A CMS Built for Marketing and IT (and All Teams in Between)
A CMS Built for Marketing and IT (and All Teams in Between)
With so many users (each with different needs), your CMS should be more than headless. It needs to have tools for your content team, administrators, strategists, and developers all at once.

Every Team Has Different Needs
Your content teams need a CMS to reach their audience across channels. Your administrators need to manage users and business information. And your developers need to build new features without unnecessary delays.
Your CMS shouldn't create silos, it should eliminate them. When you group your tools and licenses into one CMS, you're optimizing costs and ROI. Simplifying your tech stack also gives agility to stretched teams. It's easier to share information, coordinate efforts, and align goals when everyone works in the same platform.
Strengthen your teams' agility by managing all content from within one platform. Yext Content, Yext's headless CMS, supports every team member with a stake in your content. Explore how each of your teams will interact with Yext Content – and why they'll love it.
Yext Content: Giving Your Team the Right Tools

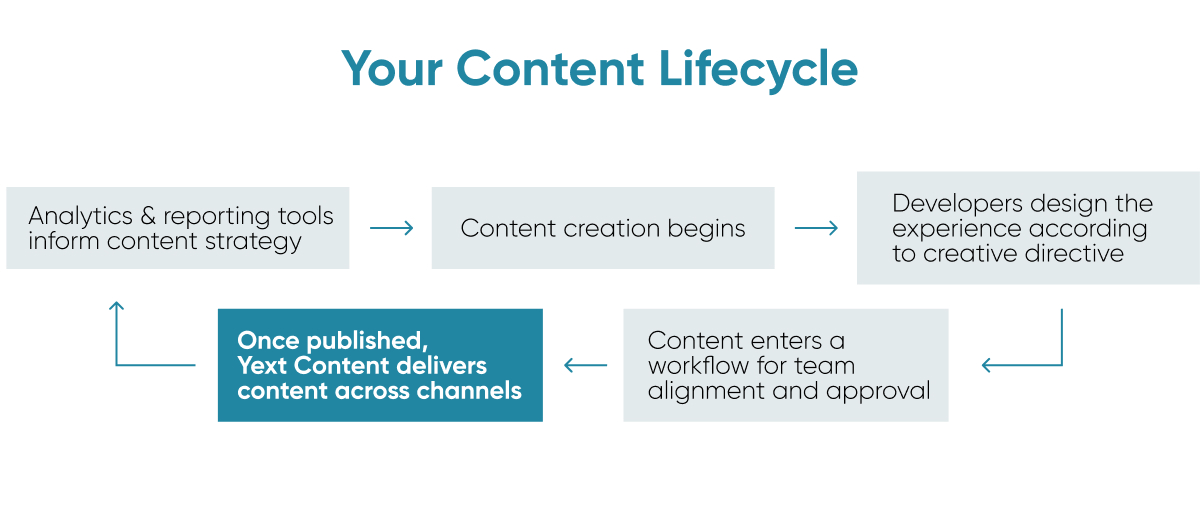
Content management and delivery is more than copying a blog into your CMS and publishing it. In fact, your content's full lifecycle takes place inside your CMS.

When information is siloed within a CMS, time is wasted on recreating existing assets. Yext Content makes it easy to find, manage, and maximize existing content. This protects your team's bandwidth and time by limiting any duplicate work.
Sometimes, it's not information that's siloed; it's your team. There are benefits to working independently. For instance, editors can asynchronously review content in workflows. But there is also a need to work cross-functionally. As an example, content, creative, and web teams all come together to create one single landing page.
Yext Content merges content, strategy, and development tools into one system. This makes collaboration and handoffs between departments seamless. It also creates alignment and protects bandwidth among teams.
