How to Choose a CMS
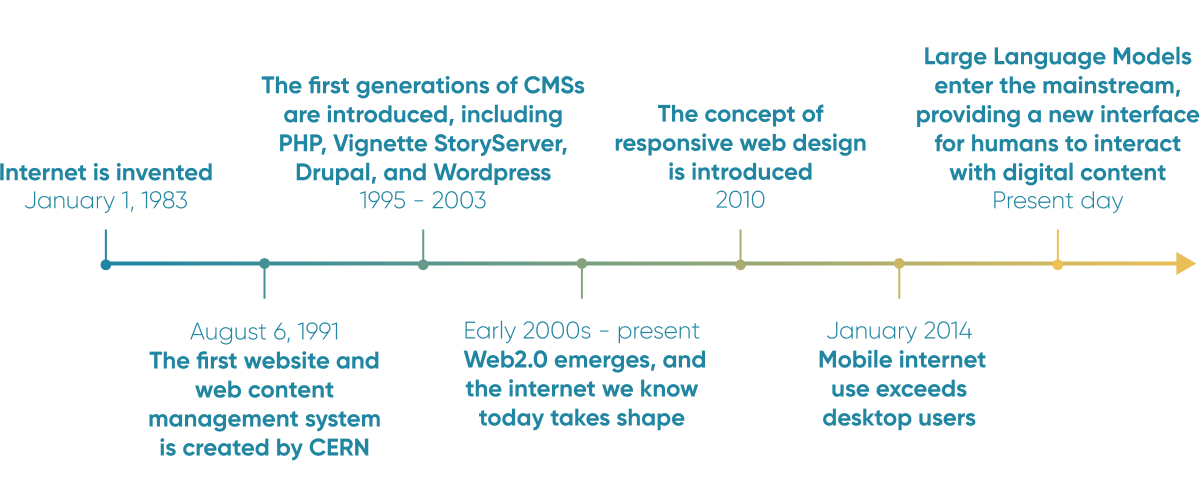
The internet (and the way we use it) has changed drastically over the years. The same is true for content management systems.


