Listings
I. Google Call History
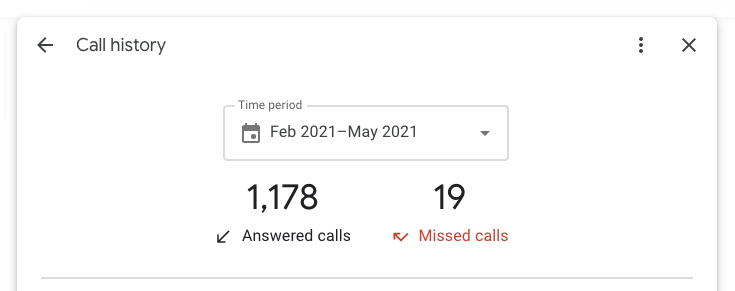
Users can now choose to toggle on or off Google Call History directly from the Yext platform to further understand the ways customers are interacting with their business.
If Call History is toggled on, a business can additionally see a breakdown of the answered vs. missed calls in Google Business Profile.

Note: As per Google’s eligibility guidelines, this feature is currently only available for businesses in the United States and Canada.
Have any feedback or questions? Leave us a note in the Community here.
II. Google Performance API
Google Business Profile announced the release of its new Business Performance API in late June.
This new API allows businesses to capture additional user data and performance metrics across their listings.
By integrating with new endpoints offered by the Business Performance API, Yext will now be able to track:
- Google Search Keywords
- Number of Business Bookings
- Number of Food Orders
- Business Conversations (the number of messages received on the GBP listing)
- Desktop vs. Mobile Views on Maps and Search
Each of these metrics are now available in the Report Builder.
Have any feedback or questions? Leave us a note in the Community here.
III. Google Search Keywords
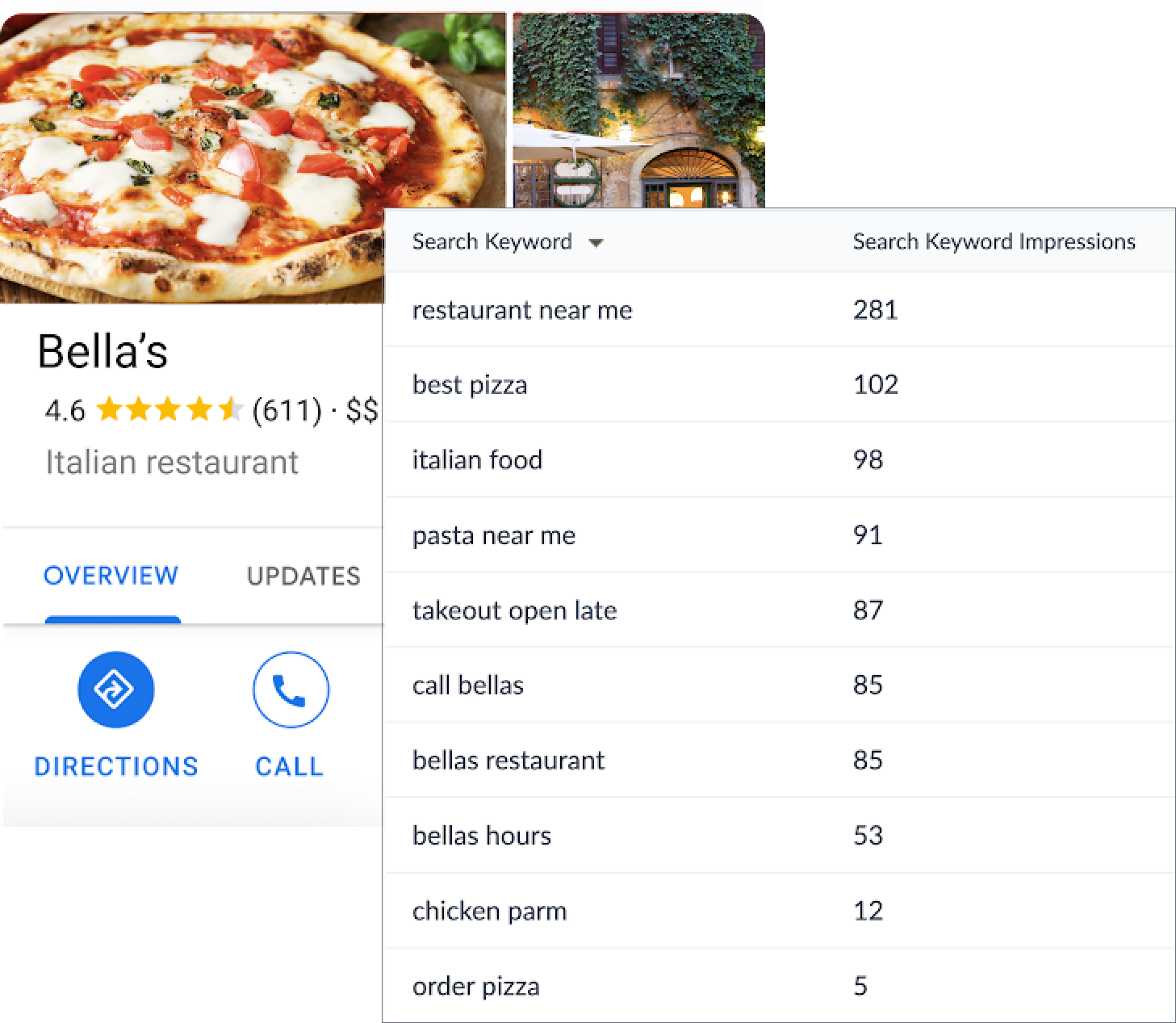
Google’s new Business Performance API has introduced valuable new data: a monthly list of search keywords. This means that businesses will be able to track the search keywords that drove users to their Google Business Profile listing.
Users can now view this monthly list of keywords in Report Builder to understand which keywords did and did not drive engagement to their listing.
These newly available insights can have a significant impact on content strategy. For example, a business may decide to leverage a high-value keyword or topic across their entire digital presence (through additional listings fields, SEO-optimized web pages, first-party search content, review responses, marketing campaigns, and more).

Have any feedback or questions? Leave us a note in the Community here.
IV. Improved Listings Status Detail Messages
On occasion, a listing is not properly synced because of a data issue, missing information, or publisher-side technical issues. Yext has previously provided status detail messages so that account managers can understand the reason and take the necessary steps to fix an unsynced listing.
With Improved Listings Status Detail Messages, we will provide a greater level of detail regarding the reason, impact, and steps to resolve when a listing is not synced. This additional information will remove any ambiguity and help users resolve issues faster.
With faster resolutions on sync errors, businesses can get back to displaying the most important facts about their brand on every publisher that customers may be searching.
Note: This feature will become available in the General Availability release, which is currently planned for September 8th, and will not be available for Early Access.
Have any feedback or questions? Leave us a note in the Community here.
V. Social Post Metrics in Posting API
Users can now track the performance of their social posts using the Yext Posting API. Performance metrics such as ‘Clicks’, ‘Impressions’, ‘Likes’, and more will now be returned in the Post: GET and Posts: LIST endpoints. These metrics include:
- Post Impressions (Google, Facebook)
- Post Clicks (Google, Facebook)
- Post Reactions (Facebook-only)
- “Like” (an aggregated count of both “Like” and “Care” reactions)
- “Love”
- “Haha”
- “Wow”
- “Sad”
- “Angry”
Documentation for these new endpoints can be found here.
Have any feedback or questions? Leave us a note in the Community here.
VI. LinkedIn Posting — Support for Partner Accounts
Yext Partner accounts will be able to create posts on LinkedIn company pages from the Yext posting UI or via the Posting API. Posting is only supported on company pages, and not on individual personal profiles.
Currently, Yext cannot support deleting posts, monitoring posts made outside of Yext, or editing posts after they are made.
We are eager to add more features to LinkedIn Posting and plan to expand this offering to all customers in a future release.
Have any feedback or questions? Leave us a note in the Community here.
Reviews & User-Generated Content
I. Reviews Summary Dashboard
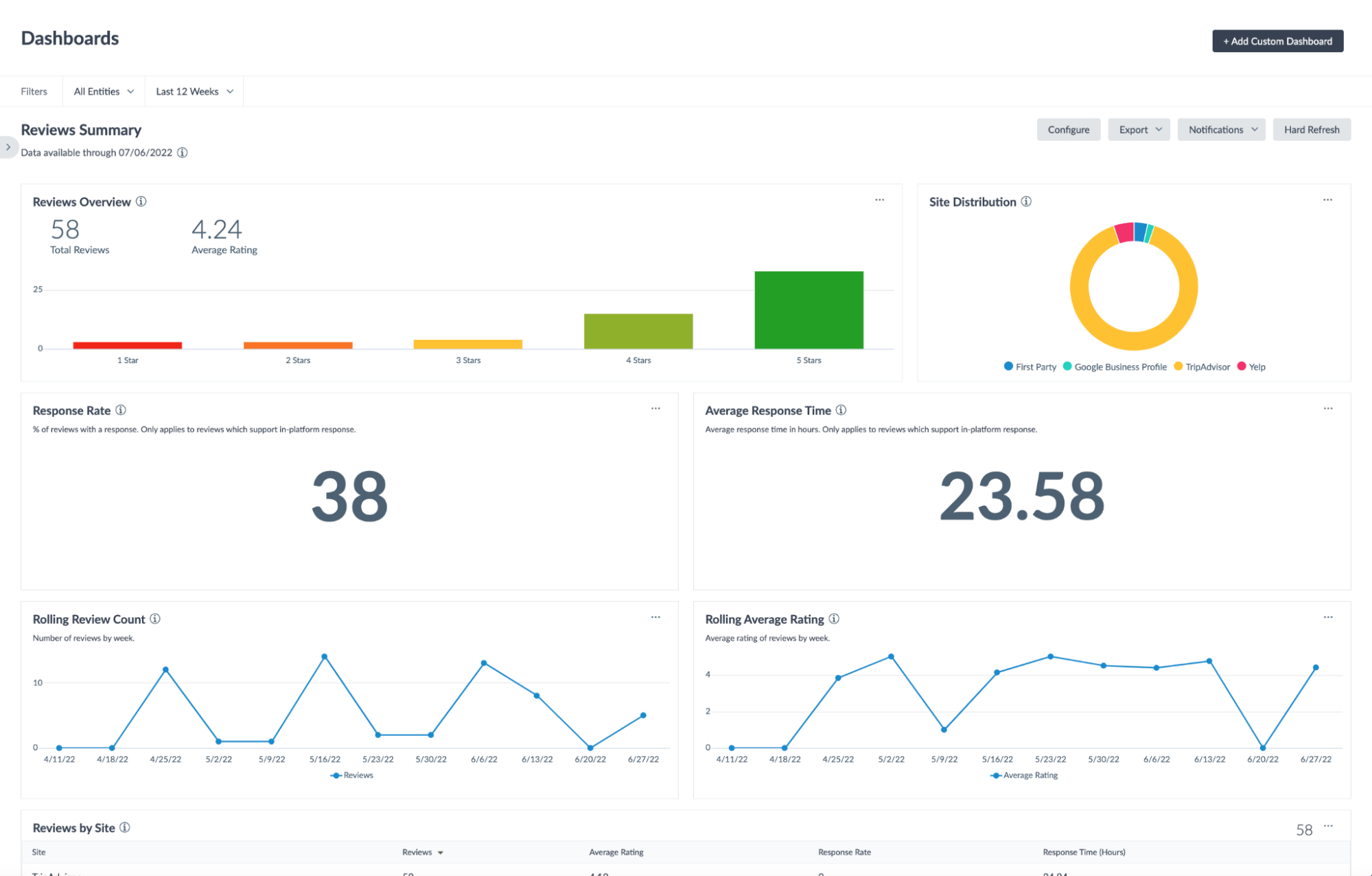
Accounts that use Yext Review Monitoring now have access to a ‘Reviews Summary’ Dashboard in Analytics. This dashboard gives users a digestible, high-level snapshot of the company’s reviews-related activities. It is pre-configured to display the following metrics:
- Review Count
- Average Rating
- Response Rate
- Reviews Map View
- Rating Distribution
- Site Distribution
- Rolling Review Count and Rating
- Keyword Mentions and Sentiment
The format of the dashboard can be modified to an account’s preferences, and customers can also add their own saved reports created through Report Builder.

