Custom Search Frontend Options
Custom Search Frontend Options
Create a customized look and feel for your search engine, while still using Yext's powerful Search algorithms. You have several options for building your own frontend including Search Headless React, the Search Core SDK (a wrapper for the Search API), and the Search API. Your choice of method depends on your preferred level of customization and flexibility in the build process. All of these allow you to build a custom frontend search experience that delivers direct answers to your end-user and perfectly matches the user experience of your website.
Search Headless React
Search Headless React provides a set of tools for building custom Search frontend experiences. The Search Headless React library incorporates the business logic needed to power a search experience, plus a series of React bindings that make it easier to create a search experience in React.

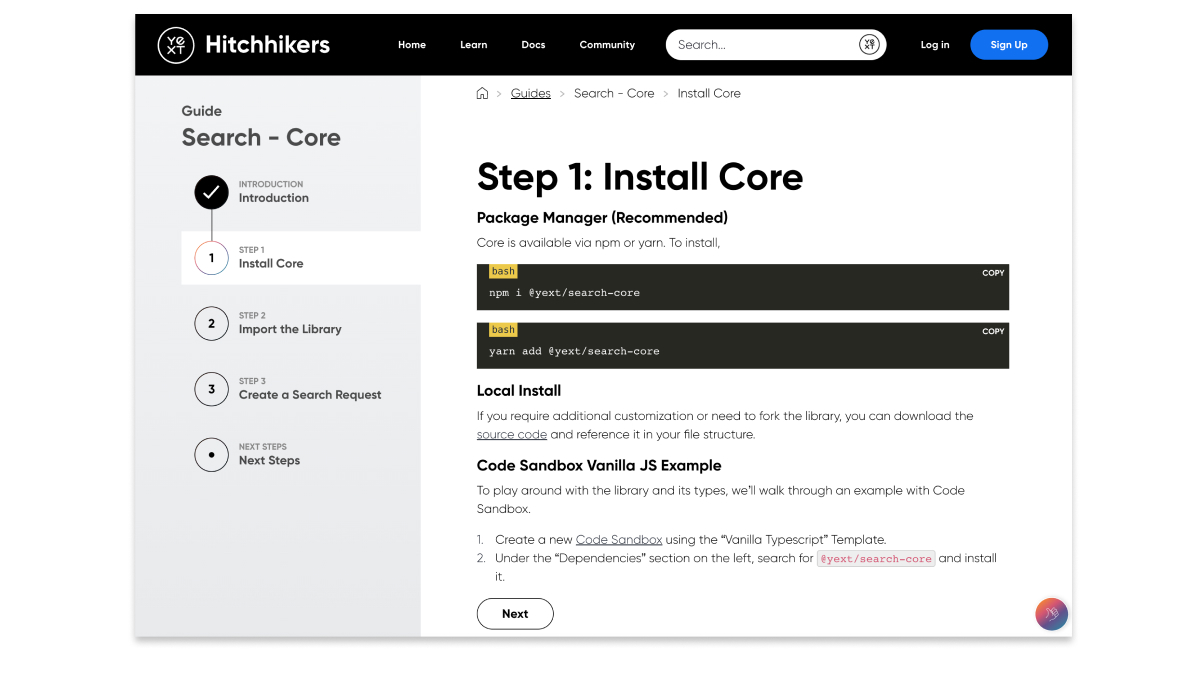
Search Core
A TypeScript wrapper around the Search API that offers the complete UI flexibility of using an API, but does not require construction of network requests. The Search Core is a good option for you if you are looking to build Search without a search bar or want to use Search in a different framework (ex: React, Vue, or Angular).

Search API
Build directly on top of the Search REST API if you want to configure your frontend completely from scratch, or if you want to use Search for a completely separate use case. The Search API is a good option for you if you are looking for complete flexibility, or want to build Search into a chatbot, build Search outside of web apps, or use Search in a non-JavaScript language.