1. Look For A Headless CMS

2. Look For Features Content Creators And Admins Will Use

3. Look For A Developer-Friendly CMS

4. How to Evaluate Headless CMS Vendors
Many of today's most popular content management systems (or CMSs) were built to manage your website. But today, your website is only one channel within your vast digital ecosystem. So if your CMS is still focused on web only, then it's going to get progressively harder for your team to create effective digital experiences.
For instance, if your CMS still only manages your website, then your team might be struggling to oversee the full digital journey (which also means your omnichannel marketing strategy requires much heavier lifts from your team). If your organization struggles with information and content silos, then your CMS may not be helping you to effectively store and manage that content. And if your developers struggle to make updates whenever your CMS is involved, then you know it’s time to make a new investment.
No doubt that you've found many established vendors competing to sell you their product, but they are often struggling to keep up as well. Simply put, many of the existing solutions on the market today are too rigid to enable your team to keep up with new trends in technology.
So how can you evaluate vendors (and weed out the platforms that confuse scaled digital growth with quantity of webpages) to find your new CMS?
1. Look For A Headless CMS
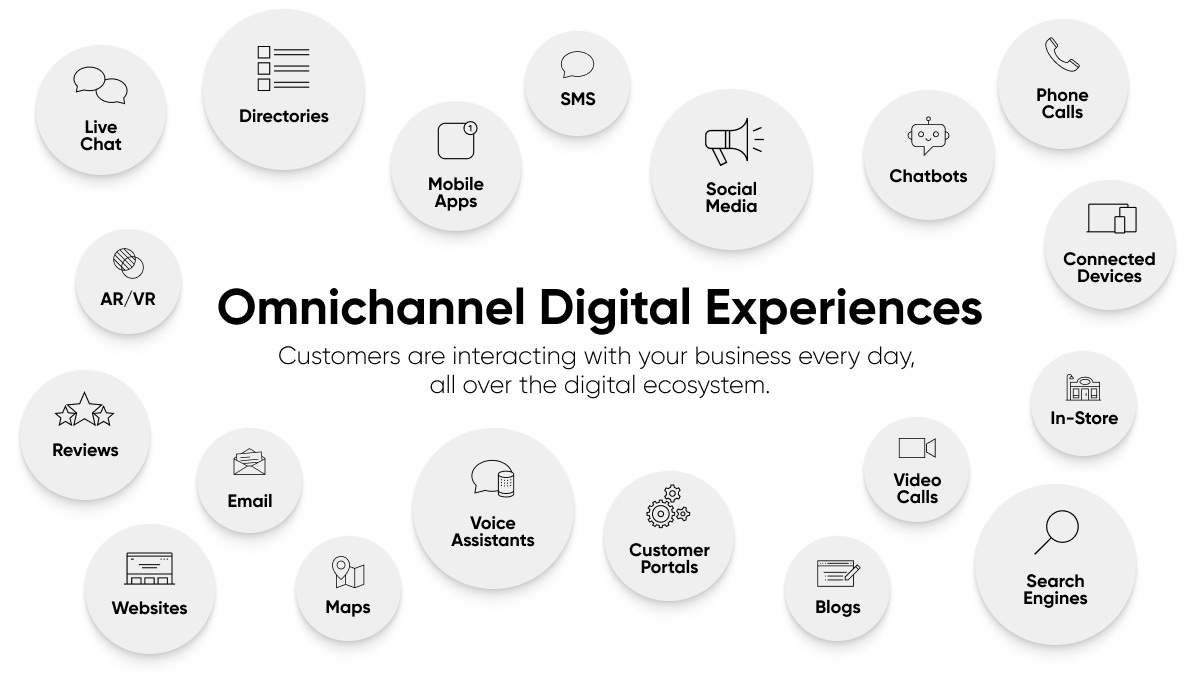
What is omnichannel content, and why does it matter when considering a new CMS?
As the internet has grown, so have the ways that people use it. Between social media, third-party search, listings, reviews, and maps, there are various non-owned channels that require your management. Owned channels also require management – think of your website (and all of the content hosted there), your first-party search experience, your chat experience, any communications like email and text messaging, and your applications or customer portals.
From there, things only get more complex. Your interface changes based on the user’s device (desktop, tablet, or mobile? iOS or Windows?). Your CRM stores information about your users that is often used for personalizing the customer journey, and that information passes back and forth between multiple systems as the customer takes their own unique digital journey.

