouvelle source Allpoint. Elle vous permet de créer des connecteurs à l’aide d’une infrastructure prédéfinie pour vous connecter spécifiquement à votre instance Allpoint. Entrez votre nom d’utilisateur et votre mot de passe Allpoint et vos données seront transmises au Knowledge Graph !
Nouveau : source Reddit
Avec cette release, vous pouvez utiliser notre nouvelle source Reddit pour ajouter tous les messages et/ou commentaires de votre subreddit dans votre Knowledge Graph. Améliorez votre expérience de recherche en incluant vos posts et commentaires, que vous utilisiez Reddit en tant que blog d’entreprise ou forum d’assistance communautaire !
Nouveau : source Adobe Commerce
Notre nouvelle source pour Adobe Commerce (anciennement Magento) permet aux utilisateurs de transmettre des produits en quelques clics dans le Knowledge Graph. Mettez en place un connecteur adapté à vos besoins en plus de cette source pour ingérer des données à intervalles réguliers !
Nouveau : source Zendesk – Macros
Vous pouvez désormais utiliser la source Zendesk existante pour récupérer les macros de votre marque. Ajoutez-les en tant qu’entités dans votre Knowledge Graph afin que vos agents puissent facilement trouver les macros pertinentes pour les tickets sur lesquels ils travaillent.
Nouveau : source ServiceNow
Notre nouvelle source pour ServiceNow offre aux utilisateurs un moyen plus personnalisable de synchroniser rapidement les articles d’information ServiceNow dans Knowledge Graph. Créez un connecteur personnalisé à l’aide de cette nouvelle source pour avoir un contrôle total sur la façon dont vos champs d’article ServiceNow sont mappés dans Yext !
II. Mises à jour apportées à l’App Directory
Mise à jour : intégration Zendesk
En suivant la nouvelle version du guide d’intégration, vous pourrez désormais attribuer toutes les requêtes et tous les clics aux utilisateurs connectés à votre portail Zendesk.
Mise à jour : intégration Freshdesk
En suivant la nouvelle version du guide d’intégration, vous pourrez désormais attribuer toutes les requêtes et tous les clics aux utilisateurs connectés à votre portail Freshdesk.
Nouveau : guide d’intégration des bots Freshdesk Messaging
Laissez Yext Search alimenter votre bot Freshdesk Messaging. Suivez les étapes décrites dans le nouveau guide d’intégration pour tirer parti de Yext Search dans votre chatbot.
Nouveau : historique des utilisateurs de Zendesk
Le composant Yext User History (Historique des utilisateurs Yext) affiche le parcours de l’auteur d’une requête sur l’ensemble de vos expériences Yext Search, avant et après la création du ticket. Apportez ces données à vos agents afin qu’ils puissent fournir des réponses plus pertinentes.Le composant affiche toutes les actions qu’un client a effectuées dans la recherche Yext. Grâce à ces informations, vos agents peuvent à la fois communiquer plus efficacement avec les clients et identifier les lacunes de la documentation, qui n’est pas parvenue à répondre aux questions du client. Remarque : ce connecteur sera proposé à la sortie générale le 8 septembre 2022 et ne sera pas disponible en avant-première.
Nouveau : guide d’intégration du portail de services ServiceNow
Ajoutez la puissance de Yext Search à votre instance ServiceNow grâce à notre nouveau guide d’intégration ! Suivez les instructions étape par étape pour découvrir comment intégrer Yext Search sur le portail de services ServiceNow. Ce guide d’intégration comprend les éléments suivants :
- Recherche dans le help center – Mettez en place une recherche efficace dans les centres d’aide destinés aux employés et aux clients.
- Recherche de dossiers transférés – Transférez les dossiers et les incidents en mettant en œuvre une fonction de recherche sur votre formulaire de création de dossier et/ou d’incident qui fournit automatiquement des résultats de recherche pertinents au fur et à mesure que l’utilisateur remplit le formulaire.
- Analyses des visiteurs et des sources de requêtes – Configurez votre expérience de recherche pour transmettre des informations sur chaque requête à Yext Analytics, notamment l’identifiant ServiceNow de l’utilisateur qui a effectué la recherche ainsi que la source de la requête.
Mise à jour : connecteur Adobe Commerce
Notre connecteur a été mis à jour : il reposera sur une source Adobe Commerce et son installation sera beaucoup plus simple que pour la version précédente. Programmez l’exécution régulière du connecteur et admirez comment il assure la maintenance de vos produits pour vous !
Nouveau : Site Search Analytics Dashboard
L’application Site Search Analytics Dashboards permet d’examiner en profondeur les performances de votre expérience de recherche. Plus besoin de créer manuellement des tableaux de bord personnalisés pour visualiser vos informations ! Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
Nouveau : Salesforce B2B Cloud Connector
Avec Salesforce B2B Commerce Cloud Connector, vous pouvez extraire vos données produit de Salesforce B2B Commerce Cloud en vue de les utiliser dans votre expérience de recherche Yext. Vous pouvez désormais tenir à jour les informations de vos produits dans Yext et ainsi optimiser vos expériences de recherche en ligne. Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
Nouveau : Salesforce Case Connector
Avec Salesforce Case Connector, vous pouvez extraire vos tickets de Salesforce Service Cloud en vue de les utiliser dans votre expérience de recherche Yext. Vos tickets Salesforce seront automatiquement synchronisés avec la plateforme Yext à intervalles réguliers, ce qui permettra à vos agents d’offrir la meilleure expérience client possible. Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
Nouveau : Salesforce Knowledge Article Connector
Avec Salesforce Knowledge Article Connector, vos articles Knowledge sont automatiquement synchronisés avec la plateforme Yext à intervalles réguliers et peuvent être utilisés pour alimenter les expériences de recherche dans tout votre écosystème d’assistance. Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
Nouveau : Outreach Sequence Connector
Le nouveau Outreach Sequence Connector vous permet d’extraire toutes les données de vos séquences de communication dans Yext, notamment les intitulés, les descriptions, les types de séquence ou encore les dernières mises à jour ! Ce connecteur est exécuté une fois par semaine, ce qui permet de maintenir toutes les données à jour d’une simple connexion. Cette application crée un type d’entité personnalisé ainsi que des champs personnalisés Séquence de communication. Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
Nouveau : ServiceNow Article Connector
Anciennement ServiceNow Help Article Connector, ServiceNow Knowledge Article Connector repose désormais sur le framework des connecteurs de données de Yext. Cette application synchronisera automatiquement tous vos articles Knowledge depuis ServiceNow dans Knowledge Graph de Yext à intervalles réguliers. Vous pouvez désormais tenir à jour votre contenu d’assistance dans Yext et ainsi optimiser les expériences de recherche à l’aide de Yext. Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
III. Mises à jour du réseau d’annuaires
Nouveau : Krankenhaus.de
Yext prend désormais en charge les listings de professionnels et établissements de santé sur Krankenhaus.de. Cette intégration par soumission prend en charge les NAT, la description de l’entreprise, les horaires, les photos, etc.
- Territoire : Allemagne
Nouveau : publications sur LinkedIn
Yext prend désormais en charge les publications sur les pages d’entreprise LinkedIn. Les entreprises peuvent créer des publications, répondre aux clients et suivre la performance de leurs posts sur LinkedIn directement depuis Yext. Cette intégration ne prend pas en charge les listings ; seule la publication sur les réseaux sociaux.
- Territoire : monde
- Remarque : au début, cette option ne sera disponible que dans le canal partenaire. L’assistance aux clients directs sera disponible prochainement.
Mise à jour : prise en charge de nouveaux pays
Les annuaires suivants prennent désormais en charge les listings dans de nouveaux pays :
- Apple : Anguilla, Bahamas, Belize, Costa Rica, Curaçao, Grenade, Guyane, Saint-Christophe-et-Niévès, Saint-Vincent-et-les-Grenadines, Sainte-Lucie, Trinité-et-Tobago
- AroundMe : Belize, Grenade, Îles Turques-et-Caïques, Sainte-Lucie, Trinité-et-Tobago
- Brownbook.net : Belize, Grenade, Îles Caïmans, Sainte-Lucie, Trinité-et-Tobago
- Facebook : Albanie, Soudan du Sud
- Foursquare : Belize, Curaçao, Grenade, Sainte-Lucie, Trinité-et-Tobago
- HERE : Anguilla, Belize, Grenade, Îles Caïmans, Montserrat, Saint-Vincent-et-les Grenadines, Sainte-Lucie
- HolidayCheck : Anguilla, Antigua, Dominique, Montserrat, Saint-Vincent-et-les-Grenadines
- Mapstr : Anguilla, Montserrat
- Navmii : Belize, Grenade, Sainte-Lucie, Trinité-et-Tobago
- Snapchat : Anguilla, Montserrat
- TomTom : Belize, Dominique, Curaçao, Grenade, Saint-Vincent-et-les-Grenadines, Sainte-Lucie, Trinité-et-Tobago
- Where to ? : Belize, Grenade, Montserrat, Sainte-Lucie, Trinité-et-Tobago
- Yandex : Anguilla, Antigua, Belize, Dominique, Grenade, Guyane, Montserrat, Saint-Christophe-et-Niévès, Sainte-Lucie, Trinité-et-Tobago
- Zenrin : Anguilla, Montserrat
Mise à jour : Nouvelle prise en charge des annuaires d’entreprises proposant des services de proximité
L’intégration de Yext avec GoLocal et GoYellow prend désormais en charge les listings avec une adresse masquée.
- Territoire : Allemagne
Mise à jour : ChamberOfCommerce
L’intégration de Yext avec ChamberOfCommerce prend désormais en charge les listes de contenu optimisé. Les entreprises peuvent ainsi synchroniser du contenu amélioré tel que des menus, des biographies, des produits et des services avec ChamberOfCommerce, et ce, en toute simplicité.
- Territoire : États-Unis
Mise à jour : goldenpages.ie
Goldenpages.ie prend désormais en charge Review Response (Suivi des avis).
- Territoire : Irlande
Mise à jour : Instacart
L’intégration de Yext avec Instacart prend désormais en charge les listings au Canada.
- Territoire : Canada
Mise à jour : UberEats
UberEats prend désormais en charge les listings au Canada. De plus, Ubereats élargit la prise en charge des catégories d’entreprises, comme par exemple les supermarchés et les pharmacies. Ainsi, les menus ne sont plus nécessaires pour envoyer des données à UberEats.
- Territoire : Canada, États-Unis
Mise à jour : WhereTo?
L’intégration de Yext à WhereTo? prend désormais en charge 16 nouveaux champs spécifiques à la COVID-19, notamment la preuve de vaccination requise, les vaccins COVID proposés, le test de dépistage de la COVID sur rendez-vous uniquement, et plus encore.
- Territoire : monde
Mise à jour : Yalwa
Yalwa ne prend plus en charge les listings au Costa Rica.
- Territoire : monde
Retrait : 123Local
123Local a été retiré du réseau d’annuaires.
- Territoire : États-Unis
Retrait : BetterDoctor
BetterDoctor a été retiré du réseau d’annuaires.
- Territoire : États-Unis
Suppression : Parent Day Out
Parent Day Out a été retiré du Knowledge Network.
