Knowledge Graph
I. Data Connectors Framework
This release we are launching our Data Connectors Framework to allow users to easily manage incoming data from a growing number of sources.
A Connector is anything that takes data from a source and transforms it to entities in the Knowledge Graph. Your source can be any of the following: manual inputs, file upload, Site Crawler, or an app like Google My Business, Shopify, Magento, Zendesk, or ServiceNow.
In the Knowledge Graph, once you click on the Add Data button you will see the option to select your desired Connector source. Once a user selects their connector source, they’ll be able to follow a workflow to customize their connector configuration, including sync frequency, endpoints, and more. This one-stop-shop UI will help you save time, by managing your integrations in one place.
Look out for more data connectors that we’ll add over time. Have one in mind that you’d like? Let us know in the community!
You can learn more about Data Connectors and get some hands-on training in the new training module.
Have any feedback or questions? Leave us a note in the Community here.
II. Yext Crawler
This release we are launching the Yext Crawler! The Yext Crawler is a Source in the new Data Connectors framework that helps users scrape web pages to extract content to store in the Knowledge Graph.
For example, let’s say you want to include your blog posts in your Answers experience, but you manage and store those on your Wordpress. You can now set up a crawler that will pull in new blog posts as you publish in Wordpress and start including in your Answers search.
When you create a crawler in your account, it will try to scrape web pages on the specified domain. You can then proceed to the Add Data flow to parse through that raw HTML to convert the scraped data into entities in the Knowledge Graph.
To leverage the Yext Crawler to create entities in the Knowledge Graph, you will need to:
- Create a Crawler
- Add a new Connector by selecting the Crawler in the Add Data flow
- Configure the connector by choosing things like how often you want it to run (e.g., once or on a recurring basis)
- Map the data from the crawl to your entity schema to update in the Knowledge Graph
Once your crawl is complete, each crawler will record a history of its previous and active crawls. You can see the status, start date, end date, and the number of successfully and unsuccessfully crawled pages. You can also click into any individual crawls to see exactly which pages were crawled during that specific crawl and if there were any failures.
After you set up your crawl, you can configure your Connector. The Connector allows you to create both sophisticated and simple Crawlers. You can choose to specify a specific CSS or XPath selector to pull specific elements from the page, or you can use built-in selectors like Page Title and Body Content to pull the text off the page. You can also customize the settings to run daily, weekly, or monthly, and to crawl sub-pages or pages. Additionally you can blacklist URLs that should not be crawled.
You can learn more about the Crawler and get some hands-on training in the new training module.
Have any feedback or questions? Leave us a note in the Community here.
III. Customizable Entity Previews
With this release we are adding the ability to create customizable entity previews.
As we see a growing number of entity types represented by such a wide array of data schemas, it is important that we allow businesses to surface the most important information to their users within the Yext platform as it pertains to each of their entity types.
This will create more flexibility, so that users can define a customized preview based on an entity type’s schema. Customizable entity previews allow customers to surface the most important fields for each specific entity type up front in a row-like preview format.
For example, instead of only showing Name and Entity ID, customers can now choose to show any field that’s important to their users, like Headshots and NPI for Doctors or Posting Dates and Deadlines for Job Openings.
Now you can manage what fields a preview contains in our new Preview Configuration Interface. This configuration interface can be accessed in the Previews tab of the Manage Entity Types screen (within the Config Tab).
Those previews will then be visible on the entity search page in the Knowledge Graph. Entity previews can be configured for each entity type, and users have the ability to create an entity preview for all entity types.
Note: This feature will become available in the General Availability release and will not be available for Early Access.
Have any feedback or questions? Leave us a note in the Community here.
IV. Improved Entity Search Interface
This release we are making significant enhancements to the Knowledge Graph Entity Search page, making it easier to navigate your entities and surfacing new Customizable Entity Previews.
As part of this update, we are also making the following enhancements to the search page:
- Adding Pinned Filter support
- Simplifying the Knowledge Graph sub-navigation
- Adding a new advanced filter bar
- Increasing page load speed
- Customizable entity previews (see release post)
- Entity Search UI Updates
Pinned Filters
Within the new Entity Search interface, you can now pin existing saved filters to the top of the page. This update will give users one-click access to those selected sets of entities, making it easier to access common filters and view a subset of your entities in the Knowledge Graph.
To pin or unpin filters, click on the three dots and select the option to Manage Pinned Filters in the Pinned Filters drop-down.
A modal window will appear prompting you to select or deselect the filters that you want to appear in the module.
Knowledge Graph sub-navigation
The navigation in Knowledge Graph was getting a little crowded for our taste, so we are updating the sub-tabs displayed in the navigation bar to be more succinct, but also help you get where you want to go faster. .
We will now display sub-tabs for the following (in the order listed):
- Entities - This will link to the new Entity Search interface.
- Assets - This will link to the existing Assets UI.
- Suggestions - This will link to the existing Suggestions UI.
- Connectors - This will link to the new Data Connectors framework.
- Widgets - This will link to the existing Widgets UI.
- Configuration - This will link to the new Configuration sub-tab. To read more about the Knowledge Graph Configuration tab, view release post
- Menus, Products & Services, Bios, and Events - We will display separate links for each type of active Enhanced Content list in an account. These links will be separated from the above 5 links with a ‘|’ separator.
Advanced Filter Bar
Filtering for specific entities is one of the most popular actions on this page! We are updating the filter bar on the entity search page to allow users to more easily filter the entities that are displayed on the page. The main updates include a new location that’s easier to access at the top of the page and new pinned pills for Entity Type, Folders, and Labels. This improvement will help save you time as you update and organize entities in the Knowledge Graph.
Page Load Speed
For all of you power users with very large Knowledge Graphs, we’ve also improved the page load speed for Entity Search. Now when you enter your Knowledge Graph, the entities will be accessible faster so you can save time.
Note: This feature will become available in the General Availability release and will not be available for Early Access.
Entity Search UI Updates
To make Entity Search even more user-friendly we’ve made a few updates to the UI. This includes moving filters to the top of the page for easier access, adding pinned filters to the left-side menu, and featuring the Add Data module more prominently.
Have any feedback or questions? Leave us a note in the Community here.
V. Knowledge Graph Configuration Tab
If you’re a Yext power user, you’re probably all-too-familiar with Account Settings. We’re moving the Knowledge Graph management settings into a new Configuration sub-tab under the Knowledge Graph to increase discoverability and make it easier to get to when you’re building your graph.
Now, the following actions can be found in the Configuration sub-tab instead of Account Settings:
- Manage Entity Types
- Custom Fields
- Custom Field Types
- Manage Folders
- Saved Entity Exports
- Saved Filters
- Templates
- Category Lists
- Data File Uploads
- Upload Configurations
- Crawlers
- Suggestions Settings
- Flagged Terms
When you first navigate to the Configuration sub-tab you will land on the Manage Entity screen, and can navigate to the additional settings by clicking on the relevant section in the sidebar.
Happy Configuring!
Have any feedback or questions? Leave us a note in the Community here.
VI. Add Single Entity Flow
Raise your hand if you’ve added an entity manually! Ok, put your hand down. But, there were a lot of fields to fill out and you may have been a little confused about things like Country or Folder as the first form fields. We’ve given this feature a face-lift!
From the new Add Data screen, choosing the Add Single Entity option will pop up a modal for users to fill in the relevant entity data. This update contributes to the improved UI that allows users to more easily manage new data sources in one place.
The modal will contain all of the same options as the existing Add Entity screen. However, we have moved the following fields and settings into the Additional Settings section at the bottom of the modal:
- Country
- Template
- Folder
- Language
- Entity ID
Lastly, the modal will include a Save and Add Another button for all you power users so you can continuously add entities without having to navigate back to the Entity Search page in between.
Have any feedback or questions? Leave us a note in the Community here.
VII. Rich Text Enhancements
To provide greater flexibility for formatting your data, we are adding support for the following rich text elements in the Rich Text custom field type:
- Images
- Headings
- Code Spans*
- Code Blocks*
- Block Quotes*
- Horizontal Lines*
- Strikethrough*
- Subscripts*
- Superscripts*
Similar to the existing rich text elements that we support (bold, italics, numbered lists, etc.), users will be able to upload content (via file or API) in HTML or Markdown and will be able to export content (via file or API) in HTML or Markdown.
Like today, you will be able to add custom custom validation to limit the types of rich data a field can support if you need to. For example, let’s say you have Insurance Agents logging in to modify their Bios for their location page – you can prevent them from adding images in-line or adding underlining if that doesn’t fit your page schema or brand guidelines.
Additionally, we have introduced a flag to the API to strip unsupported formatting. If the stripUnsupportedRichTextFormats flag is specified and set to true, any unsupported rich text elements will be stripped from the field value. If it is not specified or is specified and set to false, the request would return an error if it contains unsupported rich text. This will allow developers to more easily sync data in without as many errors, especially for non-display use cases like big blocks of text for document search.
Rich Text fields can be displayed on Custom Pages, Page Builder Pages and Answers search results. Rich text fields cannot be displayed on third-party Knowledge Network publishers.
*These enhancements will be made available after Early Access.
Have any feedback or questions? Leave us a note in the Community here.
VIII. Help Article Entity Type
We have added a new entity type that allows you to store Help Articles in the Knowledge Graph.
The entity includes a series of built-in fields including
- Body
- Short Description
- Landing Page URL
- Keywords
- Vote Count
- Vote Sum
- External Article Post Date
- External Article Update Date
Once you enable the type, you can add these new entities manually, or leverage one of our Data Connectors to pull articles from a data source.
The data from this new entity type can be surfaced in your Answers and Pages experiences. We recommend installing the Help Site Search solution template and using a Data Connector (like Zendesk, ServiceNow, etc) to build a support search experience seamlessly.
Visit our new guides for Adding Answers to your Zendesk Help Site or Adding Answers to your ServiceNow Help Site.
Have any feedback or questions? Leave us a note in the Community here.
IX. Deprecated Live API Parameters
As of February 8th, 2021, Yext no longer supports unresolved embedded field placeholder labels in Live API responses. Furthermore, Yext no longer supports unrendered language profiles that only contain language-specific fields for the requested language in Live API responses.
This post outlines the query parameters that were deprecated for impacted Live API endpoints, as well as updates to the behavior of the impacted Live API endpoints.
To learn more about the deprecation of the resolveplaceholders and rendered query parameters please visit our API Updates page on https://developer.yext.com/2021/01/changes-entities-language-profiles-live-api-endpoints/.
X. Name → Question Field on FAQ Entity Type
We are changing the Name field from “Name” to “Question” on the FAQ Entity Type to better align with how users think about their data schema.
This change will not impact any existing integrations or Answers or Pages experiences. However, users are encouraged to use the new Question in their new experiences as the Name field will eventually be removed from the FAQ entity type (we will provide a deprecation timeline as soon as it’s available).
Have any feedback or questions? Leave us a note in the Community here.
XI. Additional Hours Fields
On February 25th, 2021, Google launched version 4.9 of its Google My Business (GMB) API. This update includes support for additional hours types. These hours can be added to entities by enabling the ‘Additional Hours Fields’ feature under the Account Features section of your Yext Account Settings.
This feature allows you to specify unique hours of operation for options such as delivery, drive-through, and more. For example, your bank branch might be open from 9am - 5pm on Monday, but your bank drive-through is available from 8:30am - 6pm.
The types of additional hours include:
- Online Service Hours
- Access Hours
- Senior Hours
- Pickup Hours
- Kitchen Hours
- Takeout Hours
- Delivery Hours
- Drive-Through Hours
- Brunch Hours
- Happy Hour Hours
And now, you can update these Additional Hours in Yext and sync them to GMB. The Hours types available to your entity depend on both the Yext entity type and the GMB category.