Note: On our General Access Date, we will be deprecating the Insights tab in the Reviews product in favor of this new Reviews Summary dashboard. The new Reviews Summary Dashboard contains all metrics found on the Insights tab, plus several new visualizations that offer a more complete picture of things like sentiment analysis, response rate, and response time. Additionally, this format will make it much easier to export and share reviews data.
Have any feedback or questions? Leave us a note in the Community here.
II. Review ID in Monitoring and Response Tabs
Users can now view the unique ID for each review within the Review Monitoring and Response tabs. Review IDs were previously available via API and manual export, but are now visible directly in the platform as well.
Review ID is now an optional column in the Review Monitoring and Response table views. Additionally, users can now filter on the Review ID field.
Have any feedback or questions? Leave us a note in the Community here.
Knowledge Graph
I. Manage Suggestions via API
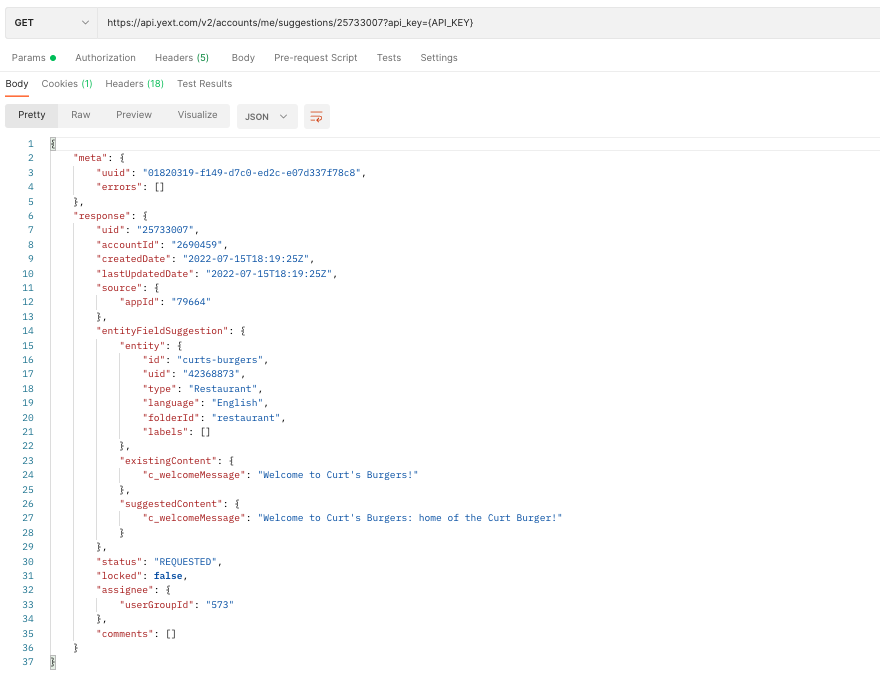
In the Spring ‘22 Release, we introduced the Suggestions API, starting with a Create endpoint, which enabled users to create new Suggestions programmatically. This Summer, we’ve significantly upgraded the capabilities of our Suggestions API with the addition of Cancel, Read (Get & List), Comment, Update endpoints, as well as the Suggestions Webhook. These enhancements greatly increase the scope of how businesses are able to manage suggestions data via API, allowing for robust content suggestion workflows and scaled suggestion management outside the Knowledge Graph UI.

Have any feedback or questions? Leave us a note in the Community here.
II. Bulk Edit at Scale
We’ve bolstered our Bulk Edit tool to better manage high volume edits at scale. Now, the tool is enhanced to better handle Bulk Edits at scale; edits which include more than 2,500 entities will be processed asynchronously, and the progress of these asynchronous “Entity Jobs” can be monitored in a devoted UI which will be linked when an asynchronous edit is initiated. Additionally, edits including more than 10,000 entities will no longer include a merged view of the selected entities, which previously resulted in users waiting many minutes for the merged view to load. These improvements ensure that users will be able to process large Bulk Edits successfully and continue to work in the platform while edits are completed in the background.
Have any feedback or questions? Leave us a note in the Community here.
III. Publisher Website Override Fields
In addition to our existing Google Website Override field, we have added built-in Website Override fields for the following publishers: Bing, Facebook, and Yelp. These fields sync to publishers by default, ensuring a more accurate and efficient Listings integration process with third-party publishers.
Have any feedback or questions? Leave us a note in the Community here.
IV. Embedded Fields for Partner Accounts
We’ve added support for embedded fields in Partner accounts. Now all accounts can use embedded fields to dynamically display entity-specific content wherever it’s needed in the Knowledge Graph.
Have any feedback or questions? Leave us a note in the Community here.
V. Featured Message Field Moved Out of Core Info Section
For improved Knowledge Graph alignment with our publisher network, the ‘Featured Message’ field has been moved out of the Core Information section of all location-like Entity Types. This field will remain available for these Entity Types, but instead be placed in the Business Details section, where it’s better aligned with how users manage Listings entities.
Please note that this only affects default entity presentations. Once a presentation has been customized for an entity type, it no longer inherits from the Yext default presentation, and thus will remain as is.
Have any feedback or questions? Leave us a note in the Community here.
VI. Photo Gallery Field Enabled for ATM Entity Types
We have enabled the built-in Photo Gallery field for the ATM Entity type to help users more easily build a comprehensive Entity Profile for these locations. Have any feedback or questions? Leave us a note in the Community here.
Search
I. Custom Phrases in Search
You can now customize the search algorithm even further by adding custom phrases to your configuration.
Phrases are configurable, multi-word sequences that should be understood by the search algorithm as a single unit. Examples include: “new york,” “light blue,” “out of network,” or “natural language processing” where the phrase is a singular concept and you want to search for the phrase as a whole, instead of searching individual words.
This means that administrators can add their own phrases into the search configuration to inform the algorithm of any business-specific phrases that should be understood as a single concept.
For example, a company may offer several tiers of membership where each membership has a branded name, like “New York Wine Club Insiders.” They would likely want to configure this membership title as a phrase so that the algorithm will more easily retrieve results specifically about the membership and not just results about “New York,” or “wine.”
Have any feedback or questions? Leave us a note in the Community here.
II. Multi-Hop Relationships
Yext now supports Multi-Hop Search. In Multi-Hop Search end-users can query data that is stored on related entities, several “hops” away in the Knowledge Graph. The ability to traverse relationships means users can ask complex questions that require information from various sources at once.
For example, a patient could surface a list of doctors who accept a specific insurance plan, who also treat a specific condition through their list of available treatments. With Multi-Hop Search they would be able to answer questions like: “Which doctors covered under the ABC Insurance Buy-Up plan could perform a joint replacement to treat rheumatoid arthritis?”
Multi-Hop Search could also allow a customer to return the hours of a retail location that carries a particular color variant of a parent sneaker SKU. For example, that customer could search “are there any stores open right now that carry the black V-10 sneakers?”
Have any feedback or questions? Leave us a note in the Community here.
III. Search UI React v1.0
We are officially releasing the first major version (v1.0) of our React component library that was announced in the Spring ‘22 Release: @yext/search-ui-react v1.0. This React component library is a great resource for developers looking to build a bespoke frontend search experience, but also want the convenience of incorporating Yext search components into their project.
Version v1.0 has a few exciting upgrades since we initially announced the library:
- New FilterSearch component
- New Facet components including StandardFacets, HierarchicalFacets, and NumericalFacets
- Importable Sandbox Endpoints
- Better support for overriding built-in Tailwind styles

