Ein CMS für Marketing und IT (und alle Teams dazwischen)
Ein CMS für Marketing und IT (und alle Teams dazwischen)
Bei so vielen Benutzern (jeweils mit unterschiedlichen Bedürfnissen) sollte Ihr CMS mehr als nur headless sein. Es muss über Tools für Ihr Content-Team, Administratoren, Strategen und Entwickler gleichzeitig verfügen.

Jedes Team hat andere Bedürfnisse
Ihre Content-Teams benötigen ein CMS, um ihre Zielgruppe kanalübergreifend zu erreichen. Ihre Administratoren müssen Benutzer und Geschäftsinformationen verwalten. Und Ihre Entwickler müssen neue Funktionen ohne unnötige Verzögerungen entwickeln.
Ihr CMS sollte keine Silos schaffen, sondern sie beseitigen. Wenn Sie Ihre Tools und Lizenzen in einem CMS zusammenfassen, optimieren Sie Kosten und ROI. Die Vereinfachung Ihres Tech-Stacks verleiht zudem überlasteten Teams Agilität. Es ist einfacher, Informationen auszutauschen, Bemühungen zu koordinieren und Ziele aufeinander abzustimmen, wenn alle auf derselben Plattform arbeiten.
Stärken Sie die Agilität Ihrer Teams, indem Sie alle Inhalte von einer Plattform aus verwalten. Yext Content, das Headless CMS von Yext, unterstützt jedes Teammitglied, das an Ihren Inhalten beteiligt ist. Entdecken Sie, wie jedes Ihrer Teams mit Yext Content interagieren wird – und warum sie es lieben werden.
Yext Content: Gibt Ihrem Team die richtigen Tools
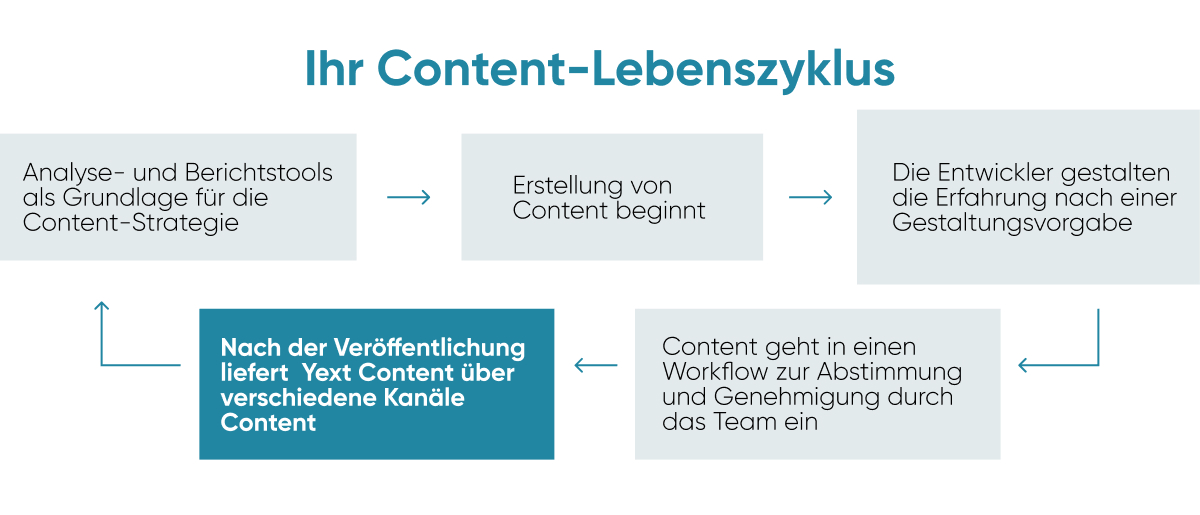
 Bei der Content-Verwaltung und -Bereitstellung geht es um mehr als darum, einen Blog in Ihr CMS zu kopieren und ihn zu veröffentlichen. Tatsächlich findet der gesamte Lebenszyklus Ihrer Inhalte in Ihrem CMS statt.
Bei der Content-Verwaltung und -Bereitstellung geht es um mehr als darum, einen Blog in Ihr CMS zu kopieren und ihn zu veröffentlichen. Tatsächlich findet der gesamte Lebenszyklus Ihrer Inhalte in Ihrem CMS statt.

Wenn Informationen innerhalb eines CMS isoliert sind, wird Zeit mit der Neuerstellung bestehender Assets verschwendet. Yext Content erleichtert das Auffinden, Verwalten und volle Ausschöpfen vorhandener Inhalte. Dies spart Zeit Ihres Teams, indem doppelte Arbeit begrenzt wird.
Manchmal sind es nicht Informationen, die sich in einem Silo befinden, sondern Ihr Team. Unabhängig zu arbeiten, bietet gewisse Vorteile. Editoren bzw. Redakteure können beispielsweise Inhalte asynchron in Workflows überprüfen. Es besteht aber auch die Notwendigkeit, funktionsübergreifend zu arbeiten. Beispielsweise kommen Content-, Kreativ- und Webteams zusammen, um eine einzige Landingpage zu erstellen.
