Chat
I. Introducing Yext Chat
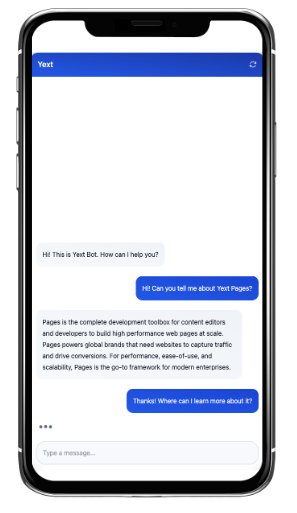
Chat is the newest available product in Yext’s composable digital experience platform. Yext Chat leverages Large Language Models to offer a highly-configurable conversational interface that can automatically answer users’ questions based on your content, collect user inputs (such as contact information), or perform specific tasks by integrating with other systems (such as initiating a return). Chat offers the flexibility to support an unlimited number of use cases — from customer support, to marketing, to commerce, to workplace — so that you can focus on strategic initiatives, instead of spending time on conversations that could be automated.

Goals and Instructions
Every Chat experience is configured using Goals & Instructions. Goals & Instructions allow you to customize the behavior of your chatbot for your use case, and allow you to tell your bot how to handle specific scenarios that may come up in conversations with users. This entire system is built using a combination of Large Language Models and configuration, which means users can set up their chabots using natural language.
This method makes it much easier to effectively steer a chatbot than the systems used by traditional chatbots — which usually require a lot of code and complex intent mapping. Yext Chat’s Goals & Instructions system streamlines the setup process.
Goals represent a general objective of the user, like “Answer a Question,” “Order Delivery,” or “Schedule an Appointment.” You can set up any kind of goal by simply providing a description (without any code), and by giving a few example queries that may indicate a particular goal.
For example, you could configure a goal for “Get a Demo” and provide the examples: “Can I try the product,” “Do you offer demos,” and “how can i try your software,”
When a user sends a message to the chatbot, Yext Chat uses a process called “goal detection” to understand what the user is trying to accomplish. Then, it follows a set of instructions.
Instructions offer step-by-step guidance for the bot so that it knows exactly how to achieve each goal. These steps are also configured using natural language.
For example, a health clinic might configure these instructions for a “Schedule an Appointment goal:
- Ask the user what type of appointment they’re looking (a consultation or a follow-up)
- If the user is looking for a follow-up: 2a. Ask the user who they met with originally. 2b. Look up that doctor’s availability in the scheduling system. 2c. Present the user with the doctor’s availability and ask them to choose a slot. 2d. Send the user’s choice to the scheduling system. 2e. Reply to the user, letting them know they’ll receive an email confirmation.
- If the user is looking for a consultation: 3a. Ask the user what their symptoms are. 3b. Based on the symptoms, look up a relevant doctor. 3c. Look up that doctor's availability in the scheduling system. 3d. Present the user with the doctor’s availability and ask them to choose a slot. 3e. Send the user’s choice to the scheduling system. 3f. Reply to the user, letting them know they’ll receive an email confirmation.
This Goals & Instructions framework makes it quick and easy to build a custom chatbot, and offers you complete control over the conversations that it will have with users.
Yext Search Integration
Yext Chat uses a technique called retrieval augmented generation so that Chat can answer questions about your business in a conversational format using the information from Yext Content (formerly known as the Knowledge Graph), retrieved seamlessly by Yext Search algorithms.
This is particularly helpful because chatbots are most commonly used for answering questions based on a business’s knowledge base. For example, a user may want to ask “what time are you closing today?” or “how do I reset my router?”
By incorporating Search in the backend, Chat can answer questions with great accuracy, as Yext has heavily invested in perfecting these advanced question-answering algorithms for years.
Plus, for accounts that already have a search experience, this makes it quick and easy to spin up a Chat experience that leverages the existing Search experience. In fact, when you power Chat with Yext Search, the chat configuration will automatically include a goal for “Answer Question.”
For accounts that do not have a search experience, Search can be easily configured for Chat if you intend for chat to answer questions from Content. In some rare cases where Chat is only intended to collect data or integrate with external systems, Chat will not use Yext Search.
Collecting User Inputs
Within instructions, Chat can be configured to prompt the user for information, such as a name or an order number. This information collected can then be used in later instructional steps (ex: checking an order status or generating a new sales lead in your internal system). These requested inputs can be unique to the user (ex: email address or confirmation ID), or simply a choice among several options (ex: a particular restaurant location among a chain).
By collecting user inputs, Chat can have even more engaging and useful conversations — conversations that mimic the natural back-and-forth of a human interaction.
Conditional Instructions
Yext Chat can also follow conditional (or branching) logic within its instructions. This allows you to use “if” statements, where the next step in the instructions is dependent upon the user’s response.
For example, you could configure instructions so that the bot will ask for the user’s email address, check if it looks like a personal email, and if it does, request the name of their company.
Conditional Instructions open the door for really complex logic, including the option to nest “if” statements within each other. For example, you could configure the bot to ask for the name of the user’s company. If the company name seems to be a retailer, ask the user for their role at the company. If the role of the user is marketing-related, invite them to the virtual event next week and include the registration link.
Serverless Functions and REST APIs
Within Yext Chat instructions, you can configure the bot to perform tasks that require integrations with external systems using either Rest APIs or Serverless Functions.
A REST API step can be used to read or write data from a REST API, often using data collected from previous steps (though not always). For example, a chatbot could answer questions about the weather by collecting the user’s city, and calling the OpenWeather API to gather real time weather facts about that city. Function steps leverage the Yext Functions framework to give Yext Chat access to user-defined serverless Typescript functions. This allows the bot to:
- Transform, read, and write data to external APIs
- Use open source libraries to manipulate or analyze data
- Perform complex business logic
For example, a chatbot could help a guest modify their hotel reservations by collecting details from a user, locating the reservation in the hotel’s booking system, checking if the change is possible, and making changes to the reservation according to the user’s request — all by executing a custom serverless function.
Not only can Serverless Functions and REST APIs in Chat automate processes that otherwise require time and effort from a human being, but they also unlock the ability to answer questions about ever-changing or user-specific data that is not typically stored in your CMS.
Logging
Yext will log the full history of each conversation users have with your chatbot so that you have complete visibility and can debug or optimize any goals you wish.
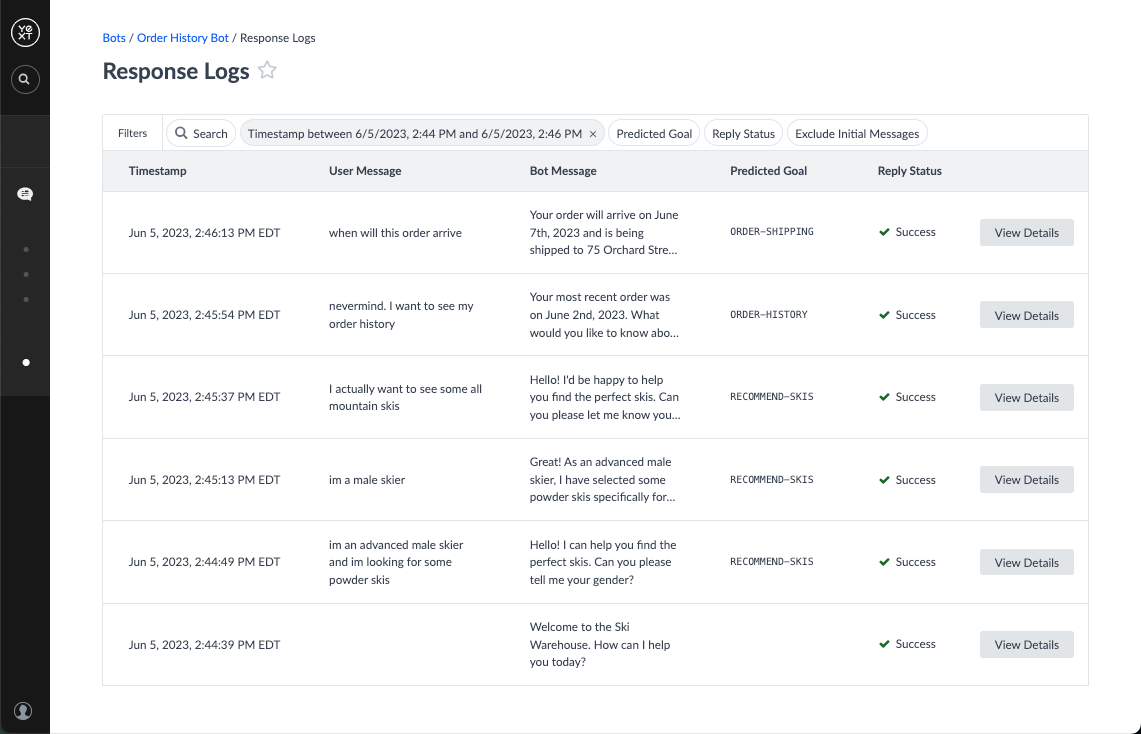
You will be able to access both a Response Logs page, and a Response Log Details page.