The Tools Your Team Needs

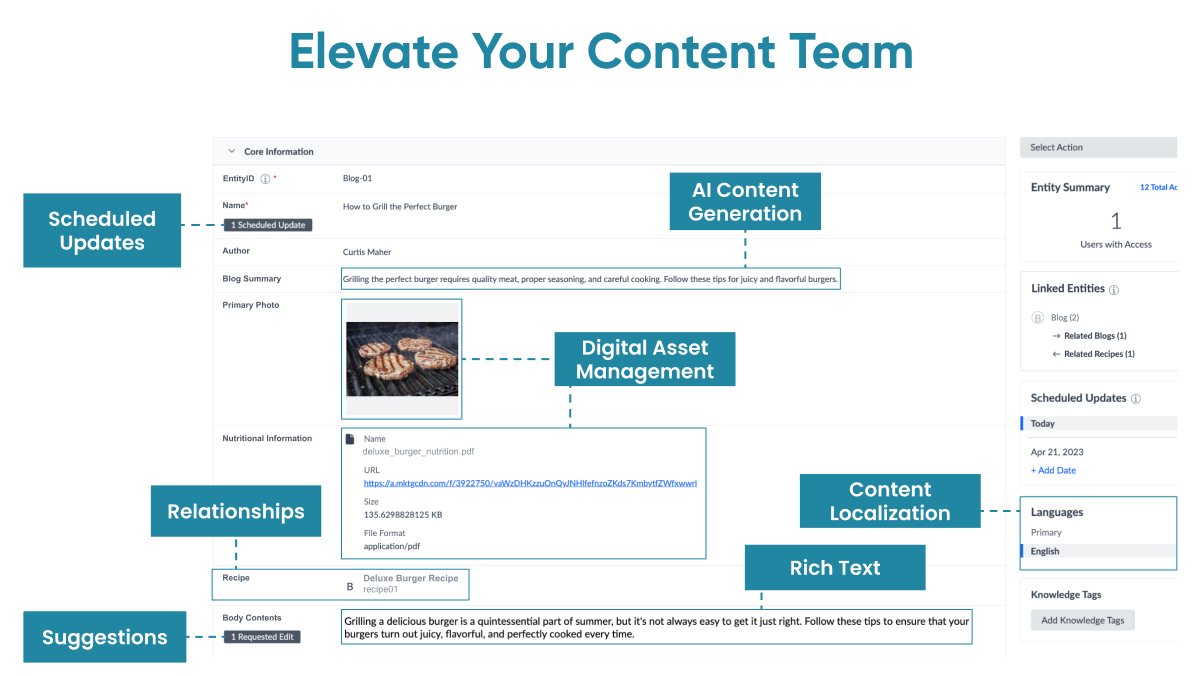
Everything your team needs to create, edit, review, publish, and optimize content — all in one UI.
Content silos slow your team down. Your team shouldn't have to hunt down visual assets, or use a spreadsheet to keep track of localized content. When all the tools they need are in one place, creating and managing content is faster and easier.
Your team can create, review, and approve content directly in the platform – so there's no silos in the creation process. Write and edit content within the user-friendly UI, and use Rich Text to format the text. Then, stylize with headers, lists, text styles like blockquotes, links, and more.
With Yext, teams can also manage assets like photos, videos, and documents in their CMS. With Digital Asset Management (DAM), they can store, organize, access, and re-use files. This encourages the reuse of existing assets, rather than requiring new work.
To create and maintain high volumes of content, editorial and copywriting teams use AI Content Generation throughout their workflows. But without the right prompts, open-source large language models (LLMs) might hallucinate – or simply, make information up. This makes it difficult for content teams to rely on these new tools to scale their content strategy. That's why Yext Content uses structured information as inputs for the AI prompt. This keeps your AI-generated content accurate and brand-appropriate.
When multiple versions of a single piece of content exist, management can be more difficult. This is especially true for organizations with regional versions. By contrast, managing content in the Yext CMS is simple, even when it spans locations and languages. You can manage different versions of an asset in one place with content localization. This keeps content stakeholders informed and aligned. It also offers real-time visibility into the progress and status of published content.