Yext Content vereint Inhalts-, Strategie- und Entwicklungstools in einem einzigen System. Dies ermöglicht eine nahtlose Zusammenarbeit und Übergaben zwischen den Abteilungen. Es unterstützt außerdem bei Abstimmungsprozessen und sorgt für eine gleichmäßigere Arbeitsverteilung zwischen den Teams.
Die Tools, die Ihr Team braucht
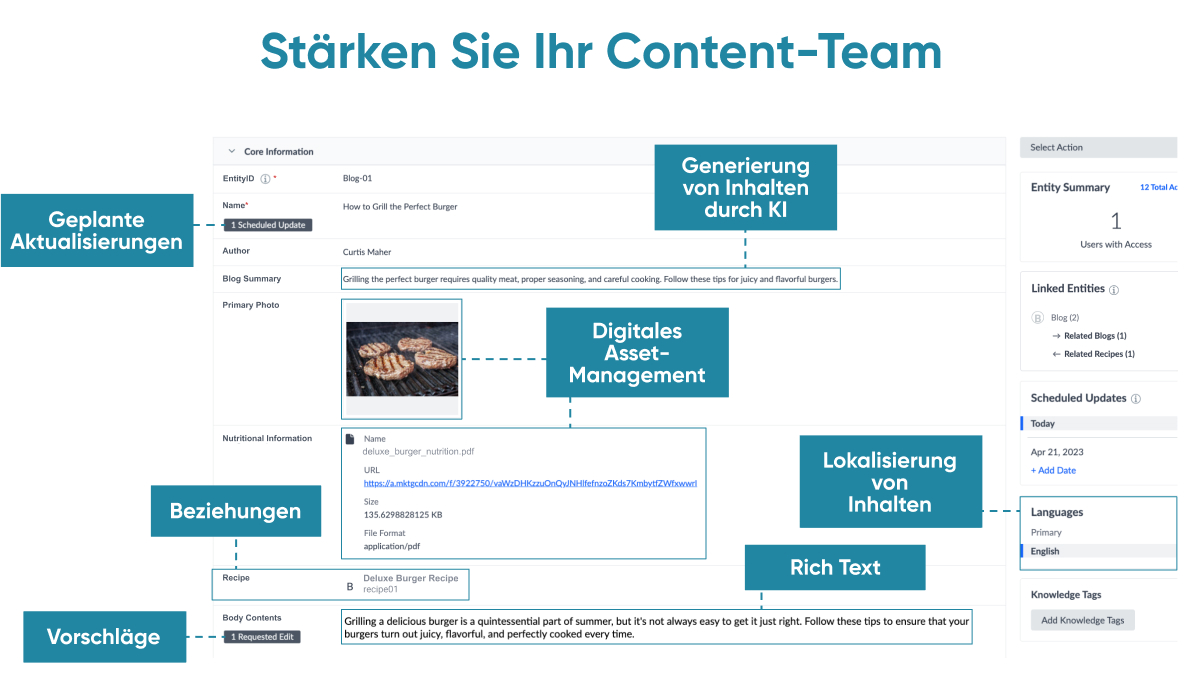
 Alles, was Ihr Team zum Erstellen, Bearbeiten, Überprüfen, Veröffentlichen und Optimieren von Inhalten benötigt – alles in einer Benutzeroberfläche.
Alles, was Ihr Team zum Erstellen, Bearbeiten, Überprüfen, Veröffentlichen und Optimieren von Inhalten benötigt – alles in einer Benutzeroberfläche.
Inhaltssilos bremsen Ihr Team aus. Ihr Team sollte nicht nach visuellen Elementen suchen oder eine Tabelle verwenden müssen, um den Überblick über lokalisierte Inhalte zu behalten. Wenn alle Tools, die sie benötigen, an einem Ort sind, ist das Erstellen und Verwalten von Inhalten schneller und einfacher.
Ihr Team kann Inhalte direkt in der Plattform erstellen, überprüfen und genehmigen – es gibt also keine Silos im Erstellungsprozess. Verfassen und bearbeiten Sie Inhalte innerhalb der benutzerfreundlichen Oberfläche und verwenden Sie Rich-Text, um den Text zu formatieren. Gestalten Sie ihn dann mit Überschriften, Listen, Textstilen wie Blockzitaten, Links und mehr.
Mit Yext können Teams auch Elemente in ihrem CMS verwalten, z. B. Fotos, Videos und Dokumente. Mit Digital Asset Management (DAM) können sie Dateien speichern, organisieren, darauf zugreifen und sie wiederverwenden. Dies fördert die Wiederverwendung vorhandener Assets, anstatt sie neu zu erstellen.
Um große Mengen an Inhalten zu erstellen und zu verwalten, verwenden Redaktions- und Copywriting-Teams die AI Content Generation (Generierung von Inhalten mit KI) in ihren Arbeitsabläufen. Aber ohne die richtigen Eingabeaufforderungen könnten Open-Source-LLMs (Large Language Models) halluzinieren – oder einfach Informationen erfinden. Das macht es für Content-Teams schwierig, sich auf diese neuen Tools zu verlassen, um ihre Inhaltsstrategie zu skalieren. Deshalb verwendet Yext Content strukturierte Informationen als Eingaben für das jeweilige KI-Prompt. Dadurch bleiben Ihre KI-generierten Inhalte korrekt und markengerecht.