Hours supported for each entity type are as follows:
Once enabled, the available Additional Hours fields will be added in the Other Fields section of your entity profiles in the Knowledge Graph.
Once you update these fields for the relevant Additional Hours, we will sync the information to your Google My Business account.
Note: Although the Additional Hours fields include Holiday Hours and Temporarily Closed sub-fields, these sub-fields will not be synced to Google.
Additionally, make sure you have primary hours filled in for the entity, as primary hours are required in order to sync additional hours to GMB.
Have any feedback or questions? Leave us a note in the Community here.
XII. “What3words Address” Field
what3words is an alternative to traditional latitude/longitude that is becoming used increasingly in Europe. Every 3x3 meter square is assigned a unique combination of 3 words.
We are adding a field to the Knowledge Graph to allow users to store this information and populate and use on their pages. Users can add their what3words in the what3words Address field.
Have any feedback or questions? Leave us a note in the Community here.
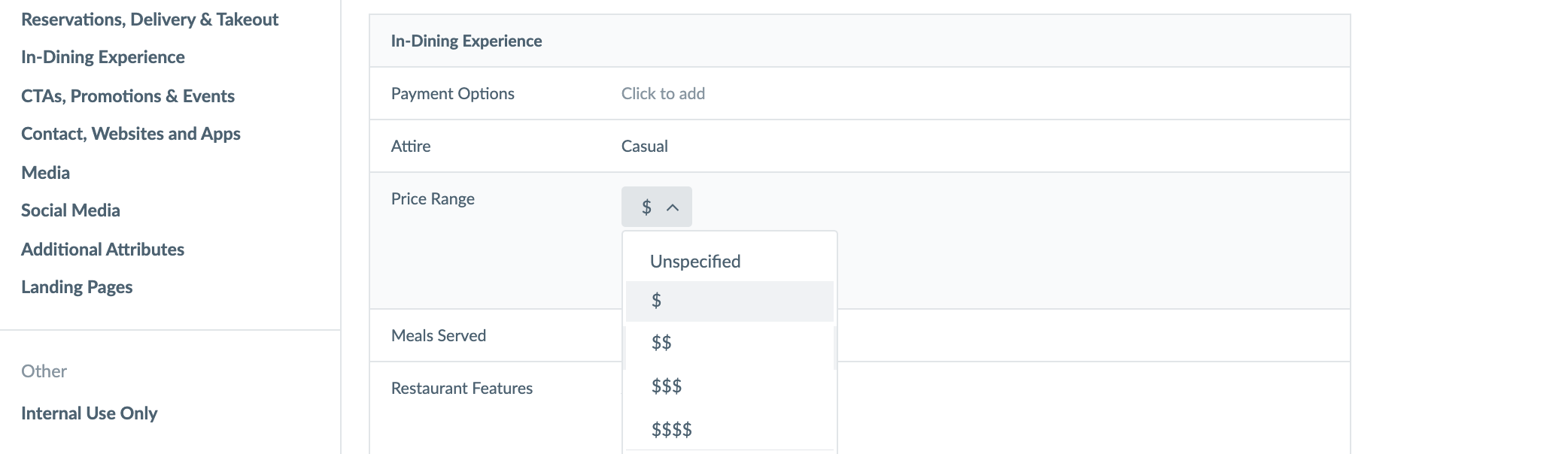
XIII. Price Range Field Added to Location Entity
The Price Range field is now available for all location entities.
This field is a drop-down that allows you to choose a range from “$” to “$$” depending on your pricing. Price Range can be sent to various supported endpoints including Listings and Pages to help you provide customers with even more information about your business.

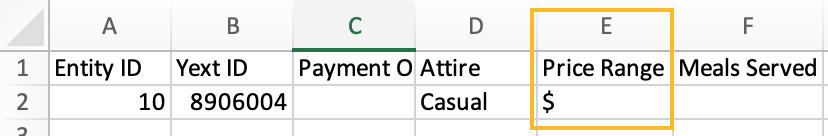
In addition to Entity Edit, you can also add this field to entities using the Data Upload tool. To do this, enter the appropriate number of dollar signs in your spreadsheet. Note that the dollar sign is the only supported symbol in the upload, and should be used for all regions and currencies.

Previously, the Price Range field was only available on the location entity in certain circumstances or with specific subscriptions.
Have any feedback or questions? Leave us a note in the Community here.
Knowledge Graph & Admin Console
I. Multi-Language Profiles included in Configuration as Code
You can now pull and apply multi-language profile content on the entity resource. If you have additional language profiles and content stored on those profiles, you will now see that content when you pull your entity configuration in the Admin Console. It would look something like the below where:
- Entity ID is 123
- Primary Locale is “en_US”
The entity has one alternate language profile for “es”
CopyCopied!{ "$id": "123", "$schema": "https://schema.yext.com/config/km/entity/v1", "primaryLocale": "en_US", "content": { "yext/address": { "city": "Austin", "countryCode": "US", "line1": "4909 Duval St", "postalCode": "78751", "region": "TX" }, "yext/addressHidden": false, "yext/categoryIds": [ "1322904" ], "yext/featuredMessage": { "description": "Please visit us today" }, "yext/name": "The Happy Restaurant", "yext/timezone": "America/Chicago" }, "entityType": "yext/location", "folder": "yext/root", "labels": [], "alternateProfiles": [ { "locale": "es", "content": { "yext/name": "El Restaurante Feliz" } } ] }
Have any feedback or questions? Leave us a note in the Community here.
Answers
I. Orion Algorithm Updates
The Answers algorithm is constantly improving, in ways big and small. A few of the highlights from the Orion release include:
- More Direct Answers
- Better people name searching
- Improvements to NLP filtering
- Healthcare-specific lemmatization
More Direct Answers
We’ve updated the Answers algorithm to show more direct answers by using BERT. Previously, we used a heuristic to decide whether to show a direct answer: a query had to contain the name of a field (like “birthday” or “price”) and resolve to only one entity.
But this didn’t work for queries like “how many calories in tomato soup” if there were multiple different types of tomato soup. Or if you asked “what is amy gillespie’s phone number” and there were multiple people named “amy” in your dataset.
Now, instead of requiring that the search resolves to only one entity, we instead trained BERT to detect whether or not the query is “direct-answerable”. For example, “where did max go to college” is a “direct-answerable” query - the user is looking for a highly specific factoid, and our algorithm can now detect this dynamically. This allows us to show direct answers in more situations, even when there are multiple entities to choose between - as long as we know for sure that the user is seeking a direct answer.
Better People Name Searching
We’ve improved the way Answers handles searching for people’s names. A big challenge here is that many people’s names are also place’s names, so Answers uses an algorithm called named entity recognition (NER) to disambiguate them. Here’s an example:
| Jones | Edmond | Lewis | |
|---|---|---|---|
| Location Name | Providers in Jones | Providers in Edmond | Providers in Lewis |
| Person Name | Providers named Jones | Providers named Edmond | Providers named Lewis |
The NER algorithm uses context to understand that “jones” in the first example is a location, but in the second example is a city.
But the challenge is with single-word queries, where there isn’t enough context to know whether the user is talking about a person or place. In these cases, Answers used to default to location searches, but based on user testing we discovered that this was a bad policy, since it too often showed faraway locations with few or no results.
Now, the default assumption for single-word queries is that the user is looking for a person, so the algorithm first checks if a person of that name exists before defaulting to a location search. If a person with the name doesn’t exist we will continue to fall back to location.
Improvements to NLP Filtering
We’ve also made a number of updates to the way that we infer NLP filters. A few include:
- Dynamic Typo Tolerance: Changing the number of accepted typos based on the length of the filter. The longer the filter, the more typo-tolerant the algorithm should be. In most cases, this will mean less typo tolerance, so that words like “cancer” and “cancel” are not mistakenly matched.
- Improved Lemmatization: We’ve improved the way we do lemmatization for filter matching as well, which works hand-in-hand with more conservative typo tolerance. This ensures that words like “cancel” and “cancer” aren’t matched, but words like “hospital” and “hospitals” are.
- Reducing Stop Words Importance: We’ve reduced the amount of weight that we give to non-salient stop words, like “with” or “the”, in filter matching, ensuring fewer false positives.
Healthcare-Specific Lemmatization
“Lemmatization” is the process of resolving words to their root forms - like understanding that “runner” and “running” are different forms of the same word. Answers takes a fairly conservative approach to lemmatization, because too much lemmatization can lead to a lot of false positives.
There are plenty of standard stemming / lemmatization libraries that we have experimented with for answers, but all of them don’t work well for healthcare. Specifically, it’s critical that words like “cardiology” and “cardiologist” are related, but most standard libraries don’t handle this case.
To solve this problem, we’ve built our own custom lemmatizer that is healthcare-specific. This gives us full control over the exact lemmationtion we perform and allows us to optimize it for healthcare related topics. Overall this is a much more scalable approach then using synonyms to solve for issues like this. So going forward, Answers will now use custom lemmatization for healthcare-related terms, to ensure that all the different forms of medical terms are understood.
Have any feedback or questions? Leave us a note in the Community here.
II. Document Search
Our brand new Answers algorithm, Document Search, is the third component to our multi-algorithm story. Document Search allows consumers to search unstructured documents to return direct answers (via featured snippets) to their questions.
You can now search unstructured data such as blog posts, help articles, and product manuals to extract relevant snippets that answer the question posed. This will allow you to create search experiences for several new use cases, like helping customers search your support articles, or helping your employees search an internal knowledge base. Document Search is a response to the new-age searcher who asks complex questions and expects direct, rich results.