Component Customization
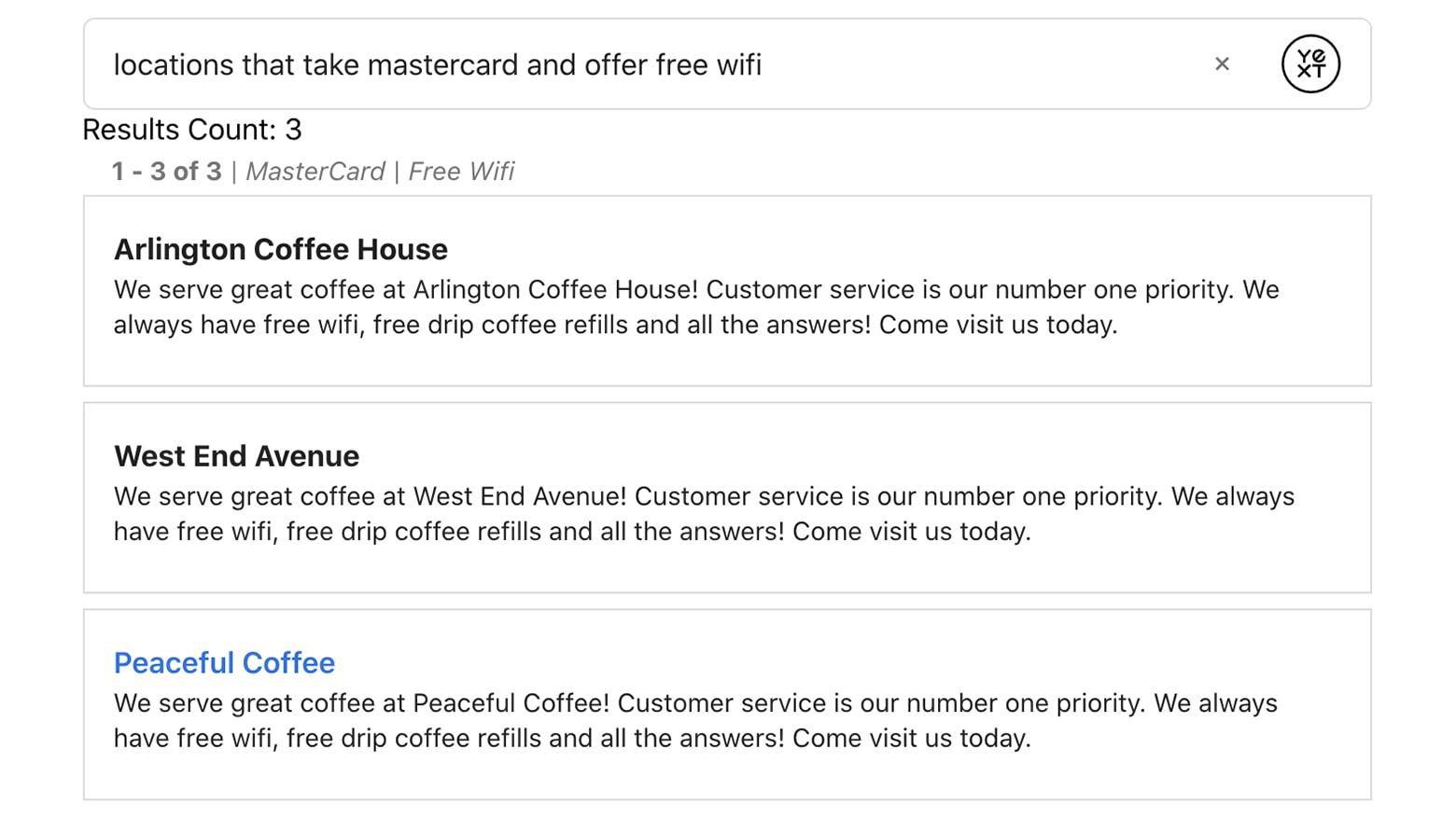
Build custom Search components that have the same power of builtin components. For example, if you wanted to create a template that displays the updated results count upon each new search, this could be configured easily following our documentation. This customization allows developers to create user experiences that fit their exact vision.