Wenn mehrere Versionen eines einzelnen Inhalts existieren, kann die Verwaltung schwieriger sein. Das gilt insbesondere für Organisationen mit regionalen Versionen. Im Gegensatz dazu ist die Verwaltung von Inhalten im Yext CMS einfach, auch wenn sie sich über diverse Standorte und Sprachen erstrecken. Mit Inhaltslokalisierung können Sie verschiedene Versionen eines Element an einem Ort verwalten. So bleiben die Beteiligten über die Inhalte auf dem Laufenden und aufeinander abgestimmt. Es bietet zudem einen Überblick über den Fortschritt und den Status der veröffentlichten Inhalte in Echtzeit.
Geplante Updates stellen sicher, dass Updates zum richtigen Zeitpunkt veröffentlicht werden. Dies ist besonders nützlich bei wichtigen Markteinführungen, Rebrandings, einem Brand Refresh oder Werbeaktionen.
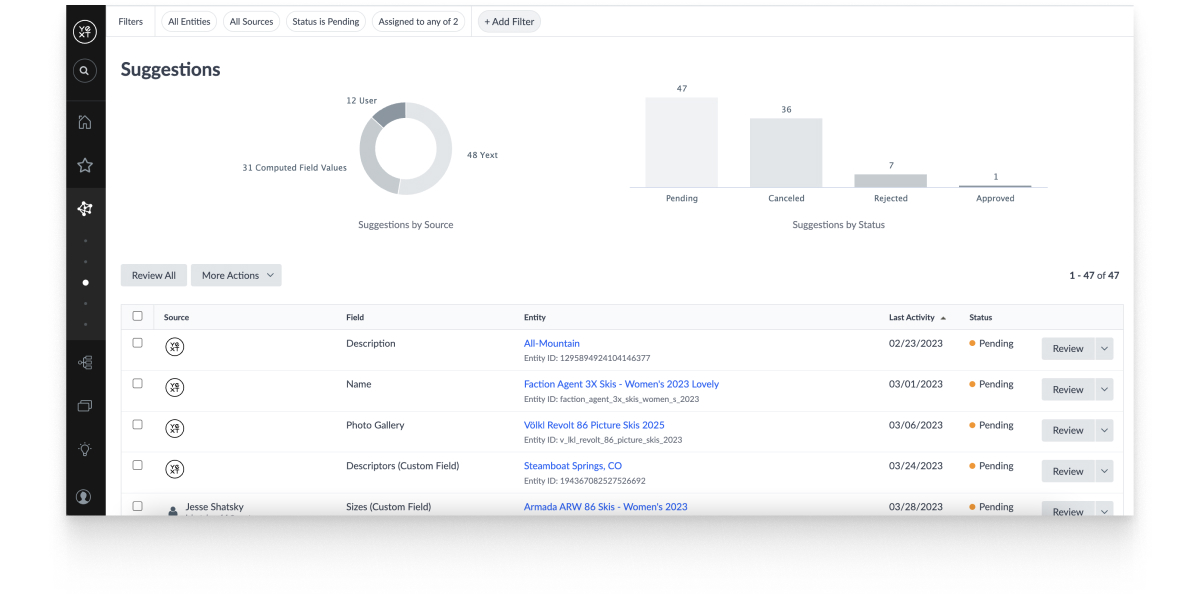
Zu guter Letzt verbessern Vorschläge die Genauigkeit und Vollständigkeit Ihrer Daten. Vorschläge können von Teamkollegen in Ihrem Unternehmen oder sogar vom Yext-System selbst kommen. Um die Verwaltung von Inhalten in großem Maßstab zu unterstützen, nutzt Yext auch KI, um im Laufe der Zeit Inhaltsempfehlungen abzugeben.
 Mit Vorschlägen kann jeder in Ihrer Organisation Änderungen an öffentlichen Informationen empfehlen. Vorschläge können das Hinzufügen fehlender Informationen, das Korrigieren unrichtiger Informationen oder das Entfernen doppelter Informationen umfassen.
Mit Vorschlägen kann jeder in Ihrer Organisation Änderungen an öffentlichen Informationen empfehlen. Vorschläge können das Hinzufügen fehlender Informationen, das Korrigieren unrichtiger Informationen oder das Entfernen doppelter Informationen umfassen.
Bestimmte Benutzer können den Vorschlag überprüfen, genehmigen, ablehnen oder neu zuweisen. Auf diese Weise sind die Informationen immer korrekt und von einem Administratorbenutzer auf Markengerechtigkeit geprüft. Ihr Team kann dann direkt über das CMS Maßnahmen ergreifen.
Die Yext-Umgebung bringt viele verschiedene Benutzer auf einer Plattform zusammen. Dadurch haben Sie eine bessere Kontrolle über die Erstellung, Entwicklung und Verwaltung von Inhalten. Darüber hinaus wird die Einhaltung von Markenrichtlinien, Compliance-Anforderungen und Sicherheitsmaßnahmen sichergestellt.