To learn more, visit our @yext/search-ui-react v1.0 documentation . Additionally, check out the Inspiration Hub to get some ideas about what you can build on top of the Yext platform by looking at projects submitted by other developers. Or better yet, submit your own project!
Have any feedback or questions? Leave us a note in the Community here.
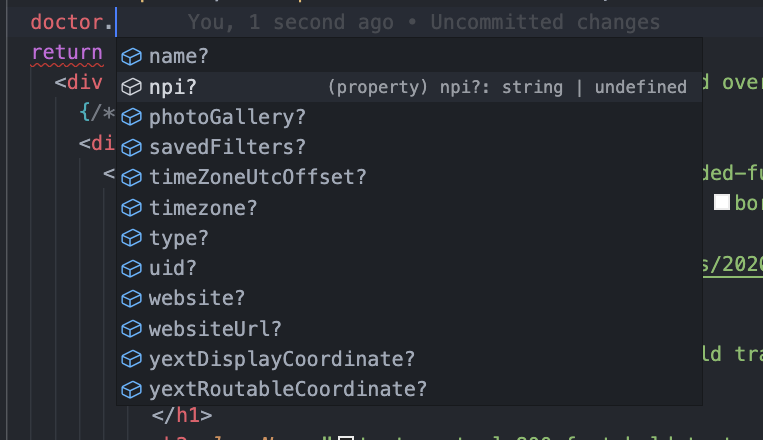
IV. Typescript Types in the Yext CLI
The Yext CLI can now generate Typescript Types based on your Search configuration and the entities in your Knowledge Graph. This makes it faster and easier for React developers to reference these fields when building a search experience.
This way, developers will get intellisense right in their IDE for search results’ fields, and subfields to insert without having to switch back and forth between their code and the API response, or remember details about the entity’s field configuration.
Typescript intellisense greatly decreases the opportunity for typos, runtime type errors, and incorrect references.

Have any feedback or questions? Leave us a note in the Community here.
Pages
I. External Pages Development
With the Summer ‘22 Release, we have revamped our Pages architecture and opened our web development platform to any developer around the world! Now any developer can use the Yext Pages development framework to build SEO optimized pages.
Developers building on Pages can:
- Develop locally and deploy code to the Yext platform using our native CI/CD system
- Connect their GitHub account to a Yext site — Yext will listen for code changes to the repository, building and deploying the result to a global CDN automatically
- Take advantage of modern development tools for building pages, such as React, Vite, Webpack, TailwindCSS, and more.
Note: You must be on the new Pages architecture to take advantage of External Pages Development.
To learn more about how to develop custom Pages using the Yext platform check out our documentation.
Have any feedback or questions? Leave us a note in the Community here.
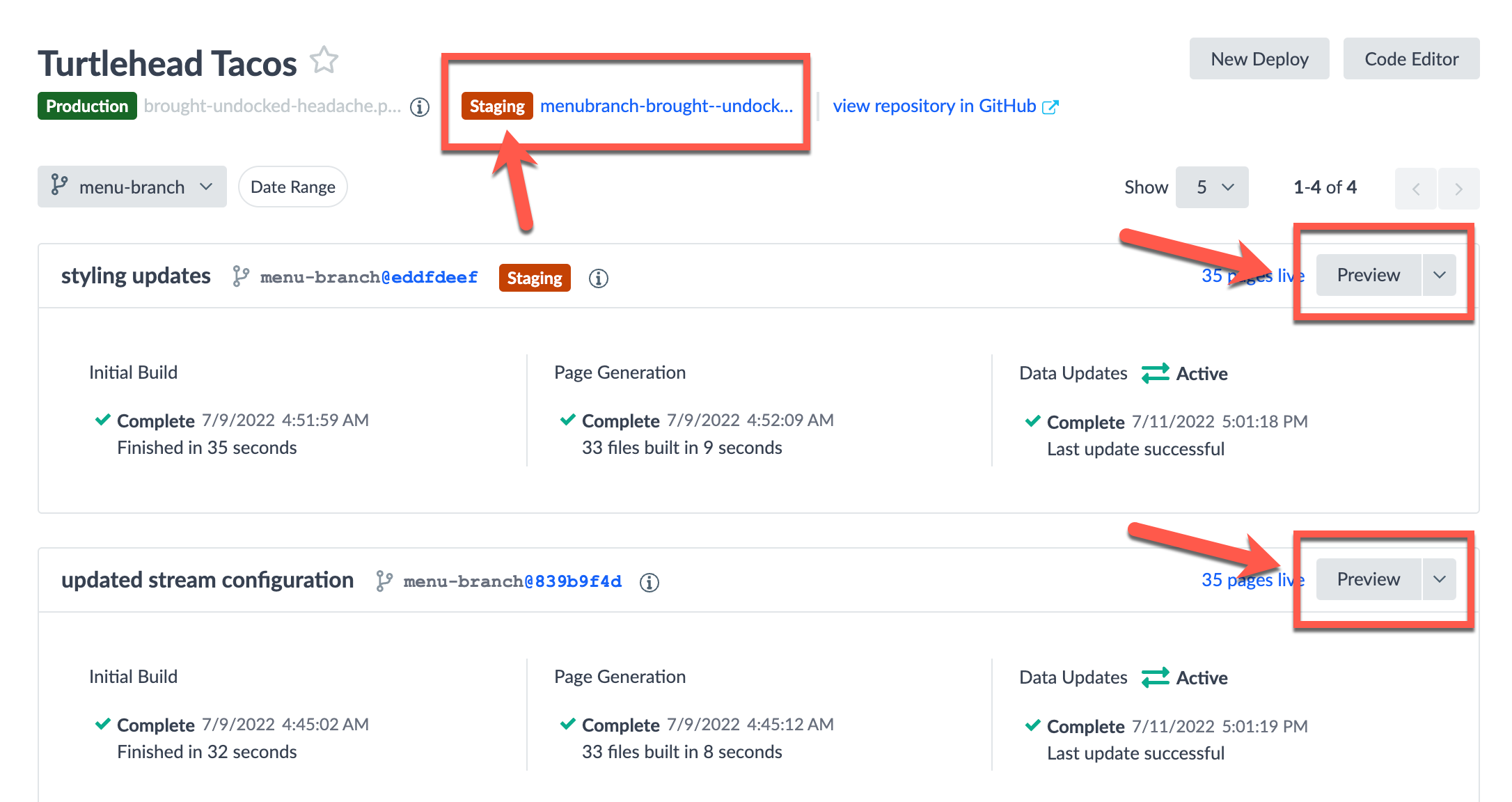
II. Full Site Previews
A critical component of the page development process is the ability to build and test. Yext’s new Pages architecture allows you to preview every page in your site before you publish to production.
Previews are instantly available for each of your deploys, and can be published to a dedicated staging environment. This makes it easy to share any frontend changes with all relevant stakeholders.