- Territoire : États-Unis
Plate-forme
I. Notifications : intégration à la plateforme (aperçu) 
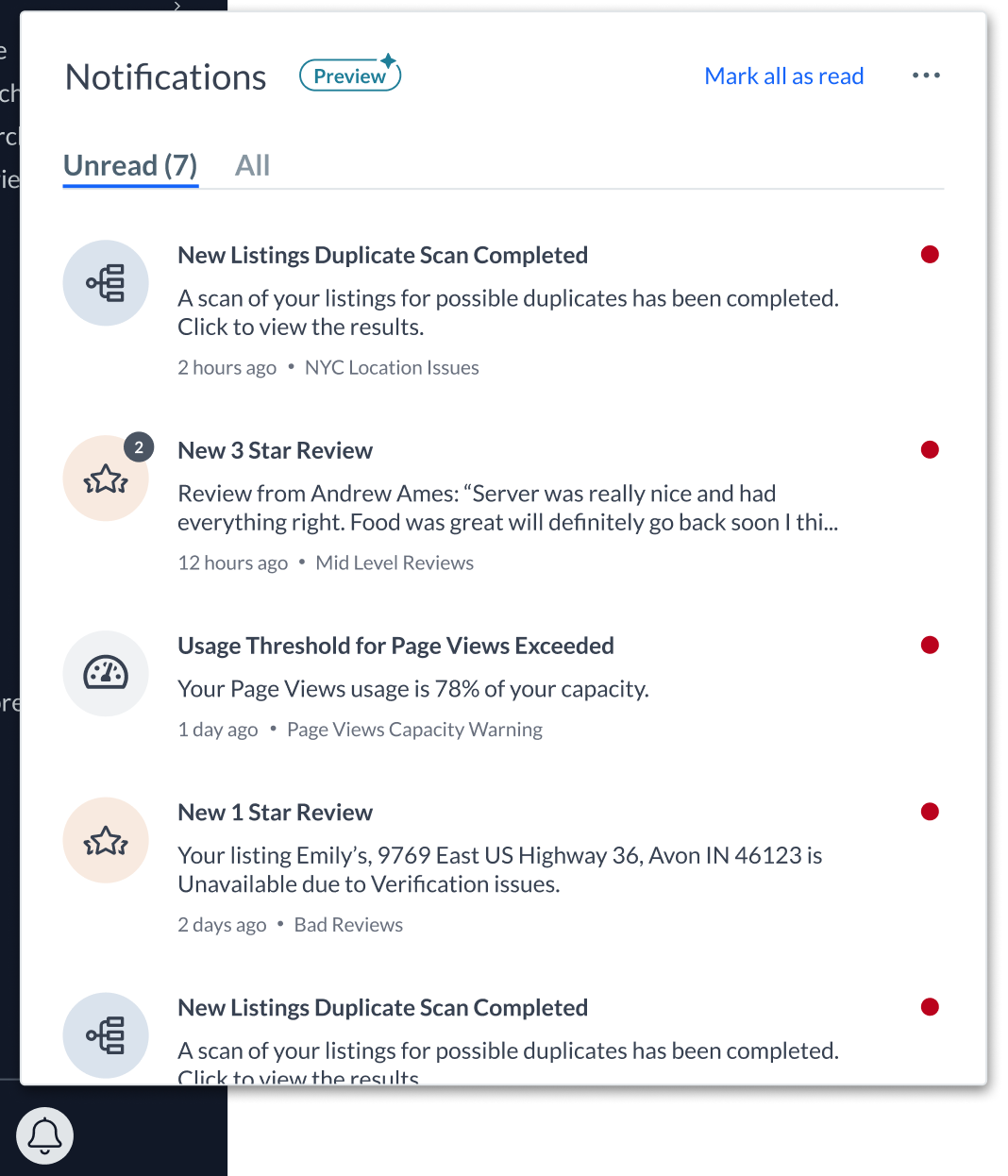
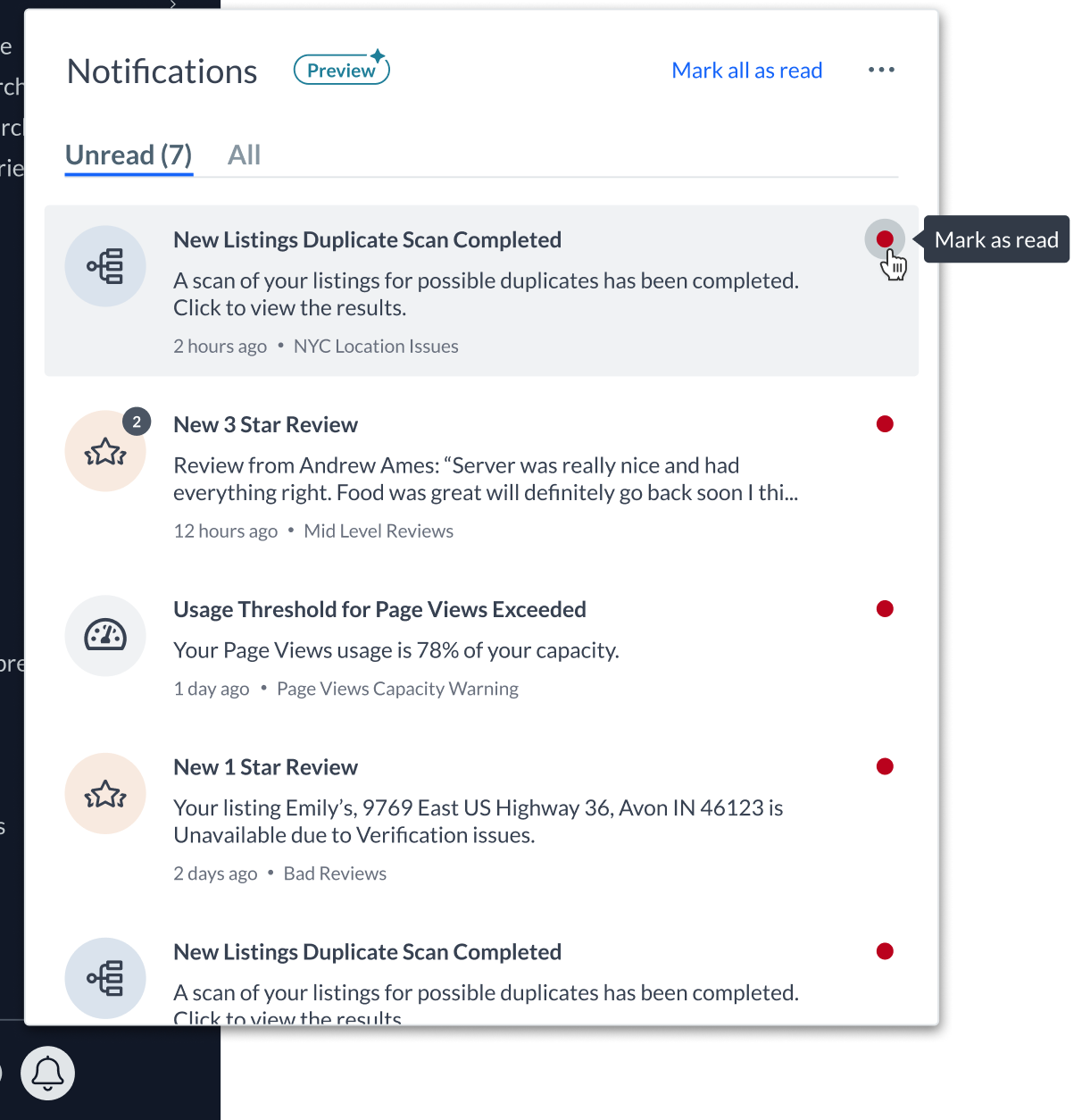
Avec la Summer Release, il est encore plus facile pour les utilisateurs de savoir tout ce qu’il se passe sur leur compte grâce à l’intégration de notifications à la plateforme. Les utilisateurs reçoivent des alertes en temps réel pour les événements importants, ce qui leur permet d’être au courant des choses importantes sur la plateforme, et ce, au moment opportun. Ces notifications sont facilement accessibles où que vous soyez sur la plateforme, quel que soit l’objet de votre travail. Pour afficher ces alertes, cliquez sur l’icône en forme de cloche dans la barre de navigation de gauche. Une fois le panneau de notification ouvert, sélectionnez une notification pour obtenir plus d’informations, cliquez pour développer les notifications groupées, marquer les messages comme lus ou les laisser comme non lus pour les traiter ultérieurement. 