The Response Logs page will display every instance of a user message and the bot’s corresponding reply, along with the time, the predicted goal, and the reply status. This overview table is searchable so that you can find messages about certain topics, and filterable so that you can drill down to a set of responses based on specific criteria (such as a specific day).

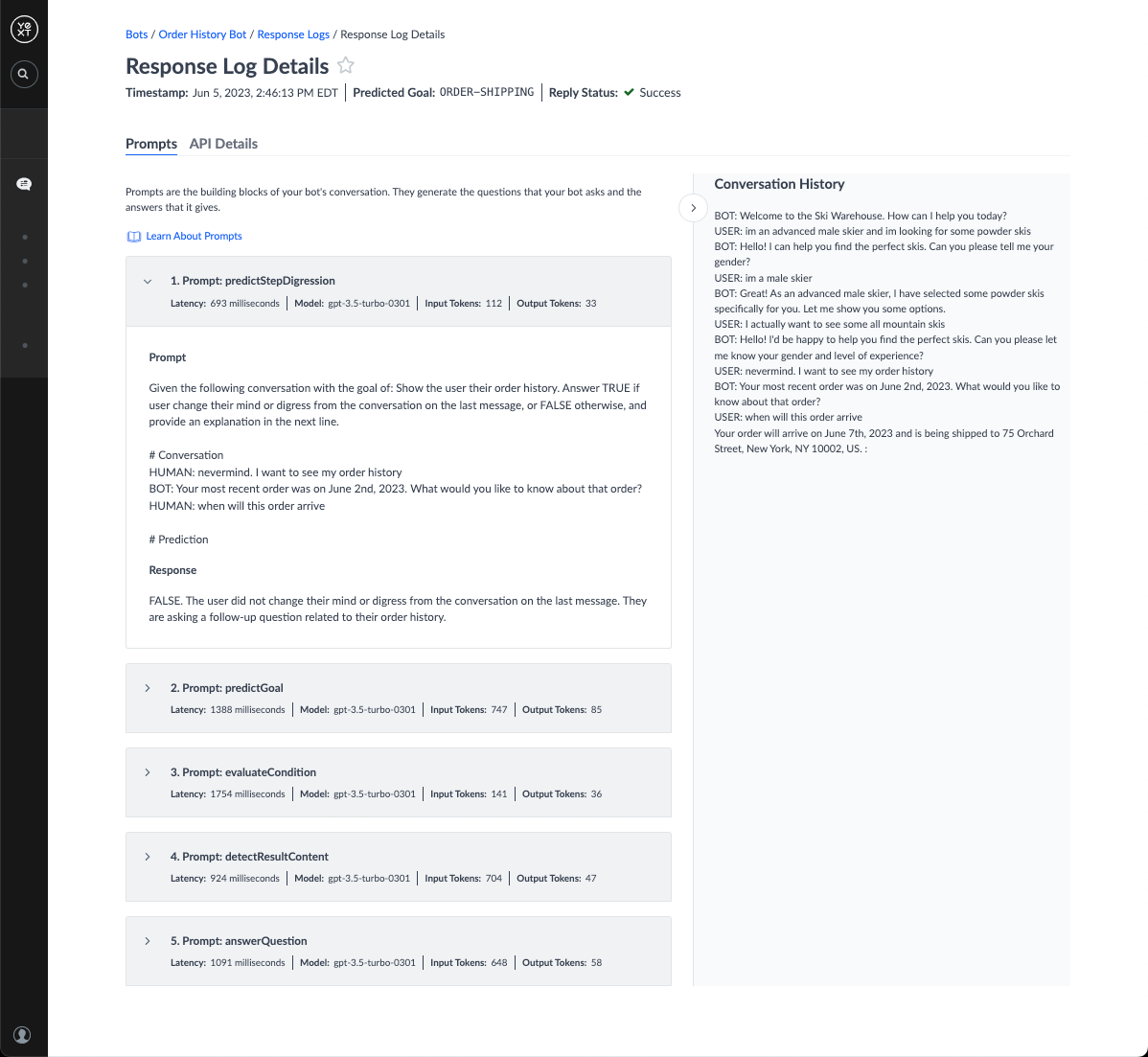
The Response Log Detail page contains additional details about a single chat response, and helps illustrate why the bot responded the way that it did. This page contains:
- The conversation history for that specific reply
- The prompt (actual written instructions provided to an LLM) and response sent and received to/from the Large Language Model
- The raw input and output from the Chat API
- Any additional information sent or received via Yext Search, Rest APIs, or Functions
Logging removes the ambiguity and provides clarity about how and why this AI-powered chatbot responded the way that it did in any given instance.

Chat SDKs
There are several different ways that you can integrate Yext Chat into your digital experiences.
To ensure maximal flexibility and convenience for developers, Yext Chat provides three Javascript SDKs you can use to build applications for the web:
- chat-core: A Typescript library for interacting with the Chat API. This library does not contain any UI or state management and can be used in Node applications, so it’s ideal for server-side applications — like building a Slack or SMS bot.
import { ChatCore, type Message } from "@yext/chat-core";
const chat = new ChatCore({
botId: "<YOUR_BOT_ID>",
apiKey: "<YOUR_API_KEY",
})
const sampleMessage: Message = {
source: "USER",
timestamp: "2023-06-05T18:46:58.527Z",
text: "Tell me a joke!",
}
const response = chat.getNextMessage({ messages: [sampleMessage]}
- chat-headless: A Redux state management library that makes it easy to manage conversation state and interact with the Chat API, but doesn’t come with any UI or styling.
import { ChatHeadlessProvider } from "@yext/chat-headless-react"
import { MyComponent } from "./components/MyComponent"
const MyApp = () => {
return (
<ChatHeadlessProvider
config={{
apiKey: "<YOUR_API_KEY>",
botId: "<YOUR_BOT_ID>",
}}
>
<MyComponent />
</ChatHeadlessProvider>
)
}
import { useChatState, useChatActions } from "@yext/chat-headless-react"
const MyComponent = () => {
const chat = useChatActions();
const messages = useChatState(state => state.conversation.messages)
return (
<div>
<ul>
{
messages.map(message => (
<li>
{message.text}
</li>
))
}
<ul>
<input
onSubmit={(e => chat.getNextMessage(e.target.value))}
/>
</div>
)
}
- chat-ui-react: A library of styled, but customizable, React UI components that make it easy to quickly build a chat UI in React. This library uses Tailwind CSS for styling.
Script Tag Integration
For users who do not wish to build their own Chat UI with Yext’s SDKs, we also offer an out-of-the-box UI via a simple script tag. This option is an extremely easy and fast way to implement Yext Chat on any page. Using the Yext Chat CSS bundle, you can easily override key styling elements, such as fonts and colors.
Listings
I. Yelp Knowledge Optimization Task
We now support Optimization Tasks for Yelp Knowledge. Resellers of Yext can now link their customer’s Yelp accounts to respond to Yelp Knowledge Reviews.
This feature will automatically be enabled for all accounts on July 26th, with the General Availability of the Summer ‘23 Release
II. Facebook Hours Field Configuration
Customers will now be able to disable Hours sync to Facebook for their locations, through the Facebook Publisher configuration page. Disabling Hours sync will not affect the behavior of the Temporarily Closed or Permanently Closed fields.
To turn this feature on in your account, navigate to Account Settings > Account Features and select Summer ‘23: Facebook Hours Field Configuration (early access).
III. Suppressed Duplicate Notifications Update
With Summer Release GA on July 26th, we will be fixing a bug that has hindered the delivery of Listings ‘Possible Duplicate’ notifications. Customers affected by this bug will begin to receive scheduled ‘Possible Duplicate’ notifications as expected. To see your account’s active notifications, navigate to the Notifications page in Account Settings.