For content editors, Pages also allows you to preview “suggested content edits” from the Knowledge Graph — meaning you can preview content updates before publishing them to production. In order to do this users simply need to suggest an edit to the Knowledge Graph and select Generate Page Previews from the Select Action dropdown menu on that entity.
Note: You must be on the new Pages architecture to take advantage of Full Site Previews.
Have any feedback or questions? Leave us a note in the Community here.
III. Webhook Deploy Notifications
Pages deploy notifications help users stay up-to-date with their deploy activity from outside the platform.
Yext supports notifications via outgoing webhooks — simply register a webhook URL in the platform in the Notifications page within the Settings of your site, and we will post webhooks to that URL in response to the following deploy events:
- Deploy Complete - Emitted when Yext finishes uploading a new deploy to our CDN
- Deploy Published - Emitted when a deploy is published to your production URL
- Deploy Failure - Emitted when a deploy fails to complete
- Stream Update Failure - Emitted when a data update to your page fails (only applies to deploys pinned to your staging and production URLs)
Note: You must be on the new Pages architecture to take advantage of Webhook Deploy Notifications.
Have any feedback or questions? Leave us a note in the Community here
IV. Site Level Authorization
Yext’s new Pages Architecture supports the ability to create sites where users can control who sees what content. Using Pages with Authentication, you can create a site that is locked down to only the set of users you want to have access to view. Users can configure security settings for their sites with each of the methods below:
- Basic password protection
- OIDC
- Yext IDP
To learn more about creating authorized sites, check out this Hitchhikers Guide.
Note: You must be on the new Pages architecture to take advantage of Site Level Authorization.
Have any feedback or questions? Leave us a note in the Community here.
V. Improved Page Publishing Speed
Yext’s engineering team has refactored the Pages backend to make the time to publish pages faster than ever.
With these new updates the average time to publish:
- 500+ page sites is 18% faster
- 1K+ page sites is 18% faster
- 5K+ page sites is 23% faster
- 10K page sites is 32% faster
Have any feedback or questions? Leave us a note in the Community here.
Analytics
I. Improved Bot Detection in Search
It’s a top priority of ours that our platform data is as accurate and reliable as possible, especially when it comes to filtering out bot traffic in Yext experiences. That’s why, this summer, we revamped our Bot Detection in Search using machine learning to better ensure that bot traffic is automatically excluded from our Analytics and platform usage metrics.
In addition, we’ve added a new dimension/filter in Analytics called Is Human which allows users to see which searches we determined were from a bot (Is Human = No) and which searches were from real users (Is Human = Yes). This gives users improved visibility into their platform usage, while also helping them distinguish between human and bot search behavior in their experiences.
Have any feedback or questions? Leave us a note in the Community here.
II. New Dimenions, Metrics, and Filters
We’ve added some new dimensions and filters to Report Builder and the Analytics API to make it even easier to analyze the performance of your experiences.
- Search Duration: The amount of time in seconds that a user spends viewing the Answers results page, before exiting or placing a follow up search.
- Client SDK: The Client SDK (e.g., Answers Theme, Search UI SDK, Core, Headless React, etc.)
- Client SDK Version: The version of the Client SDK used in an Answers search.
- Is Human: Whether an Answers search was placed by a human searcher, as opposed to suspected Bot.
Have any feedback or questions? Leave us a note in the Community here.
III. Improved Entity Detection in Search Tracker
The Search Tracker makes it easy to measure how your brand appears in search wherever and however your customers are searching. This summer, we’ve made it an even more powerful tool by including the alternate website (in addition to the website) of an entity as a part of our matching process when tracking how your entities rank in search.
This update will improve Search Tracker’s ability to track entities that may appear in search under multiple sites, particularly when these sites are on different domains.
Have any feedback or questions? Leave us a note in the Community here.
IV. CTA Label Accepted by all Search Events
The ctaLabel property on Search Events is now supported by all eventTypes. Historically, ctaLabel — which allows users to provide a display label for their Search Events — was supported on only a handful of event types. With this change, now all eventTypes support the use of ctaLabel making it even easier to differentiate your eventTypes.
This enhancement makes Search Analytics an even more valuable tool, providing a more complete picture as to how your users interact with your Search experiences and use CTAs to navigate to and convert on your web properties.
Have any feedback or questions? Leave us a note in the Community here.
V. Improved Analytics Events Latency in Logs API
Last release, we introduced the Logs API, giving users programmatic access to event-level Analytics data.
With this release, we’ve made Analytics Events in Logs API even faster by decreasing the time it takes for an event on your Answers or Pages experience to appear in the analyticsEvents table from <5 minutes to <1 minute providing you with a near-real time feed of your data.
Have any feedback or questions? Leave us a note in the Community here.
Connectors
I. Custom OAuth Providers
In the Spring ’22 release, we added support for OAuth 2.0 as an authentication method in the Connectors framework, enabling users to make authenticated API requests to sources such as Google Drive, Salesforce, and other providers that we had built-in support for. This Summer, we’ve built upon this functionality by adding support for Custom Providers. This feature allows users to configure their own custom providers, providing maximum flexibility by ensuring that businesses do not need to rely on Yext’s built-in providers in order to integrate with external systems which require OAuth 2.0. Once a user has configured a custom provider, they can link accounts for that provider and create custom Pull From API Connectors that use OAuth 2.0 authentication to access APIs.
This makes way for a wide range of new data sources that users can pull data from into Yext — regardless of OAuth authentication requirements — making it easier than ever to bring your business data into the Yext platform, wherever it may live.
Have any feedback or questions? Leave us a note in the Community here.
II. Configurable Max Depth for Crawlers
We’ve given users more control over Crawlers by making Max Depth configurable in the Crawler settings. Before, Crawler runs had an automatic depth of 10 levels. Now, users can specify the number of levels (up to 100) past the initial URL that a Crawler will navigate through during a run. So, users can configure the Crawler to more easily access only relevant content, as well as more content by increasing their Max Depth.
Have any feedback or questions? Leave us a note in the Community here.
III. AI Data Cleaning (Preview) 
Users can now harness the power of machine learning in the Connectors framework with the introduction of our AI Data Cleaning transform. This new transform takes user-provided examples of input/output transformations to create and apply a model for transforming data.
Using only 3 examples, our AI Data Cleaning algorithm can automate specific data manipulations at scale, without needing a user to write custom functions. This added flexibility is extremely helpful for users who may otherwise have difficulty with or be unable to write the necessary logic they need to easily transform their data.
For instance, with AI Data Cleaning, users could train a model with only 3 samples of input/output pairs (see examples below) to extract a price value from variable text strings (e.g., promotional messages). The model is then applied at scale to a column of your ingested data to transform the inputs into the desired outputs.
| Ex. | Input (Text) | Output (Price) |
|---|---|---|
| 1 | Limited time only! The price is only $883 or $ 41.91/mo. for 6 mo. | USD 883 |
| 2 | New product! Costing only $368 or $ 43.52 / mo. for 24 mo. | USD 368 |
| 3 | Limited time only! Now $481 or $ 68.38 / mo for 24 mo. | USD 481 |
Note: This feature is currently available as a Preview Feature. Click here to learn more about Yext’s Preview Feature program, and to see which Preview Features are currently available.
Have any feedback or questions? Leave us a note in the Community here.
IV. Show Full API Error Response in Pull from API Connector
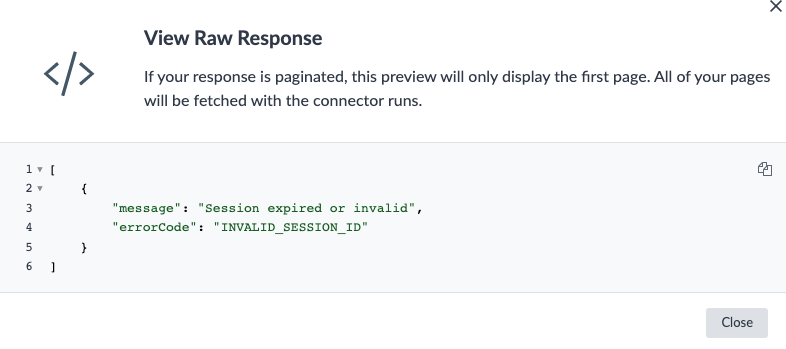
Configuring API settings is integral to successfully using Pull from API Connectors to bring data into the Knowledge Graph. This Summer, we made it even easier to troubleshoot errors while building these connections by adding the full API Error Response in the Response Body of the Request. Now users can immediately see whether their API response was successful and why it may have produced an error.


Have any feedback or questions? Leave us a note in the Community here.
V. Tooltips and Improved flow for Pull from API Connector, Pagination
For some users, particularly those new to Connectors, setting up a Pull from API Connector can be difficult or confusing. This Summer, we’ve improved this workflow and added tooltips that guide users through each step in the setup process. This will make the setup flow for Pull from API Connectors much more clear and intuitive — especially with more complicated settings, like those for Pagination — and ensure that all users have an easy time successfully setting up these Connectors.
Have any feedback or questions? Leave us a note in the Community here.
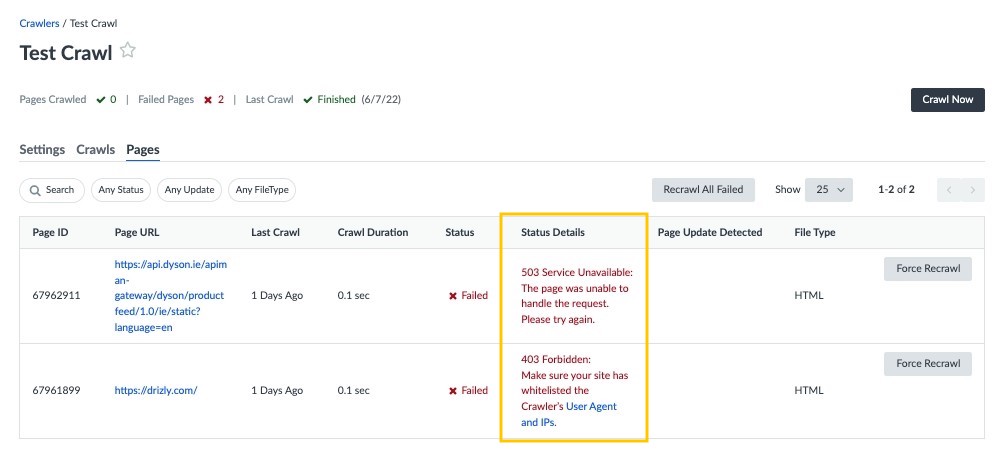
VI. Improved Error Messaging in the Crawler
In order to help users troubleshoot Crawler errors more efficiently, Yext has added improved error messaging in the Crawler. When an error occurs during a Crawler run, the Status Details column for each crawled page will now display the error message received as well as a suggested next step. This will make it even easier for users to understand why a crawl might have failed and how they can proceed using the Crawler.

Have any feedback or questions? Leave us a note in the Community here.
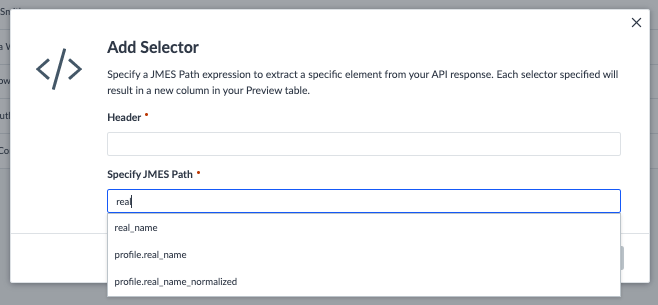
VII. Autocomplete for JMES Path Selector
For connectors that receive a JSON response from the data source (such as for Pull and Push Connectors), users must extract content using JMES Path. The selector now has autocomplete functionality, such that a user can start typing and the selector will offer “Typeahead” functionality based on the JSON response. This makes specifying selectors an easier process, especially for those less familiar with JMES Path.