 Pour l’instant, les notifications intégrées fonctionneront selon les mêmes paramètres que ceux configurés pour les notifications par e-mail. Cela signifie que les utilisateurs qui choisissent de les activer recevront les mêmes notifications sur la plateforme que par e-mail, à l’exception des notifications Analytics et de certaines notifications Listings. Dans une prochaine release, nous mettrons en place une interface utilisateur dédiée pour la gestion des notifications sur la plateforme, ainsi qu’une couverture complète des notifications Listings. Remarque : cette fonctionnalité est actuellement disponible en avant-première. Cliquez ici pour en savoir plus sur le programme d’avant-première de Yext et pour voir quelles fonctionnalités sont actuellement disponibles. Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
Pour l’instant, les notifications intégrées fonctionneront selon les mêmes paramètres que ceux configurés pour les notifications par e-mail. Cela signifie que les utilisateurs qui choisissent de les activer recevront les mêmes notifications sur la plateforme que par e-mail, à l’exception des notifications Analytics et de certaines notifications Listings. Dans une prochaine release, nous mettrons en place une interface utilisateur dédiée pour la gestion des notifications sur la plateforme, ainsi qu’une couverture complète des notifications Listings. Remarque : cette fonctionnalité est actuellement disponible en avant-première. Cliquez ici pour en savoir plus sur le programme d’avant-première de Yext et pour voir quelles fonctionnalités sont actuellement disponibles. Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
II. Mises à jour de la configuration SAML
Dans cette release, nous avons mis à jour nos paramètres de configuration SAML afin que les administrateurs de compte puissent intégrer plus facilement leurs fournisseurs d’authentification unique à Yext. Nous avons reformaté notre page de configuration SAML et ajouté des infobulles afin de fournir davantage d’indications lors de la mise en œuvre de l’authentification unique ou de la modification de configurations existantes. Nous avons également ajouté de nouveaux paramètres pour permettre aux clients de configurer l’authentification unique initiée par le fournisseur de services, ce qui évite d’avoir à solliciter l’assistance pour effectuer des mises à jour. Ensemble, ces améliorations permettront aux administrateurs de configurer et de gérer facilement l’authentification unique sur notre plateforme. Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
III. Développeur : Function Hooks (aperçu) 
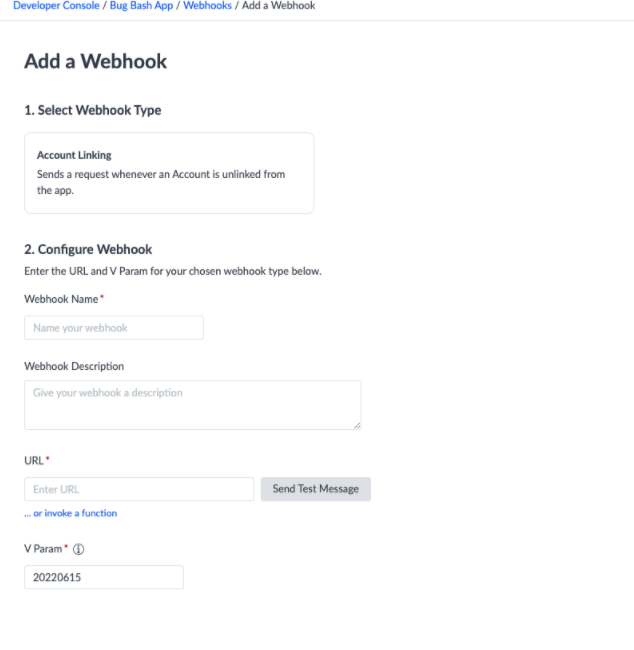
Notre nouvel outil, Function Hooks, permet aux développeurs de déclencher des fonctionnalités pour répondre à des événements survenant au niveau du compte et du profil. Ils sont désormais en mesure de créer des applications puissantes et complexes grâce à des fonctionnalités déclenchées par des événements, le tout hébergé et exécuté dans Yext. Ainsi, les utilisateurs n’ont pas à se soucier de la gestion d’un serveur ou d’un environnement d’exécution. Function Hooks est désormais disponible en avant-première dans l’interface Webhooks. Nous prévoyons d’ajouter une interface utilisateur dédiée pour chaque fonctionnalité de type Event Hook.  Remarque : cette fonctionnalité est actuellement disponible en avant-première. Cliquez ici pour en savoir plus sur le programme d’avant-première de Yext et pour voir quelles fonctionnalités sont actuellement disponibles. Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
Remarque : cette fonctionnalité est actuellement disponible en avant-première. Cliquez ici pour en savoir plus sur le programme d’avant-première de Yext et pour voir quelles fonctionnalités sont actuellement disponibles. Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
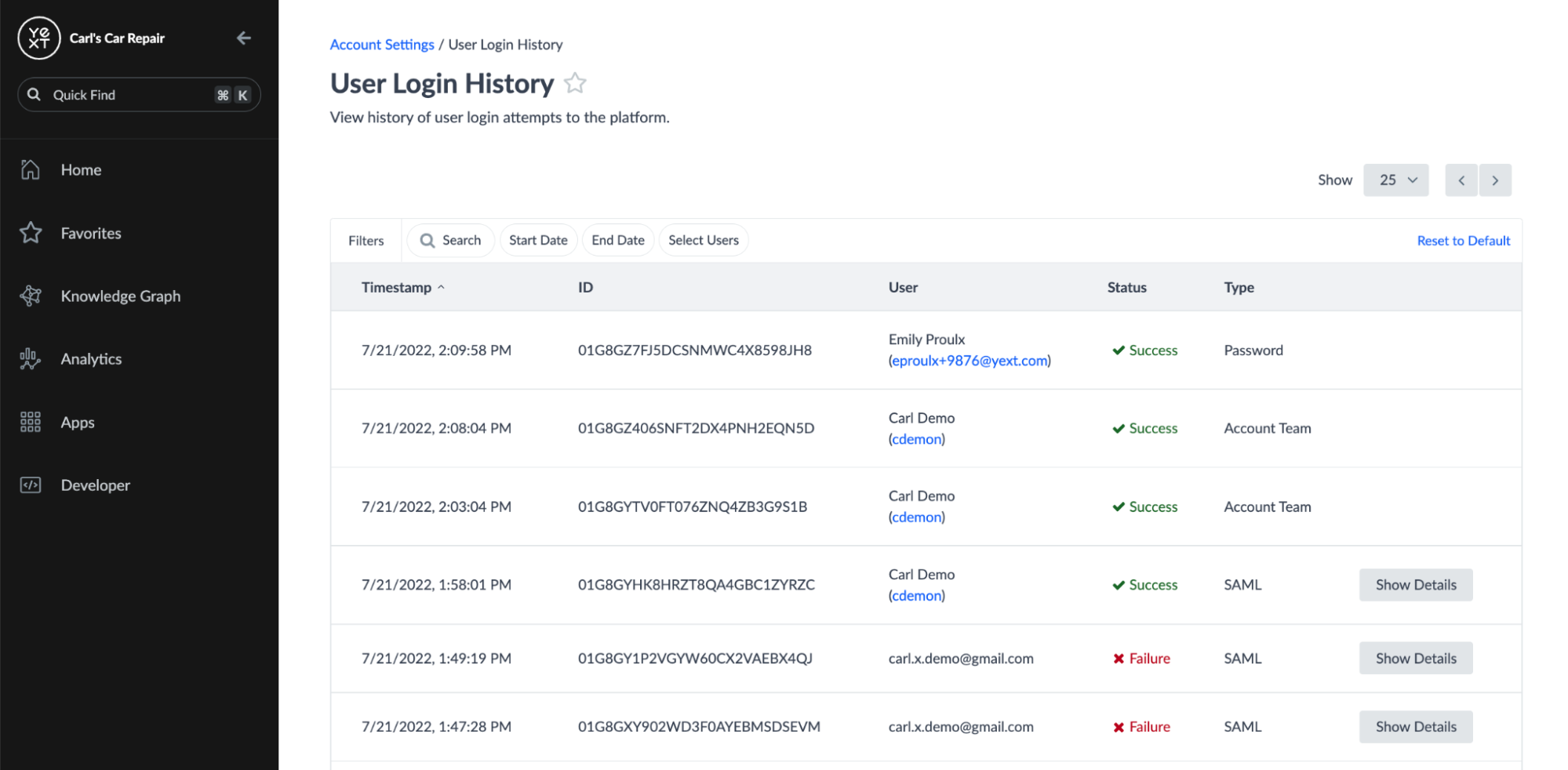
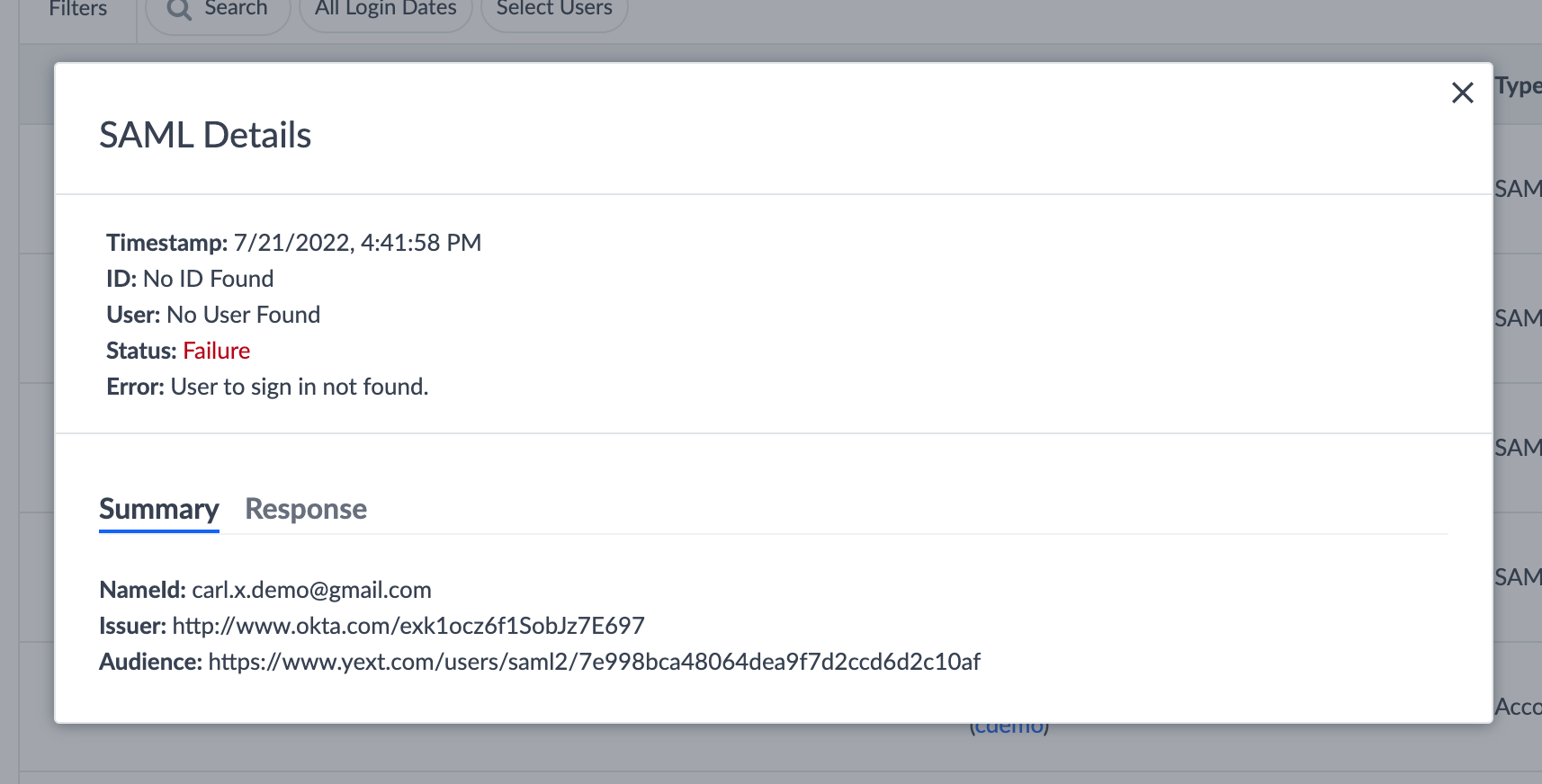
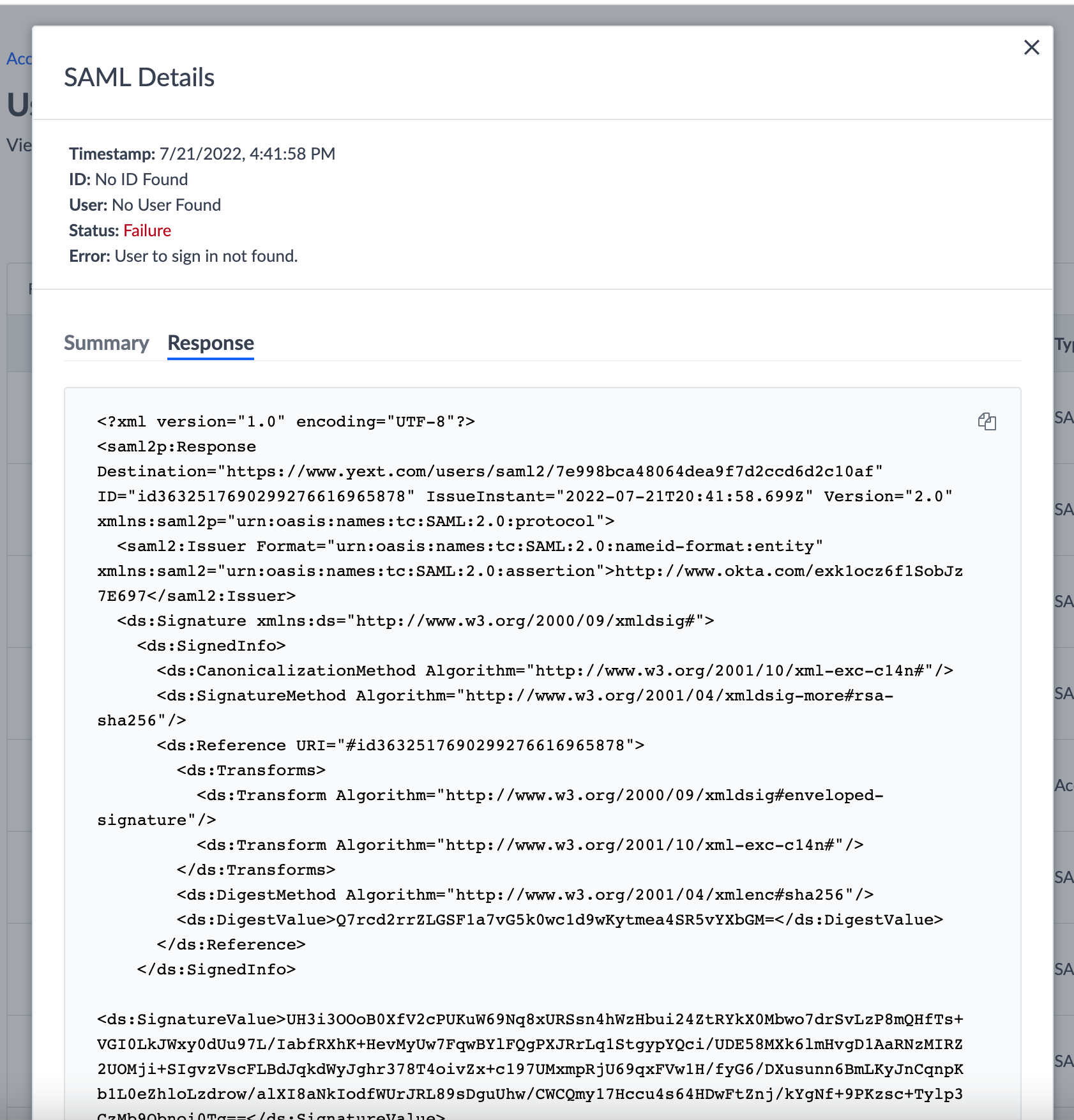
IV. Conformité : Interface de l’historique de connexion utilisateur
Nous avons ajouté un tableau dans Account Settings (Paramètres du compte) qui affiche l’historique des tentatives de connexion sur un compte – disponible pour les utilisateurs autorisés. Ce tableau présente les détails de chaque tentative, notamment l’utilisateur, l’horodatage, etc. Des informations supplémentaires seront fournies pour les tentatives de connexion utilisant le protocole SAML, ce qui facilitera la résolution des échecs de connexion le cas échéant. Cette amélioration permet aux administrateurs de mieux surveiller la sécurité du compte et d’effectuer plus facilement des vérifications internes des connexions au compte si nécessaire. 

 Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
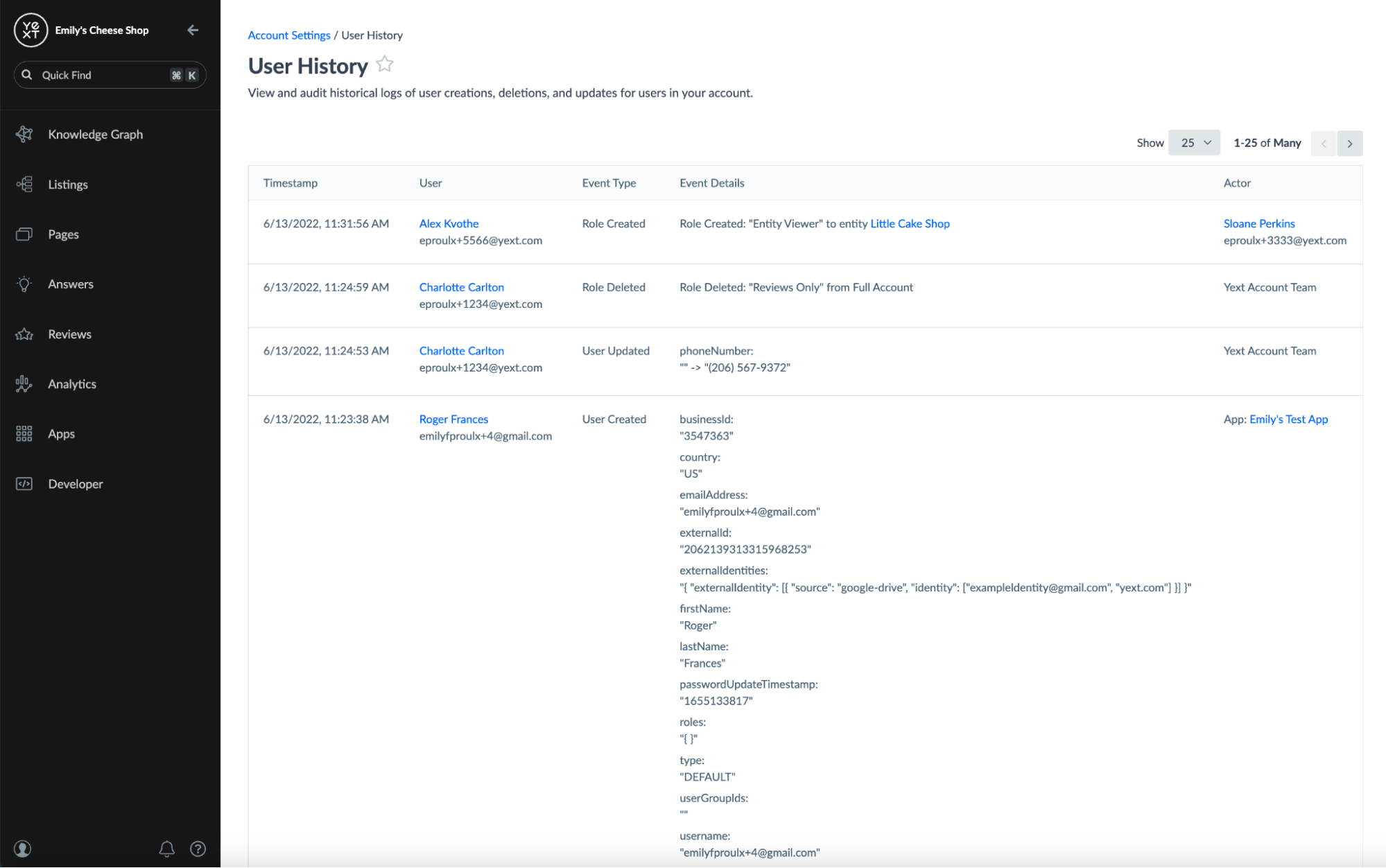
V. Historique des utilisateurs
Nous avons ajouté un tableau dans Account Settings (Paramètres du compte) qui affiche l’historique des mises à jour pour les utilisateurs d’un compte. Il présente les ajouts, les suppressions et les mises à jour effectués par les utilisateurs, ainsi que d’autres informations, telles que l’horodatage, le type de modification, etc.  Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
Listings
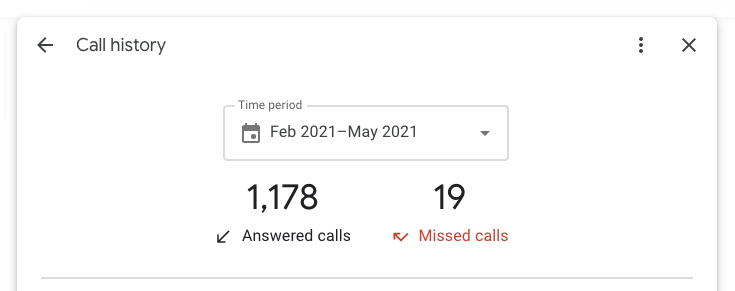
I. Historique des appels Google
Les utilisateurs peuvent désormais choisir d’activer ou de désactiver l’historique des appels Google directement à partir de la plateforme Yext pour mieux comprendre la façon dont les clients interagissent avec leur entreprise. Si l’historique des appels est activé, l’entreprise peut également voir le détail des appels pris et manqués dans Google Business Profile.  *Remarque : conformément aux directives d’éligibilité de Google, cette fonctionnalité n’est actuellement disponible que pour les entreprises aux États-Unis et au Canada.* Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
*Remarque : conformément aux directives d’éligibilité de Google, cette fonctionnalité n’est actuellement disponible que pour les entreprises aux États-Unis et au Canada.* Vous avez des questions ou des commentaires ? Faites-nous-en part dans la communauté ici.