But even as the channel and medium varies, the information stays the same.
There are core components of your business and your brand that should present uniformly (like your logo, offerings, and contact information). In fact, inconsistency here can cause confusion and mistrust among your users.
That’s why you need a CMS that allows you to store, create, and manage all of your information and content in one unified place.
Seems simple enough, right? Unfortunately, this is where you can be led astray as you evaluate vendors and solutions. There are two reasons why:
-
Many CMSs are limited to only storing content for your website. In this case, the solution won’t be helpful to your marketing team as they aim to create great experiences across the digital landscape.
-
If the CMS doesn’t allow you to manage all of your content and interact with other applications, then you will struggle with individually managing each digital experience. Without a native integration or an easy way to connect your applications with APIs, your CMS won’t be able to collect or deliver content. This means that you won’t be able to truly manage omnichannel content – and again, you’ll be limited to just your website.
This context is key when evaluating CMSs because it underscores the importance of investing in a headless CMS.
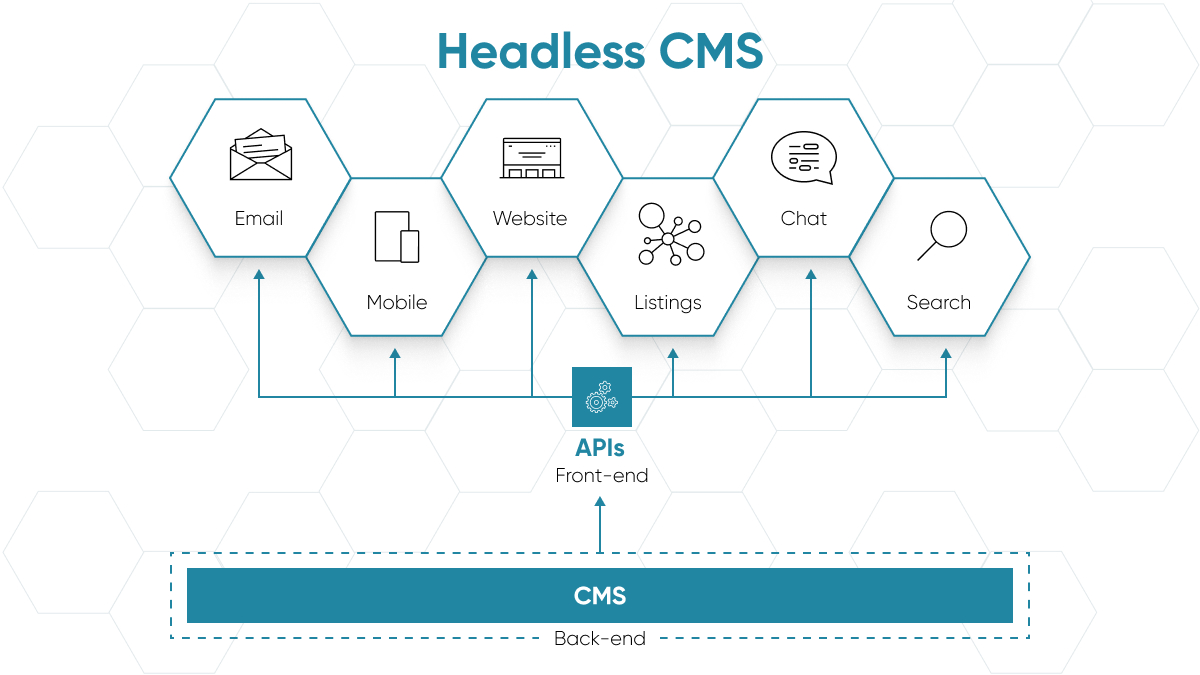
A Headless CMS Is The Best Way To Deliver Content Across Channels and Mediums
There’s a new buzzword on LinkedIn every day, so it’s understandable if you’ve heard the term headless CMS, but not the underlying architecture.
A headless CMS refers to a CMS that separates the storage and organization of content from its display to users. All of your content and information is managed on the backend and the CMS uses APIs to push that data to various front-ends.