Have any feedback or questions? Leave us a note in the Community here.
Integrations
I. Publisher Network Updates
New: Krankenhaus.de
Yext now supports listings for healthcare professionals and healthcare facilities on Krankenhaus.de. This submission-based integration supports NAP, description, hours, logo, and more.
- Territory: Germany
New: LinkedIn Social Posting
Yext now supports social posting on LinkedIn Company pages. Businesses can create posts, respond to customers, and track the performance of posts on LinkedIn directly from Yext. This integration does not support listings; only social posting.
- Territory: Global
- Note: Initially this will only be available for the Partner channel. Support for direct customers will become available in the near future.
Updated: Expanded Country Support
The following publishers now support listings in new countries:
- Apple: Anguilla, Bahamas, Belize, Costa Rica, Curacao, Grenada, Guyana, St Kitts & Nevis, St Lucia, Trinidad & Tobago, St Vincent and the Grenadines
- AroundMe: Belize, Grenada, St Lucia, Turks and Caicos, Trinidad & Tobago
- Brownbook.net: Belize, Grenada, St Lucia, Cayman, Trinidad & Tobago
- Facebook: Albania, South Sudan
- Foursquare: Belize, Curacao, Grenada, St Lucia, Trinidad & Tobago
- HERE: Anguilla, Belize, Cayman, Curacao, Grenada, St Lucia, Montserrat, St Vincent and the Grenadines
- HolidayCheck: Anguilla, Antigua, Dominica, Montserrat, St Vincent and the Grenadines
- Mapstr: Anguilla, Montserrat
- Navmii: Belize, Grenada, St Lucia, Trinidad & Tobago
- Snapchat: Anguilla, Montserrat
- TomTom: Belize, Curacao, Dominica, Grenada, St Lucia, Trinidad & Tobago, St Vincent and the Grenadines
- WhereTo?: Belize, Grenada, Montserrat, St Lucia, Trinidad & Tobago
- Yandex: Anguilla, Antigua, Belize, Dominica, Grenada, Guyana, St Kitts & Nevis, St Lucia, Montserrat, Trinidad & Tobago
- Zenrin: Anguilla, Montserrat
Updated: New Publisher Support for Service Area Businesses
Yext’s integration with GoLocal and GoYellow now support listings with a hidden address.
- Territory: Germany
Updated: ChamberOfCommerce
Yext’s integration with ChamberOfCommerce now supports ECLs. This allows businesses to easily sync enhanced content such as menus, bio’s, and products and services to ChamberOfCommerce.
- Territory: United States
Updated: Goldenpages.ie
Goldenpages.ie now supports Review Response.
- Territory: Ireland
Updated: Instacart
Yext’s integration with Instacart now supports listings in Canada.
- Territory: Canada
Updated: UberEats
UberEats now supports listings in Canada. Additionally, Ubereats is expanding support for business categories. Businesses like supermarkets and pharmacies are now eligible, which means menus are no longer required to submit data to UberEats.
- Territory: Canada, United Sates
Updated: Yalwa
Yalwa no longer supports listings in Costa Rica.
- Territory: Global
Removed: 123Local
123Local is now removed from the Publisher Network.
- Territory: United States
Removed: BetterDoctor
BetterDoctor is removed from the Publisher Network.
- Territory: United States
Removed: Parent Day Out
Parent Day Out is now removed from the Knowledge Network.
- Territory: United States
II. App Directory Updates
Updated: Zendesk Integration
By following the updated integration guide you’ll now be able to attribute all queries and clicks to users if logged into your Zendesk portal.
Updated: Freshdesk Integration
By following the updated integration guide you’ll now be able to attribute all queries and clicks to users if logged into your Freshdesk portal.
New: Freshdesk Messaging Bot Integration Guide
Let Yext Search power your Freshdesk Messaging Bot. Follow the simple steps described in the updated integration guide to leverage Yext Search in your chatbot.
New: Zendesk User History
Yext User History component displays a requester’s journey through your Yext Search experiences, up until and after case creation. Arm your agents with this data so they can provide more relevant answers.
The component displays all of the actions a customer has taken in Yext search. With this visibility your agents can both communicate more efficiently with customers, as well as identify gaps in documentation that haven’t effectively answered the customer’s questions.
Note: This Connector will become available in the General Availability release on September 8, 2022 and will not be available for Early Access.
New: ServiceNow Service Portal Integration Guide
Add the power of Yext Search to your ServiceNow instance with our new integration guide! Follow the step-by-step instructions to learn how you can integrate Yext Search across the ServiceNow Service Portal. This integration guide includes the following:
- Help Center Search - power search across both employee and customer-facing help centers.
- Case Deflection Search - deflect cases and incidents by implementing a search experience on your case and/or incident creation form that automatically provides relevant search results as the form is filled out.
- Visitor and Query Source Analytics - set up your search experience to pass information about each query to Yext Analytics, including the ServiceNow ID of the user who searched as well as the source of the query.
Updated: Adobe Commerce Connector
Our updated connector will be built on top of an Adobe Commerce source and demands a much simpler installation than the previous iteration. Schedule the connector to run on a regular basis and watch as the connector maintains your products for you!
New: Site Search Analytics Dashboard
The Site Search Analytics Dashboards app provides an out-of-the-box deep dive into your search experience’s performance. No need to create custom dashboards manually to see your insights!
Have any feedback or questions? Leave us a note in the Community here.
New: Salesforce B2B Cloud Connector
With the Salesforce B2B Commerce Cloud Connector, you can pull in your Product data from Salesforce B2B Commerce Cloud to use in your Yext search experience. Now you can keep your product information up to date in Yext to power your eCommerce search experiences.
Have any feedback or questions? Leave us a note in the Community here.
New: Salesforce Case Connector
With the Salesforce Case Connector, you can pull in your Cases from Salesforce Service Cloud to use in your Yext search experience. Your Salesforce Cases will be automatically synced with the Yext Platform on a regular cadence, empowering your agents to provide the best possible customer experience.
Have any feedback or questions? Leave us a note in the Community here.
New: Salesforce Knowledge Article Connector
With the Salesforce Knowledge Article Connector, your Knowledge Articles will be automatically synced with the Yext Platform on a regular cadence and can be used to power search experiences throughout your support ecosystem.
Have any feedback or questions? Leave us a note in the Community here.
New: Outreach Sequence Connector
The new Outreach Sequence Connector allows you to pull all of your Outreach Sequence data into Yext including names, descriptions, sequence type, sequence last updated, and more! This connector is configured to run weekly, keeping all of the data up to date with just one simple connection. This app creates a custom Outreach Sequence entity type and Outreach Sequence custom fields.
Have any feedback or questions? Leave us a note in the Community here.
New: ServiceNow Article Connector
Previously known as the ServiceNow Help Article Connector, the ServiceNow Knowledge Article Connector is now built on Yext’s Data Connector framework. This app will automatically sync all of your Knowledge Articles from ServiceNow into the Yext Knowledge Graph on a regular basis. Now you can keep your support content up to date in Yext to power search experiences using Yext.
Have any feedback or questions? Leave us a note in the Community here.
III. Data Connector Sources
New: Allpoint Source
Pull in your ATM data with just a few clicks using our new Allpoint source. This source allows you to build Connectors with pre-built infrastructure to connect specifically to your Allpoint instance. Plug in your Allpoint username and password and your data will be brought into the Knowledge Graph!
New: Reddit Source
With this release, you can use our new Reddit source to add all Posts and/or Comments from your subreddit into your Knowledge Graph. Bolster your search experience by including your Posts and Comments whether you use Reddit as a company blog or community support forum!
New: Adobe Commerce Source
Our new source for Adobe Commerce (formerly known as Magento) allows users to pull products into the Knowledge Graph with just a few clicks. Build a Connector suited to your needs on top of this source to ingest data at a regular cadence!
New: Zendesk Source Operation - Macros
Now you can use the existing Zendesk source to retrieve your brand’s macros. Add these as entities in your Knowledge Graph so your agents can more easily find relevant macros for tickets they’re working on.
New: ServiceNow Source
Our new source for ServiceNow provides users a more customizable way to quickly sync ServiceNow Knowledge Articles into the Knowledge Graph. Build a custom Connector using this new source to have complete control of how your ServiceNow article fields are mapped within Yext!
Platform
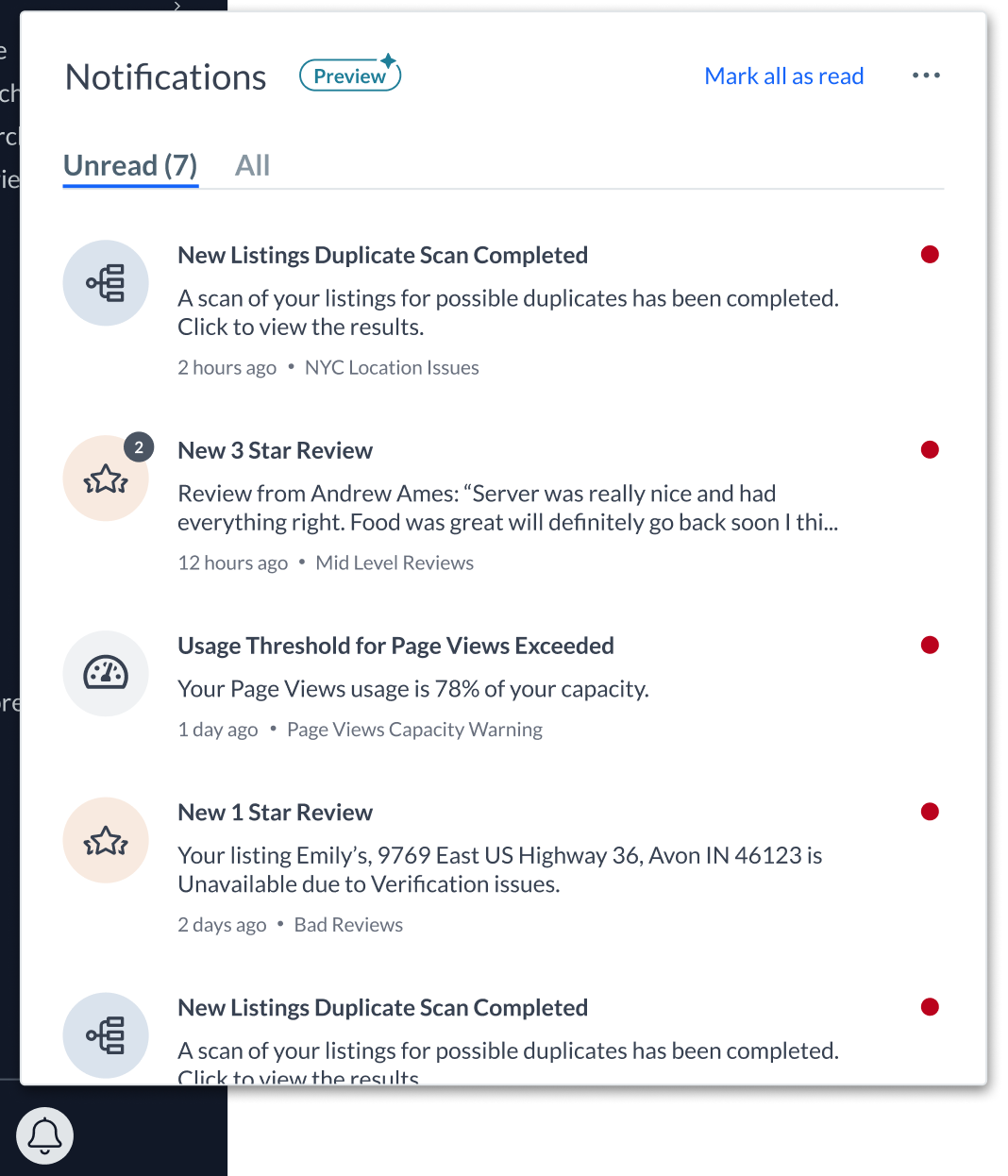
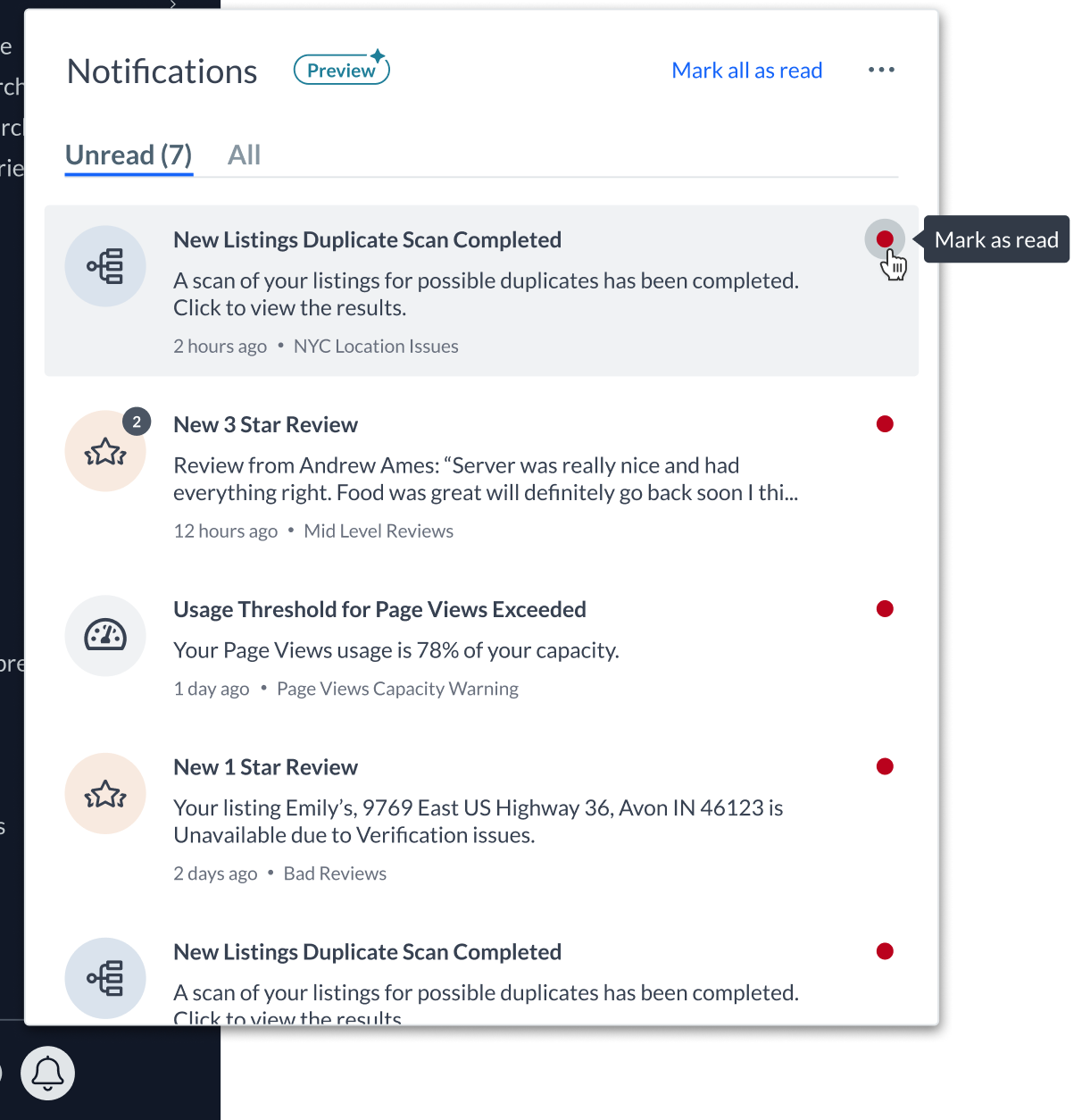
I. Notifications: In-Platform (Preview) 
This summer, we’ve made it even easier for users to stay up to speed with what’s going on in their account thanks to the introduction of in-platform notifications. In-platform notifications provide real-time alerts for important account events, ensuring timely updates within the platform when users need them most.
In-platform notifications are easy to access wherever you are in the platform, no matter what you’re working on. To view these alerts, click the bell icon in the left-hand navigation. Once the notification panel is opened, select a notification to get more information, click to expand grouped notifications, mark messages as read, or leave as unread to address later.