IV. Event Entity Delivered as ECLs Deprecation
The account feature ‘Deliver Event Entities Calendar to Location Listings’, which allows Event Listings customers to deliver Event entities as Calendar Enhanced Content Lists, will be deprecated on November 1, 2023. No Event entities will be removed from Yext, nor will existing Calendar ECLs be removed from Publishers. Please note that this will not affect Event Entities used in Search and Pages, and is only relevant to how we send events to our publisher network.
V. New Apple Business Attribute Mapping
We have identified and mapped to over 20 additional Apple business attributes such as such as Accessible Parking, Free Wi-fi, or Accepts Apple Pay, which expands our already robust suite of attributes that we power today. These new attributes will enable our customers to see even more rich data displayed on their Apple Maps listings.
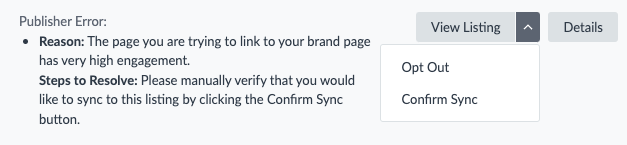
VI. Confirm Listings Sync Button
To give businesses more confidence and to help protect against errors when launching listings, there are now certain situations when user approval is required before Yext will start publishing data to Listings. Yext will issue a warning and require the user to explicitly click the “Confirm Sync” button if any potential errors are detected.
For example, if the category in the Knowledge Graph is different from the category on the existing listing — syncing this new data could cause manual reverification, which would temporarily remove the listing. Users would need to “Confirm Sync” in this case to confirm their action was intentional and that they are aware of the potential consequences.

This feature was automatically enabled in all accounts, so you can start taking advantage of it today.
Reviews
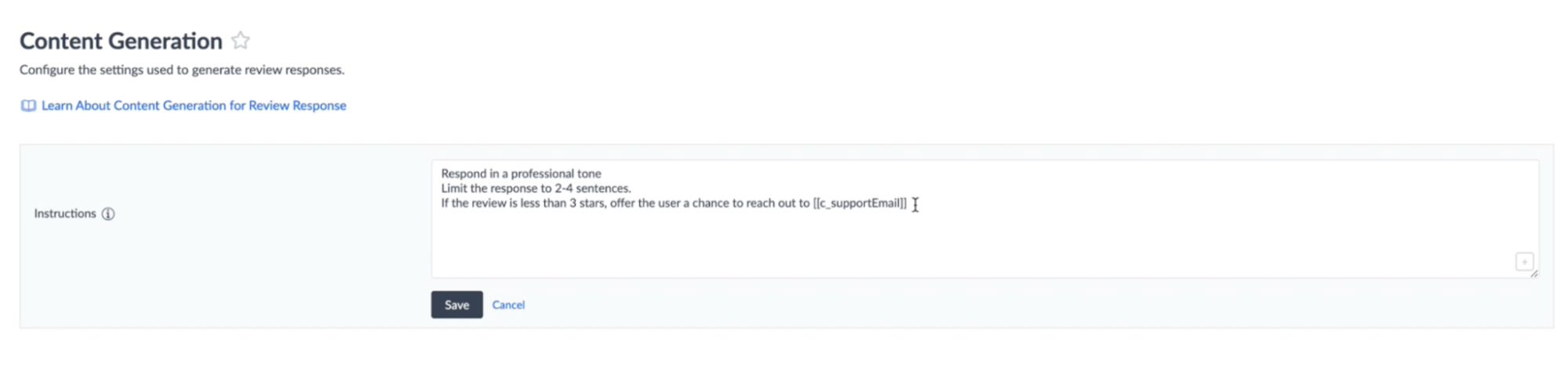
I. Content Generation for Review Response
We’re excited to announce we now offer Content Generation for Review Response. Users can now respond to customer reviews using AI content generation using Large Language Model technology.
Users can leverage this feature to reduce the manual work involved in responding to reviews and enable thoughtful review engagement at scale. This tool is designed to enhance the productivity of users while still keeping humans at the center of AI-generated content.
There are two steps to using this feature:
- Customize Instructions: You can customize instructions used to generate review responses like sentence limit, the language the response should be in, or the tone of voice. Users can also include embedded fields within the instructions to generate responses that are contextually appropriate for specific entities. For example, you can add an instruction to include the support email for an entity type in response to reviews that are less than a three star rating.

- Generate Responses: Simply click a button to generate a response within the existing Review Response modal. Responses can be modified after they are generated if any changes need to be made.
There are two new permissions available that can be used to grant users access to modify the instructions at the account level, as well as generate responses for specific entities. To access this feature, users will need the Content Generation SKU. This is the same SKU that is used for Content Generation for Computed Fields.
This feature is supported in all countries and verticals, but generates responses in English by default. To generate responses in a different language, simply add an additional instruction such as ‘Respond in the same language as the original review’ or ‘Respond in German’.
To turn this feature on in your account, navigate to Account Settings > Account Features and select Summer ‘23: Content Generation for Review Response (early access).
II. Review Invitations SFTP Source
In Spring 2023, we released an SFTP connector source. With the Summer 2023 Release, we’re excited to bring users the Review Invitations SFTP Source, a new method for generating review invitations. Users will now be able to configure a secure connection to their server-hosted files, and use them for generating new review invitations.
Currently, users can generate review invitations one of 4 ways: Single invite, Manual File Upload, the Reviews API, and a custom built ETL. ETLs are typically built to connect to a user’s server-hosted file, and pull contact information into our platform, but building ETLs can be a tedious process. The Review Invitations SFTP Source provides a self-serviceable way to pull these files into the platform.
This source works similarly to a Manual File Upload, but instead of having to manually upload a file in the platform, users can securely pick up files from their own servers on a scheduled cadence. This will be especially useful for users who may not have the developer resources to build against our API. With this new, simple flow for a common review invitation use case, users will have more bandwidth to provide value in other high priority areas.
To turn this feature on in your account, navigate to Account Settings > Account Features and select Summer ‘23: Review Invitations SFTP Source (early access).
Content (formerly known as Knowledge Graph)
I. Announcement: the Yext Knowledge Graph is now Yext Content
Earlier this month, we announced the rebranding of the Yext Knowledge Graph to Yext Content. On July 26th, the General Availability date for the Summer ‘23 Release, these updates will be reflected throughout the Yext platform and in our documentation.
II. Computed Field Values
This Summer Release, we’ve made major enhancements to our Computed Field Values system. These updates will help content teams operate more efficiently and safely incorporate AI Content Generation into their content development workflows.
Ongoing Computations
Now, users can configure fields to recompute on an ongoing basis any time an input used in the computation method changes.This reduces the amount of time and effort teams need to spend making updates manually across content in their CMS.
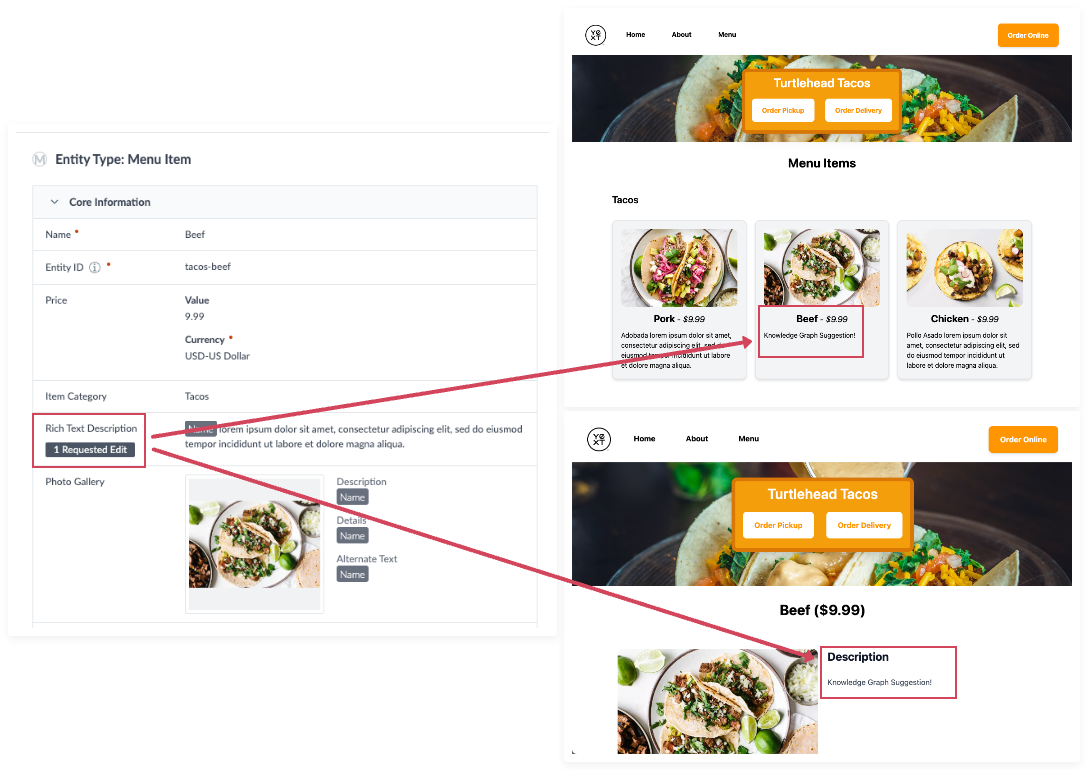
AI Content Suggestions
We’ve added the option for users to configure Computed Field Values to deliver its outputs as suggestions. By integrating Computed Field Values with our Suggestions framework, content teams can review updates — made asynchronously, as a suggestion — which they must approve before any changes are reflected in their CMS. This provides a critical layer of control when leveraging Content Generation at scale, ensuring that human review remains central to the content development process.