Die Yext-Plattform: Ein Gleichgewicht zwischen administrativen und strategischen Tools
 Systemadministratoren sind für die Organisation von Benutzerberechtigungen verantwortlich. Das ist notwendig, um die Kontrolle über die Marke zu behalten. Benutzerberechtigungen schützen vertrauliche Informationen (z. B. eine gesperrte Pressemitteilung) vor der Veröffentlichung. Außerdem bleiben die Informationen präziser: Durch die Einschränkung der Benutzerberechtigungen wird auch menschliches Versagen begrenzt. Kurz gesagt: Benutzerberechtigungen geben Ihren Systemadministratoren mehr Kontrolle und erfordern weniger Aufsicht.
Systemadministratoren sind für die Organisation von Benutzerberechtigungen verantwortlich. Das ist notwendig, um die Kontrolle über die Marke zu behalten. Benutzerberechtigungen schützen vertrauliche Informationen (z. B. eine gesperrte Pressemitteilung) vor der Veröffentlichung. Außerdem bleiben die Informationen präziser: Durch die Einschränkung der Benutzerberechtigungen wird auch menschliches Versagen begrenzt. Kurz gesagt: Benutzerberechtigungen geben Ihren Systemadministratoren mehr Kontrolle und erfordern weniger Aufsicht.
Unterdessen möchten Ihre strategischen Führungskräfte UX-Einblicke, damit sie Verbesserungsbereiche identifizieren können. Sie suchen nach Unstimmigkeiten im Nutzererlebnis der Verbraucher und Lücken in den Inhalten. Typischerweise ziehen diese Benutzer den größten Nutzen aus Dashboards, die ihre KPIs hervorheben. Ein kennzahlengestützter Bericht vertieft ihr Verständnis des Kundenerlebnisses.
Diese Benutzer halten Ihr CMS in Schach. Administratoren schützen und verwalten Informationen, und Strategen treffen Entscheidungen, die mit den Zielen im Einklang stehen. Beide Benutzer schützen die Interessen Ihrer Marke.
Deshalb ist es wichtig, dass Ihr CMS über die Tools verfügt, die Ihre Administratoren und Strategen benötigen. Wenn Administratoren die Plattform (und die darin enthaltenen Inhalte) nicht schützen können, sind Sie möglicherweise Risiken ausgesetzt. Der Schweregrad kann von unterbrochenen Buyer Journeys bis hin zu Sicherheitsverstößen reichen.
Und Strategen können nicht sicher planen, wenn sie nur Zugriff auf einen Teil der Analysen haben. Sie brauchen einen ganzheitlichen Bericht, sonst laufen sie Gefahr, wichtige Informationen aufgrund von Silos zu verpassen.
Die Yext-Plattform passt sich Ihren Bedürfnissen und Prozessen an. Passen Sie Ihre Benutzerrollen und -berechtigungen an oder verwenden Sie Voreinstellungen. Diese Anpassung erstreckt sich auch auf Analysen-Dashboards. Benutzer können ihre eigenen erstellen oder mit anderen Teams und Systemen zusammenarbeiten. Yext Content bietet Ihnen die nötigen Tools, um alles auf einer Plattform zu erledigen.
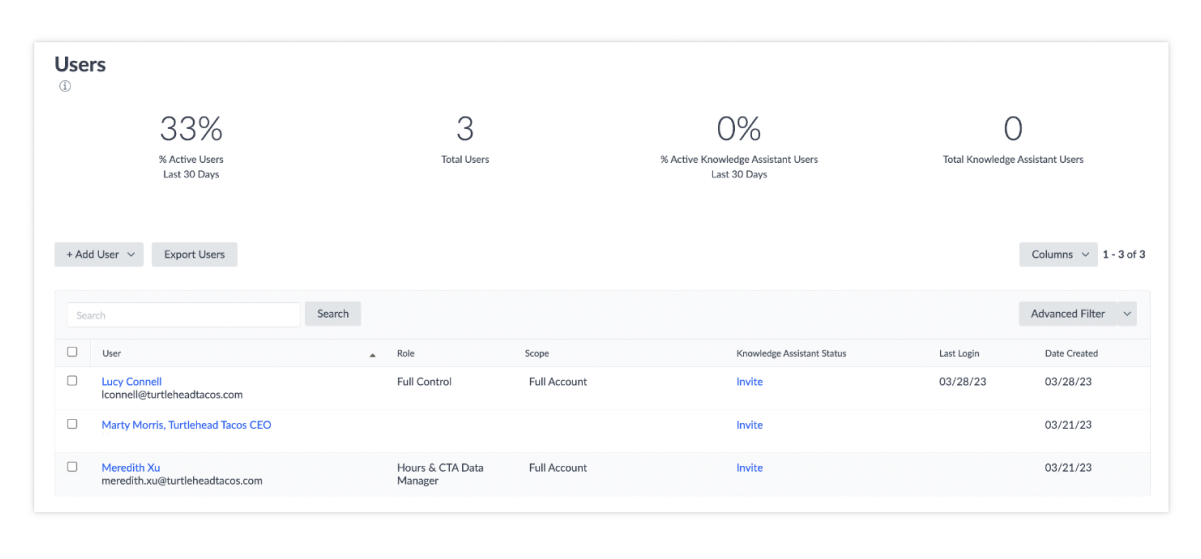
Einfache Verwaltung von Benutzern und Berechtigungen

Verwalten Sie Benutzer und Berechtigungen ganz einfach über die Yext-Plattform selbst. Sie können den Benutzerzugriff sogar bis auf das einzelne Konto anpassen.