Flexible Experience Configuring and Hosting
Access the components of our SDKs while building Search in your own platform, seamlessly combine any other libraries you use, and host Search directly on your own domain. This gives you the flexibility to create a world class user experience using any tools and resources that drive efficiency for your brand.

Styling Flexibility
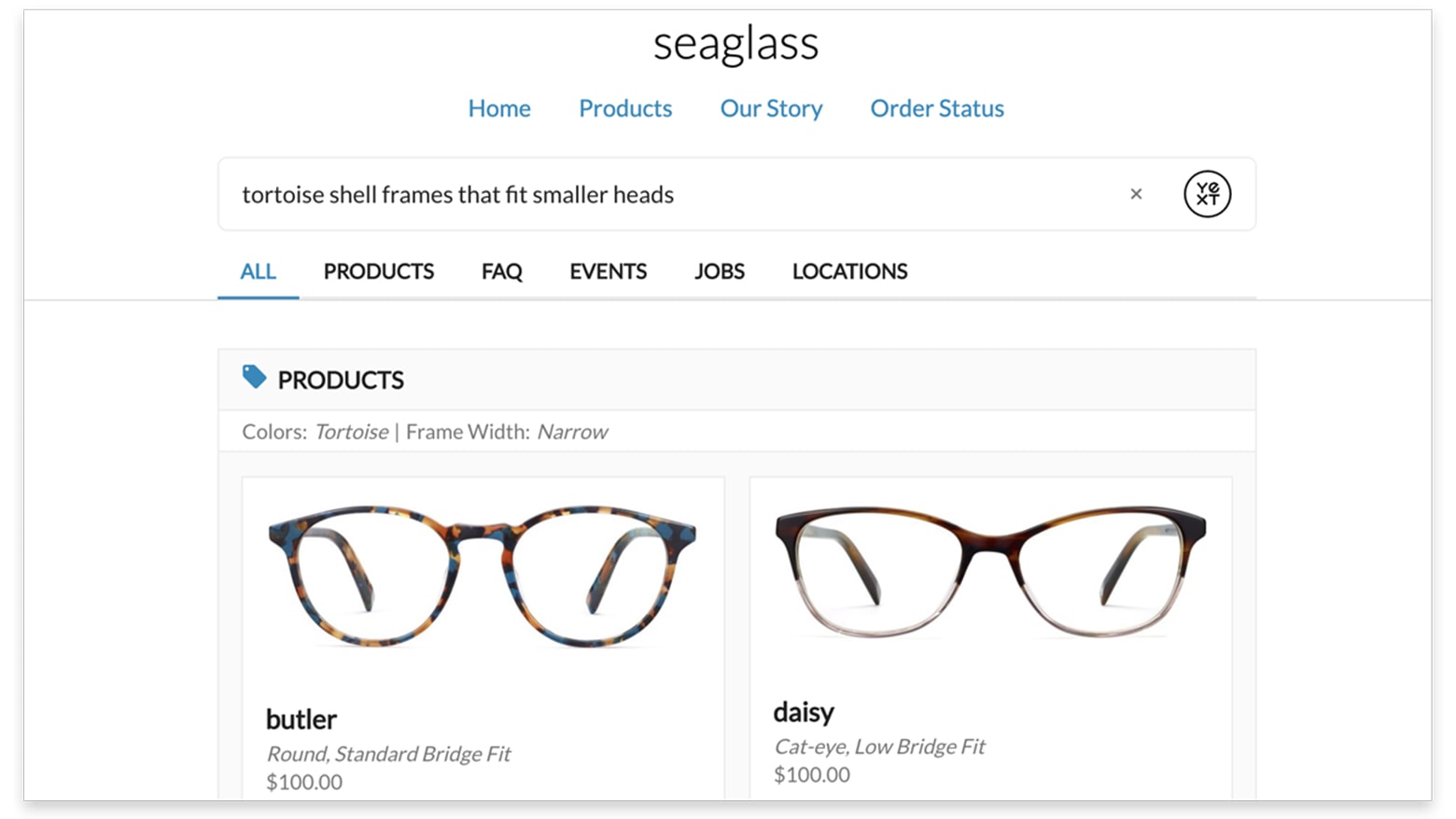
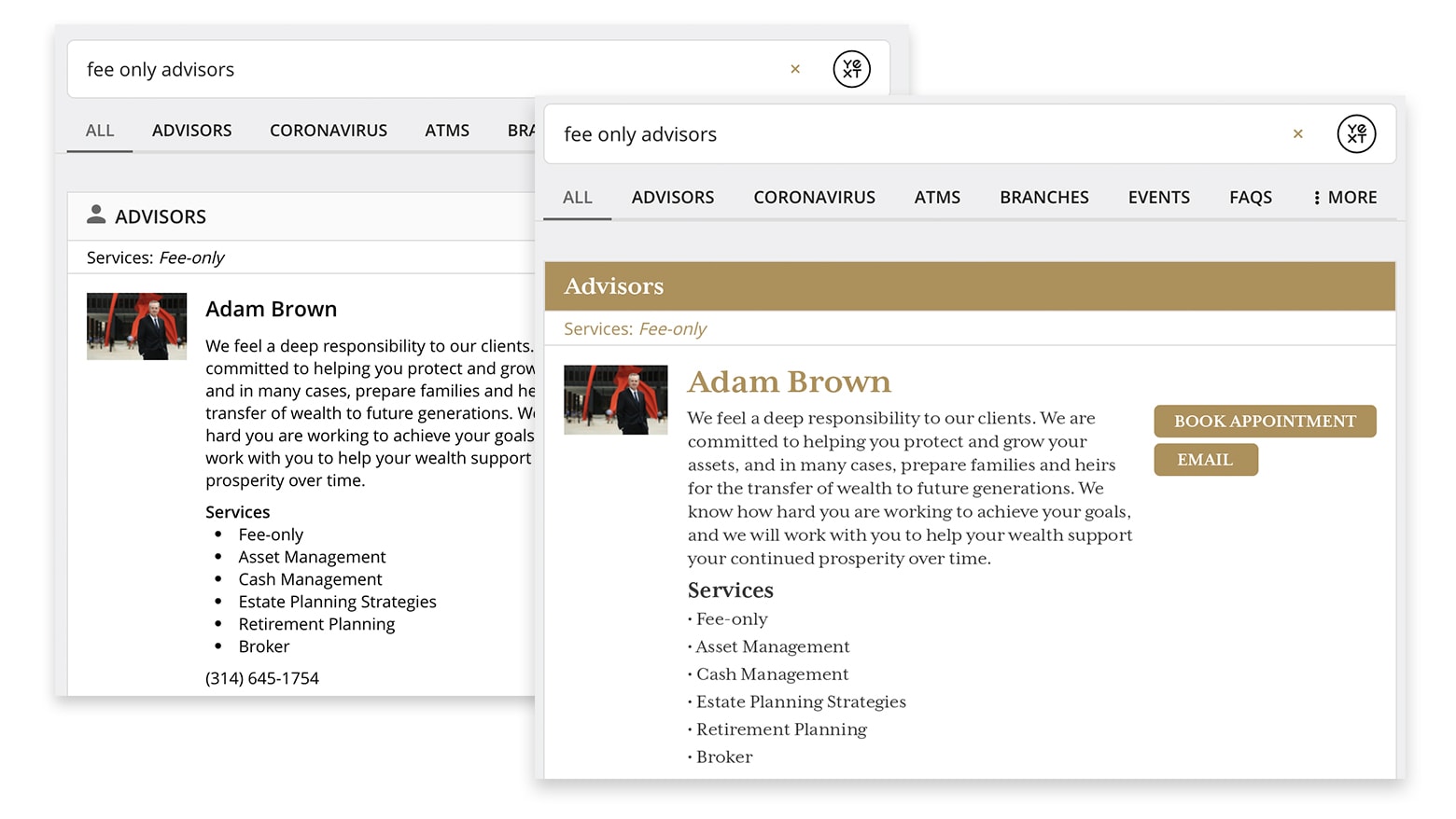
When you use our SDKs, you can upload your own style sheet and take advantage of the complete flexibility to style and layout the experience however you choose. This way, your experience is in line with your branding right from the start.