Increased Field Support
Our support for Computed Field Values has also expanded to include built-in fields. This enables users to leverage Computed Field Values more widely throughout their CMS — for instance, in a Location entity, this includes fields like Featured Message, Description, and Keywords, all of which are used to power content in third-party listings. Plus, these fields can be configured in the improved Fields Overview page.
All together, these new features give users even more control over how they implement generative AI in their content workflows. For example, a business could use Computed Field Values to generate content for their Featured Message field in a Location entity. Anytime there are updates to the input fields used in this computation (e.g. Address, Hours, Promotions, etc.), that Featured Message field would compute again, putting its output into a suggestion. For the user, all they need to do is review and approve the suggestion (with edits, if desired) in order to update this content in all their downstream experiences.
We are very excited to see how users begin to utilize these new features together and leverage Content Generation more broadly throughout their CMS.
To turn this feature on in your account, navigate to Account Settings > Account Features and select both Summer ‘23: Computed Field Values Improvements (early access) and Summer ‘23: Improved Built-in Field Configuration (early access).
III. Rich Text (v2) and Markdown Field Types
In our Spring ‘23 Release, we introduced two new field types into preview – Rich Text (v2) and Markdown. With the addition of these new field types, we significantly enhanced the content authoring experience in Yext. Now, in the Summer ‘23 Release, these new field types are out of preview and more widely supported throughout the platform.
This Summer, we’ve added downstream conversion support for these field types in Streams, Connectors, Legacy Pages, and Entities Content Delivery API. This allows for these field types to be used in legacy front-end experiences, like Classic Pages and our Search Hitchhikers Theme. Additionally, Rich Text (v2) can now be retrieved as the JSON AST or HTML. Also, Markdown can now be retrieved as Markdown or HTML.
This added support will ensure that users can utilize Rich Text (v2) and Markdown field types more broadly throughout their account and downstream experiences.
To turn this feature on in your account, navigate to Account Settings > Account Features and select Summer ‘23: Rich Text (v2) and Markdown Field Types Updates (early access).
IV. Fields Page Improvements
We’ve updated the Fields Overview page to improve usability and give users improved visibility into their built-in field configurations. The Fields page now supports pagination, ID/Name search, sorting by field name, and a range of filtering options including by Field Type, Built-In vs. Custom, and more!
Additionally, all built-in fields will now be visible on this page. Built-in fields that are not of type List or Struct will display validation on the Field Configuration page.
To turn this feature on in your account, navigate to Account Settings > Account Features and select Summer ‘23: Improved Built-in Field Configuration (early access).
V. Schema Changes
Previously, for subscription-specific fields, we would only add fields to an entity’s schema if it had a license on the location level. Now, to help users prepare for their launches ahead of license assignment, we will show subscription-specific fields on all compatible entities if the business has that subscription. For example, if your business has a subscription including the Facebook publisher, you will now see the Facebook Linked Account and Facebook Parent Page fields on your entity ahead of license assignment to that entity specifically.
This feature was automatically enabled in all accounts, so you can start taking advantage of them today.
VI. Announcement: Deprecation of Legacy Rich Text (v1)
In the Spring ‘23 Release, we introduced our new Rich Text (v2) field type. At General Availability for the Summer ‘23 Release (July 26, 2023), users will no longer be able to create new custom fields of type Legacy Rich Text (v1) or new custom field types that leverage Legacy Rich Text (v1). At this stage, customers should not create new fields or custom field types using the Rich Text (v1) field type for authored content. Instead, customers should begin using either our Rich Text (v2) field type or our Markdown field type. We will provide in-platform support for transitioning existing fields at a later date. With the Fall ‘23 Release, we will no longer be allocating technical resources to troubleshoot issues for Legacy Rich Text (v1) fields, customers will be advised to migrate to one of the new types.
VII. Improved Input Support for Computed Field Value Configuration
With Computed Field Values (available in Preview), users are able to populate Knowledge Graph fields dynamically, based on specific algorithms and inputs configured by the user (e.g. leveraging AI to generate a product description using fields stored on a product entity as inputs). With Improved Input Support in the May ’23 Release, users are able to leverage even more Knowledge Graph field types as inputs for Computed Field Values.
Now, users can select inputs from all built-in and custom fields that are of a primitive data type, meaning:
- numbers
- booleans (“True” or “False”)
- strings (sequences of text and/or characters)
This extends to lists and object properties that contain these primitive data types — for example, a list of integers or a string sub-property of a complex field type. For now, complex fields with multiple properties, like CTAs or photo fields will not be supported.
With this added support, the Computed Field Values framework can now utilize a broader set of data stored throughout the Knowledge Graph for more robust and effective computations.
Note: Users will not be able to see an element in the UI to select field(s) when configuring inputs. Users will need to reference fields using the Entities API path.
This feature was automatically added to the Computed Field Value feature. To turn this feature on in your account, navigate to Account Settings > Account Features and select Preview Feature: Computed Field Values.
VIII. Categories and Google Attributes available in Entity History UI
Users can now view historical information for Categories and Google Attributes in the Entity History UI.
Note: Category Data dating back to April 25, 2023 and Google Attribute Data dating back to May 5, 2023 will be displayed. Reversions for these fields will not be supported at this time. Data will not be backfilled at this time.
This feature was automatically enabled in all accounts, so you can start taking advantage of it today.
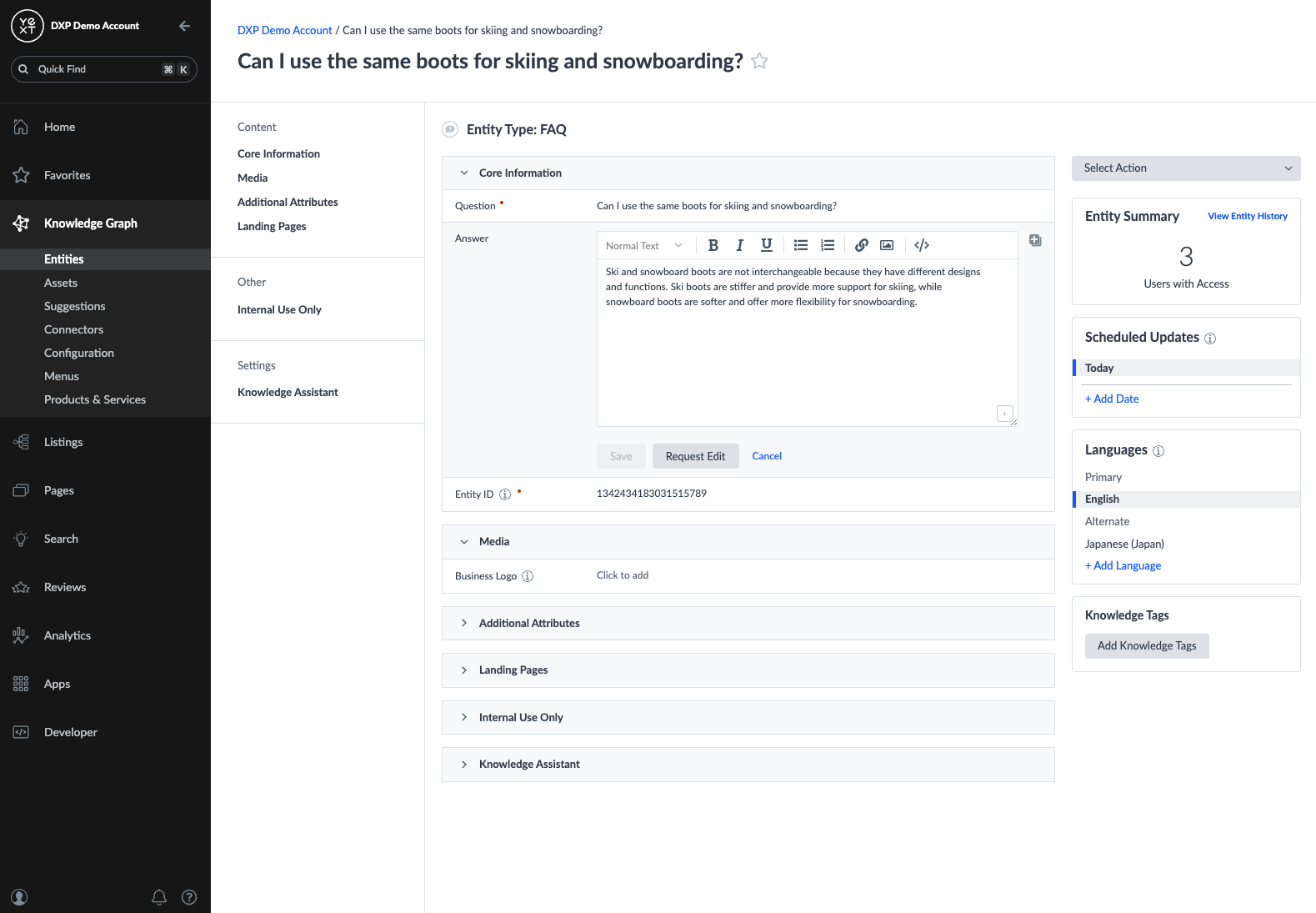
IX. UI Treatment for Use Asset/Request Edit Permission Changing
Prior to this update, users used a singular “Save Button” that either requested an Edit or Saved based on a field’s asset state. To provide additional flexibility and consistency for users, these two permissions will now be seen as two separate buttons on the field level:
- Save an asset (if the field is in asset state)
- Request an Edit (if the field is not in asset state)

This feature was automatically enabled in all accounts, so you can start taking advantage of it today.