Administratoren können die integrierten Benutzerrollen von Yext Content verwenden oder benutzerdefinierte Benutzertypen erstellen. Dank dieser Benutzerberechtigungen wird kein Teamkollege versehentlich seine Befugnisse überschreiten.

Administratoren können Benutzern genau die Zugriffsebenen geben, die ihrer Rolle entsprechen.
Profi-Tipp: Für eine einfachere langfristige Verwaltung legen Sie Berechtigungen für Personas statt für Einzelpersonen fest. In Yext Content können Sie benutzerdefinierte Rollen für alle entsprechenden Benutzer erstellen.
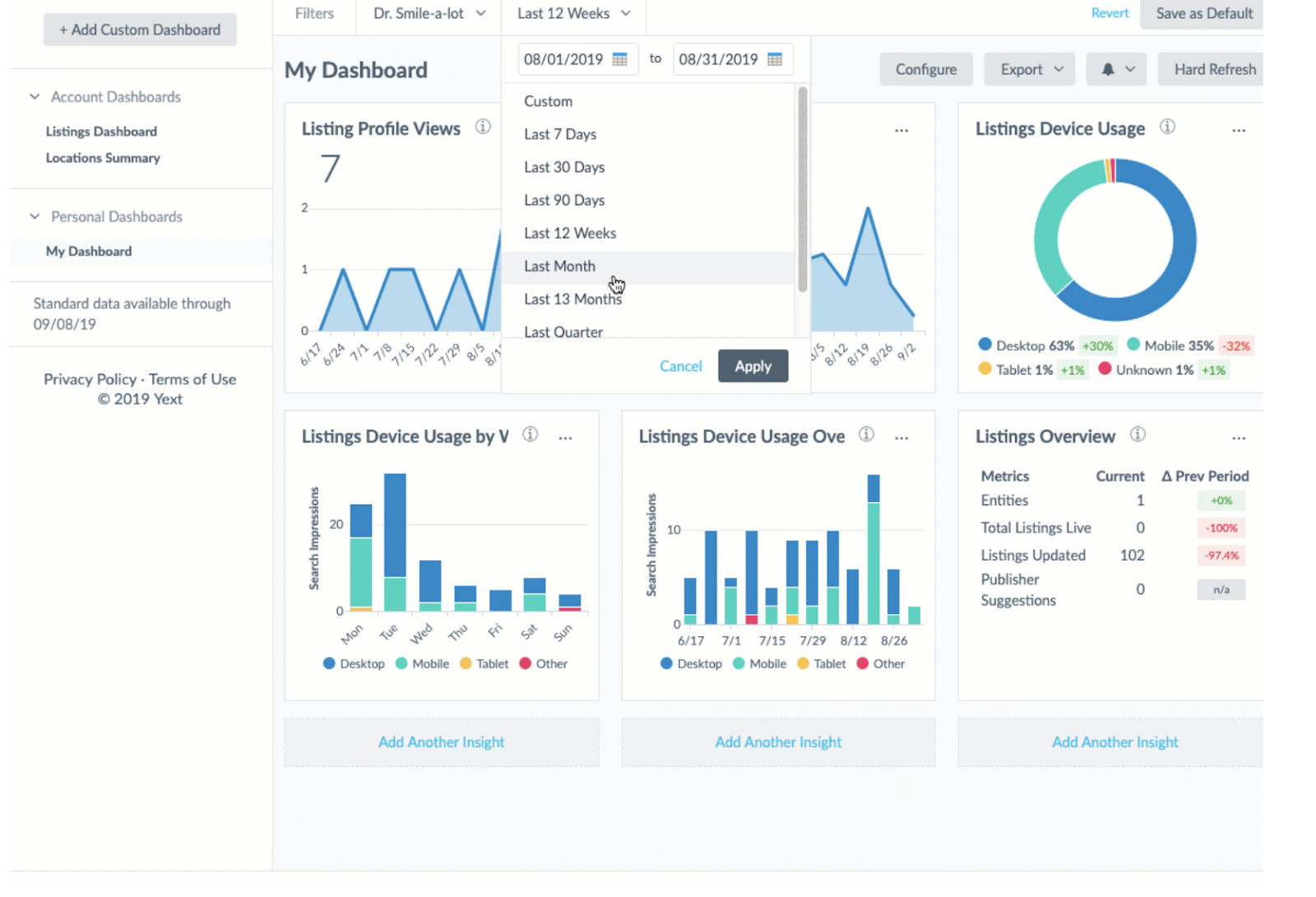
Benutzerdefinierte Dashboards für Geschäftseinblicke
Strategische Führungskräfte nutzen leicht lesbare Dashboards, um strategische Entscheidungen zu treffen. Ihre Teams nutzen wahrscheinlich bereits häufig Analyse- und Berichtstools.