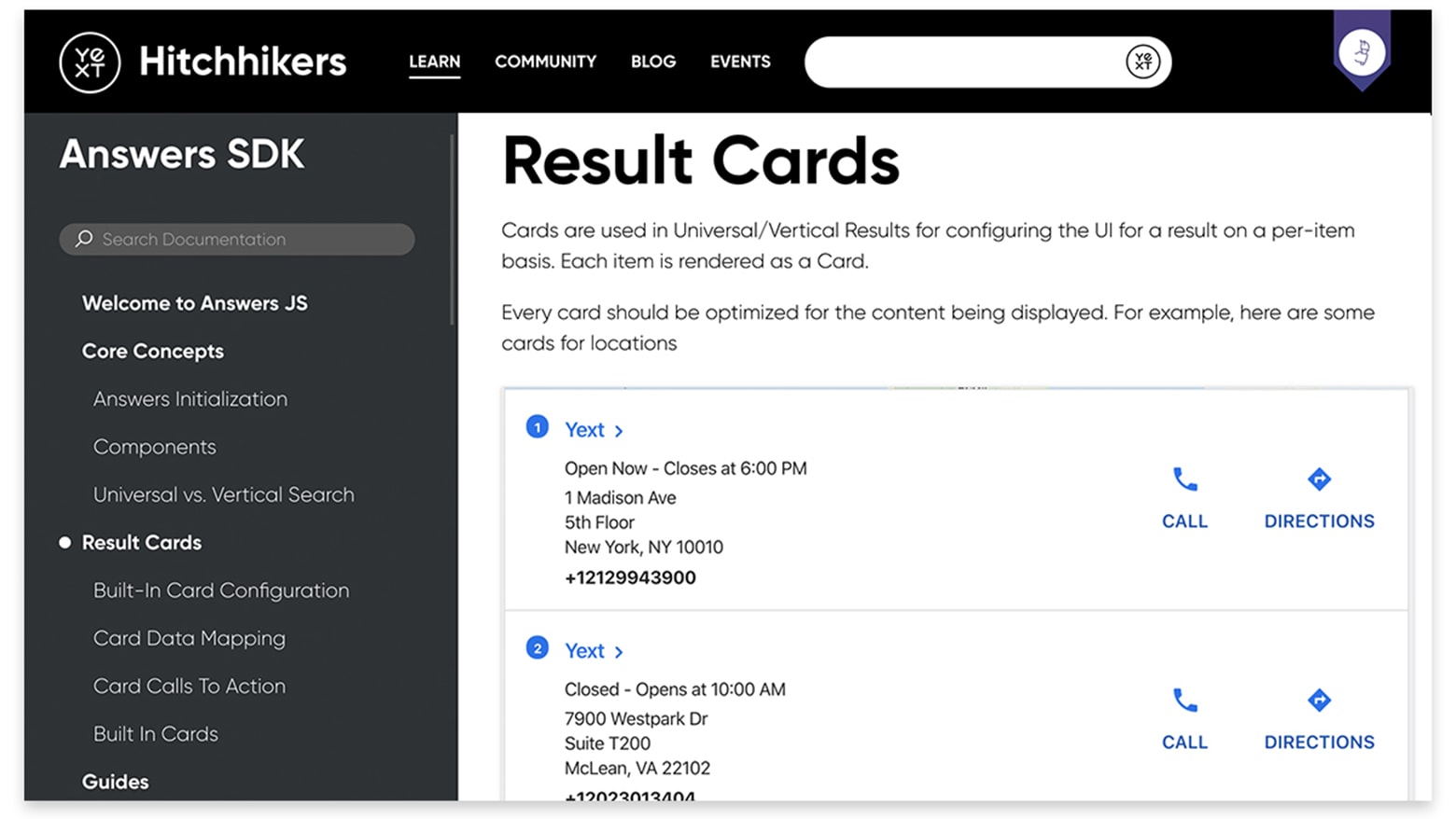
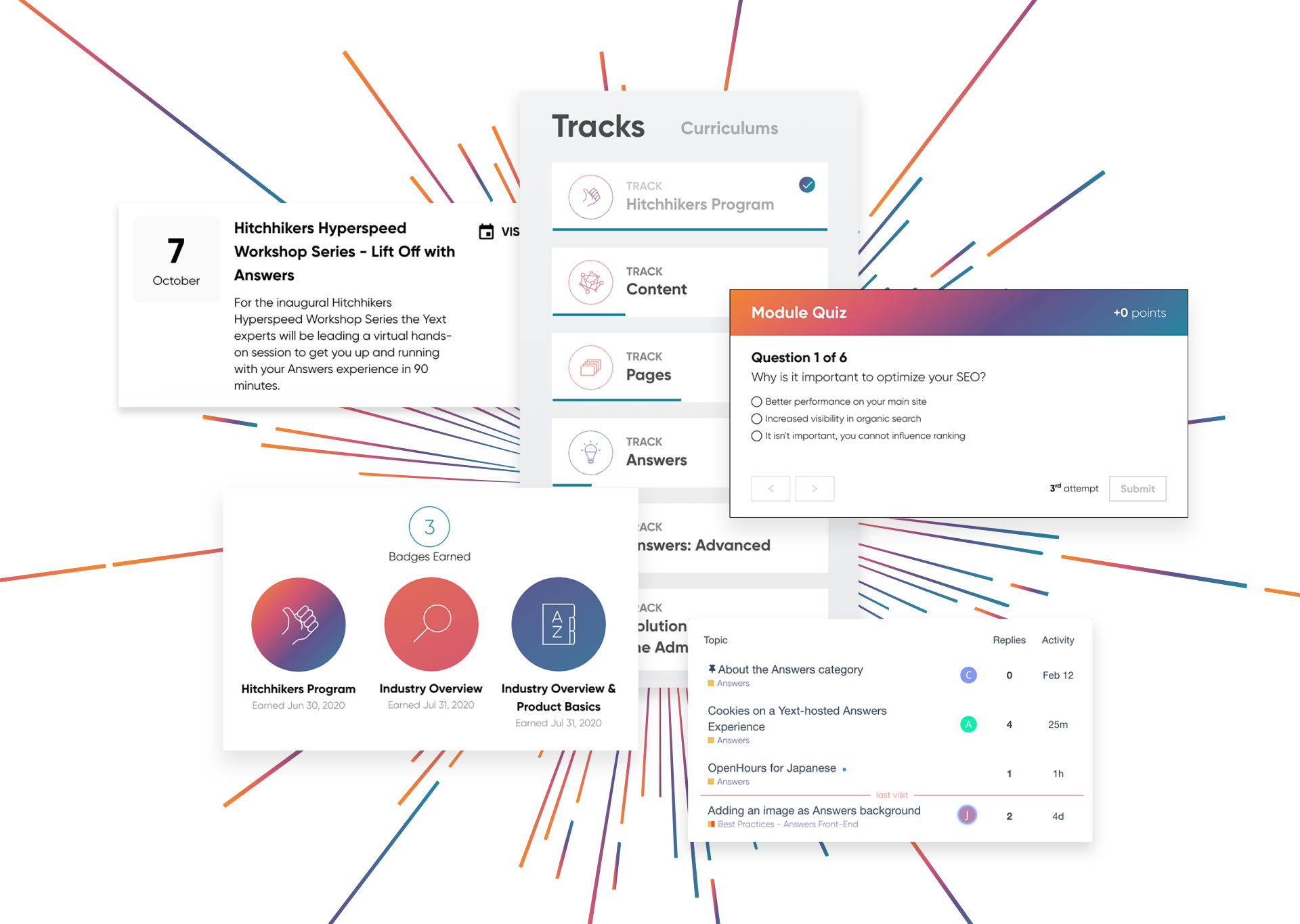
Documentation
Detailed documentation and resources that explain the core concepts of building an Search experience and provide instructions for adding components and advanced functionality. Additional support can be found in the Hitchhikers community, where you can learn from existing materials or ask the experts for assistance.