Search
I. File Search
In the Spring ‘23 Release, we released the ability to store and host files (.pdf, .ppt, .xls, .doc, etc.) as a field on any entity in the platform. Now, the content of these Yext-hosted files can be made available in Search. Yext Search is able to index the unstructured content within a file (meaning the actual words in the PDF or document) and surface the relevant information in response to a particular query. This functionality can then be used together with existing features for search on unstructured content, such as Document Search. The key difference with this new feature is that any unstructured content (such as a 10 paragraph biography) previously needed to be stored within a text field on an entity. Now, Document Search can be applied directly to a file field — without any need to extract and store the text itself as its own field. Please view our documentation for information about limitations in file types, sizes, or encodings.To turn this feature on in your account, navigate to Account Settings > Account Features and select Summer ‘23: File Support in Search (early access).
II. v1.3 of @yext/search-ui-react
We are excited to announce version v1.3 of @Yext/search-ui-react. This library is a great resource for React developers looking to build a bespoke frontend search experience, who also want the convenience of incorporating Yext search components into their project. This new version includes several updates and improvements. Most notably, it offers a new and improved component, which improves customizability of facets. This includes:- The ability to render all facets with a single line of code
- The ability to edit properties of individual facets
- The ability to change the “Label” of the facet
- The ability to transform how values are displayed (order of values, adding or removing characters, etc)
- The option to display only the set of facets with configured overrides in the frontend
This new approach maintains the ease-of-use of the original component, while offering the developer more control. We’ve also added functionality for developers to optionally set which region to store their search experience and data. Developers will have two options: US and EU. By default, experiences will be set to the US. Additionally we’ve built a new component, which improves how our search algorithm takes a user’s location into account. This component has replaced the component. We’ve also removed the Yext Logo from SearchBar Component. Lastly, we have made a minor update to how users develop Search experiences with Sandbox accounts. If you’re using a Yext sandbox account, check out our documentation. To learn more, visit the @yext/search-ui-react documentation .
III. Search Platform: Key Updates & Improvements
We’ve made several incremental, but meaningful improvements to various parts of the Search platform that will enable users to more easily build impactful search experiences, including:- Full Width Character Support: In Asian languages (such as Japanese,) characters are sometimes written in a “full width” form. This would be something like this:
Hello world!Search will now automatically convert full-width characters in a query into their equivalent “half width” forms before the query is processed, which ensures consistent and predictable search results, regardless of the character form. - Displaying/Exporting Bot Traffic in Logs: Administrators now have the ability to see bot traffic in the search logs. This way, you can see if any incoming searches are from bots by enabling the “traffic” filter in the “Columns” dropdown menu. Additionally, you can now export logs for bot traffic.
- Restrict API Keys per Experience: Users can now restrict the API key that can be used for a particular Search experience, using the apiKeyOverride property in the Search configuration. This helps users better secure their Search experiences. For example, if one account has both a public and a private search experience, a user can now ensure that the private search experience uses a separate API key.
- Return Rich Text as HTML: Rich Text v2 and Markdown fields can now optionally be returned as HTML in the Search API response.
- Synonyms apply to Custom Phrases: When you configure a Custom Phrase , Search will recognize synonyms of these phrases, and will now treat synonymous phrases as a single unit as well.
- Support for Larger Search Logs: The logs on the Search Log Details page displays valuable information for debugging a search, such as text matches, semantic search scores, vertical ranking scores, etc. Previously, the logs had a limit of 256kb of information, so longer logs would be truncated. As of this release, the size limit of logs has been increased to 10mb.
These features were automatically enabled in all accounts, so you can start taking advantage of them today.
Pages
I. Studio Updates
With our Spring ‘23 Release, we launched Studio as a Preview Feature, a React-based visual editor that allows you to create and edit customizable websites. With this release, we made significant improvements to Studio that provide enhanced functionality and improved usability:
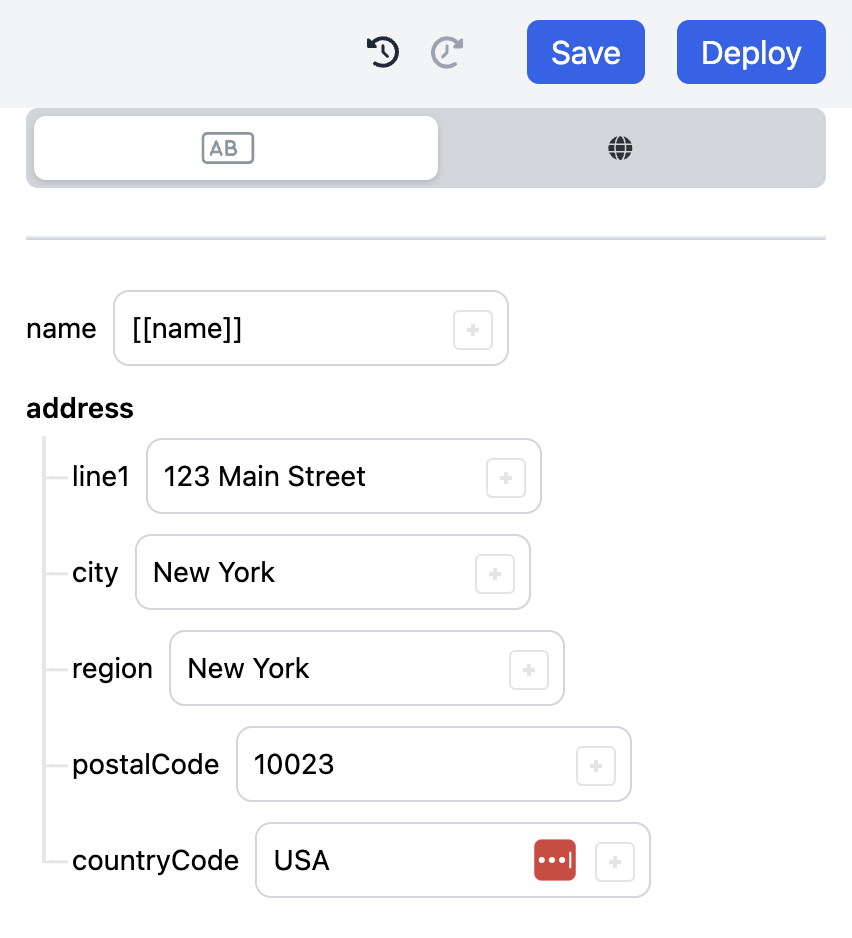
- Ability to create complex properties on web components. Within Studio, users can drag-and-drop components to create and update web pages. Now, developers can configure complex properties that are associated with each web component that they create. For example, add product details or available sizes to a shoe that you offer, or include the specific address of a location name, such as city, region, and postal code. This allows you to produce more dynamic web experiences that leverage content from the Yext platform to ensure maximum scalability.