This is important because a headless CMS allows your team to effectively manage all of your business’s core information and content in one central location. With a true headless CMS, you can make a single update, which is then reflected across each of your channels in real time. This adds efficiency to your team’s workflows by streamlining content management and delivery to multiple frontend applications. By decoupling your CMS from your front-end experiences, you can reach your customers faster, more effectively, and in more places than ever before.
Here's what this means for you:
-
**Because it is decoupled software, a headless CMS will allow you to keep up with the latest innovations in web development.**A headless CMS is decoupled from your other software and applications, so you can easily rip out and replace solutions as new technologies are introduced to the market.
-
You gain more autonomy because you're less reliant on vendors. Since you aren't locked into a rigid set of applications, you won’t run into the same headache that legacy systems are known for. This flexibility also allows you to experiment with other solutions to find the best fit for you.
-
You're able to innovate more quickly because you're leveraging an open platform. This ability to move rapidly will give you and your team time to try new applications and software, without tying up your developers with lengthy implementation projects.
-
As you spend less time on maintenance, you spend more time on projects with business impact. Because you’re able to take a best-of-breed approach to choosing software for your front-end, you build a more modern techstack (without pulling your team away to work on complicated configurations or maintenance).
-
A headless CMS gives your entire tech stack longevity. Technology changes rapidly, and businesses need to invest in solutions that will support continued evolution for years to come. If you choose the right headless CMS, you won’t have to worry about it becoming another legacy headache for years to come.
Pro Tip: When evaluating CMS solutions, either look for the MACH Certified seal or ask the vendor if they are members of the MACH Alliance. This is an industry tech standard describing modern technology. The prerequisites to achieve this standard are: Microservices based, API-first, Cloud-native SaaS, and Headless.
2. Look For Features Content Creators And Admins Will Use
A headless CMS makes it easy to deliver content in various formats to various destinations — which is no small feat in today's massive digital landscape.
However, your team will still need to create, organize, and manage that information. That's why you should be sure to evaluate vendors and solutions based on how easily your team can work within it.
When cross-team collaboration is already slow, rigid workflows and development processes can make content production more difficult. And when you have lots of stakeholders in the same CMS, they don't just need to work together within the platform; they need to collaborate.
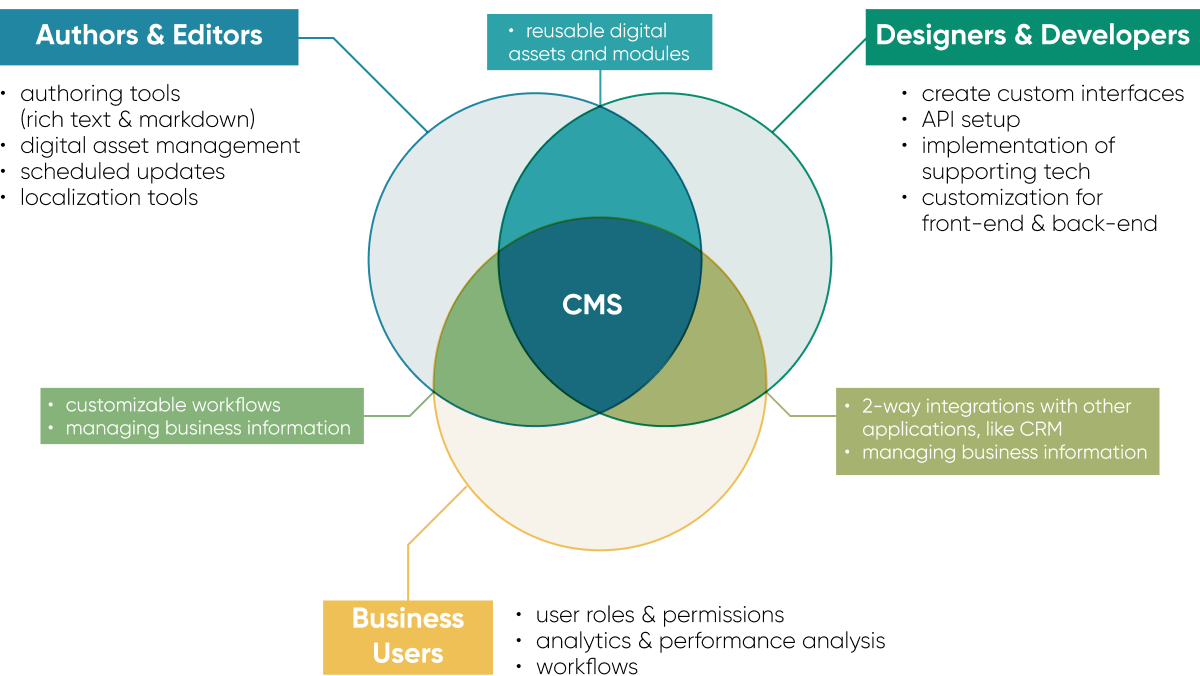
That's why you should consider the CMS from the point-of-view of each team. What features will each team look for?