II. API Google Performance
Google Business Profile a annoncé la sortie de sa nouvelle API Business Performance fin juin. Elle permet aux entreprises de recueillir des données utilisateur et des indicateurs de performance supplémentaires à partir de leurs listings. En s’intégrant aux nouveaux points de terminaison proposés par l’API Business Performance, Yext sera désormais en mesure de suivre :
- Mots-clés de recherche Google
- Le nombre de réservations
- Le nombre de commandes de nourriture
- Les conversations professionnelles (nombre de messages reçus sur le listing GBP)
- Le nombre de vues sur ordinateur vs sur mobile sur Maps et la recherche Chacun de ces indicateurs est désormais disponible dans le générateur de rapports. Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
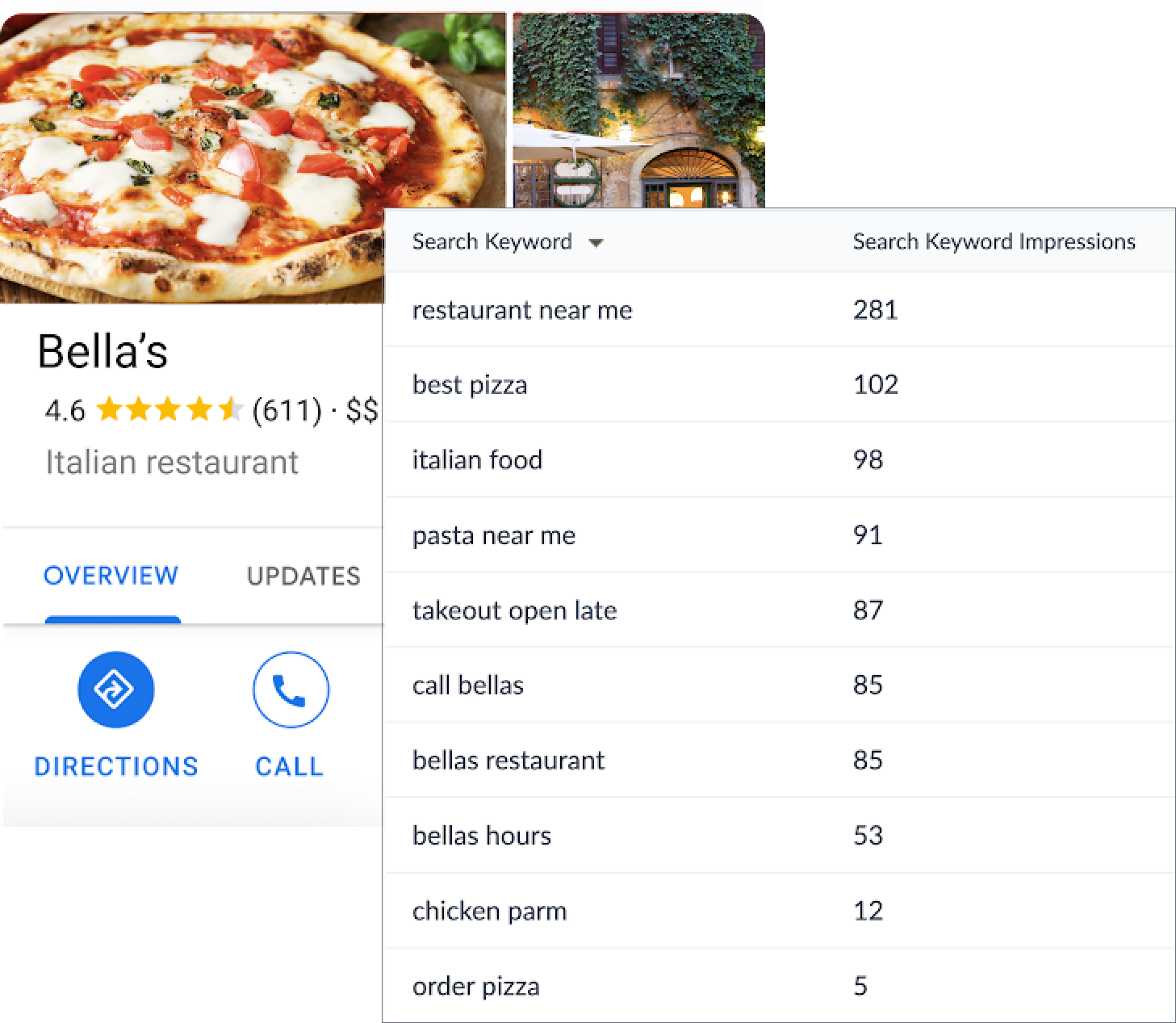
III. Mots-clés de recherche Google
La nouvelle API Business Performance de Google est dotée de nouvelles données précieuses : une liste mensuelle des mots-clés de recherche. Les entreprises pourront ainsi suivre les mots-clés de recherche qui ont conduit les utilisateurs à leur listing Google Business Profile. Les utilisateurs peuvent désormais consulter cette liste mensuelle de mots-clés dans le générateur de rapports afin de savoir lesquels ont suscité de l’engagement sur leurs listings et inversement. Le fait de disposer de ces informations peut influencer considérablement la stratégie de contenu. Par exemple, une entreprise peut décider d’utiliser un mot-clé ou un sujet hautement plébiscité sur l’ensemble de sa présence online (via des champs de listing supplémentaires, des pages Web optimisées pour les moteurs de recherche, du contenu de recherche de première main, des réponses aux avis, des campagnes marketing, etc.).  Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
IV. Amélioration des messages d’information sur les statuts des listings
Il peut arriver qu’un listing ne soit pas correctement synchronisé en raison d’un problème de données, d’informations manquantes ou de problèmes techniques liés à l’annuaire. Yext a déjà mis en place des messages d’information sur les statuts afin que les gestionnaires de compte puissent comprendre la raison de la non-synchronisation des listings et prendre les mesures nécessaires pour la corriger.
Grâce à l’ amélioration des messages d’information sur les statuts des listings , nous vous apportons plus de précision sur la raison, l’impact et les étapes à suivre pour remédier à la non-synchronisation des listings. Ces informations supplémentaires éliminent toute ambiguïté et permettent aux utilisateurs de résoudre les problèmes plus rapidement. En résolvant plus rapidement les erreurs de synchronisation, les entreprises peuvent afficher à nouveau les informations les plus importantes les concernant sur l’ensemble des annuaires sur lesquels les clients effectuent leurs recherches. Remarque : cette fonctionnalité sera proposée à la sortie générale, actuellement programmée pour le 8 septembre, et ne sera pas disponible en avant-première. Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
V. Indicateurs de publication sur les réseaux sociaux au sein de l’API Posting
Les utilisateurs peuvent désormais suivre les performances de leurs posts sur les réseaux sociaux via l’API Yext Posting. Les indicateurs de performance tels que les « clics », les « impressions », les « mentions J’aime », etc. seront désormais renvoyés par les points de terminaison « Post: GET » et « Posts: LIST ». Ces indicateurs comprennent :
- Les impressions liées aux posts (Google, Facebook)
- Les clics sur les posts (Google, Facebook)
- Les réactions aux posts (Facebook uniquement)
VI. Publication sur LinkedIn — Prise en charge des comptes de partenaires
Les comptes de partenaires Yext permettront de créer des messages sur les pages d’entreprise LinkedIn à partir de l’interface de publication de Yext ou l’API Yext Posting. L’API est uniquement prise en charge sur les pages d’entreprise et non sur les profils personnels. Actuellement, Yext ne peut pas prendre en charge la suppression des posts, la surveillance des posts externes à Yext ou la modification des posts une fois en ligne. Nous nous réjouissons d’ajouter d’autres fonctionnalités à la publication sur LinkedIn et prévoyons d’étendre cette offre à tous les clients dans une prochaine release. Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
Avis et contenu généré par l’utilisateur
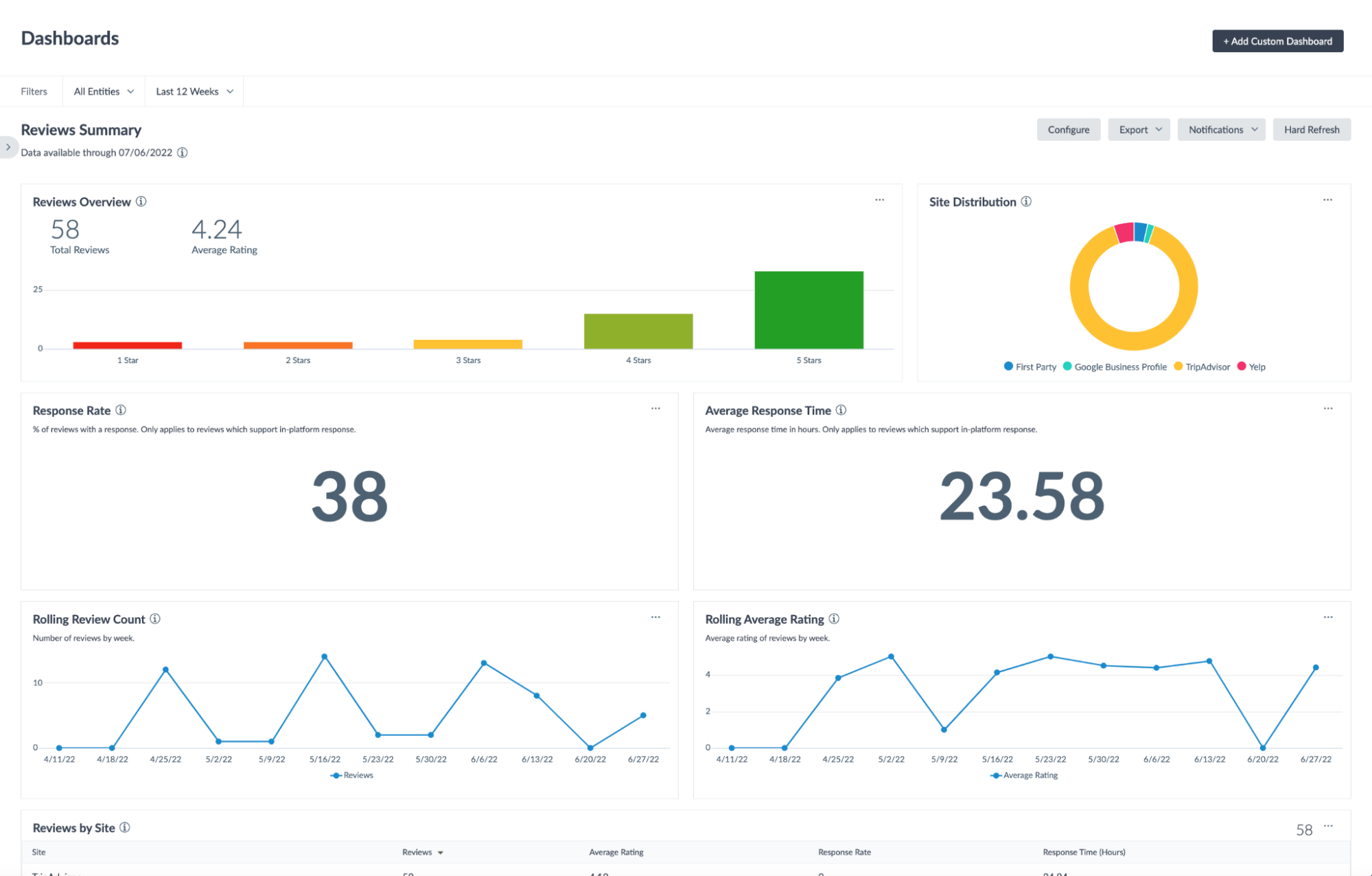
I. Tableau de bord récapitulatif des avis
Les comptes qui utilisent Yext Review Monitoring ont désormais accès à un tableau de bord récapitulatif des avis dans Analytics. Ce tableau de bord donne aux utilisateurs un aperçu synthétique et générique des activités de l’entreprise associées aux avis. Il est préconfiguré pour afficher les indicateurs suivants :
- Nombre d’avis
- Note moyenne
- Taux de réponse
- Carte des avis
- Distribution des notes
- Distribution des sites
- Nombre d’avis et notes cumulés
- Mentions de mots-clés et sentiment Le format du tableau de bord peut être modifié selon les préférences du compte concerné, et les clients peuvent également ajouter leurs propres rapports créés via le générateur de rapports.