Scheduled Updates ensures updates are published at the right time. This is especially useful for important launches, rebrands or brand refreshes, and promotions.
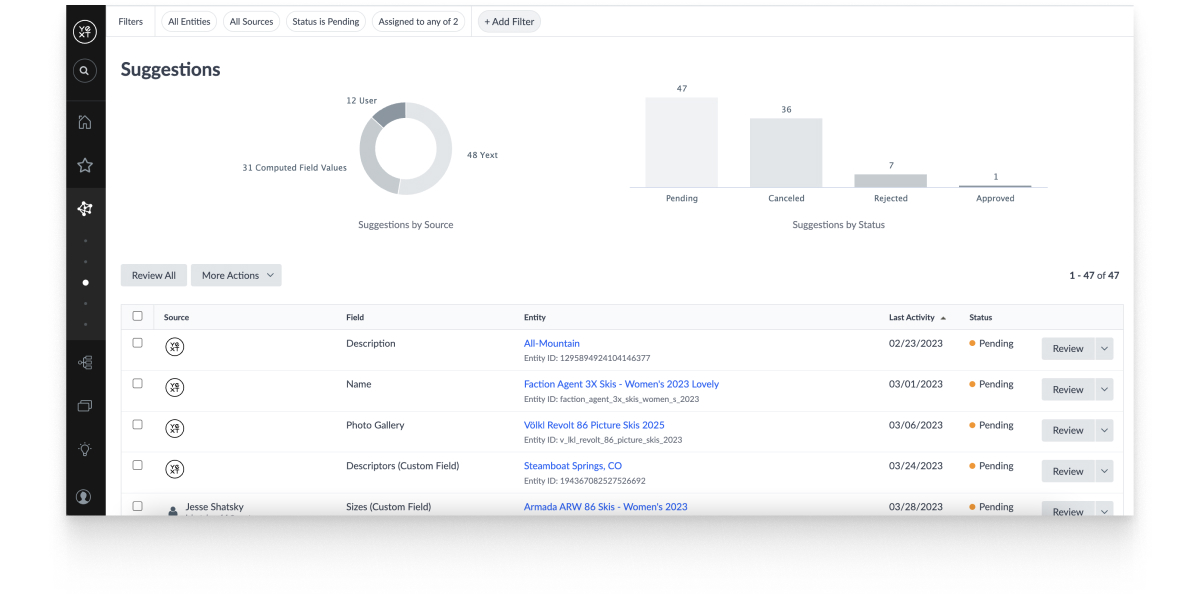
Finally, Suggestions improve the accuracy and completeness of your data. Suggestions can come from teammates across your organization, or even the Yext system itself. To help manage content at scale, Yext also uses AI to help make content recommendations over time.

With Suggestions, anyone in your organization can recommend changes to public information. Suggestions can include adding missing information, correcting inaccurate information, or removing duplicate information.
Designated users can review, approve, deny, or reassign the suggestion. This way, information is always accurate and brand-approved by an admin user. Your team can then take action directly within the CMS.
The Yext environment brings many different users together in one platform. This gives you greater control over content creation, development, and administration. It also ensures adherence to brand guidelines, compliance requirements, and security measures.
The Yext Platform: Balancing Administrative and Strategic Tools
 System administrators are responsible for organizing user permissions. This is necessary to maintain control over the brand. User permissions protect sensitive information (like an embargoed press release) from getting out. It also keeps information more accurate: limiting users' permissions also limits human error. In short, user permissions give your system administrators more control and require less oversight.
System administrators are responsible for organizing user permissions. This is necessary to maintain control over the brand. User permissions protect sensitive information (like an embargoed press release) from getting out. It also keeps information more accurate: limiting users' permissions also limits human error. In short, user permissions give your system administrators more control and require less oversight.