Administrative users seek practical ways to manage and collaborate.
Your content and production team will look for certain features to make their user experiences easier – and so will your administrative users. Administrators of your CMS can include roles such as your website director, marketing department manager, or even a business administrator. These roles are typically not involved in creating and distributing content; rather, they manage user accounts and permissions, create approval workflows, and even measure performance with analytics.
Your administrator will want features that allow them to:
1. Manage users and permissions.
There are two reasons to manage accounts and permissions. The first is a cybersecurity best practice: this allows you to follow the Principle of Least Privilege (PoLP), meaning that users are given exactly the permissions they need to execute their job function – and no more. This reduces risks of cyber attacks and streamlines compliance (which comes in handy during audits).
Secondly, this practice also allows the administrator to control who has access to the CMS, and what they are able to do within the CMS. This gives users autonomy to manage information with your platform, and it gives the admin authority to approve or deny those changes. It also results in less human error, and an easier onboarding and offboarding process.
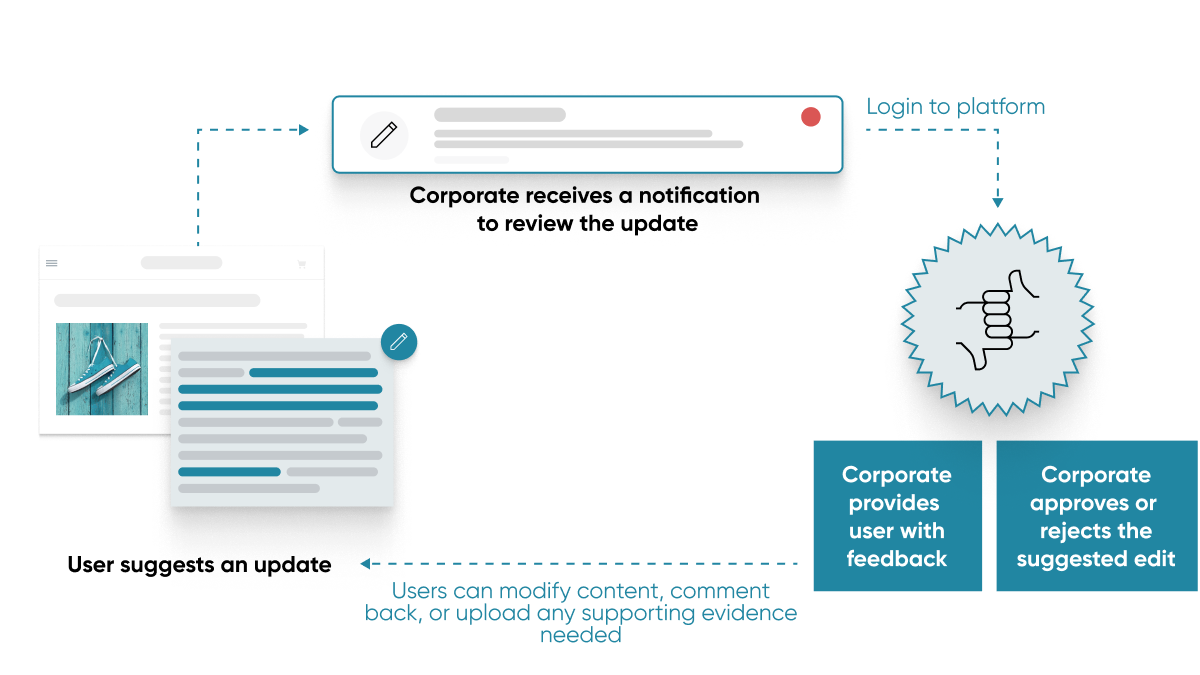
2. Create workflows.
Managing content within your CMS can be difficult because business information is often dispersed across a wide range of users and user types. Look for a CMS that supports suggestion-based workflows. This will allow users to suggest edits, meaning more people can add knowledge to the CMS – even if they only have basic user permissions.
This enables team-wide content management at a lower risk because nothing will be published publicly unless it is approved. This keeps your content on-brand and compliant.