Studio support in-platform. Previously, Studio could only run in local development or through GitHub Codespaces. Now, with Studio available in-platform, non-technical users can easily access Studio without the need for local development.
New Template Entity Creation. This update allows you to create new pages from scratch based on content stored in Yext. Now, non-developers have the ability to leverage the power of Yext Content to create websites in Studio, without the help of a developer. This can include location pages, blogs, an FAQ page, or any page based on content stored in Yext.
Windows support for Studio. With Windows support, you now have increased flexibility on where to run websites or applications authored in Studio.
Editor’s note: Yext will continue development of Studio based on feedback from beta testers. As a result, we cannot commit to a date when Studio will transition out of beta and become eligible for general availability.
II. Typescript Interface Generation
With Typescript Interface Generation, developers can easily access automatically generated typescript interfaces that correspond to entities in Yext Content. Not only will this save developers time from having to complete repetitive tasks, but it also eliminates the extra effort of ensuring interface consistency between frontend and backend codebases.
III. Serverless Functions in Pages
With the introduction of Serverless Functions, developers are now able to author custom code, which exposes HTTP endpoints served by the Yext platform. Serverless Functions are a powerful tool which liberates developers from concerns around infrastructure by abstracting away details around the networking and serving layer.
For example, an e-commerce shoe retailer can fetch data, like a table for their inventory, from an external API and tailor it for real-time load via a Serverless Function.
Serverless functions over HTTP further extend the customizability of the Yext Platform and offer virtually limitless integration pathways to external systems. When building modern-day digital experiences, Serverless Functions unlock new capabilities for the delivery of Knowledge Graph content across digital endpoints.
Within Pages, Serverless Functions can be used for two use cases:
- The deployment of API endpoints over HTTP
- The execution of custom code in response to lifecycle events within the Pages system
To turn on this feature in your account, navigate to Account Settings > Account Features and select Summer ‘23: Serverless Functions (early access).
IV. Pages Preview Relationship Enhancements
The Pages Preview feature allows you to preview content from Knowledge Graph “Suggestions” before publishing them to your live production site. This release, we have added support for entity relationships as well, enabling users to preview how suggestions will look across pages that are powered by entity relationships. For example, a content editor might want to share updates to a page with a key stakeholder before publishing them. With Page Preview, this process is simple and provides users with enhanced flexibility when building their pages.

This feature was automatically enabled in all accounts, so you can start taking advantage of it today.
Analytics
I. Yext Data Sharing
Today, Yext Analytics provides robust built-in tools to aggregate and visualize data, either in-platform through Report Builder and Dashboards, or programmatically through our Analytics and Logs APIs. While they are flexible and powerful enough for the vast majority of use cases, the standard Analytics reporting tools can’t reasonably satisfy every single one.
Yext Data Sharing is a feature that leverages Snowflake’s Secure Data Sharing functionality to share raw data from the Yext Snowflake warehouse with a customer’s Snowflake account.
Yext Data Sharing opens up several new avenues for businesses to realize the full potential of their data:
- Provide fully customizable reporting - Write SQL queries against raw data to customize reports to your liking. Calculate complex, business-specific metrics that aren’t available out-of-the-box. Run large, compute-intensive SQL queries that aren’t supported in Report Builder or Reports API.
- Centralize business insights - Integrate your Yext data with the rest of the internal business data in your Snowflake warehouse to consolidate your reporting workflows.
- Sync data seamlessly - Move data from Yext to your internal warehouses more efficiently. Existing Snowflake customers can sync data warehouse-to-warehouse. Data Sharing also allows you to build more flexible and powerful integrations on top of Snowflake through their ecosystem of BI partners.
Mutual Yext & Snowflake customers can now get access to Data Sharing via a personalized listing on the Snowflake Marketplace .
Note: At this time, only customers who use Snowflake will be able to access Data Sharing. In the future, we will consider supporting managed reader accounts for those who aren’t.
The only product domains that will not have any data included in the initial release of Data Sharing are Search and Reviews.
II. Analytics Events API - M1 (Chat only)
The Analytics Events API allows customers to capture near real-time analytics across all Yext products from a single public endpoint, enabling the collection of robust analytics that can provide more detailed reporting and insights, and power other downstream product functionality. It unlocks use cases such as the ability to define arbitrary analytics events, attach custom properties to events, and track the full user journey across all products with universal session tracking.
This will offer an amazing developer experience for interacting with Yext Analytics in a privacy-friendly way. For this release, the Events API will only be available for Chat, since it is our newest product. In our next seasonal release this Fall, we will focus on supporting Pages, Search, and Listings analytics as well.
Below are a few key terms that are important to understand when interacting with our Analytics Event API:
- Event: An Event is a data point that represents an interaction between a user and your product. Each event will have a corresponding Event ID which can be used to identify it.
- Event Property: Event Properties are bits of extra information that you send along with your events that describe the details of that action. These can be details we record automatically, such as their browser information, but they can also be custom, user-defined properties.
- Event Name: Event Name is a special kind of event property that indicates what interaction took place between a user and your product (e.g. a user adding something to their cart).
Note: The first milestone for the Events API will only support Chat. In the latter half of the year, we will focus on supporting Pages, Search, and Listings analytics in the Events API.
III. Deprecation of SearchTerms Metrics
As of the May ’23 Monthly Release, we will be deprecating two legacy Publisher Search Term metrics:
- Search Term Phrases
- Search Term Broad Terms
These metrics were primarily used to show phrases used in publisher network search queries and were only available for select businesses to query. These metrics will no longer be supported in Report Builder and the Reports API.
If desired, users can leverage the Google Search Term Impressions metrics, dimensioned by Raw Search Term and Google Search Term Type, to create a similar type of report.
IV. Deprecation of Analytics Endpoints in Resellers API
Connectors
I. Run Breakers
This release, we’ve introduced a new feature in Connectors to help customers safeguard against issues that arise in their data sources. With Run Breakers, users can set conditions that, if met, will prevent a Connector from running. These conditions can be either absolute or relative entity counts — meaning a Connector run can be aborted based on whether it would impact an absolute quantity of entities or a relative percentage of some set entities (e.g. a percentage of entities in a saved filter).
For example, a user could configure Run Breakers to prevent a Connector run from processing if that run would create (or delete, or update) over 100 new entities. A user could also create a Run Breaker to prevent a Connector run that would delete 20% of entities in a saved filter — such as if data is missing in the source and the Connector is running in Comprehensive Mode.
Run Breakers give users an added layer of control and protection when using Connectors, ensuring source-level issues do not impact their content in Yext and their downstream experiences built on Yext.
To turn this feature on in your account, navigate to Account Settings > Account Features and select Summer ‘23: Connector Run Breakers (early access).
II. Convert to Rich Text Transform
We’ve added a new transform that allows users to convert HTML or Markdown into AST JSON format, so that it can be stored in the new Rich-Text v2 field. Now, users can easily pull content from sources with HTML or Markdown — like their web pages — and make updates using our new Rich-Text editor in their CMS.
To turn this feature on in your account, navigate to Account Settings > Account Features and select Summer ‘23: Convert to Rich Text Transform in Connectors (early access).
III. Check Entity Existence Transform
We’ve added a new Transform to help users identify whether entities included in a Connector run are new to Yext or already existing in the Yext Platform. With our new Check Entity Existence Transform, a new column is added that uses an Entity ID column to return a value of ‘True’ or ‘False’ for each row to designate its status in their account.
This new Transform will give users significantly more flexibility when building Connectors, especially when using Conditional Transforms. Now, users can set up Transforms to take actions on new entities differently than on existing ones.
For example, by configuring a Conditional Transform with our new Check Entity Existence Transform, a user could set a Connector to filter out new entities, and only process updates to entities that already exist. Similarly, a user could also configure a Connector to specifically add new entities into a folder, helping them organize this new content once it’s stored with all their existing content in the platform.
Together, the Check Entity Existence Transform with our Conditional Transform Execution system will significantly improve the degree of control users have when ingesting content into the platform.
To turn this feature on in your account, navigate to Account Settings > Account Features and select Summer ‘23: Check Entity Existence Transform in Connectors (early access).