Meanwhile, your strategic leaders seek UX insights, so they can identify improvement areas. They're looking for fractures in consumers' experiences, and gaps in content. Typically, these users find the most use in dashboards that highlight their KPIs. A metrics-driven report deepens their understanding of the consumer experience.
These users keep your CMS in check. Administrators protect and manage information, and strategists make decisions that align with objectives. Both of these users protect your brand's best interests.
That's why it's important that your CMS has the tools that your administrators and strategists need. If administrators can't protect the platform (and the content within), you could be open to risks. This could range in severity from broken buyer journeys to security breaches.
And strategists can't plan confidently if they only have access to some analytics. They need a holistic report, otherwise they risk missing key information due to silos.
The Yext platform adapts to your needs and processes. Customize your user roles and permissions, or use presets. That customization extends to analytics dashboards, too. Users can build their own or work with other teams and systems. Yext Content gives you the tools to do it all in one platform.
Easily Manage Users And Permissions
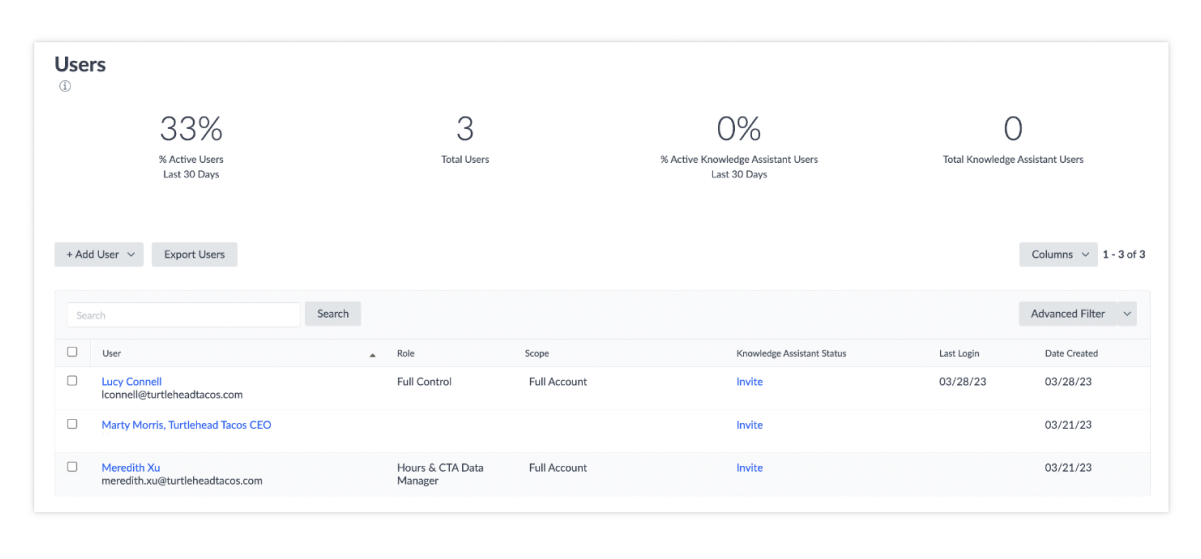
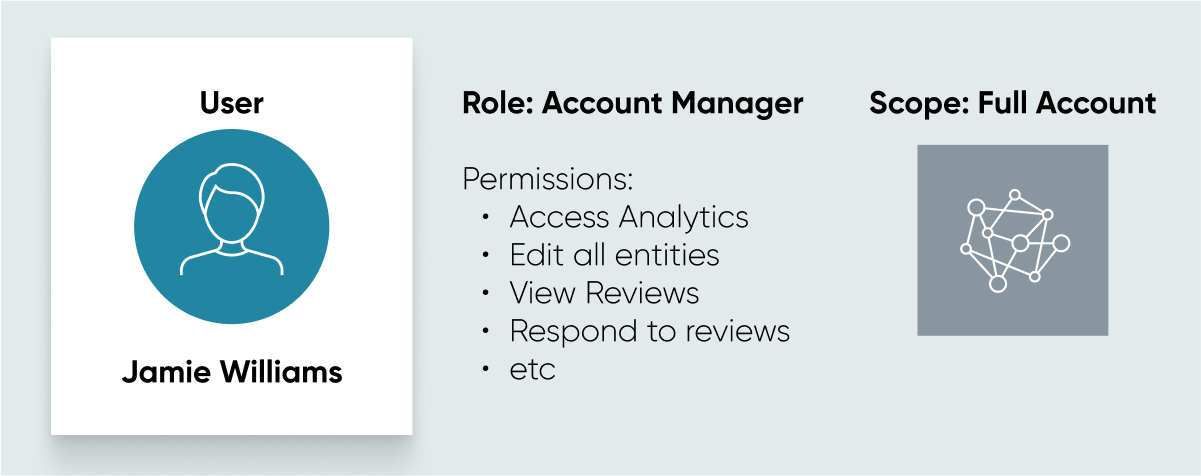
 Easily manage users and permissions from within the Yext platform itself. You can even customize user access down to the individual account.