3. Monitor performance.
From your website director to your business analysts, everyone in your organization should aim to be data-driven. But for the data to be actionable, your team needs to understand the user experience across all of your owned and non-owned channels.
Third- and first-party search experiences, analytics on your listings, data from your reviews across third-party sites and mobile apps, and even social media analytics are features that these users will want. If your CMS doesn’t support an analytics platform that can capture these interactions, then it will not provide the holistic view of the customer journey that you need.
These features enable your content creators to create assets quickly and easily.
Your content creators span departments and teams to include authors, editors, creative, localization managers, and even web developers. These roles all have different day-to-day responsibilities, yet they all work together in your CMS with the same goal: delivering information to your customers when they need it. To make it easier for these teams to work collaboratively, look for features that support coordination – and your teams’ capacity to drive business value.
Your ideal CMS should enable your team to:
Create content quickly. Authoring tools enable users to automatically create new content by making efficient use of existing content. As content demands grow, content generation tools combined with suggestion-based workflows help teams use AI to scale their content strategy, without risking quality.
For easier formatting, a CMS with Markdown enables users to author formatted content. Look for a formatting toolbar that inserts the appropriate Markdown syntax directly in the text editor, and displays a side-by-side rendered view of the content. Users can also include HTML directly in the field as markup for any formatting that is not specifically supported in Markdown syntax.
Additionally, seek a CMS with rich-text field types, a type of field in your CMS that supports tables, text colors, text highlighting, undo and redo actions, content and asset alignment, sub-bullets, and more.
If your team struggles to keep up with the demand for content, consider a solution enabled with large language models (LLMs). LLMs make it easy to create and proactively suggest content – such as blogs, FAQs, or descriptions – at scale.
Manage digital assets. A digital asset management platform (DAM) streamlines the process for storing, sharing, and organizing digital assets like images, videos, and documents in a centralized location. This simplifies the delivery of digital assets across the platform and your digital experiences.
Some DAMs are separate from your CMS, while other CMS platforms will include a DAM. If your chosen CMS doesn’t also allow you to manage digital assets, then you should at least be sure that it will integrate seamlessly with your DAM.
Easily localize. Many brands, even those that operate within a single country, must serve information in more than one language. Some content is completely independent of language, like hours or a map marker. Other content is wholly dependent on language, like a description or a blog.
Global brands will find localization features especially important because it allows the brand to reach its customers using their own language on web pages, review responses, and search experiences.
3. Look For A Developer-Friendly CMS
Traditional, monolithic CMSs are often built with legacy technologies – and they’re rarely headless. This means that your content is stored within a system that still relies on outdated coding languages. With rigid templates and complex configuration files, developers spend more time navigating the CMS's limitations rather than focusing on innovative solutions.
In a world that values digital agility and timeliness, a CMS that your developers can’t work with is a poor investment.

✗ It was retrofitted as a headless CMS
If the solution wasn’t originally a headless CMS, then retrofitting it as one is only a bandaid fix. Your team will encounter issues with default features and legacy architecture. This can make it difficult to work flexibly – and ultimately, it can increase your maintenance overhead.
✗ You need a specialist to navigate the system
Legacy CMSs often have steep learning curves, requiring developers to invest significant time and effort in mastering their idiosyncrasies. This can lead to a shortage of qualified developers who are proficient in these outdated systems – which in turn, makes it difficult for organizations to find the necessary expertise when needed.
✗ There are no native integrations
Native integrations make it easy to connect to other platforms in an instant, and no-code API tools make custom integrations easy. This is important because when your CMS doesn’t seamlessly integrate with your other systems and applications, you need to factor in time and resources for continuous management of each integration. So if custom APIs are the backbone of nearly every integration, be wary: these API calls and responses become more and more complicated as new fields and customizations are added. When evaluating a vendor, ask if they have configurable endpoints for delivering content, and if your team will have to factor in additional development time (and additional developer resources) for each integration.
✗ It's difficult to customize experiences
If the platform is complicated and difficult to customize, it’s probably because your developers are boxed in by rigid templates and limited (or even proprietary) coding languages. This makes it difficult to create unique digital experiences – and taxes your development resources.

Many of today’s most popular content management systems were created before mobile internet use overtook desktop, and back when third-party cookies were still the backbone of the ad industry. Today, technology is progressing faster and further than ever before – and if your CMS hasn’t evolved alongside the rest of today’s technology, it will be painfully obvious to your developer team.