 Remarque : à compter de la date d’accès général, ce nouveau tableau de bord récapitulatif des avis remplacera l’onglet Insights dans le produit Reviews. Il contient tous les indicateurs de l’onglet Insights, ainsi que plusieurs nouvelles représentations visuelles qui offrent une image plus complète d’éléments tels que l’analyse des sentiments, le taux de réponse et le temps de réponse. En outre, ce format facilitera grandement l’exportation et le partage des données sur les avis. Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
Remarque : à compter de la date d’accès général, ce nouveau tableau de bord récapitulatif des avis remplacera l’onglet Insights dans le produit Reviews. Il contient tous les indicateurs de l’onglet Insights, ainsi que plusieurs nouvelles représentations visuelles qui offrent une image plus complète d’éléments tels que l’analyse des sentiments, le taux de réponse et le temps de réponse. En outre, ce format facilitera grandement l’exportation et le partage des données sur les avis. Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
II. ID d’avis dans les onglets Monitoring et Response
Les utilisateurs peuvent désormais afficher l’ID unique de chaque avis dans les onglets Review Monitoring (Suivi des avis) et Response (Réponse). Les ID d’avis étaient auparavant disponibles via l’API et l’exportation manuelle, mais sont désormais également visibles directement sur la plateforme. L’ID d’avis se présente désormais sous la forme d’une colonne facultative dans les tableaux Review Monitoring et Response. De plus, les utilisateurs peuvent désormais filtrer le champ ID d’avis. Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
Knowledge Graph
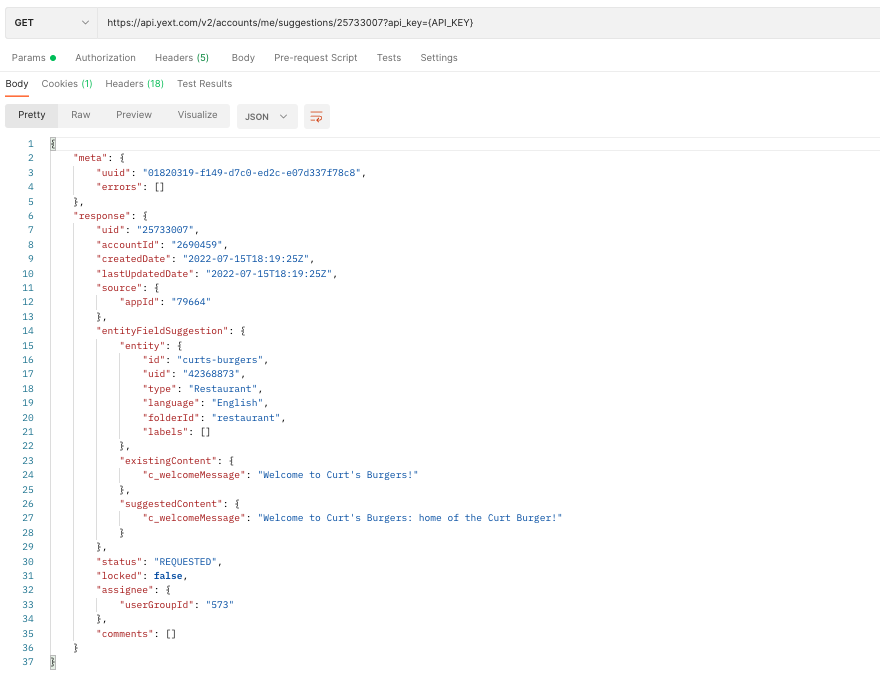
I. Gérer les suggestions via API
Dans la Spring release 2022, nous avons lancé l’API Suggestions, en commençant par un point de terminaison Create (Créer), qui permettait aux utilisateurs de créer de nouvelles suggestions à l’aide d’un programme. Dans la Summer Release, nous avons considérablement amélioré les fonctionnalités de notre API Suggestions en ajoutant les points de terminaison Cancel (Annuler), Read (Lire) (Get & List (Obtenir et Lister)), Comment (Commenter), Update (Mettre à jour), ainsi qu’un webhook. Ces améliorations élargissent fortement la portée de la gestion des données de suggestions via l’API par les entreprises, qui peuvent ainsi mettre en place des workflows de suggestion de contenu efficaces et une gestion des suggestions adaptée en dehors de l’interface utilisateur du Knowledge Graph.  Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
II. Modification groupée à grande échelle
Nous avons renforcé notre outil de modification groupée afin de mieux gérer les modifications volumineuses à grande échelle. Les mises à jour qui concernent plus de 2 500 entités seront désormais traitées de manière asynchrone, et l’avancement de ces « tâches d’entité » asynchrones pourra être suivi via une interface utilisateur dédiée qui sera liée dès le lancement d’une mise à jour asynchrone. De plus, les modifications concernant plus de 10 000 entités ne permettront plus de visualiser les entités sélectionnées de manière globale, dans la mesure où le chargement de cette vue globale pouvait prendre plusieurs minutes auparavant. Ces améliorations ont donc pour but de permettre aux utilisateurs d’effectuer des modifications groupées et de continuer à travailler sur la plateforme pendant la réalisation des modifications en arrière-plan. Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
III. Champs de remplacement du site Internet de l’annuaire
En plus de notre champ Google Website Override (Remplacer le site Internet Google) existant, nous avons intégré des champs Website Override (Remplacer le site Internet) pour les annuaires suivants : Bing, Facebook et Yelp. Par défaut, ces champs sont synchronisés avec les annuaires, ce qui offre un processus d’intégration des listings plus précis et plus efficace avec les annuaires tiers.
IV. Champs intégrés pour les comptes de partenaires
Nous avons ajouté la prise en charge des champs intégrés au sein des comptes de partenaires. Désormais, tous les comptes peuvent utiliser des champs intégrés afin d’afficher du contenu propre à une entité de façon dynamique partout où cela est nécessaire dans le Knowledge Graph. Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
V. Le champ Featured Message a été retiré de la section Core Info
Afin d’améliorer la cohérence entre Knowledge Graph et notre réseau d’annuaires, le champ « Featured Message » (Message d’accompagnement) a été retiré de la section Core Information (Informations principales) de tous les types d’entités assimilables à des établissements. Ce champ restera disponible pour ces types d’entités, mais sera placé dans la section Business Details (Informations sur l’entreprise), qui correspond mieux à la façon dont les utilisateurs gèrent les entités Listings. Veuillez noter que cela affecte uniquement la présentation par défaut des entités. Une fois qu’une présentation a été personnalisée pour un type d’entité, elle ne bénéficie plus des apports faits à la présentation par défaut, et restera donc telle quelle. Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
VI. Champ Photo Gallery activé pour les entités de type DAB
Nous avons activé le champ intégré Photo Gallery (Galerie de photos) pour le type d’entité DAB afin que les utilisateurs puissent établir plus facilement un profil d’entité complet pour ces établissements. Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
Rechercher
I. Relations à sauts multiples
Yext prend désormais en charge la recherche à sauts multiples. Les utilisateurs finaux peuvent interroger les données stockées sur des entités associées, à plusieurs « sauts » de distance dans le Knowledge Graph. La capacité de traverser les relations signifie que les utilisateurs peuvent poser des questions complexes nécessitant des informations provenant de diverses sources à la fois. Par exemple, un patient pourrait trouver une liste des médecins qui acceptent un régime d’assurance spécifique, et qui soignent une pathologie particulière avec les traitements à leur disposition. Grâce à la recherche à sauts multiples, il serait possible d’obtenir une réponse à des questions telles que : « Quels sont les médecins couverts par le régime complémentaire d’assurance ABC capables de procéder à une arthroplastie pour traiter la polyarthrite rhumatoïde ? » Ce type de recherche permet également aux clients de trouver les heures d’ouverture d’un établissement qui vend une couleur spécifique d’une paire de baskets. Par exemple, ce client pourrait rechercher : « y a-t-il des magasins ouverts en ce moment qui vendent les baskets V-10 en noir ? » Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
II. Bibliothèque de composants React v1.0
Nous publions officiellement la première version majeure (v1.0) de notre bibliothèque de composants React qui a été annoncée dans la Spring Release 2022 : @yext/search-ui-react v1.0. La bibliothèque de composants React est une excellente ressource pour les développeurs qui souhaitent mettre en place une expérience de recherche front-end sur mesure, tout en intégrant également les composants de recherche Yext à leur projet. La version v1.0 comporte quelques mises à jour intéressantes depuis l’annonce initiale de la bibliothèque :
- Nouveau composant FilterSearch
- Nouveaux composants Facet, notamment StandardFacets, HierarchicalFacets et NumericalFacets
- Points de terminaison de sandbox importables
- Meilleure prise en charge du remplacement des styles Tailwind intégrés Pour en savoir plus, consultez notre documentation @yext/search-ui-react v1.0 . De plus, consultez le Centre d’inspiration pour trouver des idées de choses à réaliser avec la plateforme Yext en regardant les projets déposés par d’autres développeurs. Ou mieux encore, soumettez votre propre projet !
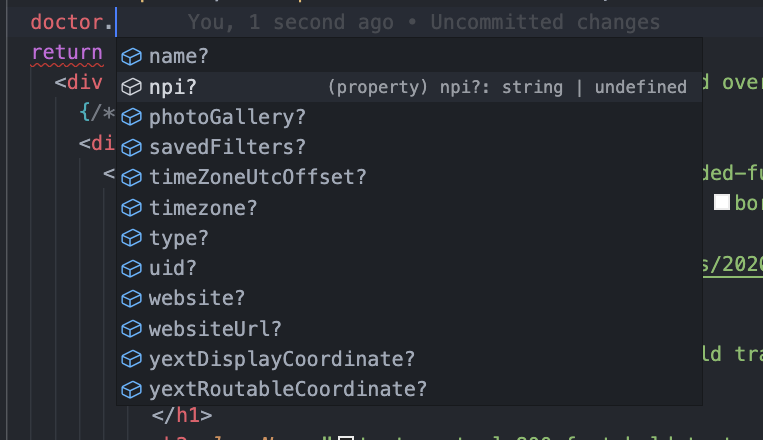
III. Types TypeScript dans la CLI Yext
La CLI Yext peut désormais générer des types TypeScript en fonction de votre configuration Search et des entités de votre Knowledge Graph. Cela permet aux développeurs React de référencer plus rapidement et plus facilement ces champs lors de la création d’une expérience de recherche. De cette façon, les développeurs bénéficieront d’IntelliSense
directement dans leur environnement pour les champs des résultats de recherche et les sous-champs à insérer sans avoir à basculer entre leur code et la réponse de l’API, ou à se souvenir de la façon dont sont configurés les champs de l’entité. TypeScript IntelliSense réduit considérablement les risques de fautes de frappe, d’erreurs d’exécution et de références incorrectes. 