IV. User Experience Improvements in Connector Configuration
This release we made several UX improvements to our Connector Configuration flow. These enhancements include:
- The ability to Save or Save & Run from any stage of the Connector
- The addition of Search functionality and Descriptions in the Source Selection Stage
- Pagination for Crawler Source Connectors
With these updates, users will benefit from a more intuitive interface in the Connectors and work more efficiently as they initially configure and manage their Connector runs.
To turn this feature on in your account, navigate to Account Settings > Account Features and select Summer ‘23: Connector UX Improvements (early access).
V. Support for Any Delimited File (.txt, .tsv, .psv, etc.) in File Upload and SFTP/FTP Connector Sources
With this feature, we expanded our system to support ANY type of delimited file (ie .csv, tsv, .txt, .psv, etc.). Previously, the Connector File Upload and SFTP/FTP Sources only supported CSV, Excel (.xlsx), and JSON file types to be ingested. Now, users can upload any delimited file, simply specify the delimiter used in their file, and proceed.
Note: This feature was automatically enabled in all accounts, so you can start taking advantage of it today.
VI. Conditional Transforms
We’ve expanded our Transform functionality to give users more flexibility and control. With the addition of this feature, users can now configure transforms to run conditionally, based on specified values in a given column for each row.
For example, users can specify that two columns should only be merged if data is not blank in both of them. While this was already achievable within our Function Transforms, users can now easily accomplish this complex logic without needing to write any code.
To turn on this feature in your account, navigate to Account Settings > Account Features and select Summer ‘23: Conditional Transform Execution (early access).
VII. New “Aborted” Run Status
With this new status, we’ve added additional granularity to make it easier and faster to identify the result of a Connector Run. With the addition of “Aborted”, we now have 6 possible statuses that are given to a Connector run:
- In Progress
- Completed
- Completed with Errors
- Failed
- Aborted
- Canceled
This feature was automatically enabled in all accounts, so you can start taking advantage of it today.
Integrations
I. Publisher Network Updates
Unless otherwise noted, all Publisher Network updates will automatically be reflected in your account by General Availability on July 26th, 2023.
For a full list of available publishers, and additional details on the integrations, visit the Publishers vertical in our search experience.
Update: Booking.com Available for Location Entities
Booking.com was previously only available for Hotel entity types. It is now available for location entity types as well. This new integration allows all location types to manage reviews from Booking.com in Yext, making it easier to consolidate consumer feedback and holistically measure your brand’s reputation.
- Territory: Global
Disabled: Twitter Posting Disabled
Yext’s Twitter integration is currently disabled due to significant changes that Twitter has made to its Application Programming Interface (API) policies. The new policies have altered the way Yext, and many other partners, interact with Twitter’s platform, making it difficult for us to ensure a reliable integration.
Additionally, there is a degree of uncertainty surrounding the future stability of Twitter’s APIs, which has led us to put the decision on hold of whether or not Twitter will be supported in the future as a Publisher. While we understand the inconvenience this may cause, our primary concern is to always provide a trustworthy and efficient service.
New: AranyOldlak Syndicate Expansion
Yext is adding one new publisher as syndicate site of AranyOldlak:
- [New publisher] Telefonkonyv.hu
- Territory: Hungary
New: RexLocal
Yext now supports listings for Home Service Contractors on RexLocal. This allows Home Service Contractors to power location-specific information on RexLocal.
- Territory: US Only
New: Trivago
Yext now supports listings for Hotels on Trivago. This allows Hotels to power descriptions and photos on Trivago worldwide.
- Territory: Global
New: Winnie
Yext now supports listings with categories of Childcare, Daycare, and Preschools on Winnie. This allows providers to power location-specific information on Winnie.
- Territory: US Only
Update: Scoot is now a syndicate of Central Index
Yext’s current publisher, Scoot, is now a syndicate site of Central Index:
- Territory: Guernsey (GG), Isle of Man (IM), United Kingdom (GB) only
Deprecation: NDrive integration
As of June 28, 2023, NDrive was removed from the Publisher Network.
- Territory: Global
Deprecation: The Independent
As of July 11, 2023, The Independent will be removed from the Publisher Network.
- Territory: Guernsey (GG), Isle of Man (IM), United Kingdom (GB)
New: InYourArea
InYourArea joins the Yext Publisher Network supporting listings in the UK.
- Territory: United Kingdom
Updated: Apple Maps
Yext’s direct integration with Apple Maps now supports Showcase Posting in the following new countries:
- Australia
- Ireland
- New Zealand
- United Kingdom
Yext’s direct integration with Apple Maps now also supports the following field:
- iOS App URL
Updated: Yalwa
The following countries will no longer be supported with Yext’s integration with Yalwa:
- Algeria
- Egypt
- Guatemala
- Saudi Arabia
- Thailand
- Vietnam
Removed: Barcoo.de
Effective May 17, 2023, Barcoo.de is no longer part of the Yext Publisher Network.
- Territory: Germany
Removed: Cured.com
Effective May 17, 2023, Cured.com is no longer part of the Yext Publisher Network.
- Territory: United States
Removed: Chillwall
Effective May 17, 2023, Chillwall is no longer part of the Yext Publisher Network.
- Territory: United States
Removed: Pointcom
Effective May 17, 2023, Pointcom is no longer part of the Yext Publisher Network.
- Territory: United States
II. App Directory Updates
Apps
All new Apps and App updates are automatically available in all accounts.
To view the full list of Apps that are available in your account click here .
Healthcare Taxonomy Solution
Users can now access an app that installs pre-configured connectors, entity types, field eligibility groups, custom fields, and other resources to import taxonomy data into their account. Learn more here.
Professional Services Tracking App
Customer’s of Yext Expert Services can now view details of their engagement via the Professional Services Tracking App. This app will display hours usage, named resources, products purchased and other helpful resources.
Reviews Auto Response App v2
Users can now use the Reviews Auto Response App to respond to both positive and negative reviews. Additionally, users will be able to load multiple responses and exclude certain entities from auto-response altogether. It is typically recommended to only utilize automatic responses for reviews that do not contain content.
Apply Entity Template App
Install the Apply Entity Template App to your account to automatically apply entity templates to newly created entities.
Integrate Yext into Uniform, a vendor-agnostic Digital Experience Composition Platform
Add the Yext integration to your Uniform project to include data from your search index to Uniform Compositions. You can bypass calling your data source and pull information directly from your Yext Knowledge Graph and Search Experience.
You’ll need to create an App in your Yext Developer Platform. After provisioning the necessary permissions you can use the associate API key to add the integration to your Uniform Project.
This will allow you to either leverage your Knowledge Graph directly, or query your Search Experience to display relevant entities in your Uniform Project.
Datashake Reviews App: New Publishers Added mobile.de and autoscout24
We’ve expanded the list of publishers from which you can pull reviews using our Datashake Reviews App. Car and car dealerships accounts can now import reviews from Mobile.de and Autoscout24, two of the most popular review sites in the automotive industry. Install Datashake from our app directory today to import reviews from these sites with just a few clicks.
OneDrive Drive Connector App
The OneDrive Drive Connector app uses the OneDrive Fetch Drive Items operation to pull in your OneDrive files from your specified Drive as individual Knowledge Graph entities. This app comes with a custom OneDrive File entity type and custom File Type field that will host the files directly on your entities.
OneDrive Item Connector App
Spec - OneDrive Connector Apps Spec The OneDrive Item Connector app uses the OneDrive Fetch Items operation to pull in your OneDrive files from a specified parent Item (i.e. folder) as individual Knowledge Graph entities. This app comes with a custom OneDrive File entity type and custom File Type field that will host the files directly on your entities.
Sharepoint Drive Connector App
The Sharepoint Drive Connector app uses the Sharepoint Fetch Items (from a Drive) operation to pull in files from a specified Drive in your Sharepoint Site as Knowledge Graph entities. This app comes with a custom Sharepoint File entity type and custom File Type field that will host the files directly on your entities.
Sharepoint Item Connector App
The Sharepoint Item Connector app uses the Sharepoint Fetch Items operation to pull in files from a specified parent Item (i.e. folder) in your Sharepoint Site as Knowledge Graph entities. This app comes with a custom Sharepoint File entity type and custom File Type field that will host the files directly on your entities.
Sharepoint Pages Connector App
The Sharepoint Pages Connector App uses the Sharepoint Fetch Pages (from a Site) Operation to pull in all of your Pages from your Sharepoint site. This app comes with a custom entity and fields to let you immediately pull in all your Sharepoint Pages into your Knowledge Graph.