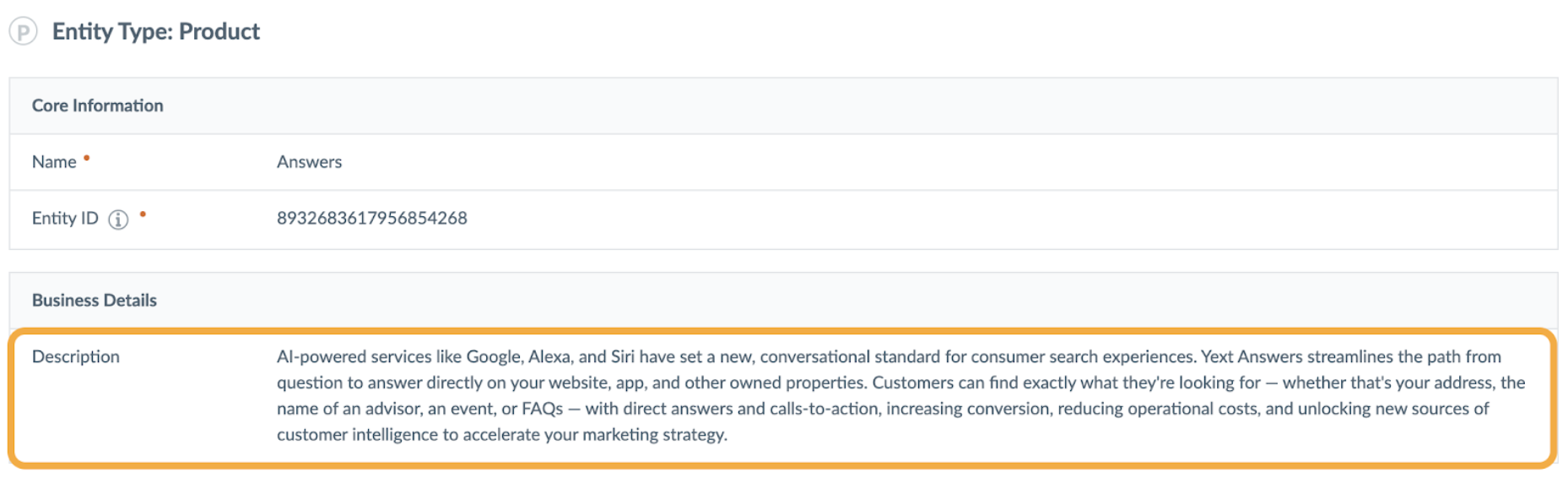
Here is a sample product entity, called Yext Answers, that contains a very long, unstructured block of text within its description field:

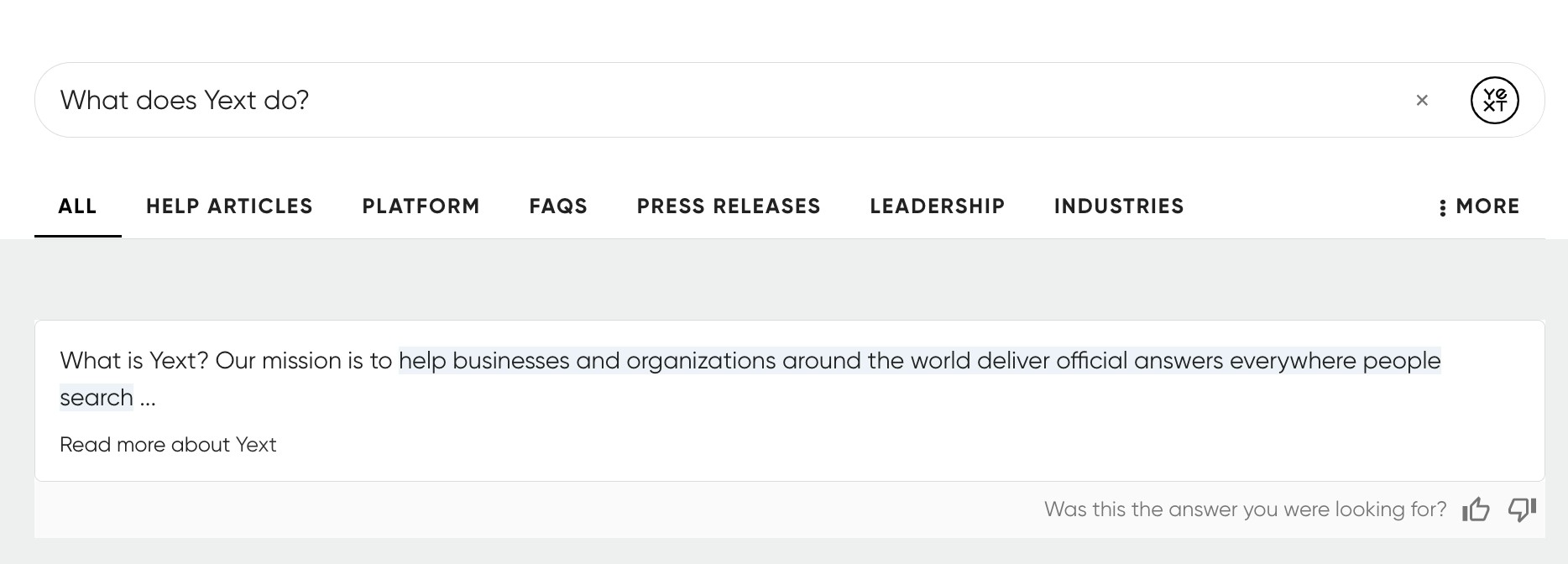
With Document Search, Answers can now index the unstructured text and return featured snippets to user questions:

Document Search can be enabled within your backend Search Configuration via a new searchable field type and will work by default with Jambo Theme 1.20. You can read more about the frontend considerations in the Theme 1.20 section.
Note: As of the Spring ‘21 release, Document Search is only available in English.
Have any feedback or questions? Leave us a note in the Community here.
III. Query Suggestions
Our Answers Query Suggestions are getting several exciting improvements! Previously, Administrators had the ability to set business-specific hardcoded prompts on universal search. Now, in addition to universal search, Admins can set vertical-specific Query Suggestions and can also take advantage of new “madlibs” style suggestions that dynamically insert Knowledge Graph data into the searcher’s Query Suggestions.
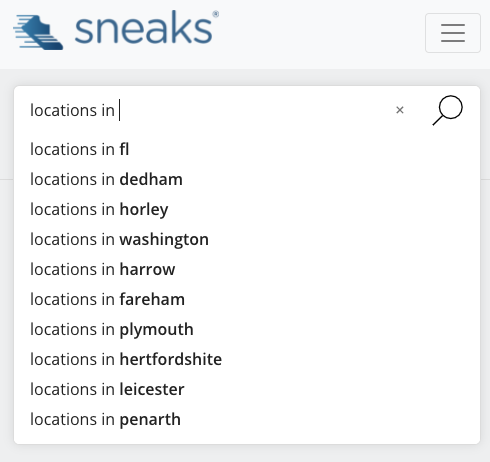
For example, a retail shoe store may want to suggest all locations by city, based on its Knowledge Graph data, when a user starts typing “locations in…”. An Admin can now accomplish this by adding locations in to the location vertical’s verticalPrompts:

The above set up is configurable in the JSON Config editor within the new querySuggestions object:
"querySuggestions": {
"popularQueriesBlacklistedTerms": [],
"universalPrompts": [
"Locations near me",
"What are your hours?",
"Shoes under $150",
"NYC store phone number"
],
"verticalPrompts": {
"locations": [
"Spring '21 Release Notes"
"locations in ",
"locations in "
],
"faqs": [
"Spring '21 Release Notes",
],
"products": [
"Spring '21 Release Notes",
"do you have shoes",
]
}
}Another use-case is that a healthcare brand may want to suggest languages spoken and conditions treated queries within a doctors vertical. Using vertical prompts within Query Suggestions and Knowledge Graph data, this is now possible:
Doctors who speak and treat
Have any feedback or questions? Leave us a note in the Community here.
To learn more about this feature, visit the Query Suggestions training unit. If you’ve previously completed this module, we’ve reset progress for all users to get familiar with the new way the feature works.
IV. Dynamic Reranking
Dynamic reranking uses machine learning to rerank results based on user engagement data. Our team has trained a complex model that reranks FAQs in order of their likelihood to be clicked by the user. This model will become smarter over time as it is fed more user interaction data.
For example, if our model detects that the top-clicked entity is the one returned in the fifth position, this new feature will allow the algorithms to dynamically rerank the results and bump that result to the top since the goal is to present the most relevant result first, as indicated by user engagement.
Note: This will only apply to FAQ entities and you will only be able to target clicks in the Spring ‘21 Release, but stay tuned, in a future release, the reranking model will be able to rerank more broadly across all entity types and a number of targets!
Have any feedback or questions? Leave us a note in the Community here.
V. Improved Boost/Bury Entities Query Rule
This feature will allow for the ability to select entities for the BOOST_ENTITES/BURY_ENTITIES action using a saved filter from the Knowledge Graph. You no longer need to specify each individual entity when using this rule. This will be particularly useful when boosting/burying entities in bulk. For example, let’s say you’re a Healthcare company, you could create a Saved Filter to group “spine specialists” (any doctor with the specialty field = spine) and boost them to the top for any query that involves “Spine”. This way any doctors with Spine Specialty who get added to the platform will immediately fall into the filter without having to manually edit the config to add the new Entity ID.
To do so, you would first create the Saved Filter in Knowledge Graph. You can review how to create Saved Filters in this training here
Then, under the Search Configuration, you can add the savedFilterID to boost/bury these entities like so:
{
"criteria": {
"searchTermContains": [
"spine"
]
},
"actions": [
{
"actionType": "BOOST_ENTITIES",
"filter": {
"savedFilterId": {
"$eq": "1234"
}
},
],
"verticalKey": "providers"
}
]
}We also are introducing a new forceResults option to determine if entities are always boosted, or only boosted if they were already in search results. The default behavior already matches forceResults set to true, which means that if the entity is not returned in the results without the action, by default BOOST_ENTITIES will add the entity to the results set. However, setting it to false would specify that the BOOST_ENTITES action should only happen if the entities are already in the search results.
Have any feedback or questions? Leave us a note in the Community here.
VI. Search Term Labels
As an Admin, your job is to continuously improve search experiences over time – but sometimes that can get overwhelming when there are thousands of unique queries. You can now manually label individual Search Terms to help in your workflows. Consumers use many different query phrasings to search for the same results, and now with Yext you can easily categorize those similar questions you get from consumers to improve search at scale. Search Term Labels go hand in hand with another new Spring ’21 feature, Clustering, which automatically groups similar searches. Together, these two features give Administrators control over how search terms are grouped and labeled.
You can edit Search Term Labels individually or in bulk in the Search Terms screen under Answers > Experiences. You also can upload these Search Term Labels via CSV upload.
Once you add Search Term Labels, you can use them for the following purposes:
- Filtering Search Terms
- Filtering in Analytics
- Running targeted Version Comparisons
To learn more about Search Term Labels, visit the Search Terms unit.
Have any feedback or questions? Leave us a note in the Community here.
VII. Experience Training
A good Admin is always looking to improve the quality of their search results. To help you do that, we created Experience Training. Experience Training allows admins to train the Answers Algorithm by providing it feedback on its predictions. With your input on a specific search term, you can fix that query instantly and help Answers improve the relevancy of results over time.
Proactive Admins can now navigate to their Experience Training section of the platform to review a list of dynamically-generated queries. For example, if they notice that the query “Who is Yext’s Founder?” would return the incorrect featured snippet: “John Smith,” they would click “reject” to tell the Algorithm not to return this snippet for this query. This feedback immediately fixes the problem, ensuring that this featured snippet won’t show up anymore,, and it also trains the algorithm to better handle similar examples going forward.
In the Spring Release, Experience Training will be available for Featured Snippets, and soon will be available for NLP filters, spell checking, and more.
Have any feedback or questions? Leave us a note in the Community here.
VIII. Answers Frontend Options - Answers Search UI SDK, Answers Core SDK, Answers API
In order to build incredible search engines as quickly and easily as possible, we created an out-of-the-box frontend UI for Answers. If you ever have built an Answers experience in the Yext platform, it’s likely you used this default UI — which is built using a static site generator (think: Jambo commands) and our Hitchhikers theme. We also recognize that some customers may be interested in building out an even more custom frontend experience, while still using our Answers algorithms. That’s why we’ve made more resources available to you that allow for more flexible implementation of the Answers product.
Below, we’ve outlined all frontend options available and the developer experience required.
Jambo + Hitchhikers Theme: Yext Administrators (non-developers who are comfortable with JSON and light Javascript, CSS, and HTML) can take advantage of the out-of-the-box Answers UI. This can be easily configured using a combination of a pre-applied theme and a static site generator. New Yext Administrators can easily learn how to stand up this default UI through training and support from the Hitchhikers website and community. Jambo + the Hitchhikers theme is a good option for you if you are looking to get Answers live quickly with a standard, on-brand experience. Visit the Hitchhikers Answers Frontend Training to learn more.
Answers Search UI SDK: This vanilla Javascript library is made up of pre-built components for building a great search experience. Frontend developers can use this library to build a custom frontend search experience that delivers direct answers to their end-user and matches the user experience of their website. The Answers Search UI SDK is a good option for you if you are looking to: configure our basic components in a new way, configure custom components, or host answers directly on your domain. View the reference documentation or try our getting started guide.
Answers Core: Frontend developers should use this typescript wrapper around the Answers API if they want the complete UI flexibility of using an API, but want to avoid constructing their own network requests. The Answers Core is a good option for you if you are looking to build your Answers experience in a different framework (ex: React, Vue, or Angular). View the reference documentation or try our getting started guide.