Easily manage users and permissions from within the Yext platform itself. You can even customize user access down to the individual account.
Administrators can use Yext Content's built-in user roles, or create custom user types. Thanks to these user permissions, no teammate will inadvertently overstep their authority.

Administrators can give users the exact access levels that correspond to their role.
Pro Tip: For easier long-term management, set permissions for personas rather than individuals. In Yext Content, you can create custom roles for all applicable users.
Use Custom Dashboards for Business Insights
Strategic leaders use easy-to-read dashboards to make strategic decisions. Your teams are likely already frequent users of analytics and reporting tools.
Unfortunately, different teams use different analytics tools. The web team may use a platform like Google Analytics. Meanwhile, your Creative team may gain more insight from a heatmapping tool. Your developers are looking at performance metrics, like how fast pages load. At the same time, your marketing team uses the CRM to find which channels generate lead flow.
Each team uses analytics to make decisions. But if reporting is siloed, they won't have all the metrics they need
When you include all relevant data in an analytics dashboard, you remove silos in tools and in teams. Users can create custom dashboards that aggregate data from a variety of sources.
Dashboards bring siloed data into one centralized view. This could include data from Google Search Console, Facebook Analytics, your listings, and more. These dashboards will give a powerful, holistic overview of your business's performance. You'll see how each team performs without ever setting up a multi-departmental meeting.
The analytics in Yext Content supports a range of use cases across industries. These analytics can help your teams determine their strategy moving forward. For instance, you can create a report on which articles drive the most engagement. You could also see how many phone calls your business generates via Listings on Google. With customizable dashboards, anything is possible in Yext Content.
Yext Developer Toolkit: Everything You Need in One Platform
 Did you know that 83% of developers experience burnout at work? In fact, 47% cite burnout due to high workload. Another 31% attribute their burnout to inefficient processes.
Did you know that 83% of developers experience burnout at work? In fact, 47% cite burnout due to high workload. Another 31% attribute their burnout to inefficient processes.
That's why you simply can't afford to slow your team down by adding to (or complicating) their workload. Allow your developers to build without slowing them down. The key is to give them tools that make building and managing content as easy as possible.
With every new tool, though, you add more complexity to your tech stack. That's why it's better to give your developers one powerful platform that already has all the tools they need.
With Yext Content's Developer Toolkit, your team has everything they need in one platform. They can build and customize online experiences faster. Here's how.
Yext Content is a member of the MACH Alliance, an organization that seeks to promote agility and flexibility within technological ecosystems. This goes beyond getting to market quickly, and moves to create a future-proof tech stack. Architectures that meet these requirements will be microservices-based, API-first, cloud-native SaaS, and finally, headless.