Leider verwenden verschiedene Teams unterschiedliche Analysen. Das Web-Team verwendet vielleicht eine Plattform wie Google Analytics. Unterdessen gewinnt Ihr Kreativteam mit einem Heatmapping-Tool mehr Einblicke. Ihre Entwickler achten auf Leistungskennzahlen, etwa wie schnell Seiten geladen werden. Gleichzeitig nutzt Ihr Marketingteam das CRM, um herauszufinden, welche Kanäle Lead-Flow generieren.
Jedes Team nutzt Analysen, um Entscheidungen zu treffen. Wenn die Berichterstellung jedoch isoliert ist, verfügen sie nicht über alle Metriken, die sie benötigen
Wenn Sie alle relevanten Daten in ein Analysen-Dashboard aufnehmen, entfernen Sie Silos in Tools und in Teams. Benutzer können benutzerdefinierte Dashboards erstellen, die Daten aus einer Vielzahl von Quellen sammelt.
 Dashboards bringen isolierte Daten in einer zentralen Ansicht zusammen. Dazu können Daten aus der Google Search Console, Facebook Analytics, Ihren Einträgen und mehr gehören. Diese Dashboards geben einen effektiven, ganzheitlichen Überblick über die Performance Ihres Unternehmens. Sie werden sehen, wie jedes Team abschneidet, ohne je ein abteilungsübergreifendes Meeting ansetzen zu müssen.
Dashboards bringen isolierte Daten in einer zentralen Ansicht zusammen. Dazu können Daten aus der Google Search Console, Facebook Analytics, Ihren Einträgen und mehr gehören. Diese Dashboards geben einen effektiven, ganzheitlichen Überblick über die Performance Ihres Unternehmens. Sie werden sehen, wie jedes Team abschneidet, ohne je ein abteilungsübergreifendes Meeting ansetzen zu müssen.
Die Analysefunktionen von Yext Content unterstützen eine Reihe von Anwendungsfällen in verschiedenen Branchen. Diese Analysen können Ihren Teams helfen, ihre Strategie für die Zukunft festzulegen. Sie können beispielsweise einen Bericht darüber erstellen, welche Artikel das meiste Engagement generieren. Sie können auch sehen, wie viele Anrufe Ihr Unternehmen über Einträge auf Google generiert. Mit anpassbaren Dashboards ist in Yext Content alles möglich.
Yext Entwickler-Toolkit: Alles, was Sie brauchen, auf einer Plattform
 Wussten Sie, dass 83 % der Entwickler bei der Arbeit unter Burnout leiden? Tatsächlich geben 47 % an, dass sie wegen der hohen Arbeitsbelastung ausbrennen. Weitere 31 % führen ihr Burnout auf ineffiziente Prozesse zurück.
Wussten Sie, dass 83 % der Entwickler bei der Arbeit unter Burnout leiden? Tatsächlich geben 47 % an, dass sie wegen der hohen Arbeitsbelastung ausbrennen. Weitere 31 % führen ihr Burnout auf ineffiziente Prozesse zurück.
Aus diesem Grund können Sie es sich einfach nicht leisten, Ihr Team auszubremsen, indem Sie seine Arbeitsbelastung erhöhen (oder verkomplizieren). Ermöglichen Sie Ihren Entwicklern, zu programmieren, ohne ihnen den Wind aus den Segeln zu nehmen. Das Entscheidende dabei ist, ihnen Tools zur Verfügung zu stellen, mit denen sie Inhalte so einfach wie möglich erstellen und verwalten können.
Mit jedem neuen Tool erhöhen Sie jedoch die Komplexität Ihres Tech-Stacks. Deshalb ist es besser, Ihren Entwicklern eine leistungsstarke Plattform zur Verfügung zu stellen, die bereits über alle benötigten Tools verfügt.
Mit dem Entwickler-Toolkit von Yext Content hat Ihr Team alles, was es braucht, auf einer einzigen Plattform. Es kann Online-Erlebnisse schneller erstellen und anpassen. So funktioniert es:
Yext Content ist Mitglied der MACH Alliance, einer Organisation, die sich für die Förderung von Agilität und Flexibilität innerhalb technologischer Ökosysteme einsetzt. Dies geht über die schnelle Markteinführung hinaus und trägt dazu bei, einen zukunftssicheren Tech-Stack zu schaffen. Architekturen, die diese Anforderungen erfüllen, basieren auf Microservices, sind API-first, nutzen Cloud-native SaaS-Modelle und sind – zu guter Letzt – headless.