Pages
I. Développement externe de pages
Avec la Summer Release 2022, nous avons amélioré notre architecture Pages et ouvert notre plateforme de développement web à tous les développeurs du monde entier ! Désormais, tout développeur peut utiliser le framework de développement Yext Pages pour créer des pages optimisées pour les moteurs de recherche. Les développeurs qui utilisent Pages peuvent :
- Développer en local puis déployer le code sur la plateforme Yext à l’aide de notre système CI/CD natif
- Connecter leur compte GitHub à un site Yext – Yext tiendra compte des modifications de code au niveau du dépôt en créant et déployant automatiquement le résultat vers un CDN mondial
- Tirer parti des outils de développement modernes destinés à la création de pages, par exemple React, Vite, Webpack ou encore TailwindCSS. Remarque : vous devez utiliser la nouvelle architecture Pages pour pouvoir développer des pages en externe. Pour en savoir plus sur la façon de développer des pages personnalisées à l’aide de la plateforme Yext, consultez notre documentation. Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
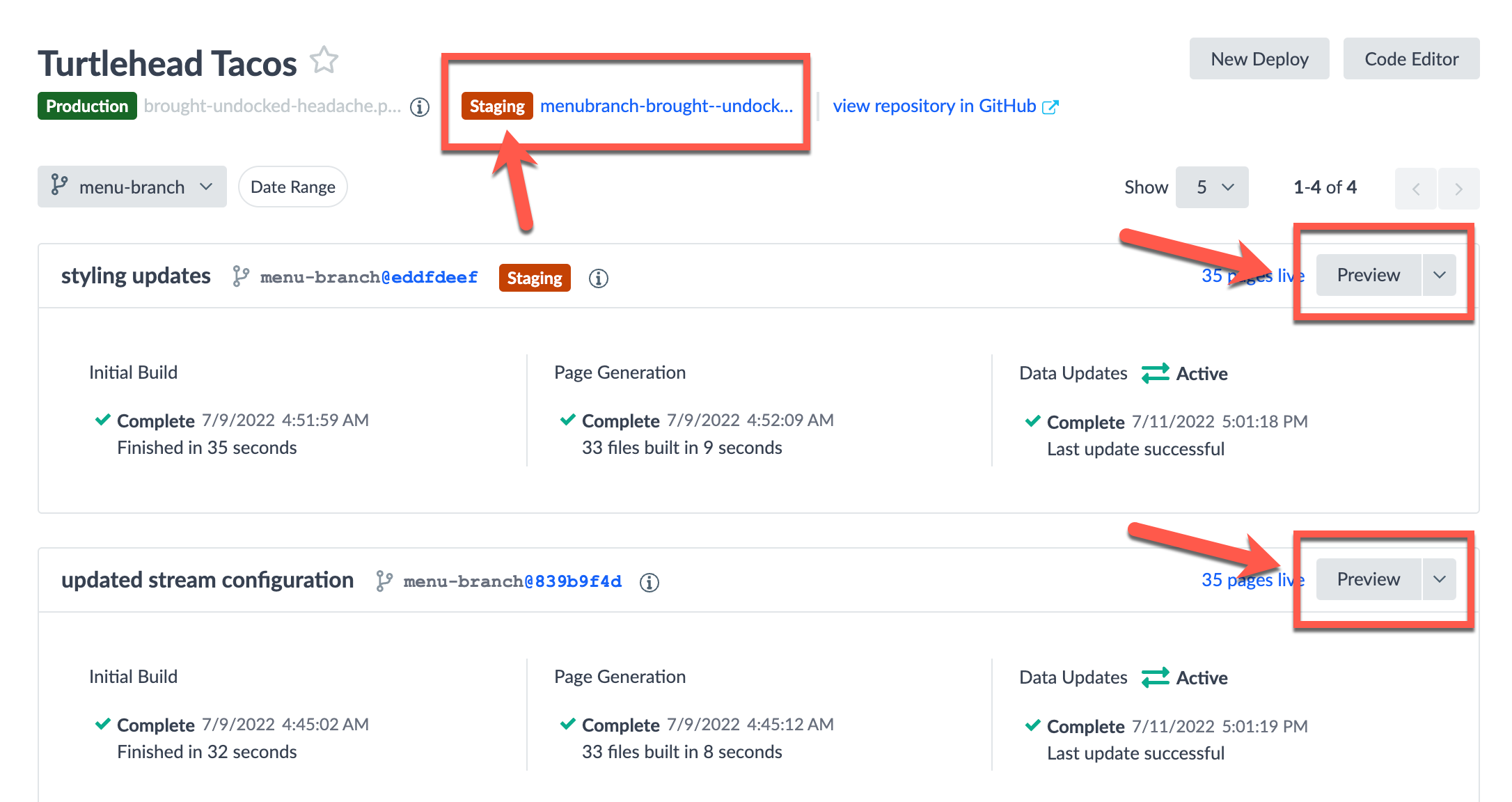
II. Aperçus de sites complets
L’un des éléments essentiels du processus de développement des pages est la possibilité de concevoir puis de tester. La nouvelle architecture Pages de Yext vous permet de visualiser un aperçu de chaque page de votre site avant la mise en production. Les aperçus sont disponibles instantanément pour chacun de vos déploiements et peuvent être publiés dans un environnement de pré-production dédié. Ainsi, il est possible de partager toute modification apportées au front-end avec l’ensemble des parties prenantes concernées en toute simplicité. 
Par ailleurs, si vous êtes éditeur de contenu, Pages vous permet également d’afficher un aperçu des « modifications suggérées » par Knowledge Graph, ce qui signifie que vous pouvez prévisualiser les mises à jour de contenu avant la mise en production. Pour ce faire, il vous suffit de suggérer une modification dans Knowledge Graph et de sélectionner Generate Page Previews (Générer l’aperçu des pages) dans le menu déroulant Select Action (Sélectionner une action) de cette entité. Remarque : vous devez utiliser la nouvelle architecture Pages pour bénéficier des aperçus de sites complets. Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
III. Notifications concernant le déploiement de webhooks
Les notifications de déploiement de Pages permettent aux utilisateurs de connaître le statut de leur déploiement même s’ils ne sont pas connectés à la plateforme. Yext prend en charge les notifications par le biais de webhooks sortants. Il suffit d’enregistrer l’URL d’un webhook dans la plateforme, dans la page Notifications des paramètres de votre site, et nous publierons des webhooks vers cette URL lorsque les événements de déploiement suivants se produiront :
- Deploy Complete (Déploiement terminé) : Notification émise lorsque Yext a fini de charger un nouveau déploiement sur notre CDN
- Deploy Published (Déploiement publié) : Notification émise lorsqu’un déploiement est publié sur votre URL de production
- Deploy Failure (Échec du déploiement) : Notification émise lorsque le déploiement a échoué
- Stream Update Failure (Échec de la mise à jour du flux) : Notification émise lorsqu’une mise à jour des données de votre page échoue (ne s’applique qu’aux déploiements épinglés à vos URL de pré-production et de production) Remarque : vous devez utiliser la nouvelle architecture Pages pour tirer parti des notifications concernant le déploiement de webhooks. Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici
IV. Autorisation au niveau du site
La nouvelle architecture Pages de Yext permet de créer des sites donnant aux utilisateurs la possibilité de déterminer qui voit quel contenu. En utilisant Pages avec un mécanisme d’authentification, vous êtes en mesure de créer un site dont l’accès est limité aux seuls utilisateurs autorisés à le consulter. Les utilisateurs peuvent configurer les paramètres de sécurité de leurs sites avec chacune des méthodes ci-dessous :
- Protection par mot de passe de base
- OIDC
- IDP Yext Pour en savoir plus sur la création de sites autorisés, consultez ce guide Hitchhikers. Remarque : vous devez utiliser la nouvelle architecture Pages pour bénéficier de l’autorisation au niveau du site.
V. Amélioration de la vitesse de publication des pages
Les ingénieurs de Yext ont remanié le back-end de Pages afin d’accélérer le temps de publication des pages. Désormais, le temps moyen pour publier :
- un site de plus de 500 pages est 18 % plus rapide ;
- un site de plus de 1 000 pages est 18 % plus rapide ;
- un site de plus de 5 000 pages est 23 % plus rapide ;
- un site de plus de 10 000 pages est 32 % plus rapide. Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
Analytics
I. Détection améliorée des bots dans Search
Nous tenons absolument à ce que les données de notre plateforme soient aussi précises et fiables que possible, en particulier concernant le trafic des bots au sein des produits Yext. C’est pourquoi, à l’occasion de la Summer Release, nous avons remanié notre système de détection des bots dans Search à l’aide du machine learning. Il est désormais capable d’exclure automatiquement le trafic des bots de nos indicateurs d’analyse et d’utilisation de la plateforme. En outre, nous avons ajouté une nouvelle dimension/un nouveau filtre dans Analytics appelé « Is Human » (Est humain), qui permet aux utilisateurs de savoir quelles recherches proviennent selon nous d’un bot (Is Human = No) et lesquelles proviennent d’utilisateurs réels (Is Human = Yes). Les utilisateurs bénéficient ainsi d’une meilleure visibilité sur l’utilisation de leur plateforme, et peuvent plus facilement distinguer le comportement de recherche humain de celui des bots au sein de leurs expériences. Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
II. Nouvelles dimensions, mesures et filtres
Nous avons ajouté de nouvelles dimensions et de nouveaux filtres au générateur de rapports et à l’API Analytics pour faciliter l’analyse des performances de vos expériences.
- Durée de recherche : durée en secondes qu’un utilisateur passe à consulter la page de résultats d’Answers avant de quitter ou de lancer une autre recherche.
- SDK client : le SDK du client (par exemple, Answers Theme, Search UI SDK, Core, Headless React, etc.)
- Version du SDK client : version du SDK client utilisée dans une recherche Answers.
- Is Human : si une recherche Answers a été effectuée par un humain, par opposition à un éventuel bot. Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
III. Amélioration de la détection des entités dans Search Tracker
Search Tracker permet de mesurer facilement la façon dont votre marque apparaît dans les résultats de recherche, quels que soient le lieu et la manière dont vos clients effectuent leurs recherches. Avec la Summer Release, l’outil gagne en efficacité en incluant désormais le site alternatif (en plus du site Web) d’une entité dans le cadre de notre processus de correspondance lors du suivi du classement de vos entités dans les recherches. Search Tracker peut suivre plus efficacement les entités susceptibles d’apparaître dans les recherches sur plusieurs sites, en particulier lorsque ces sites possèdent des domaines différents. Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
IV. Étiquette CTA disponible pour tous les événements de recherche
La propriété ctaLabel sur les événements de recherche est désormais prise en charge par tous les types d’événements (eventTypes). Auparavant, ctaLabel, qui permet aux utilisateurs d’afficher l’intitulé de leurs événements de recherche, était prise en charge pour certains types d’événements uniquement. Désormais, tous les types d'événements prennent en charge l’utilisation de ctaLabel, ce qui permet de les différencier encore plus facilement. Cette amélioration rend Search Analytics encore plus intéressant, en dressant un tableau plus complet de la manière dont vos utilisateurs interagissent avec vos expériences de recherche et utilisent les CTA pour naviguer et se convertir sur vos propriétés web. Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
V. Amélioration de la latence des événements Analytics dans l’API Logs
Au cours de la release précédente, nous avons lancé l’API Logs (Journaux), donnant aux utilisateurs un accès programmatique aux données Analytics de chaque événement. Avec cette release, nous avons accéléré davantage l’affichage des événements Analytics dans l’API Logs. Pour cela, nous avons réduit le temps nécessaire aux événements pour apparaître dans le tableau analyticsEvents sur votre expérience Answers ou Pages – de moins de cinq minutes à moins d’une minute. Vous profitez ainsi d’un flux de données en temps quasi réel. Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
Connecteurs
I. Fournisseurs OAuth personnalisés
Dans la Spring Release 2022, nous avions ajouté la prise en charge d’OAuth 2.0 en tant que méthode d’authentification dans le framework des connecteurs. Les utilisateurs pouvaient ainsi effectuer des requête API authentifiées vers diverses sources (Google Drive, Salesforce) et d’autres fournisseurs que nous prenions déjà en charge. Pour la Summer Release, nous nous sommes appuyés sur cette fonctionnalité et avons ajouté la prise en charge des fournisseurs personnalisés. Les utilisateurs peuvent désormais configurer leurs propres fournisseurs, ce qui leur apporte une flexibilité maximale, les entreprises n’ayant pas besoin d’utiliser les fournisseurs de Yext dans le cadre d’une intégration aux systèmes externes qui nécessitent OAuth 2.0. Après avoir configuré un fournisseur personnalisé, les utilisateurs peuvent associer des comptes pour ce fournisseur et créer des connecteurs Pull From API (Extraire de l’API) personnalisés qui utilisent l’authentification OAuth 2.0 pour accéder aux API. Les utilisateurs peuvent alors transmettre à Yext des données provenant d’un large éventail de nouvelles sources, indépendamment des exigences d’authentification OAuth. Transmettre vos données à la plateforme Yext, où qu’elles se trouvent, n’a jamais été aussi facile. Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
II. Configuration de la profondeur maximale des robots d’indexation
Les utilisateurs bénéficient d’un plus grand contrôle sur les robots d’indexation grâce à la possibilité de configurer la profondeur maximale dans les paramètres. Auparavant, l’exécution du robot d’indexation était soumise à une profondeur automatique de 10 niveaux. Désormais, les utilisateurs peuvent indiquer jusqu’à 100 niveaux au-delà de l’URL initiale qu’un robot d’indexation parcourra lors de son exécution. Ainsi, les utilisateurs peuvent configurer le robot d’indexation de manière à ce qu’il accède plus facilement au contenu pertinent, mais aussi à davantage de contenu en augmentant sa profondeur maximale. Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
III. AI Data Cleaning (Aperçu) 
Les utilisateurs peuvent désormais exploiter la puissance du machine learning dans le framework des connecteurs grâce à l’introduction de notre solution AI Data Cleaning Transform. Cette nouvelle transformation utilise des exemples de transformations d’entrée/sortie fournis par l’utilisateur pour créer et appliquer un modèle de transformation des données. À l’aide de seulement 3 exemples, notre algorithme AI Data Cleaning est capable d’automatiser des manipulations de données spécifiques à grande échelle, sans nécessiter la rédaction de fonctions personnalisées. Cette flexibilité supplémentaire est extrêmement utile pour les utilisateurs qui pourraient autrement avoir des difficultés ou être incapables de générer le code nécessaire pour transformer facilement leurs données. Par exemple, avec AI Data Cleaning, les utilisateurs peuvent entraîner un modèle avec seulement 3 exemples de paires entrée/sortie (voir les exemples ci-dessous) afin d’extraire un prix à partir de chaînes de texte variables (des messages promotionnels par exemple). Le modèle est ensuite appliqué à grande échelle à une colonne de vos données ingérées en vue de transformer les entrées en les sorties escomptées.