Answers API: Full stack developers can build on top of the Answers REST API if they want total customization or want to use Answers for a completely separate use case. The Answers API is a good option for you if you are looking to: build Answers into a chatbot, build Answers outside of web apps, or use Answers in a non-JavaScript language. View the reference documentation.
The Answers Search UI SDK v1.8 will only be available in English for Early Access, but will be available globally at General Availability. All previous versions of the SDK are available in all supported languages.
Have any feedback or questions? Leave us a note in the Community here.
IX. Theme 1.20
With the Answers Hitchhikers Theme v1.20 we’ve added several major features that expand the possibilities of Answers and greatly improve both the Admin and end-user experience.
You can find the full list of features and bug fixes below, with additional details available in the Community.
- Frontend Support for Document Search: Frontend components and layout required for returning featured snippets from unstructured documents.
- Maps Component: A new Maps Component that can be used to customize the display of maps in Answers.
- Applying Filters from URL: Link to an Answers experience with filters pre-applied.
- “Create Verticals” command: A new Command that will make it easier to add a new vertical and its page layout, verticalKey, cardType, and locales.
- Boolean Support for Facets: The ability to use Boolean fields as Facets.
- 4 Column Layout: A new 4 column grid layout on both Universal and Vertical Search.
- Dynamic Text Highlighting: The ability to check if a certain field is highlighted, and if so, display it on your card.
- Remove Default Star Icon: The option to remove star icon in vertical headers in Universal Search.
- Default Initial Search on Universal Search: the ability to pin results by default in cases where a user navigates to the universal search results page with no query input, or have a default initial search set (just like you can on vertical search).
- Odds ‘n Ends: A series of bug fixes and small improvements to make your life easier.
In case you missed it, we have also released Hitchhikers Theme v1.18 and v.1.19 since the Fall Release, which included the following features. The good news is that each theme builds on top of the previous theme, so you’ll be able to access all of these helpful features when you upgrade to Theme v1.20.
- Use Vertical Name in Section Headers, Nav and No Results: An easier way of pulling in Vertical Name into section headers, navigation, and no results messaging.
- Corrected Collapsible Filters Breakpoint: Optimized collapsible filter positioning under specific breakpoints.
- Styling Fixes for Filters: Improved alignment and spacing for filters on mobile.
- Hours styling fix: Updated breakpoints for hours wrappers to provide more consistency across different title lengths.
- TITLE_CLICK event now passes the URL: Analytics feature where any card’s title will now pass the destination URL to the TITLE_CLICK event.
- Refreshed UI: New default colors, expanded container width, and a new default font.
- Faster Preview Generation: A faster way to create a live preview through the webpack’s development mode.
- Updated CTA Position on Product Cards: Updated positioning, by popular demand.
- A few minor bug fixes/improvements
Have any feedback or questions? Leave us a note in the Community here.
X. Theme 1.20 - Maps
We added a new Maps Layout so that administrators can further customize their maps and provide their end user with the best possible user experience. The new layout enables: interactivity between Result cards and maps pins, expanded pin clustering options for entities that share a location, full screen maps, increased customization of map display, an optimized default map display on mobile, and the opportunity to configure advanced attributes offered by 3rd party map providers.
Some Maps functionality will only be available in English for Early Access, but will be available globally at General Availability.
Have any feedback or questions? Leave us a note in the Community here.
XI. Theme 1.20 - Dynamic Text Highlighting
In Document Search, it’s important to help a user understand how the entity returned relates to their query. Luckily, the Answers API is able to provide context for the featured snippets extracted from unstructured documents. Using Dynamic Text Highlighting, Answers can return the text spans where a match has been found in a field, as extra information under the featured snippet. You take advantage of this feature by using new formatters included in our theme to display highlighted text on the card.
Have any feedback or questions? Leave us a note in the Community here.
XII. Theme 1.20 - 4 Column Layouts
We’re introducing a new 4 column grid layout on both Universal and Vertical Search. Answers already had the ability to create a grid layout in both Universal or Vertical Search with either two and three columns, but now you can add a fourth column. Just as with two and three column layouts, you can choose to have this four column grid on just Universal, just Vertical, or on both!
Have any feedback or questions? Leave us a note in the Community here.
XIII. Theme 1.20 - Boolean Facets
You can now use Boolean fields for Facets.
Facets are one of the most powerful features of a search experience. They can help guide users to find the answer they’re searching for, or they can make it easier for a user who’s in “browse mode.” You might already be storing a lot of your data in Boolean format. Previously, you could only surface these as static filters, but now you can display them as Facets in your Answers experience. In the frontend, you can also control the name of the facet options for these fields (default is true/false).
For example, you may want to use Boolean fields as Facets for “Accepting new patients” in provider search, “Free shipping offered” in product search, or “Has a drive-through window” in restaurant search.
Have any feedback or questions? Leave us a note in the Community here.
XIV. Theme 1.20 - Apply Filters from URL
The results returned by Answers are so powerful and versatile that our customers and partners have found a number of use cases where they want to share an Answers SERP pre-filtered. We’re now making this possible by introducing Answers search results URLs with applied filters.
These use cases often have a target audience or specific context. For example, a healthcare company may want to link users from a specialty landing page to Answers provider search, filtered by that specific specialty. Or searchers may want to share information about your company’s upcoming marketing events. Now it is easy to share links to the search results, pre-filtered.
Have any feedback or questions? Leave us a note in the Community here.
XV. Theme 1.20 - “Create Vertical” Command
In order to add a page, users have always needed to use the “Add Page” command and then fill in other details like the verticalKey and cardType.
We’ve added a new Command called “Create Vertical”, which will combine the inputs for the Page Layout (e.g., universal-standard, vertical-standard, etc) with the verticalKey and cardType to make this process even smoother. The command will auto-insert the verticalKey everywhere it needs to be in the file and the cardType so your new vertical should be ready to go automatically.
Have any feedback or questions? Leave us a note in the Community here.
XVI. Labels for Facets
You can now add labels to facets! By default, facet names are taken from the Knowledge Graph field name, but now you have the flexibility to override the name of the facet in your Answers Frontend. This is particularly useful when using built-in profile fields which have fixed Knowledge Graph field names. For example, you may want the Knowledge Graph field titled “Insurance Accepted” to read “Our accepted insurances” when users are searching for Locations.
To override the name, you can set label in the fields in your Facets configuration (under componentSettings in your config.json). This controls the label for the facet itself (such as “Insurance Accepted”), not the facet options (such as “cigna”, “blue cross blue shield”, etc).
Your syntax could look as follows:
"componentSettings": {
"Facets": {
"fields": {
"insuranceAccepted": {
"label": "Our accepted insurances",
"searchable": true,
"searchLabelText": "Search for insurance accepted",
"placeholderText": "Search"
}
}
}
}Have any feedback or questions? Leave us a note in the Community here.
Pages
I. Consumer Serving in EMEA
Yext can now serve Yext Pages from Google Cloud Platform in Europe.
Serving Pages to consumers has two steps:
First, Yext stores all your web-pages in a cloud provider like Amazon Web Services.
Then, Yext caches all the webpages in Content Delivery Networks like Cloudflare which have data-centers around the world.
With this release, we’ve added Google Cloud Platform as an additional cloud storage provider, based in Europe.
This change is effective for all Yext sites and requires no update from customers.
Have any feedback or questions? Leave us a note in the Community here.
II. Code Editor Improvements for Answers
We’ve made significant behind-the-scenes updates to our in-browser Code Editor! Rather than executing code in the browser, Yext now spins up a container in the cloud to execute your code in realtime. This comes with a large number of benefits:
- Live Preview loads faster
- Code editor sessions persist — resume your work even after closing your tab
- Support for more advanced features, like the new ‘Add Vertical’ Jambo command
Check out our community post for detailed instructions on how to upgrade to the new code editor with your repositories.
Have any feedback or questions? Leave us a note in the Community here.
Listings
I. Knowledge Network Updates
Global
New: Acompio Publisher
Acompio gives companies the right online tools to communicate their products and services to local consumers. The new integration with Acompio supports name, address, phone number, business description, hours, photos, business logo, and more.
- Please note: This integration will go live by General Availability on April 14th, 2021.
- This integration supports locations for listings in France, Germany, and the United Kingdom.
New: nDrive
nDrive is a leading data provider of maps and GPS services. The new integration with nDrive supports name address, phone number, business description, real time updates, hours, photos, business logo, and more.
- Please note: This integration supports listings for locations in all countries, and will go live by General Availability on April 14th, 2021.
New: Central Index
Yext’s integration with Central Index now supports Review Monitoring. * Central Index supports listings in Australia, Guernsey, Isle of Man, Jersey, New Zealand, South Africa, United Kingdom, and the United States.
Updated: Facebook
- New Description Field. Previously, the Description field in your Knowledge Graph synced to the Our Story field on Facebook, which was only available on mobile. Now, the Description field in your Knowledge Graph will sync to a field on Facebook called Additional Information.
- Year Established Field Removed. Facebook removed the Year Established field from the Facebook UI. Therefore, Yext will no longer sync the Year Established field to Facebook.
- Facebook Comment Deletion Update. Facebook no longer allows users to delete Facebook comments via API.
Updated: Foursquare
Foursquare has updated how they ingest data and Yext has updated our integration to align with their new public guidelines . Yext’s integration with Foursquare will now be submission-based. Yext listings on Foursquare will now display a “Submitted” status. Additionally, Foursquare analytics and posting will be deprecated.
- Please note: These changes will go into effect by General Availability on April 14th, 2021.
Updated: Google My Business
Google now allows you to specify additional hours of operation for your business such as delivery, drive through, and more. For example, if your dine-in hours differ from your takeout hours, you can now specify the distinction on Google. The types of additional hours include:
- Delivery Hours
- Takeout Hours
- Pickup Hours
- Kitchen Hours
- Drive-through Hours
- Brunch Hours
- Online Service Hours
- Senior Hours
- Happy Hours
- Access Hours
Please note: Hours type availability varies by Yext entity type and Google My Business category. Please reach out to your Yext representative to see which additional hours types are supported for your business.
Austria
New: wogibtswas.at Publisher
wogibtswas.at allows users to quickly and easily find the latest offers, brochures, vouchers and other important information such as opening times for businesses in their local area. The new integration with wogibtswas.at supports name, address, phone number, business category, hours, business logo, and more.
- Please note: This integration is not available to Partner resellers, and will go live by General Availability on April 14th, 2021.
- This integration supports listings for locations in Austria.
Germany
New: barcoo.de Publisher
barcoo.de is an easy-to-use online guide that allows users to see the latest offers, brochures, and opening hours of local businesses. The new integration with barcoo.de supports name, address, phone number, hours, business logo, and more.
- Please note: This integration is not available to Partner resellers, and will go live by General Availability on April 14th, 2021.
- This integration supports listings for locations in Germany.
New: marktjagd.de Publisher
marktjagd.de is an easy-to-use online guide that allows users to see the latest offers, brochures, and opening hours of local businesses. The new integration with marktjagd.de supports name, address, phone number, business category, hours, business logo, and more.
- Please note: This integration is not available to Partner resellers, and will go live by General Availability on April 14th, 2021.
- This integration supports listings for locations in Germany.
New: T-Online Branchen Publisher
T-Online Branchen is one of Germany’s biggest online news portals reaching over 179 million visits per month. The new integration with T-Online Branchen supports name, address, phone number, business description, duplicate suppression, review monitoring, review response, hours, photos, and more.
- Initially, this integration supports listings in the following cities: Bonn, Bremen, Chemnitz, Cologne, Essen, Koel, and Köln.
- We plan to add support for additional German cities in the near future.
Updated: Das Örtliche
Yext’s integration with Das Örtliche no longer supports Duplicate Suppression.