A developer-friendly platform empowers your development team with modern tools and technologies, enabling them to work efficiently and effectively. It provides a flexible and intuitive interface that allows developers to seamlessly collaborate and implement custom features – without unnecessary constraints. And ultimately, your team can introduce new features and experiences, bringing creativity and ingenuity into the development process.
Look for these key indicators of a developer-friendly platform:
✓ It's a truly headless CMS
If your target solution has been around since the early 2000’s, the software has likely been retrofitted to meet the most basic requirements of a headless platform. But again, because that underlying technology was built for only one channel (your website), you’ll encounter issues building with its APIs.
A truly headless CMS is easy to spot: the CMS stores information separate from the front-end display, and you can pick whatever front-end vendors you like. The tell-tale sign of a headless CMS is that it allows you to push content and information across multiple websites, applications, and more – and your team only needs to make updates once, within the CMS platform. Additionally, your content team can make edits to content without developer resources. In this case, the platform is developer-friendly in that it doesn’t tie up your development team.
✓ It works with multiple developer coding languages and best practices
With a developer-friendly platform, your developers can leverage industry-standard coding practices and frameworks, resulting in cleaner code and faster development cycles. They can utilize modern APIs to build digital experiences with the technology of their choice, enabling flexible development and streamlining workflows.
✓ Built-in integrations and API customization are included
A developer-friendly CMS will be able to transfer data between both native and custom sources. Look for access to pre-built integrations between major third-party platforms. Additionally, configurable API endpoints will ingest data so you can manage all of your business’s content in one single system. This will also allow you to deliver content to as many external systems as you like.
✓ There are plenty of developer resources available
A developer-friendly platform offers comprehensive documentation and robust support channels. This extends beyond a few pages of FAQs and some API documentation. Ideally, your vendor choice ensures that your developers have access to the resources they need to troubleshoot issues, learn new concepts, and stay updated on the latest platform advancements. This support network promotes continuous learning and growth within your development team.
4. How to Evaluate Headless CMS Vendors
By now, it’s clear: you need a headless CMS that can help you reach your customers where they are no matter the digital channel. You need a platform that supports your entire team, and helps them all work together well. And this platform needs to be flexible and adaptive, so your developers can build efficiently, instead of getting bogged down by legacy tech.
But even when you know what you want your CMS to do, it can be difficult to evaluate so many vendors. How will you know which one offers the right solution?
By asking questions.
At the end of the day, your business needs should determine the solution you choose. Think about your current tech stack – what will need to change? What can stay the same? Then, think about your teams, because there are many different users who will interact with this platform. Ask questions that dig into how the platform benefits each individual team. And remember: all of your teams must collaborate in this CMS. Make sure that you identify anything that will hinder teamwork.
In addition to your organization- and industry-specific questions, keep your team’s needs in mind.

-
Supports user access controls, following the Principle of Least Privilege
-
Has common default permissions, like admin, edit-only, view-only, and asset-only access
-
Has platform-level features, like single sign-on and platform APIs to manage accounts at scale
-
Has approval workflows and can grant any level of read, suggest, or edit access to any type of user
-
Automatically updates the platform
-
Offers out-of-the-box integrations with third-party aggregators (search engines, reviews, social media, etc.)
-
Provides robust analytics and reporting tools to track digital experience performance over time

-
Offers flexible content modeling
-
Maps the relationships between different content pieces
-
Has a native Digital Asset Management (DAM) system, or seamlessly integrates with your preferred DAM system
-
Supports approval workflows for suggested content updates
-
Allows broader teams outside of content to suggest, approve, reject, comment, modify, or re-assign edits
-
Supports customizable workflows across teams
-
Schedules content updates in advance
-
Leverages generative AI to create new content using your existing content
-
Supports multi-language profiles for easy management of localization efforts
-
Offers a low-code or no-code tool, for your non-technical users
-
Allows editors or designers to visually preview and modify front-end experiences
-
Supports real-time content updates

-
Sends and retrieves information to and from multiple channels
-
Is a member of the MACH Alliance
-
Supports both structured and unstructured content
-
Has pre-built integrations with various softwares and systems you use
-
Allows your developers to build with open-source frameworks
-
Allows your team to customize your integrations
-
Helps you clean and manipulate complex raw data
-
Provides an infrastructure for running complex functions
-
Manages incoming data from a variety of sources on an ongoing basis
-
Supports data sources like file uploads, APIs, web crawlers, and applications
-
Allows you to choose your own supplemental vendors and supports popular vendors
-
Has robust documentation that clearly details how to build on the platform
Now that you know what to look for in your next CMS and how to evaluate vendors, you can determine the best solution for your team.
But your CMS journey won't end once the solution is purchased; next, you'll need to develop your strategy for fostering teamwork and collaboration between your teams within your new headless platform.
Enable your administrators, content teams, and developers to work together, save time, and deliver exceptional digital experiences with a strategy for bringing your team together in your CMS.