In einem Headless CMS sind Entwickler schneller
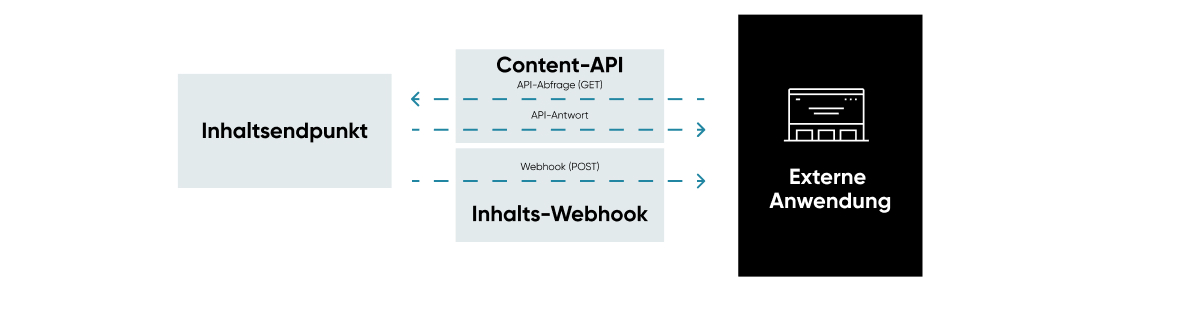
Die Headless-Architektur von Yext Content liefert Inhalte an viele Ziele. APIs geben Entwicklungsteams die Kontrolle darüber, wann und wohin Informationen gesendet werden.
So kann Ihr Team beispielsweise Ihr CMS mit jeder externen Software verbinden, die Ihr Unternehmen verwendet, z. B. mit einer CDP oder E-Mail-Marketing-Plattform. Und ebenso einfach lässt sich die Verbindung zu jeder alten Software trennen. Da es sich bei Yext um eine API-First-Plattform handelt, sind Integrationen einfach zu erstellen und geben Ihrem Team die nötige Agilität.
 Yext Content ist API-first, KI-gesteuert und für größtmögliche Flexibilität und Skalierbarkeit zusammensetzbar.
Yext Content ist API-first, KI-gesteuert und für größtmögliche Flexibilität und Skalierbarkeit zusammensetzbar.
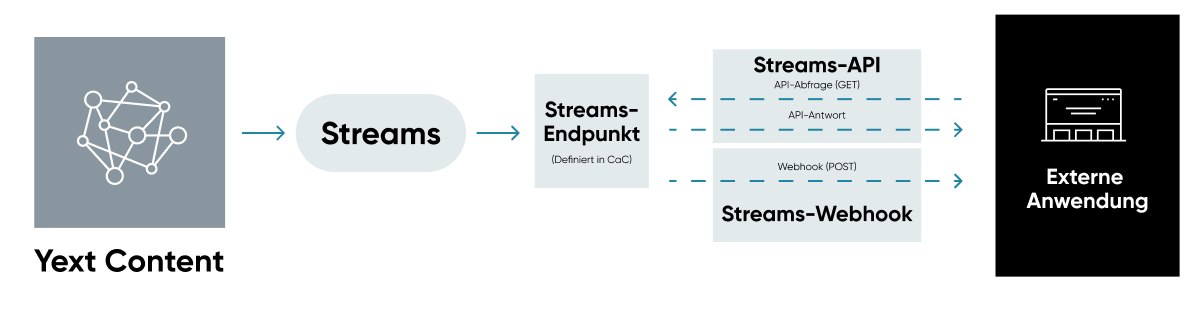
Der Entwicklungszeitplan ist in Yext Content schneller – und dank Streams gilt das auch für Ihre Updates. Streams ist die einheitliche Bereitstellungsebene von Yext. Entwickler verwenden dieses Tool, um zu verwalten, wie Inhalte an andere Online-Ziele gesendet werden.
Streams hat eine deklarative Konfiguration. Das bedeutet, dass Entwickler genau festlegen, welche Inhalte auf anderen Plattformen veröffentlicht werden sollen. Streams sendet Echtzeit-Updates von Yext Content. Sie brauchen nicht zu warten. Ihre Front-End-Erlebnisse (wie Ihre Website, mobile App und mehr) werden sofort aktualisiert.

Sie können Yext Content erweitern, um eine maßgeschneiderte Digital Experience Platform (DXP) zu erstellen. Aber Yext Content kann auch jede externe Anwendung unterstützen. Ihr Entwicklungsteam konfiguriert Inhaltsendpunkte individuell und Streams erledigt den Rest.
Warum ist das wichtig? Weil diese Funktion blitzschnell Inhalte sendet und von anderen Systemen empfängt. Das heißt, wenn Ihr Team im CMS gespeicherte Inhalte aktualisiert, sind diese Änderungen sofort wirksam.