Updated: Finderr
Yext’s integration with Finderr now only supports listings in Germany.
North America (United States & Canada)
New: CarFax Publisher
Carfax helps thousands of car dealers grow their business and instill confidence in their customers by providing them with comprehensive vehicle history reports. The new integration with Carfax supports Review Monitoring and Review Response.
- Please note: This integration is not available to Partner resellers, and will go live by General Availability on April 14th, 2021.
- Additionally, this integration only supports mutual customers and will be available to car dealerships in the United States.
New: Data Axle Publisher
Infogroup, a leading online data provider in Canada and the United States, rebranded to Data Axle. We will reflect this change in Yext.
- Please Note: The nature of this integration will not change.
Have any feedback or questions? Leave us a note in the Community here.
Reviews
I. Filter for Updated Reviews
Reviewers commonly update their reviews after posting, especially after receiving a response from the business.
With this release we have added a new filter to the Monitoring sub-tab called “Update Status” with the option to select from the following options:
- Updated Since Last Response
- Updated (Ever)
- Never Updated
This new filter will enable you to view reviews that have been updated by the reviewer, and those which have been updated since you last responded, so that you can take action accordingly.
Additionally, labeling rules and notifications are re-evaluated on review updates, so if you want to apply a label to reviews which have been ‘Updated Since Last Response’ or receive a notification for these reviews, you would simply create rules with this filter.
Or, if you have automatic labeling rules set up to label reviews that contain a specific keyword, and a review was updated and now contains that keyword the review will re-evaluated after the update and labeled accordingly.
To learn more about Review Monitoring, Filters, and Labels, visit the Review Monitoring, and Review Labels training modules.
Have any feedback or questions? Leave us a note in the Community here.
II. Review Labels Default Top-Level Filter
Review Labels has been added as a default filter option in the filter bar on the Review Monitoring and Review Response tabs.
This means, you can now easily filter the Monitoring or Response tab to view reviews that have a specific label applied, as well as view the list of existing review labels you have already created.
To learn more about Review Labels, visit the Review Labels training module.
Have any feedback or questions? Leave us a note in the Community here.
III. Review Flagging Improvements
First-party reviews occasionally contain inappropriate content or spam. In order to provide additional control, and safeguard against unintended content being published, we have updated our review flagging behavior.
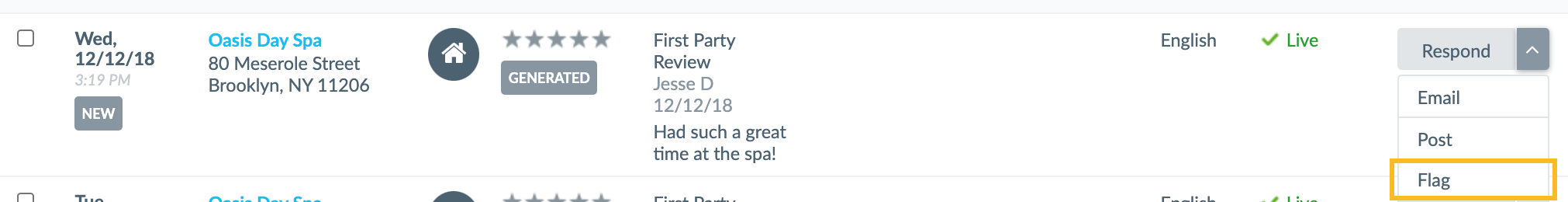
This flagging update expands the type of reviews which users can flag in the following ways:
- Users can now flag External First-Party Reviews in the platform
- Users can now flag First-Party and External First-Party Reviews Reviews which are Live. Previously, users could only flag quarantined reviews.
Additionally, with this update, when a review is flagged it will immediately be unpublished and submitted for review. Once the human review is complete, the review will either be reinstated to its pre-flagged status (Live or Quarantined), or be removed.

No changes have been made to the flagging criteria, and first-party reviews are the only reviews that are eligible to be flagged.
To learn more about Review Flagging, visit the Review Generation Settings training unit.
Have any feedback or questions? Leave us a note in the Community here.
IV. Handle Translated Review and Q&A Content Provided by Google
Previously, when non-English Google reviews or Google Q&A were pulled via API into the Yext platform they were displayed in a format that included the original language and an English translation. This format cluttered the Yext Reviews UI, provided information that was often irrelevant to the user, and impacted filtering and analytics.
The previous format prior to feature updates in the Spring Release:
(Translated by Google) English Translation [Original Version]
Example:
(Translated by Google) A very orderly, clear and clean offer. Hygiene regulations are observed, the staff is friendly and helpful. Thanks for that!
(Original) Ein sehr geordnetes, übersichtliches und sauberes Angebot. Hygienebestimmungen werden eingehalten, Personal ist freundlich und hilfsbereit. Danke dafür!
With this release we made the update to parse out some of this content, and only display the original content.
Now, the same review in the example above will just display in the original language, the way it was written by the reviewer on Google. This will make it easier for users to filter, monitor, and respond, based on the original language the review or Q&A was left in.
To learn more about Multi-language Reviews, visit the Multi-Language Listings and Reviews training module.
Have any feedback or questions? Leave us a note in the Community here.
V. Deprecated “NEW” Review Indicator
We have deprecated the “NEW” Review indicator which was previously used to indicate whether a review was new since the user viewing the reviews last logged into the platform.
The removal of this indicator will create a consistent experience across all user profiles within the account. Users should take advantage of Review Notifications in order to be notified of new reviews. Alternatively, a user can sort the Reviews table by Review Date to see reviews sorted by recency.
Analytics
I. Answers Clustering UI
Search Term Clustering is a new Analytics UI feature in Answers that automatically groups together Search Terms with a similar meaning to make analyzing and understanding the questions consumers are asking on an Answers Experience easier.
Search Term Clustering goes hand in hand with another Spring ‘21 feature, Search Term Labels, which allows users to manually group Search Terms, to better understand and improve search at scale. Together, these two features give Administrators control over how search terms are grouped and labeled.
For example, if users were to search “change wifi password,” “change password,” and “change wifi name and password,” Search Term Clusters may automatically group those into a cluster like “change wifi password.”
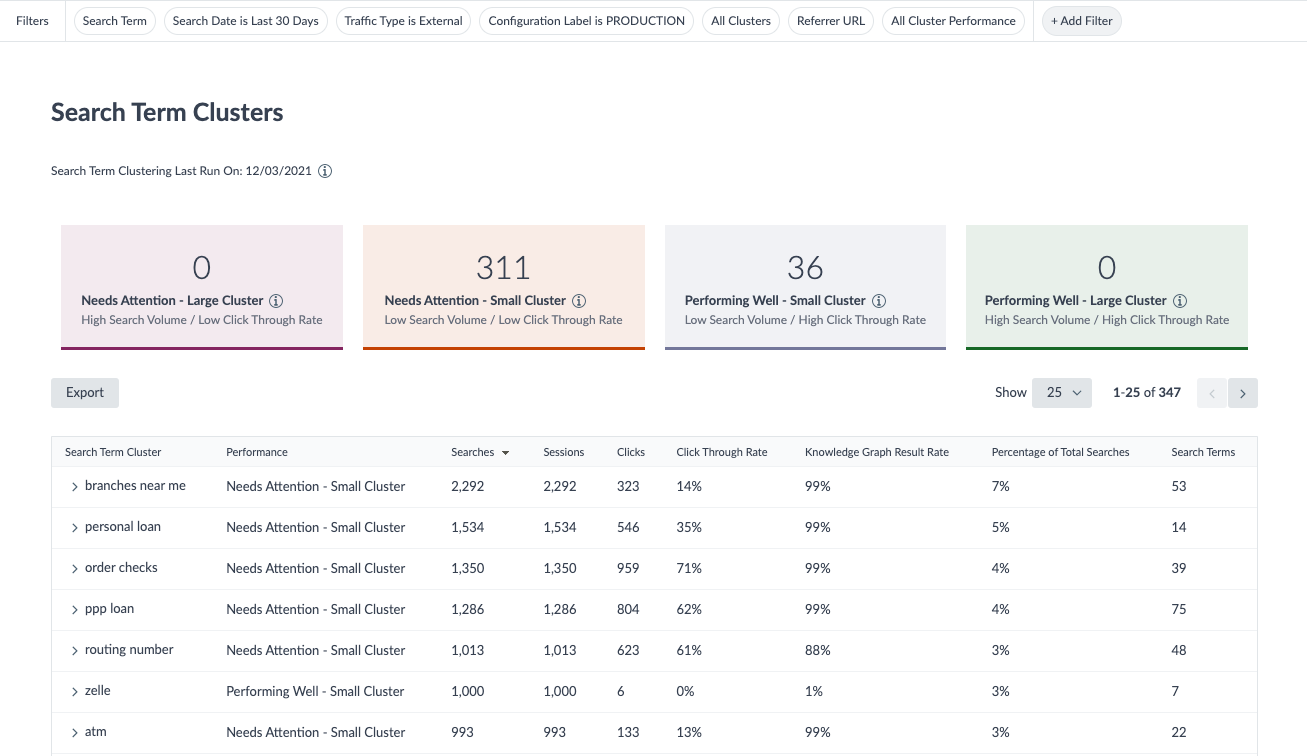
Search Term Clusters can be found on the Search Term Clusters screen within Answers Experiences. Here you’ll see a table of Search Term Clusters that each represent different ways users can ask the same fundamental questions. The metrics show how important this question is to users and how the clusters are performing in search (such as Searches, Clicks, Click Through Rate, and more).

Search Term Cluster is also now available in Report Builder as a new dimension and filter.
Note: This feature will become available in the General Availability release and will not be available for Early Access.
To learn more about Answers clustering analytics visit the Search Term Clusters training unit.
Have any feedback or questions? Leave us a note in the Community here.
II. Dynamic Watermark Date
Analytics dashboards and reports are now much smarter in how they handle data lag (“Watermark Date”) between products! The Watermark Date indicates the latest date with accurate and complete data from all data sources. While this is useful for Listings (where some endpoints are slower at reporting their data), it doesn’t affect products such as Answers where Yext is responsible for collecting the data in real time. Previously, all Analytics dashboards and reports were limited by the data delays for Listings.
With this new feature, dashboards (or reports) will now be responsive to the products you selected - dynamic filters (such as Last 30 Days, Last 90 Days, etc.) will automatically adjust their time windows based on the product(s) that are being displayed - making it easy to always see the most complete picture of data possible:
Reporting on single products shows the most up-to-date data for that product. For Answers-only reporting, this is typically through yesterday.
Reporting on multiple products goes through the latest date data is available for all products to ensure reporting on the same time period.
When picking metrics in Report Builder, a dynamic message will appear with the date data is available through for each data source and for the report as a whole.
Dashboards will also display dates data is available through for each data source and for the dashboard as a whole.
Have any feedback or questions? Leave us a note in the Community here.
III. Answers New Metrics, Dimensions, and Filters
We’ve added new dimensions and filters to Report Builder to make it easier to analyze Answers data within the platform.
We’ve added the following new metrics:
- Search Terms
- Knowledge Graph Result Rate
We’ve also added the following new dimensions and filters:
- Blank Search Term
- Click Direct Answer
- Click Label
- Click URL
- Click Type
- Result Backend Type
- Result Vertical Position
- Result Entity Position
- Result Entity ID
- Result Entity
- Search ID
- Search with Click
- Search Term Cluster
- Search Term Intent
- Session ID
- User Device Class
- User City
- User Country
- User Locale
- User Lat, Long
- User Location Accuracy
- User - External / Internal
To learn more about Answers analytics visit the Answers Analytics training unit, or visit the Available metrics help article for a full list of metrics.