For now, in-platform notifications will work according to the same settings as those configured for email notifications. This means that users who opt-in will receive the same notifications in-platform as they do over email, excluding Analytics notifications and some Listings notifications. In a future release, we will support a dedicated UI for in-platform notifications management, as well as full coverage of Listings notifications.
Note: This feature is currently available as a Preview Feature. Click here to learn more about Yext’s Preview Feature program, and to see which Preview Features are currently available.
Have any feedback or questions? Leave us a note in the Community here.
II. SAML Configuration Updates
This release, we’ve updated our SAML configuration settings to make it more straightforward for account administrators to integrate their SSO providers with Yext. We’ve reformatted our SAML Configuration page and added tooltips to provide more guidance when implementing SSO or editing existing configurations. We’ve also added new settings to enable customers to configure SP-initiated SSO out-of-the-box, removing the need to solicit support to make updates. Together, these enhancements will empower administrators to easily set up and manage SSO with our platform.
Have any feedback or questions? Leave us a note in the Community here.
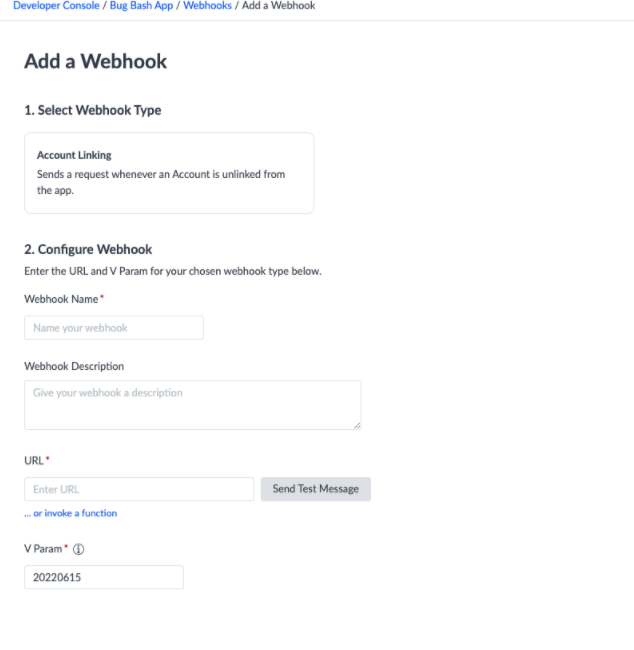
III. Developer: Function Hooks (Preview) 
We’ve added Function Hooks as a new tool that enables developers to trigger functions in response to account and profile events. Now developers can build powerful, complex apps using event-initiated functions, all hosted and run within Yext, so users do not need worry about managing a server or runtime environment. Function Hooks are now available as a Preview Feature and can be accessed in the Webhooks UI — in the future, we intend to add a dedicated UI for each Event Hook-type feature.