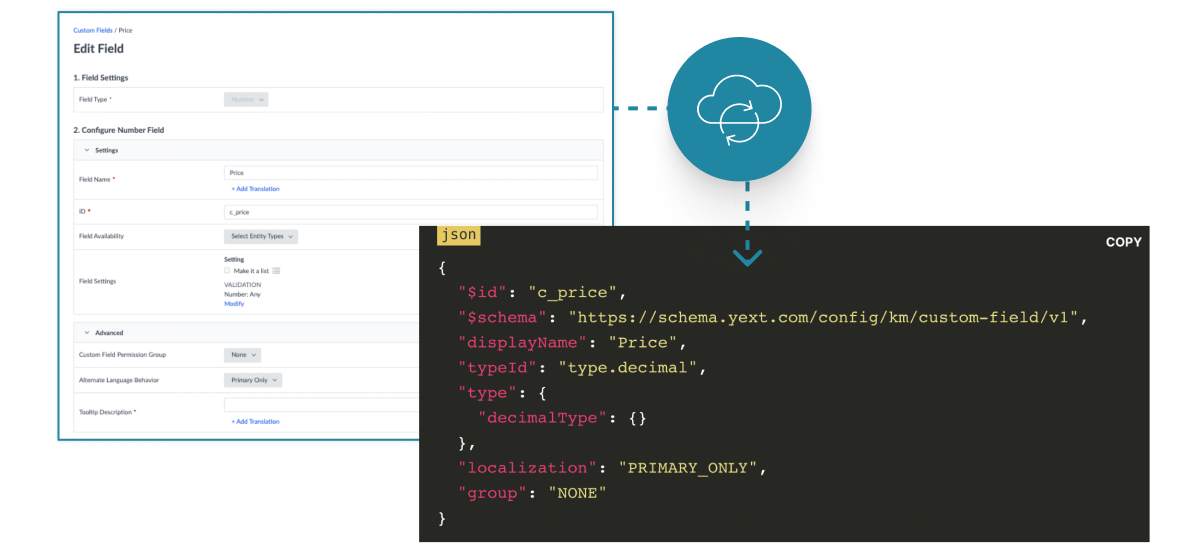
Manchmal muss Ihr Entwicklungsteam jedoch große Updates vornehmen. Diese Aktualisierungen können kompliziert sein und Ihr Team ausbremsen, wenn es nicht über die entsprechenden Tools verfügt. Entwickler möchten das CMS auf ihre bevorzugte Weise verwalten – mithilfe von Code. Aus diesem Grund bietet Yext Content die Konfiguration als Code an.

Aktualisierungen, die hier vorgenommen werden, aktualisieren auch die JSON-Datei, die die Konfiguration darstellt. Alles, was in Ihrem Yext-Konto konfiguriert ist, verfügt über eine entsprechende Datei, die seine Konfiguration darstellt.
Konfiguration als Code macht es einfacher, unmittelbare Updates in großem Umfang zu veröffentlichen. Entwickler können dies in der Yext-Administratorkonsole tun. Diese kann über das Navigationsmenü der Yext-Plattform aufgerufen werden. Außerdem gibt es die Yext CLI (mit lokalem Zugriff). Sie können Änderungen an ihren Konten, ihren Inhalten, ihrem Schema und mehr vornehmen – alles mit JSON-Code.
Ganz gleich, ob sie neue digitale Erlebnisse erstellen, bestehende aktualisieren oder umfassende Anpassungen am CMS vornehmen, Entwickler nutzen Yext Content, um ihre Arbeit schneller zu erledigen.
Ihr CMS anpassen und erweitern
Mit Yext Content können Entwickler anpassen, wo (und wann) Inhalte auf anderen Plattformen veröffentlicht werden. Mit Streams werden die Inhalte schnell und präzise bereitgestellt. Und mit serverlosen Funktionen können Entwickler die Yext-Plattform erweitern.
Serverlose Funktionen ermöglichen es Entwicklern, der Plattform neue Funktionen hinzuzufügen. Sie können zum Beispiel das Senden von Formularen aktivieren, auslöserbasierte Aufgaben einrichten und vieles mehr. Das spart Zeit bei der Entwicklung und ermöglicht mehr Flexibilität für Ihre Entwickler, sodass sie frei programmieren können, ohne sich Gedanken über die zugrundeliegende Funktionsinfrastruktur machen zu müssen.
Hier sehen Sie, wie einige Entwickler Yext Content anpassen und erweitern:
- Durch die Erstellung benutzerdefinierter Integrationen mit externen APIs und Webhooks
- Durch das Schreiben benutzerdefinierter Transforms zur Bereinigung und/oder Bearbeitung von Daten
- Durch die Erstellung benutzerdefinierter Funktionen in verbraucherorientierten Anwendungen wie einer Website
Mit serverlosen Funktionen definieren und rufen Entwickler Code als Teil ihrer Webanwendungen auf. Und das Beste daran? Es erfordert keinerlei Backend-Konfiguration oder Server-Wartung. Dadurch sparen sie Zeit – und sie sind bereit für das nächste Projekt.
Fazit
Das Headless CMS wird immer mehr zur Norm. Allerdings fällt es den Teams immer noch schwer, das Content-Management über verschiedene Abteilungen hinweg zu vereinfachen. Content-Manager, Systemadministratoren, Strategen und Entwickler brauchen jeweils unterschiedliche Tools. Ihre Aufgabe ist es, all diese verschiedenen Benutzer irgendwie auf einer Plattform zusammenzubringen.
Mit Yext Content kann Ihr Content-Team mit Benutzern aus dem gesamten Unternehmen zusammenarbeiten. So können sie Inhalte erstellen, die präzise, markengerecht und skalierbar sind. Und Ihr gesamtes Team (einschließlich der Administratoren) kann Einblicke und Analysen nutzen, um fundierte Entscheidungen zu treffen. Und endlich haben Ihre Entwickler alle Entwicklungstools, die sie benötigen – an einem Ort.