Developers Are Faster in a Headless CMS
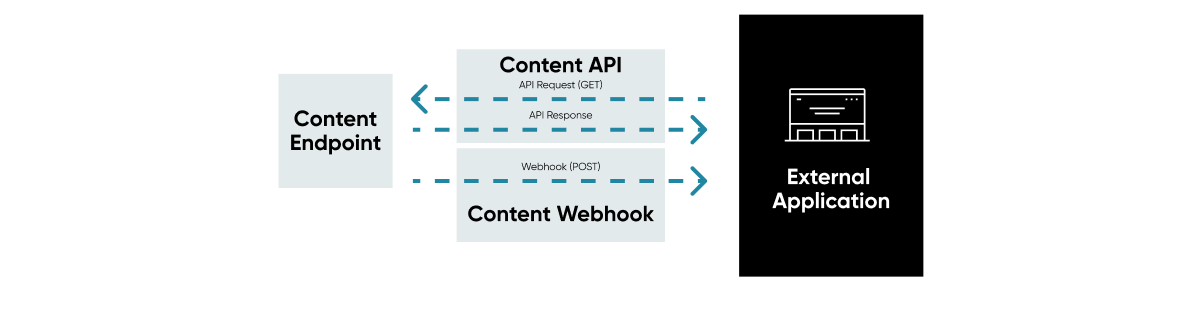
Yext Content's headless architecture delivers content to many destinations. APIs give development teams control over when and where information is sent.
As an example, your team can connect your CMS with any external software your business uses — like a CDP or email marketing platform. They can also disconnect from the old one just as easily. Since Yext is an API-first platform, integrations are easy to create, giving your team the agility it needs.

Yext Content is API-first, AI-led, and composable for the most flexibility and scale.
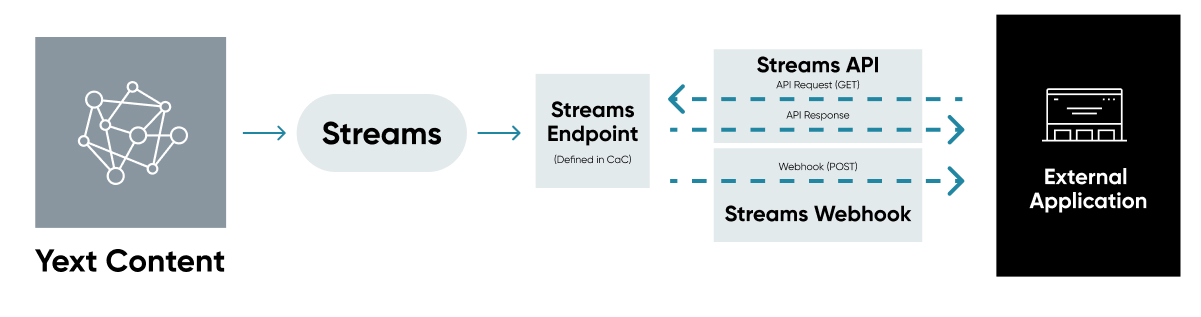
The development timeline is faster in Yext Content – and so are your updates, thanks to Streams. Streams is Yext's unified delivery layer. Developers use this tool to manage how content is sent to other online destinations.
Streams has a declarative configuration. This means that developers specify exactly what content to publish to other platforms. Streams sends real-time updates from Yext Content. There's no waiting involved. Your front-end experiences (like your website, mobile app, and more) update instantly.

You can augment Yext Content to create a bespoke digital experience platform (DXP). But Yext Content can also power any external application. Your development team custom-configures content endpoints, and Streams does the rest.
Why does this matter? Because this feature sends and receives content from other systems at lightning speed. That means when your team updates content stored in the CMS, those changes are immediate.