Have any feedback or questions? Leave us a note in the Community here.
Note: This feature will become available in the General Availability release and will not be available for Early Access.
IV. All-time Answers Data
Now, it is even easier to track trends and view valuable search metrics — from the implementation of your search experience through today. With All Time Answers Data, brands are now able to view Answers Analytics from their first search to date. Previously, Answers reporting limited Analytics data to Searches in the past 120 days.
To learn more about Answers analytics visit the Answers Analytics training unit, or visit the Available metrics help article for a full list of metrics.
Note: This feature will become available in the General Availability release and will not be available for Early Access.
Have any feedback or questions? Leave us a note in the Community here.
V. Updating Referrer for Pages
With this update the referrer dimension for Pages will now properly categorize traffic from a Yext iFramed pages or any other site which uses the Yext CDN as internal. Previously these pages would be categorized as external traffic under this dimension.
Have any feedback or questions? Leave us a note in the Community here.
VI. Updates to Dimension and Metric Names in Report Builder
There have been a number of updates to make finding the right metrics in the report builder even easier!
This includes appending the product name to metrics that are applicable to multiple products, like “sessions” and updating metrics, dimensions, and descriptions to make it easier to find exactly the analytics you are looking for.
Check out the Available Metrics help article for a full list of metrics.
Have any feedback or questions? Leave us a note in the Community here.
Analytics & Answers
I. Referrer URL and Integration Source in Report Builder
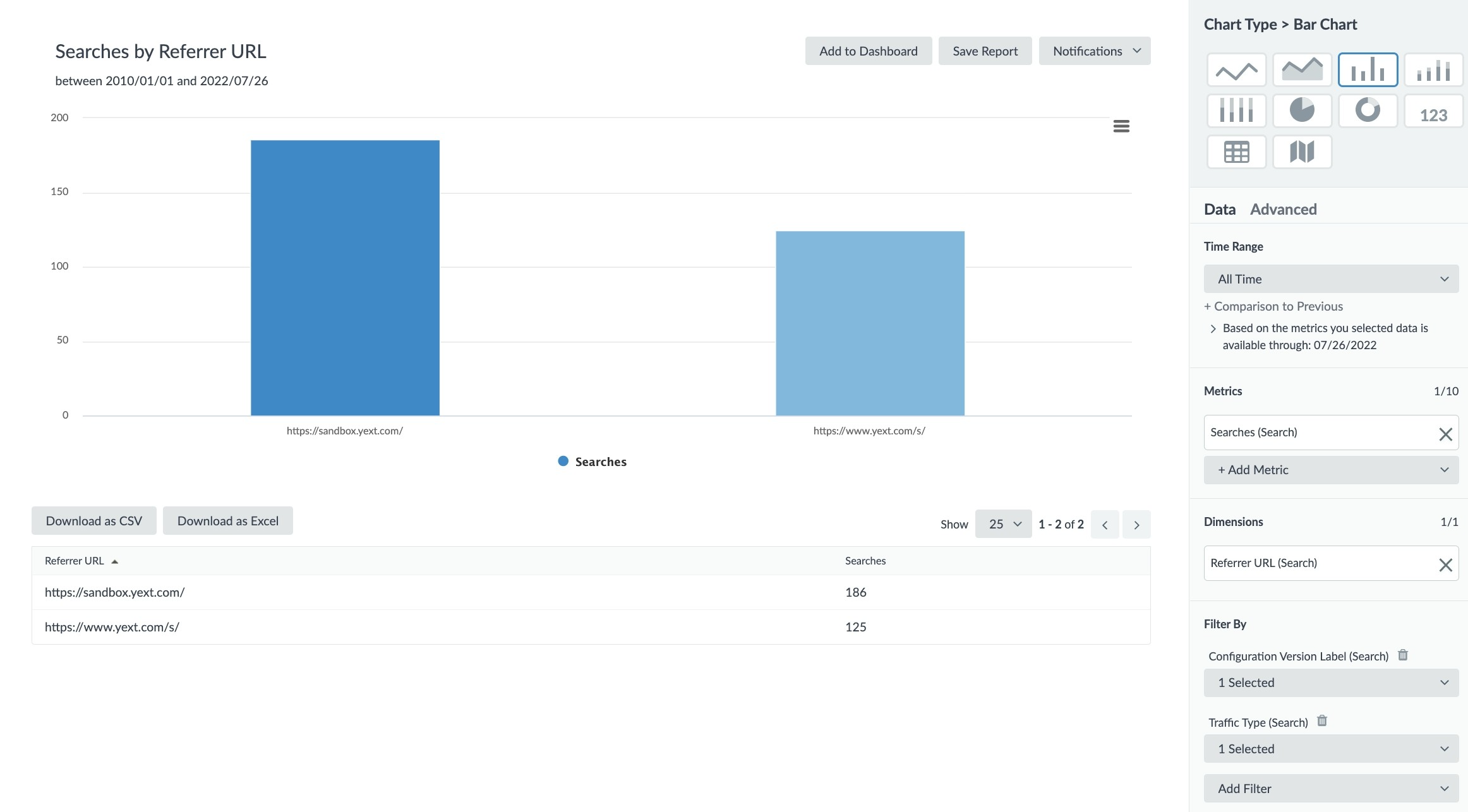
We’ve added new dimensions to Report Builder to make it easier to analyze Answers data within the platform. With this release, we’ve added the following new dimensions:
Referrer URL: URL of page where user was sent from i.e. https://jobs.mysite.com/careers/open-positions/
Referrer Domain: Domain of page where user was sent from i.e. jobs.mysite.com
Integration Source: The integration source from which this search originated. This includes the following options: STANDARD (standard search bar) and OVERLAY (within a search overlay).
Have any feedback or questions? Leave us a note in the Community here.
To learn more about this feature, visit the Answers Analytics in Report Builder training unit.

App Directory
I. GMB Data Sync App
Many brands have a Google My Business account already populated with many of their locations. Instead of manually uploading data to the Knowledge Graph, Yext’s new Google My Business Data Sync app will do the work for you and ingest your data from Google My Business.
The GMB Data Sync App provides brands with the ability to install and OAuth temporarily with GMB. With this temporary access token, Yext can quickly and easily pull location data from GMB to create location entities in the Knowledge Graph.

In order to install this app, you will need a Yext account and a Google My Business account. Install the Google My Business Data Sync app today to start building out your Knowledge Graph so you can answer your customers’ questions!
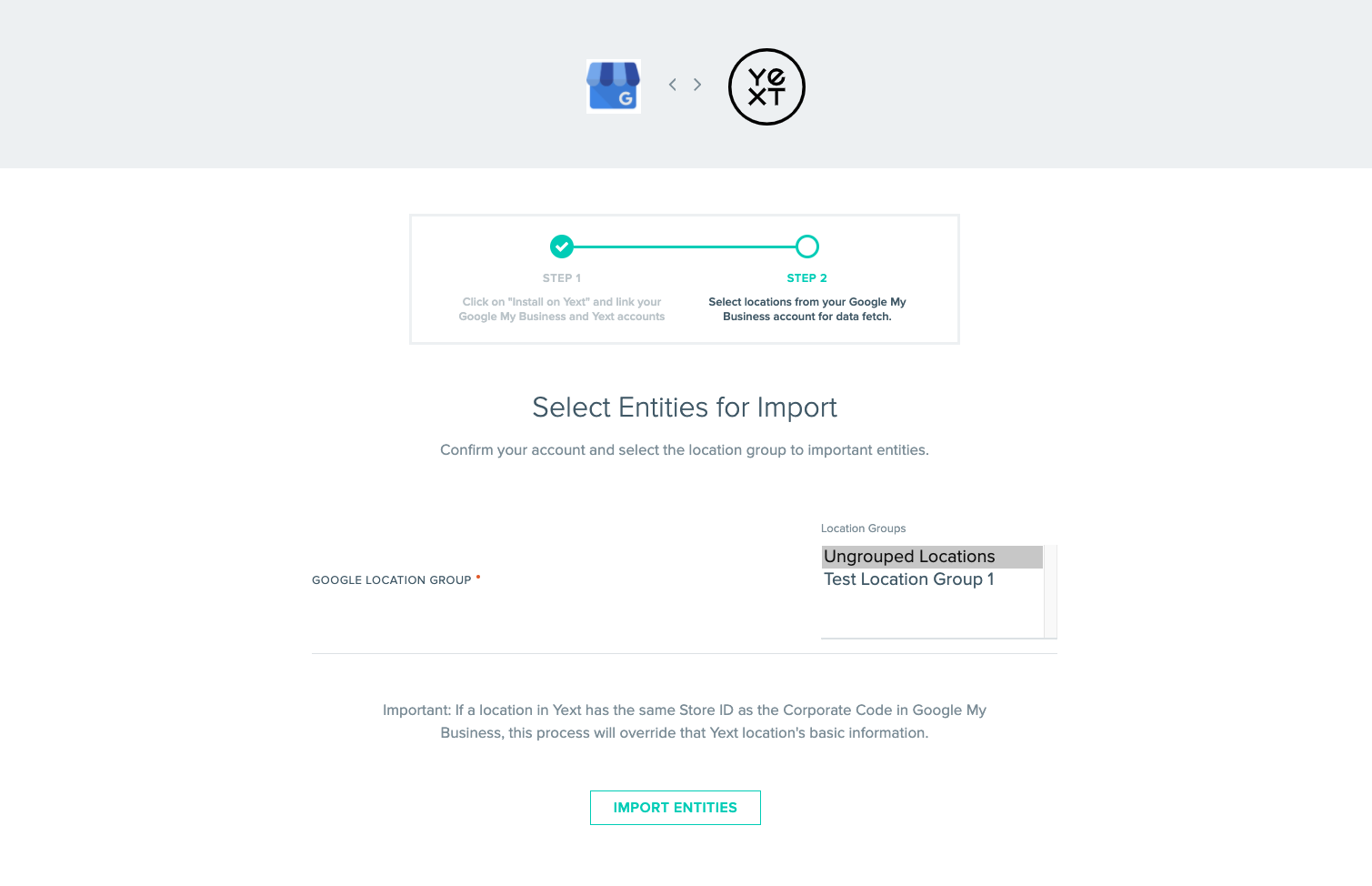
Installation Instructions:
To install, you can select “GMB Data Sync” on the “Add Data Flow” screen in Knowledge Graph, or find the app directly in the Apps tab in your Yext account. You’ll be prompted to OAuth into your Google My Business account and tell us which Location Group you want to sync into Yext.
Have any feedback or questions? Leave us a note in the Community here.
To learn more about the App Directory, visit the App Directory training module. You can read about the GMB App more on the listing .
II. Magento Integration
Yext’s Product Catalog Sync for Magento Commerce App is now available! To learn more please check out our blog.
Have any feedback or questions? Leave us a note in the Community here.
To learn more about the App Directory, visit the App Directory training module.
III. Shopify Integration
Yext’s Product Catalog Sync for Shopify App is now available! To learn more please check out our blog.
Have any feedback or questions? Leave us a note in the Community here.
To learn more about the App Directory, visit the App Directory training module.
IV. Redox Review Generation
With the Redox Review Generation app, you can automatically trigger a review request to be sent to a patient after they complete an appointment.
- Reach out to your account team if you are interested.
Have any feedback or questions? Leave us a note in the Community here.
V. Zendesk Guide
Zendesk Guide
The Zendesk Guide app syncs help articles from Zendesk into Yext, so you can use it to power a cutting-edge customer support search experience with Yext Answers.
Have any feedback or questions? Leave us a note in the Community here.
VI. ServiceNow
The ServiceNow app syncs help articles from ServiceNow into Yext, so you can use it to power a cutting-edge customer support search experience with Yext Answers.