|Ex.|Entrée (Texte)|Sortie (Prix)| | --- | --- | --- | |1|Durée limitée ! Le prix est de 883 $ ou 41,91 $/mois seulement pendant 6 mois|883 USD| |2|Nouveau produit ! Au prix de 368 $ ou 43,52 $ par mois seulement pendant 24 mois|368 USD| |3|Durée limitée ! Désormais au prix de 481 $ ou 68,38 $/mois pendant 24 mois|481 USD|
Remarque : cette fonctionnalité est actuellement disponible en avant-première. Cliquez ici pour en savoir plus sur le programme d’avant-première de Yext et pour voir quelles fonctionnalités sont actuellement disponibles. Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
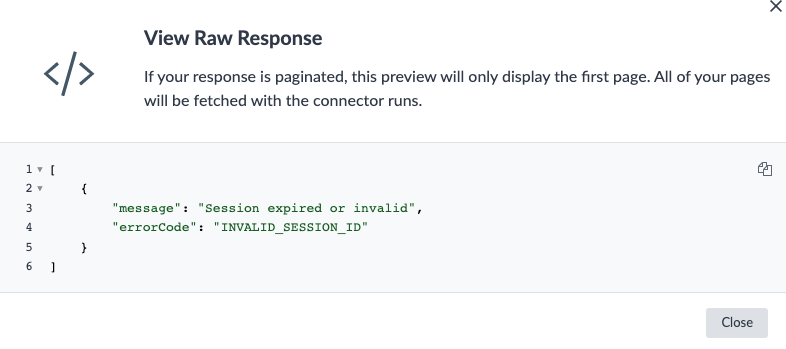
IV. Affichage de la réponse d’erreur API complète du connecteur Pull from API
Les utilisateurs bénéficient d’un plus grand contrôle sur les robots d’indexation grâce à la possibilité de configurer la profondeur maximale dans les paramètres. Auparavant, l’exécution du robot d’indexation était soumise à une profondeur automatique de 10 niveaux. Désormais, les utilisateurs peuvent indiquer jusqu’à 100 niveaux au-delà de l’URL initiale qu’un robot d’indexation parcourra lors de son exécution. Ainsi, les utilisateurs peuvent configurer le robot d’indexation de manière à ce qu’il accède plus facilement au contenu pertinent, mais aussi à davantage de contenu en augmentant sa profondeur maximale. 

V. Infobulles et workflow amélioré pour le connecteur Pull from API (pagination)
Pour certains utilisateurs, notamment ceux qui ont peu l’habitude des connecteurs, la configuration d’un connecteur Pull from API peut être difficile ou déroutante. Avec la Summer release, nous avons amélioré ce workflow et ajouté des infobulles qui guident les utilisateurs à chaque étape du processus de configuration. La configuration des connecteurs Pull from API sera ainsi beaucoup plus claire et intuitive, notamment en présence de paramètres plus complexes, (par ex. la pagination) – un véritable jeu d’enfant pour l’ensemble des utilisateurs.
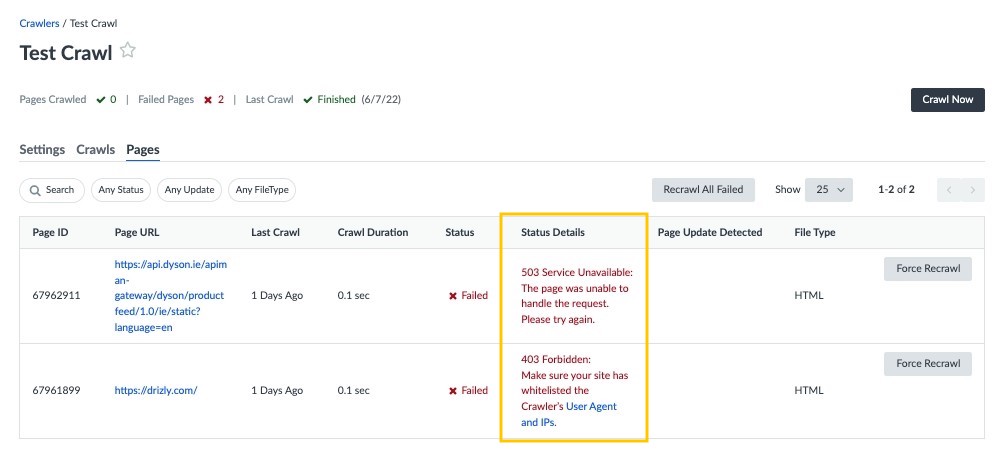
VI. Amélioration des messages d’erreur dans le robot d’indexation
Afin d’aider les utilisateurs à résoudre plus efficacement les erreurs liées au robot d’indexation, Yext a amélioré les messages d’erreur au sein du robot. En cas d’erreur, la colonne Status Details (Informations sur les statuts) pour chaque page indexée affiche désormais le message d’erreur reçu ainsi qu’une suggestion pour la suite. Ainsi, les utilisateurs comprendront encore mieux pourquoi une indexation a échoué et que faire pour continuer à utiliser le robot d’indexation.  Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
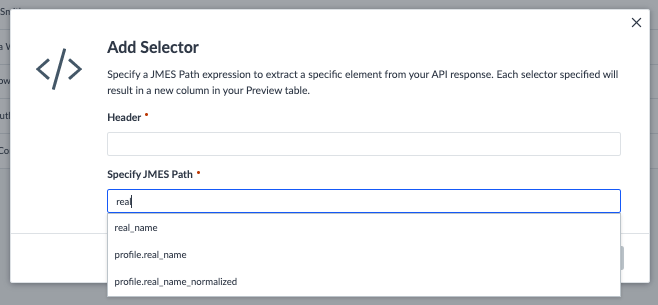
VII. Saisie semi-automatique pour JMES Path Selector
Pour les connecteurs qui reçoivent une réponse JSON de la source de données (par exemple les connecteurs Pull et Push), les utilisateurs doivent extraire du contenu à l’aide de JMES Path. Le sélecteur dispose désormais d’une fonctionnalité de saisie semi-automatique, de sorte que l’utilisateur voit apparaître des suggestions lorsqu’il saisit les premières lettres d’un élément JSON. Cela rend la spécification des sélecteurs plus facile, en particulier pour les utilisateurs peu habitués à JMES Path.  Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
Flux
I. Prise en charge de l’API Streams dans JP2
Une instance de notre infrastructure API Streams est désormais en service dans la région desservant le public japonais. Cela signifie que l’API Streams sera plus performante pour nos clients du Japon et des régions voisines, avec un temps de latence réduit pour les requêtes de l’API. Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
II. Interface de ligne de commande Streams – Prise en charge de l’argument « shape »
Outre les commandes view logs et live-view ajoutées à l’interface de ligne de commande Streams dans la version Printemps 2022, nous avons également ajouté la prise en charge de l’argument --shape. Il permet aux utilisateurs de filtrer la réponse des commandes susmentionnées afin de retenir uniquement les champs pertinents et d’améliorer ainsi la lisibilité. Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
III. Recherche géographique dans l’API Streams
L’API Streams prend désormais en charge la recherche géographique. Les développeurs peuvent désormais utiliser l’API Streams pour lancer une requête sur un champ de coordonnées géographiques (latitude, longitude et rayon) afin de renvoyer les données situées dans le rayon indiqué. Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
Hitchhikers
I. Notifications par e-mail pour Ideas
Pour faciliter encore plus le suivi du statut de vos idées, et les idées avec lesquelles vous avez interagi, Hitchhikers enverra désormais des notifications par e-mail pour les mises à jour suivantes :
- Un autre utilisateur commente votre idée
- Le statut de votre idée change
- Un autre utilisateur commente une idée sur laquelle vous avez commenté
- Le statut d’une idée que vous avez approuvée change
- Un autre utilisateur commente une idée que vous avez approuvée Remarque : les utilisateurs peuvent se désabonner des e-mails de notification Ideas à partir des paramètres de leur profil Hitchhikers (Profile Settings). Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
II. PAGES PRODUIT

III. Pages de référence
Voici une toute nouvelle ressource Hitchhikers : les pages de référence.Les utilisateurs expérimentés viennent souvent sur Hitchhikers pour trouver du contenu disponible, telle que la liste complète des types de champs personnalisés disponibles. Cependant, ces informations étaient jusque-là disséminées aux quatre coins de la plateforme. Désormais, les pages de référence seront disponibles dans le centre de documentation et permettront de trouver rapidement des documents de référence pour des sujets tels que :
- Les types de champ dans le Knowledge Graph
- Les indicateurs, dimensions et informations Analytics
- Actions de transformation au niveau des connecteurs
- Statuts des listings
- bibliothèque de composants search react
IV. Pages vidéo
Chaque semaine, Hitchhikers propose une tonne de superbes contenus vidéo tels que des webinaires, des ateliers de codage et plus encore. Afin de rendre ce contenu à la demande encore plus accessible, nous avons ajouté des enregistrements de ces vidéos aux expériences de recherche, mais aussi des landing pages dédiées aux vidéos sur la plateforme Hitchhikers. Alors, consultez l’une de nos nouvelles pages vidéo et la section de recherche Événements passés !  Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.
Vous avez des questions ou des commentaires ? Faites-nous en part dans la communauté ici.