Note: This feature is currently available as a Preview Feature. Click here to learn more about Yext’s Preview Feature program, and to see which Preview Features are currently available.
Have any feedback or questions? Leave us a note in the Community here.
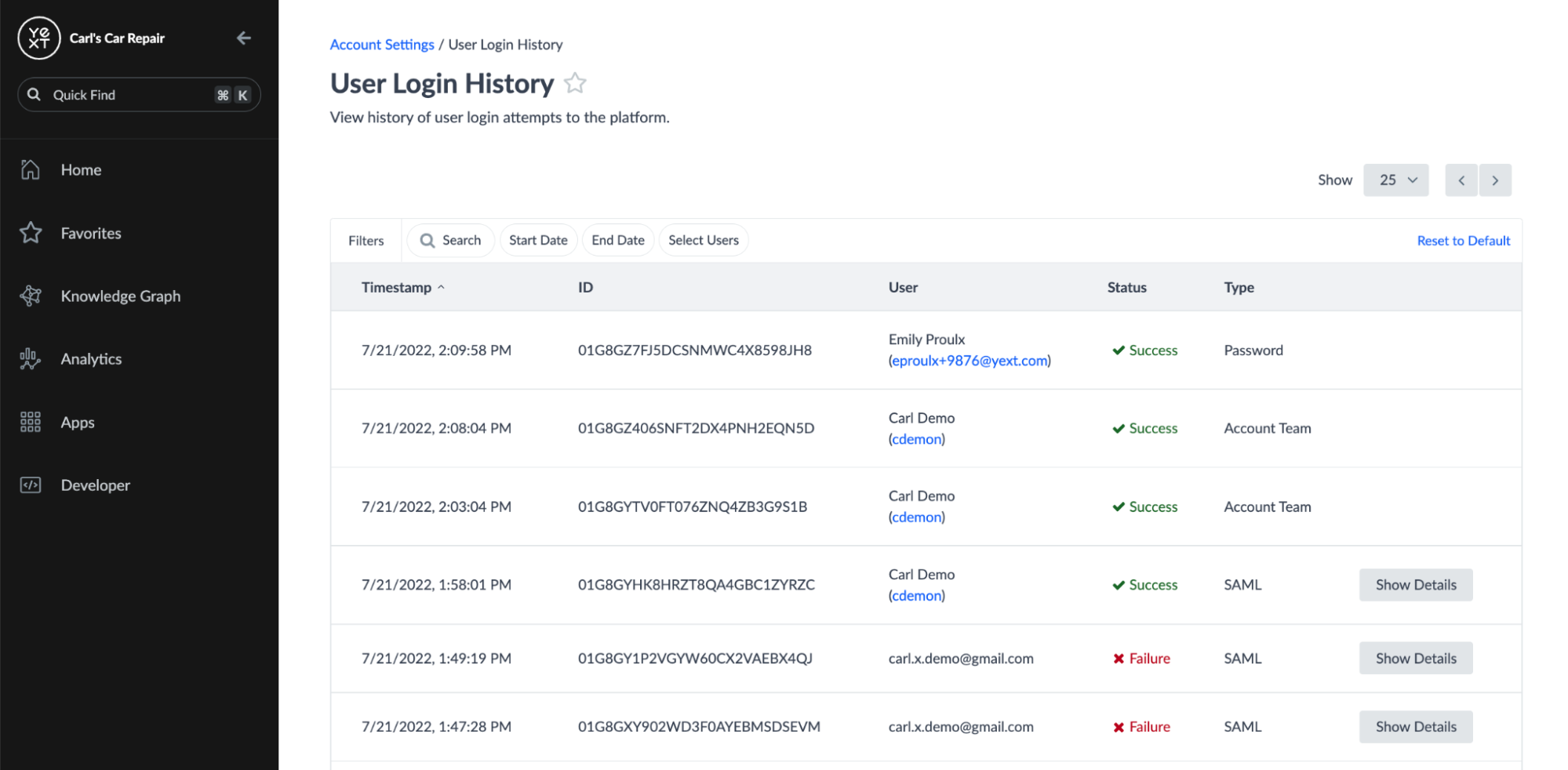
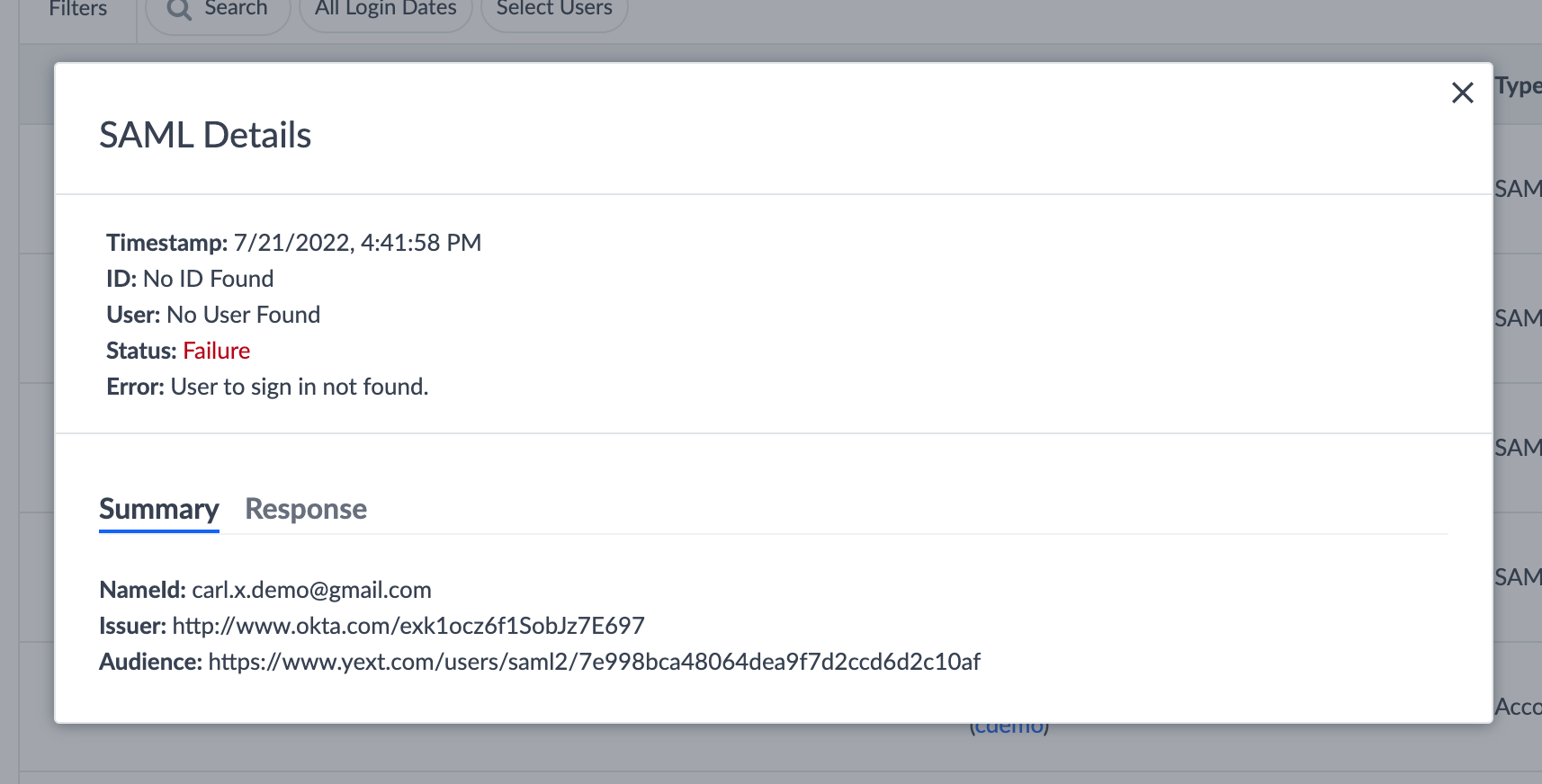
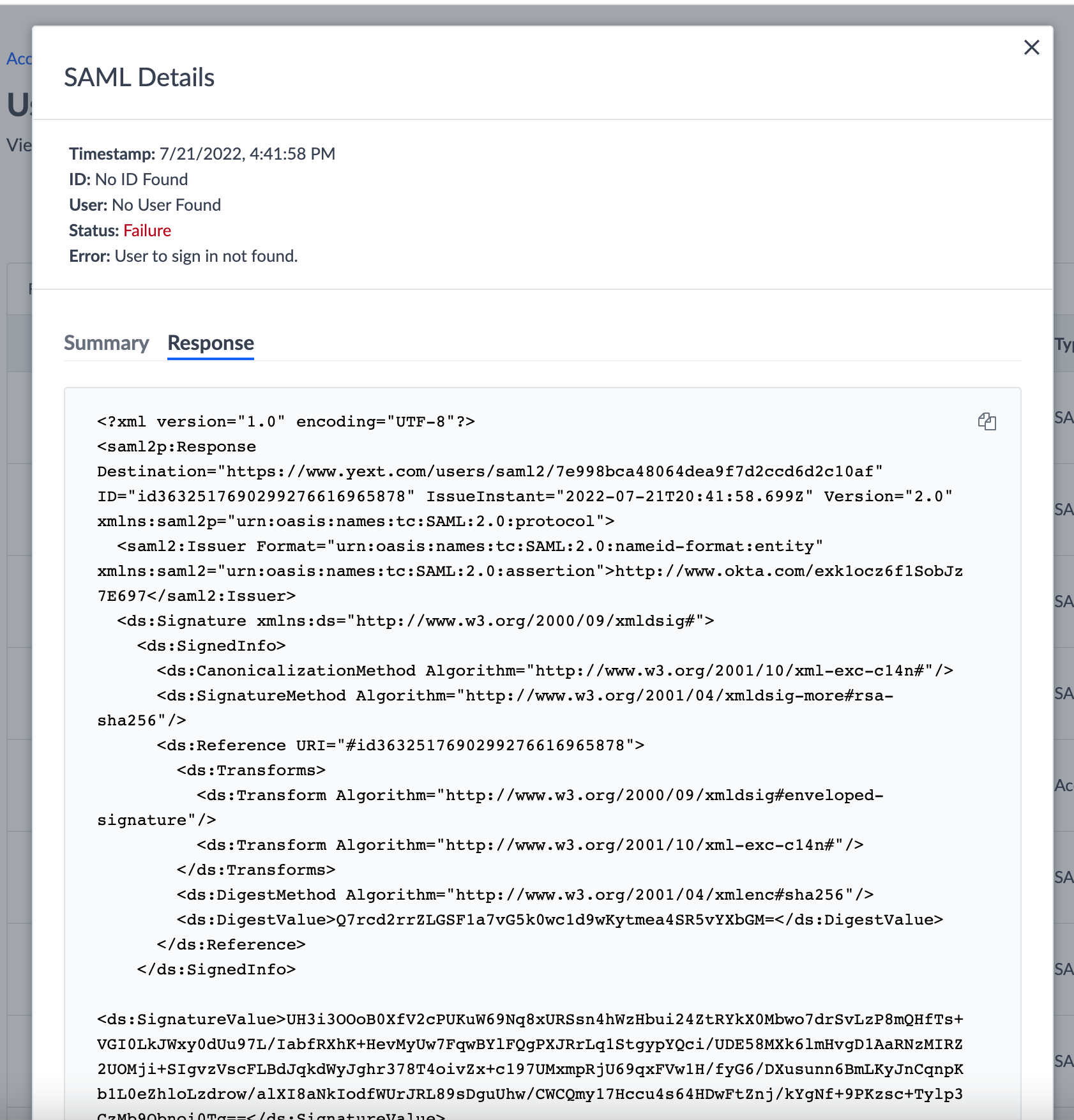
IV. Compliance: User Login History UI
We’ve added a table in Account Settings showing the history of login attempts in an account, available for permissioned users. This table shows the details of each attempt, including the user, timestamp, and more. Additional detail will be provided for login attempts that use SAML, making it easier to troubleshoot these failed logins when they occur. This enhancement to Account Settings ensures that account administrators can better monitor account security and more easily conduct internal audits of account logins when necessary.