VII. Ten Kites
The Ten Kites app automatically syncs menu data from Ten Kites into the Yext Knowledge Graph. From there, you can publish your menu data to Yext-powered experiences, like your own website or sites across the Knowledge Network.
Have any feedback or questions? Leave us a note in the Community here.
VIII. Zendesk for Reviews (Updated App Integration)
We’ve added increased folder customization to the Zendesk for Reviews app. Now, when you send reviews from Yext to Zendesk, those reviews will appear with the same folder structure and organization as they do inside the Yext Knowledge Graph. This makes it easier to filter and act on reviews in Zendesk.
Platform
I. Yext Command-Line-Interface (CLI)
The Yext command line interface (Yext CLI) is the means for configuring and developing your Yext account from your local machine — without ever needing to log in to the Yext UI! Using the Yext CLI you can:- Edit your Yext Account configuration from your local machine
- Clone configuration from one Yext Account to another Yext Account
- Save a version of your account configuration as a backup to revert to when making big changes
We’ll be adding much more functionality to the Yext CLI during future releases. To get started, you’ll need to install the CLI. Once installed, we recommend checking out one of our new guides:
You can also visit our reference documentation here. Have any feedback or questions? Leave us a note in the Community here.
II. Secured API Calls
With this Release we are rolling out support for Secured API Calls, made possible by a new API endpoint that generates a JSON Web Token (JWT token). This new functionality can be used in conjunction with any of Yext’s APIs but one valuable use case will be using the endpoint in Answers experiences behind a login, for which the searchable data is more sensitive. In these custom Answers implementations the JWT token is generated and passed in as the API Key for Live API calls. This update adds an alternative to the traditional API token, so developers can now use JSON web tokens instead of API keys to authorize Yext API calls including custom intranet Answers implementations. This new endpoint also includes the ability to configure how long the token should last for (from one hour to 24 hours) using the expires\_in field, as well as the ability to add Answers personalization through the fixed\_query\_parameter fields. For more information, visit the Secure Token API Documentation. Have any feedback or questions? Leave us a note in the Community here.III. Navigation Improvement
The top navigation bar in the platform has received a refresh! This update will allow you to preview the sub-tabs under each top-level nav item on hover. This means that users will be able to navigate directly from one sub-tab to another, even if they are under different top-level nav items. For example, if you are on the Knowledge Graph tab, you can easily navigate to the Generation sub-tab under Reviews.Have any feedback or questions? Leave us a note in the Community here.
IV. Refreshed User Management UI
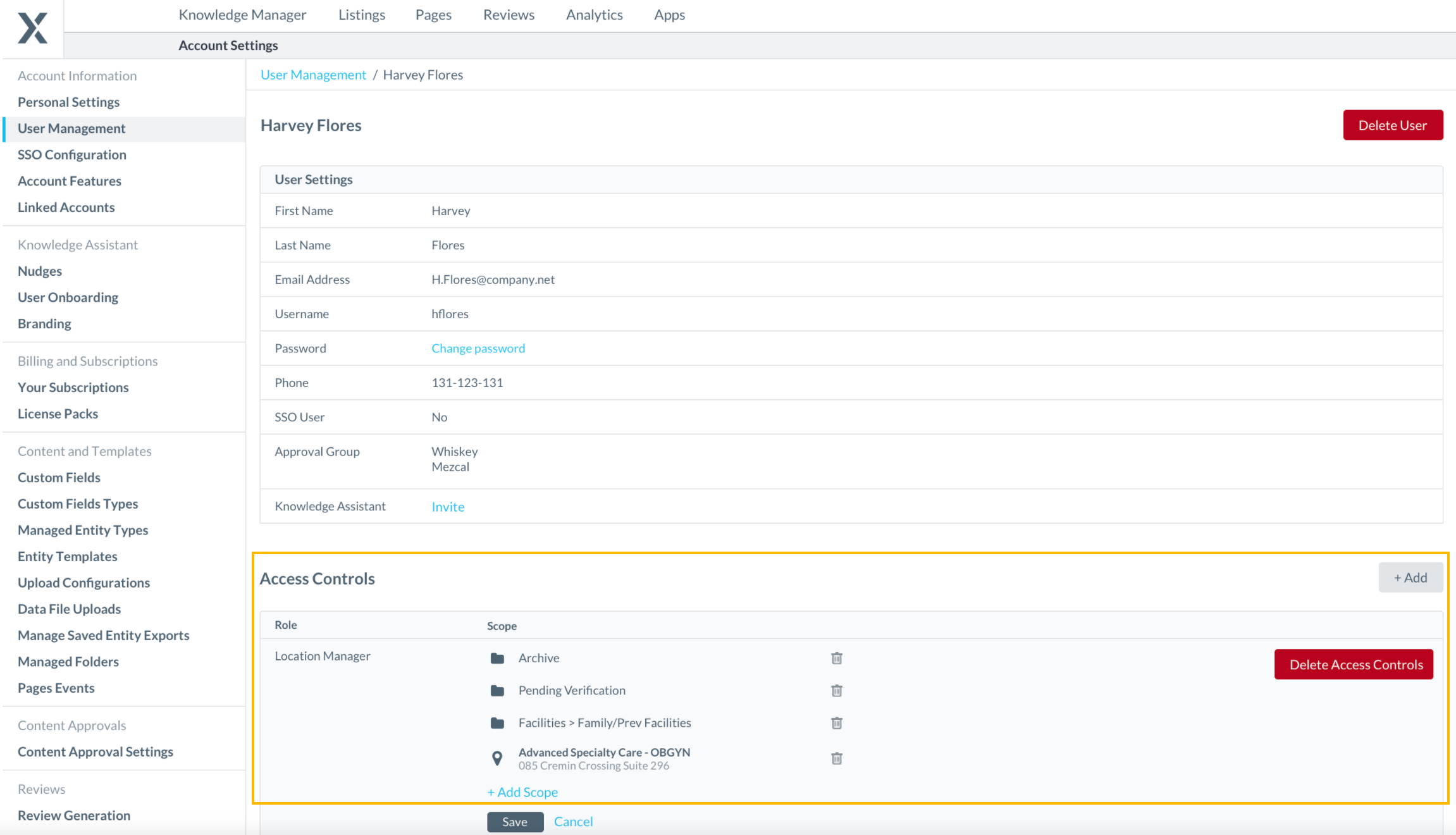
Improvements have been made to the User Management screens. With the addition of an Access Controls section of User Management you can more easily see Access Permissions when viewing, editing or creating users. Details of these enhancements can be seen in all of the areas listed below: Viewing and Editing Users When you navigate to the User Management screen you will now see an Access Controls section of the page. In this section, you can see the Roles that are assigned to the user, which allows you to more easily see Access Permissions when viewing, editing or creating users. This section includes a table where you can see all of the Roles assigned to the user, allowing you to more easily see Access Permissions when viewing, editing existing users. Adding New Permissions to Users
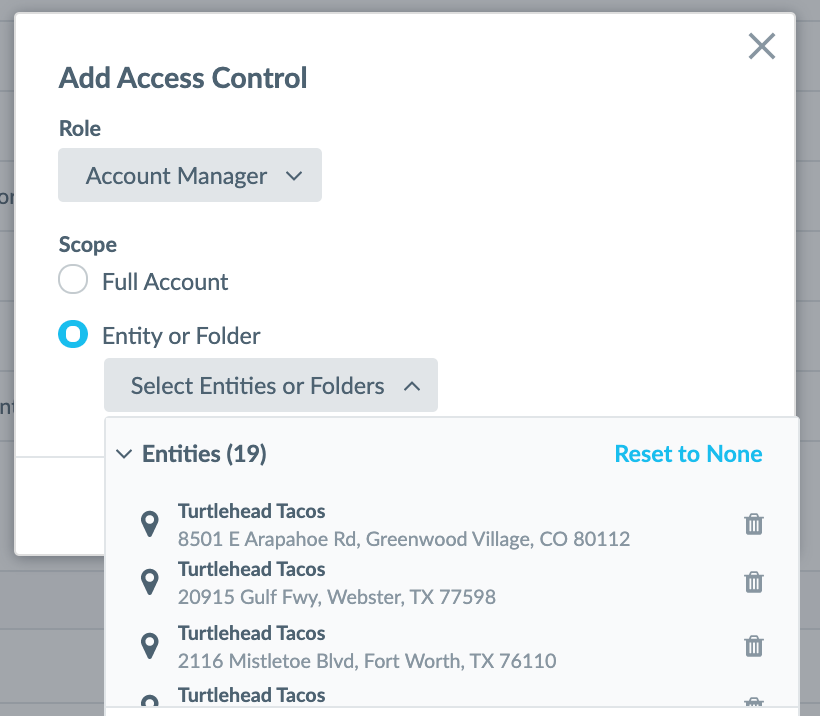
To add additional permissions to a user you can simply click on the new + Add button in the Access Control section.
You can then select the Role, and the Scope that you would like to apply to this user a single modal.
The updated design also comes with a functionality update where you can now add multiple permissions to a user at once if they are on the same role. In the example below this user will now have the ‘Account Manager’ role for 19 entities within the account.
Adding New Permissions to Users
To add additional permissions to a user you can simply click on the new + Add button in the Access Control section.
You can then select the Role, and the Scope that you would like to apply to this user a single modal.
The updated design also comes with a functionality update where you can now add multiple permissions to a user at once if they are on the same role. In the example below this user will now have the ‘Account Manager’ role for 19 entities within the account.
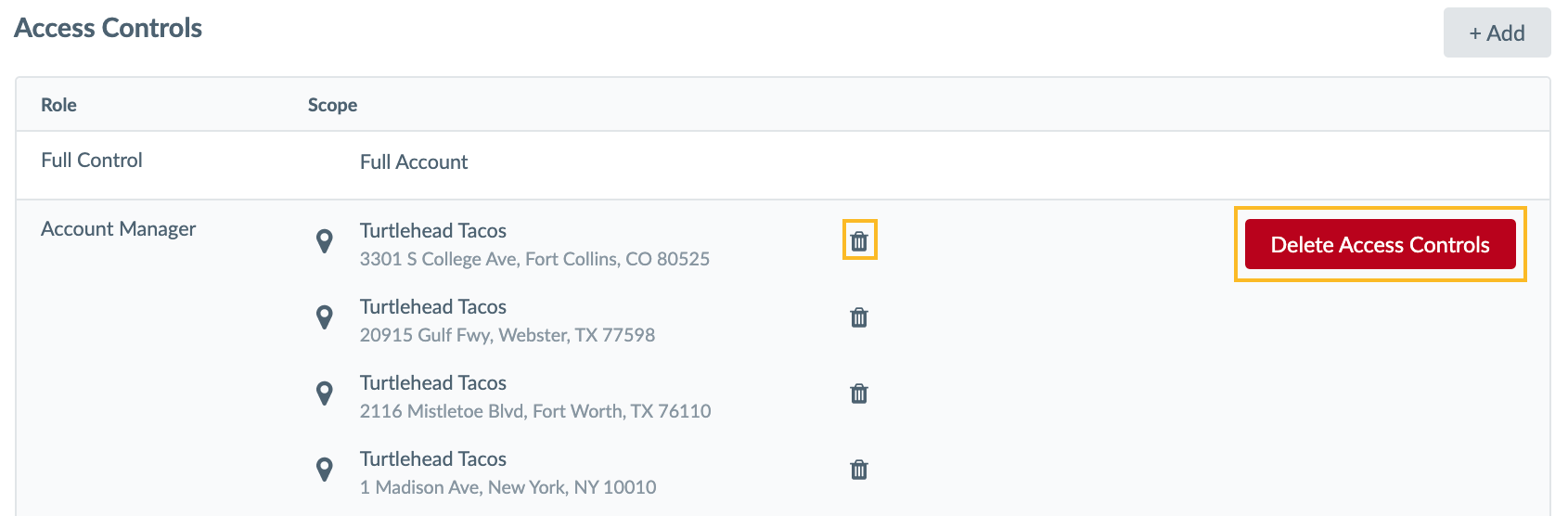
 Deleting Access Controls
Similarly to adding additional controls, you can also easily remove permissions, either in bulk, or one by one by clicking the Delete Access Controls button or by clicking on the trashcan icon next to the individual permission.