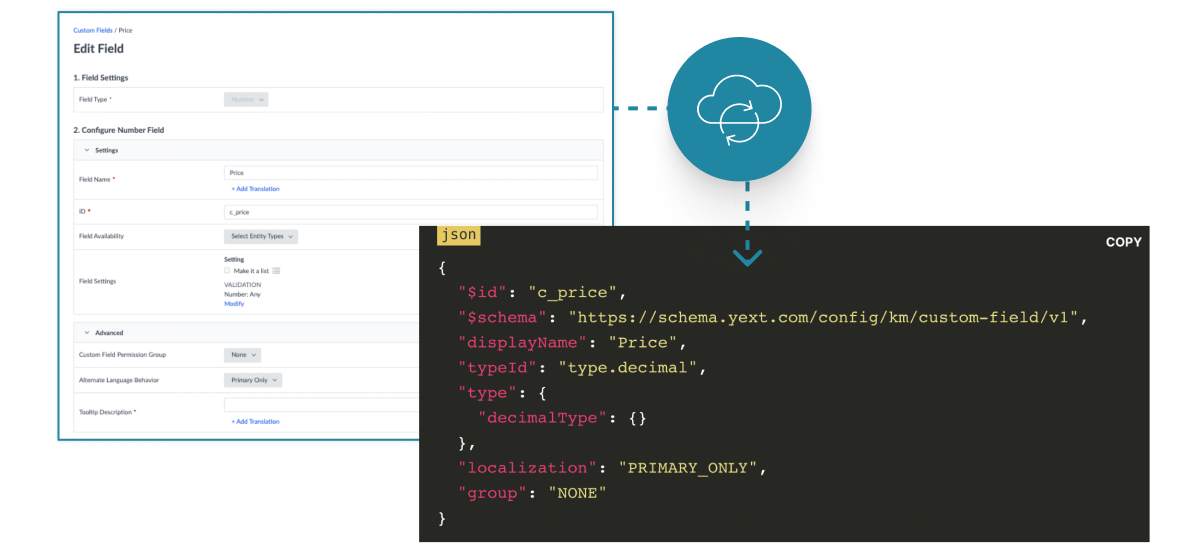
Sometimes, though, your development team needs to make big updates. These updates can be complicated, and can slow your team down if they don't have the appropriate tools. Developers want to manage the CMS their favorite way — using code. This is why Yext Content offers Configuration as Code.

Updates made in here also update the JSON file that represents the configuration. Everything configured in your Yext account has a corresponding file representing its configuration.
Configuration as Code makes it easier to push immediate updates at scale. Developers can do this in the Yext Admin Console. This can be accessed from the navigation menu of the Yext platform. There's also the Yext CLI (accessed locally). They can make changes to their accounts, their content, their schema, and more — all with JSON code.
Whether they're creating new digital experiences, making updates to existing ones, or customizing the CMS at scale, developers use Yext Content to get it done faster.
Customize and Extend Your CMS
With Yext Content, developers customize where (and when) content publishes on other platforms. With Streams, the content is delivered quickly and accurately. And with Serverless Functions, developers can extend the Yext platform.
Serverless Functions allow developers to add new functionality to the platform. For instance, you can enable form submissions, set up trigger-based tasks, and more. This saves time on development and increases bandwidth for your developers, allowing them to build freely without worrying about the underlying function infrastructure.
Here's how some developers customize and extend Yext Content:
- By creating custom integrations with external APIs and webhooks
- By writing custom transforms to clean and/or manipulate data
- By building custom functionality in consumer-facing applications, like a website
With Serverless Functions, developers define and invoke code as part of their web applications. The best part? It requires zero backend configuration or server maintenance. This will protect their bandwidth – so they're ready for the next project.
Conclusion
The headless CMS is becoming the norm. However, teams still struggle to simplify content management across different departments. Content managers, system administrators, strategists and developers each need different tools. Your job is to somehow bring each of these different users together in one platform.
With Yext Content, your content team can work with users from all over the organization. This will empower them to create content that is accurate, brand-appropriate, and scalable. And your entire team (including admins) can leverage insights and analytics to make informed decisions. And finally, your developers have all the development tools they need in one place.