Have any feedback or questions? Leave us a note in the Community here.
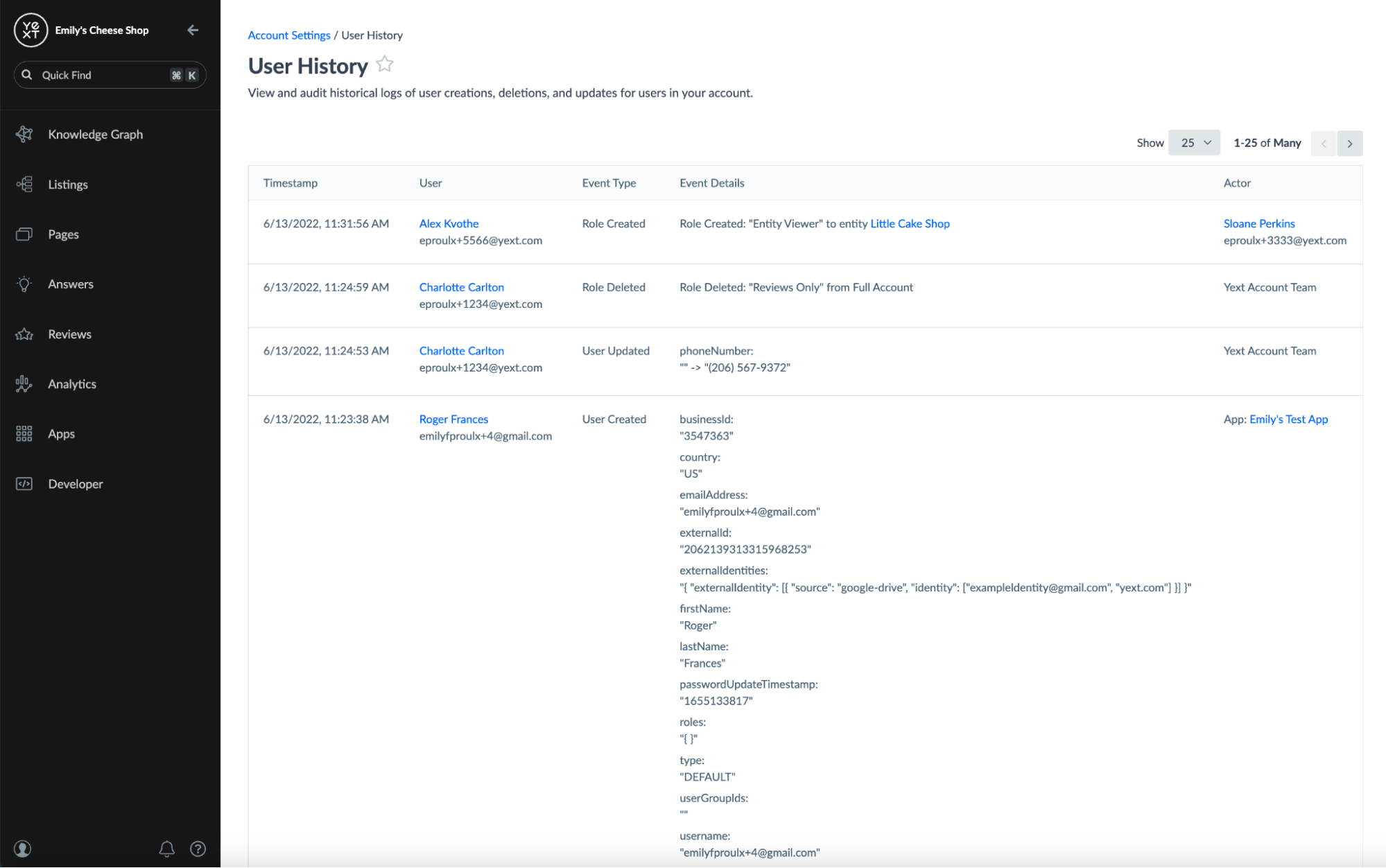
V. User History
We’ve added a table in Account Settings showing the history of updates to users in an account. This table shows user creations, deletions, and updates, along with additional information including its timestamp, edit type, and more.

Have any feedback or questions? Leave us a note in the Community here.
Streams
I. Support Streams API in JP2
We now have an instance of our Streams API infrastructure running in our Japan Consumer-Serving Region. This means that our customers in Japan and neighboring regions will experience improved Streams API performance, with decreased latency for Streams API requests.
Have any feedback or questions? Leave us a note in the Community here.
II. Streams CLI — Shape Support
In addition to the view logs and live-view commands added to the Streams CLI in the Spring ‘22 release, we’ve now also added support for the –shape flag in the Streams CLI. This flag allows users to filter the response of the aforementioned commands to only include relevant fields, thus increasing readability.
Have any feedback or questions? Leave us a note in the Community here.
III. Geosearch in Streams API
The Streams API now supports geosearch. Developers can now use Streams API to query on a geo-coordinates field, passing latitude/longitude coordinates and a radius, to return records within that specified radius.
Have any feedback or questions? Leave us a note in the Community here.
Hitchhikers
I. Email Notifications for Ideas
To make it even easier to track the status of your Ideas, and the Ideas you have engaged with, Hitchhikers will now be sending email notifications for the following updates:
- Another user comments on your Idea
- The Status of your Idea changes
- Another user comments on an Idea that you commented on
- The Status of an Idea that you have upvoted changes
- Another user comments on an Idea that you upvoted
Note: Users are able to unsubscribe from Ideas notification emails from their Hitchhikers Profile Settings.
Have any feedback or questions? Leave us a note in the Community here.
II. Product Pages
We know that our power users come to Hitchhikers with different goals, learning styles, roles, and more — and we want to make it as easy as possible to find all the information and resources they need!
One way Hitchhikers might want to explore the platform is through the lens of a specific product. With new Product Pages, users can explore a single home for all product-related content(Listings, Pages, Reviews, Search, Analytics, Knowledge Graph).
Each page will include a quick description of the product as well as links to other relevant resources like training modules, help articles, guides, how-to videos, reference pages, upcoming events, and blogs!

Have any feedback or questions? Leave us a note in the Community here.
III. Reference Pages
Introducing an all new Hitchhikers resource — Reference Pages.
Power users will often come to Hitchhikers to find a list of available content, such as the full list of available Custom Field Types; however, this information has lived in dispersed areas across the platform. Now, Reference Pages will be available in the Documentation hub and will help to find quick reference materials for things like:
- Field types in Knowledge Graph
- Analytics metrics, dimensions, and insights
- Connector transforms
- Listing statuses
- Search UI React component library
Have any feedback or questions? Leave us a note in the Community here.
IV. Video Pages
Every week, Hitchhikers is hosting a ton of awesome video content such as webinars, coding clinics, and workshops. In order to make that on-demand content even more accessible, we have added recordings of these videos to search experiences and dedicated video landing pages on the Hitchhikers platform.
To see for yourself, check out one of our new Video Pages and Past Events search vertical!

Have any feedback or questions? Leave us a note in the Community here.