Menu ECL to Menu Items Connector App
The Menu Items Connector App will allow you to convert Menu ECL Item data into Menu Item entities in your Knowledge Graph. These entities can then be used to power the rest of your product suite with Yext, including Search, Pages, and Chat. You can use the Menu Connector app simultaneously to pull in full menu entities as well, and link menu item entities to the menu entities using streams to represent all of your menu offerings across locations.
Menu ECL to Menu Connector App
The Menu Connector App will allow you to convert your Menus stored in Menu ECLs into Menu entities in your Knowledge Graph. These entities can then be used to power the rest of your product suite with Yext, including Search, Pages, and Chat. You can use the Menu Item Connector App simultaneously to pull in Menu Item entities, these to your full Menu entities using streams to represent all of your menu offerings across locations.
Solutions
With the Summer release, we are revamping and building templates that will help you get started with Yext more easily and quickly. Each of the templates is a GitHub repository containing Config-as-Code resources for each Yext product. All of the below templates will be available by General Access.
To view the full list of templates in your account, click here.
Healthcare Starter Template
This template will contain resources to build Healthcare specific Search and Pages experiences in your account including:
- Sample Healthcare Professional and Facility entities
- Find-A-Doc Search experience, with a frontend built on the Theme and in React
- Healthcare Facility Search experience, including a frontend built on the Theme and in React
- Healthcare Professionals Pages Template
- Healthcare Facilities Pages Template
- Search Analytics Dashboard
- Pages Analytics Dashboard
FINS Starter Template
This template will contain resources to build Financial Services specific Search and Pages experiences in your account including:
- Sample Financial Professional, ATM, and Location-like entities
- Financial Advisor Search experience, including a frontend built on the Theme and in React
- Bank/ATM Locator Search experience, including a frontend built on the Theme and in React
- General Financial Services search experience with verticals for Financial Professionals, ATMs, and Banks, including a frontend built on the Theme and in React
- Financial Professional Pages Template
- Retail Bank Pages Template
- Search Analytics Dashboard
- Pages Analytics Dashboard
Support Starter Template
This template will contain resources to build Support specific Search, Pages, and Chat experiences in your account including: Sample Help Article entities Help Site Search experience, including a frontend on the Theme and in React Agent Desktop Search experience with result actions, including a frontend on the Theme Help Article Pages Starter Support Agent Chat Goal Configuration Search Analytics Dashboard Pages Analytics Dashboard Chat Analytics Dashboard
Survey/Form Starter Template
This template will contain resources to build a Pages site that you can use to collect answers on custom questions you create. Using serverless functions, when someone fills out the survey their responses will be created as entities in the Yext platform. The template will include:
- Sample entity configuration for a survey entity, including survey prompts
- Survey/Form Pages Template
- Pages Analytics Dashboard
Consumer Authentication Starter Template
This template will contain resources to build an Authorized Search experience including:
- Sample entities
- Authorized Search experience using JWT, including a frontend built on the Theme and in React
- Authorized Search experience using Yext Auth, including a frontend built on the Theme and in React
- Search Analytics Dashboard
Location Advanced Starter Template
This template will contain a Pages template for a store locator including:
- Sample location entities
- Directory Manager
- Slug Manager Plugin
- Slug Manager Connector
- Advanced Store Locator Pages Template
Blog Starter Template
This template will contain resources to build a blog using Yext Pages including:
- Blog Pages Template
- Sample blog entities
- Pages Analytics Dashboard
Commerce Starter Template
This template will contain resources to build Commerce specific Search, Pages, and Chat experiences including:
- Sample Product and Location-like entities
- Product Display Pages Template
- Product Browse Pages Template
- Retail Store Location Pages Template
- Commerce Search Experience with Product and Store-like entities, including a frontend on the Theme and in React
- Shopping Assistant Chat Goal Configuration
- Search Analytics Dashboard
- Pages Analytics Dashboard
- Chat Analytics Dashboard
Knowledge Base Starter Template
This template will contain resources to build a Knowledge Management site on Yext Search and Pages including:
- Sample entities
- Pages Template for Folders, Boards, and a homepage
- Search experience, including a React frontend
Chat Starter - Marketo Lead Capture
This template will include a Goal configuration for Chat to send data retrieved via a Chat session to your Marketo account to track leads.
Chat Starter - Salesforce Lead Capture
This template will include a Goal configuration for Chat to send data retrieved via a Chat session to your Salesforce account to track leads.
Chat Starter - Hubspot Lead Capture
This template will include a Goal configuration for Chat to send data retrieved via a Chat session to your Hubspot account to track leads.
Old Solution Templates Deprecated
With this release we are removing some Solution Templates from accounts. This includes the Career, FAQs, Professional Services, Real Estate, Higher Education, Zendesk, Basic Free Trial, and CPG Solution Templates.
III. Data Connector Source Updates
All new Data Connector Native Sources and Native Source updates are automatically available in all accounts.
To view the full list of Data Connector sources in your account, click here.
New Operation on Yext Account Native Source
We have added a “Fetch Menu Items From One Menu” operation to the Yext Account native source. This new operation will allow you to create Menu Item entities in your Content by fetching menu item data from a single Menu ECL in your Yext account. This operation uses the Menu ID of your selected Menu ECL as an input.
New Adobe Experience Manager Pages Connector
Install the out-of-the-box Adobe Experience Manager Pages Connector to easily create entities from your site pages authored and managed in AEM. Deploy a custom exporter to your AEM environment to add jcr page properties, page text components, and more custom properties to add as fields on your Page entities.
Adobe Experience Manager Native Source
This release we’ve added Adobe Experience Manager (AEM) as a native source in Connectors. Now, users can easily pull in content from AEM such as page properties, urls, and text via our Connectors framework.
To add the new Connector Source to your account, navigate to Account Settings > Account Features and select Summer ‘23: New Native Sources (early access).
Google Drive Connector Source Updates
With our new Fetch Files by Folder operation, you can pull in the metadata for all the different file types you have in any specified folder in your Google Drive account. Previously, our existing Google Drive Connector Source only allowed you to pull in content from your top-level Google Drive.
This update was automatically enabled in the Connector Source, so you can start taking advantage of it today.
Platform
I. Deprecation Announcement
One year from now\\\, we will be deprecating two legacy platform features: our horizontal top navigation bar and our Reselling Partner API (v1). To learn more about the timing and implications of these deprecations, please read this reference article.II. Trigger Serverless Functions in Apps (Out of Preview)
In the Summer ’22 Release, we added the ability to trigger Serverless Functions in apps as a Preview feature. This functionality is now out of Preview. Developers can invoke Serverless Functions in response to account and profile events to build powerful, complex apps, all hosted and run within Yext, so users do not need worry about managing a server or runtime environment.To turn on this feature in your account, navigate to Account Settings > Account Features and select Preview Feature: Function Hooks.
III. Automatic License Assignment via Saved Filters
This release, admins gain a new way to manage which entities in the Knowledge Graph are assigned licenses. We now support automatic license assignments by specifying which entities qualify for licenses in the form of a saved filter. As new entities meet this criteria, they will automatically be assigned licenses and entities that do not meet this criteria will automatically lose their licenses. This removes the need for manual assignment and removal of licenses. Additionally, admins can leverage scheduled updates along with this functionality in order to schedule future license assignments and removals. Note: This functionality is only available to customers leveraging licenses so it is not relevant to Resellers that use SKUs to assign service.To turn on this feature in your account, navigate to Account Settings > Account Features and select Summer ‘23: Automatic License Assignment via Saved Filters (early access).
IV. Home Screen Support for MailTo Quick Links
Custom Home Screens allow users to create a personalized experience in the Yext platform with customizable modules like Quick Links. With this release, Quick Links now support MailTo links. When users click on the MailTo Quick Link in their Home Screen, their default email client will open and suggest sending an email to the address included in the MailTo link.Developer Tools
I. Configurable Logging in Functions
This release we’ve given developers more control over what is logged for each function invocation. Now, users can specify parts of their function logs to be hidden, from both the Logs API and Function Logs UI — logging can now be disabled for the Argument JSON, Console Logs, and/or Result JSON.
This will be especially helpful for developers who need to send and/or receive sensitive information (e.g. providing an API key in an argument) that should be omitted from Function Logs and Snowflake data storage entirely.
Hitchhikers
I. Hitchhikers Search built with React Library
In this release, Hitchhikers Search functionality has been rebuilt using our Search UI React library. With this redesign, we have made improvements to Search quality and design by reducing the number of verticals in the Hitchhikers experience, enabling interspersed results and improving filtering capabilities.