Deleting Access Controls
Similarly to adding additional controls, you can also easily remove permissions, either in bulk, or one by one by clicking the Delete Access Controls button or by clicking on the trashcan icon next to the individual permission.
 To learn more about User Management, visit the Users training module.
Have any feedback or questions? Leave us a note in the Community here.
To learn more about User Management, visit the Users training module.
Have any feedback or questions? Leave us a note in the Community here.
V. Built-in User Groups
This release we are expanding our User Groups functionality. User groups allow you to organize your users for things like Suggestions approvals or identifying types of Users in your account. The first update is that there are now two types of user groups:- Built-in User Groups
- Custom User Groups.
The second update is that User Group Management now lives in the Account Settings section of your Yext Account. To access User Groups:
- Hover over your name in the top navigation bar and click Account Settings.
- Click User Group Management in the sidebar.
Built-in User Groups Built-in User Groups are defined by Yext, and you have the ability to manage who is in the user groups.
Accounts will have built-in user groups that are defined by Yext, like Yext Administrator. Custom User Groups Additionally, you have the option to create Custom User Groups. These user groups are used primarily for approvals. So, you can easily designate which users in the account should be responsible for approving Content Suggestions.
You enter the name of the group, a description, select the maximum number of users that can be added to the group, and add specific users.
With this update we are deprecating the Approval Groups screen in the Knowledge Graph, as that is now managed via the User Group Management in Account Settings. To learn more about User Groups, visit the Users training module. Have any feedback or questions? Leave us a note in the Community here.
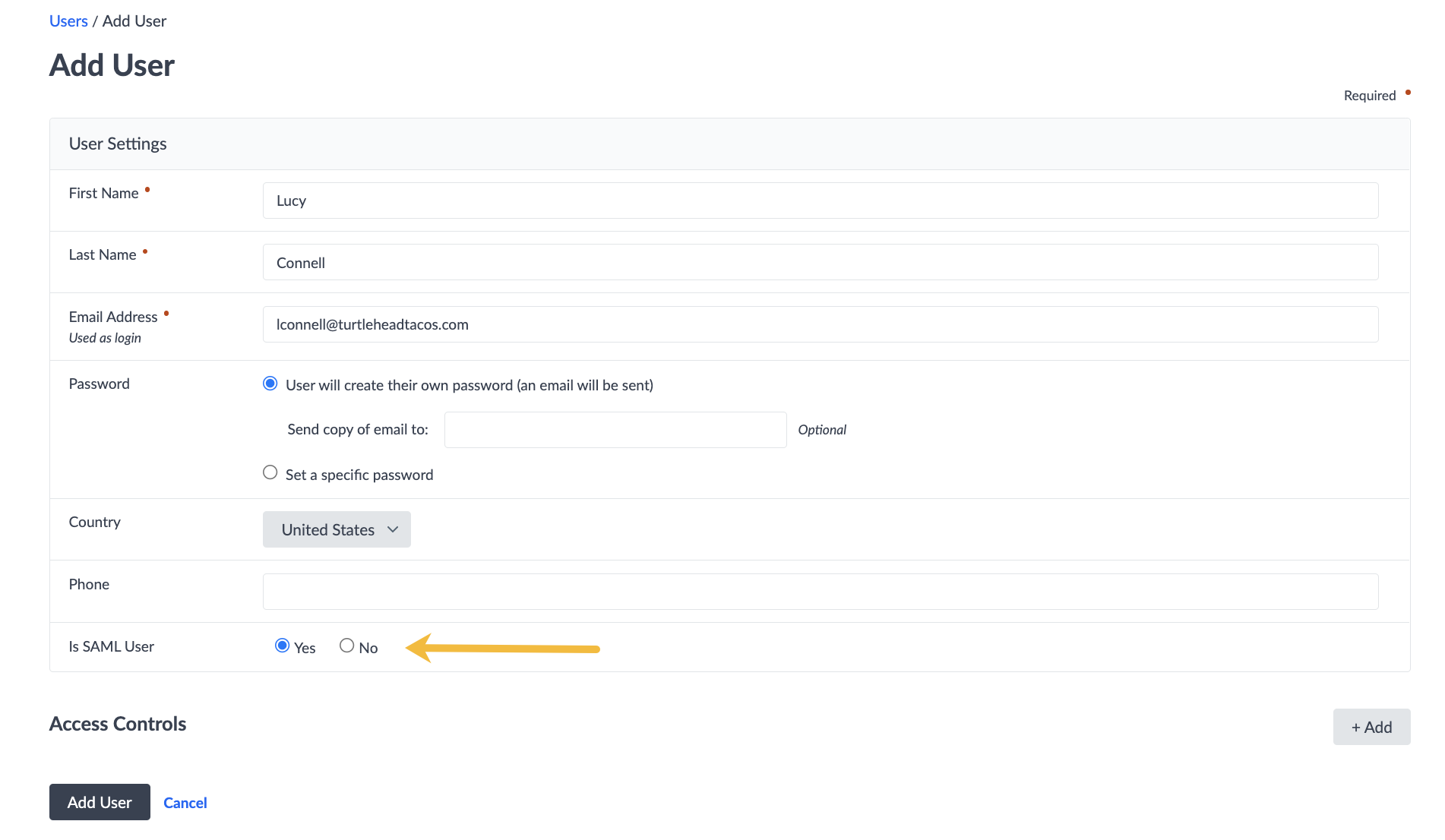
VI. User Upload to Support ‘Is SAML User’
When adding or managing users in Yext, you have the option to select whether the user should be configured for SSO. With this release we added the ability to designate whether or not a user ‘Is SAML User’ when you upload users via a spreadsheet. Historically, you could only designate SAML Users via API or in the User Management tab of Account Settings in the platform. We’ve introduced the new file upload functionality to increase flexibility and time-saving.
To learn more about User Management, visit the Users training module. For more details on configuring SSO visit the Configure SAML SSO Developer Guide. Have any feedback or questions? Leave us a note in the Community here.
VII. App Directory UX Improvements
To improve usability, we’ve added a top-level filter bar to the App Directory sub-tabs. This filter bar has two filter options: Category and Update Status. Category The category filter replaces the sidebar that used to display on the left side of this page. Users can now filter to easily view apps that belong to a certain category, or group of categories. Update Status Users can filter to view the update status of Apps. When an App is labeled “Needs Update” that means the Partner has released an updated version of their app. App Directory Status Filter In addition to filtering for apps that need updates, users will all receive an email notification when an update becomes available for one of their installed apps. To learn more about the App Directory, visit the App Directory training module. Have any feedback or questions? Leave us a note in the Community here.VIII. Email Whitelabeling for non-Partner Account Types
Last release, we created a self-serve flow in Account Settings for Partner accounts to whitelabel From and Reply To emails sent by Yext to their customers by authenticating their domain. This release, we now support this same self-serve flow for all account types. This allows for additional control for emails that are sent by Yext on behalf of our customers to their end users, as users can adjust the branding settings such as the: ‘From Name”, “From Email”, and “Reply-to Email” for emails. To configure this you will need to go to Account Settings, and click Email Branding Settings.You also have the ability to allow Yext to send emails on behalf of your email server, by adding your email domain.
These branding updates will apply to review generation emails, and Q&A emails. For more information, visit the Add an email domain to white-label your emails Help article. Have any feedback or questions? Leave us a note in the Community here.
IX. Admin API Endpoints for Provisioning Answers
We added new endpoints to the Admin API that will enable Partners to provision services on sub accounts. These endpoints are:- Add Requests: Create (Existing Sub-Account)
- Add Requests: List (Sub-Account)
- Add Requests: Get (Sub-Account)
- Services: Cancel (Sub-Account)
- Services: Cancel All (Sub-Account)
- Services: List (Sub-Account)
- Accounts: Create Sub-Account
To learn more visit our Developer Documentation. Have any feedback or questions? Leave us a note in the Community here.
X. Explicit SAML Configuration Inheritance
Partners will now be able to explicitly share or remove access to their SAML configuration from their sub-accounts. Sub-accounts can then explicitly choose to use their own SAML configuration, or to use the configuration inherited from the parent account. To configure your SAML Configuration settings, navigate to the SAML Configuration section of Account Settings.Note: This feature is only available for the Partner channel. Have any feedback or questions? Leave us a note in the Community here.
XI. Home Screen CaC Resource
You can now pull and apply Home Screen content via Configuration as Code. If you have Home Screens turned on in your account you can now see that content when you pull your account configuration. You can also update your Home Screen through Solution Templates. Specifying a module in CaC will invoke the module with its default settings. The modules can then be further customized in the Manage Home Screens UI. The following fields can be configured in CaC:- name : The display name of the Home Screen
- bannerText : Text to display in the Home Screen’s title banner
- modules: The ordered list of modules in the Home Screen - Modules will all have their default settings & won’t be able to be configured further
Have any feedback or questions? Leave us a note in the Community here.
Hitchhikers Site
I. New Docs Tab
We have a new documentation landing page for our Developers! If you’re a developer looking to build with Yext, you can come here to find all of the reference docs and getting started guides for our APIs, SDK, and CLI. This is the beginning of a larger project to re-imagine our developer experience — please reach out if you have any feedback or ideas!
Have any feedback or questions? Leave us a note in the Community here.
II. Refreshed UI
A refreshed Hitchhikers UI with updates to make navigating the platform and finding resources even easier!
You’ll notice a new navigation bar with links to all of your favorite areas of the Hitchhikers platform, an all new Guides UI to get up and running quickly on your Yext projects, and more!
Have any feedback or questions? Leave us a note in the Community here.
III. Quiz Streaks
Hitchhikers introduced a new method to track your progress: Streaks!
Streaks are a great way to track your progress on a regular cadence and help motivate you to build consistent habits for yourself. Each streak has different criteria — a streak is the number of times in a row you have completed the necessary criteria. Once you complete the criteria, your streak will increase by 1 each time.
We have three types of streaks:
The Daily Quiz Streak indicates how many consecutive days you have completed one full quiz. This can be a Unit or Module Quiz. Missing a day will result in losing this streak.
The Quiz Accuracy Streak indicates how many consecutive quizzes you have gotten all the questions correct. Getting a question incorrect will result in losing this streak.
The Weekly Challenge Streak indicates how many consecutive weeks you have completed a challenge. Challenges can be found at the end of most modules. Missing a week will result in losing this streak.
Each streak is represented by an icon and will be showcased in your Control Center, Profile dropdown and the Leaderboard. Compete with your peers to earn a special streak emoji next to your name on the Leaderboard!
You can share streaks on Social Media! To do so, hover over Streaks in the Control Center to post them on LinkedIn or Facebook.
Have any feedback or questions? Leave us a note in the Community here.
IV. Curriculum Social Share
Many Hitchhikers will join the program with a specific goal, such as becoming an Answers Administrator or a Listings Expert.
To provide guidance, we have built structured Curriculums. Curriculums are essentially groupings of tracks that we have created to help prioritize training and track your progress.
Once you complete a curriculum on the Hitchhiker platform, you will now see the option to share your achievement on Social platforms such as LinkedIn and Facebook.

Have any feedback or questions? Leave us a note in the Community here.