Consumers today expect a lot of information with any search result, especially when they're using a mobile device. We're talking about review details, pricing information, and facts about people. This is in addition to the usual name, address, and phone number information.
To appear in these results, a business needs to do some work in the code of their website. As the saying goes, "Nothing worth doing is easy." The major search engines built, support, and pull from the www.schema.org program, and it's free to access.
How does Schema help me show up in search results?
If you implement this language on your website, it makes the search engines' jobs easier and the customer experience richer. The process is broadly known as "marking up" your content, and it helps an engine understand your content in the context of the website, the web page, and the searcher's journey. It's also a trust builder with the engines.
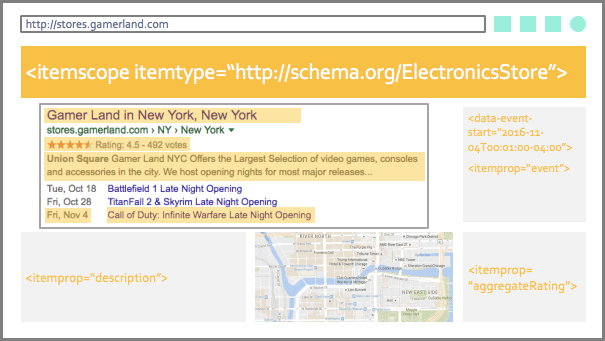
Essentially, this process allows you, the business owner, to install small segments of code into your website pages — where each element identifies a specific attribute on that page (a price category, for example). The engine can then more easily identify and trust the pricing data it finds on the page, and will return that answer when a searcher requests this or related, information.
And while much credit for today's improved consumer experience goes to the service providers (search engines, app developers, and so on), the unsung heroes in the background are often these small snippets of code that, when enabled, allow today's experiences to light up with more data and drive deeper engagement. By making these implementations, you effectively allow today's intelligent services to more fully understand and trust your content — which increases the probability that you are pulled forward to answer consumer queries.
What's the best way to implement Schema markup on my website?
Don't confuse "small snippets of code" with "easy to do." It's often a lot of work to implement these changes. It can be expensive and carries an element of danger if you make mistakes.
But the upside of this work is well worth it — with more customer engagement, better visibility, and inclusion in new spaces like voice search as just a few examples.

Schema.org best practices help search engines understand your website.
This is where the new Yext Knowledge Tags feature comes into play. We'll get into more details below, but it helps simplify the process of marking up your content.
When a search engine sees this code on your page, it can use those "marked up" elements in specific ways. Using the prices example from above, a consumer may see dollar sign symbols indicating a relative expense category that the business falls in. Schema markup helps the engine understand your type of business in a similar way, and that further allows them to understand the norms standard to your industry.
The current Schema.org lineup of coverage allows anyone to mark up their relevant content across a number of verticals. And within each vertical is a long list of elements that can be marked up — effectively describing any chosen object in great detail. Taken as a complete group, there are literally hundreds of options to implement. If you want to dig deeper and see all the possible combinations, start here for the Core List.
Here's a snapshot of what you'll find on the Core List. As you can see, these examples focus on some of the "local businesses" listed (but again, this is only a small sample from the total list):
- Organization
Airline
Corporation
EducationalOrganization
* CollegeOrUniversity
* ElementarySchool
* HighSchool
* MiddleSchool
* Preschool
* School
GovernmentOrganization
LocalBusiness
* AnimalShelter
* AutomotiveBusiness
* AutoBodyShop
* AutoDealer
* AutoPartsStore
* AutoRental
* AutoRepair
* AutoWash
* GasStation
* MotorcycleDealer
* MotorcycleRepair
ChildCare
Dentist
DryCleaningOrLaundry
Chances are, if you're in business today, there is some markup that's applicable to you. It's to your benefit that you do some research and use what you can. As search continues to evolve, and more markup is implemented more broadly, it's going to become a deeply trusted signal (even more so than it already is).
That's all pretty technical, though, and for some businesses it's difficult to manage the work required to implement the code. Or maybe it's just not feasible given the scale. The good news is that we've built something that can provide help to businesses that need it — Yext Knowledge Tags.
So how do Knowledge Tags work?
Yext Knowledge Tags include a simple javascript script that automatically adds Schema to your webpage. Knowledge Tags takes care of all the heavy lifting when it comes to selecting the right Schema type, finding the relevant Schema fields, populating these fields with up-to-date location information, and formatting the markup to follow the Schema format. Best of all, since Knowledge Tags is implemented via javascript, your markup will always stay up to date. So as Schema standards change, or search engines change their required fields, or you make updates to your data in the Knowledge Engine, the Schema on your web page will update automatically.
Yext Knowledge Tags do more than just Schema. Learn more about the features and discover how they can help make your website intelligent.